
الآن العديد من الفرق منهجية تصميم تطبيقاتهم. قررنا المضي قدمًا وأتمتة مزامنة الرموز مع مكتبة المكونات الخاصة بنا.
الحقيقة هي أن hh يستخدم خدمة Figma سيئة السمعة لتصميم واجهة المستخدم ، والتي ، من بين مزايا أخرى ، لها واجهة برمجة تطبيقات مفتوحة. وهذا بدوره يفتح فرصًا كبيرة للمطورين ، والتي قررنا استخدامها.
لذلك ولدت فكرة مشروع FigmaGen - وهي أداة تقوم بمزامنة الكود مع مكتبة المكونات في Figma. في البداية ، بدا الأمر وكأنه تجربة خاصة بمنتجنا فقط ، ولكن تم حل أكثر عالمية ، وفي هذه المقالة سوف نشارك الثمار الأولى في تطويرنا.
كيف يعمل؟
يسمح لك Figma ببناء مكتبة من المكونات والأنماط التي يمكن إعادة استخدامها عالميًا. من الناحية المثالية ، إذا تم تجميع هذه المكونات في ملف منفصل ، فسيكون من السهل على المصممين العمل معهم ، وسيحصل المطورون على مصدر واحد للمعرفة لتنفيذ هذه الكيانات في التعليمات البرمجية.
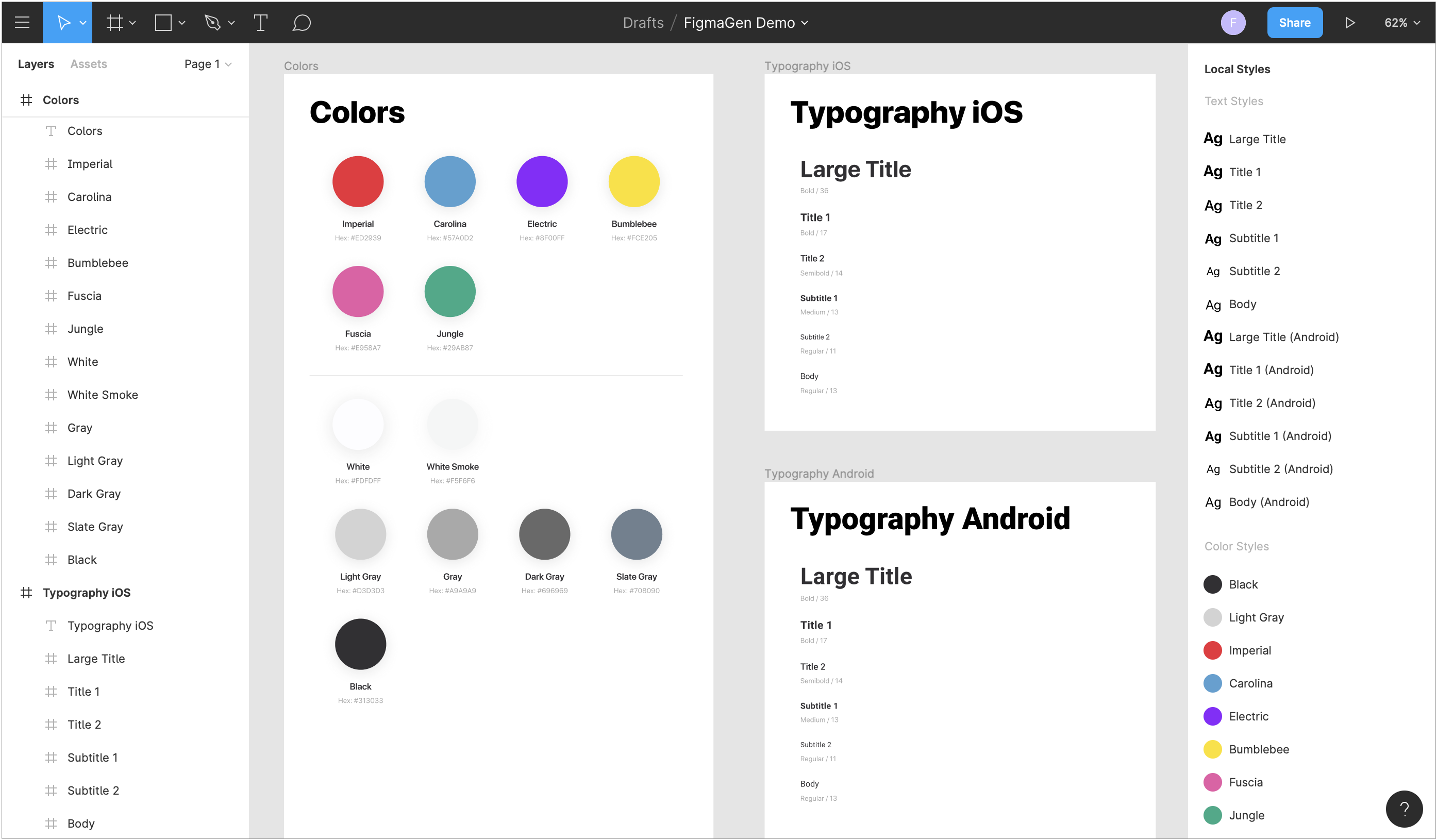
لقد أعددنا ملفًا تجريبيًا صغيرًا في Figma للأنماط ، والذي يتوفر حسب المرجع ويبدو أنه:

يستقبل FigmaGen ملفات Figma باستخدام API الخاص به ، ثم يستخرج جميع البيانات اللازمة ويجعلها تستخدم قوالب الاستنسل في الكود المصدري. كل هذه الخطوات يمكن تهيئتها في ملف التهيئة ، ثم لبدء التشغيل ، تحتاج فقط إلى تشغيل الأمر:
figmagen generate
حاليًا ، يدعم FigmaGen إنشاء أنماط الألوان والنصوص ، والتي نتيجة لذلك يمكن استخدامها على النحو التالي:
titleLabel.attributedText = "Hello world".styled( .title2, textColor: Colors.imperial ) view.backgroundColor = Colors.whiteSmoke
يمكن تخصيص جميع الشفرات التي تم إنشاؤها بسهولة باستخدام قوالب الاستنسل الخاصة بها. لذلك ، لا توجد قيود على الأنظمة الأساسية ، فمن الضروري فقط تنفيذ قالب للغة المقابلة والإشارة إلى المسار الخاص به في التكوين. ومن المزايا الإضافية استخدام إطار عمل StencilSwiftKit في FigmaGen ، والذي يضيف عوامل تصفية وعلامات مفيدة إلى القوالب.
تركيب
يعتبر تثبيت FigmaGen قياسيًا لهذه الأدوات ، وهناك عدة طرق أساسية:
- CocoaPods : أضف خط
pod 'FigmaGen' إلى Podfile وقم بتشغيل الأمر pod install --repo-update . - البيرة : تشغيل
brew install hhru/tap/FigmaGen . - قم بتنزيل وفك ضغط ملف أرشيف zip الخاص بأحدث إصدار من المستودع .
في حالة التثبيت باستخدام CocoaPods ، يجب أن يتضمن أمر التوليد المسار إلى Pods/FigmaGen :
Pods/FigmaGen/figmagen generate
يُعد التثبيت باستخدام CocoaPods هو الطريقة الموصى بها ، لأنها تتيح لك إصلاح إصدار FigmaGen على جميع الأجهزة في الفريق.
ترتيب
لتكوين FigmaGen ، يجب عليك إنشاء ملف .figmagen.yml في مجلد جذر المشروع. إذا لزم الأمر ، يمكنك تحديد مسار مختلف في - تكوين معلمة الأمر إنشاء ، على سبيل المثال:
figmagen generate --config 'MyFolder/figmagen.yml'
ملف التكوين نفسه في تنسيق YAML وينقسم إلى عدة أقسام:
base : المعلمات الأساسية ذات الصلة بجميع الأقسام الأخرى. يمكن تجاوز أي معلمة من هذا القسم لتكوين الأمر الفرعي للجيل نفسه.colors : خيارات الأمر الفرعي لإنشاء الألوان.textStyles : خيارات الأمر الفرعي لإنشاء نمط النص.
ومع ذلك ، إذا كان أي قسم من أوامر إنشاء الجيل مفقود من التكوين ، فسيتم تخطي هذا الأمر.
المعلمات الأساسية
من أجل عدم تكرار بعض الحقول في التكوين ، اخترناها في قسم base منفصل ، والذي يحتوي على المعلمات ذات الصلة لكل جيل فرعي:
accessToken : سلسلة ذات رمز وصول Figma.fileKey : تمشيا مع معرف الملف Figma.
يتم استخدام هذه المعلمات بواسطة أوامر الجيل الفرعية التي لم يتم تعريفها لها ، على سبيل المثال:
base: accessToken: 27482-71b3313c-0e88-481b-8c93-0e465ab8a868 colors: fileKey: ZvsRf99Ik11qS4PjS6MAFc textStyles: fileKey: D1rfFI220qwaG8fD8iBqWa
في هذه الحالة ، سيتم إنشاء الألوان وأنماط النص من ملفات Figma مختلفة ، ولكن باستخدام نفس رمز الوصول.
رمز الوصول
لاستلام ملف Figma ، يلزم الحصول على ترخيص ، ويتم ذلك عن طريق نقل رمز وصول شخصي. يمكن إنشاء هذا الرمز المميز في بضع خطوات بسيطة:
- افتح إعدادات الحساب في Figma.
- انقر فوق الزر "إنشاء رمز وصول شخصي جديد" في قسم "رموز الوصول الشخصية".
- أدخل وصفًا للرمز الذي يتم إنشاؤه (على سبيل المثال ، "FigmaGen").
- انسخ الرمز المميز الذي تم إنشاؤه إلى الحافظة.

بعد ذلك ، تحتاج إلى إدراج الرمز المميز المستلم في حقل accessToken من التكوين. إذا كان هذا الرمز يسمح بالوصول إلى جميع ملفات Figma التي تظهر في التكوين ، فعندئذ يكفي تعريفه في القسم base فقط.
لأسباب تتعلق بالأمان ، يوصى باستخدام رمز مستخدم تم إنشاؤه خصيصًا له حقوق للقراءة فقط في ملف Figma.
ملفات figma
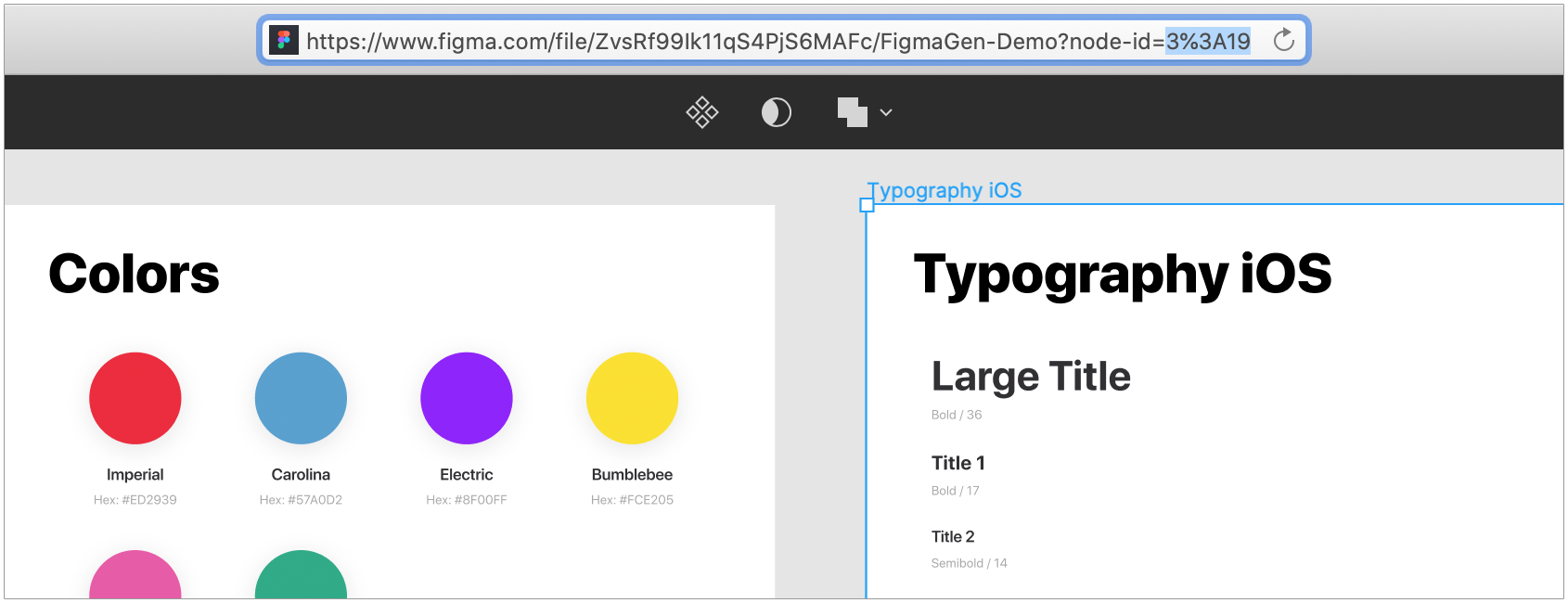
يطلب FigmaGen ملف Figma بواسطة معرفه القياسي ، والذي يمكن الحصول عليه من عنوان URL في شريط عنوان المتصفح.

بشكل عام ، يحتوي عنوان URL هذا على التنسيق التالي:
https://www.figma.com/file/<>/<>?node-id=< >
بعد تلقي معرف الملف ، يجب تحديده في حقل fileKey من التكوين. على غرار رمز الوصول ، إذا كان لكل ملف فرعي الأوامر المستخدمة ، فيمكنك تحديد المعرف فقط في القسم base .
إعدادات الجيل
بالإضافة إلى المعلمات الأساسية ، من الضروري لكل الإعدادات الفرعية لكل جيل تحديد الإعدادات التالية:
destinationPath : مسار لحفظ الملف الذي تم إنشاؤه.templatePath : المسار إلى ملف قالب الاستنسل. إذا تم حذف المعلمة ، فسيتم استخدام القالب القياسي.includingNodes ذلكالنود: معرفات الإطار التي يجب استخدامها عند إنشاء الكود. إذا تم حذف هذه المعلمة ، فسيتم استخدام جميع عقد الملف.excludingNodes : معرفات الإطارات التي يجب تجاهلها عند إنشاء الكود. إذا تم حذف هذه المعلمة ، فسيتم استخدام جميع إطارات الملفات المحددة في حقل includeNodes.
على سبيل المثال ، يمكن أن تكون إعدادات إنشاء أنماط النص كما يلي:
textStyles: destinationPath: Sources/Generated/TextStyle.swift templatePath: Templates/TextStyles.stencil includingNodes: - 7:24 - 3:19 ...
باستخدام هذا التكوين ، سيتم إنشاء أنماط النص هذه فقط في إطارات ذات معرفات "7:24" و "3:19".
تصفية العقدة
تحتوي مكتبة المشروع الخاصة بنا على مكونات خاصة بمنصات محددة. على سبيل المثال ، يختلف الخط في أنماط النص: في iOS هو San Francisco ، وفي Android هو Roboto . من أجل عدم إنشاء رمز إضافي ، من الضروري تصفية هذه الأنماط ، ولكن ، للأسف ، أدوات Figma القياسية ليست كافية هنا ، وقد درسنا بعض الخيارات لتنفيذه:
- تنظيم أسماء الأنماط والمكونات: في هذه الحالة ، سيحتوي اسم كل عنصر على بعض المعلومات الوصفية ، والتي تمت معالجتها وفقًا لذلك في FigmaGen.
- التصفية حسب معرفات الإطار: يتم تجميع كل الأنماط في إطارات منفصلة حسب النوع والنظام الأساسي ، ويتم إصلاح معرفات هذه الإطارات في تكوين FigmaGen.
في هذه المرحلة ، اخترنا الطريقة الثانية ، لأننا لم نرغب في تغيير عمليات فريق التصميم للتشغيل الآلي في جانب التطوير. لذلك في المعلمات includingNodes في ذلك العقد و excludingNodes ، يمكنك سرد معرفات الإطار ، والتي يجب تضمينها أو استبعادها ، على التوالي ، لأوامر إنشاء فرعية.
يمكنك أيضًا استخدام شريط العناوين في المتصفح للحصول على المعرفات نفسها. للقيام بذلك ، حدد الإطار المطلوب في Figma ، وسيكون عنوان URL معرفه في قيمة المعلمة node-id . يمكن إدراج كل من المعرفات المحمية وغير المحمية في التكوين.

ربما ، لتنفيذ الوظيفة الجديدة ، ستظل تصفية الإطارات حسب معرفاتها غير كافية بالنسبة لنا. في هذه الحالة ، سنعمل بالتأكيد على توسيع قدرات FigmaGen إذا لم يظهر حل قياسي من Figma في هذه اللحظة ، على سبيل المثال ، في شكل علامات للمكونات.
جيل
في مستودع منفصل ، يوجد مشروع تجريبي جاهز للمعركة ، يمكنك تنزيله ولا تتردد في التجربة. في ذلك ، يتم تثبيت FigmaGen باستخدام CocoaPods ، لذلك يجب عليك أولاً تشغيل الأمر pod install . للراحة ، تمت إضافة اتصال إلى أمر التوليد إلى مرحلة الإنشاء ، ويقوم كل تشغيل منه بتحديث جميع الملفات التي تم إنشاؤها.
بعد اللعب باستخدام الكود الخاص بالأنماط من مكتبة العرض التوضيحي ، يمكنك نسخ ملفه إلى حساب Figma الخاص بك عن طريق النقر فوق الزر "تكرار إلى المسودات".

سيسمح لك ذلك بتعديل الأنماط وفهم كيفية إنشاء الكود الخاص بهم بشكل أفضل. ما عليك سوى إعادة تكوين FigmaGen عن طريق تحديد البيانات للملف الجديد.
يعد المشروع التجريبي مثاليًا أيضًا كملعب لتخصيص قوالب الاستنسل الموجودة في مجلد Templates. يمكنك تحريرها مباشرة في Xcode والتحقق من صحة كل من القوالب نفسها والرمز الذي تقوم بإنشائه مع تشغيل واحد من بناء المشروع.
تكامل المشروع
يوصى بتشغيل أدوات إنشاء تعليمات برمجية مختلفة ( SwiftGen ، R.Swift ) في مرحلة إنشاء المشروع ، لأنها تستخدم الموارد المحلية التي يمكن أن تتغير أثناء التطوير. في هذه الحالة ، يضمن مثل هذا التكامل أن يكون الكود الأكثر حداثة دائمًا في التجميع.
لا يستخدم FigmaGen الموارد المحلية ، فكل البيانات التي يتم توليدها موجودة في Figma ، لذلك ، ليس من المنطقي أن نسميها لكل تجميع. من الأفضل كثيراً إنشاء رمز مرة واحدة وبشكل دوري عند ظهور إصدارات جديدة من مكتبة المكونات ، أو عند تحديث إصدار FigmaGen نفسه.
الآن في مشروعنا ، يشارك المطور في الخدمة في تحديث الكود الذي تم إنشاؤه. في الإصدارات التالية من FigmaGen ، من المخطط إضافة دعم لإصدار ملفات Figma ، ثم قد يكون من الممكن أتمتة هذا الإجراء ، لكن هذه قصة مختلفة تمامًا.

لتلخيص
هذه مجرد خطواتنا الأولى نحو إنشاء أداة قوية تسمح للمطورين بأتمتة أكبر قدر ممكن من الروتين الكامل المرتبط بنظام التصميم.
تم إكمال الجزء الأكثر صعوبة من المشروع: تم تعريف الهيكل ، ويتم تشكيل العقد الرئيسية المعاد تكوينها والبنية التحتية. يتيح لنا ذلك زيادة وظائف FigmaGen الجديدة بسرعة ، وما زال لدينا الكثير من الخطط المثيرة للاهتمام:
- إصدار ملفات Figma
- أتمتة الصورة
- دعم الموضوعات الخفيفة والظلام
- إنشاء شفرة للتدرجات ، الظلال ، الحدود ، إلخ.
وبالتأكيد ، ستظهر الإصدارات الجديدة التي تحتوي على هذه الميزات في وقت قريب جدًا ، تابعونا في مستودع تخزين FigmaGen.
هذا كل شيء. نحن نرحب بالتعليقات في التعليقات. وداعا!