
في مقالة
Python بالأمس حول
تطوير الأجهزة المحمولة ، والتي تحدثت عن مكتبة
KivyMD (مجموعة من الأدوات المصممة على غرار تصميم المواد للاستخدام في إطار عمل Kivy عبر الأنظمة الأساسية) ، طُلب مني في التعليقات التحدث عن عملية بناء الحزمة لنظام Android الأساسي. بالنسبة للكثيرين ، كانت هذه العملية ، للأسف ، ولا تزال سلسلة من الشامانية السحرية وليست شأنًا للمبتدئين. حسنًا ، دعنا نعرف ذلك ، كل شيء معقد حقًا وهل أنا حقًا ساحر ومعالج ...

بالطبع يستطيع! لذلك ، كتبت الكود في Python و Kivy. ما الذي يتطلبه الأمر لتشغيله على أجهزة Android؟ انتقل إلى مستودع KivyMD وسترى أن
هذه التعليمات قد حددت منذ فترة طويلة الخطوات التي تسمح لك بجمع حزمة APK:
- تنزيل XUbuntu 18.04
تثبيت Virtual Box على جهاز الكمبيوتر الخاص بك.
أنشئ جهازًا افتراضيًا جديدًا استنادًا إلى صورة XUbuntu تم تنزيلها
قم ببدء تشغيل الجهاز الظاهري XUbuntu ، وافتح مطرافًا وقم بتشغيل الأمر التالي:
wget https://github.com/HeaTTheatR/KivyMD-data/raw/master/install-kivy-buildozer-dependencies.sh
chmod +x install-kivy-buildozer-dependencies.sh
./install-kivy-buildozer-dependencies.sh
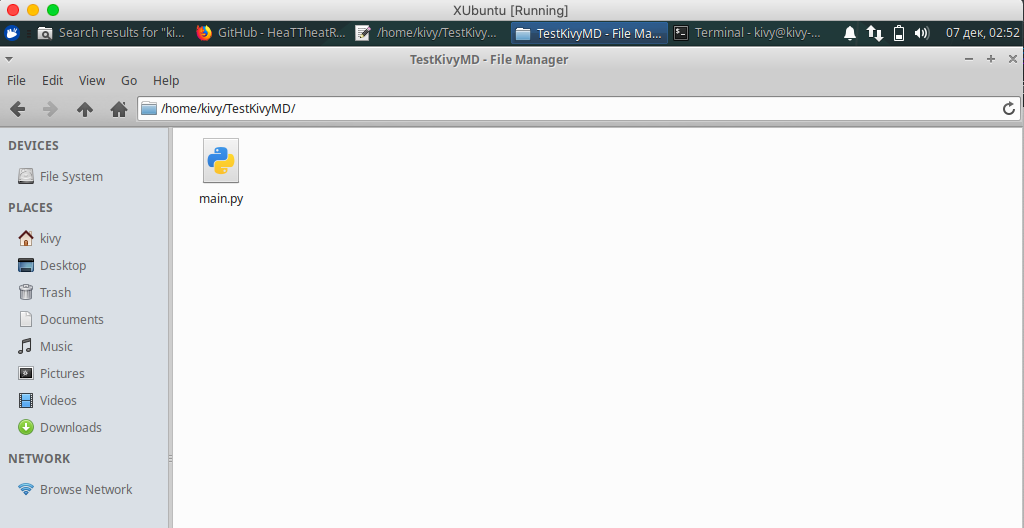
هذا كل شئ! لديك الآن جهاز افتراضي لإنشاء حزم APK لتطبيقات Kivy! ما التالي؟ دعونا فعلا بناء تطبيق الاختبار. قم بإنشاء دليل TestKivyMD في الدليل الرئيسي للجهاز الظاهري باستخدام ملف main.py الفارغ:

بعد ذلك ، افتح ملف main.py واكتب رمز تطبيق الاختبار الذي سيستخدم مكتبة KivyMD:
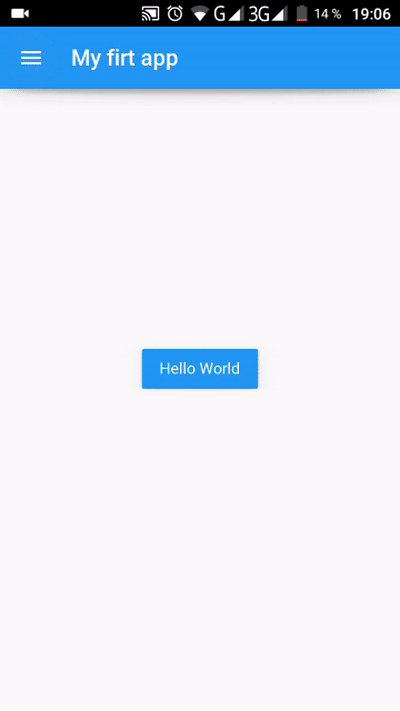
from kivy.lang import Builder from kivymd.app import MDApp KV = """ Screen: MDToolbar: title: "My firt app" elevation: 10 md_bg_color: app.theme_cls.primary_color left_action_items: [["menu", lambda x: x]] pos_hint: {"top": 1} MDRaisedButton: text: "Hello World" pos_hint: {"center_x": .5, "center_y": .5} """ class HelloWorld(MDApp): def build(self): return Builder.load_string(KV) HelloWorld().run()
احفظ ، افتح المحطة في الدليل باستخدام ملف main.py وقم بتثبيت مكتبة KivyMD:
sudo pip3 install kivymd
بعد التثبيت ، يمكنك اختبار الرمز الخاص بنا:
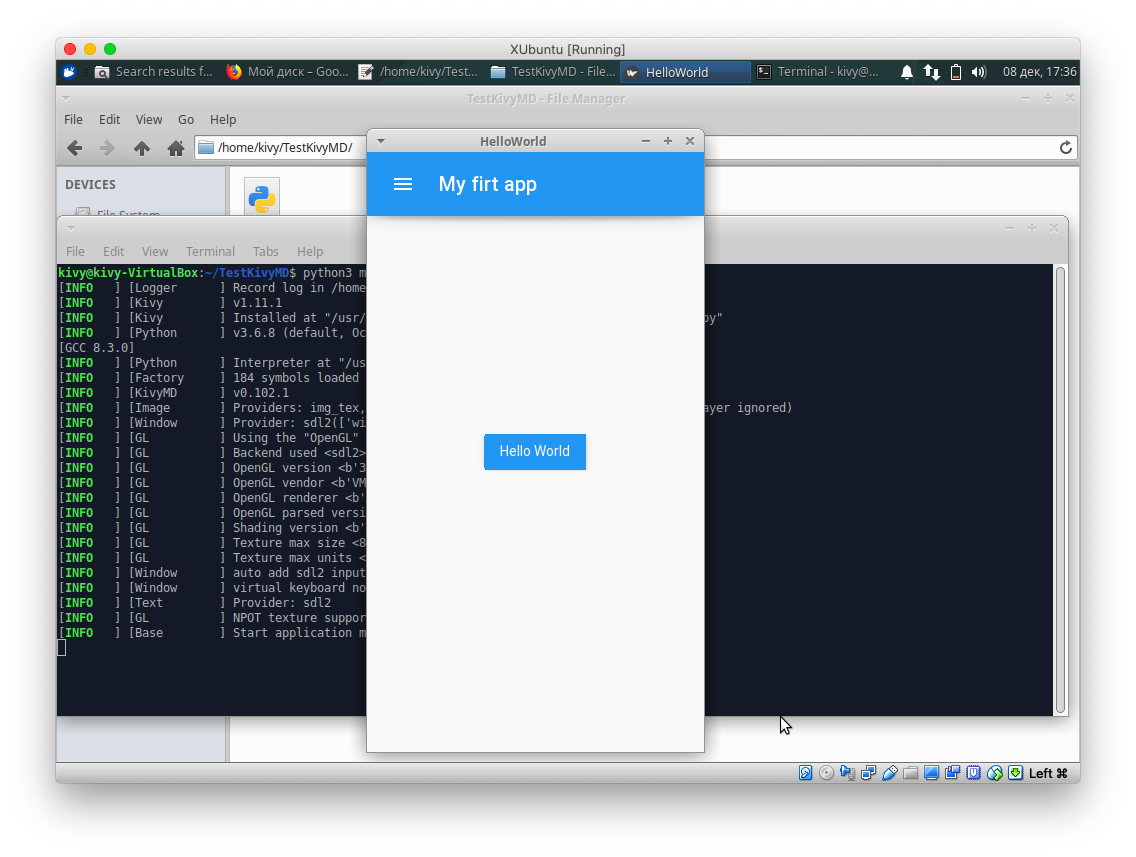
python3 main.py
ستكون نتيجة البرنامج النصي عبارة عن شاشة بها شريط الأدوات وزر واحد "Hello World":

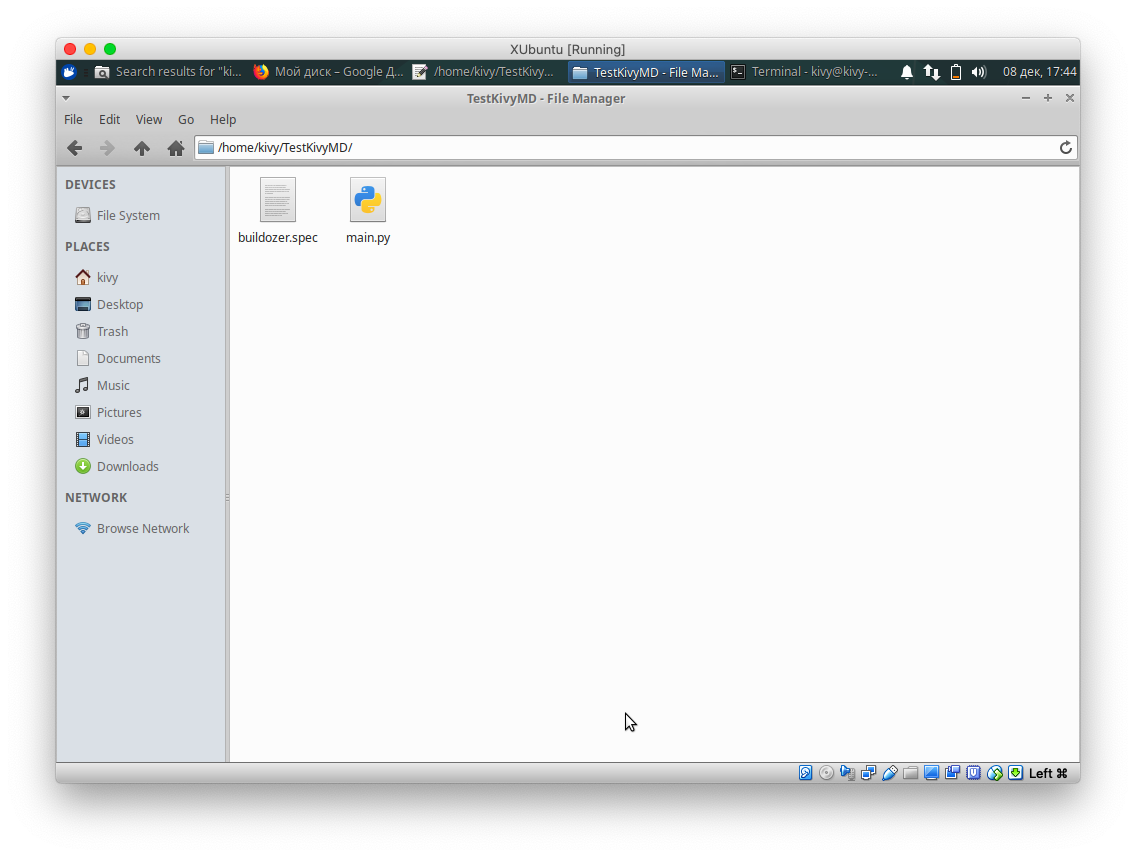
بعد ذلك ، نحتاج إلى إنشاء ملف مواصفات buildozer.spec ، والذي يجب أن يكون موجودًا في نفس الدليل مثل ملف main.py:

إذا لم تغلق المحطة (إذا كانت المحطة مغلقة ، فافتحها في دليل TestKivyMD) ، أدخل الأمر:
buildozer init
سيقوم هذا الأمر بإنشاء ملف مواصفات افتراضي. فتحه وتعديل:
[app]
كل شيء واضح هنا ، لذلك ، تعليقات إضافية ليست ضرورية. اقرأ بعناية المواصفات الافتراضية ، حيث يمكنك تحديد المسار إلى الأيقونة ، وميض عند تحميل التطبيق وأكثر من ذلك بكثير. تركت فقط ما نحتاج إليه الآن لبناء حزمة الاختبار الخاصة بنا. وفي الواقع ، نبدأ عملية الإنشاء باستخدام الأمر الموجود في الجهاز الطرفي:
buildozer android debug
يمكنك الذهاب بأمان إلى المطبخ وصنع القهوة ، لأن عملية تحميل وتجميع المكتبات ستستغرق وقتًا طويلاً للمرة الأولى. جميع التجميعات اللاحقة تستغرق 10-20 ثانية.
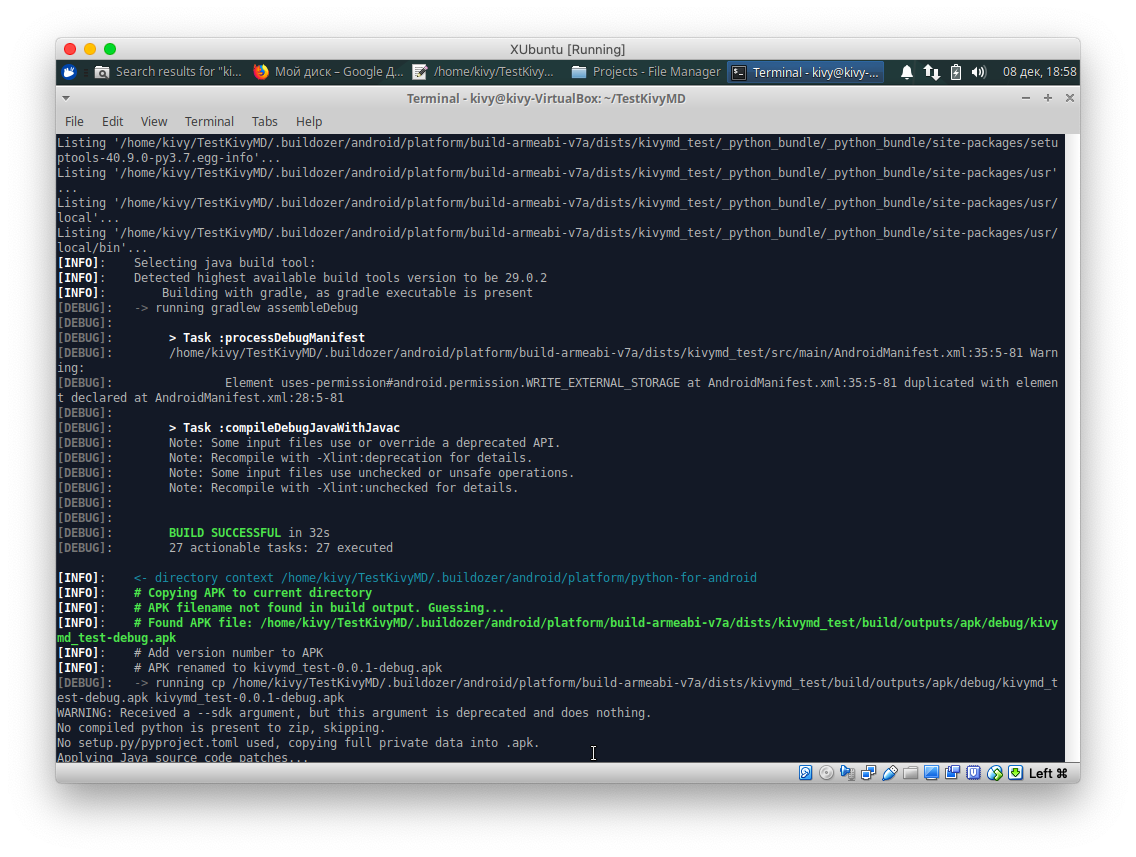
القهوة في حالة سكر وحان الوقت للنظر إلى المحطة:

فويلا! تم بناء تطبيقنا! حان الوقت لإفلاته على هاتفك الذكي وتشغيله:

كل شيء يعمل! وليس كل شيء معقد كما بدا.
سألوني أيضا:

لا يوجد لدى Flutter أو React Native أي مزايا مقارنة بلغة Kivy Language الترميزية ، والتي تتيح لك إنشاء ووضع تخطيطات وأدوات مصغّرة مباشرة. بالنسبة لي ، فإن الطريقة التي تم بها بناء واجهة المستخدم في Flutter هي تحريف حقيقي. فقط شخص مريض يمكن أن يفكر في هذا. لكي لا تكون بلا أساس ، دعنا ننظر إلى رمز Flutter ورمز Kivy الخاص بالتطبيق البسيط ... سيبدو كما يلي:

أدناه ، أعطي الرمز من المقال
حول Flutter ، باختصار: الأساسيات :
import 'package:flutter/widgets.dart'; main() => runApp( Directionality( textDirection: TextDirection.ltr, child: Container( color: Color(0xFFFFFFFF), child: App(), ), ), ); class App extends StatelessWidget { @override Widget build(BuildContext context) { return Center( child: GestureDetector(
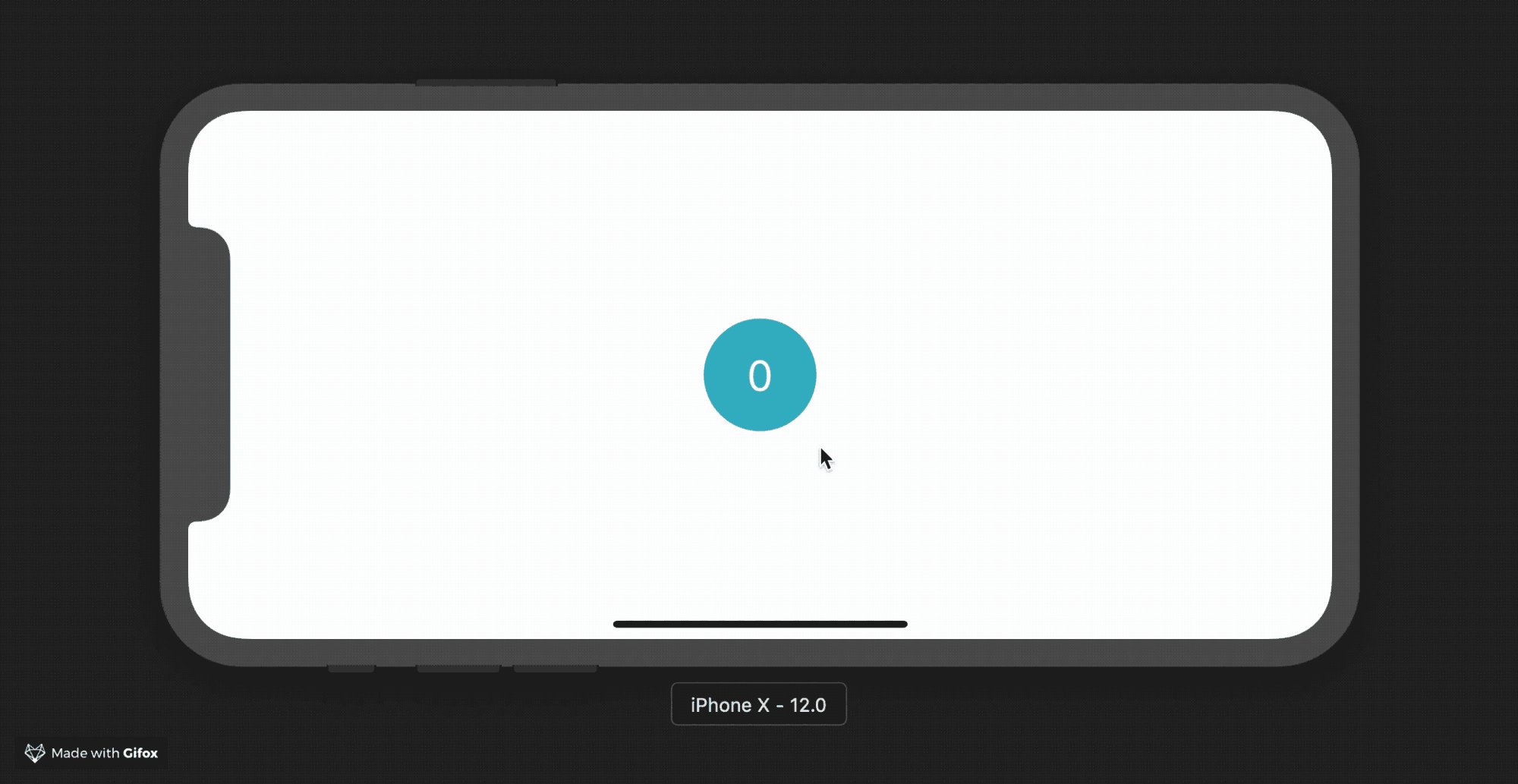
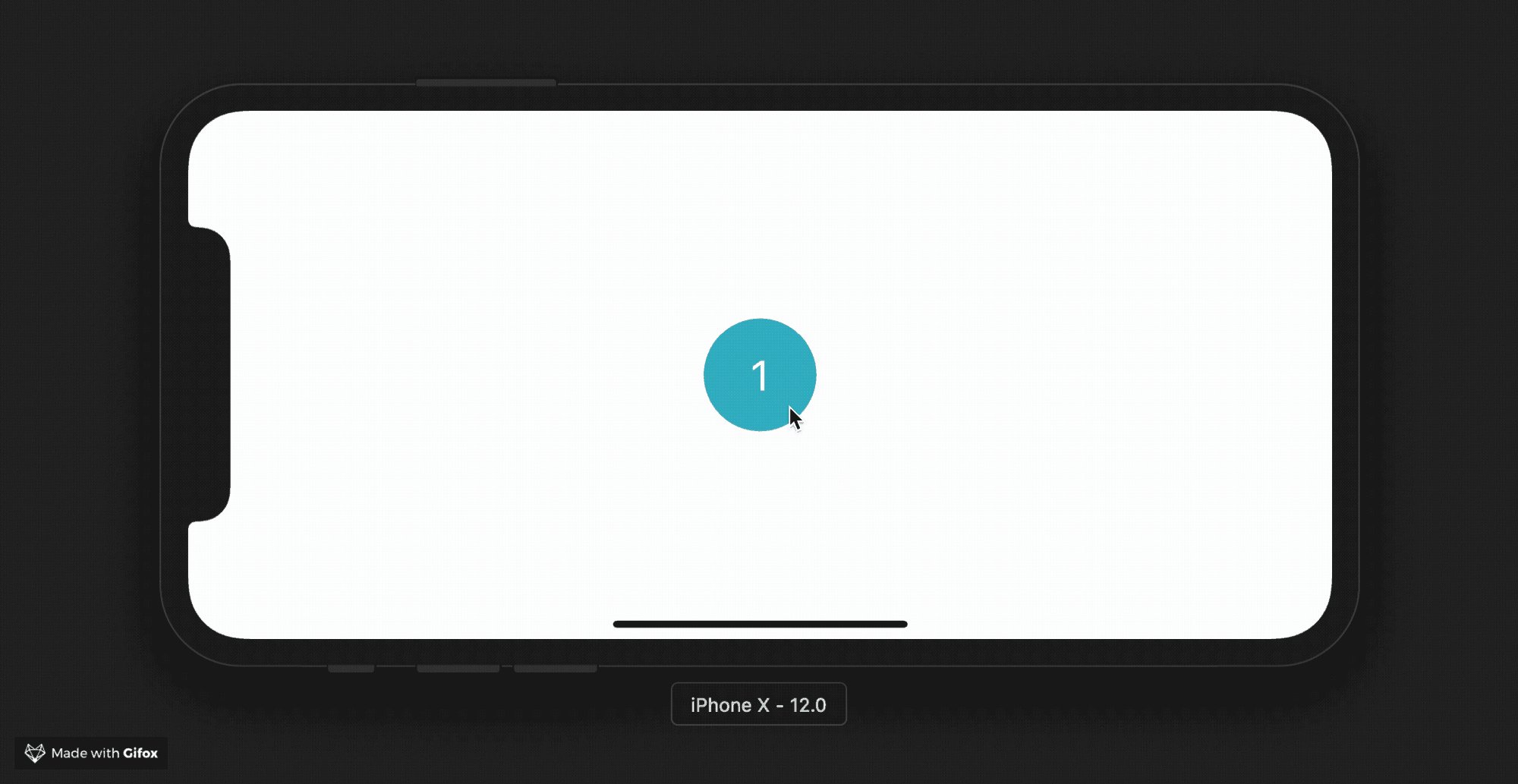
وهنا هو نفسه تمامًا ، ولكن باستخدام Kivy و KivyMD:
from kivy.lang import Builder from kivymd.app import MDApp KV = """ #:import get_color_from_hex kivy.utils.get_color_from_hex Screen: MDCard: MDLabel: value: 0 text: str(self.value) halign: "center" on_touch_down: self.value += 1 canvas.before: Color: rgba: get_color_from_hex("#4eaabe") Ellipse: pos: self.center[0] - dp(25), self.center[1] - dp(25) size: dp(50), dp(50) """ class HelloWorld(MDApp): def build(self): return Builder.load_string(KV) HelloWorld().run()
في رأيي ، الاستنتاج واضح ولا يحتاج إلى تعليقي ...
آمل أن يكون مفيدا لك. سأترك استطلاعًا حول موضوع "هل تمكنت من إنشاء تطبيق لنظام Android".