كيفية تنظيم ووضع مكونات واجهة المستخدم الرسومية في تطبيق JavaFX باستخدام تخطيطات متقدمة.
في مقال سابق ، نظرنا في بعض مخططات JavaFX الأساسية. حان الوقت الآن للنظر في بقية المخططات المتاحة.
- JavaFX البرنامج التعليمي: الشروع في العمل
- JavaFX البرنامج التعليمي: مرحبا العالم!
- JavaFX البرنامج التعليمي: FXML و SceneBuilder
- JavaFX البرنامج التعليمي: تخطيطات الأساسية
- JavaFX تعليمي: تخطيطات متقدمة
- JavaFX البرنامج التعليمي: CSS التصميم
- JavaFX Weaver: دمج تطبيقات JavaFX و Spring التمهيد
AnchorPane
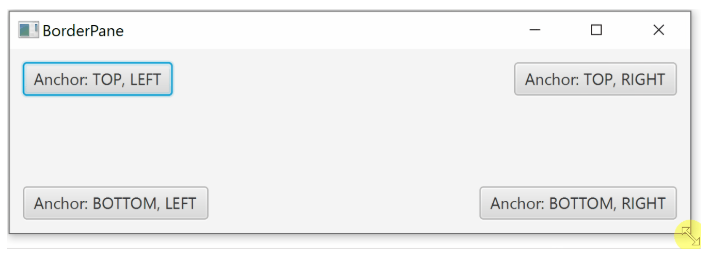
AnchorPane هو تخطيط مثيرة للاهتمام وقوية. يتيح لك هذا تحديد نقاط الربط (نقاط الارتساء) للمكونات داخل التخطيط. هناك 4 أنواع من المراسي:
- أعلى (أعلى)
- السفلي (القاع)
- اليسار (يسار)
- الحق (حق)
يمكن أن يكون لكل مكون أي مجموعة من المراسي. من الصفر إلى الأربعة.
ربط عنصر يعني أنه يحافظ على مسافة معينة من حافة معينة من التخطيط (على سبيل المثال ، TOP). يتم الحفاظ على هذه المسافة حتى عندما يتم تغيير حجم التخطيط.
على سبيل المثال:
anchorRight = 10 يعني أن المكون سيبقي مسافة 10 من الحافة اليمنى للتخطيط.
يمكنك تحديد نقطتي ربط غير موجودة في اتجاهين متعاكسين لالتقاط المكون الخاص بك في زاوية محددة من التخطيط.
ربط
TOP = 10 ،
RIGHT = 10 يعني أن المكون سيبقى في الزاوية اليمنى العليا من التخطيط على مسافة 10 من كلا الحوافين.

في المثال أعلاه ، يظل حجم كل مكون بدون تغيير عند تغيير حجم النافذة. ومع ذلك ، إذا قمت بتحديد نقاط الربط في اتجاهين متعاكسين ، يمكنك زيادة / إنقاص المكون الخاص بك عند تغيير حجم النافذة.

يمكنك استخدام مجموعات الربط المختلفة ، على سبيل المثال:
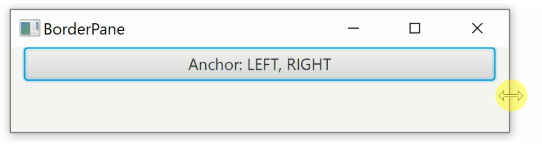
- يسار + يمين تغيير حجم أفقيا
- TOP + BOTTOM تغيير حجم عموديا
- تحديد كل المراسي الأربعة يعني تغيير الحجم الأفقي والرأسي للمكون
من السهل تحديد نقاط الربط في FXML. يحتوي المثال التالي على نقاط الارتقاء الأربعة ، ولكن لا يمكنك تضمين العناصر التي تريدها أو تضمينها فقط.
<AnchorPane> <Button AnchorPane.topAnchor="10" AnchorPane.leftAnchor="10" AnchorPane.rightAnchor="10" AnchorPane.bottomAnchor="10">I am fully anchored!</Button> </AnchorPane>
الآن دعونا نلقي نظرة على كيفية تطبيق الربط في Java:
AnchorPane anchorPane = new AnchorPane(); Button button = new Button("I am fully anchored!"); AnchorPane.setTopAnchor(button, 10d); AnchorPane.setBottomAnchor(button, 10d); AnchorPane.setLeftAnchor(button, 10d); AnchorPane.setRightAnchor(button, 10d); anchorPane.getChildren().add(button);
GridPane
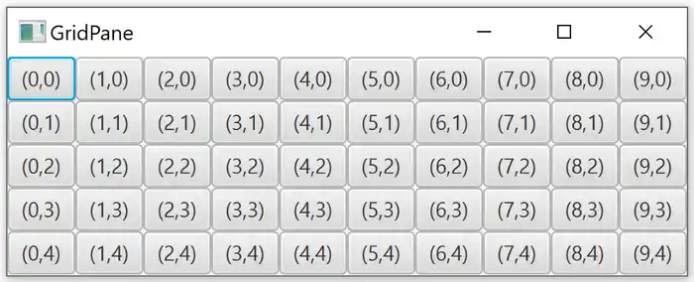
GridPane هو تخطيط يسمح لك بترتيب مكوناتك في جدول. على عكس
TilePane ، الذي يضيف المكونات واحدة تلو الأخرى ، هنا ، عند إضافة كل مكون جديد ، تحتاج إلى تحديد إحداثيات موقعه في الجدول الخاص بك.

<GridPane hgap="10" vgap="10"> <Label GridPane.rowIndex="0" GridPane.columnIndex="0">First</Label> ... </GridPane>
في Java ، عند إضافة مكون جديد ، نحدد أولاً المعلمة
ColumnIndex (x) ثم
RowIndex (y) .
GridPane grid = new GridPane(); grid.add(new Label("Hello!"), columnIndex, rowIndex);
تباعد
بشكل افتراضي ، لا تحتوي خلايا الجدول على مسافات. المكونات بجانب بعضها البعض ، دون فواصل زمنية. يمكن تعريف الفاصل الزمني بشكل منفصل للصفوف والأعمدة ، أي أفقياً وعموديًا.
- يحدد hgap التباعد الأفقي (بين الأعمدة)
- vgap يحدد التباعد العمودي (بين الصفوف)
<GridPane hgap="10" vgap="10"> ... </GridPane>
التباعد المعرفة في جافا:
GridPane grid = new GridPane(); grid.setHgap(10); grid.setVgap(10);
تباعد للخلايا متعددة
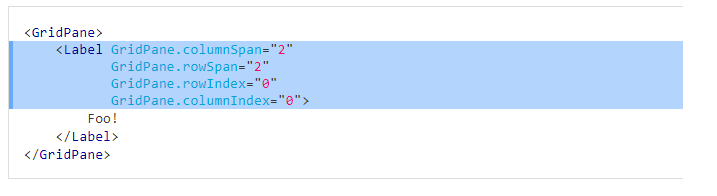
يمكن أن تمتد المكونات الموجودة في GridPane إلى صفوف و / أو أعمدة متعددة. يمتد المكون مع rowspan إلى أسفل من الخلية الأصلية. يمتد مكون colspan إلى اليمين.

في Java ، هناك طريقتان لتعيين rowSpan و columnSpan. يمكنك تثبيتها مباشرة عند إضافة مكون إلى الجدول:
grid.add(component, columnIndex, rowIndex, columnSpan, rowSpan);
أو عبر GridPane:
GridPane.setColumnSpan(component, columnSpan); GridPane.setRowSpan(component, rowSpan);
تحجيم (تحجيم)
على الرغم من أن جميع الخلايا في المثال الأصلي كانت بنفس الحجم ، إلا أن هذا ليس بالضرورة. يتم تحديد أحجام خلايا الجدول على النحو التالي:
- ارتفاع كل صف هو أكبر عنصر في الصف
- عرض كل عمود يساوي أكبر عنصر في العمود
قيود العمود والصف
كما ذكرنا سابقًا ، تعتمد أحجام الأعمدة والصف افتراضيًا على مكونات داخل اللوحة. لحسن الحظ ، من الممكن التحكم بشكل أفضل في حجم الأعمدة والصفوف الفردية.
لهذا ، يتم استخدام فئات
ColumnContstrict و
RowConstrict .
في الواقع ، لديك خياران. إما تعيين النسبة المئوية للمساحة المتاحة للصفوف والأعمدة الفردية ، أو تعيين العرض / الارتفاع المفضل. في الحالة الأخيرة ، يمكنك أيضًا تحديد السلوك المفضل عند تغيير حجم الأعمدة والصفوف.
النسبة المئوية لل
انها بسيطة جدا. يمكنك تعيين النسبة المئوية للمساحة المتاحة التي سيشغلها صف أو عمود معين. عند تغيير حجم التخطيط ، تتغير الصفوف والأعمدة أيضًا لتعكس الحجم الجديد.
<GridPane> <columnConstraints> <ColumnConstraints percentWidth="50" /> <ColumnConstraints percentWidth="50" /> </columnConstraints> <rowConstraints> <RowConstraints percentHeight="50" /> <RowConstraints percentHeight="50" /> </rowConstraints> ... </GridPane>
نفس المثال في Java:
GridPane gridPane = new GridPane(); ColumnConstraints col1 = new ColumnConstraints(); col1.setPercentWidth(50); ColumnConstraints col2 = new ColumnConstraints(); col2.setPercentWidth(50); gridPane.getColumnConstraints().addAll(col1, col2); RowConstraints row1 = new RowConstraints(); row1.setPercentHeight(50); RowConstraints row2 = new RowConstraints(); row2.setPercentHeight(50); gridPane.getRowConstraints().addAll(row1, row2);
الحجم المطلق
بدلاً من تحديد الحجم كنسبة مئوية ، يمكنك تحديد الحجم المفضل والحد الأدنى. بالإضافة إلى ذلك ، يمكنك تحديد كيفية تصرف الصف / العمود عند تغيير حجم التخطيط. تستخدم الأعمدة خاصية
hgrow ، وتكون للصفوف خاصية
vgrow .
هذه الخصائص يمكن أن يكون لها ثلاثة معانٍ مختلفة.
- أبدًا : لا تزيد أو تنقص أبدًا عند تغيير حجم التخطيط. القيمة الافتراضية.
- دائمًا : دائمًا: عند تغيير حجم التخطيط ، يتم تمديد كل العناصر بهذه القيمة لملء المساحة المتاحة ، أو تقلصت.
- الأحاديث (الأحاديث): يتغير حجم هذه العناصر فقط في حالة عدم وجود عناصر أخرى.
<GridPane> <columnConstraints> <ColumnConstraints minWidth="50" prefWidth="100" /> <ColumnConstraints minWidth="50" prefWidth="100" hgrow="SOMETIMES" /> </columnConstraints> <rowConstraints> <RowConstraints minHeight="50" prefHeight="100" /> <RowConstraints minHeight="50" prefHeight="100" vgrow="SOMETIMES" /> </rowConstraints> ... </GridPane>
نفس المثال في Java:
GridPane gridPane = new GridPane(); ColumnConstraints col1 = new ColumnConstraints(); col1.setMinWidth(50); col1.setPrefWidth(100); ColumnConstraints col2 = new ColumnConstraints(); col2.setMinWidth(50); col2.setPrefWidth(100); col2.setHgrow(Priority.SOMETIMES); gridPane.getColumnConstraints().addAll(col1, col2); RowConstraints row1 = new RowConstraints(); row1.setMinHeight(50); row1.setPrefHeight(100); RowConstraints row2 = new RowConstraints(); row2.setMinHeight(50); row2.setPrefHeight(100); row2.setVgrow(Priority.SOMETIMES); gridPane.getRowConstraints().addAll(row1, row2);
يمكنك أيضًا تحديد معلمات
maxHeight و
maxWidth (أقصى ارتفاع وخط) للصفوف والأعمدة الفردية.
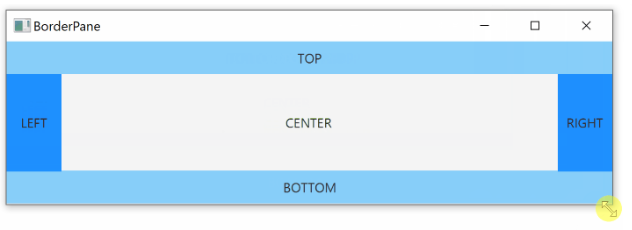
BorderPane
BorderPane هو تخطيط من خمسة أقسام:
- الأعلى (أعلى)
- أسفل (أسفل)
- الحق (حق)
- اليسار (اليسار)
- المركز (مركز)

يمكنك تعيين مكونات إلى أقسام BorderPane الفردية:
<BorderPane> <top> <Label>TOP</Label> </top> <bottom> <Label>BOTTOM</Label> </bottom> <left> <Label>LEFT</Label> </left> <right> <Label>RIGHT</Label> </right> <center> <Label>CENTER</Label> </center> </BorderPane>
الآن نفس المثال في Java:
Label top = new Label("TOP"); Label bottom = new Label("BOTTOM"); Label left = new Label("LEFT"); Label right = new Label("RIGHT"); Label center = new Label("CENTER"); BorderPane borderPane = new BorderPane(); borderPane.setTop(top); borderPane.setBottom(bottom); borderPane.setLeft(left); borderPane.setRight(right); borderPane.setCenter(center);
تحجيم (تحجيم)
جميع المناطق ، باستثناء المنطقة الوسطى (
الوسط ) ، لها حجم ثابت. ثم يملأ المركز باقي المساحة.
تمتد المساحات العلوية (العلوية) والسفلية (
السفلية ) عبر كامل المساحة الأفقية المتاحة. طولهم يعتمد على ارتفاع المكون في الداخل.
ملء اليسار واليمين كل المساحة الرأسية المتاحة (باستثناء أنها تشغل الجزء العلوي والسفلي). عرضهم يعتمد على عرض المكون في الداخل.
المركز ديناميكي في الحجم ويملأ بقية المساحة التي لا تشغلها أقسام أخرى. لنلقِ نظرة على مثال:

ما التالي
الآن وبعد أن عرفنا كيفية استخدام التنسيقات المختلفة ، سننظر في كيفية تصميم مكونات JavaFX باستخدام CSS.