مرحبا يا هبر! أقدم لكم ترجمة المقال
"تعلم تصميم مواقع الويب المستجيبة في 5 دقائق" بواسطة Per.
في هذه المقالة ، سوف أعلمك العديد من الحيل من تصميم استجابة في 5 دقائق. من الواضح أن هذا لا يكفي للدراسة المناسبة ، ولكن ستجد هنا نظرة عامة على أهم الطرق التالية:
- وحدات CSS النسبية
- استفسارات وسائل الإعلام
- حول flexbox
- استجابة الطباعة
وحدات CSS النسبية
يعتمد تصميم مواقع الويب المستجيبة على وحدات CSS النسبية. هذه هي الوحدات التي تحصل على قيمها من بعض القيم الخارجية. هذا مناسب لأنه يسمح ، على سبيل المثال ، بقياس عرض الصورة بالتناسب مع عرض نافذة المستعرض.
الوحدات النسبية الأكثر شيوعًا:
في هذا القسم ، نبدأ بالنسبة المئوية٪ كوحدة قياس ، ثم في القسم الأخير ، نعتبر وحدة rem.
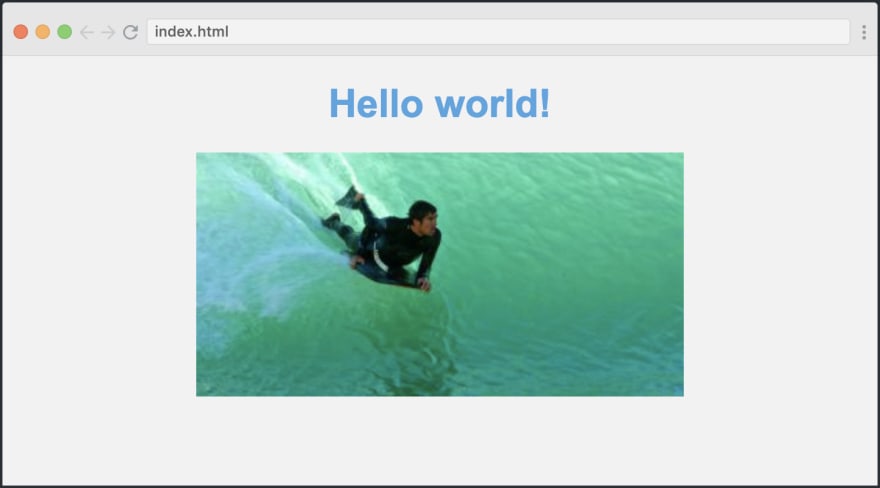
دعنا نقول أن لدينا موقع بسيط للغاية مثل الموقع أدناه:

HTML الخاص به كما يلي:
<body> <h1>Welcome to my website</h1> <image src="path/to/img.png" class="myImg"> </body>
كما ترون من GIF أدناه ، سيكون لصورتنا الافتراضية عرض ثابت:

الصورة ليست سريعة الاستجابة ، لذلك دعونا نغير العرض إلى 70٪. نكتب ببساطة ما يلي:
.myImg { width: 70%; }
يؤدي ذلك إلى ضبط عرض الصورة على 70٪ من عرض العنصر الأصلي المكتوب في العلامة. نظرًا لأن العلامة تغطي العرض الكامل للشاشة ، فستظل الصورة دائمًا 70٪ من نافذة المتصفح نفسها.
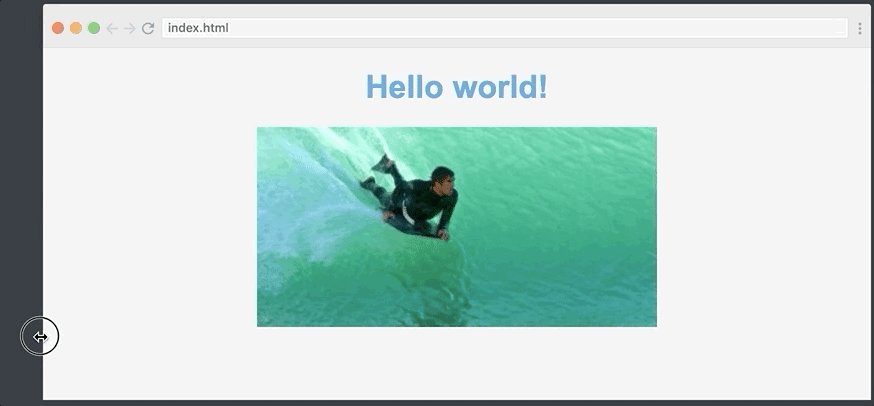
هذه هي النتيجة:

من السهل جدًا إنشاء صورة سريعة الاستجابة.
استخدام استعلامات الوسائط لتحسين إصدار الجوال للموقع
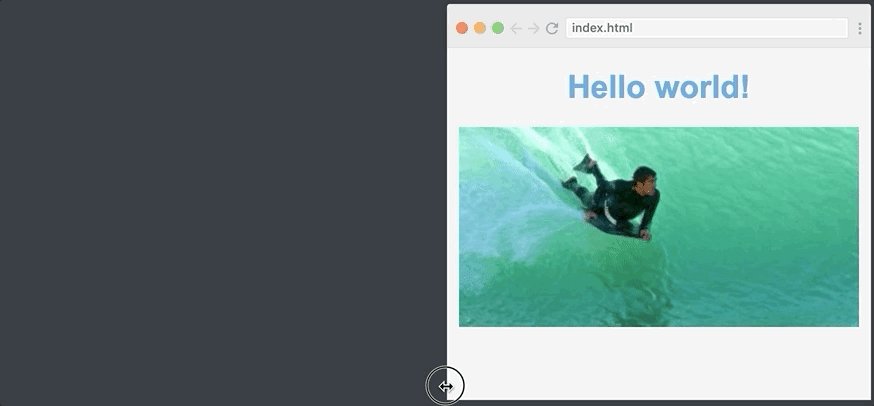
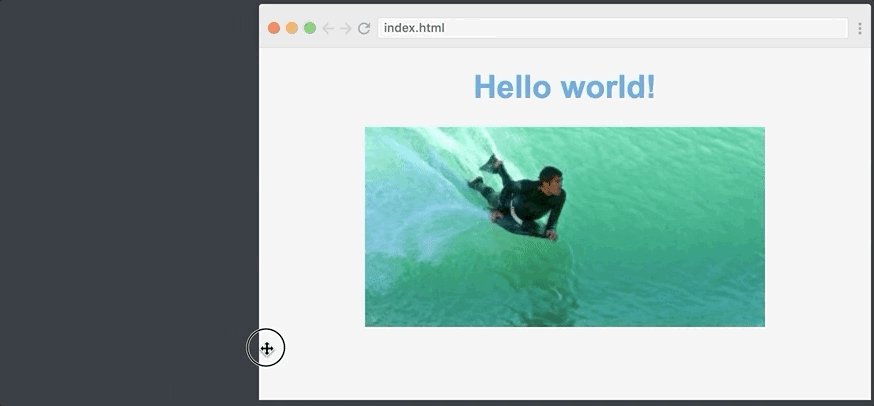
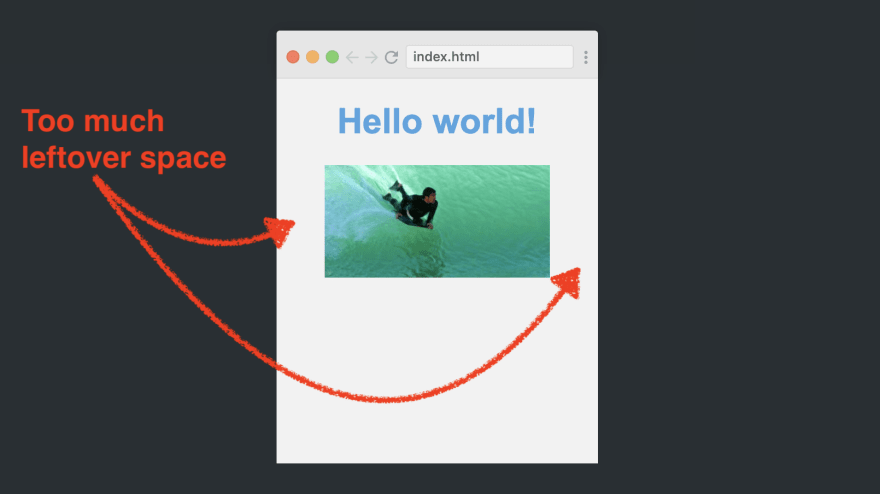
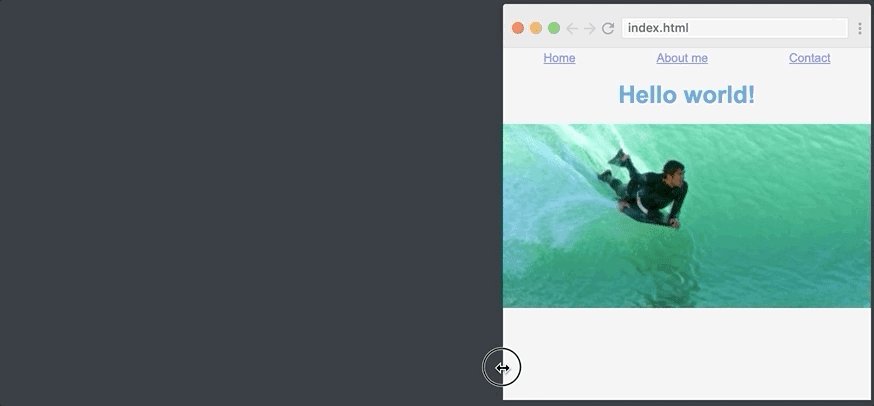
لدينا مشكلة واحدة في التصميم المتجاوب لدينا - تبدو غريبة على شاشات صغيرة جدًا. يجب أن يقل العرض بنسبة 70٪ عند عرضها على الهاتف المحمول. مجرد إلقاء نظرة على نفسك:

لجعل الصورة تبدو أفضل في هذه الحالة هي مهمة فقط لاستعلامات الوسائط. إنها تسمح لك بتطبيق أنماط متعددة ، على سبيل المثال ، اعتمادًا على عرض الشاشة. يمكننا وصف أنه إذا كان عرض الشاشة أقل من 768 بكسل ، فعندئذ نحتاج إلى استخدام نمط مختلف.
إليك كيفية إنشاء استعلام وسائط في CSS:
@media (max-width: 768px) { .myImage { width: 100% } }
لن يتم تطبيق كتلة CSS هذه إلا إذا كان عرض الشاشة أقل من 768 بكسل.
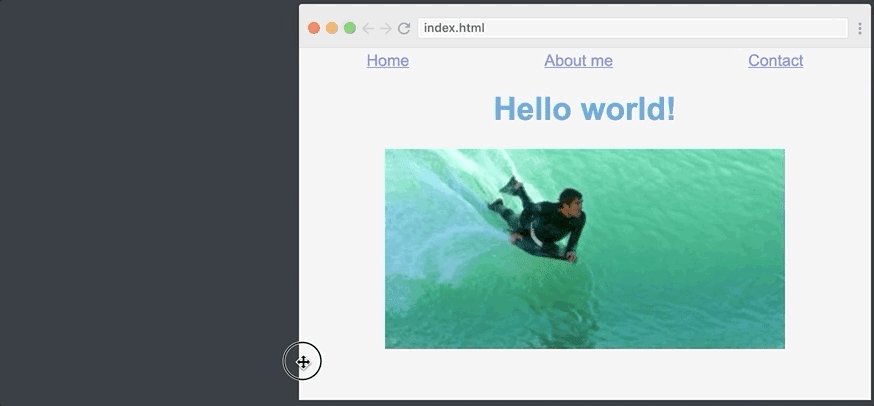
هذه هي النتيجة:

كما ترى ، تحتوي الصفحة على نقطة توقف حيث تتسع الصورة: عندما يكون إطار المستعرض 768 بكسل ، يتغير عرض الصورة من 70٪ إلى 100٪.
قائمة التنقل باستخدام Flexbox
التالي يأتي Flexbox. لا يمكنك ببساطة فهم الاستجابة دون أن تكون مطلعًا على Flexbox. عندما تم تقديم Flexbox قبل عدة سنوات ، فقد غيّر تصميمه المتجاوب ، حيث أن هذه الوحدة تجعل من السهل وضع العناصر على المحور.
لاستخدام Flexbox ، سنجعل موقعنا أكثر تعقيدًا عن طريق إضافة قائمة التنقل أعلى الرأس. هنا HTML لهذا:
<nav> <a href="#">Home</a> <a href="#">About me</a> <a href="#">Contact</a> </nav>
بشكل افتراضي ، سيبدو مثل هذا:

يتم نقل عناصر القائمة إلى اليسار ، ولكن هذا ليس ما نحتاجه. نريد أن يتم محاذاتها بالتساوي عبر عرض الصفحة.
للقيام بذلك ، نقوم ببساطة بتحويل الحاوية إلى flexbox ، ثم نطبق خاصية السحر لتبرير المحتوى.
nav { display: flex; justify-content: space-around; }
دعونا معرفة ذلك. العرض: يتحول المرن إلى صندوق مرن. Justify-content: يخبر space-around المتصفح بأنه يجب أن تحتوي العناصر الموجودة داخل الحاوية المرنة على مساحة حولها. وبالتالي فإن المتصفح يوزع بالتساوي كل المساحة المتبقية حول العناصر الثلاثة.
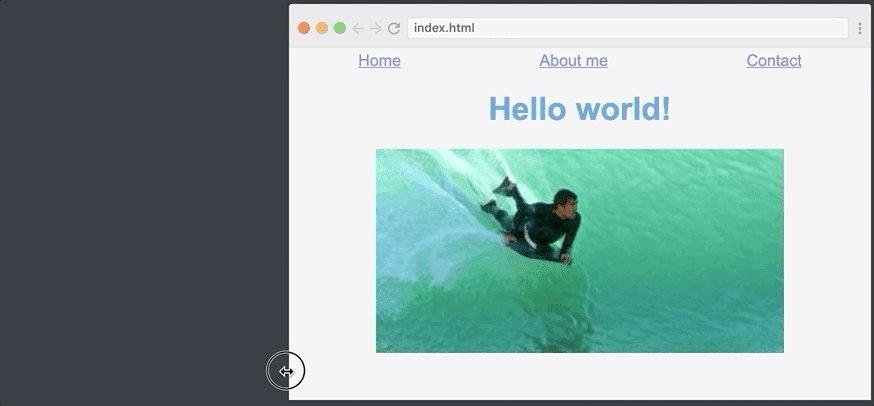
هنا هو كيف يبدو. وكما ترون ، فإن الموقع يتغير بشكل جيد:

استجابة الطباعة: rem
الخطوة الأخيرة هي جعل الطباعة مستجيبة. كما ترى ، أريد أن تكون قائمة التنقل والعنوان أصغر قليلاً عندما يكون عرض الشاشة أقل من 768 بكسل (النقطة المرجعية لدينا ، أتذكر؟).
إحدى طرق القيام بذلك هي تقليل حجم الخط في استعلام الوسائط ، على سبيل المثال ، كما يلي:
@media (max-width: 768px) { nav { font-size: 14px; } h1 { font-size: 28px; } }
اتضح بعيدا عن الكمال. يمكن أن يحتوي التطبيق على العديد من نقاط التحكم والعديد من العناصر (h2 ، h3 ، الفقرات ، وما إلى ذلك). نتيجة لذلك ، سيتعين علينا تتبع جميع العناصر في جميع نقاط التوقف المختلفة. من السهل تخمين أن هذا سوف يخلق بعض الالتباس.
ومع ذلك ، على الأرجح ، سيتصلون ببعضهم بعضًا أو أقل في نقاط مراقبة مختلفة. على سبيل المثال ، سيكون h1 دائمًا أكثر من فقرة.
ماذا لو كانت هناك طريقة لإعداد عنصر واحد ثم جعل بقية أحجام الخطوط متناسبة مع هذا العنصر؟
أدخل rem!
يعني Rem أساسًا قيمة حجم الخط التي قمت بتعيينها للعنصر الخاص بك. اكتب ما يلي:
html { font-size: 14px; }</source , rem 14px. , rem. : <source lang="xml">h1 { font-size: 2rem; } nav { font-size: 1rem; }
ثم نقوم فقط بتغيير قيمة حجم الخط للعلامة داخل طلب الوسائط لدينا. سيوفر هذا تغيير حجم الخط لعناصرنا h1 و nav.
إليك كيفية تغيير قيمة rem في استعلام الوسائط:
@media (max-width: 768px) { html { font-size: 14px } }
ومثل هذا ، لدينا نقطة توقف لجميع أحجام الخطوط لدينا. لاحظ كيف يتغير حجم الخط عندما تتجاوز الصفحة علامة 768 بكسل:

لقد تعلمت كيفية ضبط أحجام الخطوط والصور وقائمة التنقل بحيث تستجيب لعرض الصفحة في 5 دقائق فقط. هذا شيء عظيم ، لأنك اتخذت بالفعل الخطوات الأولى لإتقان المهارات القيمة للغاية لإنشاء مواقع إلكترونية سريعة الاستجابة.
ترميز جيد!