مرحبا يا هبر! أقدم إليكم ترجمة المقال
"مكتبات تصور البيانات لمطوري التفاعل
في 2019" بقلم فيرونيكا روفنيك.
لعدة سنوات متتالية ، لم تفقد React موقعها وهي من بين المكتبات الثلاث المحبوبة للمطورين المحترفين في جميع أنحاء العالم ، مع كل الأسباب.
هل واجهت أي وقت مضى الحاجة إلى تحسين التطبيق الخاص بك مع وظائف تحليلية ومرئية والحصول على فكرة عن البيانات؟
لكي لا تضيع في مجموعة متنوعة من الأدوات ، أقدم لكم لمحة عامة عن مكتبات React ، والتي يمكن دمجها بسهولة في موقع الويب الخاص بك أو التطبيق.
فوز
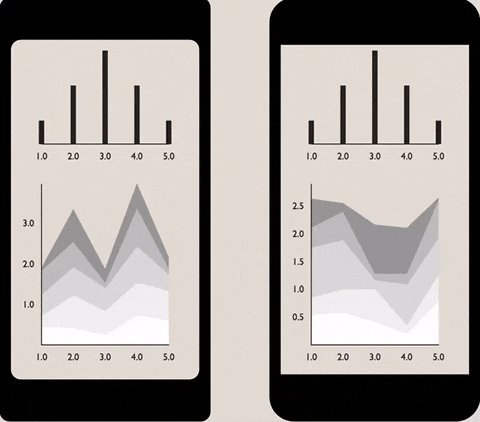
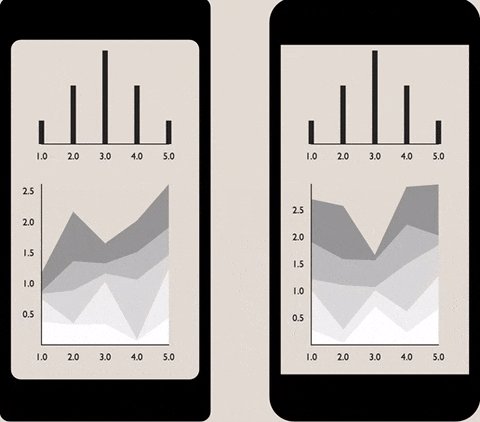
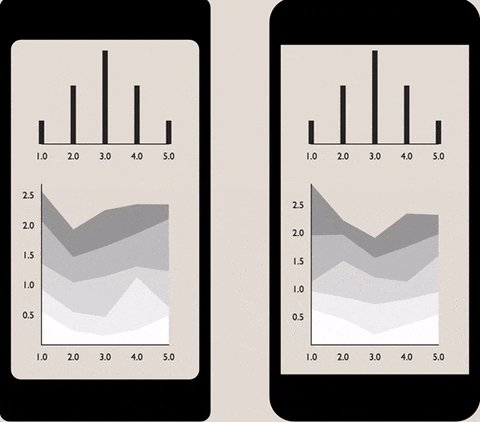
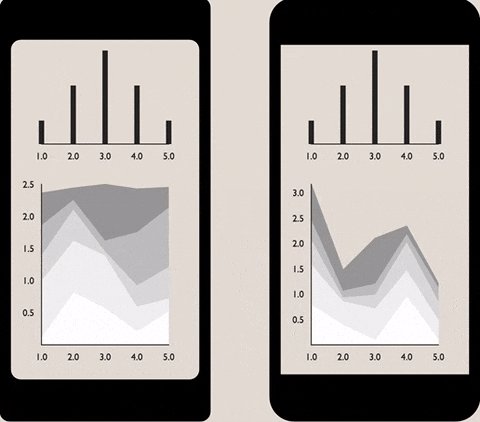
النصر هو منصة React الرسم قابلة لإعادة الاستخدام. اللافت على الفور هو أسلوبها وتفاعلها والرسوم المتحركة السلسة.

يمكن تعديل المكونات أو تعبئتها أو إنشاؤها من البداية. تبدو تجربة التوثيق مريحة وبديهية ، والمطورين الذين يفضلون تخصيص كل شيء سيكونون في حب هذه المكتبة.
يعد بدء مشروع التصور أمرًا سهلاً - تحتاج إلى استيراد مكتبة Victory إلى مشروعك وإضافة بيانات ودمج المكون في صفحة ويب ، بالإضافة إلى أنه يحتوي على إصدار إضافي لـ React Native.
الرد تجاه
يتفوق Uber ليس فقط في مجال نقل الركاب ، ولكن أيضًا في تطوير أنظمة التصور.
React-vis هي مكتبة تقدم مجموعة كبيرة من الرسوم البيانية لتطبيقات React. تعمل مكوناته بشكل مشابه لمكونات React المعتادة التي اعتدنا عليها. لإنشاء التصور الأول الخاص بك ، قم بتثبيت المكتبة باستخدام
npm ،
واستورد أنماط ومكونات CSS اللازمة ،
وقم بتصورها على الصفحة وفويلا! من بين جميع الرسوم البيانية ، فإن الجانب الرسومي القوي هو ما أثار إعجابي أكثر.

تعد أدوات التخطيط مفيدة للاستخدام المستقل ، لكنها أفضل إذا كانت متصلة ببيانات مجمعة. انطلاقًا من تجربتي ، فإن المخططات والجداول المحورية تعطي نتائج رائعة إذا قمت بدمجها في شكل شريط أدوات.
لذا ، دعنا الآن ننتقل إلى الأدوات التي تساعدك في إنشاء تقارير مباشرة في مشروع React الخاص بك.
WebDataRocks الجدول المحوري
WebDataRocks هو مكون جدول محوري JavaScript متوافق مع React والأطر الأخرى. يدعم الاتصال بمصادر بيانات JSON و CSV عن بعد / المحلية. ما يجعله مميزًا هو أنه مجاني تمامًا وقابل للتخصيص. باستخدام WebDataRocks ، يمكنك الاستفادة من ميزات إعداد التقارير الكلاسيكية: التجميع والتصفية والفرز والتقسيم وتقسيم البيانات. لإكمال التقرير ، أوصي باختيار الخلايا باستخدام التنسيق الشرطي للتأكيد على أهم القيم.
لبدء مشروع إعداد التقارير الأول ، هناك عدة خطوات مطلوبة: إضافة التبعيات إلى مشروع React ، وعرض المكون على صفحة الويب وملؤه بالبيانات. كل شيء بسيط.

Flexmonster المحورية الجدول والرسوم البيانية
Flexmonster هو مكون جدول محوري أكثر تقدماً وإصدار محسن من WebDataRocks. إنه بمثابة BI (ذكاء الأعمال) المضمن للشركات الناشئة والمشاريع على مستوى المؤسسة.

ما يجذب الانتباه هو مجموعة متنوعة من مصادر البيانات المتاحة: CSV ، JSON ، OLAP مكعبات ، بيانات SQL / NoSQL ، و Elasticsearch. تتوفر دائمًا وظائف التجميع والتصفية والفرز والتفصيل والتجميع على شريط الأدوات. أثناء الاختبار ، فوجئت بسرور من أداء المكون - لقد عالج كميات كبيرة من البيانات من قاعدة بيانات MongoDB واستخدم تقديم الشبكة. من وجهة نظر المطور ، فإن عملية التكامل مع مشروع React تكون سلسة تمامًا ، وكذلك عملية الاتصال بقاعدة البيانات.
آمل أن يكون هذا الاستعراض مفيدًا. لا تتردد في مشاركة اقتراحاتك في التعليقات أدناه. ما مكتبات React الأخرى التي تستخدمها للتطبيق الخاص بك؟