
في
مقالة سابقة ، تحدثت عن كيفية إنشاء تطبيق للجوال مع خريطة. في استمرار لسلسلة "على الركبة" سوف أشاطركم أدوات لتنفيذ خطط الكلمة.
البيان الأولي للمشكلة في شكل مبسط: أريد أن أكون قادرًا على تصور مخطط الأرضية في تطبيق هاتفك المحمول وأن أكون قادرًا على إظهار موقع مؤسسة معينة عليه. أود أيضًا أن أرى موقع المستخدم ، ولكن المشكلة هنا في المستوى التقني - فأنت بحاجة إلى معدات تسمح لك بالحصول على إحداثيات الجهاز داخل المنزل. لذلك نترك هذا الجانب خارج نطاق المقال ونركز على جزء البرنامج.
أدناه ، سأريك عدة خيارات يمكنك من خلالها تنفيذ المتطلبات الموضحة أعلاه. كل هذا يتوقف على البيانات التي لديك وعلى ما يجب أن يفعله التطبيق بالضبط. وسوف نبدأ مع أبسط.
الخيار الأول. جاهز API مع البيانات
الخيار الأول الذي سننظر فيه هو استخدام تطبيق مصغر جاهز من 2GIS. يمكن الاطلاع على وصف API على
api.2gis.ru. سيكون مناسبًا لك إذا كان المبنى الذي تهتم به معروضًا بالفعل في نظام 2GIS ، وقد تم بالفعل رسم الأرضيات في المبنى. وهذا هو ، من حيث البيانات ، كل شيء قد تم بالفعل. والأهم من ذلك ، أنت جاهز للإنترنت ، حيث سيعمل هذا الخيار حصريًا مع الإنترنت.
لعرض الطوابق في هذه الحالة ، من الناحية العملية لا يلزمك شيء على الإطلاق. تنفيذ التنفيذ باعتباره أداة ويب ، والتي تحتاج فقط إلى وضعها في WebView.
<WebView android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/am_webview" android:layout_marginTop="160dp" />
هذه هي الحاوية التي سنضع القطعة الخاصة بها. نحن نهيئها على النحو التالي:
webView = findViewById(R.id.am_webview) webView.settings.javaScriptEnabled = true webView.settings.useWideViewPort = true webView.settings.loadWithOverviewMode = true
نحن نقوم بتهيئة عرض الويب نفسه ، تأكد من تمكين JavaScript ، javaScriptEnabled = true ، لأننا سنتفاعل مع التطبيق المصغر من خلاله. إذا لزم الأمر ، يمكنك تشغيل أشرطة التمرير وأزرار التكبير / التصغير (انظر الكود الذي تم التعليق عليه) ، لكنه لا يعمل جيدًا ، لذلك لا أوصي به.
الشيء الأكثر أهمية هو تحميل HTML مع عنصر واجهة المستخدم
webView.loadUrl ("file: ///android_asset/map_api.html") والاشتراك في الأحداث ، إذا لزم الأمر. في المثال أعلاه ، بعد تحميل الخريطة ، ندعو طريقة
initMap المحددة في map_api.html ، لتمرير معرف المبنى الذي نريد عرض الأرضيات له.
HTML هو رمز بسيط جدا. يتم
استدعاء الأسلوب
DG.FloorsWidget.init ، حيث يتم تمرير كائن json الذي يحتوي على البيانات لتهيئة. كحاوية ، حدد المعرف الذي أعلناه به div في ترميز HTML أعلاه. ضبط العرض والارتفاع. وفي
initData نقوم بتمرير المبنى في علامة
complexId ، ومعاملات عرض القطعة
المصغّرة ، والتي يمكن العثور عليها في وثائق API. بالمناسبة ، يمكن رؤية المعرف استجابةً لاستعلام البحث ، والذي يرسله 2GIS عند النقر فوق المبنى الذي تهتم به على
2gis.ru. في مثالي ، استخدمت "دبي مول". ولكن لا أحد يزعج للإشارة إلى أي مبنى آخر مع الأرضيات.
اللمسة النهائية. من أجل الانتقال إلى شركة معينة ، اتصل بطريقة showFirm ، مرر معرف الشركة
webView.loadUrl("javascript:showFirm('$firmId')")
انها بسيطة جدا. يمكن عرض مثال تنفيذي جاهز على
Github .

إيجابيات الخيار المدروس:
- بيانات جاهزة مع خطط الكلمة وبيانات الشركة ؛
- تنفيذ خفيفة الوزن جاهزة على webview.
- البحث جاهز وفقا ل 2 GIS.
سلبيات:
- مطلوب الإنترنت ؛
- المعرفة الأساسية من HTML و JavaScript مطلوبة ؛
- البيانات 2GIS فقط وفقط تلك المباني التي لديها بالفعل الأرضيات.
الخيار الثاني. خطة الكلمة كصورة
إذا كان الخيار الذي يحتوي على بيانات جاهزة وواجهة برمجة التطبيقات غير مناسب لك ، فيمكنك استخدام ما يلي.
في هذه الحالة ، ستحتاج إلى مخطط أرضي في صورة ، على سبيل المثال ، jpeg أو png. إذا كانت هناك حاجة إلى تفاعل نوع "مطبوع في الصورة - فتح بطاقة الكائن" ، فسيكون الترميز الجغرافي ضروريًا أيضًا ، وهو الأمر الذي يجب تنفيذه بشكل مستقل. إذا انجذبت إلى إحداثيات عمومية ، فيجب أن يتم تغيير حجم الصورة بشكل صحيح ويجب سحب أحد الزوايا إلى الإحداثيات الحقيقية بحيث يمكنك حساب عمليات الإزاحة منها. لن نتناول هذه القضية بالتفصيل ، وآمل أن كل شيء واضح هنا.
الشيء الأكثر أهمية هو إظهار هذه الصورة في التطبيق. ولهذا ، فإن مكتبة
TileView مثالية لنا. في الواقع ، تسمح هذه المكتبة ، من حيث المبدأ ، بعرض مربعات الخريطة. ولكنه يناسبنا أيضًا ، لأنه يوفر القدرة على التحرك والتكبير ، والتركيز في موضع محدد ، وعلامات العرض ، وتحويل الإحداثيات ، والاشتراك في الأحداث المختلفة.
لكي تعمل المكتبة بأكبر قدر ممكن من الكفاءة ، يجب إعداد الصورة الأصلية عن طريق تقطيعها إلى مربعات. هناك
تعليمات بسيطة إلى حد ما
لهذا الغرض . أوصي ببرنامج نصي في نهاية الصفحة المحددة من شأنه إنشاء 4 مجموعات. نضيف النتيجة التي تم الحصول عليها إلى الأصول ونعرض صورتنا في النشاط برمز بسيط:
tileView.setSize(floorWidth, floorHeight) tileView.setShouldRenderWhilePanning(true) tileView.addDetailLevel(1f, "tiles/floors1/1000/%d_%d.jpg") tileView.addDetailLevel(0.500f, "tiles/floors1/500/%d_%d.jpg") tileView.addDetailLevel(0.250f, "tiles/floors1/250/%d_%d.jpg") tileView.addDetailLevel(0.125f, "tiles/floors1/125/%d_%d.jpg") tileView.defineBounds(0.0, 0.0, floorWidth.toDouble(), floorHeight.toDouble()) tileView.setScaleLimits(0f, 5f) tileView.setMinimumScaleMode(ZoomPanLayout.MinimumScaleMode.FIT)
كل شيء ، العرض جاهز. يمكنك الاشتراك في الأحداث وإضافة المنطق اللازم. على سبيل المثال ، يمكن عرض علامة مثل هذا:
tileView.setMarkerAnchorPoints(-0.5f, -0.5f) tileView.addMarker(imageView, x, floorHeight - y, null, null)
مثال كامل متاح في
جيثب .

الايجابيات:
- القدرة على القيام تماما حاليا.
- إعداد البيانات بسيطة نسبيا ، خطة الكلمة في شكل صورة.
سلبيات:
- عدم وجود دينامية التصميم.
الخيار الثالث. ناقلات البيانات
هذا الخيار هو الأكثر تقدما والأكثر صعوبة. يفترض أنك قمت بإعداد بيانات المتجه ، أي الأرضيات المرسومة بالكامل في المتجه. ستحتاج إلى عدة أنواع من الكائنات. مجالات المنظمات ، مواقف السيارات ، ملاعب الطعام ، المراحل ، حلبات التزلج ، إلخ. الأشياء الخطية - الجدران بشكل أساسي ، اتجاهات التدفق. كائنات نقطة: المدخلات / المخرجات والمصاعد وأجهزة الصراف الآلي وما شابه ذلك.
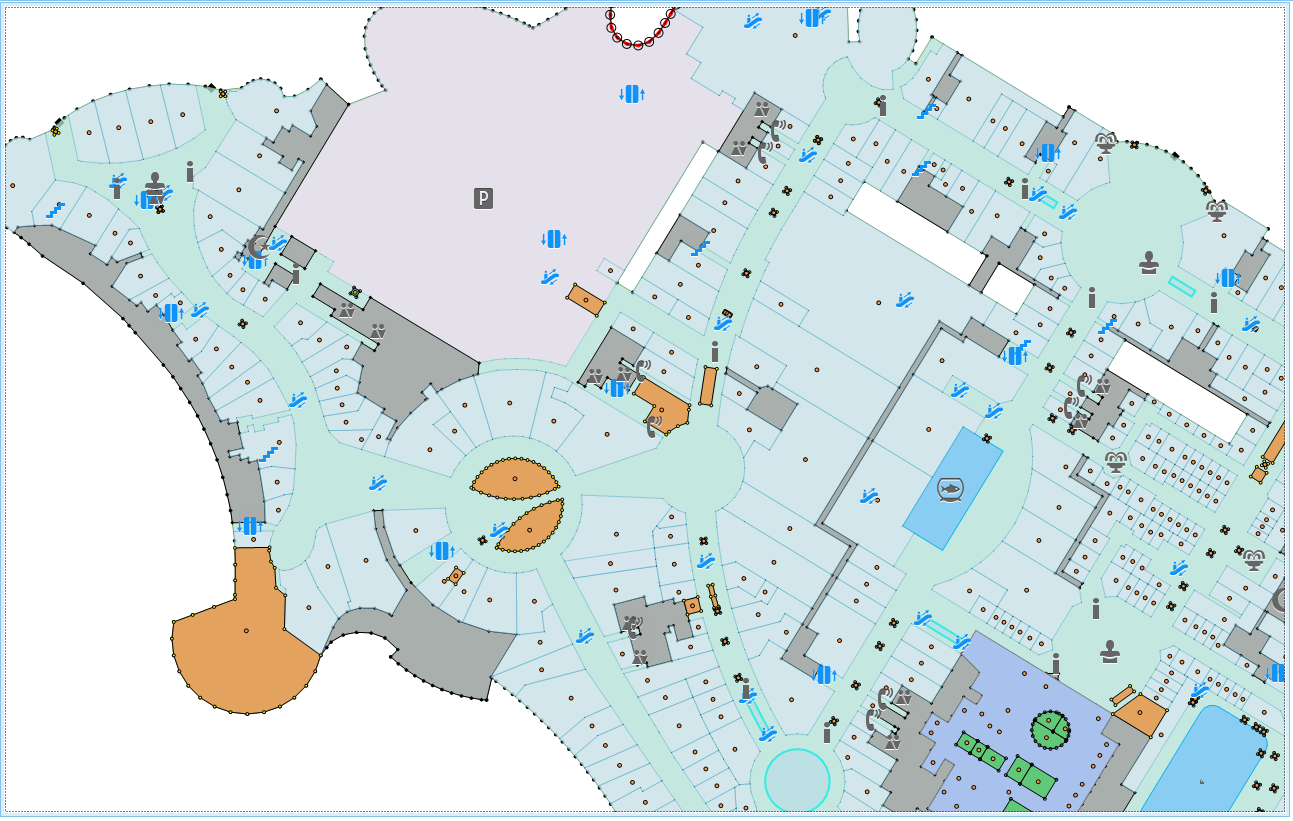
إليك ما تبدو عليه خطة الأرضية في فيجي ، نظام 2GIS الداخلي:

حسنًا ، لتصورهم ، محرك ناقلات ، الذي تحدثت عنه في
المقال السابق ، mapsforge-vtm مناسب لنا.
لإظهار النهج ، قمت بإعداد بيانات الاختبار: مجموعة من المربعات والخطوط لعدة طوابق باستخدام مثال على مبنى في جزيرة قبرص المشمسة. للتحضير ، أخذت الهندسة الأصلية للمبنى وقمت بتقطيعه إلى أجزاء تتوافق مع مكونات الهندسة ، فقط للبساطة. كما تعلمون ، فإن الجزء الأكثر صعوبة هو إعداد بيانات عالية الجودة. الباقي هو مسألة التكنولوجيا. ستحتاج إلى أزرار لتبديل الأرضيات ، وأنماط مُعدة لتقديم مربعات وخطوط مختلفة ، وتراكب لتقديمها.
انظر الكود الكامل
هنا .
تحتوي فئة
FloorData على كود الاختبار الجغرافي للأرضيات الخاصة بنا ، وتم
تصميم فئة
FloorsManager لتقديمها .
في المنشئ ، نحدد أنماط المربعات والجدران:
styles.put(ObjectType.Floor, org.oscim.layers.vector.geometries.Style.builder() .fillColor(Color.GRAY) .build());
وفي طريقة
drawFloor ، نحدد منطق إضافة كائنات إلى طبقات على الخريطة:
public void drawFloor(int floorId) { hideFloors(); indoorLayer = new CustomVectorLayer(this.map); List<GeoData> geoObjects = this.floorData.getFloorData(floorId); for (GeoData geo: geoObjects) { indoorLayer.add(geo.getGeometry(), styles.get(geo.getObjectType())); } this.map.layers().add(indoorLayer); indoorLayer.update(); }
كل شيء أساسي هنا. قم بإنشاء طبقة جديدة
indoorLayer ، وأضف بيانات الكلمة المعدة مسبقًا مع الأنماط اللازمة لها وأضف الطبقة إلى الخريطة
this.map.layers (). Add (indoorLayer) .
يبقى لإضافة أزرار للتبديل الأرضيات. للقيام بذلك ، هناك
FloorPickerControl يعتمد على
RecyclerView ، والذي يفعل فقط ما تحتاجه. دعونا لا نضيع الوقت في ذلك ، انظر المصدر.
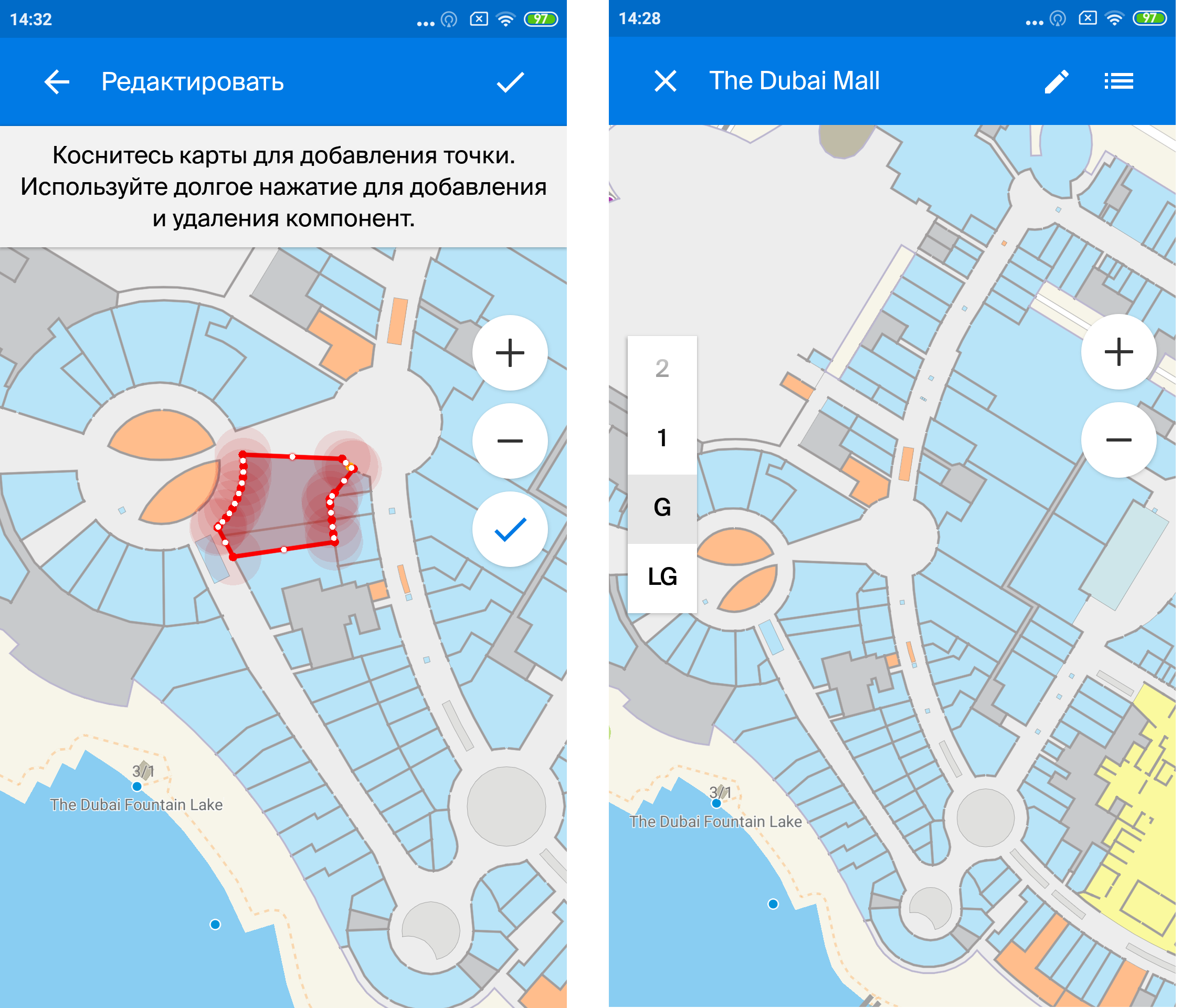
وهنا دبي مول في طلبنا. كما نفذت تحرير الكائنات الجغرافية.

الايجابيات:
- مرة أخرى ، والقدرة على القيام به تماما حاليا.
- صورة عالية الجودة
- إمكانية مجموعة متنوعة من الأسلوب الديناميكي.
- القدرة على تنفيذ محرر البيانات.
سلبيات:
في نهاية المقال ، أود أن أقول إن مهمة عرض خطط الكلمة في التطبيق ليست فظيعة كما قد تبدو للوهلة الأولى. لديك العديد من الخيارات مع إيجابياتك وسلبياتك ، والتي يمكنك من خلالها اختيار الأنسب لحل مشكلتك.
كل المراجع في مكان واحد:
مقال عن الخريطة في الهاتف المحمولAPI 2GISمثال 2GIS APIمكتبة TileViewمثال TileViewمثال على mapsforge-vtm