إذا قمت بإجراء Ctrl+C كل مرة تنشئ فيها مكونًا جديدًا في رد الفعل ، فإن هذا المقال يناسبك!

لا يحتوي رد الفعل على CLI خاص به ، ومن المفهوم لماذا. لا توجد قواعد محددة لكيفية ظهور بنية المكون ، فهناك فقط توصيات عامة في الوثائق. يستخدم جميع المطورين بنية ترسخت في فريقهم. وفي بعض الأحيان ، يتعين عليك دعم المشروعات بطرق مختلفة.
يعتمد الهيكل نفسه أيضًا على المكدس المستخدم:
- أنماط - على غرار ، وحدات scss ، المغلق.
- TypeScript أو JavaScript
- اختبارات
هناك عدة طرق لجعل حياتك أسهل عند إنشاء مكونات جديدة. على سبيل المثال ، يمكنك إنشاء قوالب في بيئة التطوير الخاصة بك (على سبيل المثال ، في WebStorm). لكن اليوم سننظر في كيفية إنشاء بنية مكونة كاملة من سطر الأوامر. في نهاية المقالة ، سنكون قادرين على إنشاء مكونات بأمر واحد. على سبيل المثال ، مثل:
npm run create components/Home/ComponentName
تدريب
سوف نستخدم تطبيق Create React لإنشاء المشروع .
إنشاء مشروع:
npx create-react-app react-cli
سيتم تخزين جميع كودنا في ملف واحد. نقوم بإنشاء مجلد cli في جذر مشروعنا وداخله create.js file.
للعمل ، نحتاج إلى 3 وحدات ، نحن نستوردها في ملفنا.
خ - وحدة للعمل مع نظام الملفات.
مسار - وحدة لمعالجة مسارات الملفات.
الحد الأدنى - وحدة نمطية لتحويل الوسائط من سطر الأوامر.
العمل مع الحجج
لإنشاء مكون ، نحتاج إلى تمرير مسار واسم المكون إلى سطر الأوامر. components/folder1/folder2/Menu هذه المعلومات في سطر واحد ( على سبيل المثال ، components/folder1/folder2/Menu ) ، والتي نقوم بعد ذلك components/folder1/folder2/Menu إلى المسار والاسم.
يمكن استرجاع كل الوسائط من عنصر process . افترض أننا أدخل السطر التالي في وحدة التحكم:
node cli/create.js --path components/folder/Menu
نتيجة لذلك ، نحصل على:
console.log(process.argv);
باستخدام الوحدة النمطية المصغرة ، يمكننا تحويل الوسائط إلى كائن:
عظيم ، يمكنك العمل بالفعل مع هذا.
إنشاء الدلائل
أولا ، إعداد المتغيرات اللازمة. نحن بحاجة إلى المسار الكامل إلى مجلد src لمشروعنا ، والمسار من الوسائط كصفيف واسم المكون.
لنفترض أننا أشرنا إلى مسار غير موجود. بطريقة جيدة ، يجب علينا إنشاء كل هذه المجلدات الفرعية إذا لم تكن هناك. لذلك دعونا نفعل ذلك.
نحن هنا mkdirSync في كل عناصر المسار ، وإذا لزم الأمر ، mkdirSync بإنشاء دليل باستخدام طريقة mkdirSync . قبل ذلك ، نقوم بتطبيع المسار للمكون في سطر واحد باستخدام طريقة resolve . بعد إجراء هذه العمليات ، سنقوم بإنشاء بنية الدليل اللازمة.
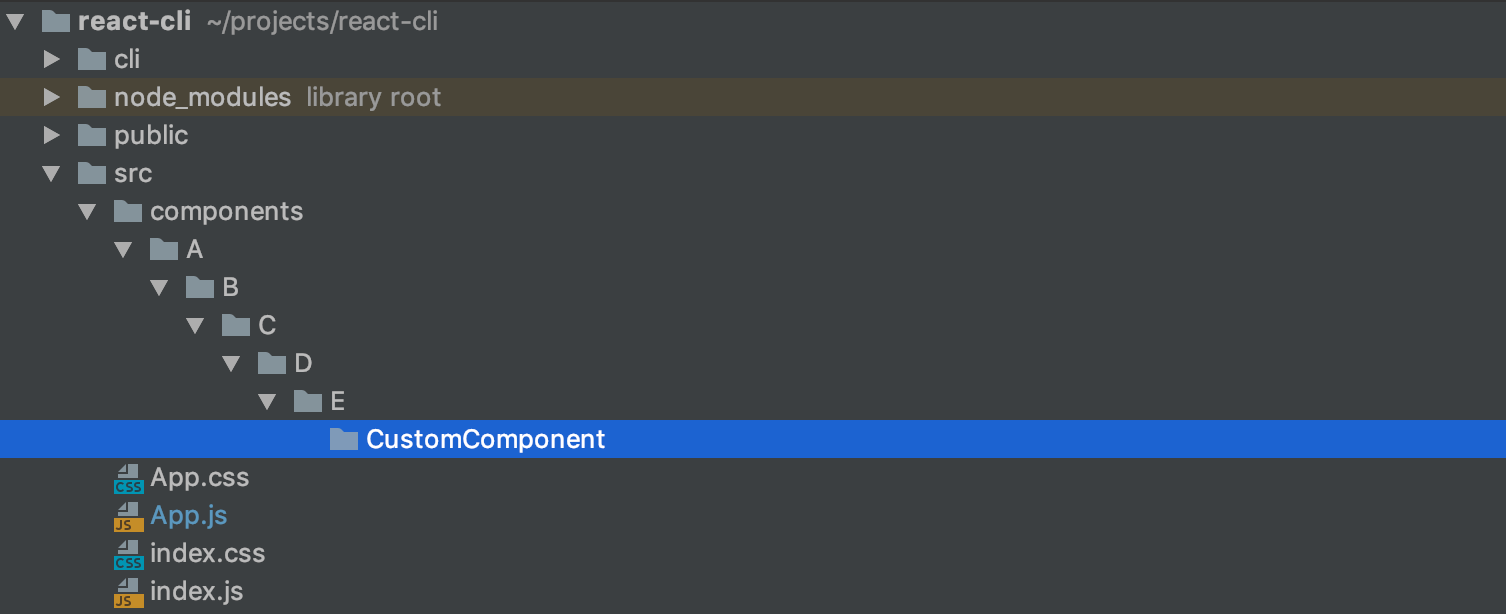
اختبار مكتوب. ندخل الأمر التالي في سطر الأوامر (في الوقت نفسه ، ليس لدينا أي أدلة في مجلد src حتى الآن):
node cli/create.js --path components/A/B/C/D/E/CustomComponent
ونحصل على النتيجة التالية:

إنشاء ملفات المكونات
أحسنت ، فعلت ، كل ما تبقى هو إنشاء ملفات المكونات.
سوف نستخدم أبسط هيكل مكون:
- لأنماط عادي المغلق
- بدون TS
- لا اختبارات
- عنصر وظيفي
اتضح أننا بحاجة إلى إنشاء 3 ملفات.
1. قالب المكون
import React from 'react'; import './CustomComponent.css'; const CustomComponent = () => { return ( <div className="wrapper"> </div> ); }; export default CustomComponent;
2. قالب ملف الفهرس
export { default } from './CustomComponent';
3. قالب ملف النمط
.wrapper {}
للبدء ، دعونا نحصل على المسار الكامل للمكون (بما في ذلك المجلد الشخصي للمكون) في متغير واحد:
يتم إنشاء ملفات جديدة باستخدام writeFileSync ، والذي يأخذ مسار الملف ومحتوياته.
إنشاء ملف مكون:
إنشاء ملف فهرس:
إنشاء ورقة أنماط:
القيام به!
الآن دعونا نرى ما حدث.
اتضح أن 43 سطرًا فقط ، مع مراعاة التعليقات ، ليست سيئة لمثل هذا الشيء المفيد!
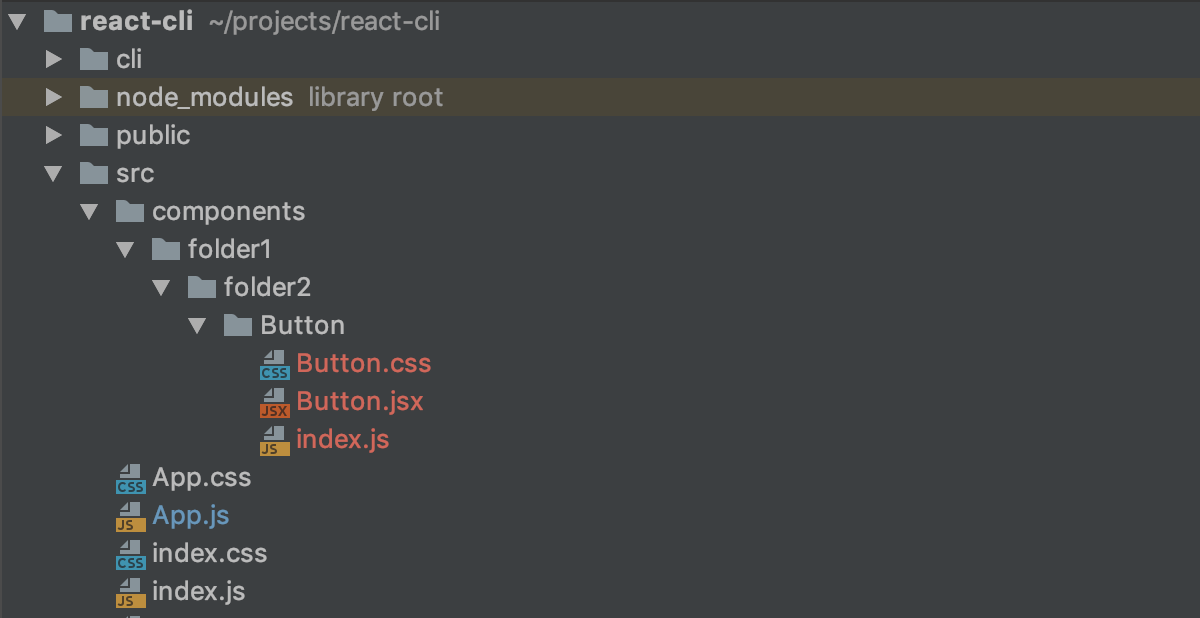
الآن دعونا نحاول إنشاء مكون:
node cli/create.js --path components/folder1/folder2/Button

كل شيء يعمل بها! هناك آخر لمسة ...
إضافة أمر إلى package.json
أضف الأمر إلى ملف package.json حتى لا نكتب في كل مرة المسار إلى البرنامج النصي
{ "name": "react-cli", "version": "0.1.0", "private": true, "dependencies": { "react": "^16.12.0", "react-dom": "^16.12.0", "react-scripts": "3.2.0" }, "scripts": { "start": "react-scripts start", "build": "react-scripts build", "test": "react-scripts test", "eject": "react-scripts eject", "create": "node cli/create.js --path" }, "eslintConfig": { "extends": "react-app" }, "browserslist": { "production": [ ">0.2%", "not dead", "not op_mini all" ], "development": [ "last 1 chrome version", "last 1 firefox version", "last 1 safari version" ] } }
الآن بدلاً من:
node cli/create.js --path components/folder1/folder2/Button
يمكننا فقط الكتابة
npm run create components/folder1/folder2/Button
يمكن الاطلاع على شفرة المصدر للمشروع على جيثب