
RTSP هو بروتوكول تشوير بسيط لا يمكنهم استبداله بأي شيء لسنوات عديدة بالفعل ، ويجب الاعتراف بأنه لا يحاولون فعل ذلك بجد.
على سبيل المثال ، لدينا كاميرا IP تدعم RTSP. سيخبرك أي شخص قام باختبار حركة المرور من أي وقت مضى باستخدام كابل Sharkwire أنه سيأتي أولاً الوصف ، ثم PLAY ، ثم تبدأ حركة المرور في التدفق مباشرة عبر RTP أو ملفوفة في قناة TCP على سبيل المثال.
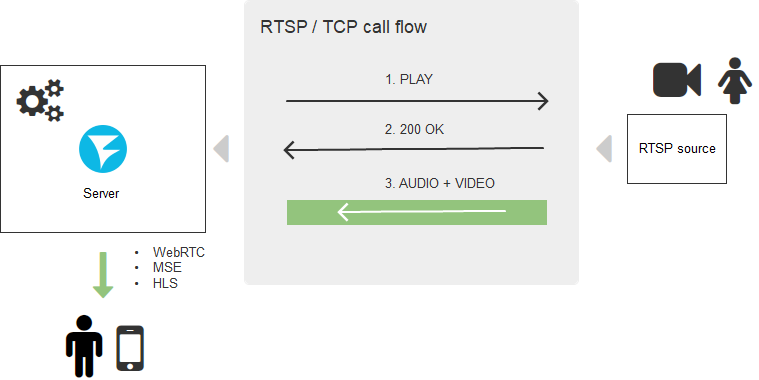
مخطط نموذجي لإنشاء اتصال RTSP يشبه هذا:

من المتصور أن دعم بروتوكول RTSP ليس ضروريًا للمتصفحات واستخدامه قدر الإمكان مثل العجلة الخامسة ، وبالتالي فإن المتصفحات ليست في عجلة من أمرها لتنفيذه على نطاق هائل ، وهذا لن يحدث أبدًا. من ناحية أخرى ، يمكن للمتصفحات إنشاء اتصالات TCP مباشرة ، وهذا من شأنه أن يحل المهمة ، لكنه الآن يصطدم بمشاكل الأمان: هل سبق لك أن رأيت متصفحًا يتيح لبرنامج نصي استخدام بروتوكولات النقل مباشرةً؟
لكن الناس يطالبون بأن تكون التدفقات متوفرة في "أي متصفح دون تثبيت أي برامج إضافية" ، والكتابين المبتدئين يكتبون على مواقعهم على الويب ، "ليس عليك تثبيت أي شيء ، سيعمل في جميع المتصفحات خارج الصندوق" ، عندما تريد أن تظهر دفق من كاميرا IP.
سنستكشف في هذا المقال كيف يمكن تحقيق ذلك. وبما أن العام المقبل يحتوي على شكل دائري ، فلنضيف بعض الموضوعية إلى مقالتنا ولصق علامة عليها بحلول عام 2020 ، خاصة وأن الأمر كذلك بالفعل.
لذا ، ما هي تقنيات عرض الفيديو لصفحة الويب التي يجب نسيانها في عام 2020؟ إنه فلاش في المتصفح. لقد مات. لم يعد موجودًا بعد ذلك ، وقم بإزالته من القائمة.
ثلاث طرق مفيدة
الأدوات التي تسمح لك بمشاهدة دفق الفيديو في متصفحك اليوم هي:
- يتطلب WebRTC
- HLS
- Websocket + MSE
ما هو الخطأ في WebRTC
في كلمتين: إنها كثيفة الاستخدام للموارد ومعقدة.
سوف تلوح به بعيدًا ، "ماذا تقصد بالكثافة في استخدام الموارد؟" ، نظرًا لأن وحدات المعالجة المركزية (CPU) قوية في الوقت الحاضر ، فإن الذاكرة رخيصة ، فما المشكلة؟ حسنًا ، أولاً ، إنه تشفير إلزامي لكل حركة المرور حتى لو لم تكن في حاجة إليها. ثانياً ، WebRTC عبارة عن اتصال معقد ثنائي الاتجاه وتبادل ملاحظات من نظير إلى نظير حول جودة القناة (نظير إلى خادم ، في هذه الحالة): في كل لحظة من الزمن ، يتم اكتشاف معدل البت المحسوب ، وفقدان حزم الرزم ، واتخاذ القرارات بشأن يتم حساب إعادة التوجيه التي يتم أخذها ، وتزامن الصوت إلى الفيديو فيما يتعلق بكل ذلك ، ما يسمى lipsync ، والذي يجعل شفاه المتكلم تتزامن مع كلماتهم. جميع هذه الحسابات ، بالإضافة إلى حركة المرور الواردة على الخادم ، تخصص وتحرر غيغابايت من ذاكرة الوصول العشوائي في الوقت الفعلي ، وإذا حدث أي شيء خاطئ ، فإن خادم 256 جيجا بايت مع وحدة المعالجة المركزية 48 نواة سينتقل بسهولة. جميع جيجاهيرتز ، نانومتر ، و DDR 10 على متن الطائرة.
لذلك ، هو نوع من السناجب الصيد مع صاروخ اسكندر. كل ما نحتاج إليه هو تدفق RTSP ، ثم عرضه ، وما يقوله WebRTC هو ، "نعم ، هيا ، ولكن عليك أن تدفع ثمنه".
لماذا WebRTC جيدة
الكمون. انها منخفضة حقا. إذا كنت مستعدًا للتضحية بالأداء والتعقيد من أجل الكمون المنخفض ، فإن WebRTC هو البديل الأنسب لك.
لماذا HLS جيد
بكلمتين: يمكن أن تعمل في كل مكان
تعد HLS بطيئة في الطرق الوعرة في عالم عرض المحتوى المباشر. يمكن أن تعمل في كل مكان بسبب شيئين: نقل HTTP ورعاية Apple. في الواقع ، بروتوكول HTTP موجود في كل مكان ، ويمكنني أن أشعر بوجوده حتى عندما أكتب هذه السطور. لذلك ، بغض النظر عن مكان وجودك والكمبيوتر اللوحي القديم الذي تستخدمه لتصفح الإنترنت ، فإن HLS (HTTP Live Streaming) ستصل إليك وتوصيل الفيديو إلى شاشتك بكل تأكيد.
كل شيء جيد بما فيه الكفاية ، ولكن ...
لماذا HLS سيئة
الكمون. هناك ، على سبيل المثال ، مشاريع المراقبة بالفيديو موقع البناء. منشأة قيد الإنشاء لسنوات ، وخلال كل ذلك الوقت تسجل الكاميرا المسجلة مقاطع الفيديو الخاصة بموقع البناء ليل نهار ، 24/7. هذا مثال على الموقف حيث لا تكون هناك حاجة إلى الكمون المنخفض.
مثال آخر هو الخنازير. الخنازير الحقيقية. يعاني مزارعو أوهايو من غزو الخنازير البرية التي تتغذى على المحاصيل وتدوسهم مثل الجراد ، مما يشكل تهديدًا للرفاهية المالية للمزارع. أطلقت الشركات الناشئة المبتدئة نظامًا للمراقبة بالفيديو من كاميرات RTSP التي تراقب الأسباب في الوقت الفعلي وتطلق مصيدة عند اقتحام المتسللين. في هذه الحالة ، يكون الكمون المنخفض مهمًا للغاية ، وإذا تم استخدام HLS (مع زمن انتقال 15 ثانية) ، فإن الخنازير ستهرب قبل تنشيط المصيدة.

فيما يلي مثال آخر: العروض التقديمية للفيديو حيث يقوم شخص ما بعرض منتج لك ويتوقع استجابة سريعة. في حالة الكمون العالي ، سيقومون بعرض المنتج لك على الكاميرا ، ثم يسألون: "إذن كيف يعجبك ذلك؟" ، وسوف يصل إليك في 15 ثانية فقط. خلال 15 ثانية ، قد تنتقل الإشارة إلى القمر والعودة 12 مرة. لا ، نحن لا نريد مثل هذا الكمون. يبدو كأنه فيديو مسجل مسبقًا من Live. لكن الفيديو المسجّل مسبقًا ، لأن هذا هو كيفية عمل HLS: فهو يسجل أجزاء من مقطع فيديو على قرص أو إلى ذاكرة الخادم ، ويقوم المشغل بتنزيل الأجزاء المسجلة. هذه هي الطريقة التي يعمل بها HTTP Live والتي لا تعمل على الإطلاق.
لماذا يحدث؟ يؤدي التواجد العالمي لبروتوكول HTTP وبساطته إلى بطئه نظرًا لأن HTTP لم يكن مخصصًا في البداية لتنزيل وعرض الآلاف من أجزاء الفيديو الكبيرة (مقاطع HLS). بالطبع يتم تنزيلها وتشغيلها بجودة عالية ، ولكن ببطء شديد: يستغرق تنزيلها وتخزينها وفك تشفيرها 15 ثانية أو أكثر.
تجدر الإشارة هنا إلى أن Apple قد أعلنت عن HLS Low Latency في خريف عام 2019 ، لكن هذه قصة مختلفة بالفعل. دعونا نلقي نظرة أكثر تفصيلا على نتائجها في وقت لاحق. والآن لدينا أيضا MSE في الأوراق المالية.
لماذا MSE جيدة
ملحق مصدر الوسائط هو دعم أصلي لتشغيل مقاطع فيديو الحزم في المستعرض. يمكن أن يطلق عليه المشغل الأصلي لـ H.264 و AAC ، والذي يمكنك تغذية مقاطع الفيديو به ، وهو غير مرتبط ببروتوكول النقل ، على عكس HLS. لهذا السبب ، يمكنك اختيار النقل عبر بروتوكول Websockets. بمعنى آخر ، لن يتم تنزيل الأجزاء باستخدام تقنية Request-Response (HTTP) القديمة بعد الآن ولكن يتم سكبها بسهولة عبر اتصال Websockets الذي يعد قناة TCP مباشرة تقريبًا. هذا مفيد للغاية فيما يتعلق بتقليل التأخيرات التي قد تصل إلى 3-5 ثواني. هذا الكمون ليس رائعا ولكنه مناسب لمعظم المشاريع التي لا تتطلب وقتًا عصيبًا. كما أن درجة التعقيد وكثافة الموارد منخفضة نسبيًا أيضًا بسبب فتح قناة TCP ، وتتدفق شرائح HLS نفسها تقريبًا ، والتي يجمعها اللاعب ويتم إرسالها للتشغيل.
لماذا MSE سيئة
لا يمكن أن تعمل في كل مكان. كما هو الحال مع WebRTC ، فإن انتشاره في المتصفحات أقل. تمتلك أجهزة iPhone (iOS) تاريخًا رائعًا بشكل خاص من الفشل في تشغيل MSE ، مما يجعل MSE بالكاد مناسبًا كحل وحيد لبدء التشغيل.
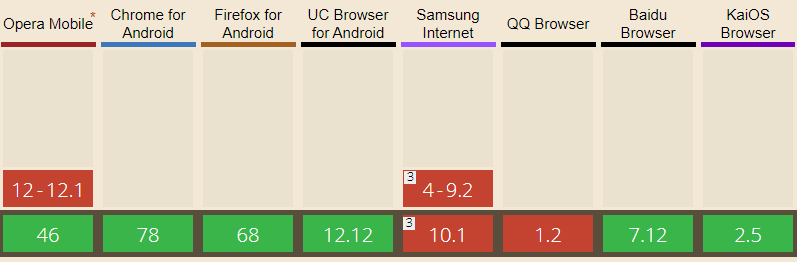
وهو متوفر بشكل كامل في المتصفحات التالية: Edge ، Firefox ، Chrome ، Safari ، Android Browser ، Opera Mobile ، Chrome for Android ، Firefox for Android ، UC Browser for Android.

ظهر دعم محدود لـ MSE في iOS Safari منذ وقت قصير ، بدءًا من iOS 13.

RTSP الساق
لقد ناقشنا التسليم في اتجاه خادم الفيديو> المستعرض. إلى جانب ذلك ، ستحتاج أيضًا إلى هذين الأمرين:
1) لتسليم الفيديو الخاص بك من كاميرا IP إلى الخادم.
2) لتحويل الفيديو إلى أحد التنسيقات / البروتوكولات المذكورة أعلاه.
هذا هو المكان الذي يأتي جانب الخادم فيه.
Ta-dah ... تعرف على Web Call Server 5 (أو ببساطة WCS للأصدقاء). يتعين على شخص ما أن يستقبل حركة مرور RTSP ، وأن يزيل حزم الفيديو بشكل صحيح ، ويحولها إلى WebRTC ، أو HLS ، أو MSE ، ويفضل أن يكون ذلك دون الضغط المفرط من قبل جهاز الشفرة ، وإرساله باتجاه المستعرض في شكل أنيق ، وليس تالفًا باستخدام القطع الأثرية ويتجمد.
المهمة ليست معقدة للوهلة الأولى ، ولكن يمكن أن يكون هناك الكثير من المآزق الخفية ، والكاميرات الصينية ، والفروق الدقيقة في التحويل التي تكمن وراءها إلى حد أن هذا أمر فظيع حقًا. لا يمكن ذلك بدون الاختراقات كأمر واقع ، ولكنه يعمل ويعمل بشكل جيد. في الإنتاج.
مخطط التسليم
نتيجة لذلك ، يبدأ مخطط كامل لتسليم محتوى RTSP مع التحويل على خادم وسيط.

أحد الأسئلة الأكثر شيوعًا من زملائنا الهنود هو: "هل هذا ممكن؟ مباشرة ، دون خادم؟ ". لا ، ليست كذلك ؛ ستحتاج إلى جانب الخادم الذي سيقوم بالعمل. في السحابة ، على الأجهزة ، على corei7 في شرفتك ، لكن لا يمكنك الاستغناء عنها.
دعنا نعود إلى عام 2020
لذلك ، إليك وصفة طبخ RTSP في متصفحك:
- خذ WCS جديدة (خادم مكالمات الويب) .
- أضف WebRTC ، HLS أو MSE حسب الرغبة.
خدمتهم على صفحة الويب.
استمتع بوجبتك!
لا ، هذا ليس كل شيء بعد.
سوف ترغب الخلايا العصبية المستفسرة بالتأكيد في طرح هذا السؤال ، "كيف؟ حقا ، كيف يمكن القيام بذلك ؟ كيف سيبدو في المتصفح؟ "
نود أن نلفت انتباهكم إلى لاعب WebRTC البسيط الذي تم تجميعه كجهد على طاولة المطبخ.
1) قم بتوصيل flashphoner.js النصي الرئيسي للبرنامج API والبرنامج النصي my_player.js ، الذي سننشئه لاحقًا ، بصفحة الويب.
<script type="text/javascript" src="../../../../flashphoner.js"></script> <script type="text/javascript" src=my_player.js"></script>
2) تهيئة API في نص صفحة الويب
<body onload="init_api()">
3) إضافة div ، والتي ستكون بمثابة حاوية لمقاطع الفيديو ، إلى الصفحة. تعيين الأحجام والحدود لذلك.
<div id="myVideo" style="width:320px;height:240px;border: solid 1px"></div>
4) إضافة زر التشغيل ، والنقر الذي سيتم تهيئة الاتصال بالخادم والبدء في تشغيل الفيديو
<input type="button" onclick="connect()" value="PLAY"/>
5) الآن ، دعونا ننشئ النص البرمجي my_player.js والذي سيحتوي على الكود الرئيسي للاعب لدينا. صف الثوابت والمتغيرات
var SESSION_STATUS = Flashphoner.constants.SESSION_STATUS; var STREAM_STATUS = Flashphoner.constants.STREAM_STATUS; var session;
6) تهيئة API عندما يتم تحميل صفحة HTML
function init_api() { console.log("init api"); Flashphoner.init({ }); }
7) الاتصال بخادم WCS عبر WebSocket. لكي يعمل كل شيء بشكل صحيح ، استبدل "wss: //demo.flashphoner.com" بعنوان WCS الخاص بك
function connect() { session = Flashphoner.createSession({urlServer: "wss://demo.flashphoner.com"}).on(SESSION_STATUS.ESTABLISHED, function(session){ console.log("connection established"); playStream(session); }); }
8) بعد ذلك ، قم بنقل المعلمتين التاليتين ، "الاسم" و "العرض" ، حيث يكون "الاسم" هو عنوان URL RTSP للدفق الجاري تشغيله ، و "العرض" هو عنصر myVideo الذي سيتم تثبيت المشغل فيه. عيّن عنوان URL لتيارك هنا أيضًا ، بدلاً من عنوان URL الخاص بنا.
function playStream() { var options = {name:"rtsp://b1.dnsdojo.com:1935/live/sys2.stream",display:document.getElementById("myVideo")}; var stream = session.createStream(options).on(STREAM_STATUS.PLAYING, function(stream) { console.log("playing"); }); stream.play(); }
احفظ الملفات وحاول تشغيل المشغل. هل لعب RTSP الخاص بك؟
عندما اختبرناها ، تم لعب هذه اللعبة: rtsp: //b1.dnsdojo.com: 1935 / live / sys2.stream.
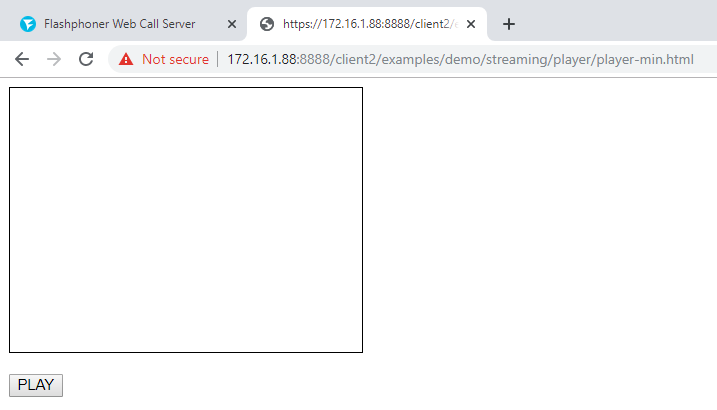
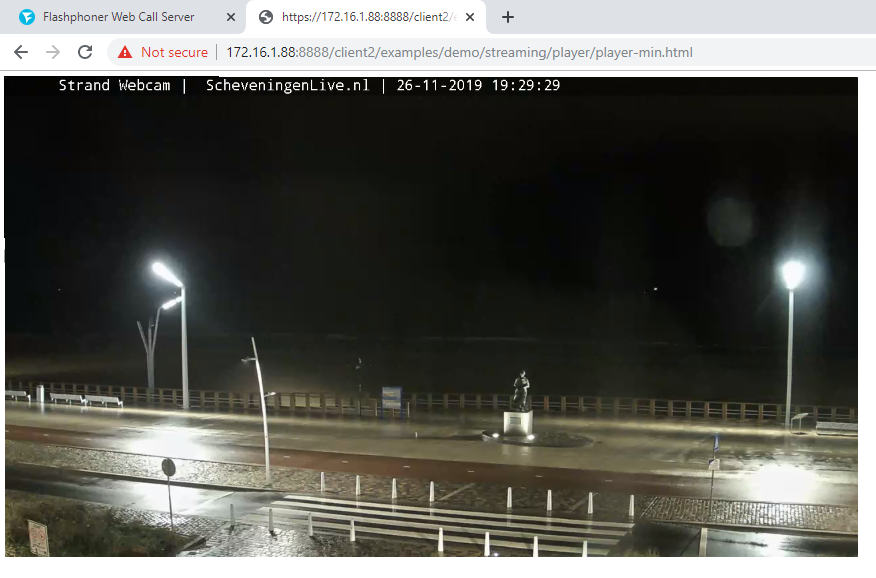
وهذا ما يبدو عليه:
يتم النقر فوق اللاعب قبل زر التشغيل

لاعب مع الفيديو التي تم إطلاقها

لا يوجد كود كثير على الإطلاق:
HTML
<!DOCTYPE html> <html lang="en"> <head> <script type="text/javascript" src="../../../../flashphoner.js"></script> <script type="text/javascript" src=my_player.js"></script> </head> <body onload="init_api()"> <div id="myVideo" style="width:320px;height:240px;border: solid 1px"></div> <br/><input type="button" onclick="connect()" value="PLAY"/> </body> </html>
جافا سكريبت
يستخدم demo.flashphoner.com كجانب الخادم. يتوفر الرمز الكامل للمثال أدناه ، عند سفح الصفحة التي تحتوي على الارتباطات.
هل لديك تدفق لطيف!
الروابط
رمز اللاعب على جيثب
دمج مشغل RTSP في صفحة ويب أو تطبيق جوال