مرحبا يا هبر! أقدم إليكم ترجمة المقال
"كيفية بناء محفظة فنية كبيرة" من إعداد إيما ويدكيند.
تعد الحافظة انعكاسًا لشخصيتك ، وعادةً ما يكون الانطباع الأول عنك ويتشكل عملك تمامًا بفضل المجموعة. وبالتالي ، لا بد من إنشاء محفظة تكشف عنك وعملك من الجانب الأفضل.
أقترح عليك إلقاء نظرة على بعض النصائح الخاصة بي لإنشاء محفظة فنية مثالية.
ملاحظة: تستند هذه النصائح إلى تجربتي الشخصية. هناك العديد من الطرق لإنشاء مجموعة رائعة ، لذا استخدمها كإرشادات وليست قواعد ثابتة.ما الذي يجعل محفظة جيدة؟
تشرح الحافظة نوع الشخص الذي أنت عليه وما هي المهارات التي يمكنك تقديمها. أيضا ، محفظة هي وسيلة مثالية لإظهار مهاراتك في التنمية!
فيما يلي العوامل الرئيسية التي يجب تضمينها لضمان أن تكون محفظتك من الدرجة الأولى.
يجب أن تخبر محفظتك الأشخاص عنك.
الملف هو طريقك للتألق. ماذا تحب أن تفعل من أجل المتعة؟ ما هي قصة حياتك باختصار؟ ماذا تريد أن يعرف الناس عنك؟
بإضافة بعض اللمسات الشخصية ، فإنك تعطي أصحاب العمل المحتملين فكرة عن كيفية عمل هذا معك!
فيما يلي مقتطفات صغيرة من صفحة محفظتي. لا تتردد في مشاهدته بالكامل
هنا .

يجب أن تعرض محفظتك أفضل أعمالك أو مشروعك.
إذا كان لديك أي مشاريع أو أعمال تفتخر بها توضح قدراتك في البرمجة أو التصميم ، فإن محفظتك هي المكان المثالي لعرضها.
تقوم العديد من الشركات بإنشاء أعمالها الخاصة (السرية) ، لذلك قد تتساءل كيف يمكنك تضمينها في محفظة عامة.
لسوء الحظ ، لا يمكنك القيام بذلك. اقتراحي هو تنفيذ ما بين مشروعين أو ثلاثة مشاريع تابعة لجهات خارجية ستظهر قدراتك. أعلم أن هذا غير ممكن للجميع ، لكن لا يمكنك فعل أي شيء آخر عندما يكون عملك سريًا.
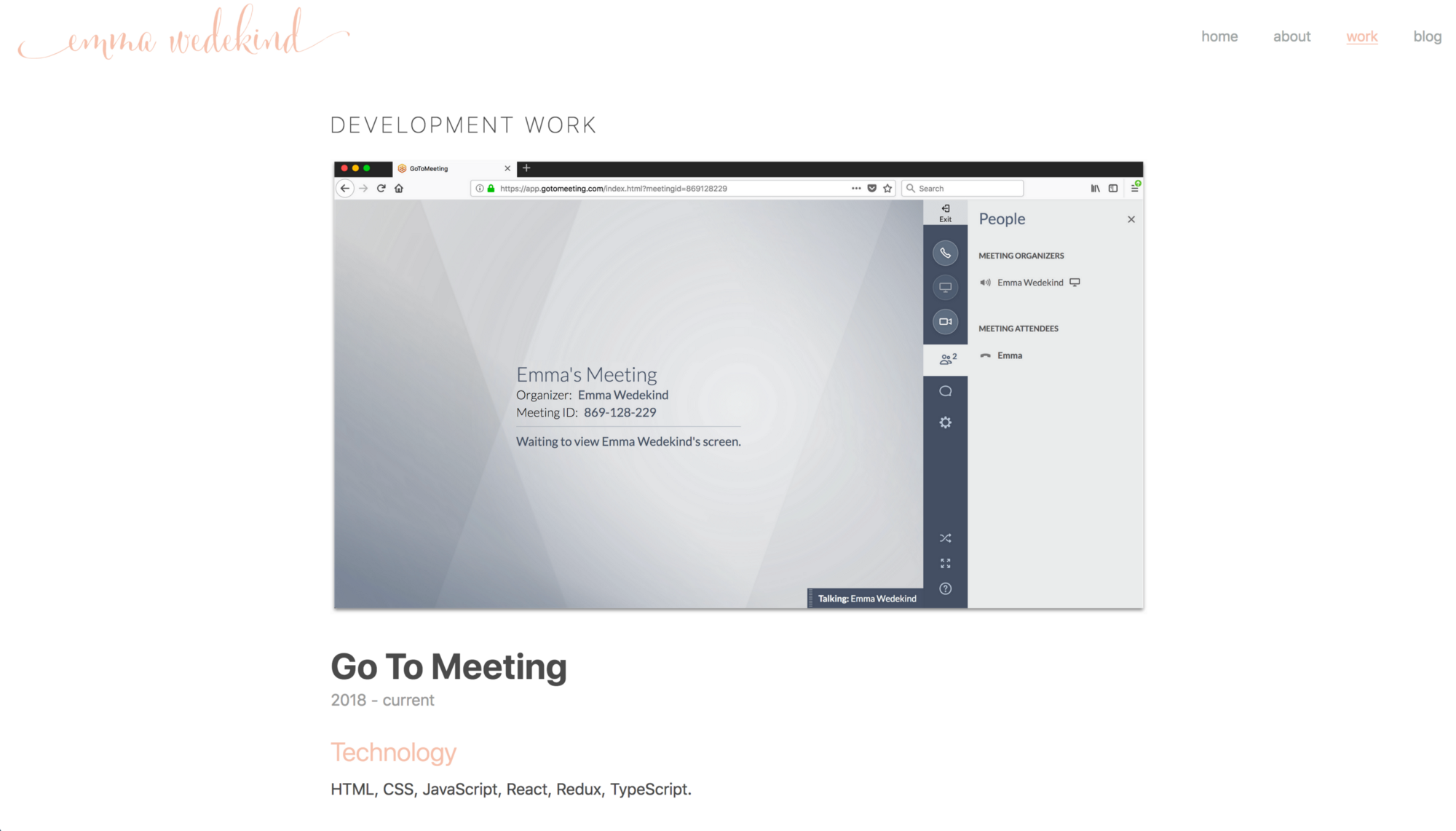
لعرض عملك ، صف التقنيات المستخدمة ، دورك في المشروع (إن أمكن) ، وقم بتضمين لقطة شاشة أو صورتين ونشر رابط إلى الكود (إن أمكن).
هذه هي الطريقة التي حددت بها قسم العمل في محفظتي. يمكنك مشاهدته بالكامل
هنا .

يجب أن توضح محفظتك مهارات التطوير (والتصميم) المثيرة للإعجاب.
إحدى الطرق الرائعة لجذب انتباه صاحب العمل هي استخدام محفظتك كمشروع جانبي. استخدمت
Gatsby على React.js لجعل محفظتي بسيطة لأنني أردت تجربة مولد موقع وإظهار مهاراتي في العمل مع React.
قبل إنشاء محفظة ، قمت بتجميعها بالكامل في
Sketch . أوصي ببناء خطة لكيفية تقديم معلومات عن نفسك.

يجب أن تكون محفظتك ذات صلة.
يمكن لمقدمي التوظيف وأصحاب العمل المحتملين الاطلاع على محفظتك ، حتى إذا لم تقم بتحديثها لسنوات. لذلك ، من المهم للغاية الحفاظ على معلومات عن نفسك ذات صلة قدر الإمكان.
إذا كان لديك دور جديد ، فقم بترقية محفظتك. إذا قمت بإنشاء تطبيق جديد رائع ، فقم بتحديث ملفك!
تريد أن يكون هذا تمثيلًا لك ومجموعة مهاراتك الحالية. لذلك ، من المهم إنشاء شيء يسهل إصلاحه لاحقًا والذي سيصمد أمام اختبار الزمن.
يجب أن تحتوي محفظتك على جهات الاتصال الخاصة بك.
يجب عليك دائمًا توفير وسيلة للتواصل في محفظتك. بصراحة ، في الوقت الحالي ، ليس لديّ جهات اتصال في الحافظة (عار علىي!)
إذا لم تقدم جهات الاتصال الخاصة بك ، فلن يكون بمقدور المجندين الاتصال بك بشأن الوظائف الشاغرة المحتملة.
لذا أضف رابطًا إلى شبكاتك الاجتماعية (إذا كنت تستخدمها كوسيلة اتصال أساسية) أو بريدك الإلكتروني أو رقم هاتفك (إذا كنت لا تمانع في تلقي الكثير من المكالمات).
امنحهم وسيلة للاتصال بك.
كيف أتوصل إلى تصميم جيد؟
يمكن أن يكون إنشاء تصميم محفظة من أصعب المهام ، خاصة إذا كنت مطورًا خلفيًا أو إذا لم يكن لديك أي خبرة في تصميم المشروع.
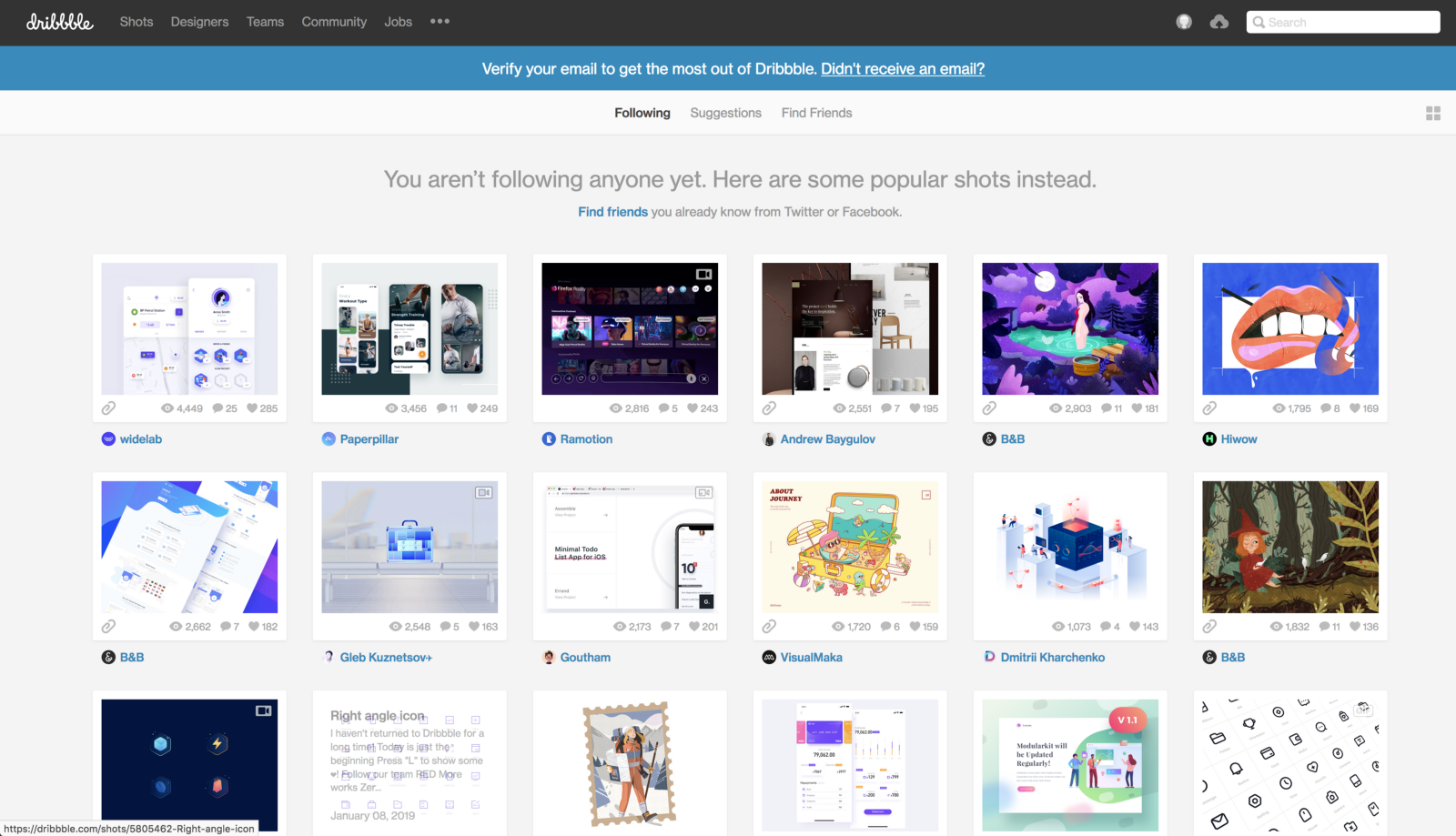
عندما أقوم بإنشاء موقع ويب أو تطبيق ، فإنني أستخدم
dribbble لإلهام واختيار لوحات الألوان. يمكنك أيضًا استخدام قوالب تطبيق
Wix و
Squarespace . لا أنصحك أن تنتشر تصميمات الآخرين ، لكن هذه نقطة انطلاق جيدة للإلهام.
أوصي بجعل التصميم بسيطًا قدر الإمكان. تريد أن تفعل شيئًا يبدو جيدًا بعد 5 أو حتى 10 سنوات. اختيار ألوان بسيطة ولكن بأسعار معقولة. استخدم الخطوط المقروءة بالحجم المناسب.
تساعد هذه التطبيقات أيضًا في إبراز بنية المعلومات. ما هي المعلومات التي تريدها في محفظتك؟ كيف تريد أن يتم ترتيبها؟ صفحة واحدة؟ في بضع صفحات؟ أجب عن هذه الأسئلة قبل كتابة الكود ، وسوف توفر الكثير من الوقت.
إذا كنت بحاجة إلى رسومات ، فإنني أوصي بخدمة
إلغاء السحب ، وهي خدمة مجانية وسهلة الاستخدام.

ما التقنيات التي يجب استخدامها لإنشاء محفظة؟
هناك العديد من التقنيات المختلفة التي يمكنك من خلالها إنشاء محفظتك. دعنا نتعرف على العديد من الخيارات لمطوري الواجهة الخلفية والواجهة الأمامية.
المطورين الخلفي
إذا كنت مطورًا خلفيًا ، أو كنت لا تحب تطوير
واجهة مستخدم ، فيمكنك تدوين بعض النصائح.
1. تطبيق CMSيدير نظام إدارة المحتوى إنشاء المحتوى الرقمي ومحتواه.
يعد
WordPress واحدًا من أكثر أنظمة إدارة المحتوى شيوعًا ، وهو يعد خيارًا رائعًا للمطورين الذين لا يشعرون بالرضا تجاه تطوير واجهة المستخدم الخاصة بهم.
2. استخدام الفانيليا HTML و CSSإذا كنت تعرف القليل من أساسيات تطوير الويب ، فسيكون الخيار الأفضل هو بدء إنشاء موقع باستخدام الفانيليا HTML و CSS. لا تعتقد أنك سوف تضطر إلى تعذب نفسك من خلال تصميم / تصميم الواجهة إذا لم تكن لديك مهارات رائعة في هذا. ولكن بناء موقعك في HTML و CSS سيوضح أنك قادر على تعلم المهارات خارج منطقة الراحة الخاصة بك.
لا تحتاج حتى إلى JavaScript لإنشاء محفظة رائعة!
3. استخدام الأطر المغلقإذا كنت راضيًا عن HTML و CSS الأساسي ، ولكنك تريد واجهة مستخدم أكثر اتساقًا ، يمكنك تجربة أطر عمل CSS.
تجعل أطر CSS العمل مع عناصر النمط بشكل أسرع وأسهل. من المهم ملاحظة أنه إذا كنت تتقدم لوظيفة مطور الواجهة الأمامية ، فقد لا يكون استخدام أطر عمل CSS هو الخيار الأفضل ، لأن أصحاب العمل سيبحثون عن مطور يمكنه تطوير CSS. لكن بالنسبة للمطور الخلفي ، قد تكون هذه فرصة رائعة.
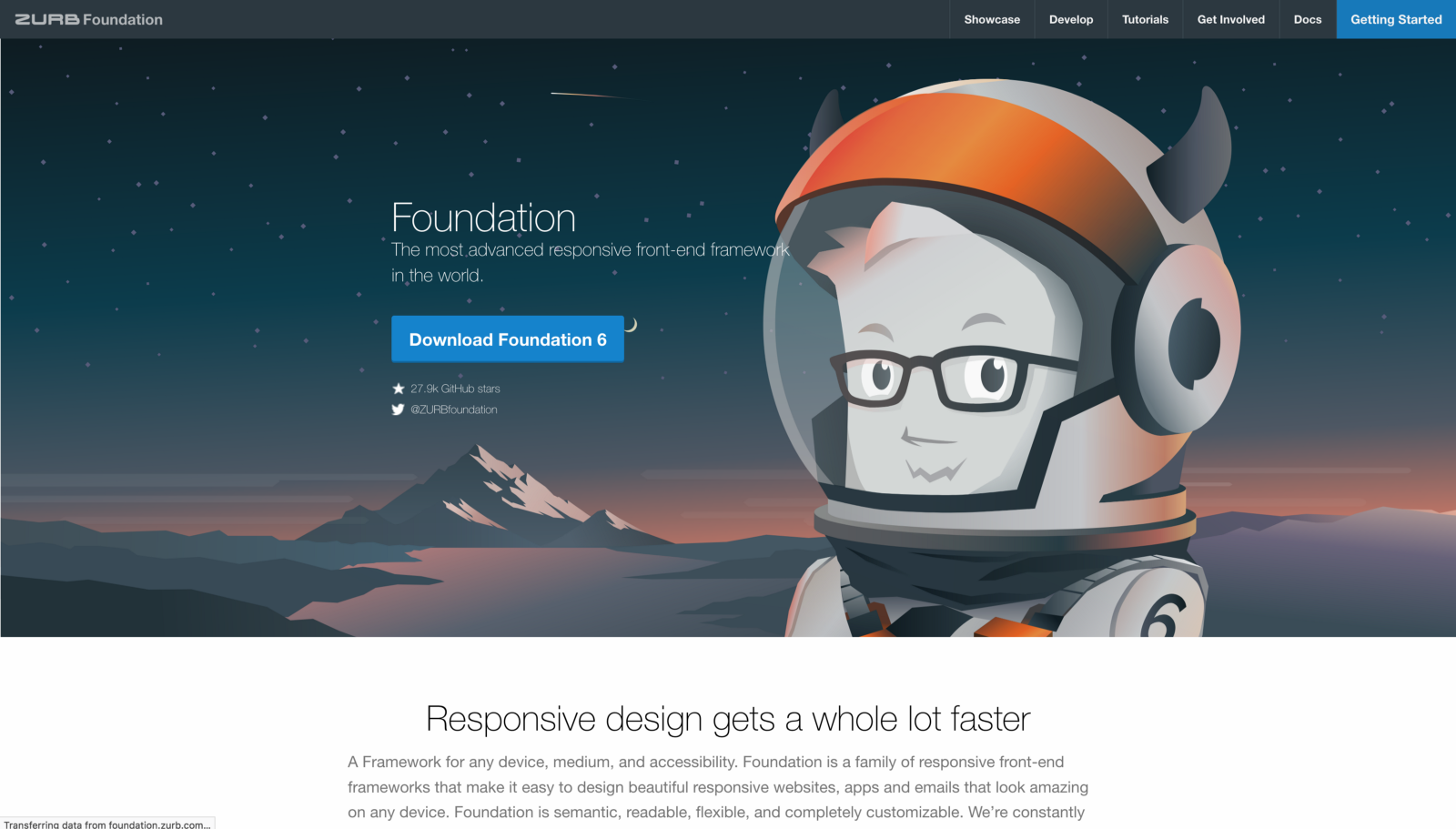
أنصحك أن تنتبه إلى
Foundation أو
Bulma أو
SemanticUI أو
Bootstrap .
 4. استخدام بناة الموقع
4. استخدام بناة الموقعإذا كنت ترغب فقط في نشر المحتوى بأسرع ما يمكن ، يمكنك أيضًا استخدام منشئي المواقع مثل
Wix أو
Squarespace .
يمكنهم إنشاء موقع ويب في أسرع وقت ممكن. يمكنك حتى دمج المجال الخاص بك.
ومع ذلك ، إذا كنت تدعي أنك مطور الواجهة الأمامية ، فأنا أحذر من استخدام منصات تطوير موقع الويب. بعد كل شيء ، هذه فرصة لإظهار مهارات المطور الخاص بك! كل شيء أو لا شيء!
المطورين الأمامي
إذا كنت مطورًا للواجهة الأمامية ، فأمامك العديد من الخيارات المتاحة لإنشاء موقع.
1. استخدم الفانيليا HTML و CSS و JavaScriptلن تخطئ أبدًا في استخدام موقع الفانيليا البسيط. ليس من المنطقي تعقيد بنية الحافظة كثيرًا إذا كنت لا تريدها أو لا تحتاج إليها. توضح الحقيقة البسيطة التي قمت بإنشائها لموقعك من نقطة الصفر أرباب العمل المحتملين أنك على استعداد لقضاء بعض الوقت الإضافي لإظهار مهاراتك.
2. استخدام أطر جافا سكريبتيمكنك استخدام محفظتك لممارسة (وإظهار) قدراتك في JavaScript باستخدام إطار عمل أو مكتبة. أقترح اختيار ما تشعر بالراحة في العمل معه (أو ما شابه ، اختيار ما تريد أن تتعلمه) أو ما هو مناسب للتخصص الذي تختاره.
غالبًا ما تحتوي هذه الأُطُر أو المكتبات على
CLI ، وهي عبارة عن واجهة سطر أوامر يمكنك استخدامها لإنشاء مشروع أولي. هذا يمكن أن يوفر لك الكثير من الوقت لإعداد البيئة الخاصة بك ويوفر لك صعوبة في تجميع التعليمات البرمجية الخاصة بك ، وتقليلها ، وخففتها.
3. استخدام مولدات موقع ثابت.اكتسبت مولدات المواقع الثابتة شهرة في صناعة الكمبيوتر من خلال إدخال المكتبات والأطر الشائعة (React، Vue، Angular ، إلخ). لقد قمت ببناء محفظتي مع
Gatsby : مولد موقع React.

هناك العديد من المولدات المختلفة للموقع ، مثل
Next.js لتطبيقات
React و
VuePress for Vue.js.
إنها توفر ميزات مفيدة مثل إضافات تحسين الصور وإمكانية التكيف للأجهزة المحمولة وإمكانية الوصول إليها.
توصيات رمز في محفظتك.- تأكد من تنظيم التعليمات البرمجية الخاصة بك بعناية وفعالية. من السهل جدًا وضع كل المحتوى الخاص بك على صفحة واحدة (ويمكنك القيام بذلك) ، ولكن تقسيم الأقسام / المحتوى المختلف إلى مكونات الويب الخاصة بك أو صفحات HTML يمكن أن يحدث فرقًا كبيرًا.
- تأكد من نظافة CSS وتنظيمها. حاول التمسك بأحدث CSS لعناصر تحديد المواقع (مثل Flexbox أو CSS-Grid فوق العوامات). هذا يدل على مواكبة المواصفات.
- استخدم HTML الدلالي. تنظيم التعليمات البرمجية الخاصة بك في التسلسل الهرمي مع المناطق الأساسية المحددة. استخدم هذه المجالات الرئيسية (القسم ، التنقل ، العنوان ، جانباً ، النص ، إلخ) لتسليط الضوء على النقاط المهمة في محفظتك. حاول تقليل استخدام div و span.
ما المحتوى الذي أحتاج إلى إضافته؟
أوصي دائمًا بما في ذلك العناصر التالية في محفظتك:
- عني : من أنت؟ ماذا تحب أن تفعل في وقت فراغك؟ ما هي الحقائق متعة لديك؟
- العمل / المشروعات / المهارات : ما التقنيات التي عملت بها؟ ما هي المشاريع التي وضعت؟
- المدونة (اختياري) : إذا كنت مدونة ، شاركها هنا.
- جهات الاتصال : كيف يمكن المجند الاتصال بك؟
مرة أخرى ، هذه هي تفضيلاتي الشخصية. قد تحتاج ببساطة إلى إنشاء صفحة توزعها على منصات مختلفة (شبكات اجتماعية ، GitHub ، إلخ.)
تذكر ، محفظتك هي انعكاس لنفسك. ليس هذا هو الخيار الوحيد لتجميع محفظة مناسبة للجميع. اصنع بنفسك!