
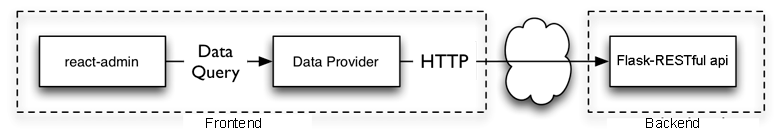
إذا كنت بحاجة إلى الحصول على
لوحة إدارة سريعة على ركبتك ، حيث يكون
رد فعل الجهة الأمامية هو
المشرف وتكون الجهة الخلفية هي
Flask-RESTful api ، فإن الحد الأدنى للرمز هو عدة عشرات من الأسطر أدناه لتنفيذ ذلك.
Backend Flask-RESTful api
يتكون الكود نفسه من ملف main.py واحد:
from flask import Flask, request from flask_restful import Resource, Api from flask_jwt_extended import JWTManager from flask_jwt_extended import create_access_token, jwt_required from flask_cors import CORS app = Flask(__name__) app.config['JWT_SECRET_KEY'] = 'my_cool_secret' jwt = JWTManager(app) CORS(app) api = Api(app) class UserLogin(Resource): def post(self): username = request.get_json()['username'] password = request.get_json()['password'] if username == 'admin' and password == 'habr': access_token = create_access_token(identity={ 'role': 'admin', }, expires_delta=False) result = {'token': access_token} return result return {'error': 'Invalid username and password'} class ProtectArea(Resource): @jwt_required def get(self): return {'answer': 42} api.add_resource(UserLogin, '/api/login/') api.add_resource(ProtectArea, '/api/protect-area/') if __name__ == '__main__': app.run(debug=True, host='0.0.0.0')
دعنا نذهب على الكود:
- ستنفذ الواجهة الخلفية الخاصة بنا جميع التفاعلات مع العالم الخارجي فقط من خلال RESTful api ، وحتى التفويض في لوحة المشرف يتم من خلاله أيضًا. لهذا ، قارورة لديها وحدة نمطية مريحة: Flask-RESTful api
- ستخدمنا الوحدة النمطية flask_jwt_extended لحماية تلك المسارات التي لا يمكن الوصول إليها إلا بعد التفويض. لا يوجد شيء مقدس هنا ، ستتم إضافة رمز jwt ( JSON Web Token ) فقط إلى كل طلب http ، بحيث يفهم تطبيقنا أن المستخدم مخول.
يُظهر الرمز أعلاه أنه يتم استخدامjwt_required decorator لهذا الغرض. يمكنك إضافته إلى طرق واجهة برمجة التطبيقات التي يجب حمايتها. - بدون flask_cors ، نحصل على الخطأ التالي:
Access to XMLHttpRequest at 'http://localhost:5000/api/login/' from origin 'http://localhost:3000' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource.
قراءة المزيد عن كورس هنا .
نضع كل المكتبات اللازمة ونقوم بتشغيل الكود باستخدام الأمر:
python main.py
كما ترون ، قمت بترميز اسم المستخدم وكلمة المرور للوحة admin: admin / habr.
بعد بدء دورق ، يمكنك اختبار وظائفه باستخدام حليقة:
curl -X POST -H "Content-Type: application/json" -d '{"username": "admin", "password": "habr"}' localhost:5000/api/login/
إذا كانت هذه النتيجة:
{ "token": "eyJ0eXAiOiJKV1QiLCJhbGciOiJIU...." }
لذلك كل شيء صحيح ويمكنك الانتقال إلى الأمام.
واجهة رد فعل المشرف
أحببت رد فعل المشرف. إليك
الوثائق ، وإليكم النسخة التجريبية:
https://marmelab.com/react-admin-demo/#/loginتسجيل الدخول: التجريبي
كلمة المرور: التجريبي
من أجل الحصول على لوحة المسؤول نفسها كما في العرض التوضيحي ، نقوم بتنفيذ الأوامر التالية:
git clone https://github.com/marmelab/react-admin.git && cd react-admin && make install yarn add axios make build make run-demo
الآن نحن بحاجة لتعليمها كيفية التفاعل مع الخلفية لدينا.
للقيام بذلك ،
admin/examples/demo/src/authProvider.js التالية ، والتي ستكون مسؤولة عن التخويل ومغادرة لوحة المشرف وما إلى ذلك:
المشرف / أمثلة / التجريبي / src / authProvider.js import { AUTH_LOGIN, AUTH_LOGOUT, AUTH_ERROR, AUTH_CHECK, AUTH_GET_PERMISSIONS } from 'react-admin'; import axios from 'axios'; import decodeJwt from 'jwt-decode'; export default (type, params) => { if (type === AUTH_LOGIN) { const { username, password } = params; let data = JSON.stringify({ username, password }); return axios.post('http://localhost:5000/api/login/', data, { headers: { 'Content-Type': 'application/json', } }).then(res => { if (res.data.error || res.status !== 200) { throw new Error(res.data.error); } else { const token = res.data.token; const decodedToken = decodeJwt(token); const role = decodedToken.identity.role; localStorage.setItem('token', token); localStorage.setItem('role', role); return Promise.resolve(); } }); } if (type === AUTH_LOGOUT) { localStorage.removeItem('token'); localStorage.removeItem('role'); return Promise.resolve(); } if (type === AUTH_ERROR) { const { status } = params; if (status === 401 || status === 403) { localStorage.removeItem('token'); localStorage.removeItem('role'); return Promise.reject(); } return Promise.resolve(); } if (type === AUTH_CHECK) { return localStorage.getItem('token') ? Promise.resolve() : Promise.reject({ redirectTo: '/login' }); } if (type === AUTH_GET_PERMISSIONS) { const role = localStorage.getItem('role'); return role ? Promise.resolve(role) : Promise.reject(); } };
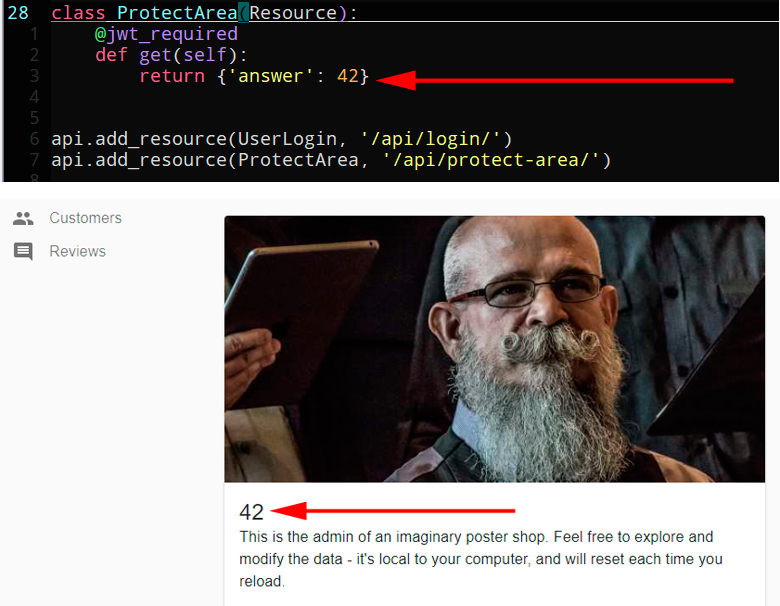
والآن من أجل المتعة ، ننتقل إلى خلفيتنا ، إلى الطريق:
/api/protect-area/ ونلصق النتيجة بصفحة المشرف الرئيسية ، حيث يوجد رجال ملتحون.
للقيام بذلك ، استبدل محتويات ملف
react-admin/examples/demo/src/dashboard/Welcome.js بالشفرة التالية:
المشرف / أمثلة / التجريبي / src / لوحة القيادة / Welcome.js import React, { useState, useEffect, useCallback } from 'react'; import axios from 'axios'; import Card from '@material-ui/core/Card'; import CardActions from '@material-ui/core/CardActions'; import CardContent from '@material-ui/core/CardContent'; import CardMedia from '@material-ui/core/CardMedia'; import Button from '@material-ui/core/Button'; import Typography from '@material-ui/core/Typography'; import HomeIcon from '@material-ui/icons/Home'; import CodeIcon from '@material-ui/icons/Code'; import { makeStyles } from '@material-ui/core/styles'; import { useTranslate } from 'react-admin'; const useStyles = makeStyles({ media: { height: '18em', }, }); const mediaUrl = `https://marmelab.com/posters/beard-${parseInt( Math.random() * 10, 10 ) + 1}.jpeg`; const Welcome = () => { const [state, setState] = useState({}); const fetchFlask = useCallback(async () => { axios.defaults.headers.common['Authorization'] = 'Bearer ' + localStorage.getItem('token'); await axios.get('http://localhost:5000/api/protect-area/').then(res => { const answer = res.data.answer; setState({ answer }); }); }, []); useEffect(() => { fetchFlask(); }, []);
انتقل إلى العنوان:
localhost:3000تسجيل الدخول عن طريق إدخال تسجيل الدخول / المرور: admin / habr
وإذا كانت جميع القواعد ، فسوف نرى 42 في الرأس على الصفحة الرئيسية.
مثل هذا:

بالإضافة إلى ذلك
- بالإضافة إلى Flask-RESTful ، هناك أيضًا Flask-RESTplus ، هنا يمكنك إلقاء نظرة على المناقشة ، الأفضل أو الأسوأ
- يمكنك كتابة لوحة مسؤول على المقدمة ، ثم تشغيل:
npm run build - يمكنك الحصول على ملفات ثابتة جاهزة يمكن أن npm run build القارورة كقالب. مزيد من التفاصيل هنا . وبهذه الطريقة يمكنك القضاء على الحاجة إلى الحفاظ على خادم الويب المسؤول عن رد الفعل قيد التشغيل.