
تطبيقات Android هي انعكاس للموقع أو الخدمة وغالبًا ما تمثل وظائف مماثلة في غلاف مناسب. لهذا السبب ، تصبح مسألة التنقل بين صفحة على الويب والعميل المثبت مشكلة ملحة. لحل هذه المشكلة ، اخترع deeplinks. تحت القط ستجد قصة رائعة حول كيفية تنفيذها في المنزل والتعامل مع القضية عندما يكون المستخدم لم يثبت بعد تطبيقنا.
تم اختراع Deeplinks منذ فترة طويلة بحيث أصبح من الصعب الآن تصور تطبيق بدونها. لا تتطلب التكنولوجيا نفسها واجهة برمجة تطبيقات Android جديدة ، ومع ذلك ، إذا أنهيت تطبيق الفهرسة ، فقد تواجه حقيقة أنه يعمل مع API 17.
دعنا نعود إلى deeplinks. التكوين الخاص بهم عبارة عن مجموعة من الإعدادات للمرشح intent في بيان التطبيق ، والتي تصف أنماط الارتباطات المدعومة.
على سبيل المثال:
<intent-filter> … <data android:host="best.memes" android:pathPrefix="/memes" android:scheme="http" /> <data android:host="best.memes" android:pathPrefix="/jokes" android:scheme="https" /> … </intent-filter>
بعد هذه التلاعب البسيطة ، في كل مرة تقوم فيها بالنقر فوق ارتباط يطابق إعدادات التصفية ، يتم عرض المستخدم بين العديد من التطبيقات ، بما في ذلك تطبيقاتك. بعد ذلك ، سيتلقى النشاط الذي قمنا بتعيين عامل تصفية intent له نية تحتوي على رابط. إذا حصلت عليها باستخدام طريقة Intent # getData وتحليل المعلمات الضرورية ، يمكنك توجيه المستخدم على الفور إلى قسم الاهتمام.
بعد التنفيذ ، قد يطرح سؤال معقول: ماذا تفعل إذا لم يكن لدى المستخدم التطبيق بعد؟ الجواب سيكون دبلومات خاصة ، والتي في هذه الحالة يمكن أن توجه شخصًا إلى السوق. مع بذل العناية الواجبة ، يمكنك إنشاء مثل هذا الرابط بنفسك ، ولكن لا يوجد ما يضمن أنه سيعمل مع جميع المتصفحات وعلى جميع إصدارات Android. يوجد الآن عدد قليل من الخدمات التي تقدم حلاً لجزء من هذه المشكلات على الأقل ، على سبيل المثال ، AppsFlyer مع OneLink أو Firebase مع DynamicLink. تعمل جميعها بنفس الطريقة تقريبًا ، فقط DynamicLink يستخدم خدمات Google المثبتة مسبقًا لمعالجة الدبلومات.
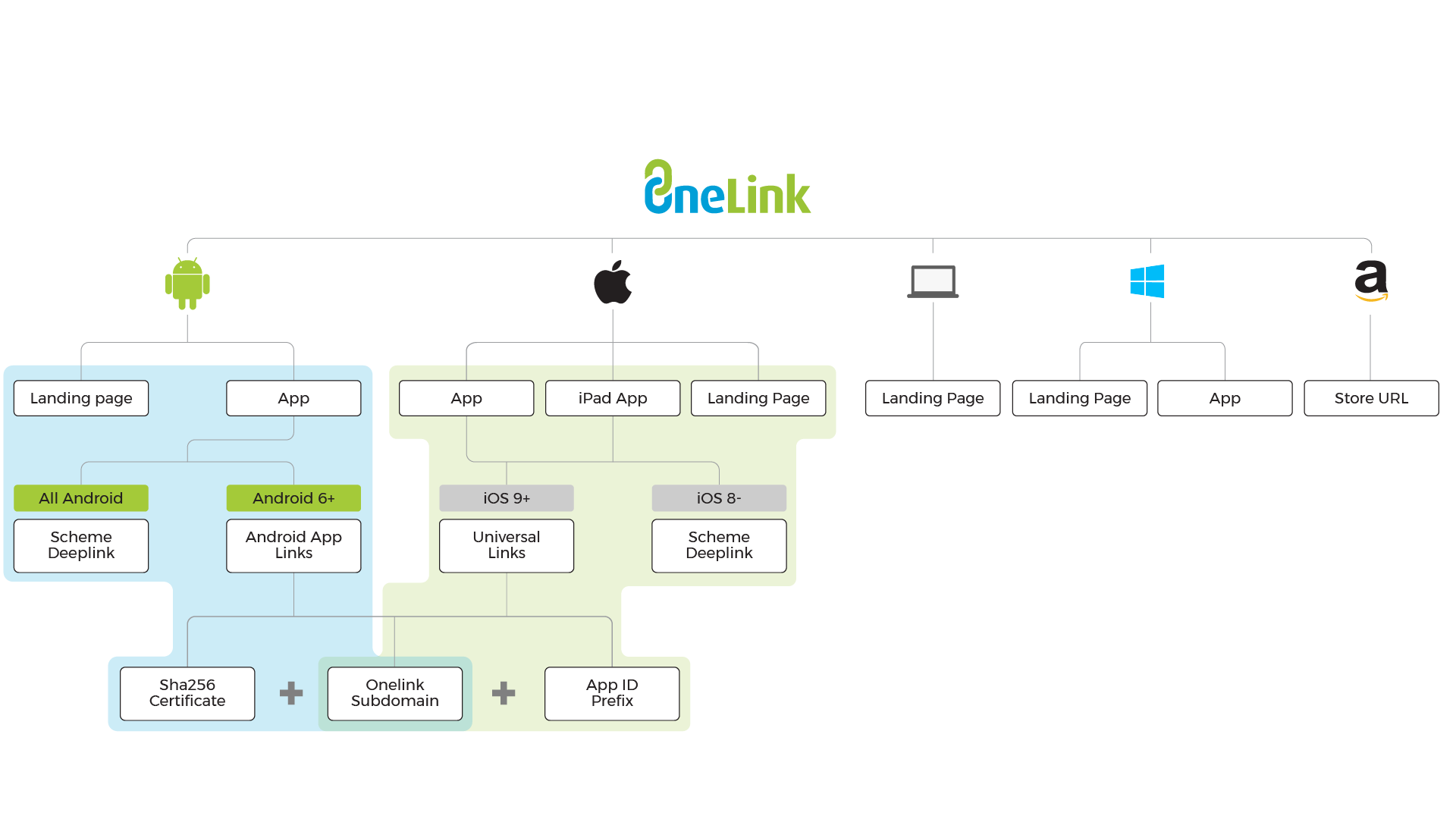
OneLink
OneLink نفسه يؤدي إلى خوادم AppsFlyer ؛ يحددون من أي جهاز دخل المستخدم الشبكة ، وأعد توجيهها إلى العنوان المناسب. يمكنك تعيين عمليات إعادة التوجيه لسطح المكتب و Android و iOS. عند تثبيت تطبيق Android ، ينتقل الرابط إليه عبر Intent كوصلة إلغاء توصيل منتظمة. عندما لا يكون هناك تطبيق ، فإن Google Chrome و Google Play يلعبان دورهما.

يتم التحقق من وجود التطبيق من قبل المتصفح. يحتوي Chrome على مواصفات لتنسيق ارتباط معين ، يتم تحويله بعد ذلك إلى Intent وإرساله إلى النظام. إنه يوفر إعداد رابط إلى Google Play في حالة عدم تثبيت التطبيق. مزيد من التفاصيل يمكن العثور عليها
هنا .
بشكل عام ، يمكنك نقل الرابط إلى التطبيق على Google Play بطريقة تجعله يتخطى جزءًا منه بعد التثبيت والإطلاق. يتم تنفيذ ذلك باستخدام عنوان url لمعلمة الاستعلام وسيبدو مثل هذا:
play.google.com/store/apps/details؟id=memes.best&url=https٪3A٪2F٪2Fbest.memes٪2Fjokesفي هذه الحالة ،
ستدخل best.memes / jokes داخل التطبيق بعد تثبيته على شكل deeplink. بشكل افتراضي ، لا يعمل AppsFlyer بهذه الطريقة: فهو يوفر الحصول على الرابط من خلال واجهة المكتبة. يبدو أن deeplink نفسه يتم نقله إلى التطبيق من خلال خوادم الخدمة.
AppsFlyerLib.getInstance().init(KEY, new AppsFlyerConversionListener() { @Override public void onInstallConversionDataLoaded(final Map<String, String> map) { } @Override public void onInstallConversionFailure(final String s) { } @Override public void onAppOpenAttribution(final Map<String, String> map) { } @Override public void onAttributionFailure(final String s) { } }, mContext);
هذا غير مريح للغاية ، لأنه أولاً لا يمكننا أن نفهم على وجه اليقين ما إذا كنا بحاجة إلى انتظار بعض المعلمات أو إذا نقر المستخدم على الرمز ولن تكون هناك معلمات. ثانياً ، نريد فتح القسم المطلوب من التطبيق على الفور ، دون أقفال وتوقعات غير ضرورية. تقدم AppsFlyer لفتح الشاشة الرئيسية ، وعندما وصلت المعلمات (وإذا وصلت) ، ثم إعادة التوجيه. لم يناسبنا هذا النهج ، لذلك أنشأنا عنوان url الخاص بنا على Google Play مع معلمة للحالة عندما ينقر المستخدم على diplink من جهاز Android ولا يوجد لديه تطبيق. وضعناها في Onelink للحصول على إلغاء ارتباط في التطبيق دون الحاجة إلى انتظار المكتبة.
لقد عمل OneLink بشكل جيد حتى حاولنا البحث عنه في Slack. الحقيقة هي أنه يفتح روابط في متصفحه المدمج من خلال علامات تبويب Chrome المخصصة. باختصار ، هذه علامة تبويب في المتصفح تفتح أثناء التطبيق الخاص بك ويمكن تخصيصها حتى لا تخرج عن النمط العام (يمكن العثور على مزيد من التفاصيل
هنا ). في هذه الحالة ، سيتم فتح إصدار الويب من Google Play ولن يتم إعادة توجيه دبلوم التطبيق بعد التثبيت. وبالمثل ، يتصرف المستعرض إذا قمت بنسخ OneLink في شريط العناوين واتباع الرابط. حول هذه الحالة ، كتب مطورو Chrome في Release Notes قبل عدة إصدارات. خلاصة القول هي أنه مع هذا النهج ، لا تعمل إعادة التوجيه على Google Play في المتصفح عندما لا يتم تثبيت التطبيق ، ويبقى المستخدم على الويب. فشل OneLink في التغلب على هذا السلوك ، لذلك لجأنا إلى DynamicLink.
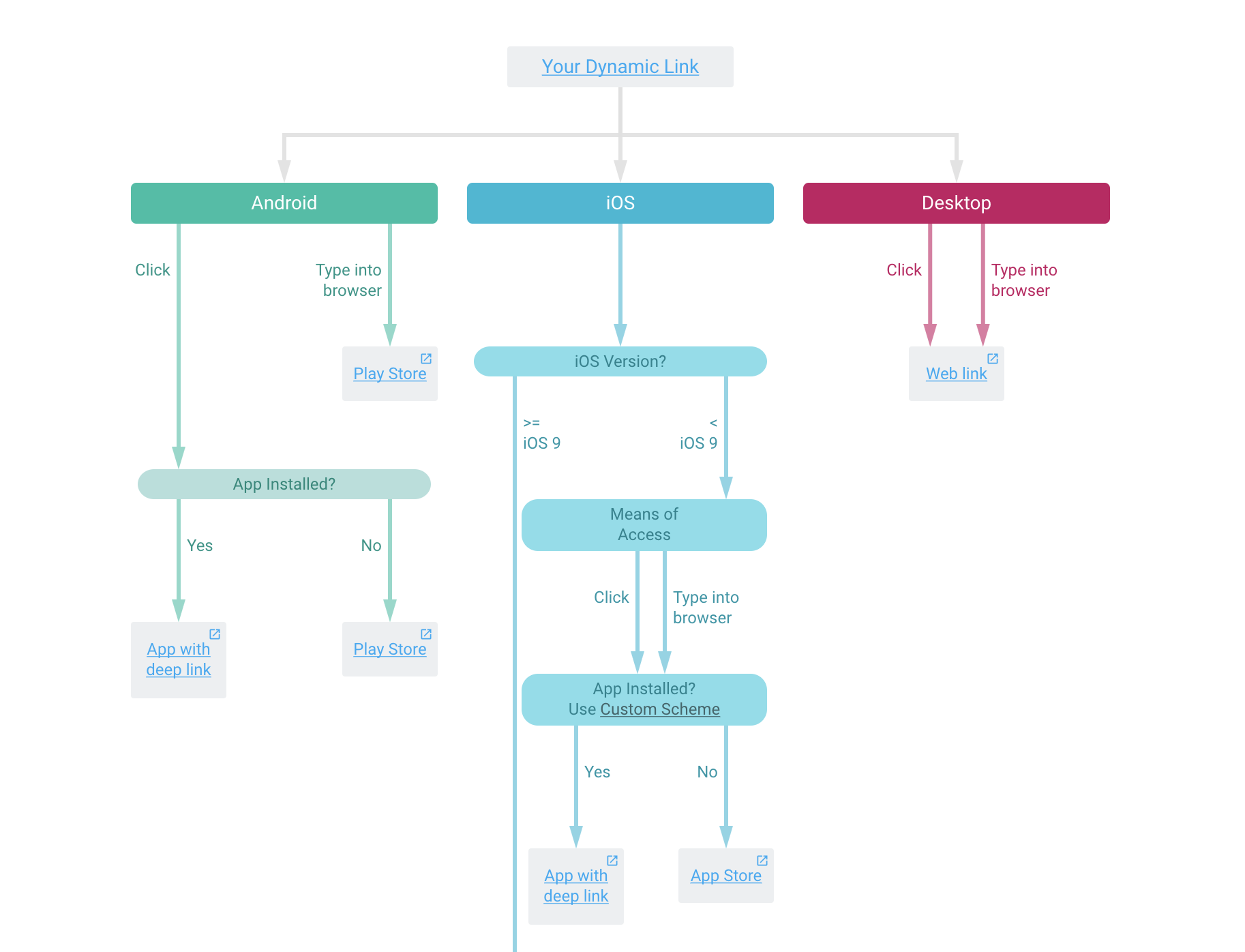
DynamicLink
يسمح التكامل العميق لخدمات Google Play في النظام بتحسين توفر التطبيق المستهدف على الجهاز. يعد هذا نظامًا إيكولوجيًا مغلقًا إلى حد ما ، لذا لم يكن من الممكن فهم مبادئ تشغيله تمامًا ، ومع ذلك ، يشير كل شيء إلى أن Chrome يفتح نشاطًا تقدمًا ، مملوكًا من قِبل خدمات Google Play ، والذي يحدد كيفية التعامل معه باستخدام رابط إلغاء توصيل. بعد ذلك ، يحدث إما إعادة توجيه إما على Google Play أو في التطبيق. في هذه الحالة ، يقوم deeplink بعد ذلك بإدخال التطبيق من خلال Intent ، أي بدون عكازات مكتبة إضافية.
ذاتيا ، لا تعمل هذه الطريقة بشكل أسرع من OneLink ، ولكنها تعمل عندما تفتح روابط في علامات تبويب Chrome المخصصة ، وهي ميزة كبيرة لأن العديد من التطبيقات تستخدمها.
من بين أمور أخرى ، يتيح لك Firebase رؤية كيفية عمل الرابط وأين سيتم إعادة توجيه المستخدم على كل منصة في كل حالة. يبدو شيء مثل هذا:

النتائج
كملخص ، قمت بإعداد جدول محوري. أعتقد أنه يمكن فهم OneLink على أنه أي حل تنافسي ، لأن DynamicLink هي وحدها التي يمكنها الوصول إلى خدمات Google Play ، وبالتالي ، يجب ألا يكون هناك أي اختلافات كبيرة بين الخدمات الأخرى.
يوضح الجدول أنه في التطبيق مع DynamicLinks ، يعمل كل شيء دون عكازين وفي جميع الحالات يكون اهتمامنا.
روابط مفيدة:
شكرا لاهتمامكم! سأكون سعيدًا بمناقشة كيفية حل مشكلات مماثلة في التعليقات.