مرحبا بالجميع!
لفترة طويلة على Habré لم تكن هناك مشاركات مدونة من WebStorm team. حسنًا ، سنقوم بإصلاحه ، خاصةً لأن هناك سببًا كبيرًا: لقد أصدرنا للتو آخر تحديث رئيسي لبرنامج WebStorm هذا العام.

إذا لم يكن لديك الوقت الكافي لقراءة المقال بأكمله ، فإليك بعض الكلمات حول ما ظهر في WebStorm 2019.3:
- لقد قمنا ببعض العمل الجاد لتسريع عملية إطلاق IDE ، والآن يعرض WebStorm 2019.3 شاشة ترحيب ويفتح المشروعات المفهرسة سابقًا بنسبة 20٪ تقريبًا أسرع من الإصدارات السابقة.
- بفضل الإكمال التلقائي لأسماء الفتحات والتوثيق السريع لأحرف Vue ودعم المكونات المحددة في ملفات منفصلة ، يمكنك الآن إنشاء تطبيقات باستخدام Vue.js بشكل أسرع.
- أصبحت الوظيفة الحالية أكثر ملاءمة للاستخدام: الآن يمكنك تمكين عارض الملفات العالمي تلقائيًا لجميع المشاريع الجديدة وأسرع في استنساخ المشاريع من GitHub وما بعده.
- أصبح إكمال أكواد JavaScript و TypeScript أكثر ذكاءً. على سبيل المثال ، بالنسبة للمتغيرات والوظائف والفئات والواجهات الجديدة ، يطالب WebStorm الآن بأسماء مناسبة تم استخدامها بالفعل في نفس المنطقة ، لكن لم يتم تعريفها بعد ووضع علامة عليها دون حل.
هذا ليس سوى جزء من التحسينات. لتجربتهم ، قم بتنزيل الإصدار التجريبي لمدة 30 يومًا من WebStorm 2019.3 على
موقع الويب أو باستخدام
Toolbox App . يمكن استخدام الإصدار الكامل من قبل حاملي
اشتراك نشط في WebStorm أو All Products Pack ، بالإضافة إلى
الطلاب والمطورين المجانيين لمشاريع مفتوحة المصدر.
والآن ، دعونا نلقي نظرة على كل تحسينات بمزيد من التفصيل ومتابعة التغييرات الهامة الأخرى في المنتج.
بدء تشغيل بيئة تطوير أسرع
واحدة من أكثر مشاكل الأداء WebStorm شيوعًا كانت بطئ التشغيل. لقد كرسنا آخر دورتين للإصدار لتصحيح هذا الإزعاج ، الذي اشتكى منه العديد من المستخدمين. نتيجة لذلك ، يعرض WebStorm 2019.3 شاشة ترحيب ويفتح المشاريع المفهرسة مسبقًا بشكل أسرع بكثير من الإصدارات السابقة.
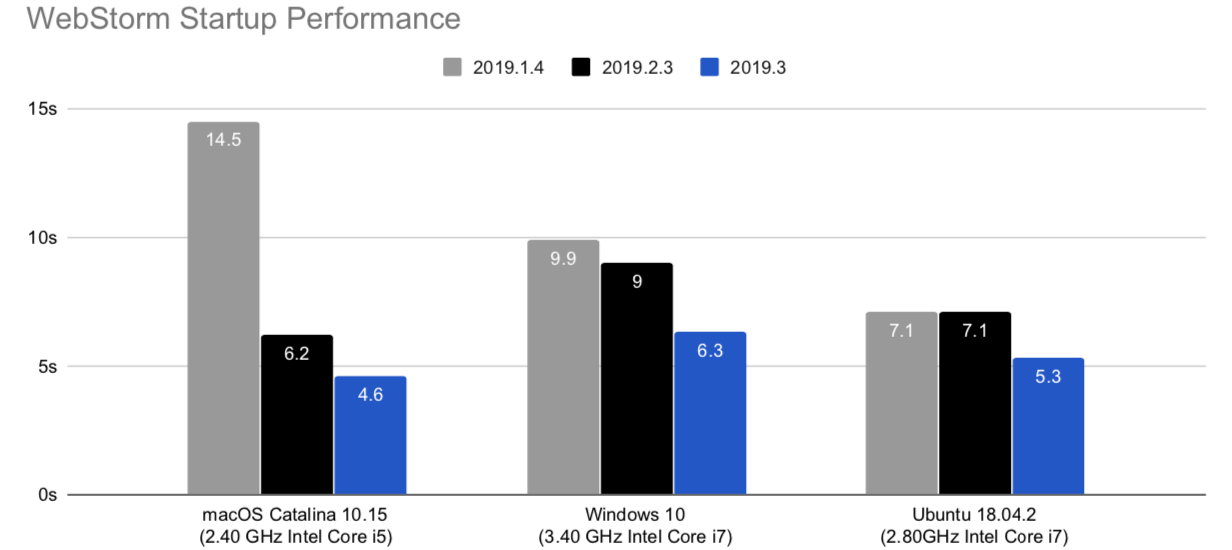
ماذا نعني بالضبط عندما نقول "أسرع"؟ قمنا بقياس وقت إطلاق WebStorm 2019.3 على أنظمة تشغيل مختلفة وقارننا هذه الأرقام مع أداء نسختين سابقتين - 2019.1 و 2019.2. للحصول على نتائج دقيقة ، استخدمنا نفس المشروع في كل مكان: تطبيق React مع ملف app.js مفتوح في المحرر ، تم إنشاؤه باستخدام
create-react-app . وهنا النتائج التي حصلنا عليها:

في المتوسط ، تم تقليل وقت بدء التشغيل بحوالي 20٪ مقارنة بالإصدارات السابقة ، ولكن
قد تختلف النتائج حسب إعدادات الشبكة المستخدمة وحجم مساحة العمل وعمر الكمبيوتر وتكوين مكافحة الفيروسات.
لا نخطط للبقاء على أمجادنا - في الإصدار 2020.1 ستجد العديد من التحسينات المهمة في هذا المجال ، بما في ذلك تحسين مشاريع الفهرسة.
تحسينات كبيرة في دعم Vue.js
بالإضافة إلى تسريع عملية الإطلاق ، قمنا بتحسين دعم Vue.js بشكل كبير حتى يتمكن مستخدمو WebStorm من إنشاء تطبيقات على هذا الإطار بسرعة.
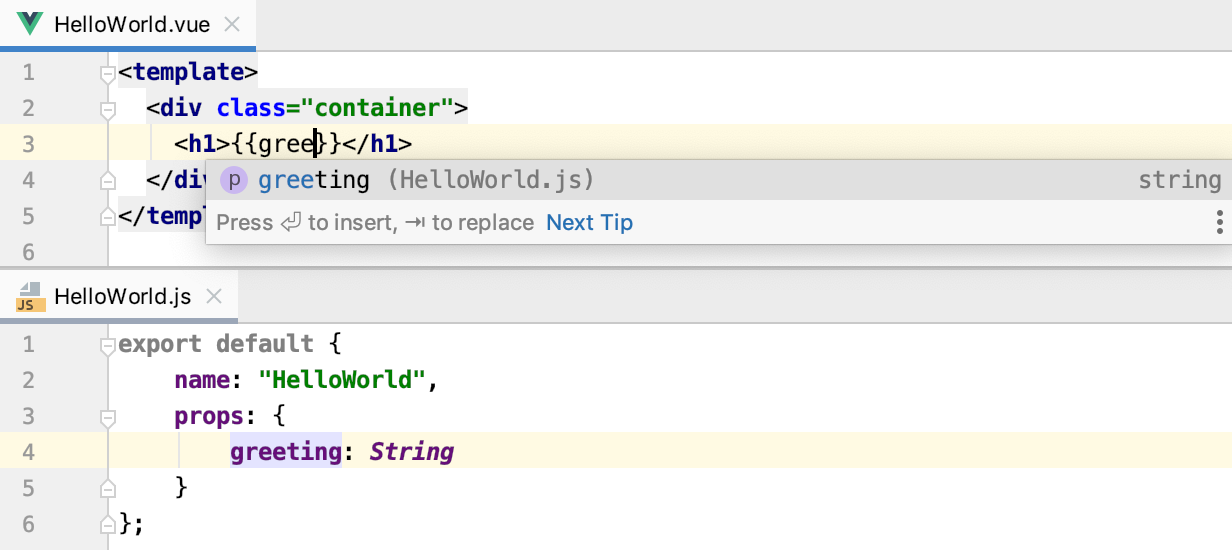
بادئ ذي بدء ، أصبح إكمال التعليمات البرمجية في مشاريع Vue.js أفضل بكثير. أولاً ، يمكن لـ WebStorm الآن ملء أسماء الفتحات تلقائيًا. يعمل هذا مع أسماء الفتحات المعرفة في مكونات المشروع وفي مكتبات مكونات Vuetify و Quasar و BootstrapVue. ثانياً ، يفهم WebStorm الآن العلاقة بين أجزاء مكون موجود في ملفات مختلفة ، ويقدم خيارات الإكمال التلقائي لمعلمات الإدخال والبيانات والأساليب ، حتى لو لم يتم تعريفها في نفس ملف vue.

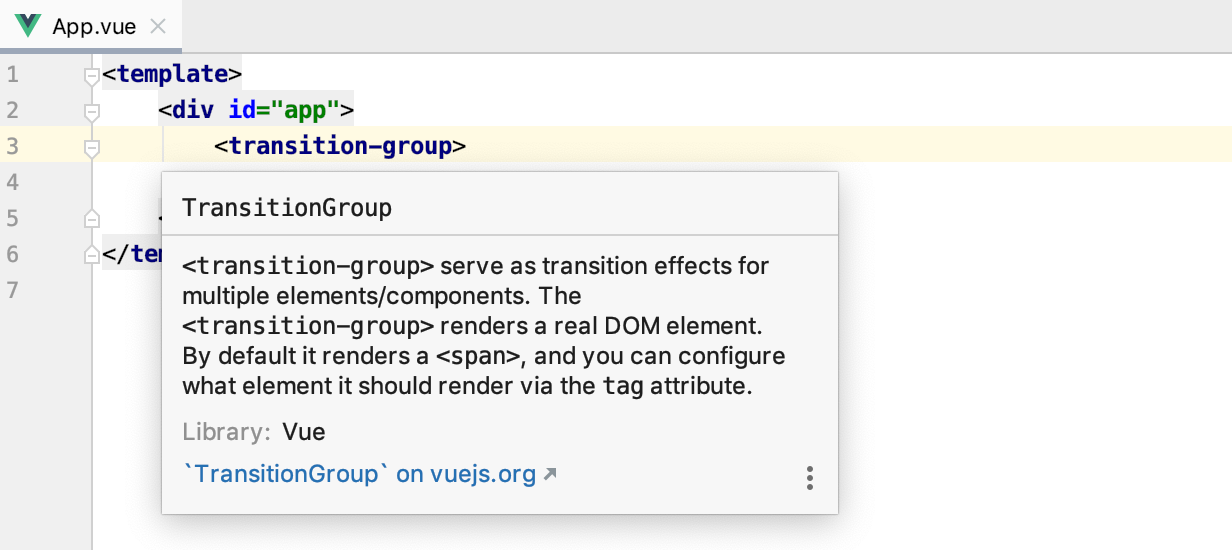
أخيرًا ، يمكنك الآن عرض وثائق المكونات والتوجيهات المحددة في Vue.js وبعض مكتبات المكونات الشائعة - مباشرة في WebStorm. للقيام بذلك ، قم ببساطة بالمرور فوق اسم المكون أو التوجيه في التعليمات البرمجية واضغط على
F1 .

نصائح لأسماء الشخصيات الجديدة
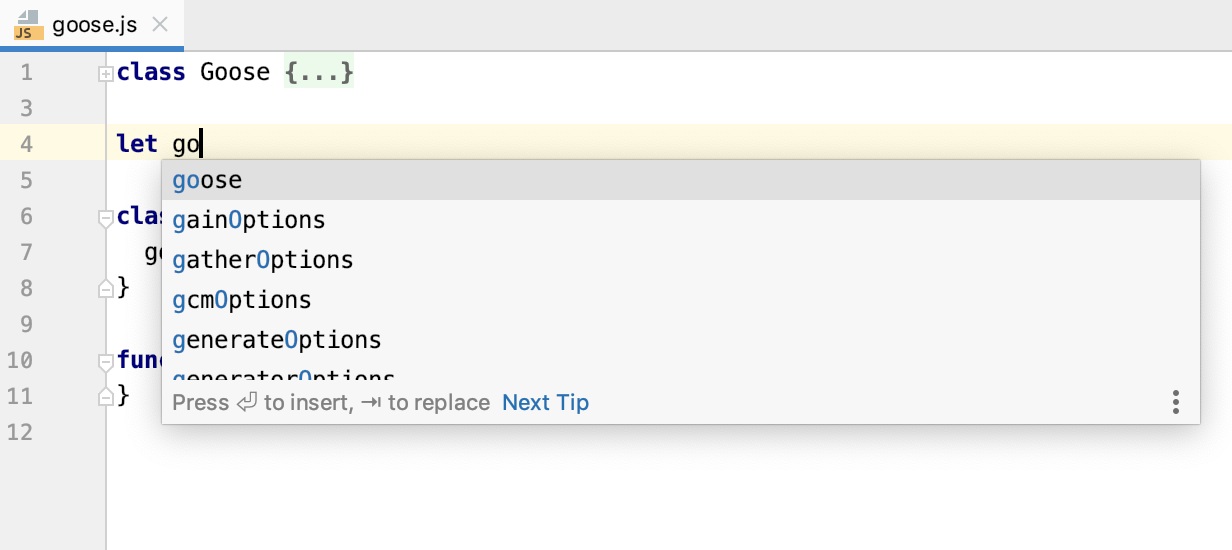
بمجرد البدء في إضافة أسماء المتغيرات أو المعلمات في ملفات JavaScript أو TypeScript ، سيخبرك WebStorm ببعض الخيارات المناسبة بناءً على أسماء الفئات والواجهات والأسماء المستعارة للنوع المعرفة في مشروعك ، وكذلك المكتبات القياسية والتبعيات التي تستخدمها.

بالنسبة للمتغيرات والوظائف والفئات والواجهات الجديدة ، سترى أيضًا تلميحات للأسماء التي تم استخدامها بالفعل في نفس النطاق ، لكن لم يتم تحديدها بعد ووضع علامة عليها بدون
حل .
على سبيل المثال ، إذا كنت تريد استخدام وظيفة جديدة ، فيمكنك أولاً تسميتها ثم اكتب
function لإضافتها ومشاهدة الاسم المقترح. بالطبع ، يمكنك أيضًا التمرير فوق مكان الاستخدام ، والضغط على
المفتاح Alt-Enter وتطبيق "
إنشاء دالة " "الإصلاح السريع".

دعم لأحدث إصدارات التقنيات الشائعة الاستخدام
في WebStorm 2019.3 ، ستجد دعمًا مدمجًا للوظيفة الأساسية لـ TypeScript 3.7 ، بما في ذلك
التوقيعات الاختيارية للتسلسل والتواقيع التافهة والتأكيد ، مما سيساعدك على العمل معهم بكفاءة أكبر. ولكن هذا ليس كل شيء: لقد أضفنا أيضًا دعمًا لوظائف Plug'n'Play ، المتوفرة في إصدار Yarn 2 القادم.
تمت إضافة رمز مكتبات CSS عبر CDN
باستخدام Bootstrap أو مكتبة CSS أخرى متصلة عبر CDN في ملف HTML؟ الآن ستعرض WebStorm خيارات الإكمال التلقائي لأسماء الفصول من المكتبة التي تستخدمها ، في حين لا تجبرك على إضافة مصادرها إلى المشروع. لتمكين هذه الوظيفة ، قم بالمرور فوق ارتباط CDN في ملف HTML ، واضغط على
Alt-Enter وحدد
Download library .

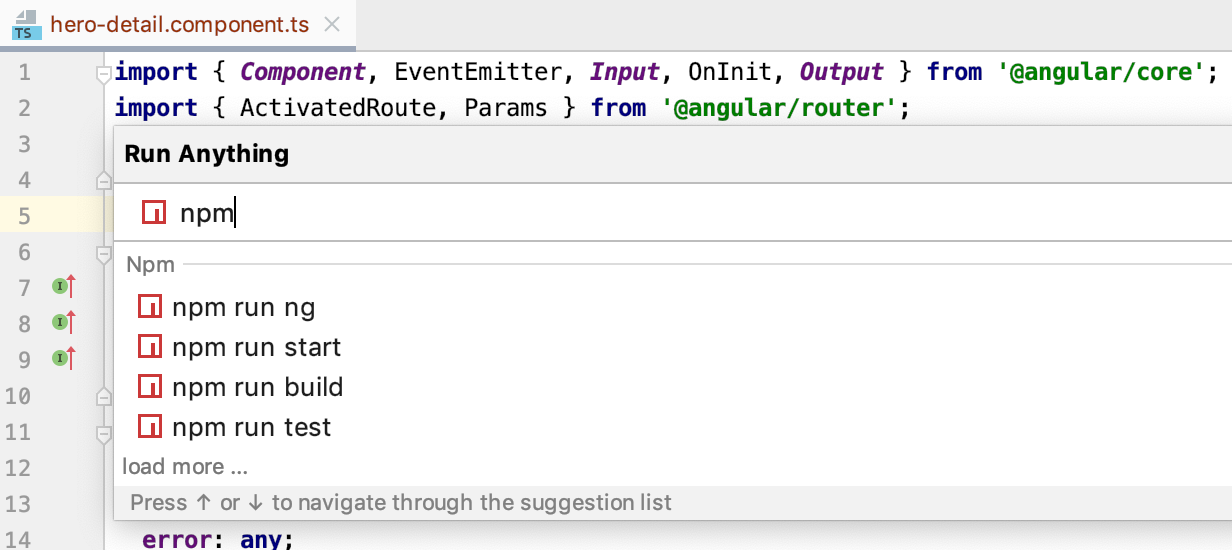
إجراء واحد لتشغيل الأدوات والتكوينات
باستخدام الإجراء
Run Anything الجديد ، يمكنك
تشغيل التكوينات والأدوات بسرعة مثل npm و Yarn ، بالإضافة إلى فتح المشاريع الحديثة. لاستخدامها ، اضغط على
Ctrl مرتين أو انقر فوق الرمز على الجانب الأيمن من شريط التنقل.

ربط عارض الملفات العالمي لجميع المشاريع الجديدة
إذا كنت تستخدم أدوات مثل Prettier في مشروعك وقمت بتكوينها باستخدام عارض الملفات ، فمن المحتمل أنك تريد تطبيق الإعدادات الحالية تلقائيًا على جميع المشاريع الجديدة. في WebStorm 2019.3 ، يمكن تحقيق ذلك عن طريق تمكين عارض الملفات العمومي بشكل افتراضي. لتمكينهم ، انتقل إلى
التفضيلات / الإعدادات | أدوات | مراقبو الملفات ، قم بإضافة عارض ملف عالمي جديد وتحقق من
تمكين .
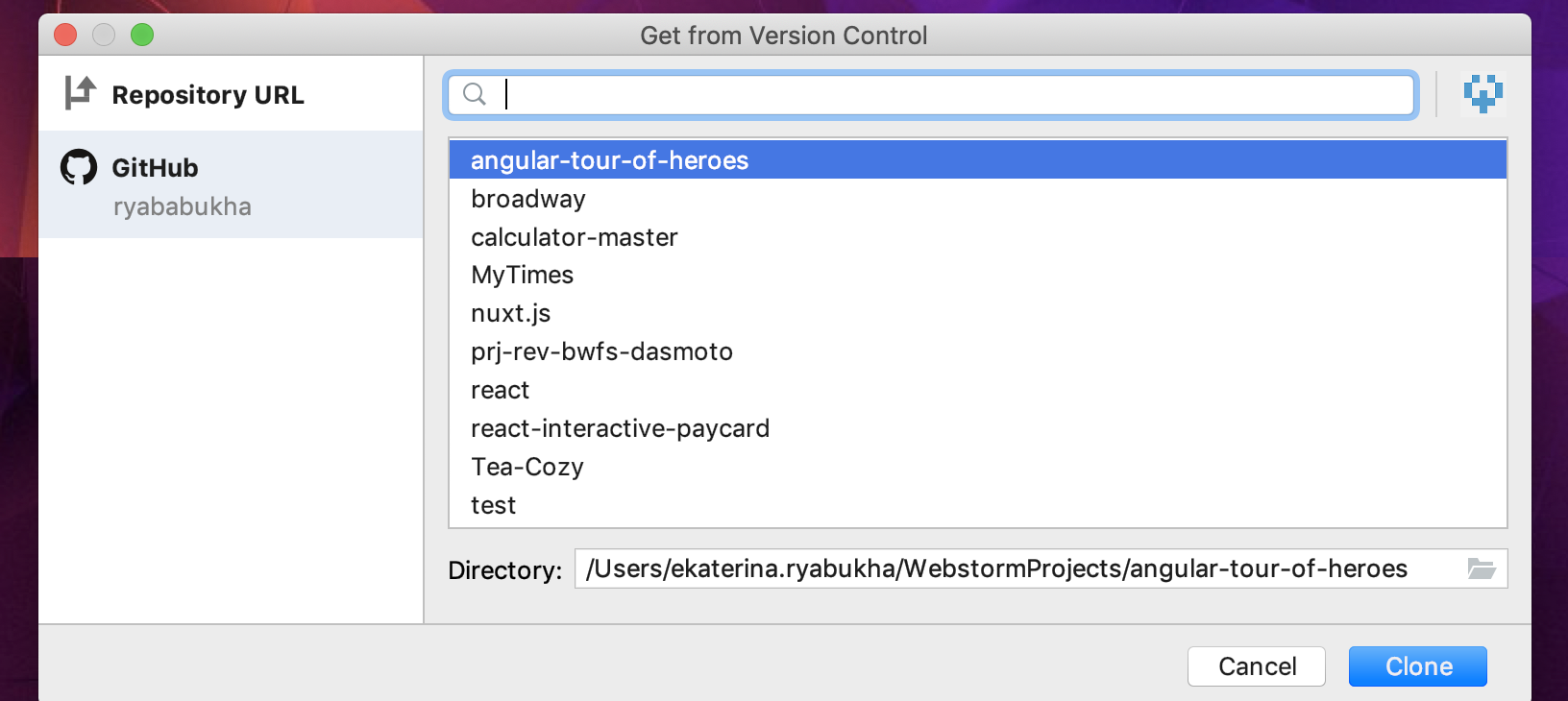
واجهة محدثة لاستنساخ المشروع
الآن ، عندما تقوم باستنساخ مشروع من نظام التحكم في الإصدار ، سترى مربع حوار محدث
Get من Version Control . الهدف الرئيسي من هذا التحديث هو تحسين تجربة الحصول على مشاريع مع GitHub. يمكنك الآن تحديد GitHub على الجانب الأيسر من مربع الحوار وتسجيل الدخول إلى حسابك مباشرة من مربع الحوار. بعد ذلك ، يمكنك تصفح قائمة المستودعات في حسابك وفي المؤسسات التي تنتمي إليها والعثور على تلك التي تريد استنساخها.

هذا كل شيء لمرة واحدة. شكرا لك على القراءة حتى النهاية! يمكنك الحصول على مزيد من التفاصيل من
منشور مدونة الإصدار (باللغة الإنجليزية). أسئلة ، رغبات ، تقارير الأخطاء والأفكار فقط تعبر عنها في التعليقات. كما هو الحال دائمًا ، سنكون سعداء بالإجابة.
فريق JetBrains WebStormمحرك لتطوير