لقد قمت مؤخرًا بنشر
مقال حول كيفية تكوين حزم npm بسرعة قبل النشر إلى المصادر المفتوحة. في ذلك ، قمت بتصنيف إعداد الإصدار ، CI ، إنشاء سير عمل ونشر مناسب على الصفحة التجريبية. تنطبق جميع النصائح الواردة في هذه المقالة على المكتبات الزاوية. ومع ذلك ، فإن تفاصيل Angular لن تسمح لك بالتحول على الفور.
من الإصدار السادس من Angular نستخدم مساحات عمل Angular. هذه أداة رائعة لتنظيم المشروع ، ولكنها يمكن أن تضيف التعقيد إلى الإعداد الأولي للمصدر المفتوح. قررنا التنبؤ بهم وأتمتة العملية.

كيفية تنظيم مساحة العمل الزاوي لمكتبة
هنا لدينا ورشة فارغة. يمكننا إنشاء مكتبة فيه للمكتبة نفسها وتطبيقًا للعرض التجريبي. الحصول على هيكل مشروع مناسب:

بالإضافة إلى العرض التوضيحي ، يمكنك إضافة ، على سبيل المثال ، تطبيقًا مع اختبارات e2e يستخدم مكتبتك ويقوم بإجراء الاختبارات عليها.
بفضل مساحات العمل ، يمكننا إدارة العديد من المكتبات من مكان واحد:
- تحتوي الحزمة العامة. json على مجموعة من الأوامر للعمل مع المكتبات الفردية وللجميع مرة واحدة. على سبيل المثال ، الإصدار المتزامن لحزم متعددة ، والبناء: جميع الأوامر ، أو تحليل التغطية لمساحة العمل بأكملها.
- إضافة أوامر جديدة إلى package.json يمكن أن يكون آليا بسهولة مع Angular Schematics. سيكون هذا مفيدًا للمشاريع التي تتكون من عدة حزم ، لأننا بهذه الطريقة نقوم بتقليل العامل البشري.
تخصيص العرض التوضيحي
يعد العرض التوضيحي أيضًا جزءًا من مساحة العمل ، ولكن مع نوع التطبيق. القاعدة الأولى من العرض التوضيحي للمكتبة هي أنه يجب تشغيله بسهولة في بعض IDE عبر الإنترنت باستخدام الإصدار الحالي.
هذا قد يسبب مشاكل. يمكن لـ IDE عبر الإنترنت نشر تطبيقات Angular منتظمة ، لكنهم لا يستطيعون التعامل مع مساحات العمل. يحاولون العثور على نقطة الدخول إلى التطبيق Angular من تلقاء أنفسهم ، وليس تشغيل خدمة ng التي أعددناها. إنهم لا يجدون ويقسمون لأسباب متعددة - اعتمادًا على كيفية بدء هذا IDE أو ذاك.
سنقوم بحل هذه المشكلة على الفور لجميع IDEs على الإنترنت. وضعنا angular.json و package.json في مجلد المشروع مع العرض التوضيحي ، كما لو أننا نقوم بإعداد مشروع مستقل:
angular.json{ "$schema": "./node_modules/@angular/cli/lib/config/schema.json", ... "projects": { "demo": { "architect": { "build": { ..., "options": { ... "tsConfig": "tsconfig.demo.json", } ...
tsconfig.demo.json { "extends": "./tsconfig.json", "compilerOptions": { "outDir": "../out-tsc/app", "types": [], "paths": {} } }
يظل تكوين TS كما هو ، ولكن يتم إعادة تعريف المسارات على كائن فارغ بحيث يبدأ المشروع دون الاعتماد على مساحة العمل العامة.
package.json ... “dependencies”: { ... “your-library-name”: “latest” } ...
اتضح أنه الآن يمكن أن يبدأ تطبيقنا التجريبي في صيغتين مختلفتين.
الخيار الأول هو عرض للتطويرنبدأ عادةً المشروع من المجلد الجذر لمساحة العمل. إنه مبني بالإعدادات العامة ومن المكتبات في المجلدات المجاورة. حتى نتمكن من تطوير مكتبتنا ورؤية التغييرات على الفور على الفور.
الخيار الثاني هو عرض توضيحي للعرض في IDE عبر الإنترنتنبدأ المشروع من المجلد مع العرض التوضيحي. ثم سيتم استخدام الحزمة المحلية. json و angular.json: سيبدأ العرض التوضيحي بشكل مستقل ويثبت أحدث إصدار من مكتبتنا من NPM.
سيتمكن زائرو العرض التوضيحي في IDE عبر الإنترنت من تجربة الإصدار الحقيقي للحزمة. فقط أعطهم رابطًا إلى stackblitz أو codesandbox بالصيغة:
https://stackblitz.com/github/[User|Organization]/[Repository]/tree/master/projects/demo
https://codesandbox.io/s/github/[User|Organization]/[Repository]/tree/master/projects/demo
حل جاهز
لقد جمعنا بالفعل بداية كاملة
ووضعناها على جيثب .
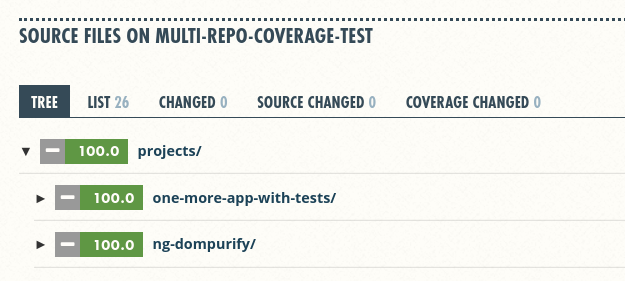
إنه يعرف كيفية إنشاء مكتبات جديدة باستخدام الأوامر التخطيطية وإنشاء وتحديث في package.json: سواء بالنسبة للمكتبة الجديدة أو للعمل مع الجميع في وقت واحد. على سبيل المثال ، يمكنك في أي وقت نشر جميع المكتبات في NPM باستخدام أمر واحد أو مزامنة إصداراتها تلقائيًا عند التحديث. وسيقوم فريق المعاطف بمعالجة كل حزمة على حدة وجمع بيانات التغطية ، والحفاظ على هيكلها:

يتحول المشروع في البداية لدينا على الفور باستخدام CI الذي تم تكوينه على Travis وهو جاهز لنشر عرض توضيحي. لا تزال هناك جميع أوامر العمل مع SSR - سيسمح لك ذلك بمراجعة مكتبتك في وضع عرض الخادم.
أنه يحتوي على وملء
CODE_OF_CONDUCT.md ، وكذلك قوالب للمشاكل وطلبات التجمع على جيثب. لا تحتاج إلى تضمين أي شيء ، فإن جيثب سوف يلتقطها بنفسه.
بناءً على هذا المنشور ، تم بالفعل إنشاء مكتبتين:
نحاول أن نلاحظ جميع المشاكل التي تنشأ عند إنشاء المكتبات من أجل حلها ، وأتمتة واستكمال كاتب لدينا. إذا كنت تواجه صعوبات في ذلك أو إذا كان هناك شيء غير واضح ، فتأكد من الكتابة إلى Issues على جيثب المشروع.