ذهبت إلى Chrome Web Dev Summit عدة مرات (في عامي
2016 و
2018 ) ، وكنت دائمًا أحب أن أكتب مقال المراجعة هذا مع الأفكار والمشاريع الأكثر إثارة للاهتمام من المؤتمر. دعونا نحاول القيام بذلك وفقًا لنتائج المنتدى الأخير!
ولفت أخيرا الانتباه إلى HTML
يبدو أن تصميم ووظائف جميع عناصر التحكم تقريبًا لم يتغير منذ اختراع المتصفحات ، على الرغم من أنها بدأت في استخدامه بشكل مختلف تمامًا ، على سبيل المثال ، مع الانتقال إلى الأجهزة المحمولة. الآن لاحظت أخيرا! في عرضهم التقديمي ،
"HTML لم ينته بعد" ، ناقش نيكول وجريج العديد من الابتكارات التي ستظهر في Chrome قريبًا.
المعاد تدويرها <form> العناصر
أخيرا تغيير مظهر بعض الأشكال! ليس فقط أنها أصبحت أكثر حداثة ، ولكن تم تحسينها للأجهزة المحمولة والوصول خالية من العوائق. على سبيل المثال ، قدم قيمًا أكبر عند اختيار تاريخ.

تمدد العناصر <form>
أشكال أصبحت أيضا أكثر مرونة! خذ العنصر
<select> . يتعين على العديد من الأشخاص استخدام مكونات مخصصة لأبسط الأشياء ، مثل إضافة رمز إلى خيار ما ، أو لشيء معقد ، مثل البحث عن خيارات. في الإصدارات المستقبلية من Chrome ، سيكون كل ذلك قادراً على القيام بـ
<select> الأصلي!
عناصر جديدة؟
في المستقبل البعيد ، يريد مطورو Chrome تطبيق عناصر جديدة تمامًا في HTML. تتضمن الخطط طريقة عرض جدولية ، مثل UITableView من iOS ومفتاح تبديل.
المغلق يتحسن أيضا!
سيتلقى CSS مثل هذه التحسينات الضرورية. في محاضرة غنية
حول مستقبل الأنماط ، تحدث كل من Una و Adam عن عشرات ميزات CSS الجديدة. على الرغم من وجود الكثير من الميزات الجديدة تمامًا مثل Houdini ، إلا أن ما أثار حماسي حقًا كان التحسينات لجعل CSS أكثر بساطة وكفاءة.
المحدد: هو ()
يسمح لك
:is() محدد
:is() بتجميع عدة محددات متطابقة. وأفضل تفسير لهذا هو المثال.
كقاعدة عامة ، إذا أردنا تطبيق نفس النمط على العديد من العناصر التي تشارك جزءًا من المحدد ، فلا يزال يتعين علينا إدخال المحدد بالكامل في كل مرة.
body.theme--light button, body.theme--light a, body.theme--light p, body.theme--light h1 { }
باستخدام
:is () يمكنك تجميع أجزاء مختلفة من المحددات معًا.
body.theme--light :is(button, a, p, h1) { }
عظيم ، أليس كذلك؟
الخصائص المنطقية
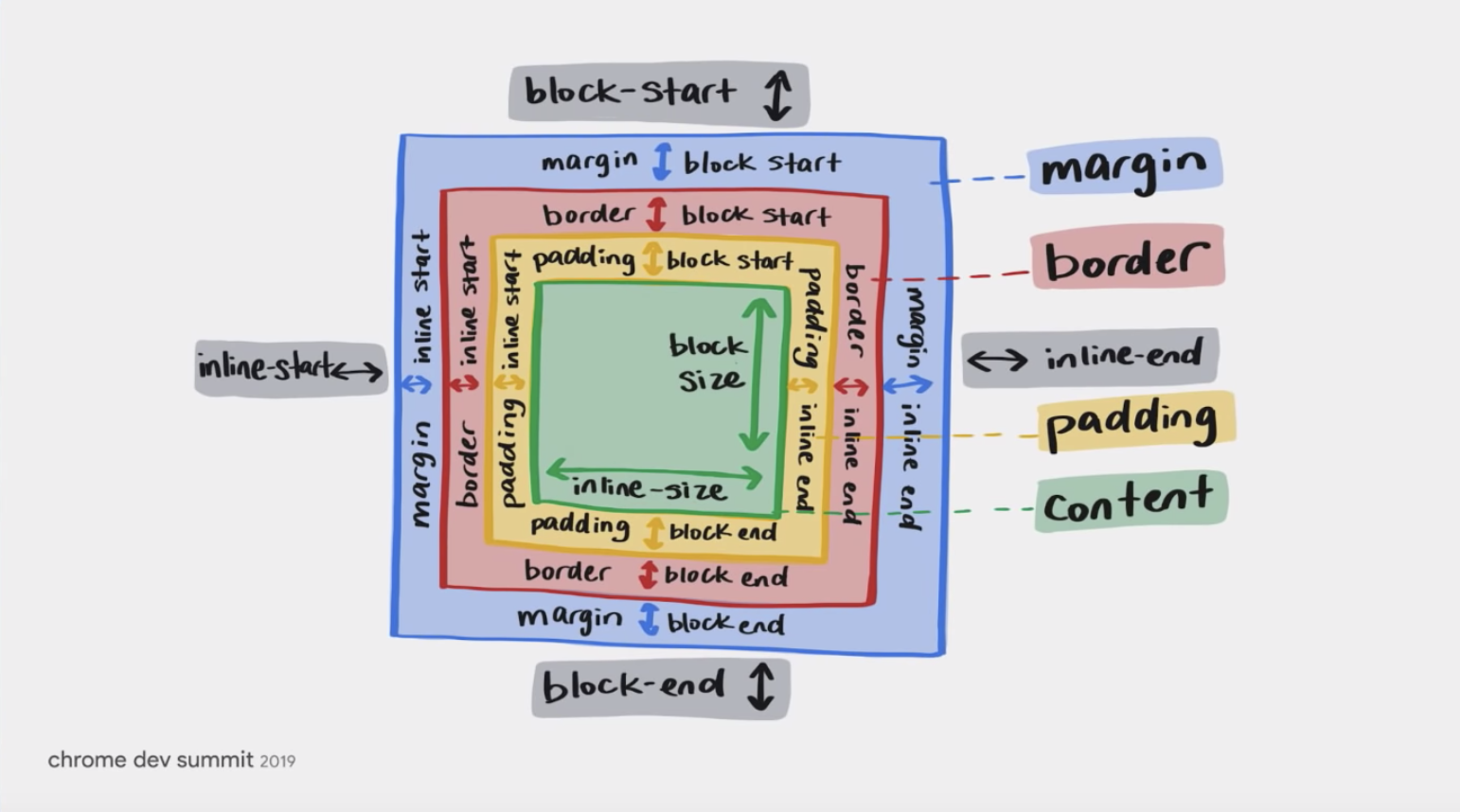
الخصائص المنطقية هي انتقال من الكتابة من اليسار إلى اليمين إلى نهج غير ملحد. بدلاً من المفاهيم الموجودة على اليسار ، اليمين ، أعلى وأسفل في نموذج الكتلة ، سيتم استخدام بداية كتلة الخصائص ، النهاية المضمنة ، نهاية الكتلة ، البداية المضمنة.
 الشكل: أونا كرافيتس
الشكل: أونا كرافيتسقد يكون من الصعب فهمه في البداية ، ولكن إذا فكرت فيه قليلاً ، فكل شيء منطقي. في كثير من الأحيان ، عندما نحدد المسافة البادئة على اليسار ، فإننا في الواقع نريد عدم وضع مسافة بادئة ليس على اليسار ، ولكن في بداية الكتلة المضمنة. بمساعدة الخصائص المنطقية الجديدة ، سيتم تكييف الأنماط مع لغة المستخدم. حسنًا ، إذا كان اليسار يعني اليسار ، فسيظل هذا الخيار أيضًا.
مطاردة الويب للتطبيقات الأصلية
في مشروع
Fugu الجديد ، يحاول فريق Chromium جاهدين سد الفجوة بين التطبيقات المحلية وتطبيقات الويب. ناقشت خطبتان في المؤتمر تفاصيل واجهات برمجة التطبيقات للويب الجديدة.
في
حديثه عن ابتكارات
التسجيل والترخيص ، تحدث Eldjay عن واجهات برمجة التطبيقات لاستقبال الرسائل القصيرة SMS الجديدة ، والتي تتيح للمتصفح إمكانية الوصول إلى الرسائل النصية على الجهاز لإدخال الرمز تلقائيًا أثناء المصادقة.
تحدث أيضًا عن واجهات برمجة التطبيقات لمصادقة الويب التي يمكن من خلالها للمتصفح الوصول إلى آليات تخزين بيانات الاعتماد المحلية مثل FaceID. يوضح التالي كيفية التحقق من توفر آليات المصادقة على الجهاز (ربما يكون هذا هو أطول اسم لطريقة واجهته):
PublicKeyCredential.isUserVerifyingPlatformAuthenticatorAvailable() .then((available) => {
في خطاب ،
"اللحاق بالتطبيقات الأصلية" ، ناقش سام العديد من واجهات برمجة التطبيقات الأخرى التي ستتوفر قريبًا على الويب ، بما في ذلك:
- Web Share API
- Web Share Target API
- جهة الاتصال API Picker
- واجهة برمجة تطبيقات نظام الملفات الأصلي
في المنطقة التجريبية ، تمكنت من رؤية بعض العروض التقديمية المذهلة لواجهة برمجة التطبيقات مثل WebXR و Web Bluetooth و Web NFC.
الفيديو التجريبي WebAR.
تحميل التكيفي
لقد كنت مهتمًا دائمًا بموضوع ضبط المحتوى على إمكانيات الجهاز الطرفي. قدم Eddie Osmani
مفهوم "التنزيل التكيفي" : التكيف للمستخدم وفقًا لقدرات جهازه / شبكته / متصفحه.
هناك العديد من واجهات برمجة التطبيقات لهذا ، والتي يمكنك من خلالها معرفة نوع الجهاز والشبكة والمتصفح من المستخدم.
على سبيل المثال ، باستخدام واجهة برمجة تطبيقات معلومات الشبكة ، يمكننا تحديد ما إذا كان المستخدم متصلاً عبر 4G وما إذا كانت إعدادات حفظ حركة المرور ممكنة.
const network = navigator.connection.effectiveType;
تجدر الإشارة إلى أن دعم هذه الوظائف لم ينتشر بعد. ومع ذلك ، لا يزال من الممكن استخدامها للحصول على معلومات إضافية حيثما كانت متوفرة.
هذا يكمل تقييمي القليل! يمكن مشاهدة جميع مقاطع الفيديو من المؤتمر على YouTube في
قائمة تشغيل Chrome Dev Summit 2019 . أي العروض أعجبك أكثر؟