مرحبا بالجميع! مستوحاة من نجاح
المقال السابق ، والذي كتب قبل إطلاق دورة "
Fullstack JavaScript Developer " ، قررنا مواصلة سلسلة المقالات للمبتدئين وجميع أولئك الذين بدأوا للتو في البرمجة بلغة JavaScript. اليوم سنتحدث عن الأخطاء التي تحدث في JS ، وكذلك عن كيفية التعامل معها.

ارتكب خطأً لأحد الأشخاص ، وسيكون ممتنًا لك لطلب السحب الواحد. علّمه أن يظهر لأول مرة بمفرده ، وسيكون ممتنًا للمشروع بأكمله.
غير معروف Timlid
الأخطاء الشائعة للمبتدئين
لذلك ، لنبدأ بالأخطاء الأكثر بدائية. دعنا نفترض أنك انتهيت للتو من تعلم أساسيات HTML و CSS ، وتعمل الآن بنشاط على برمجة جافا سكريبت. على سبيل المثال: تريد ، عند النقر فوق زر ، على سبيل المثال ، يمكنك فتح نافذة مشروط مخفية حتى هذه اللحظة. وتريد أيضًا إغلاق هذه النافذة بالنقر فوق التقاطع. يتوفر مثال تفاعلي
هنا (لقد اخترت bitbucket نظرًا لحقيقة أن واجهتها تبدو لي أبسط ، وليست جميعها موجودة على جيثب).
let modal_alert = document.querySelector(".modal_alert") let hero__btn = document.querySelector(".hero__btn") let modal_close = document.querySelector(".modal-close ")
في index.html ، بالإضافة إلى التصميم ، نقوم بإدراج البرنامج النصي داخل علامة الرأس:
<script src="code.js"></script>
في
index.html بالإضافة إلى التخطيط داخل علامة
head ، نقوم بإدراج
script بنا:
<script src="code.js"></script>
ومع ذلك ، على الرغم من أننا جميعًا متصلون ، لن ينجح أي شيء وسيحدث خطأ:

إنه أمر محزن للغاية ، غالبًا ما يضيع المبتدئين ولا يفهمون ماذا يفعلون بالخطوط الحمراء ، كما لو كان هذا نوعًا من الحكم ، وليس تلميحًا حول الخطأ في البرنامج.
addEventListener ، يخبرنا المستعرض أنه لا يمكنه قراءة خاصية
addEventListener بقيمة صفر. لذلك ، لسبب ما ، لم نحصل على عنصرنا من نموذج DOM. ما هي خوارزمية العمل التي ينبغي اتخاذها؟
أولاً ، انظر إلى النقطة التي يطلق عليها
javascript فيك. يقرأ المتصفح شفرة html من أعلى إلى أسفل ، أثناء قراءتك ، على سبيل المثال ، كتاب. عندما يرى علامة
script ، سينفذ على الفور محتوياته ويواصل قراءة العناصر التالية ، دون القلق حقًا من حقيقة أنك تحاول الحصول على عناصر DOM في البرنامج النصي الخاص بك ، لكنه لم يقرأها بعد ، وبالتالي لم يقم بإنشاء نموذج.
ماذا تفعل في هذه الحالة؟ فقط أضف سمة
defer داخل علامة العلامة الخاصة بك (أو غير
async ، لكنني لن أخوض في تفاصيل أعمالهم الآن ، يمكن قراءتها
هنا ). أو يمكنك فقط تحريك علامة
script لأسفل قبل إغلاق النص ، وهذا سيعمل أيضًا.
ثانيا ، تحقق من الأخطاء المطبعية. تعلم منهجية BEM - إنها مفيدة أيضًا لأنك تعرف كيفية كتابة العنصر الخاص بك - بعد كل شيء ، اكتب الفصول وفقًا لنفس المنطق ، وحاول استخدام اللغة الإنجليزية الصحيحة فقط. أو انسخ اسم العنصر مباشرة إلى ملف JS.
ممتاز. الآن وبعد إصلاح الأخطاء ، يمكنك الاستمتاع بإصدار التعليمات البرمجية في
العنوان التالي.
خطأ غامض
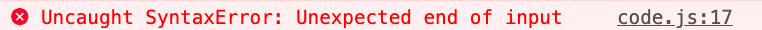
يتم الخلط بين معظم الوافدين الجدد بسبب الخطأ الغريب في السطر الأخير من الكود. هنا مثال:

يتم عرض شيء غير مفهوم في وحدة التحكم. مترجمة ، إنها حرفيًا "نهاية غير متوقعة للمدخلات" - وماذا تفعل حيال ذلك؟ بالإضافة إلى ذلك ، الوافد الجديد خارج العادة ينظر في رقم السطر. كل شيء يبدو طبيعيا عليها. ولماذا تشير وحدة التحكم إلى ذلك؟
كل شيء بسيط. لفهم كيفية تفسير البرنامج ، يحتاج مترجم JS إلى معرفة أين ينتهي جسم الوظيفة وأين ينتهي نص الحلقة. في هذا الإصدار من الكود ، نسيت تمامًا آخر دعامة:
الآن ، لا يفهم JavaScript المكان الذي يوجد به نهاية نص الدالة ، وحيث لا يمكن لنهاية الحلقة تفسير الشفرة.
ماذا تفعل في هذه الحالة؟ في أي محرر كود حديث ، إذا وضعت المؤشر أمام قوس الفتح ، فسيتم تمييز خيار الإغلاق الخاص به (إذا لم يبدأ المحرر في تسطير هذا الخطأ باللون الأحمر). راجع الكود مرة أخرى بعناية ، مع مراعاة أنه لا توجد أقواس وحيدة في JS. يمكنك رؤية الإصدار الإشكالي
هنا ، والإصدار الذي تم تصحيحه -
هنا .
نحن تقسيم الرمز
غالبًا ما يكون رمز الكتابة يستحق اختباره في أجزاء صغيرة.
أو ، كشخص عادي ، تعلم TDD. على سبيل المثال ، تحتاج إلى برنامج بسيط يتلقى مدخلات من مستخدم ، ويضيفه إلى صفيف ، ثم يعرض قيمه المتوسطة:
let input_number = prompt(" ");
للوهلة الأولى ، كل شيء على ما يرام في هذا الرمز. يحتوي على المنطق الأساسي ، مقسومًا إلى وظيفتين ، يمكن تطبيق كل منها على حدة. ومع ذلك ، سيقول مبرمجًا ذو خبرة على الفور أن هذا لن ينجح ، لأن البيانات تأتي إلينا من سلسلة رسائل
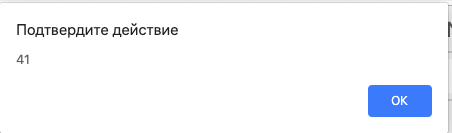
prompt . علاوة على ذلك ، فإن JS (مثل طبيعتها المتسامحة وغير المبالية) ستبدأ كل شيء بالنسبة لنا ، ولكن في هذا المخرجات سوف نعطيه هراء لا يصدق لدرجة أنه سيكون من الصعب حتى فهم كيف وصلنا إلى هذه الحياة. لذلك ، دعونا نحاول حساب شيء في مثالنا التفاعلي. دعنا نقدم الرقم 3 في عدد المتغيرات ، و 1 2 3 في حقل إدخال البيانات:

ماذا؟ ماذا؟ حسنا ، هذا هو جافا سكريبت. دعونا نتحدث بشكل أفضل ، كيف يمكننا تجنب مثل هذا الاستنتاج الغريب.
كان من الضروري أن يكتب في بايثون ، كان يحذرنا إنسانيا من وجود خطأ . بعد كل لحظة مشبوهة ، كان علينا أن نستنتج حول نوع المتغيرات وأن ننظر إلى حالة صفيفنا.
متغير من الكود الذي تقل فيه احتمالية المخرجات غير المتوقعة:
let input_number = prompt(" "); console.log(typeof(input_number)); let numbers = []; function toArray(input_number){ for (let i = 0; i < input_number; i++) { let x = prompt(` ${i}`); numbers.push(x); } } toArray(input_number); console.log(numbers); function toAverage(numbers){ let sum = 0; for (let i = 0; i < numbers.length; i++) { sum += numbers[i]; } return sum/numbers.length; } console.log(typeof(toAverage(numbers))); alert(toAverage(numbers));
بمعنى آخر ، أضع كل الأماكن المشبوهة التي يمكن أن يحدث فيها خطأ ما في وحدة التحكم للتأكد من أن كل شيء يسير كما أتوقع. بطبيعة الحال ، فإن بيانات
console.log هي لعب الأطفال ، وعادة ، تحتاج إلى دراسة أي مكتبة لائقة للاختبار. على سبيل المثال
هذا واحد . يمكن رؤية نتيجة برنامج تصحيح الأخطاء هذا في أدوات المطور
هنا . على ما أظن أنه لا توجد أسئلة ، كيف يمكن إصلاحها ، ولكن إذا كان الأمر مثيراً ،
فهنا (ونعم ، يمكن القيام بذلك ببساطة باستخدام إيجابيتين).

تصعيد: إتقان أدوات تطوير Chrome
يعد تصحيح استخدام
console.log في عام 2019 شيئًا قديمًا بالفعل (لكننا ما زلنا لن ننسى ذلك مطلقًا ، إنه يشبه بالفعل خاصتنا). يجب على كل مطور يريد ارتداء لقب فخور لأحد المحترفين إتقان الأدوات الغنية لأدوات التطوير الحديثة.
دعونا نحاول إصلاح المناطق التي توجد بها مشكلات في التعليمات البرمجية الخاصة بنا باستخدام أدوات Dev. إذا كنت بحاجة إلى وثائق مع أمثلة ، يمكنك قراءة كل شيء
هنا . وسنحاول تحليل المثال السابق باستخدام أدوات Dev.
لذلك ، نحن نفتح
مثالا . من الواضح أنه كان لدينا نوع من الأخطاء مخبأة في التعليمات البرمجية ، ولكن كيف تعرف في أي نقطة بدأت JavaScript في قراءة شيء بطريقة غير صحيحة؟
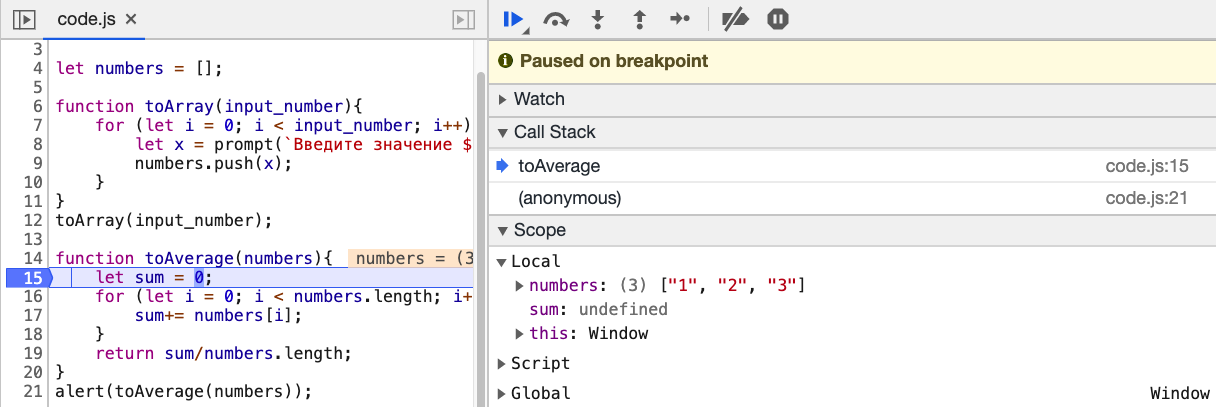
هذا صحيح ، نحن نلف هذا الفرح باختبار نوع المتغير ، إنه بسيط للغاية ، نذهب إلى علامة تبويب
المصادر في أدوات المطور. افتح الملف
code.js سيكون لديك 3 أجزاء: الأول على اليسار ، والذي يعرض قائمة من الملفات ، والثاني - حيث نعرض الشفرة. لكن معظم المعلومات التي يمكن أن نحصل عليها من الجزء الثالث من الأسفل ، والتي تعرض تقدم كودنا. دعنا نضع
breakpoint على السطر 15 (للقيام بذلك ، انقر فوق رقم السطر في النافذة حيث لدينا الرمز المعروض ، وبعد ذلك سترى تسمية زرقاء). أعد تشغيل الصفحة وأدخل أي قيم في برنامجنا.

يمكنك الآن سحب الكثير من المعلومات المفيدة من لوحة
debug السفلية. سوف تجد أن JS لا تفكر حقًا في نوع المتغيرات ،
لأن اللغات الإحصائية أفضل من الغباء وتحتاج فقط لكتابتها للحصول على برامج سريعة التوقع تعمل على وضع المتغيرات كسلسلة في صفيفنا. الآن ، بعد أن أدركنا صورة ما يحدث ، يمكننا اتخاذ تدابير مضادة.
تعلم للقبض على الأخطاء

تم العثور على
try ... catch build في جميع لغات البرمجة الحديثة. لماذا بناء الجملة هذا ضروري؟ الحقيقة هي أنه عندما يحدث خطأ في الكود ، فإنه يتوقف عن تنفيذه في مكان الخطأ - ولن يقوم المترجم بتنفيذ جميع التعليمات الإضافية. في تطبيق فعال حقًا ، من بين عدة مئات من سطور التعليمات البرمجية ، لن يناسبنا هذا. ونفترض أننا نريد اعتراض رمز الخطأ ، وتمرير الرمز إلى المطور ، ومواصلة التنفيذ.
ستكون مقالتنا غير مكتملة بدون وصف موجز للأنواع الرئيسية من الأخطاء في JavaScript:
- الخطأ هو المنشئ العام لكائن الخطأ.
- EvalError هو نوع الخطأ الذي يحدث أثناء أخطاء تنفيذ
eval() ، ولكن ليس أخطاء بناء الجملة ، ولكن عند استخدام هذه الوظيفة العمومية بشكل غير صحيح. - RangeError - يحدث عندما تتجاوز النطاق المسموح به في تنفيذ التعليمات البرمجية الخاصة بك.
- ReferenceError - يحدث عند محاولة استدعاء متغير أو وظيفة أو كائن غير موجود في البرنامج.
- SyntaxError - خطأ في بناء الجملة.
- يحدث TypeError - عند محاولة إنشاء كائن بنوع متغير غير معروف أو عند محاولة استدعاء طريقة غير موجودة
- URIError هو رمز نادر يحدث عندما يتم استخدام أساليب encodeURL و DecodeURL بشكل غير صحيح.
رائع ، دعونا نمارس بعض الشيء الآن ونرى في الممارسة العملية حيث يمكننا استخدام
المحاولة ... catch build
. مبدأ تشغيل هذا البناء بسيط للغاية - يحاول المترجم تنفيذ التعليمات البرمجية داخل
try ، إذا ظهر ، ثم كل شيء مستمر ، كما لو أن هذا البناء لم يكن موجودًا أبدًا. ولكن في حالة حدوث خطأ ، فإننا نعترضه ويمكننا معالجته ، على سبيل المثال ، إخبار المستخدم بمكان الخطأ الذي وقع فيه بالضبط.
لنقم بإنشاء أبسط آلة حاسبة (حتى نسميها آلة حاسبة بصوت عالٍ ، أود أن أقول: "منفِّذ التعبيرات المدخلة"). مثاله التفاعلي يمكن العثور عليه
هنا . حسنًا ، دعنا الآن نلقي نظرة على الكود:
let input = document.querySelector("#enter"); let button = document.querySelector("#enter_button"); let result_el = document.querySelector("#result "); button.onclick = () => { try { let result = eval(input.value);
إذا حاولت إدخال التعبير الرياضي الصحيح ، فسيعمل كل شيء على ما يرام. ومع ذلك ، حاول إدخال تعبير غير صحيح ، على سبيل المثال ، مجرد سلسلة ، ثم سيعرض البرنامج تحذيرًا للمستخدم.
آمل أن تقرأ المزيد من المقالات التي تشرح أجزاء أخرى من ملائمة الأخطاء ، مثل
هذا المقال ، لتوسيع فهمك لتصحيح أخطاء البرنامج ، ودراسة بنى أخرى في بناء الجملة مثل
finally ، وكذلك توليد الأخطاء الخاصة بك.
هذا كل شيء. آمل أن تكون هذه المقالة مفيدة ، والآن ، عند تصحيح أخطاء التطبيقات ، ستشعر بمزيد من الثقة. قمنا بتحليل الأخطاء النموذجية بدءًا من العناصر الأولية التي يصنعها القادمون الجدد إلى برمجة JS لبضعة أيام فقط ، إلى تقنية تعويض الأخطاء التي يستخدمها مطورو أكثر تقدماً.
وفقا للتقاليد ، روابط مفيدة:
هذا كل شيء. نتطلع إلى تعليقاتك وندعوك إلى ندوة عبر الإنترنت مجانًا ، حيث نتحدث عن ميزات إطار SvelteJS .