1. استنساخ فكرة
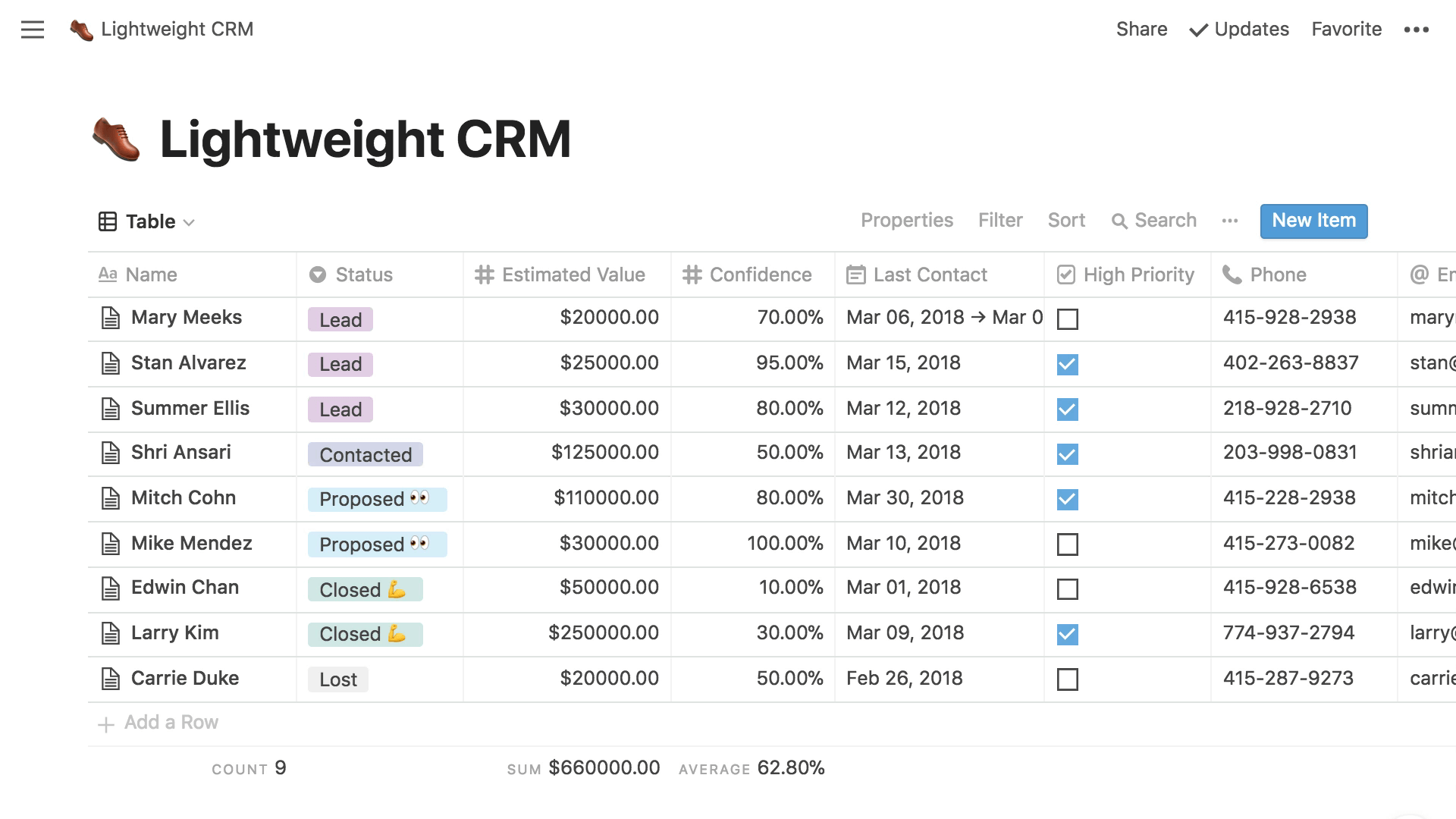
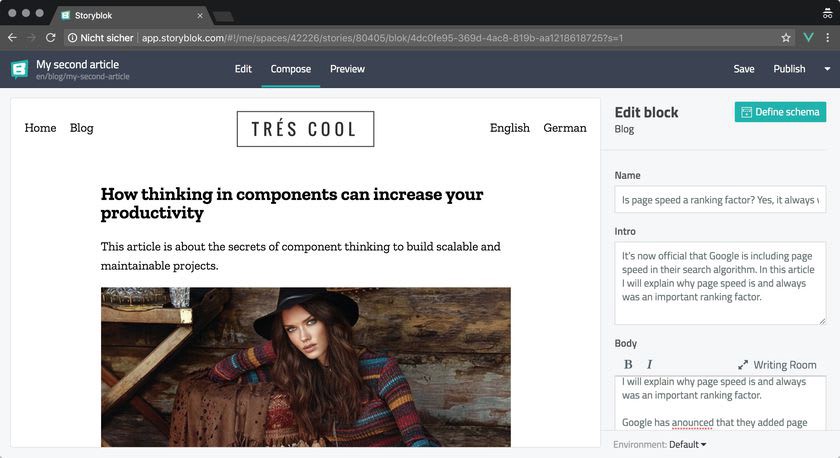
تطبيق Notion محبوب من قِبل الكثيرين ، فهو يتيح لك تحسين سير العمل ، والعمل مع المستندات ، وتخطيط المهام ، ومزامنة البيانات بين الأجهزة.
 www.notion.so
www.notion.soما تتعلمه عن طريق إنشاء استنساخ مفهوم:
- HTML السحب والإسقاط API . يمكن للمستخدم "الاستيلاء على الماوس" عنصر قابل للسحب ووضعه في منطقة droppable .
- كيفية مزامنة البيانات في الوقت الحقيقي بين جهاز كمبيوتر وهاتف ذكي.
- نحن نسمح للمستخدمين بإنشاء وقراءة وتحديث وحذف السجلات ، وبالتالي نقوم بتدريب مهارات CRUD.

تمت ترجمة هذه المقالة بدعم من EDISON Software ، وهي شركة تطور التطبيقات والمواقع ، وتستثمر أيضًا في الشركات الناشئة .
2. استنساخ Repl.it
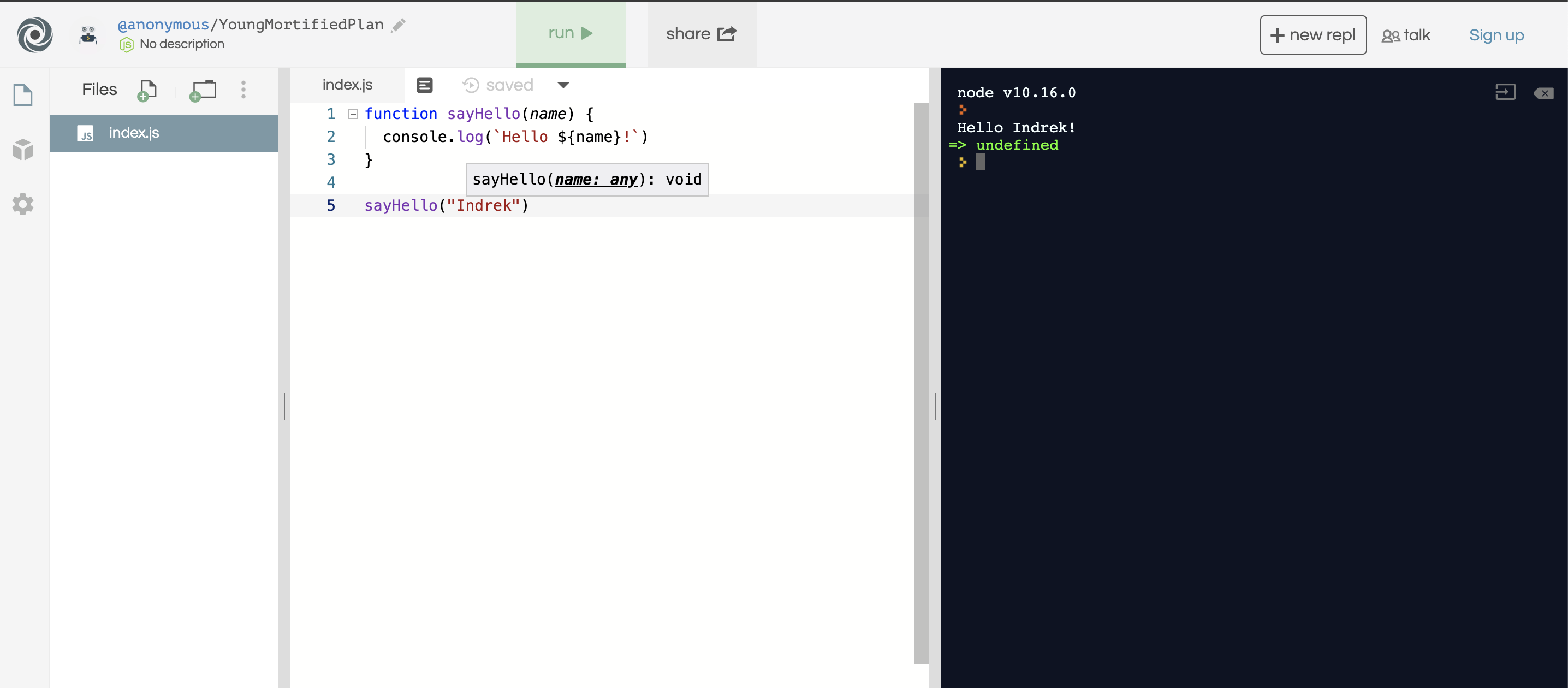
إن Repl.it هو أداة للتحرير المشترك للكود في الوقت الفعلي. يمكنك تحديد عدة لغات: JavaScript و Python و Go وتنفيذ التعليمات البرمجية مباشرة في المتصفح. مفيد جدا للعروض السريعة والمقابلات البرمجية.
 repl.itماذا ستتعلم من خلال إنشاء استنساخ Repl.it:
repl.itماذا ستتعلم من خلال إنشاء استنساخ Repl.it:- كيفية تشغيل التعليمات البرمجية وتنفيذها (جانب الخادم) في متصفح (جانب العميل).
- اقرأ بيانات الإدخال (الكود المصدري) واعرض نتيجة التنفيذ.
- كيفية إنشاء ملفات ومجلدات على الويب وحفظ النتائج.
- كيفية تسليط الضوء على بناء الجملة رمز.
3. استنساخ صور جوجل
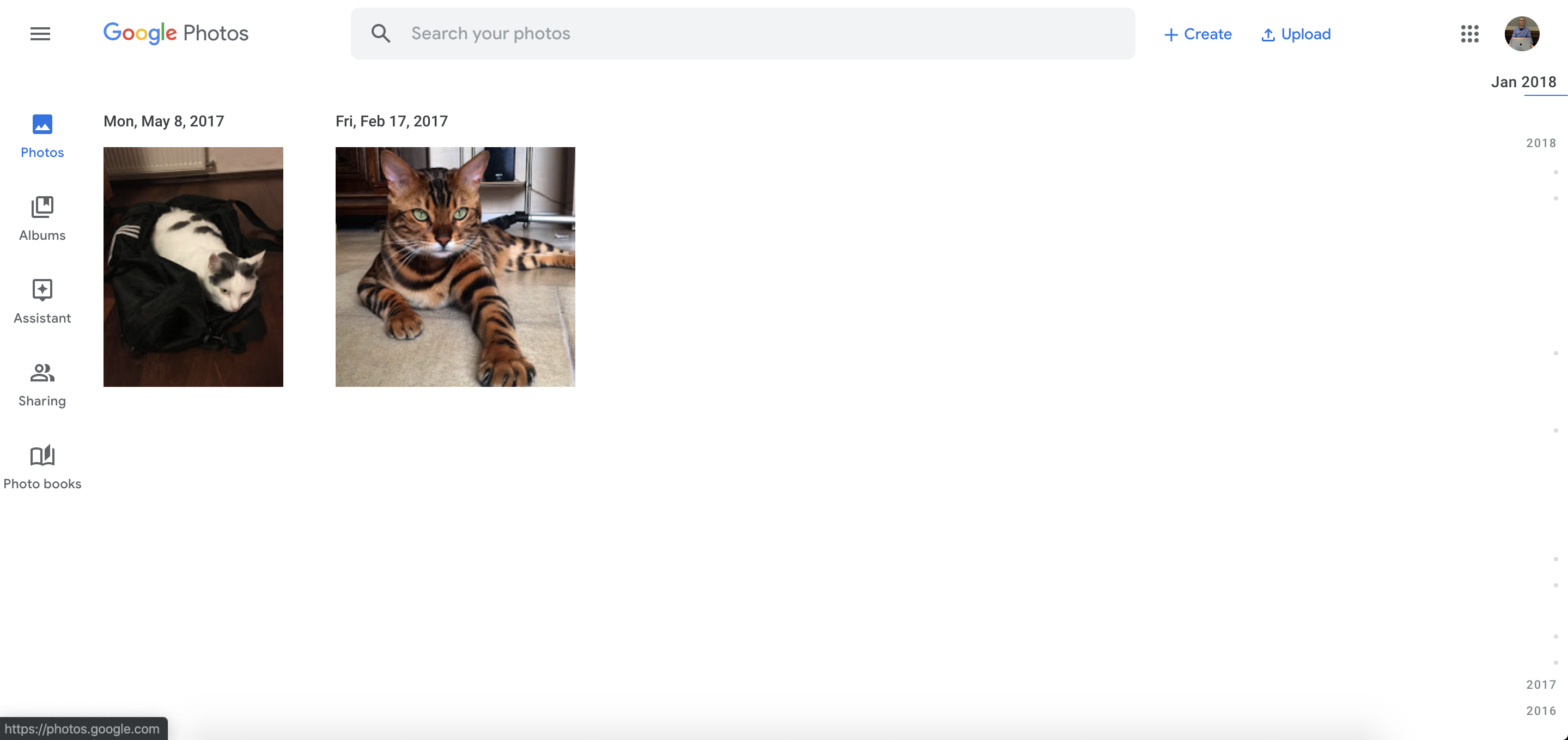
صور Google هي خدمة لتخزين الصور ومشاركتها.
يمكن لأي تطبيق حديث للعمل مع الصور أن يؤدي وظائف أساسية: التحميل ، والمحاصيل ، وما إلى ذلك. يريد الناس إنشاء أفاتار الخاصة بهم ومشاركة صور القطط ، لذلك يجب أن تكون قادرًا على العمل مع الصور.
 www.google.com/photos/aboutما تتعلمه من خلال إنشاء نسخة من صور Google:
www.google.com/photos/aboutما تتعلمه من خلال إنشاء نسخة من صور Google:- كيفية إنشاء صور سريعة الاستجابة على الهواتف والأجهزة اللوحية وأجهزة الكمبيوتر المحمولة وحتى على شاشات التلفزيون العملاقة.
- كيفية التعامل مع عمليات تحميل الصور ، خاصة الصور الكبيرة (> 1 ميغابايت) والتحميلات المجمّعة.
- معالجة ملفات الصور ، اقتصاص الصور وتغيير حجمها للصور المصغرة أو عند فتح المعرض.
- المكافأة: كيفية تخزين الصور في قاعدة البيانات السحابية أو المحلية.
4. استنساخ Gifsky
يقوم Gifski بتحويل الفيديو إلى GIF باستخدام وظائف
pngquant لألواح الإطار الفعال
والنعومة المؤقتة. والنتيجة هي gif مع الآلاف من الزهور في الإطار.
 gif.skiما تتعلمه من خلال إنشاء استنساخ Gifski:
gif.skiما تتعلمه من خلال إنشاء استنساخ Gifski:- كيفية تحويل ملفات الفيديو (.mp4 إلى .gif).
- كيفية استخدام السحب والإفلات HTML API.
- كيف تحسين صورة ومعالجة العمل.
ملاحظة: Gifsky هو مشروع مفتوح المصدر وهو في GitHub!
5. رصد معدلات العملة المشفرة
رد فعل تعقب cryptocurrency الأصليماذا ستتعلم من خلال إنشاء متتبع لسعر العملة:- كيفية العمل مع واجهة برمجة التطبيقات واستقبال البيانات عن بعد من واجهة برمجة التطبيقات.
- كيفية عرض البيانات في قائمة.
- المكافأة: إذا كنت مهتمًا ، فقد كتبت مؤخرًا برنامجًا تعليميًا حول إنشاء متتبع لسعر العملة المشفرة باستخدام React Native.
ملاحظة: هنا هو
مستودع مثال جيثب .
مجموعة مختارة من المشاريع من المنشورات السابقة.طبقة
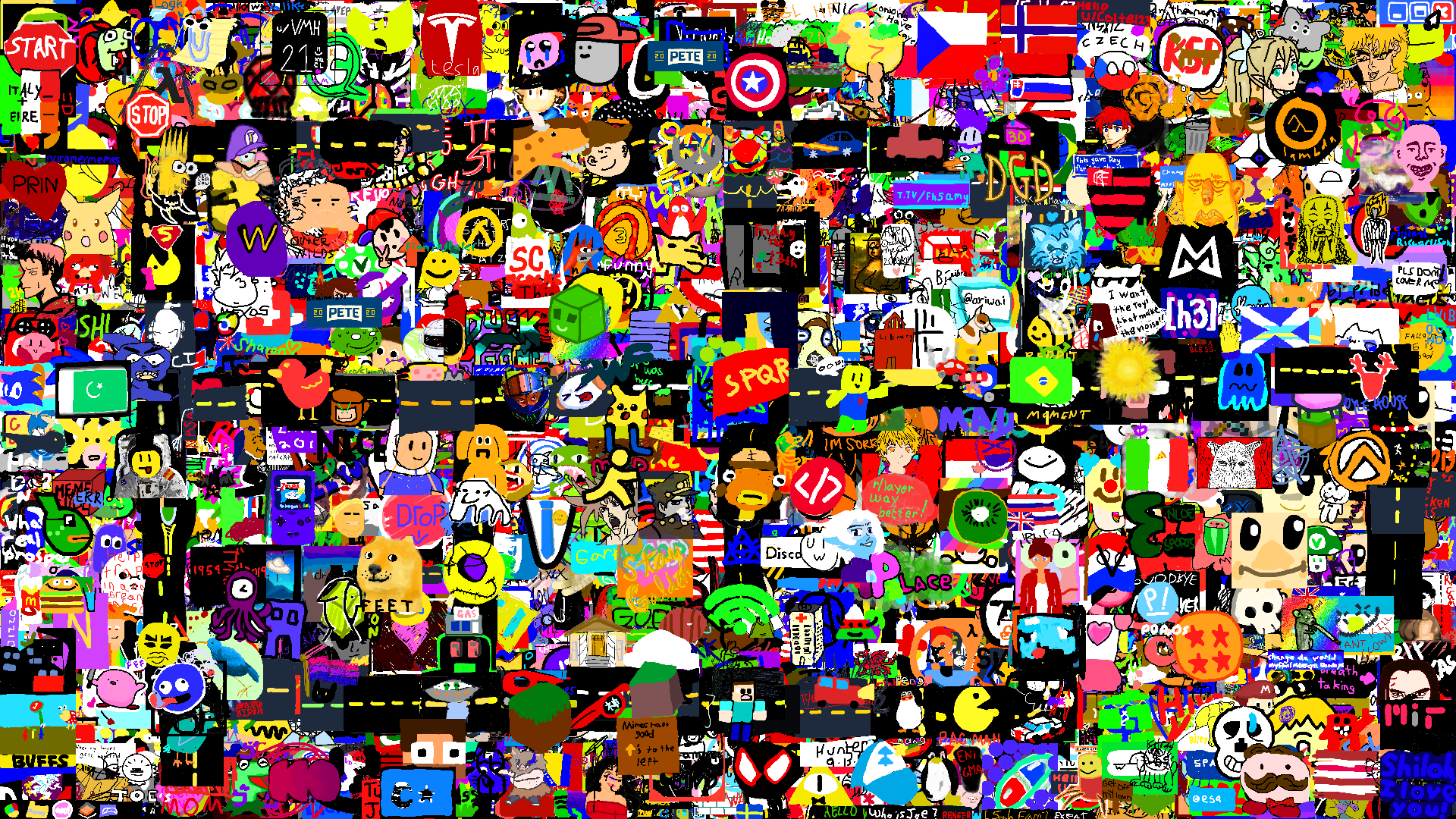
 www.reddit.com/r/layer
www.reddit.com/r/layerالطبقة هي مجتمع حيث يمكن للجميع رسم بكسل على "لوحة" مشتركة. ولدت الفكرة الأصلية على رديت. يعد مجتمع r / Layer عبارة عن استعارة للتكوين المشترك بحيث يمكن للجميع أن يكونوا مبدعين وأن يساهموا في قضية مشتركة.
ما الذي ستتعلمه لإنشاء مشروع طبقة:
- كيف تعمل JavaScript canvas ، تعد القدرة على تشغيل Canvas مهارة مهمة في العديد من التطبيقات.
- كيفية تنسيق أذونات المستخدم. يمكن لكل مستخدم رسم بكسل واحد كل 15 دقيقة وليس من الضروري تسجيل الدخول.
- إنشاء جلسات ملفات تعريف الارتباط.
Squoosh
squoosh.appSquoosh هو تطبيق ضغط الصور مع العديد من الخيارات المتقدمة.
بإنشاء إصدار Squoosh الخاص بك ، ستتعلم:
- كيفية العمل مع أحجام الصور
- تعلم أساسيات Drag'n'Drop API
- فهم كيفية عمل مستمع واجهة برمجة التطبيقات والحدث
- كيفية تحميل وتصدير الملفات
ملاحظة: ضاغط الصورة محلي. ليس من الضروري إرسال بيانات إضافية إلى الخادم. يمكن أن يكون لديك ضاغط في المنزل ، أو يمكن أن يكون لديك خادم من اختيارك.
آلة حاسبة
هيا؟ على محمل الجد؟ آلة حاسبة؟ نعم ، بالضبط ، آلة حاسبة. يعد فهم أساسيات العمليات الرياضية وكيفية عملها معًا مهارة أساسية لتبسيط تطبيقاتك. عاجلاً أم آجلاً ، سيتعين عليك التعامل مع الأرقام وكلما كان ذلك أفضل.
jarodburchill.imtqy.com/CalculatorReactAppمن خلال إنشاء آلة حاسبة خاصة بك ، ستتعلم:
- العمل مع الأرقام وعمليات حصيرة
- تدرب مع مستمعي الحدث API
- كيفية ترتيب العناصر ، والتعامل مع الأنماط
الزاحف (محرك البحث)
استخدم الجميع محرك بحث ، فلماذا لا تنشئ محركًا خاصًا بك؟ هناك حاجة إلى الزواحف للبحث عن المعلومات. يتم استخدامها من قبل الجميع كل يوم والطلب من وقت لآخر لهذه التكنولوجيا والمتخصصين سوف تنمو فقط.
 محرك بحث جوجل
محرك بحث جوجلما يجب تعلمه من خلال إنشاء محرك البحث الخاص بك:
- كيف تعمل برامج الزحف؟
- كيفية فهرسة المواقع وكيفية ترتيبها حسب التصنيف والسمعة
- كيفية تخزين المواقع المفهرسة في قاعدة البيانات وكيفية العمل مع قاعدة البيانات
مشغل الموسيقى (Spotify ، Apple Music)
يستمع الجميع إلى الموسيقى - إنها مجرد جزء لا يتجزأ من حياتنا. لنقم بإنشاء مشغل موسيقى لفهم كيفية عمل الميكانيكا الأساسية لمنصة تدفق الموسيقى الحديثة بشكل أفضل.
سبوتيفيما الذي يجب تعلمه من خلال إنشاء نظام دفق الموسيقى الخاص بك:
- كيفية العمل مع API. استخدم واجهات برمجة التطبيقات لـ Spotify أو Apple Music
- كيفية اللعب أو الإيقاف المؤقت أو الترجيع للأغنية التالية / السابقة
- كيفية تغيير مستوى الصوت
- كيفية إدارة توجيه المستخدم وتاريخ المتصفح
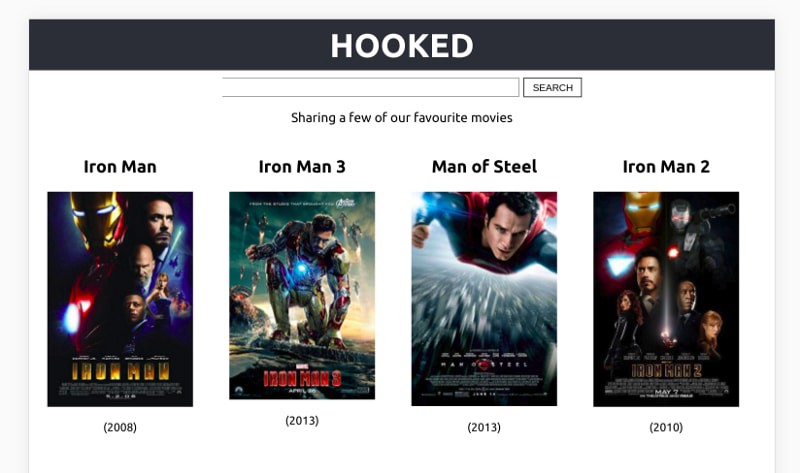
رد تطبيق بحث الأفلام (مع السنانير)
أول شيء يمكن أن تبدأ به هو إنشاء تطبيق للبحث عن الأفلام باستخدام React. فيما يلي صورة لما سيكون عليه التطبيق النهائي:
 ماذا تتعلم
ماذا تتعلممن خلال إنشاء هذا التطبيق ، ستحسن مهاراتك في React باستخدام API Hooks الجديدة نسبيًا. يستخدم مشروع العينة مكونات React والعديد من الخطافات وواجهة برمجة تطبيقات خارجية وبعض أنماط CSS بالطبع.
كومة التقنية والميزات- تتفاعل مع السنانير
- إنشاء تتفاعل التطبيق
- JSX
- CSS
دون استخدام أي فصول ، تمنحك هذه المشاريع نقطة انطلاق مثالية لرد الفعل الوظيفي وسوف تساعدك بالتأكيد في عام 2020. يمكنك العثور
على مثال لمشروع هنا . اتبع التعليمات أو افعل كل شيء حسب ذوقك.
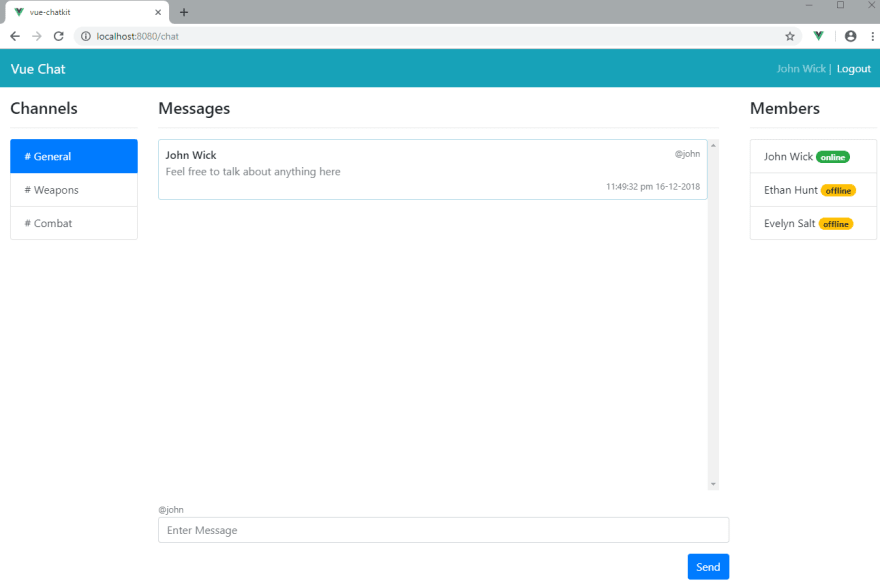
تطبيق الدردشة باستخدام Vue
مشروع رائع آخر لك هو إنشاء تطبيق دردشة باستخدام مكتبة JavaScript المفضلة: VueJS. سيبدو التطبيق مثل هذا:
 ماذا تتعلم
ماذا تتعلمسيوضح لك هذا الدليل كيفية إنشاء تطبيق Vue من نقطة الصفر - إنشاء مكونات وحالات معالجة وإنشاء طرق والاتصال بخدمات الجهات الخارجية وحتى مصادقة المعالجة.
كومة التقنية والميزات- فيو
- Vuex
- جهاز التوجيه فو
- فيو CLI
- تاجر مخدرات
- CSS
هذا مشروع رائع حقًا لبدء العمل مع Vue أو لتحسين مهاراتك الحالية لبدء التطوير في عام 2020. يمكنك العثور على
البرنامج التعليمي هنا .
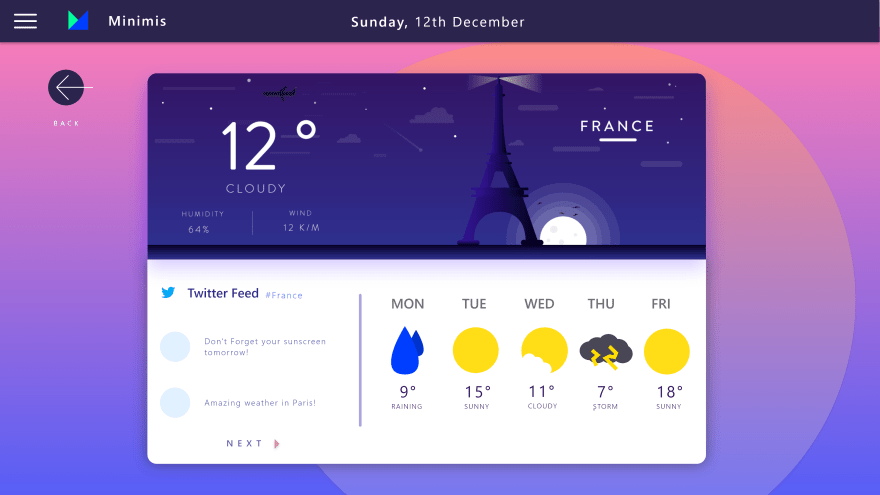
تطبيق جميل لمشاهدة الطقس مع الزاوي 8
سيساعدك هذا المثال على إنشاء تطبيق جميل لمشاهدة الطقس باستخدام Angular 8:
 ماذا تتعلم
ماذا تتعلمسوف يعلمك هذا المشروع مهارات قيمة عند إنشاء تطبيقات من الصفر - من التصميم إلى التطوير ، وحتى النشر جاهز.
كومة التقنية والميزات- الزاوي 8
- Firebase
- تقديم جانب الخادم
- CSS مع الشبكة و Flexbox
- المحمول ودية والقدرة على التكيف
- وضع الظلام
- واجهة جميلة
ما يعجبني حقًا في هذا المشروع الشامل هو أنك لا تدرس الأشياء بمعزل عن غيرها. بدلاً من ذلك ، يمكنك دراسة عملية التطوير بالكامل ، بدءًا من التصميم وحتى النشر النهائي.
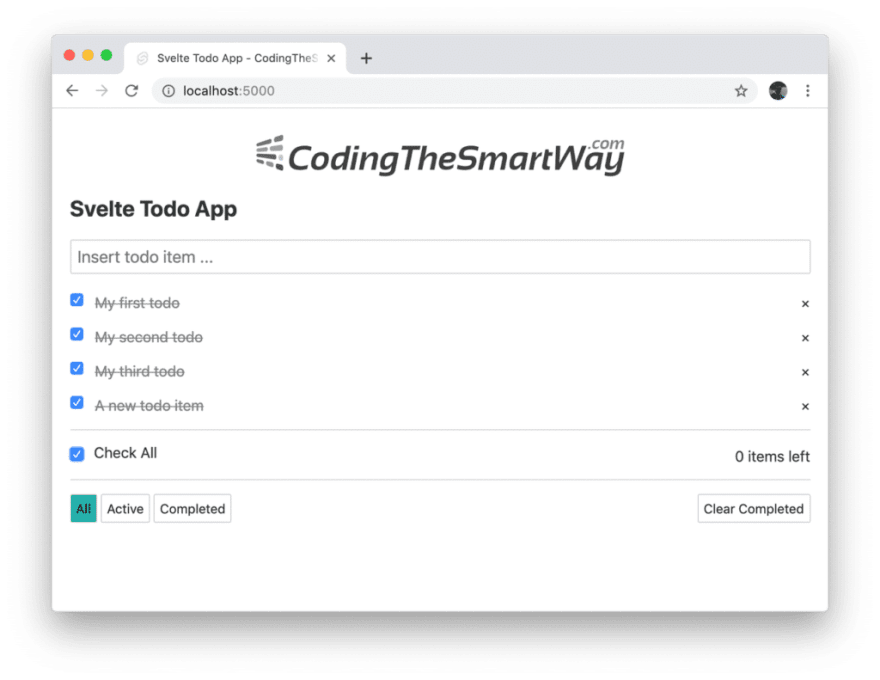
المهام الواجبة التطبيق باستخدام Svelte
يشبه Svelte طفلًا جديدًا في منهج مكون - على الأقل يشبه React و Vue و Angular. وهذا واحد من أهم المنتجات الجديدة لعام 2020.
لا تعد تطبيقات المهام الواجبة بالضرورة أهم الموضوعات ، ولكنها تساعدك حقًا في صقل مهارات Svelte. سيبدو مثل هذا:
 ماذا تتعلم
ماذا تتعلمسيوضح لك هذا البرنامج التعليمي كيفية إنشاء تطبيق باستخدام Svelte 3 ، من البداية إلى النهاية. سوف تستخدم المكونات والتصميم ومعالجات الأحداث
كومة التقنية والميزات- Svelte 3
- المكونات
- تصميم CSS
- ES 6 بناء الجملة
لا يوجد الكثير من مشاريع بدء التشغيل الجيدة لـ Svelte ، لذلك وجدت
هذا الخيار الجيد للبدء .
تطبيق التجارة الإلكترونية باستخدام Next.js
Next.js هو إطار العمل الأكثر شيوعًا لإنشاء تطبيقات React التي تدعم التقديم من جانب الخادم.
يوضح لك هذا المشروع كيفية إنشاء تطبيق للتجارة الإلكترونية يشبه هذا:
 ماذا تتعلم
ماذا تتعلمفي هذا المشروع ، سوف تتعلم كيفية التطوير باستخدام Next.js - إنشاء صفحات ومكونات جديدة ، واستخراج البيانات ، وكذلك تصميم ونشر التطبيق التالي.
كومة التقنية والميزات- Next.js
- مكونات وصفحات
- أخذ عينات البيانات
- أسلوب
- نشر المشروع
- SSR و SPA
من الرائع دائمًا أن يكون لديك مثال على الحياة الواقعية ، مثل تطبيق التجارة الإلكترونية ، لتعلم شيء جديد. يمكنك
العثور على البرنامج التعليمي هنا .
مدونة متعددة اللغات كاملة مع Nuxt.js
Nuxt.js for Vue ، مثل Next.js for React: إطار عمل رائع لدمج إمكانات العرض من جانب الخادم وتطبيقات الصفحة الواحدة
سيبدو آخر تطبيق يمكنك إنشاؤه بهذا الشكل:
 ماذا تتعلم
ماذا تتعلمفي هذا المشروع النموذجي ، ستتعلم كيفية إنشاء موقع ويب كامل باستخدام Nuxt.js - من الإعداد الأولي إلى النشر النهائي.
يستخدم العديد من الميزات المثيرة للاهتمام التي يمكن أن تقدمها Nuxt ، مثل الصفحات والمكونات ، بالإضافة إلى التصميم باستخدام SCSS.
كومة التقنية والميزات- Nuxt.js
- مكونات وصفحات
- وحدة القصة
- سمك الجريث
- Vuex لإدارة الدولة
- SCSS للتصميم
- الشرق الأوسط
هذا مشروع رائع حقًا ، والذي يتضمن العديد من الميزات الرائعة لـ Nuxt.js. أنا شخصياً أحب العمل مع Nuxt ، لذا يجب أن تجربه ، حيث سيجعلك أيضًا مطور Vue رائعًا.
غاتسبي مدونة
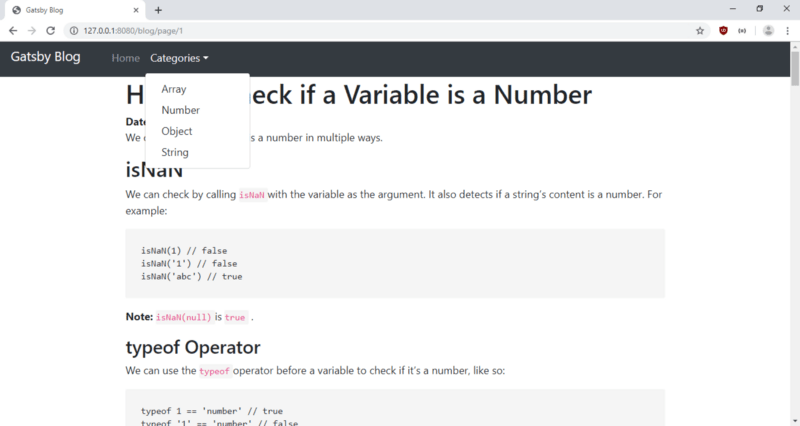
Gatsby هو مولد موقع ثابت كبير يستخدم React و GraphQL. هذه هي نتيجة المشروع:
 ماذا تتعلم
ماذا تتعلمفي هذا الدليل ، سوف تتعلم كيفية استخدام Gatsby لإنشاء مدونة ستستخدمها لكتابة مقالاتك الخاصة باستخدام React و GraphQL.
كومة التقنية والميزات- غاتسبي
- رد فعل
- GraphQL
- الإضافات والسمات
- MDX / تخفيض السعر
- Bootstrap CSS
- قوالب
إذا كنت ترغب في بدء مدونة ،
فهذا مثال رائع على كيفية إنشائها باستخدام React و GraphQL.
لا أقول إن WordPress خيار سيئ ، لكن مع Gatsby يمكنك إنشاء مواقع عالية الأداء باستخدام React - وهو مزيج رائع.
مدونة Gridsome
Gridsome for Vue ... حسنًا ، لقد أجرينا بالفعل هذا مع Next / Nuxt.
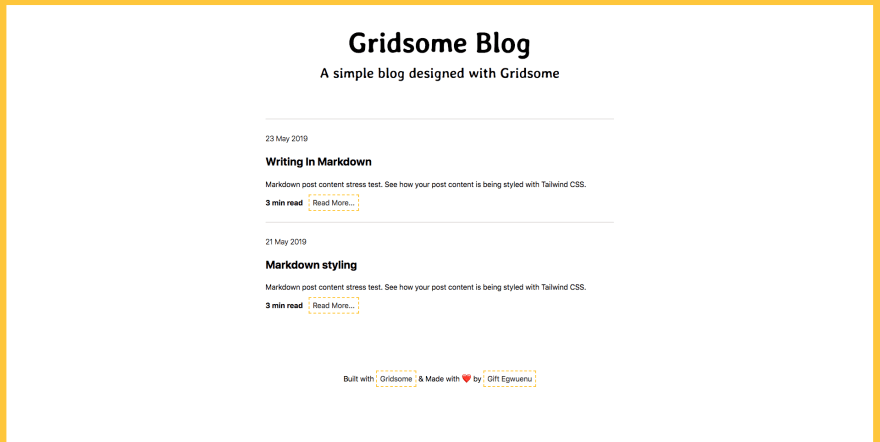
ولكن الشيء نفسه ينطبق على Gridsome و Gatsby. كلاهما يستخدم GraphQL كطبقة بيانات ، لكن Gridsome يستخدم VueJS. إنه أيضًا منشئ مواقع ثابت رائع يساعدك على إنشاء مدونات رائعة:
 ماذا تتعلم
ماذا تتعلمسوف يعلمك هذا المشروع كيفية إنشاء مدونة بسيطة للبدء باستخدام Gridsome و GraphQL و Markdown. يشرح أيضًا كيفية نشر التطبيق من خلال Netlify.
كومة التقنية والميزات- Gridsome
- فيو
- GraphQL
- تخفيض السعر
- Netlify
هذا ، بالطبع ، ليس البرنامج التعليمي الأكثر شمولاً ، لكنه يغطي المفاهيم الأساسية لـ Gridsome و Markdown
ويمكن أن يكون نقطة انطلاق جيدة .
SoundCloud مثل مشغل الصوت باستخدام Quasar
Quasar هو إطار Vue آخر يمكنك استخدامه لإنشاء تطبيقات الأجهزة المحمولة. في هذا المشروع ، ستقوم بإنشاء تطبيق لمشغل الصوت ، على سبيل المثال:
 ماذا تتعلم
ماذا تتعلمبينما تركز المشروعات الأخرى بشكل أساسي على تطبيقات الويب ، فسوف يوضح لك هذا المشروع كيفية إنشاء تطبيق محمول باستخدام Vue وإطار Quasar.
يجب أن يكون لديك بالفعل Cordova يعمل مع تكوين Android Studio / Xcode. إذا لم يكن الأمر كذلك ، يحتوي الدليل على رابط لموقع Quasar ، حيث يعرضون كيفية إعداد كل شيء.
كومة التقنية والميزات- الكوازار
- فيو
- قرطبة
- موجة سيرفر
- مكونات واجهة المستخدم
مشروع صغير يوضح قدرات Quasar لإنشاء تطبيقات الهاتف المحمول.
نموذج بطاقة الائتمان
شكل رائع من بطاقات الائتمان مع تفاعلات سلسة وممتعة. يتضمن تنسيق الأرقام والتحقق والكشف التلقائي عن نوع البطاقة. إنها مبنية على Vue.js ، كما أنها تستجيب بالكامل. (يمكنك رؤيته
هنا .)
 الائتمان بطاقة شكلما يجب تعلمه:
الائتمان بطاقة شكلما يجب تعلمه:- معالجة والتحقق من صحة النماذج
- التعامل مع الأحداث (على سبيل المثال ، عند تغيير الحقول)
- ستفهم كيفية عرض العناصر ووضعها على الصفحة ، وخاصة معلومات بطاقة الائتمان ، الموجودة في أعلى النموذج
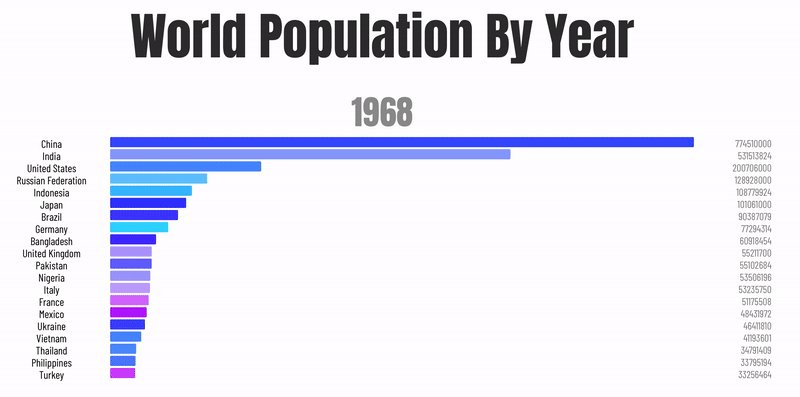
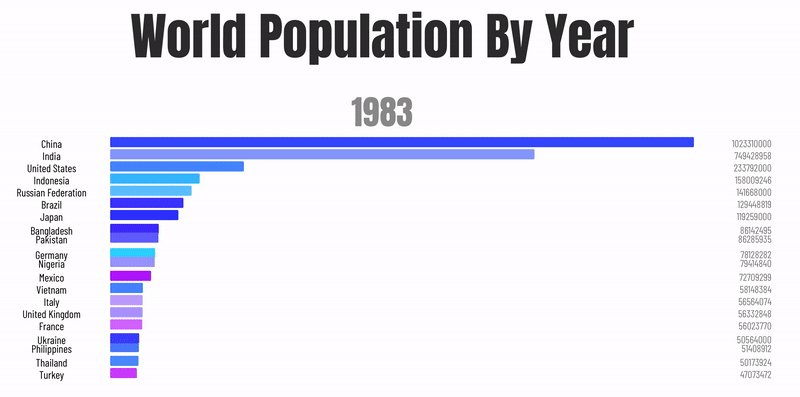
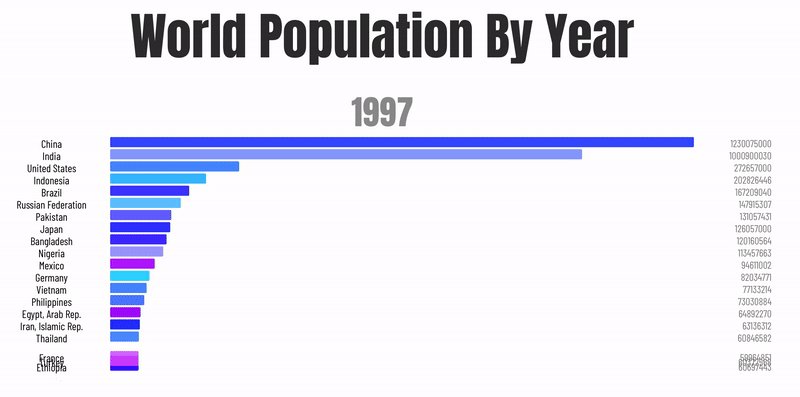
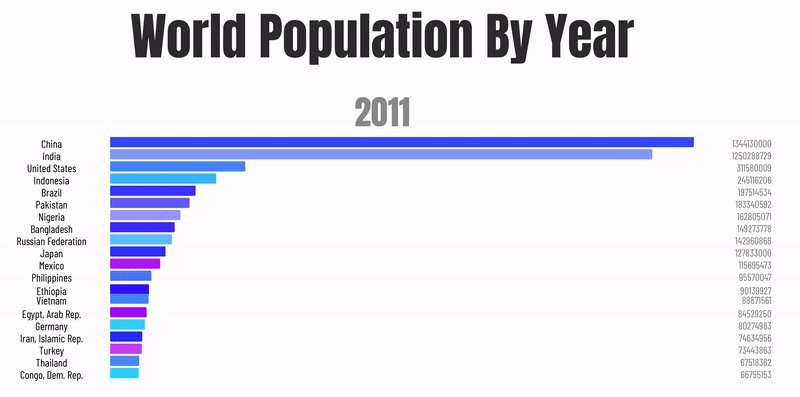
شريط الرسم البياني
الرسم البياني هو رسم بياني أو رسم بياني يمثل البيانات الفئوية ذات أعمدة مستطيلة ذات ارتفاعات أو أطوال تتناسب مع القيم التي تمثلها.
يمكن تطبيقها عموديا أو أفقيا. أحيانًا ما يسمى مخطط الشريط العمودي مخطط خطي.
 ما يجب تعلمه:
ما يجب تعلمه:- عرض البيانات بطريقة منظمة ومفهومة
- اختياري: تعرف على كيفية استخدام عنصر
canvas وكيفية رسم العناصر به
هنا يمكنك العثور على بيانات حول سكان العالم. يتم فرزها حسب السنة.
تويتر القلب الرسوم المتحركة
مرة أخرى في عام 2016 ، قدم Twitter هذه الرسوم المتحركة المذهلة لتويتها. اعتبارًا من عام 2019 ، ما زالت تبدو جيدة ، فلماذا لا تنشئ واحدة بنفسك؟
ما يجب تعلمه:- العمل مع السمة
keyframes CSS - التلاعب وتحريك عناصر HTML
- اجمع بين JavaScript و HTML و CSS
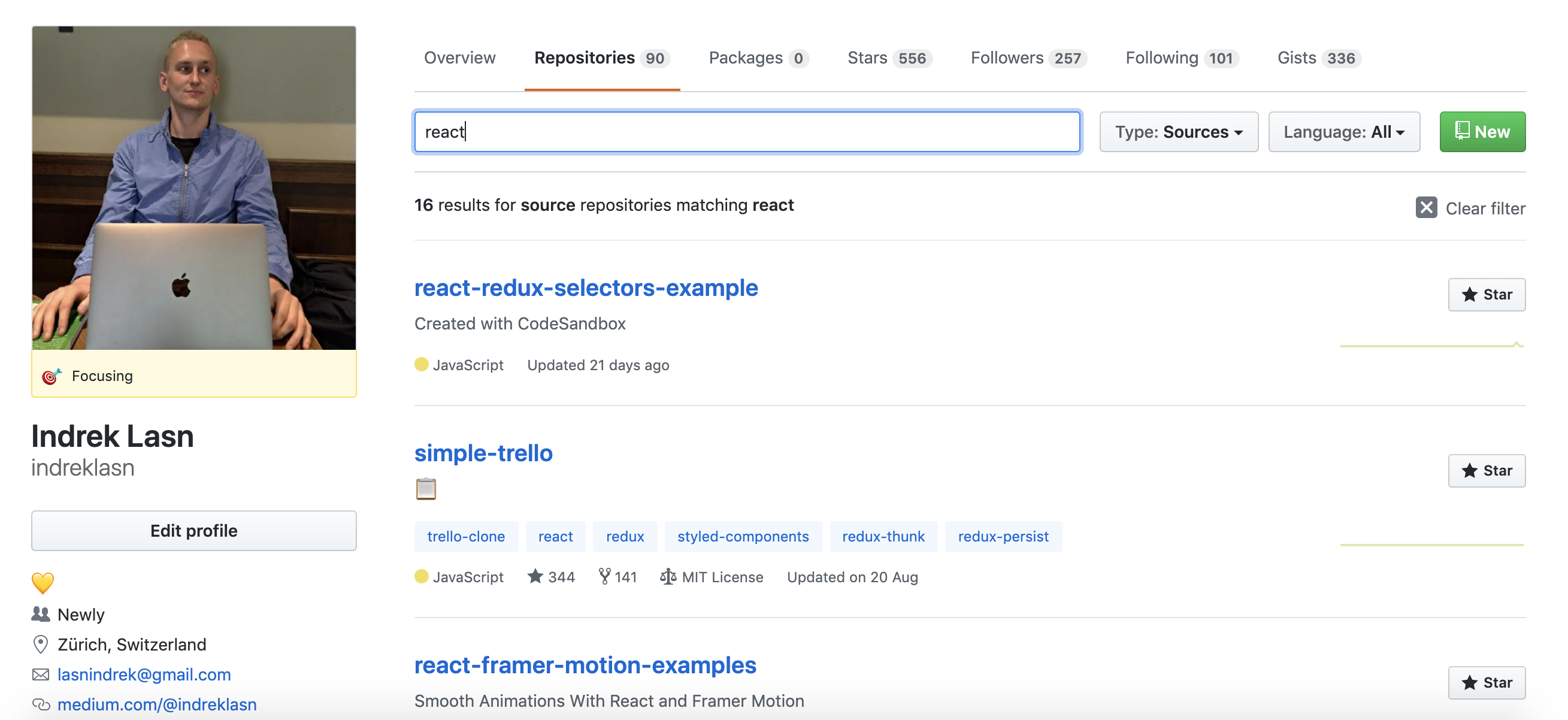
مستودعات جيثب مع وظيفة البحث
لا يوجد شيء غير عادي هنا - مستودعات جيثب هي مجرد قائمة شهيرة.
يكمن التحدي في عرض المستودعات والسماح للمستخدم بترشيحها. استخدم
واجهة برمجة تطبيقات GitHub الرسمية للحصول على مستودعات لكل مستخدم.
 صفحة GitHub الشخصية - github.com/indreklasnما يجب تعلمه:
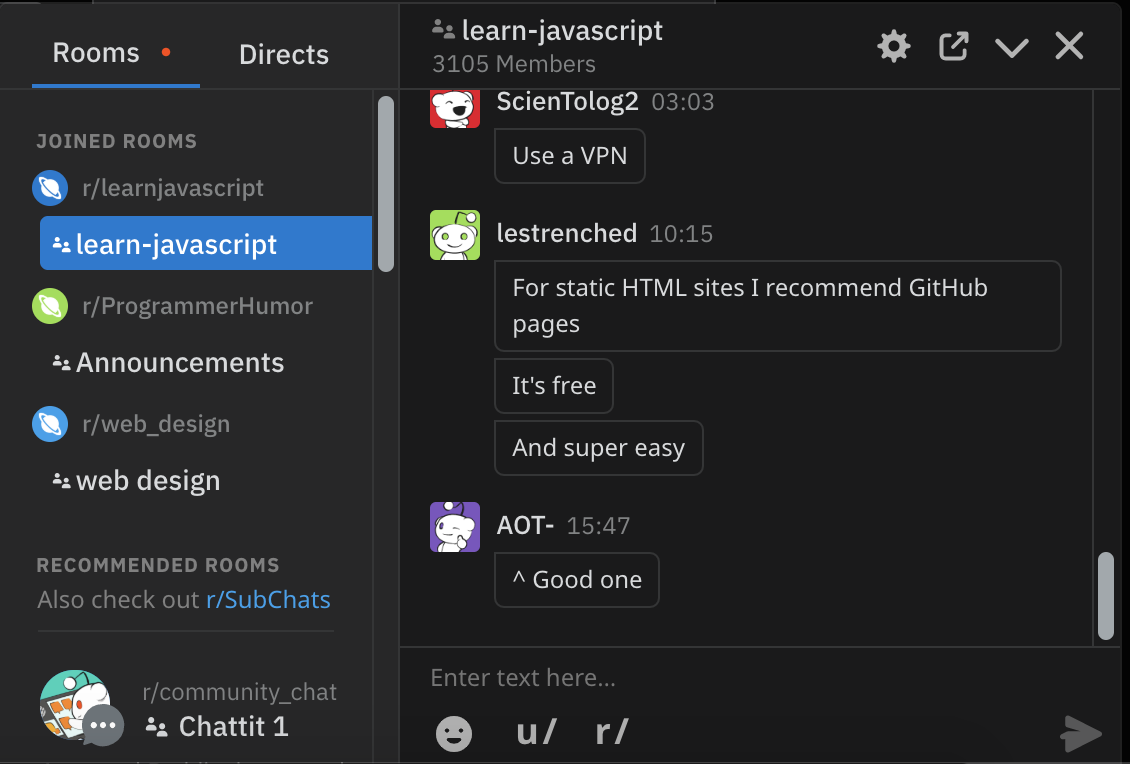
صفحة GitHub الشخصية - github.com/indreklasnما يجب تعلمه:الدردشات أسلوب رديت
الدردشات هي وسيلة شائعة للتواصل بسبب بساطتها وسهولة استخدامها. ولكن ما الذي يغذي بالفعل الدردشات الحديثة؟ مآخذ الويب!
 ما يجب تعلمه:
ما يجب تعلمه:- استخدم WebSockets ، وقم بتطبيق تحديثات الاتصالات والبيانات في الوقت الفعلي
- العمل مع مستويات وصول المستخدم (على سبيل المثال ، صاحب قناة الدردشة لديه دور
admin ، في حين أن الآخرين في الغرفة لديهم دور user ) - معالجة النماذج والتحقق من صحتها - تذكر أن نافذة الدردشة لإرسال رسالة هي
input - إنشاء والانضمام إلى محادثات مختلفة
- العمل مع الرسائل الخاصة. يمكن للمستخدمين الدردشة مع المستخدمين الآخرين من القطاع الخاص. في الأساس ، ستقوم بإنشاء اتصال WebSocket بين اثنين من المستخدمين.
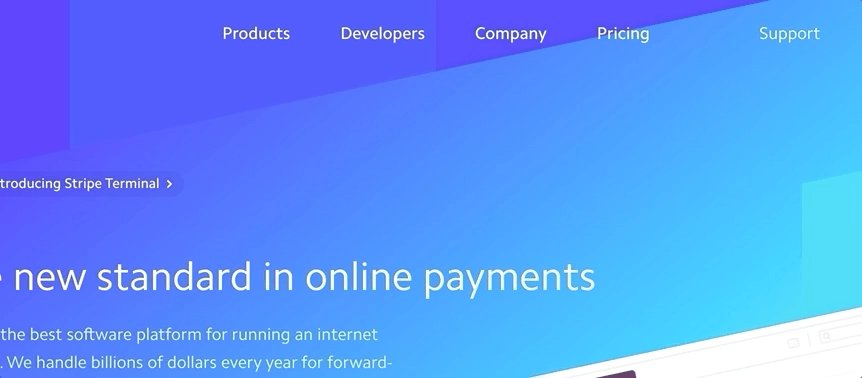
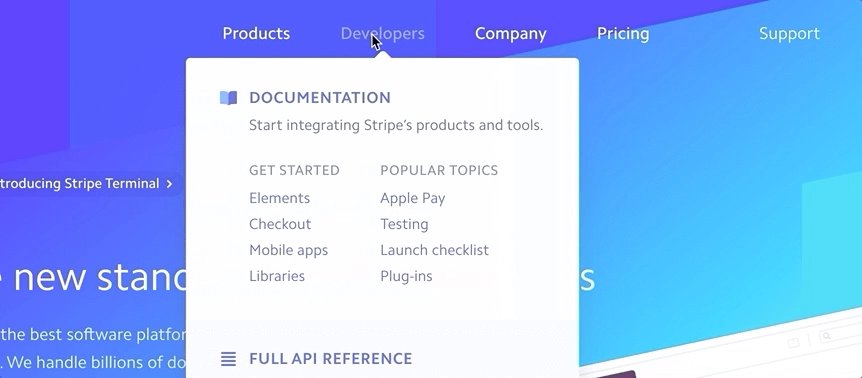
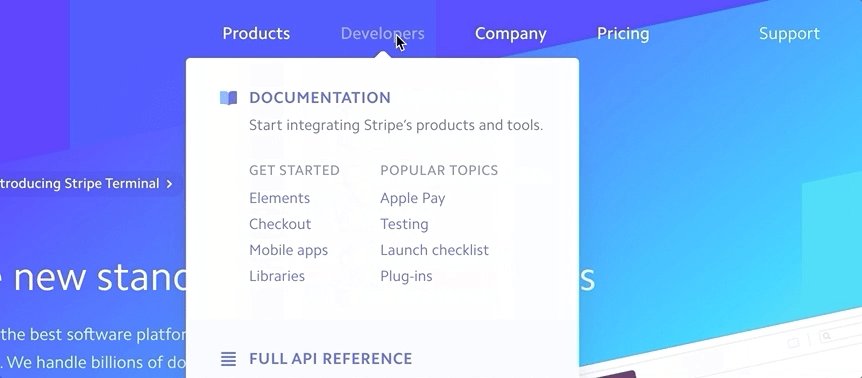
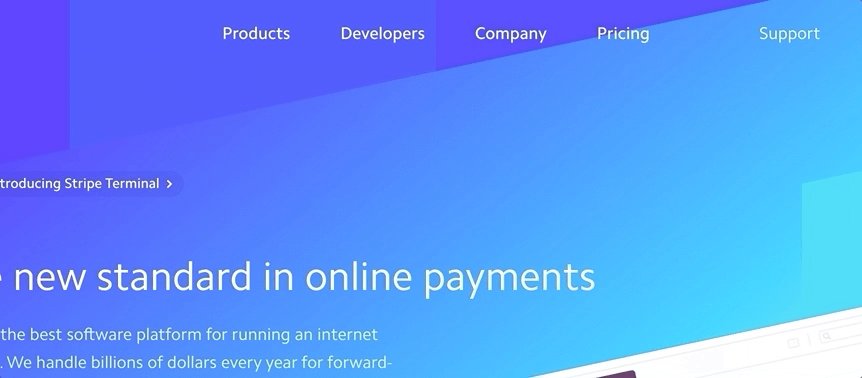
شريط نمط الملاحة
يكمن تفرد هذا التنقل في حقيقة أن حاوية popover تتحول إلى محتوى. هناك أناقة في هذا الانتقال مقارنة بالسلوك التقليدي لفتح وإغلاق نافذة popover جديدة.
 ما يجب تعلمه:
ما يجب تعلمه:- الجمع بين الرسوم المتحركة CSS مع التحولات
- تظليل المحتوى وتطبيق الفصل النشط على عنصر التجوال
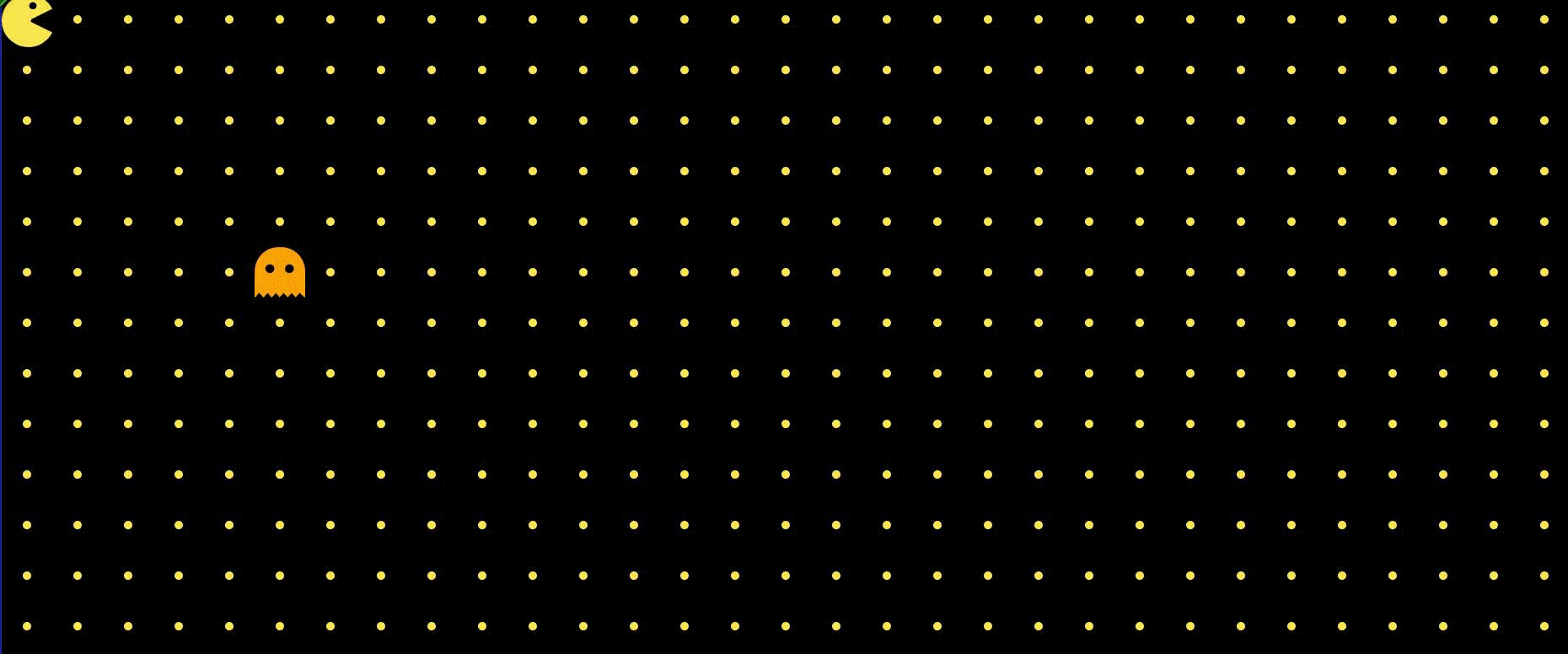
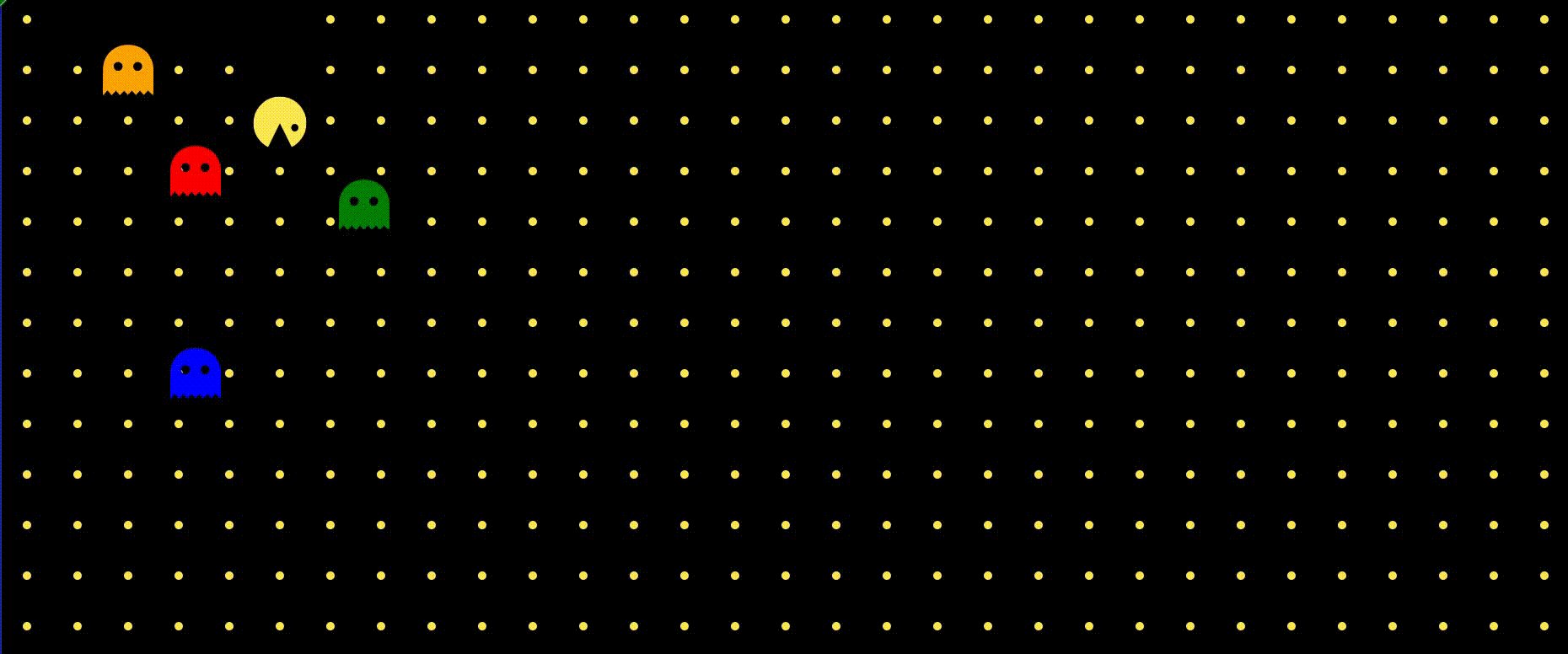
بكمن

بناء الإصدار الخاص بك من بكمن. هذه طريقة رائعة للتعرف على كيفية تطوير الألعاب ، لفهم الأساسيات. استخدم إطار JavaScript أو React أو Vue.
سوف تتعلم:
- كيف تتحرك العناصر
- كيفية تحديد أي مفاتيح للضغط
- كيفية تحديد لحظة الاصطدام
- لا يمكنك التوقف عند هذا الحد وإضافة سيطرة الشبح
يمكنك العثور على مثال لهذا المشروع
في مستودع جيثب
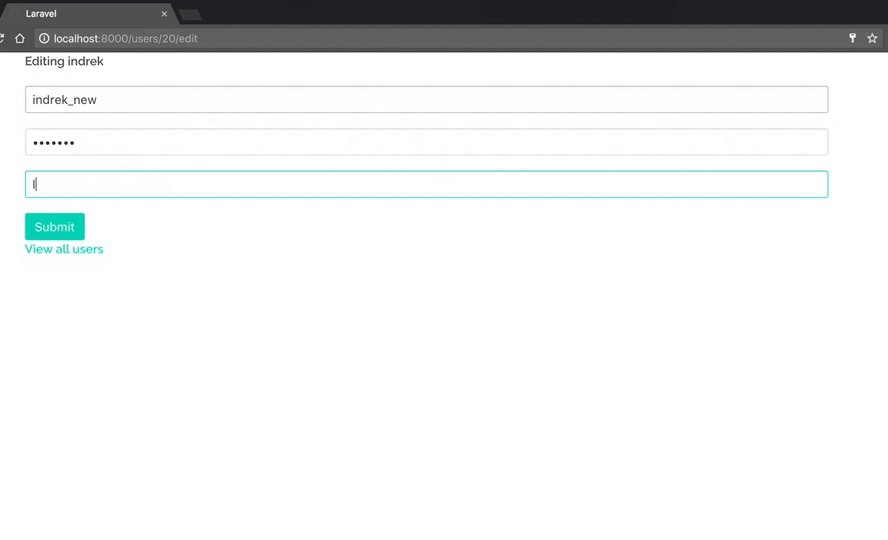
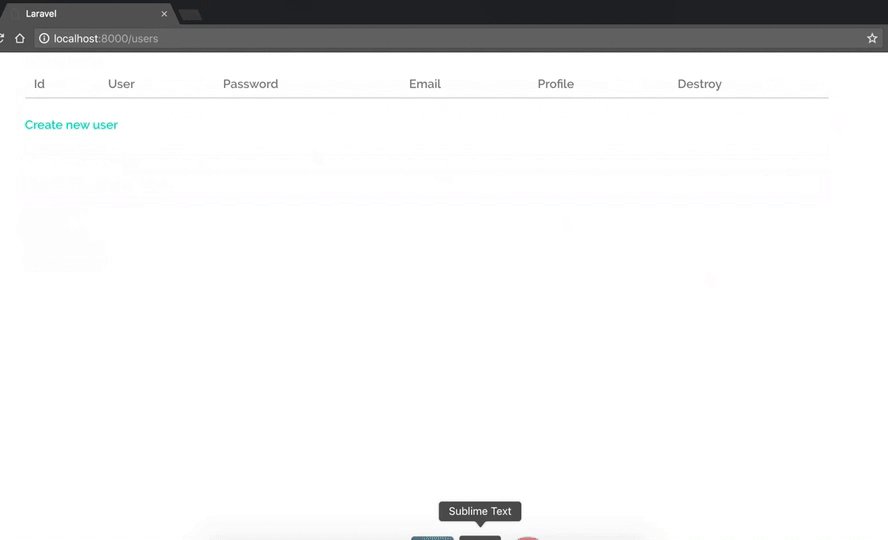
.إدارة المستخدم
 مشروع مستودع جيثب
مشروع مستودع جيثبإنشاء تطبيق CRUD لإدارة المستخدم سوف يعلمك أساسيات التطوير. هذا مفيد بشكل خاص للمطورين المبتدئين.
سوف تتعلم:
- ما هو التوجيه؟
- كيفية التعامل مع نماذج إدخال البيانات والتحقق مما أدخله المستخدم
- كيفية العمل مع قاعدة البيانات - إنشاء وقراءة وتحديث وحذف الإجراءات
التحقق من الطقس في موقعك
مشروع مستودع جيثبإذا كنت تريد إنشاء تطبيقات ، فابدأ بتطبيق الطقس. يمكن إكمال هذا المشروع باستخدام Swift.
بالإضافة إلى اكتساب خبرة في إنشاء تطبيق ، ستتعلم:
- كيفية العمل مع API
- كيفية استخدام الموقع الجغرافي
- اجعل تطبيقك أكثر ديناميكية عن طريق إضافة إدخال النص. في ذلك ، يمكن للمستخدمين إدخال موقعهم للتحقق من الطقس في مكان معين.
سوف تحتاج إلى API. استخدم OpenWeather API للحصول على بيانات الطقس. مزيد من المعلومات حول OpenWeather API
هنا .
نافذة الدردشة
نافذة الدردشة قيد التنفيذ ، افتح في علامتي تبويب في المتصفحيُعد إنشاء نافذة محادثة وسيلة مثالية للبدء في استخدام المقابس. اختيار المكدس الفني ضخم. Node.js رائع ، على سبيل المثال.
سوف تتعلم كيف تعمل مآخذ التوصيل وكيفية تنفيذها. هذه هي الميزة الرئيسية لهذا المشروع.
إذا كنت من مطوري Laravel الذين يريدون العمل مع مآخذ ، فاقرأ
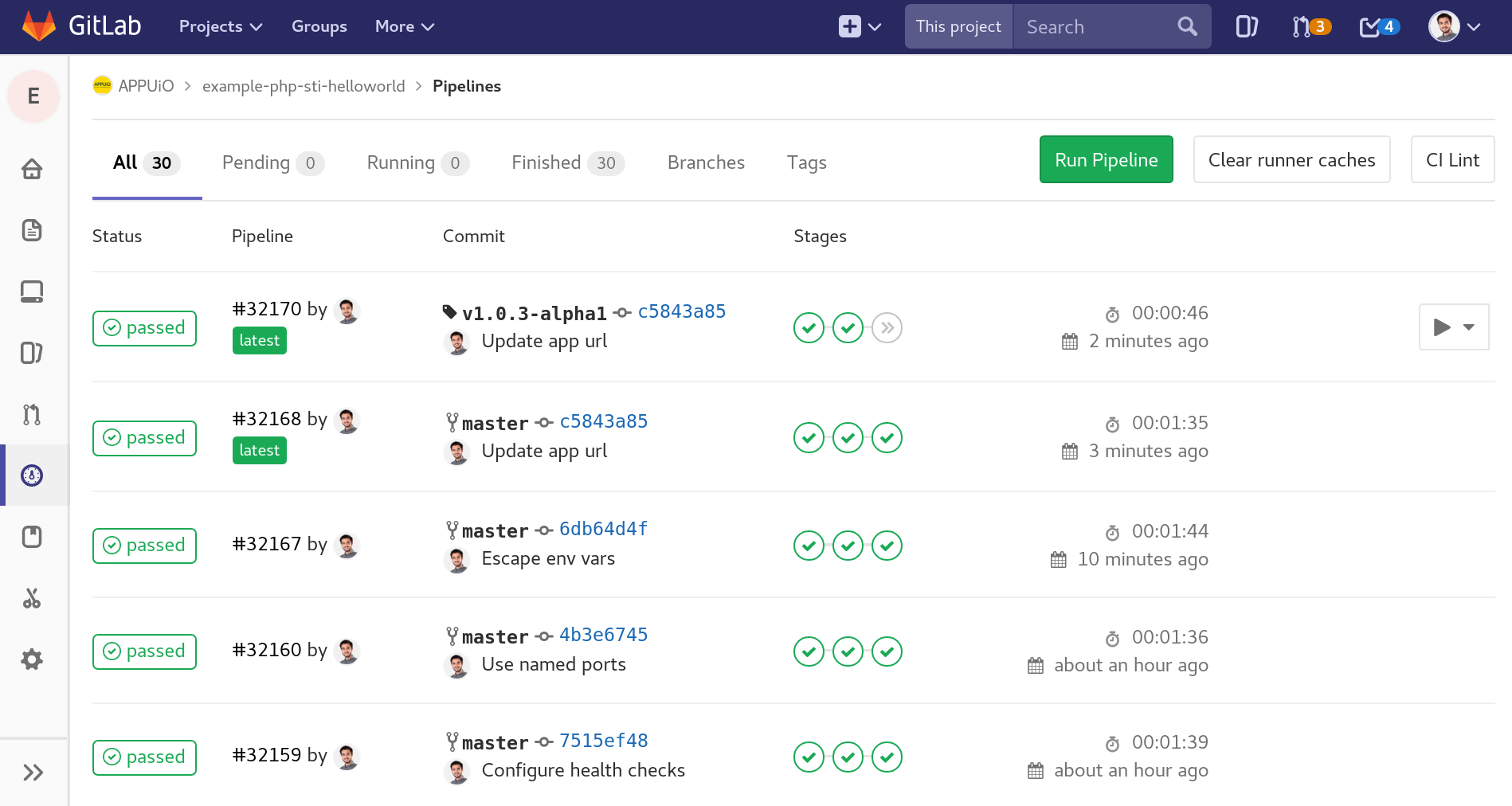
مقالتيGitlab ci
 مصدر
مصدرإذا كنت جديدًا على التكامل المستمر (CI) ، يمكنك اللعب باستخدام GitLab CI. قم بإعداد العديد من البيئات وحاول إجراء بضعة اختبارات. هذا ليس مشروعًا صعبًا للغاية ، لكنني متأكد من أنك ستتعلم الكثير بفضله. تستخدم العديد من فرق التطوير حاليًا CI. لتكون قادرة على استخدامها هو مفيد.
سوف تتعلم:
- ما هو GitLab CI؟
- كيفية تكوين
.gitlab-ci.yml ، والتي تخبر مستخدم GitLab بما يجب القيام به - كيفية النشر في بيئات أخرى
محلل الموقع

قم بعمل مكشطة تحلل دلالات المواقع الإلكترونية وتخلق ترتيبها. على سبيل المثال ، يمكنك البحث عن علامات alt المفقودة في الصور. أو تحقق مما إذا كانت هناك علامات تعريف لكبار المسئولين الاقتصاديين على الصفحة. يمكن إنشاء مكشطة بدون واجهة مستخدم.
سوف تتعلم:
- كيف يعمل مكشطة؟
- كيفية إنشاء محددات DOM
- كيف تكتب خوارزمية
- إذا كنت لا تريد التوقف عند هذا الحد ، فقم بإنشاء واجهة مستخدم. يمكنك أيضًا الإبلاغ عن كل موقع ويب قمت بالتحقق منه.
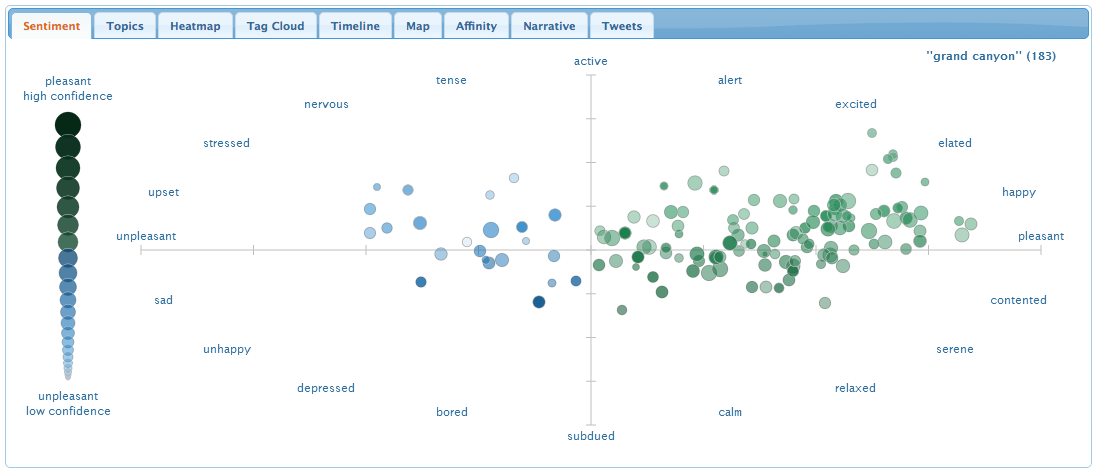
تحديد المزاجية في الشبكات الاجتماعية
 مصدر
مصدريعد تحديد الحالة المزاجية على الشبكات الاجتماعية طريقة رائعة للتعرف على التعلم الآلي.
يمكنك البدء بتحليل شبكة اجتماعية واحدة فقط. عادة ما يبدأ الجميع بـ Twitter.
إذا كان لديك بالفعل خبرة في التعلم الآلي ، فحاول جمع البيانات من الشبكات الاجتماعية المختلفة والجمع بينها.
سوف تتعلم:
استنساخ Trello
استنساخ Trello بواسطة Indrek Lasn.ماذا تتعلم:
- تنظيم طرق معالجة الطلبات (التوجيه).
- السحب والإسقاط.
- كيفية إنشاء كائنات جديدة (لوحات ، قوائم ، بطاقات).
- معالجة والتحقق من بيانات الإدخال.
- من جانب العميل: كيفية استخدام التخزين المحلي ، وكيفية حفظ البيانات في التخزين المحلي ، وكيفية قراءة البيانات من التخزين المحلي.
- جانب الخادم: كيفية استخدام قواعد البيانات ، وكيفية حفظ البيانات في قاعدة البيانات ، وكيفية قراءة البيانات من قاعدة البيانات.
فيما يلي مثال لمستودع تم إنشاؤه على React + Redux.
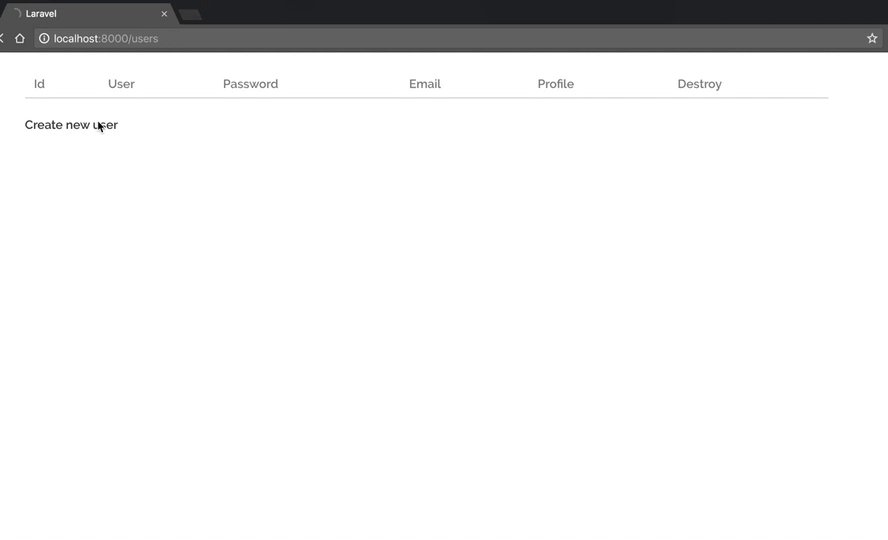
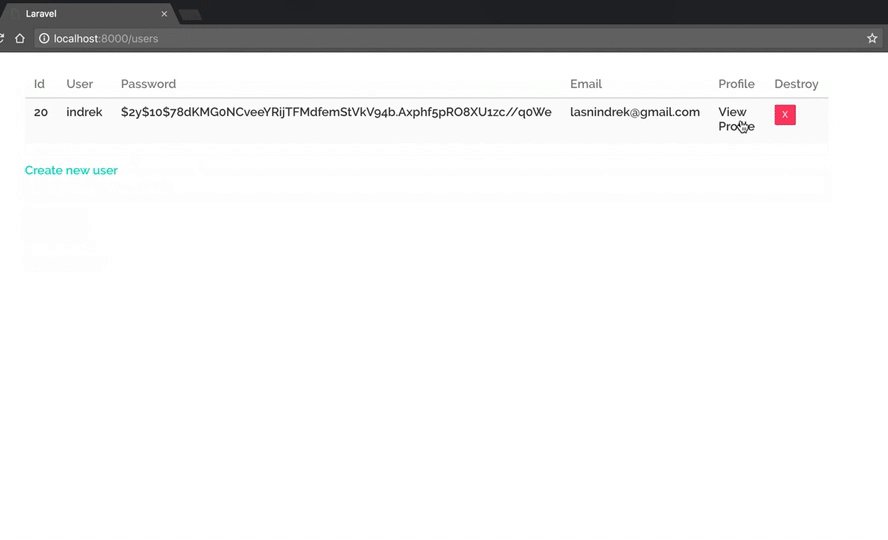
لوحة الادارة
مستودع جيثب.تطبيق CRUD بسيط ، مثالي لتعلم الأساسيات. تعلم كيفية:
- إنشاء المستخدمين ، وإدارة المستخدمين.
- التفاعل مع قاعدة البيانات - إنشاء وقراءة وتحرير وحذف المستخدمين.
- التحقق من صحة المدخلات والعمل مع النماذج.
Cryptocurrency Tracker (تطبيق الهاتف المحمول الأصلي)
مستودع جيثب.على أي شيء: سويفت ، الهدف- C ، رد الفعل الأصلي ، جافا ، Kotlin.
نحن ندرس:
- كيف تعمل التطبيقات المحلية.
- كيفية استرداد البيانات من API.
- كيف تعمل تخطيطات الصفحة الأصلية.
- كيفية العمل مع أجهزة المحاكاة المتنقلة.
جرب واجهة برمجة التطبيقات هذه . تجد أفضل - الكتابة في التعليقات.
إذا كانت مهتمة ، وهنا هو
البرنامج التعليمي .
قم بإعداد تهيئة webpack الخاصة بك من البداية
من الناحية الفنية ، هذا ليس تطبيقًا ، ولكنه مهمة مفيدة للغاية لفهم كيفية عمل حزمة الويب من الداخل. الآن لن يكون الصندوق أسود ، لكنه أداة مفهومة.
متطلبات:
- ترجمة es7 إلى es5 (أساسيات).
- ترجمة jsx إلى js - أو - .vue إلى .js (سيتعين عليك معرفة برامج تحميل الإقلاع)
- تكوين خادم الويب webpack وإعادة تحميل الوحدة النمطية الساخنة. (vue-cli و create-react-app استخدم كلاهما)
- استخدم Heroku ، now.sh أو Github ، وتعلم كيفية نشر مشاريع حزم الويب.
- قم بإعداد المعالج الأولي المفضل لديك لتجميع css - scss ، أقل ، القلم.
- تعلم كيفية استخدام الصور و svgs مع webpack.
هذا هو مورد رائع للمبتدئين كاملة.استنساخ Hackernews
كل Jedi مطلوب لجعل Hackernews بلده.
ماذا تتعلم على طول الطريق:
- كيفية التفاعل مع hackernews API.
- كيفية إنشاء تطبيق من صفحة واحدة.
- كيفية تنفيذ ميزات مثل عرض التعليقات والتعليقات الفردية والملفات الشخصية.
- تنظيم طرق معالجة الطلبات (التوجيه).
Tudushechka
TodoMVC.على محمل الجد؟ Tudushka؟ هناك الآلاف منهم. لكن صدقوني ، هناك سبب لمثل هذه الشعبية.
تطبيق Tudu هو وسيلة رائعة للتأكد من أنك تفهم الأساسيات. حاول كتابة تطبيق واحد في الفانيليا جافاسكريبت وتطبيق واحد في إطارك المفضل.
تعلم ل:
- إنشاء مهام جديدة.
- تحقق ملء الحقول.
- تصفية المهام (مكتملة ، نشطة ، جميع). استخدام
filter reduce . - فهم أساسيات جافا سكريبت.
السحب والإفلات قائمة
مستودع جيثب.مفيد جدا لفهم
السحب والإفلات api .
تعلم كيفية:
- سحب وإسقاط API
- إنشاء واجهة مستخدم غنية
استنساخ رسول (التطبيق الأصلي)
سوف تفهم كيفية عمل كل من تطبيقات الويب والتطبيقات الأصلية ، مما يميزك عن الكتلة الرمادية.
ما يجب تعلمه:
- مآخذ الويب (مراسلة فورية)
- كيف تعمل التطبيقات المحلية.
- كيف تعمل القوالب في التطبيقات المحلية.
- تنظيم طرق معالجة الاستعلام في التطبيقات المحلية.
محرر النص

الهدف من محرر النصوص هو تقليل جهود المستخدمين الذين يحاولون تحويل تنسيقهم كعلامة HTML صالحة. يسمح محرر النصوص الجيد للمستخدمين بتنسيق النص بطرق مختلفة.
في مرحلة ما ، استخدم الجميع محرر نصوص. فلماذا لا
تخلقها بنفسك ؟
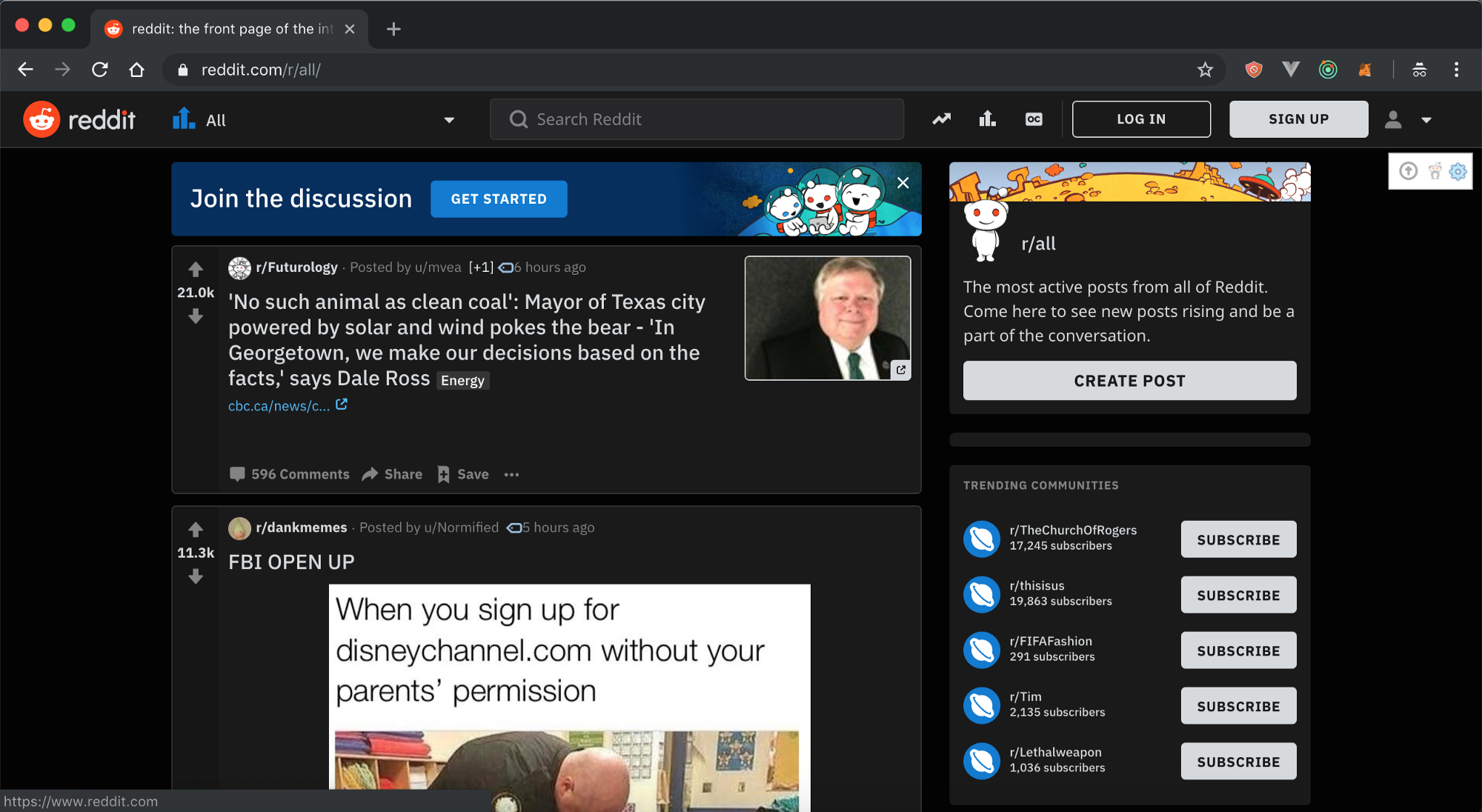
استنساخ reddit
 إن Reddit
إن Reddit عبارة عن تجميع للأخبار الاجتماعية وتصنيف محتوى الويب وموقع للمناقشة.
رديت - يستغرق معظم وقتي ، لكنني ما زلت معلقة على ذلك. إنشاء استنساخ Reddit هو وسيلة فعالة لتعلم البرمجة (أثناء عرض Reddit).
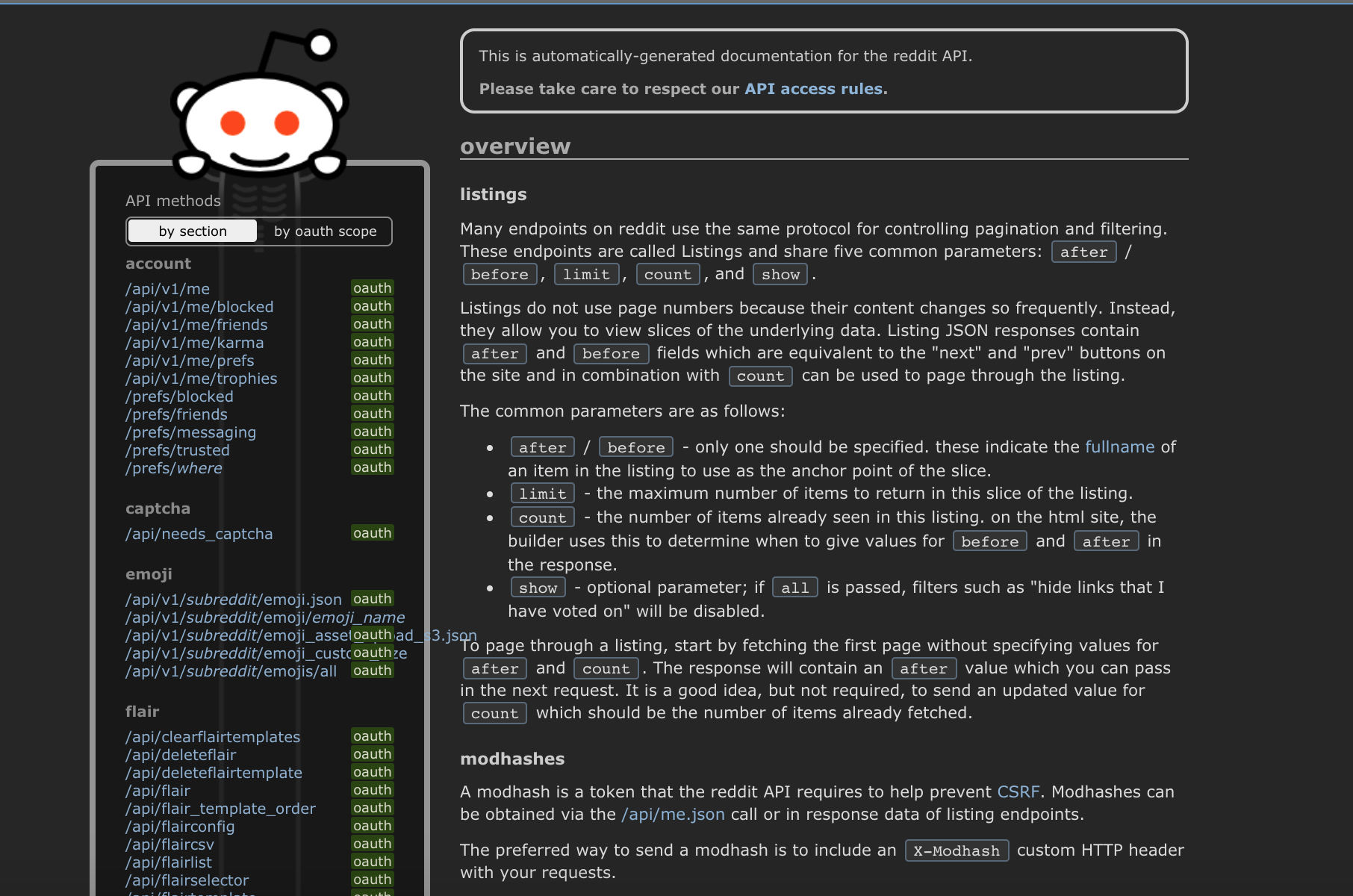
يوفر لك Reddit
واجهة برمجة تطبيقات غنية جدًا. لا تفوت أي ميزات أو تفعل أي شيء خاطئ. في العالم الواقعي مع العملاء والعملاء ، لن تكون قادرًا على العمل بشكل عشوائي أو ستفقد وظيفتك بسرعة.
سوف يخمن العملاء الأذكياء على الفور أن العمل ليس جيدًا وسيجد شخصًا آخر.
 Reddit API
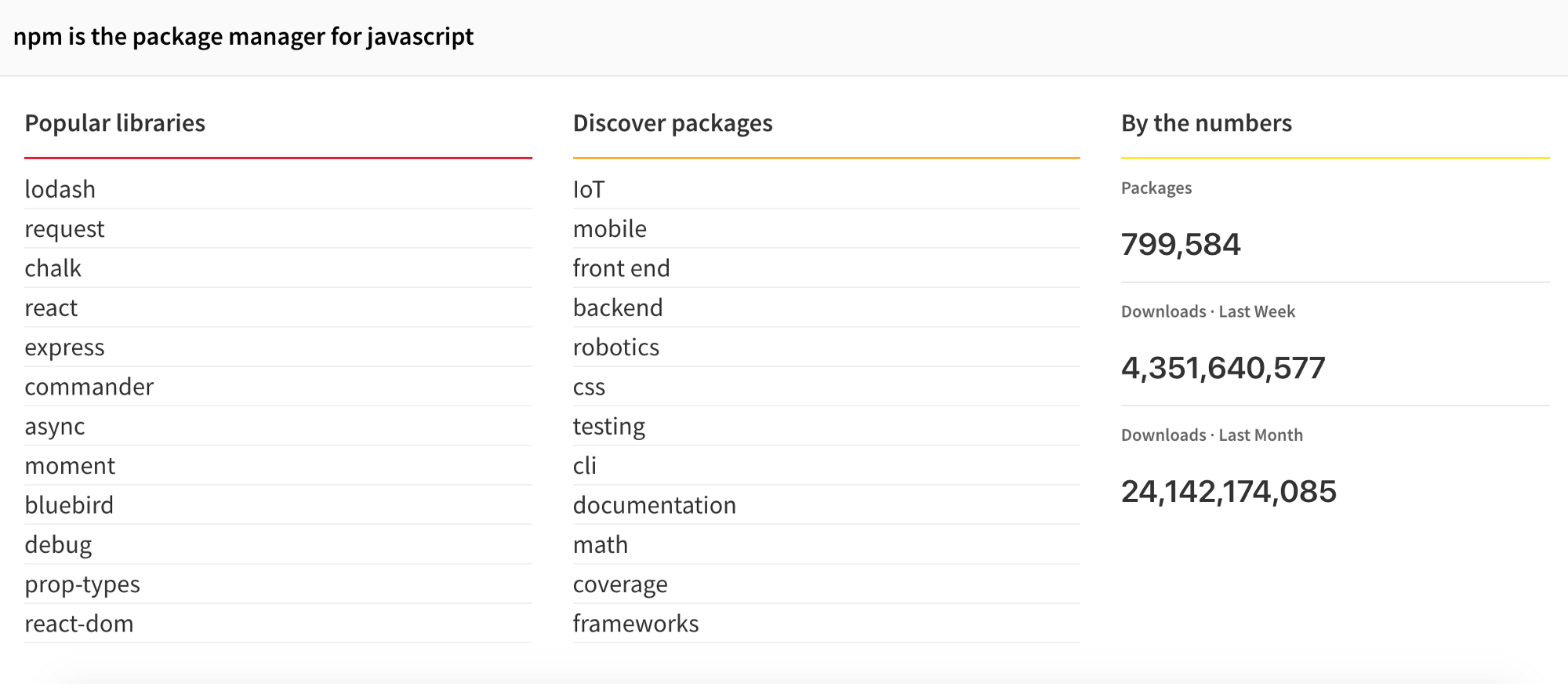
Reddit APIنشر حزمة NPM مفتوحة المصدر

إذا كنت تكتب رمزًا في Javascript ، فمن الأرجح أنك تستخدم مدير الحزم. يسمح لك مدير الحزم بإعادة استخدام التعليمات البرمجية الموجودة التي كتبها ونشرها أشخاص آخرون.
إن فهم دورة تطوير الحزمة الكاملة سوف يعطي تجربة جيدة للغاية. هناك أشياء كثيرة تحتاج إلى معرفتها عند نشر الرمز. تحتاج إلى التفكير في الأمان ، والإصدار الدلالي ، والقابلية للتوسعة ، واتفاقيات التسمية ، والصيانة.
الحزمة يمكن أن يكون أي شيء. إذا لم تكن لديك فكرة ، قم بإنشاء Lodash الخاص بك ونشره.
 لوداش: lodash.com
لوداش: lodash.comوجود شيء قمت به على الإنترنت يجعلك أعلى بنسبة 10٪ من الآخرين.
فيما يلي بعض المصادر المفيدة حول المصادر المفتوحة والحزم.
المناهج freeCodeCamp
 منهج FCC
منهج FCCوقد وضعت freeCodecamp معا
دورة البرمجة شاملة جدا.
freeCodeCamp هي منظمة غير ربحية. وهو يتكون من منصة تعليمية تفاعلية على الويب ، ومنتدى مجتمع عبر الإنترنت ، ومحادثات ، ومنشورات متوسطة ، ومنظمات محلية تهدف إلى جعل تطوير شبكة التعلم في متناول الجميع.

ستكون أكثر من مؤهلاً لعملك الأول إذا تمكنت من إكمال الدورة التدريبية بأكملها.
إنشاء خادم HTTP من نقطة الصفر
يعد بروتوكول HTTP أحد البروتوكولات الرئيسية التي يتم من خلالها توصيل المحتوى عبر الإنترنت. يتم استخدام خوادم HTTP لخدمة المحتوى الثابت مثل HTML و CSS و JS.
إن القدرة على تنفيذ بروتوكول HTTP من نقطة الصفر ستوسع من معرفتك بكيفية تفاعل كل شيء.
على سبيل المثال ، إذا كنت تستخدم NodeJs ، فأنت تعلم أن Express يوفر خادم HTTP.
للرجوع إليها ، راجع ما إذا كان يمكنك:
- قم بتكوين الخادم دون استخدام أي مكتبات
- يجب أن يقدم الخادم محتوى HTML و CSS و JS.
- تنفيذ جهاز توجيه من الصفر
- تتبع التغييرات وتحديث الخادم
إذا كنت لا تعرف السبب ، فاستخدم
Go lang وحاول إنشاء خادم
Caddy HTTP من البداية.

تطبيق سطح المكتب المحمول

نحن جميعا تدوين الملاحظات ، أليس كذلك؟
لنقم بإنشاء تطبيق لتدوين الملاحظات. يحتاج التطبيق إلى حفظ الملاحظات ومزامنتها مع قاعدة البيانات. أنشئ تطبيقًا أصليًا باستخدام Electron أو Swift أو أي شيء آخر تريده يناسب نظامك.
لا تتردد في الجمع بين هذا مع التحدي الأول (محرر النص).
على سبيل المكافأة ، حاول مزامنة إصدار سطح المكتب مع إصدار الويب.
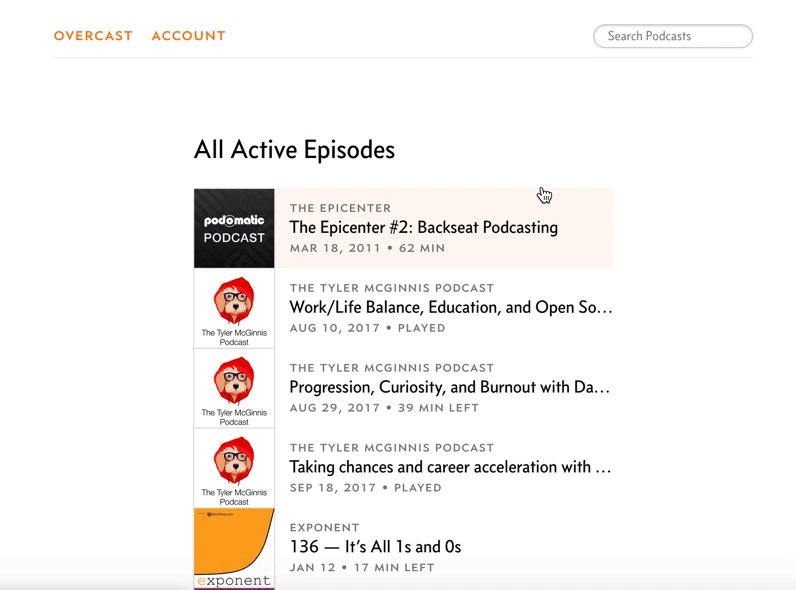
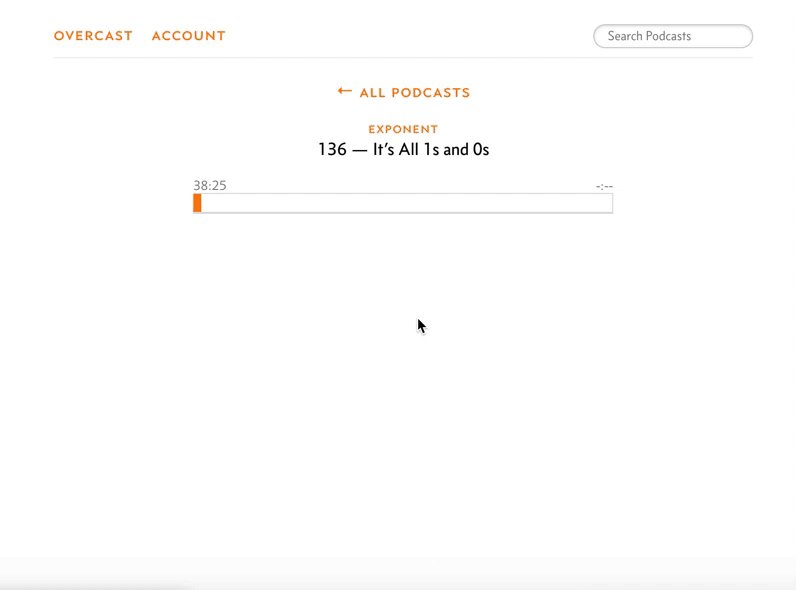
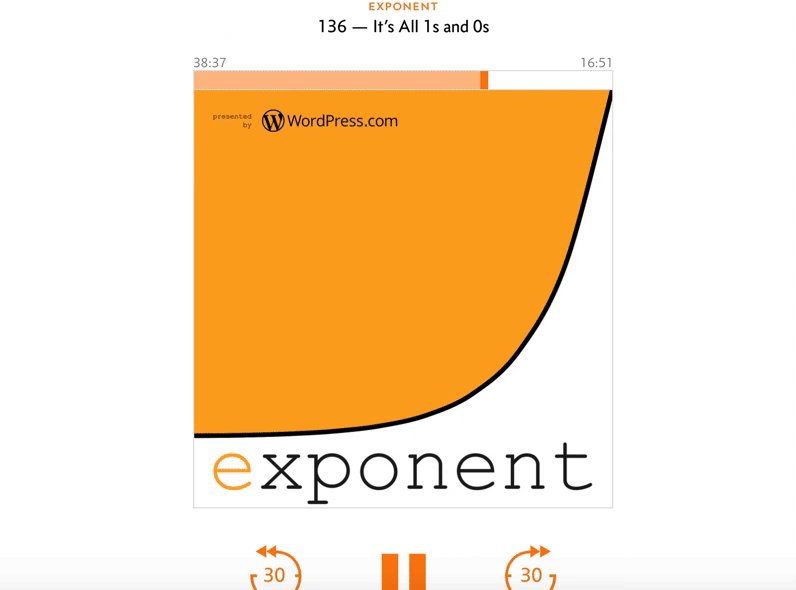
المدونة الصوتية (Overcast Clone)

من لا يستمع إلى البودكاست؟
قم بإنشاء تطبيق ويب بالميزات التالية:
- انشاء حساب
- بودكاست البحث
- معدل والاشتراك في المدونة الصوتية
- توقف عن اللعب ، قم بتغيير السرعة ، وقم بالعمل للأمام والخلف لمدة 30 ثانية.
حاول استخدام واجهة برمجة تطبيقات iTunes كنقطة انطلاق. إذا كنت تعرف أي موارد أخرى ، فاكتب في التعليقات.
 affiliate.itunes.apple.com/resources/documentation/itunes-store-web-service-search-api
affiliate.itunes.apple.com/resources/documentation/itunes-store-web-service-search-apiالقبض على الشاشة
 تحية! أنا أخلع شاشتي الآن!
تحية! أنا أخلع شاشتي الآن!قم بإنشاء تطبيق سطح مكتب أو تطبيق ويب يتيح لك التقاط شاشتك وحفظ المقطع
.gifفيما يلي
بعض الاقتراحات حول كيفية تحقيق ذلك.
مصادر

اقرأ أيضا بلوق
شركة إديسون:
20 مكتبة لل
مذهلة تطبيق دائرة الرقابة الداخلية