
يُعد RTSP بروتوكولًا بسيطًا يشير إلى أنه لا يمكن استبداله بأي شيء لعدة سنوات ، ويجب علينا أن نعترف بأنه لا يحاول بالفعل.
دعنا نقول أن لدينا كاميرا IP مع دعم RTSP. سيخبرك أي شخص شعر بحركة المرور باستخدام كابل سمك القرش أن DESCRIBE يذهب أولاً ، ثم PLAY ، ثم سكب المرور مباشرةً عبر RTP أو ملفوفًا في قناة TCP نفسها.
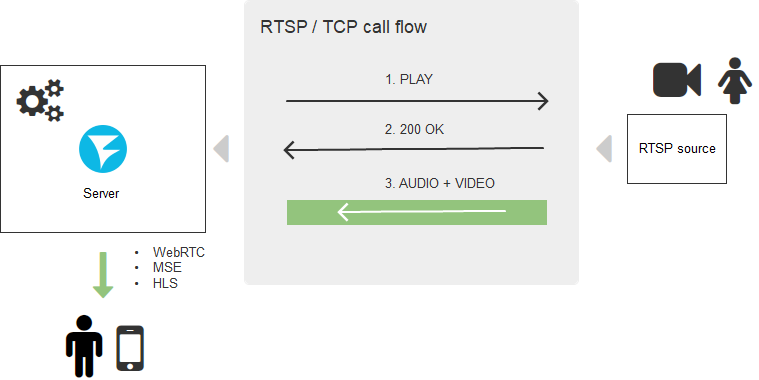
إعداد اتصال RTSP النموذجي كما يلي:

من الواضح أنه بالنسبة للمتصفحات ، يكون دعم بروتوكول RTSP ضروريًا ويحتاج إلى ساق خامس مثل كلب ، لذا فإن المتصفحات ليست في عجلة من أمرها لتنفيذه بشكل كبير ومن غير المرجح أن تأتي إلى هذا الحد. من ناحية أخرى ، يمكن للمتصفحات إنشاء اتصالات TCP مباشرة ، وهذا من شأنه أن يحل المشكلة ، ولكن هنا يعتمد كل شيء على الأمان - أين شاهدت المتصفح الذي يسمح للبرنامج النصي باستخدام بروتوكولات النقل مباشرة؟
لكن الناس يحتاجون إلى دفق في "أي متصفح دون تثبيت برامج إضافية" ، والكتابات الناشئة تكتب على مواقعهم "أنت لست بحاجة إلى تثبيت أي شيء - إنه يعمل في جميع المتصفحات خارج المربع" عندما يريدون إظهار الدفق من كاميرا IP.
في هذه المقالة ، سوف نتعرف على كيفية تحقيق ذلك. ونظرًا لوجود رقم مستدير في الفناء ، فسوف نعطي المقال أهمية ونعلق تسمية 2020 ، كما هو الحال.
لذا ، ما هي تقنيات عرض الفيديو على صفحة الويب التي ينبغي نسيانها في عام 2020؟ فلاش في المتصفح. لقد مات. انه لم يعد - شطب.
ثلاث طرق جيدة
الأدوات التي تسمح لك بمشاهدة دفق الفيديو في المتصفح اليوم هي:
- يتطلب WebRTC
- HLS
- Websocket + MSE
ما هو الخطأ في WebRTC
كلمتين: كثيفة الاستخدام للموارد ومعقدة.
حسنا ، ما هي كثافة الموارد؟ أنت تلوح في الأفق ، لأن المعالجات اليوم قوية ، والذاكرة رخيصة ، ما هي المشكلة؟ حسنًا ، أولاً ، يتم فرض التشفير لكل حركة المرور ، حتى لو لم تكن في حاجة إليها. ثانياً ، WebRTC عبارة عن اتصال ثنائي الاتجاه معقد وتبادل للردود على جودة القناة بين النظير والند (في هذه الحالة ، بين النظير والخادم) - في كل مرة يتم حساب معدل البت وتتبع خسائر الحزمة واتخاذ القرارات لإرسالها وحولها في الإجمال ، يتم حساب تزامن الصوت والفيديو ، ما يسمى lipsync ، بحيث لا تنحرف شفاه السماعة عن كلماته. جميع هذه الحسابات ، بالإضافة إلى حركة المرور التي تدخل الخادم ، تخصص وتحرر غيغابايت من ذاكرة الوصول العشوائي في الوقت الفعلي ، وإذا حدث خطأ ما ، فإن خادم 256 غيغا بايت مع 48 مركزًا لوحدة المعالجة المركزية سينتقل بسهولة إلى نقطة الانهيار على الرغم من كل غيغا هرتز ، نانومتر و DDR 10 على متن الطائرة.
اتضح إطلاق النار على العصافير من الاسكندر. نحتاج فقط لامتصاص تدفق RTSP وإظهاره ، ويقول WebRTC: نعم ، تابع ، ولكن عليك أن تدفع ثمنه.
ما هو جيد حول WebRTC
تأخير. انها منخفضة حقا. إذا كنت على استعداد للدفع بأداء وتعقيد مقابل زمن انتقال منخفض ، فإن WebRTC هو الخيار الأفضل.
ما هو جيد عن HLS
كلمتين: يعمل في كل مكان
HLS هي أبطأ مركبة لجميع التضاريس في عالم عرض المحتوى المباشر. تعمل في كل مكان بفضل شيئين: نقل HTTP ورعاية Apple. في الواقع ، بروتوكول HTTP موجود في كل مكان ، أشعر بوجوده ، حتى عندما أكتب هذه السطور. لذلك ، أينما كنت ، وبغض النظر عن عمر تصفح الكمبيوتر اللوحي القديم ، فإن HLS (HTTP Live Streaming) سوف تصل إليك وتوصيل الفيديو إلى شاشتك ، تأكد.
وسيكون كل شيء على ما يرام ، ولكن.
من HLS سيئة
تأخير. هناك ، على سبيل المثال ، مشاريع المراقبة بالفيديو لموقع البناء. الكائن قيد الإنشاء منذ سنوات ، وفي هذا الوقت تقوم غرفة مؤلمة ليل نهار بإقلاع موقع البناء على مدار 24 ساعة في اليوم. هذا مثال على حيث لا توجد حاجة إلى زمن انتقال منخفض.
مثال آخر هو الخنازير البرية. الخنازير الحقيقية. يعاني المزارعون في أوهايو من غزو الخنازير البرية التي ، مثل الجراد ، تأكل وتدوس المحاصيل ، مما يهدد الرفاه المالي للاقتصاد. أطلقت الشركات الناشئة المبتدئة نظام مراقبة بالفيديو مع كاميرات RTSP ، والذي يراقب الأرض في الوقت الفعلي ويخفض الفخ عند غزوه من قبل الضيوف غير المدعوين. في هذه الحالة ، يكون التأخير المنخفض أمرًا بالغ الأهمية ، وعند استخدام HLS (مع تأخير لمدة 15 ثانية) ، سوف يفلت الخنازير قبل تنشيط الملاءمة.

مثال آخر: العروض التقديمية للفيديو التي تعرض فيها المنتج وتتوقع استجابة سريعة. في حالة حدوث تأخير كبير ، سوف يعرضون لك البضائع الموجودة في الكاميرا ، ثم يسألون "كيف؟" وسيصل هذا في 15 ثانية فقط. في 15 ثانية ، يمكن توجيه الإشارة 12 مرة إلى القمر والعودة. لا ، نحن لسنا بحاجة إلى مثل هذا التأخير. يبدو أنه يشبه عرض فيديو مسجل مسبقًا أكثر من عرضه على Live. ولكن ليس هناك ما يدعو للدهشة ، يعمل HLS على هذا النحو: فهو يكتب مقاطع فيديو على القرص أو على ذاكرة الخادم ، ويقوم المشغل بتنزيل القطع المسجلة. والنتيجة هي HTTP Live ، وهي ليست Live على الإطلاق.
لماذا يحدث هذا؟ في كل مكان يترجم بروتوكول HTTP وبساطته في النهاية إلى تثبيط - حسنًا ، لم يكن القصد من HTTP أن يستخدم لتنزيل وعرض آلاف مقاطع الفيديو الكبيرة (مقاطع HLS) بسرعة. بطبيعة الحال ، يتم تنزيلها وتشغيلها بجودة جيدة ، ولكن ببطء شديد - أثناء التنزيل ، أثناء التخزين المؤقت ، انتقل إلى وحدة فك الترميز ، وستتجاوز تلك الثواني 15 ثانية أو أكثر.
تجدر الإشارة إلى أن أبل في خريف عام 2019 أعلنت HLS منخفضة الكمون ، ولكن هذه قصة أخرى. سوف ننظر إلى ما حدث ، بمزيد من التفصيل في وقت لاحق. وما زال لدينا MSE في الأوراق المالية.
ما هو جيد MSE
ملحق مصدر الوسائط هو دعم أصلي لتشغيل الفيديو الدفعي في المستعرض. يمكننا القول إن المشغل الأصلي لـ H.264 و AAC ، يمكنه تغذية مقاطع الفيديو وغير المرتبطة ببروتوكول النقل ، على عكس HLS. لهذا السبب ، يمكن تحديد النقل باستخدام بروتوكول Websockets. بمعنى آخر ، لم يعد يتم تنزيل الأجزاء باستخدام تقنية Request-Response (HTTP) القديمة ، ولكن التدفق المرح عبر اتصال Websockets - قناة TCP مباشرة تقريبًا. هذا يساعد كثيرا في الحد من التأخير ، والتي يمكن تخفيضها إلى 3-5 ثوان. التأخير ليس فائقًا ، ولكنه مناسب لمعظم المشاريع التي لا تتطلب وقتًا صعبًا. التعقيد واستهلاك الموارد منخفضان نسبيًا أيضًا - يتم فتح قناة TCP وتدفق مقاطع HLS نفسها تقريبًا حيث يتم تجميعها بواسطة المشغل ويتم عرضها للتشغيل.
ما هو MSE سيئة
إنه لا يعمل في كل مكان. مثل WebRTC ، تغلغل المتصفح أقل. تشارك IPhones (iOS) بشكل خاص في عدم تشغيل MSE ، مما يجعل MSE غير مناسب كحل وحيد لأي بدء تشغيل.
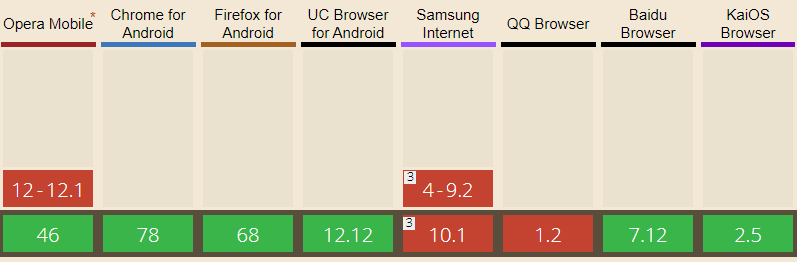
متوفر بالكامل في المتصفحات: Edge و Firefox و Chrome و Safari ومتصفح Android و Opera Mobile و Chrome لنظام Android و Firefox لنظام Android ومتصفح UC لنظام Android

لدى IOS Safari دعم محدود لـ MSE مؤخرًا ، بدءًا من الإصدار 13 من iOS.

Rtsp الساق
ناقشنا الشحن إلى خادم الفيديو> المتصفح. بالإضافة إلى ذلك ، ستكون هناك حاجة إلى شيئين آخرين:
1) تسليم الفيديو من كاميرا IP إلى الخادم.
2) تحويل الفيديو المستلم إلى أحد التنسيقات / البروتوكولات المذكورة أعلاه.
هنا يدخل جانب الخادم المشهد.
TaTam ... Web Call Server 5 (للمعارف فقط WCS). يجب أن يتلقى شخص ما حركة مرور RTSP ، ويزيل حزم الفيديو بشكل صحيح ، ويحولها إلى WebRTC ، أو HLS ، أو MSE ، ويفضل أن يتم ذلك دون الضغط عليها بواسطة جهاز إرسال الشفرة ، وإعطائه إلى جانب المستعرض بطريقة لائقة ، لا تفسده المصنوعات اليدوية ويتجمد.
المهمة ، للوهلة الأولى ، ليست صعبة ، ولكن هناك الكثير من المزالق ، والكاميرات الصينية وفروق التحويل التي هي فظيعة. بشكل عام ، ليس من دون الخارقة ، لكنه يعمل ، ويعمل بشكل جيد. في الإنتاج.
مخطط التسليم
نتيجة لذلك ، يظهر نظام شامل لتقديم محتوى RTSP مع التحويل على خادم وسيط.

أحد أكثر الطلبات المتكررة لزملائنا الهنود "هل هذا ممكن؟ مباشرة بدون خادم؟ " لا ، هذا مستحيل - تحتاج إلى جزء خادم يقوم بهذه المهمة. في السحابة ، على قطعة من الحديد ، على corei7 على الشرفة ، ولكن بدونها بأي شكل من الأشكال.
العودة إلى 2020 لدينا
لذلك ، وصفة ل RTSP في المتصفح:
- احصل على WCS (خادم مكالمات الويب).
- أضف إلى الذوق: WebRTC ، HLS أو MSE.
وضع على صفحة ويب.
شهية طيبة!
لا ، ليس كل شيء بعد
سيكون لدى الخلايا العصبية الفضولية سؤال "كيف؟" حسنا كيف نفعل ذلك؟ كيف ستبدو في المتصفح؟ " انتباهكم هو الحد الأدنى لاعب WebRTC المحرز في الركبة:
1) نقوم بتوصيل البرنامج النصي flashphoner.js والبرنامج النصي my_player.js بصفحة الويب لواجهة برمجة التطبيقات الرئيسية ، والتي سننشئها لاحقًا.
<script type="text/javascript" src="../../../../flashphoner.js"></script> <script type="text/javascript" src=my_player.js"></script>
2) نهيئ واجهة برمجة التطبيقات (API) في نص صفحة الويب
<body onload="init_api()">
3) نلقي على div الصفحة ، والتي ستكون حاوية للفيديو. سوف نظهر له الحجم والحدود.
<div id="myVideo" style="width:320px;height:240px;border: solid 1px"></div>
4) إضافة زر التشغيل ، والنقر على الذي سيبدأ اتصال بالخادم وبدء التشغيل
<input type="button" onclick="connect()" value="PLAY"/>
5) قم الآن بإنشاء البرنامج النصي my_player.js - والذي سيحتوي على الكود الرئيسي لمشغلنا. وصفنا الثوابت والمتغيرات
var SESSION_STATUS = Flashphoner.constants.SESSION_STATUS; var STREAM_STATUS = Flashphoner.constants.STREAM_STATUS; var session;
6) نحن تهيئة API عند تحميل صفحة HTML
function init_api() { console.log("init api"); Flashphoner.init({ }); }
7) الاتصال بخادم WCS عبر WebSocket. لكي يعمل كل شيء بشكل صحيح ، استبدل "wss: //demo.flashphoner.com" بـ WCS
function connect() { session = Flashphoner.createSession({urlServer: "wss://demo.flashphoner.com"}).on(SESSION_STATUS.ESTABLISHED, function(session){ console.log("connection established"); playStream(session); }); }
8) بعد ذلك ، نمرر معلمتين: الاسم والعرض: الاسم - عنوان RTSP للدفق الذي يتم تشغيله. عرض - عنصر myVideo الذي سيتم فيه تثبيت لاعبنا. هنا ، حدد أيضًا عنوان URL للدفق الذي تحتاجه ، بدلاً من عنوان URL الخاص بنا.
function playStream() { var options = {name:"rtsp://b1.dnsdojo.com:1935/live/sys2.stream",display:document.getElementById("myVideo")}; var stream = session.createStream(options).on(STREAM_STATUS.PLAYING, function(stream) { console.log("playing"); }); stream.play(); }
نحن نحفظ الملفات ونحاول بدء المشغل. هل لعب RTSP الخاص بك يلعب؟
عندما اختبرنا ، لعبنا هذا واحد: rtsp: //b1.dnsdojo.com: 1935 / live / sys2.stream.
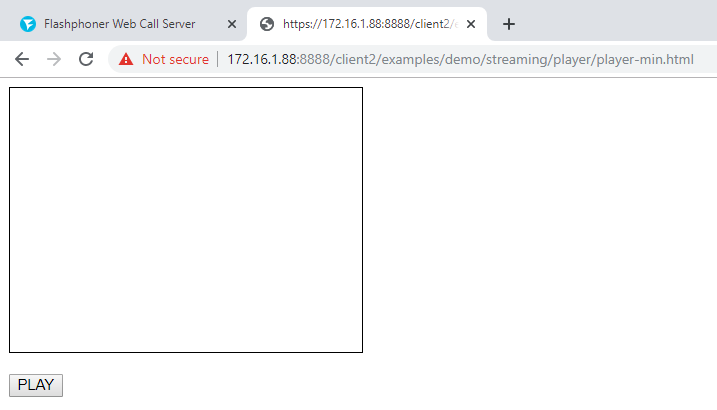
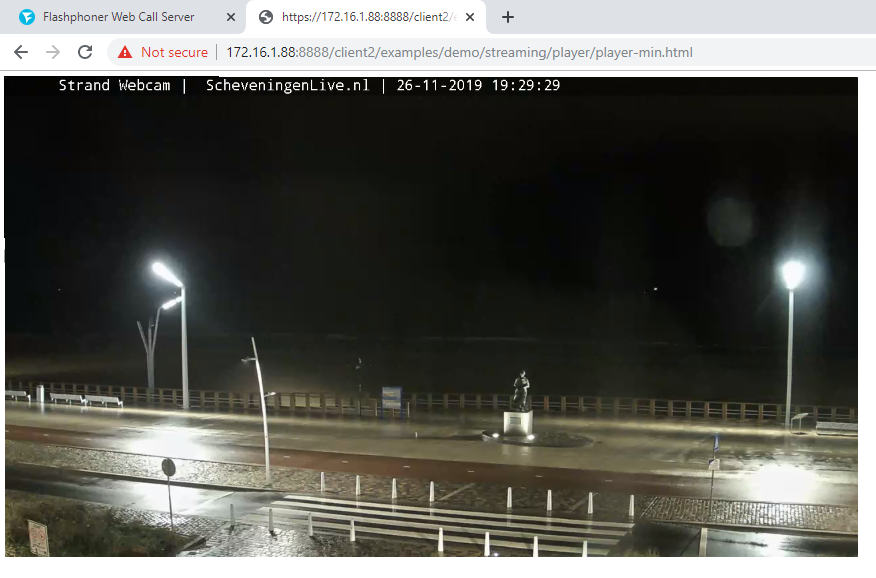
ويبدو مثل هذا:
لاعب قبل الضغط على زر "تشغيل"

لاعب مع تشغيل الفيديو

يوجد كود صغير جدًا:
HTML
<!DOCTYPE html> <html lang="en"> <head> <script type="text/javascript" src="../../../../flashphoner.js"></script> <script type="text/javascript" src=my_player.js"></script> </head> <body onload="init_api()"> <div id="myVideo" style="width:320px;height:240px;border: solid 1px"></div> <br/><input type="button" onclick="connect()" value="PLAY"/> </body> </html>
جافا سكريبت
جانب الخادم هو demo.flashphoner.com. رمز المثال الكامل متاح أدناه في الطابق السفلي مع الروابط. هل لديك تدفق جيدة!
مراجع
رمز اللاعب على جيثب
دمج مشغل RTSP في صفحة ويب أو تطبيق جوال