ما هو السؤال؟
مرحباً بالجميع ، أود اليوم أن أشارككم تجربتي الشخصية في أنماط الكتابة ، أو ببساطة أضع رؤيتي حول مشكلة كتابة css للمواقع.
يبدو أنه في عصر التطور التكنولوجي ، عندما نواجه كل يوم أطر عمل جديدة ومعالجات جديدة ومعالجات مسبقة ومحركات قوالب وأشياء أخرى ، يجب ألا تنشأ مشاكل على الإطلاق. ابتكر المطورون الذكيون مجموعة من "الميزات" الرائعة لتوفير الراحة لإنشاء مواقع قوية وقابلة للتوسيع. ولكن كيف تستخدم هذه الأدوات بشكل صحيح في CSS؟ وما هي الصعوبات؟
سأحاول الإجابة على هذه الأسئلة وغيرها من خلال اقتراح طرقي وطرق حل بعض المشكلات.
حقيقة قاسية
لن يكون سرًا لأي شخص أن مطوّري الواجهة الأمامية المبتدئين وذوي الخبرة غالبًا ما يحصلون على مشاريع جاهزة تحتاج فيها إلى إجراء تغييرات وإعادة التصميم وما إلى ذلك. في ممارستي ، كان هناك الكثير من هذه المهام عند العمل مع رمز شخص آخر ، والتي تحتاج إلى الخوض فيها وفهمها. وإذا وقع أحد المواقع الجاهزة في يديك ، افتح ورقة أنماط وكن مستعدًا لرؤية
عدة آلاف من سطور التعليمات البرمجية .
بالطبع ، أنت كمطور ذي خبرة ستفتحه في نوع من IDE ، مثل Visual Studio Code ومع موجة خفيفة من يدك من خلال وظيفة البحث والاستبدال ، يمكنك بسهولة العثور على أي فئة وإعادة كتابتها.
ولكن إذا كنت بحاجة إلى إجراء عدد لا بأس به من التعديلات من خلال دمج جزء من التصميم الجديد لبعض الأقسام هناك ، فكم من الوقت
ستقضي على ذلك ؟
أعتقد
الكثير . وكل ما تفعله سيكون "بلا فائدة". تخيل موقفًا عندما يتم نقل الموقع الذي قمت بإعادة تشكيله إلى مطور آخر أو بعد فترة من الوقت يُطلب منك إجراء
تغييرات جديدة هناك .
سوف ساس حل مشاكلنا
بعد هضم كل هذه المعلومات ، سيقول مطور الويب النموذجي إنه خارج الوضع: استخدم معالجات CSS الأولية. هناك ونموذجية والراحة وكل شيء.
بالطبع! لكن أي أداة في يد مبرمج عديم الخبرة تفقد كل المعاني. أحيانًا تفتح أنماط الموقع وها ، المجلد الذي يعتز به الاسم "sass". تتوقع معجزة في معظم الأحيان تحصل على خيبة أمل فقط.
تقسيم
الأنماط إلى ملفات منفصلة: header.sass ، main.sass ، animation.sass ، إلخ. كيف "رائعة" هو عليه. وليست فعالة. فتح الملف التالي من هذا القبيل واجهت نفس مجموعة من خطوط النمط.
ما هي البدائل؟
من الأفضل التزام الصمت حول كيفية استدعاء المطورين لفصولهم في بعض الأحيان ، وكذلك حول سلاسل تداخل الأساليب. أعتقد أن كل من تحول في هذا المجال قد سمع شيئًا عن BEM ويتفهم أهمية تسمية الفئات بشكل صحيح. من هذا يستحق البدء
في حل جميع المشاكل.أقدم لك طريقة خاصة ، ومنهجية خاصة لتطوير أساليبك ، ولكن ليس بدون مساعدة من المعالجات الأولية. هناك عدة مراحل لتنفيذ هذه المنهجية:
- الأول ، كما فهمت بالفعل ، هو التسمية الصحيحة للفصول الدراسية.
- والثاني هو التخلص من أساليب التعشيش. هنا سوف تساعدنا منهجية BEM. بعد أن تعرفت على أساسيات هذه الوثائق الرائعة ، يمكنك المتابعة إلى التالي.
- ساس - بدون هذه الأداة بأي شكل من الأشكال. هو الذي يضمن نمطية وقوة مشروعك.
- جمعية المشروع. أعتقد أنك سمعت الكثير عن المجمعات الحديثة (هناك الكثير من المعلومات حول إنشاء مشروع على الإنترنت). سوف غالب مساعدتنا هنا .
أنت الآن جاهز.
الآن أساسا
في التفسير الحديث للواجهة الأمامية ، يمكنك العثور على عدد لا بأس به من أطر جافا سكريبت. معظمهم يقسم الموقع إلى أجزاء أصغر ، مكونات. أقترح عليك أن تفعل الشيء نفسه عندما تفكر في كيفية كتابة الأنماط. كل زر ، عنصر قائمة ، رابط جميل ، صورة ، وحتى نص عادي يمكن أن يكون مكونًا.

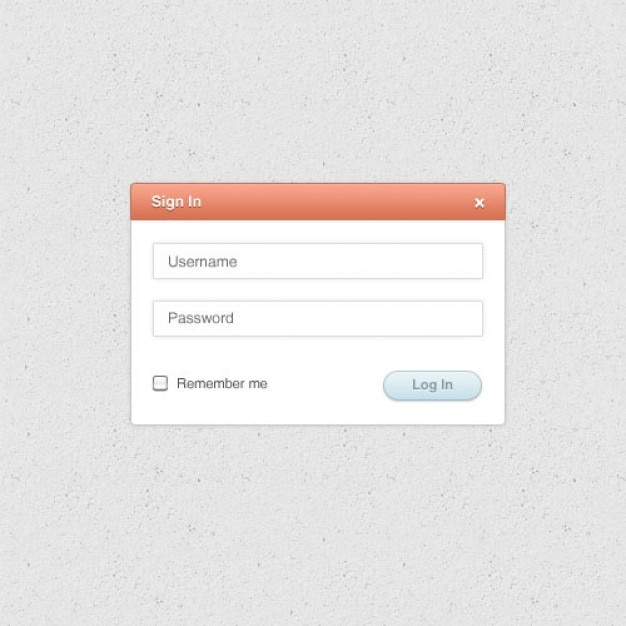
على سبيل المثال ، في هذا النوع من الدخول إلى الموقع ، يمكننا التمييز بين عدة مكونات:
- شكل تسجيل الدخول نفسه
- حقول الإدخال
- إرسال زر
- مربع
وكما يظهر من الممارسة ، بالإضافة إلى زر الإرسال على الموقع ، سيكون هناك الكثير من هذه الأزرار وسيكون من المنطقي الاحتفاظ بجميع الأنماط الخاصة بهم في مكان واحد. يمكن قول الشيء نفسه عن حقول الإدخال ، ويمكن أن تكون في أماكن مختلفة من الموقع ، وتكرار مظهرها.
بناءً على ذلك ، سيكون من المنطقي إنشاء مجلد منفصل لكل مكون والاحتفاظ بالأنماط هناك من أجله فقط ، مما سيسمح بتنفيذ منهجية معيارية. لكن هذا ليس كل شيء.
المكونات الداخلية
كما قلت ، يمكن أن يكون هناك العديد من الأزرار على موقع ، بألوان مختلفة ، المسافات البادئة المختلفة ، كل هذا هو البيانات ، وأنه من الذكاء للغاية فصل هذه البيانات عن الأنماط. الذي أقترح القيام به.
أقترح تقديم كل مكون في شكل ثلاثة كيانات: vars ، و maker و creater. بعبارات بسيطة ، هي البيانات ومنشئ الإجراء (طرق لإدارة هذه البيانات) ومنشئ نمط. الآن ، أول الأشياء أولاً.
- البيانات أو vars. وتشمل هذه: لون نص الزر ، لون خلفية الزر ، الحشو ، نصف قطر الحدود ، حجم الخط ، إلخ. تتم كتابة كل هذه البيانات في شكل متغيرات أو صفيف اقتران في ملف منفصل.
- عمل الخالق أو صانع. أنه يحتوي على وظائف مختلفة أو مزيج من شأنها أن تأخذ البيانات كوسائط وتوليد أنماط منها.
- صانع الاسلوب أو creater. في الواقع ، نستورد البيانات والأساليب لأنفسنا ونربطها مع بعضها البعض حسب حاجتنا.
يوضح الرسم البياني التالي تفاعل الكيانات الثلاثة.

هل من الصعب وضع كل هذا في رأسك؟ النظر في مثال إنشاء المكون الأساسي للزر - "زر". سوف نستخدم SCSS كعمل مسبق.
كما فهمت بالفعل ، في مجلد الزر الجديد ، نقوم بإنشاء ثلاثة ملفات: _vars.scss ، _creater.scss ، _maker.scss.
_vars.scss$button_size:( sm:5px 20px, md:15px 20px ); $button_color:( white:#ffffff ); $button_back:( blue: #00e5e5 ); $button_config:( padding:$button_size, color:$button_color, background:$button_back );
كما نرى يتم تقديم البيانات في شكل مجموعة النقابي. يتم تضمين جميع الأنماط الفردية في مجموعة button_config الرئيسية. لإنشاء أنماط جديدة ، يحتاج المطور فقط إلى إنشاء صفيف جديد ، وتعبئة القيم اللازمة وتوصيله إلى button_config.
_creater.scss: @import "vars"; @import "maker"; .button{ @include InitialComponent($button_config); }
نحن هنا استيراد البيانات ومنشئ الحركة. ثم ، من خلال mixin InitialComponent المسجلة في الشركة المصنعة ، نقوم بتهيئة جميع الأنماط بتمرير متغير button_config. وهنا هو السحر. يتم إنشاء جميع الفئات اللازمة وفقا لتسمية BM.
ستكون نتيجة التنفيذ هي الأنماط:
.button_padding_sm { padding: 5px 20px; } .button_padding_md { padding: 15px 20px; } .button_color_white { color: #ffffff; } .button_background_blue { background: #00e5e5; }
وما هو النجاح هنا؟
لا يشعر على الفور الاستفادة من هذا النهج. لكن مع نمو المشروع ، تفهم مدى ملاءمة هذه المنهجية. إذا كنت بحاجة إلى تغيير لون العديد من الأزرار على صفحات مختلفة ، فلن تحتاج إلى البحث عن فئات في مجموعة من الأنماط. كل ما هو مطلوب هو فتح مجلد الأزرار ووفقًا لملف البيانات واستبدال النمط المرغوب فيه هناك.
وإذا كنت بحاجة إلى إنشاء زر جديد؟
بعد ذلك ، أصبح الأمر أسهل ، فنحن نكتب الأنماط اللازمة في صفيف تم إعداده بالفعل أو ننشئ واحدة جديدة ونربطها هناك في التكوين ويتم إنشاء الفئات.
كل هذا مريح للغاية ، خاصةً عندما تنقل مكوناتك من مشروع إلى آخر وتتزايد سرعة أنماط الكتابة عدة مرات ، مما يترك الشعور بالراحة والرضا بأن المشروع في حالة تامة.
لقد تم اختبار هذا النهج بنجاح في العديد من المشاريع ، وسوف يتم تطبيق هذه المنهجية قريبًا مجانًا مع الوثائق باللغتين الروسية والإنجليزية.