
معظم الأشخاص الذين يشاركون بطريقة أو بأخرى في تخطيط المواقع يمر ... دعنا نسميها "مسار التمهيد". هذا هو الموقف الفلسفي عندما يكون لديك 12 عمودًا وليس أكثر. تأخذ العناصر وتضعها في أعمدة معينة وكل شيء على ما يرام معك. يمكنك إيقاف تشغيل الدماغ ، والغطس في السكينة وستقوم الأيدي نفسها بترتيب العناصر. الجمال ... ولكن بعد ذلك يظهر مصمم عصري يرسم شيئًا لا يتفق أبدًا مع هذا المفهوم الرائع. الأعمدة أكبر حجمًا بشكل واضح ، فهي جميعها ذات عرض مختلف ، وحتى شيء ما يجب محاذاته في الارتفاع. الرعب. يحدث هذا في كثير من الأحيان ، خاصة إذا كنت تأخذ خطوة بعيداً عن المتاجر أو مناطق المشرف. اليوم سنتحدث عن نوع المعجزة المستخدمة هناك وكيف يمكن إعدادها في CSS الحديثة. سيكون هناك القليل جدا من رمز ، والأفكار والصور أساسا.
يتمتع الفنانون التقليديون بشيء رائع - نوع من الأقطار والخطوط العمودية التي تمت إضافتهم إليها ، والتي لا تساعد فقط في بناء التراكيب القياسية ، ولكنها تتيح لك أيضًا نقل الصورة يدويًا بين اللوحات ذات أبعاد مختلفة ، مع الحفاظ على هذه التراكيب نفسها. لا أعرف من ومتى اخترعها ، ولكن من الواضح أن الاختراع ليس جديدًا. إذا قمت بالتمرير خلال المجلات اللامعة لفترة طويلة بما فيه الكفاية ، فستلاحظ وجود أنماط معينة لا تعتمد على حجم العناصر ، ويتم الاحتفاظ بها بنسب مختلفة من الصفحات أو الكتل المخصصة للمحتوى. يبدو أنه يرتبط بمصطلح "شبكات الوحدات النمطية". بشكل عام ، منذ العصور القديمة ، كان من المألوف أن تهتم بالطباعة حول النسب والتراكيب والنسب. في وقت من الأوقات توصل العديد من المصممين والمهندسين المعماريين المعروفين إلى شرائعهم حول كيفية تقسيم المستطيل بطريقة أفضل / أسهل / أكثر جمالا بدون حاكم مع تقسيمات. تم ربط بعضها بنسب الورق ، لكن البعض سمح لك بالعمل مع أي مستطيلات. وهكذا ، جاء هذا النهج مع الطرد من التكوين ، بغض النظر عن نسب حامل المعلومات ، ببطء ولكن بثبات ، إلينا على الويب ، مما أدى إلى إزاحة الطرد من المتحدثين ، على الأقل في سياق الإعلان ومواقع "واو". في الواقع نحن نتحدث عن شبكة ، معروفة على نطاق واسع في دوائر ضيقة ، والتي كانت تسمى في كثير من الأحيان في العامين الماضيين "شبكة الكنسي الذهبي" ، وقبل ذلك ، كما أفهمها ، تم استخدامه ببساطة دون اسم محدد.
شبكة الكنسي الذهبي
عادة ، عندما تُسمع الكلمات "الذهبية" و "الكنسي" و "التصميم" ، يتذكر الناس العديد من الإنشاءات الهندسية المشوشة ، مثل هذا:

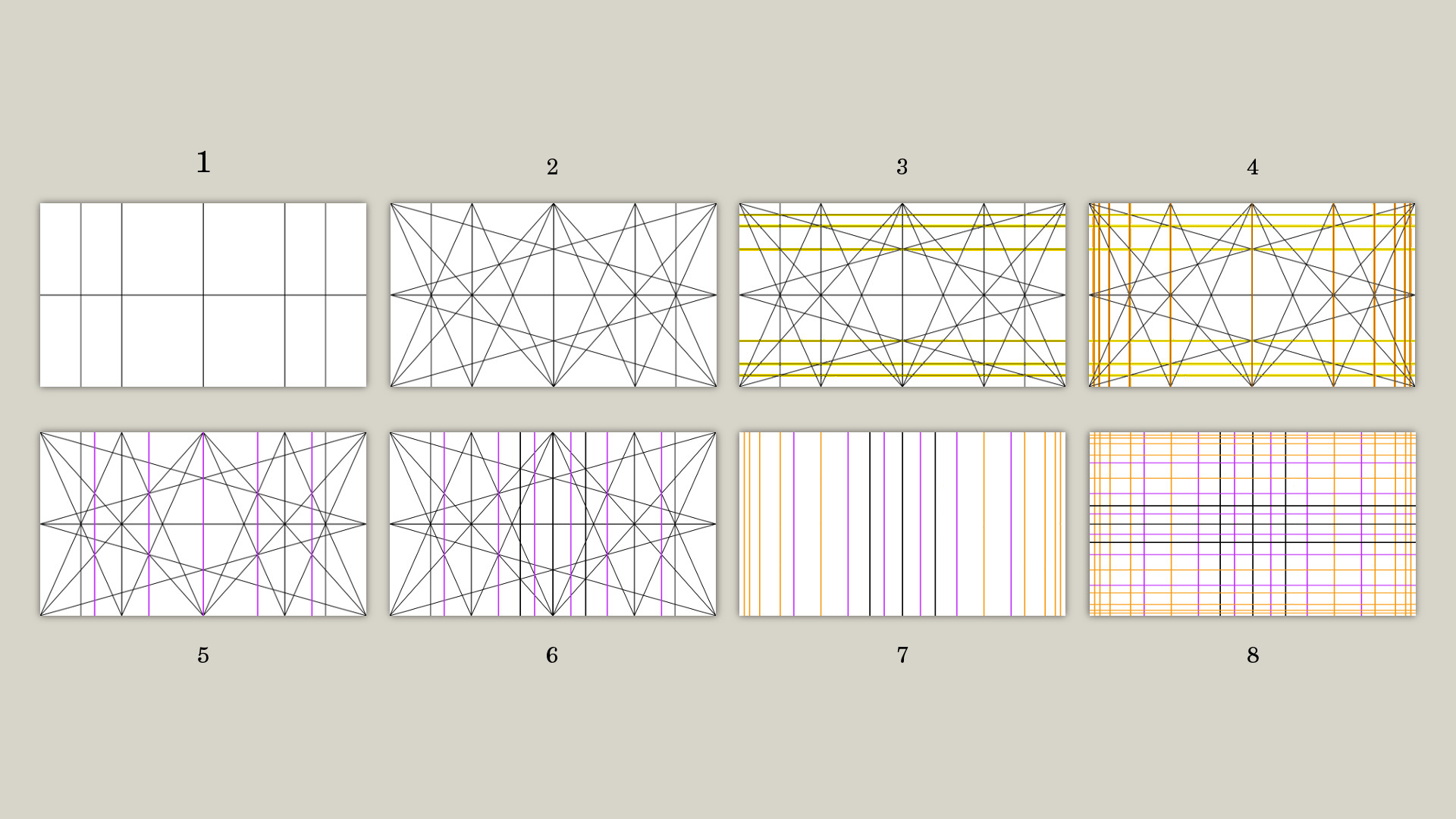
يوضح هذا الرسم التخطيطي البسيط ما يجب القيام به بشكل عام من أجل بناء تلك الشبكة الغامضة ، والتي سيتم مناقشتها في هذه المقالة. عادةً ما يتوقف الفنانون والمصورون في الخطوة رقم 2 ، يذهب المصممون إلى أبعد من ذلك قليلاً ، لكننا نحتاج إلى نتيجة الخطوة الأخيرة ، حيث تم مسح جميع الأقطار بالفعل وتبقى فقط الخطوط الرأسية والأفقية ، لأننا جميعًا نتألف من المستطيلات في المتصفح مستطيلات وبشكل عام لدينا عالم مستطيل:

يمكن ملاحظة أن الشبكة تتكون من أحجام مختلفة للخلايا. انهم جميعا مختلفون! وهناك الكثير منهم! اااااااااا
يجب تشغيل أي مشفر مكياج الآن:

في الواقع ، إذا أخذت قطعة من الورق ورسمت ، فسيصبح كل شيء أكثر وضوحًا. إذا قمت بتقسيم ورقة إلى 4 أجزاء متساوية ، ثم قمت برسم كل الأقطار الممكنة ، يتم تشكيل نقاط تقاطع الأقطار بينها وبين الخطوط الأفقية أو الرأسية. إذا قمنا برسم خطوط أفقية أو رأسية من خلال هذه النقاط ، ثم قمنا ببناء المزيد من الأقطار ، فسنحصل على نقاط تقاطع إضافية ، إلخ. لذلك يمكنك الاستمرار إلى ما لا نهاية.
إذا كنت لا تزال تتذكر هندسة المدرسة ، فمن المحتمل أنك خمنت بالفعل أن مهمة تقسيم جزء ما إلى أجزاء متساوية بمساعدة بوصلة ومسطرة أمر صعب. وهذا هو الحال كذلك. في النهاية ، نحصل على خطوط مقطوعة من الورقة 1/2 ، 1/3 ، 1/4 ، 1/6 ، 1/8 ، إلخ. في الواقع ، في العالم الحديث ، لا تحتاج حتى إلى بناء أي شيء - يمكن للكمبيوتر نفسه مشاركة كل شيء ، ولكن من أجل الآفاق ، من المفيد معرفة كيف تم بناؤه بطريقة الجد.
لا أعرف ما إذا كان هناك أي أسماء لعناصر هذه الشبكة في عالم الفن ، لكننا سنستخدم مصطلحات "الصفوف" أو "الأعمدة" أو "الكتل" أو "الخلايا" ، لأنها أقرب إلى عالم CSS. أكبر عدد من الصفوف والأعمدة في مثل هذه الشبكة ، والتي قابلتها - 20 ، كما في الصورة أعلاه. يحدث هذا في بعض الأحيان أقل عندما يتم اتخاذ خطوات أقل عند إنشاء الشبكة. أعتقد أنه لا معنى لفعل أكثر من 20 ، لأن يؤدي الاختلاف في أحجام الخطوط على الشاشات المختلفة إلى إزالة الفرق بين الكتل الأصغر التي تحتوي على مزيد من الصفوف والأعمدة.
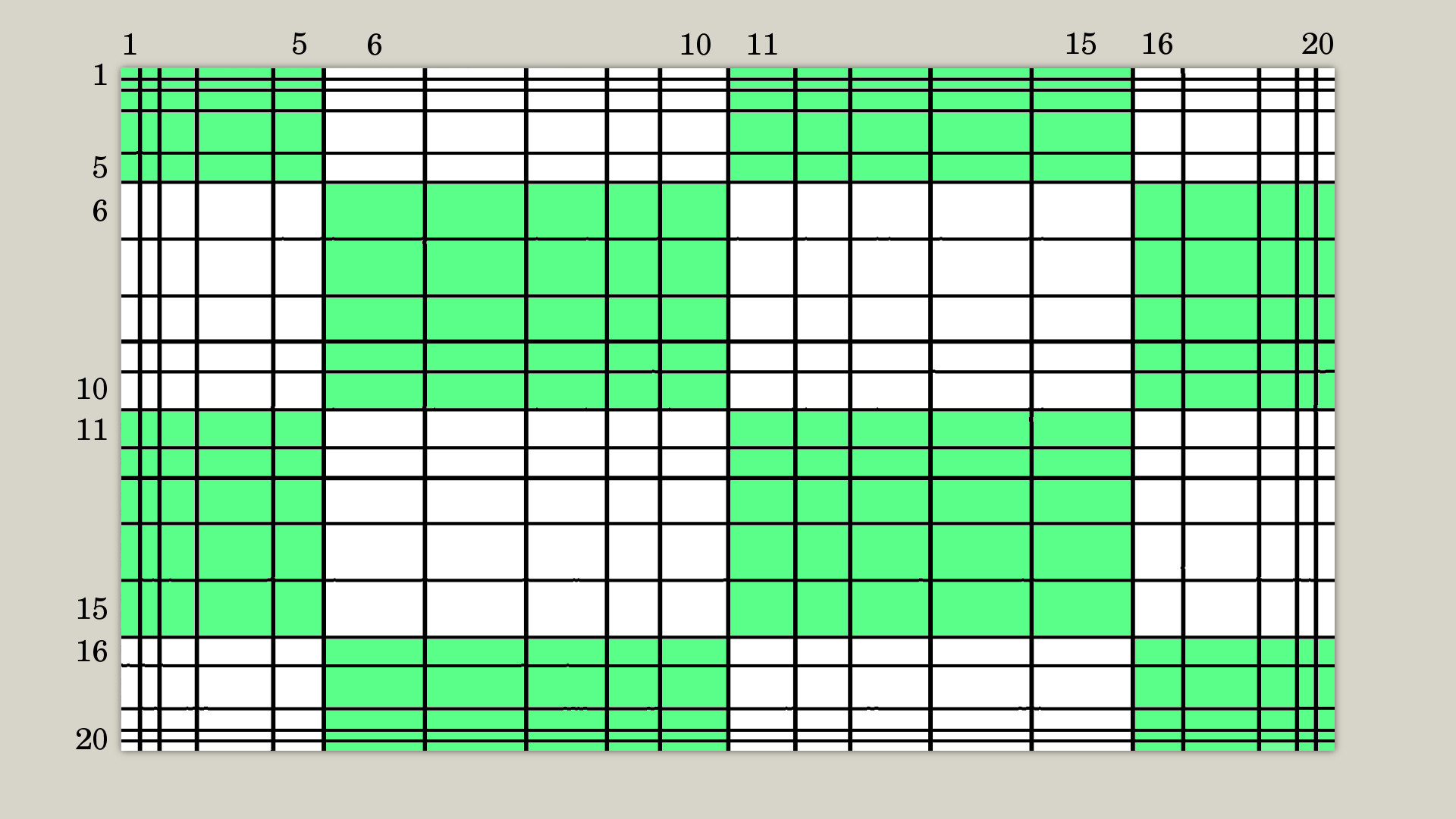
إذا أخذت شبكة من 20 صفًا و 20 عمودًا ورسمتها قليلاً ، فسترى أن هناك خطوطًا تقسم كل شيء إلى أجزاء متساوية. تكمن صعوبة الإدراك كلها في حقيقة أن الكسور الفردية والغريبة تختلط هنا في مخطط واحد.

عند تطوير المتاجر القياسية ، الصفحات المقصودة ، إلخ. ليست هناك حاجة مثل هذه الشبكة. لن يؤدي إلا إلى تعقيد كل شيء من اللون الأزرق ، ولن يلاحظ المستخدم الفرق. لكنني أعتقد أنه يجب على كل متصدر نهائي أن يقوم مرة واحدة على الأقل بتدوير بعض التصميمات المبنية عليه في جو مريح من أجل إزالة أدمغته قليلاً وعدم الذعر إذا كنت لا تزال بحاجة إلى مواجهة مثل هذا في المستقبل.
الكثير من الفضاء ، القليل من المحتوى
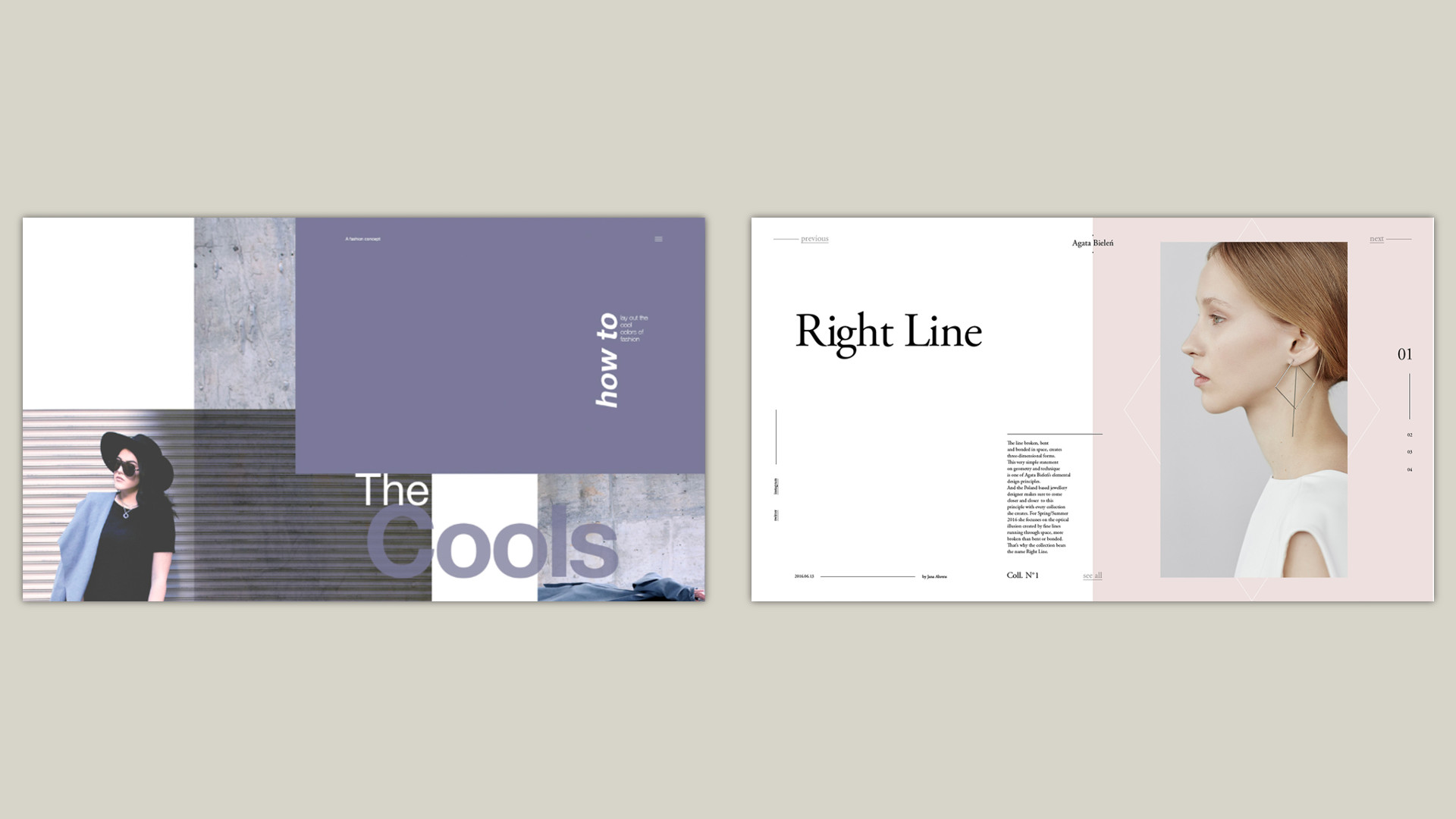
تعتبر هذه الشبكة جيدة بشكل خاص في المواقع التي لا يوجد فيها الكثير من المحتوى ، ولا تتغير ، والتركيز على عرضها وتقديم انطباع على الزائر. عند النظر إلى مثل هذه المواقع ، لا يمكنني إخراج مجلات الأزياء هذه من رأسي ويبدو لي أنه من المناسب أن أسمي مثل هذا التنسيق "تنضيد المجلات". إن تصفح هذه المواقع يشبه التقليب في المجلات ، خاصة مع التمرير صفحة تلو الأخرى. في الوقت نفسه ، يمكنك أن ترى أنها دائمًا ما تكون مصممة بكل مجدها فقط لسطح المكتب ، وللشاشات الأفقية ، حيث تشبه إلى حد كبير حيز الصفحات المكونة من صفحتين. على سبيل المثال ، لنأخذ هذين المفهومين:

سوف نستخدمها كأمثلة على استخدام شبكتنا. لكن أولاً ، بضع كلمات عن النسب والفضاء السلبي. إذا كنت لا تعرف ما هو ، فأنا أوصي بشدة بقراءة كتاب " التصميم لغير المصممين ".
في مثل هذه المواقع ، عادة ما يكون لدينا ثلاثة أنواع من العناصر - النص والصور أو مقاطع الفيديو ، والأشكال الزخرفية. المبتدئين ، وأحيانًا ليسوا مبتدئين جدًا ، يأخذ مصممو التخطيط التخطيط ويبدأون في نسخ أبعاد كل هذا بالبكسل على الجبهة. بما في ذلك الحشو. وأحجام الخطوط. نتيجة لذلك ، عندما تقوم بتغيير نسب نافذة المتصفح ، فإن كل شيء "يتحرك" ولا يبدو رائعًا بعد الآن. هذا يرجع إلى حقيقة أن خصائص العناصر المرتبطة بحجم الخط فيها (بما في ذلك العدد التقريبي للحروف أو الكلمات في الأسطر ، ونصف قطر الانحناء ، وما إلى ذلك) تنهار وإعادة توزيع المساحة السلبية. وإذا كان لا يزال من الممكن حل مشكلة الخطوط بمساعدة بوابات CSS والطباعة التكيفية وتحديد حجم كل شيء في REM / EM (كما في مجلة Smashing نفسها ، على سبيل المثال) ، فبفضل المساحة السلبية ، ستحتاج إلى تدابير أكثر جدية. وشبكتنا الغريبة تأتي للإنقاذ.
السحر في المئة ضد النظام
إذا قمت بتخطيط مثل هذه الصفحات بالطريقة القديمة ، من خلال تحديد الموقع بشكل مطلق ، دون ربطها بالشبكة ، فسوف يتحول هذا الدرس إلى نسخ لا نهاية لها من مجموعة متنوعة من الأرقام تشير إلى النسب المئوية أو وحدات البكسل للخصائص العليا واليسرى واليمنى والسفلية في CSS. سيكون مجرد جبل من الأرقام السحرية التي يستحيل فيها التنقل ، وهو أمر مستحيل تمامًا التحقق من "العين" ، ناهيك عن وجود نوع من النظام على الأقل. وأود أن أعرب عن كل شيء في مجموعة بسيطة ومفهومة من الأرقام ، كما هو الحال مع أعمدة التمهيد. هنا ، إلى جانب الراحة ، لا تزال هناك مسألة الثبات ، والاتساق ، أو كما هو مألوف في القول ، والاتساق. في سياقنا ، إذا كانت مجموعة أحجام ومواضع العناصر غير محدودة ، فمن الصعب للغاية الحفاظ على الاتساق ويبدأ كل شيء على الصفحات في "الرقص" في اتجاهات مختلفة. هذا مرض أبدي للمواقع التي لا تحتوي على دليل أنماط مضمن مباشرةً في الشفرة ورؤساء المطورين.
لتجعلك تشعر بكل الألم ، تخيل أن عنصر التنقل يدور بمقدار 90 درجة ، محاذيًا الحافة العلوية (الآن على اليسار) على الشبكة على الجانب الأيمن من الصفحة ، ولكن ارتفاعه (عرض الآن) أقل من عرض خلايا الشبكة التي يوجد بها ، و يقوم الأشخاص الذين لا يعرفون الشبكة ، خارج نطاق العادة ، بقياس المسافة من الحافة السفلية (الآن اليمنى) إلى الجانب الأيمن من نافذة المتصفح كأصغرها ، ولكن هذه المسافة لم تعد لها أدنى علاقة بالشبكة. هذه هي المسافة من الحافة اليمنى من الشاشة إلى خط دليل الشبكة ناقص حجم النص الشرطي مع ارتفاع خط معين في هذا العنصر المحدد. وهناك العشرات من هذه العناصر على الصفحة. ومواقعهم في CSS لا علاقة لها بالشبكة ، على الرغم من أنها محاذاة عليها من الناحية النظرية. هنا سيكون من الضروري إدراج صورة من أول Black Ops ، حيث يرى البطل الأرقام. الكثير من الأرقام.
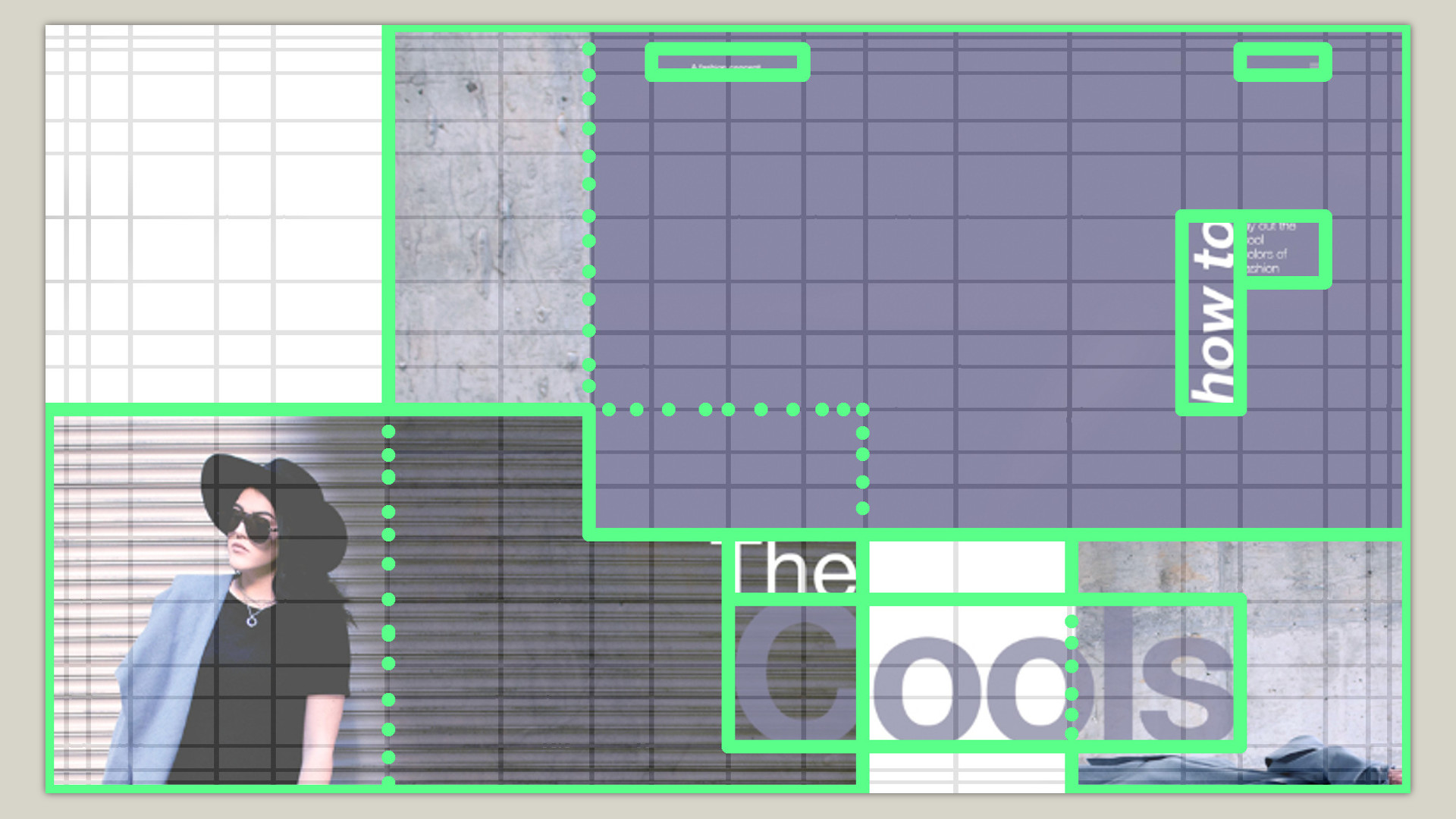
ولكن ماذا لو قلت لك أن هناك نظامًا لكل هذا؟ دعونا نضع شبكتنا "المنحنية" 20 × 20 على الصفحات أعلاه ونلقي نظرة.

نجاح باهر. يتم ترتيب جميع العناصر بالضبط على الشبكة. والسؤال الوحيد هو في أي اتجاه يتم محاذاة النص فيها - يسارًا ، يمينًا ، لأعلى أو لأسفل ، لكن من الواضح أن موضع الكتل نفسها ليس عشوائيًا. دعنا نرى مثالا ثانيا:

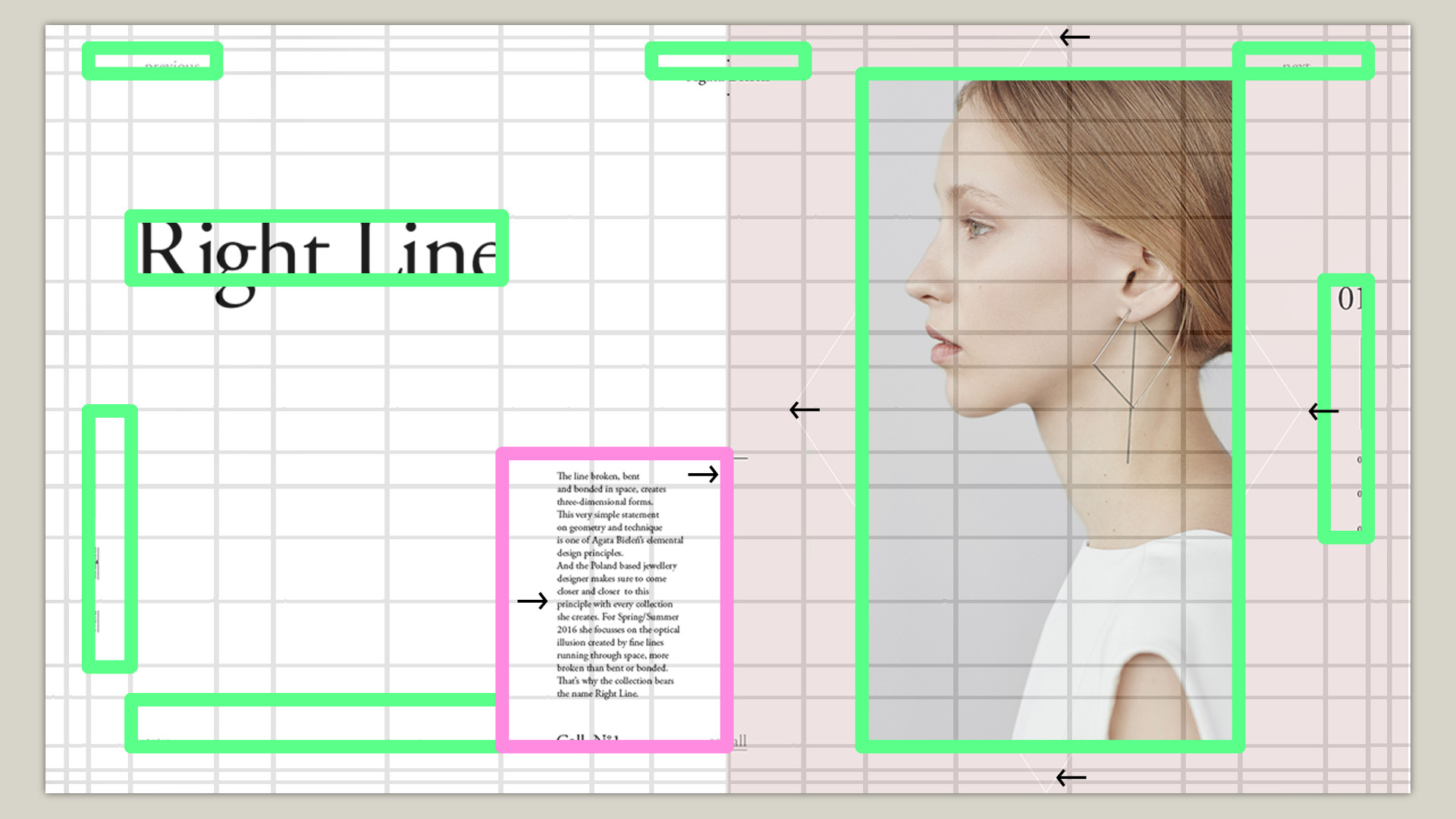
ومرة أخرى ، لا يوجد كل شيء بشكل عشوائي. العنصر الوحيد الذي تم إزالته قليلاً هو النص الموجود في المنتصف. لكن نظرة فاحصة توضح أنه تم إزاحته قليلاً إلى اليمين (كما هو موضح بالسهام) ، ولكن إذا تمت إزالة التحول ، فسوف يقع أيضًا في مكانه تمامًا ، والذي وضعته باللون الوردي.
بغض النظر عن مدى غرابة الشبكة قد تبدو للوهلة الأولى ، فإنه يقدم النظام في التصميم ، وسيكون من المنطقي حفظ هذا النظام في الكود. من خلال ترتيب كل شيء بدقة على الشبكة واستخدام تحويلات CSS حسب الحاجة ، نجعل الكود أكثر قابلية للفهم ويمكن صيانته.
ربما تكون قد شاهدت مواقع بهذا النوع من التصميم والكثير من الرسوم المتحركة (حتى إذا لم يكن هناك WebGL والانتقالات المعقدة بين الصفحات ، فسيكون wow.js دائمًا هناك). لذلك ، هناك كل شيء يتكون تمامًا على الشبكة تمامًا ، ويحدث كل ظهور العناصر بمساعدة تحويلات CSS ، عندما يتم "إزالة" العنصر من الشبكة مقدمًا عن طريق التحويل ، ثم يتم تحريكه إلى حالته الأصلية.
من المهم أن نلاحظ المعين الرفيع حول الفتاة. قد تعتقد أنه ترك النظام من اليسار ، ولكن هذا هو للوهلة الأولى فقط. في الحقيقة ، إنه ليس مرتبطًا بها ، ولكن بالصورة ، وقد "طار" فقط بسبب تفاوت الشبكة.
منطق السلوك هو أكثر أهمية من الأرقام المحددة
باستخدام مثال هذا التفصيل غير المحسوس للوهلة الأولى ، يكشف عن مبدأ هام للغاية ، وهو أهم مبدأ تقريبًا في وضع مثل هذه التصميمات على سطح المكتب ، وهو: منطق سلوك العناصر دائمًا يأتي أولاً. ما هو التعلق؟ بالنسبة إلى ما يتم محاذاته؟ كيف يرتبط التصميم العام للصفحة بحالة هذا العنصر المحدد؟ ماذا يحدث عندما يتم تغيير حجم النافذة أو المحتوى قليلاً؟ هذه هي الأسئلة التي تجعل التصميم البسيط تخطيطًا جيدًا يبدو جيدًا على أي شاشة.
لا تقم فقط بنسخ أبعاد البكسل تمامًا مثل ذلك ، ودراسة خيارات تحديد المواقع المختلفة في CSS ودائما ما تولي اهتماما للسياق. هذا يمكن تبسيط دعم رمز كبير والعمل على القدرة على التكيف.
تعلم العد إلى 20
قبل الانتقال إلى الجزء العملي وكتابة التعليمات البرمجية ، أود أن أقول بضع كلمات حول عد الكتل في هذه الشبكة. يمكن عرضه في نفس الوقت في كل من التصميم والصفحة (عبر صورة خلفية من حجم 100 ٪ إلى 100 ٪ لحاوية مع شبكة) ، ولكن لا يزال عليك الاعتماد.
شخصيا ، يبدو من المريح مع هذا النهج أن ترسم الشبكة إلى قطع من كتل 5 × 5 والتنقل فيها:

العد من 1 ، 5/6 ، 10/11 ، 15/16 ، 20 ، إضافة أو طرح الأرقام من 1 إلى 5 ليس بالأمر الصعب ، الشيء الوحيد الذي يمكن أن يكون مربكًا بعض الشيء هو الطرح (في البداية ، الجميع مخطئون بواحد في اتجاه أو آخر) لكنه يمر بسرعة. بالطبع تسأل ، لماذا لا تحسب 0 ، مثل الناس العاديين؟ ولكن الحقيقة هي أن العد في CSS Grid يبدأ من 1.
شبكات CSS - رصاصة ذهبية
تذكر هذا التحدي عند القيام بشيء ما في 30 سطرًا من التعليمات البرمجية؟ لذلك ، يمكن أن تتكون هذه الصفحة من 30 سطرًا وسوف تكون الشفرة مفهومة تمامًا. لا تصدق؟ حسنا دعنا نرى.
يوفر CSS الحديث لنا فرصة رائعة لإنشاء شبكات من هذا القبيل. هم كما لو صنعت خصيصا لهذه المهمة. باستخدام خصائص أعمدة القوالب الشبكية وخصائص صفوف القوالب في الشبكة ، يمكنك تعيين العلاقات بين أحجام الكتل ، ما عليك سوى حسابها.
المسلحة مع آلة حاسبة ، وهذا ليس بالأمر الصعب. وإذا كان في متناول اليد بالفعل شبكة مرسومة مع أدلة ، فإن هذا يتحول إلى مهمة ميكانيكية بحتة. إذا أخذنا الخلية الأولى في صف أو عمود كـ 1 ، فسوف نحصل على سلسلة من الأحجام 1 ، 1 ، 2 ، 4 ، 2.66 ، 5.33 ، إلخ. هذه هي أحجام الخلايا بالنسبة للأول في حالة شبكة بها 20 صفًا أو عمودًا وهذه الأدلة ، كما في الأمثلة لدينا. إذا كان لمشروعك عدد مختلف من الخلايا في الشبكة ، فسيتعين عليك إعادة حساب كل شيء بنفسك. نحن استبدالها في الخصائص المذكورة أعلاه:
.golden-grid { grid-template-rows: 1fr 1fr 2fr 4fr 2.66fr 5.33fr 5.33fr 4.33fr 2.83fr 3.5fr 3.5fr 2.83fr 4.33fr 5.33fr 5.33fr 2.66fr 4fr 2fr 1fr 1fr; grid-template-columns: 1fr 1fr 2fr 4fr 2.66fr 5.33fr 5.33fr 4.33fr 2.83fr 3.5fr 3.5fr 2.83fr 4.33fr 5.33fr 5.33fr 2.66fr 4fr 2fr 1fr 1fr; }
ليس صعب جدا عادة ما تحتاج إلى مد الشبكة إلى ملء الشاشة وتعيين موضعها ، لذلك دعونا نفعل ذلك. يمكنك عرض صورة مع شبكة على الخلفية للتحقق من نفسك ضدها:
.golden-grid { display: grid; position: relative; height: 100vh; width: 100%; grid-template-rows: 1fr 1fr 2fr 4fr 2.66fr 5.33fr 5.33fr 4.33fr 2.83fr 3.5fr 3.5fr 2.83fr 4.33fr 5.33fr 5.33fr 2.66fr 4fr 2fr 1fr 1fr; grid-template-columns: 1fr 1fr 2fr 4fr 2.66fr 5.33fr 5.33fr 4.33fr 2.83fr 3.5fr 3.5fr 2.83fr 4.33fr 5.33fr 5.33fr 2.66fr 4fr 2fr 1fr 1fr; background: url('grid.jpg') left top / 100% 100% no-repeat; }
على هذه الشبكة يمكن اعتبار الانتهاء.
تصنع
نعود إلى الصور التي لوحظ فيها موقع الكتل على المخططات ، وبدأنا في الكتابة بحروف. نحن لا نقيس أي شيء ، لا بكسل ، فقط أرقام الخلايا في الجدول. لنبدأ بالمفهوم الأرجواني.
<div class='golden-grid'> ... </div>
نحن ننظر إلى موقع الصورة مع الفتاة - يبدأ من الحدود اليسرى ، ويحتل نصف رأسياً وأكثر قليلاً من النصف أفقيًا. في سياق الشبكة ، يبدأ من الخلية [11 ، 1] ويمتد 10 لأسفل و 12 إلى اليمين. في الواقع ، إذا كنت تتدرب قليلاً ، فسيكون من الممكن تخمين هذه الأرقام بدقة كبيرة ، دون حساب الخلية.
<div class='golden-grid'> <div style='grid-area: 11 / 1 / span 10 / span 12;'></div> </div>
نذهب أبعد من ذلك - صورة الخلفية اليسرى. انها تحتل جميع الخلايا 20 في الطول وستة في الطول. يبدأ السابع؟ يمكن أن يخدع مقياس العين ، ونحن نتحقق - كل شيء على ما يرام.
<div class='golden-grid'> <div style='grid-area: 11 / 1 / span 10 / span 12;'></div> <div style='grid-area: 1 / 7 / span 20 / span 6;'></div> </div>
وبالتالي ، فإننا نذهب من خلال جميع الكائنات على الصفحة:
<div class='golden-grid'> <div style='grid-area: 11 / 1 / span 10 / span 12;'></div> <div style='grid-area: 1 / 7 / span 20 / span 6;'></div> <div style='grid-area: 14 / 15 / span 7 / span 6;'></div> <div style='grid-area: 1 / 9 / span 13 / span 12;'></div> <div style='grid-area: 3 / 17 / span 1 / span 1;'></div> <div style='grid-area: 3 / 10 / span 1 / span 2;'></div> <div style='grid-area: 14 / 11 / span 1 / span 2;'></div> <div style='grid-area: 15 / 11 / span 3 / span 6;'></div> <div style='grid-area: 7 / 16 / span 4 / span 1;'></div> <div style='grid-area: 7 / 17 / span 1 / span 1;'></div> </div>
أنا أكتب بشكل خاص الأنماط المضمّنة بحيث تكون مدمجة قدر الإمكان ويمكنك تغطية الصفحة بأكملها بنقرة واحدة. في الممارسة العملية ، بالطبع ، من المنطقي وضع هذا في الفصول في CSS بحيث يكون من الأسهل على الأقل كتابة تعبيرات الوسائط.
ترتيب الكتل في الصفحة الأولى جاهز. نمر إلى الثانية ونتقدم بطريقة مماثلة:
<div class='golden-grid'> <div style='grid-area: 1 / 11 / span 20 / span 10;'></div> <div style='grid-area: 4 / 13 / span 14 / span 4;'></div> <div style='grid-area: 3 / 3 / span 1 / span 2;'></div> <div style='grid-area: 3 / 17 / span 1 / span 2;'></div> <div style='grid-area: 7 / 4 / span 1 / span 4;'></div> <div style='grid-area: 11 / 3 / span 5 / span 1;'></div> <div style='grid-area: 17 / 4 / span 1 / span 4;'></div> <div style='grid-area: 12 / 8 / span 6 / span 3; transform: translateX(10%);'></div> <div style='grid-area: 3 / 10 / span 1 / span 2;'></div> <div style='grid-area: 8 / 18 / span 6 / span 1;'></div> </div>
بالنسبة للنص ، تمت إضافة تحويل بحيث يظل في الشبكة. دعونا نلقي نظرة على النتيجة (في الجزء العلوي من الصورة ، فيما يلي لقطات من المواضع المكونة للعناصر مع شبكة مدمجة تحتها):

يبقى تعيين ألوان العناصر وإدراج صور وكتابة نصوص وإضافة تدويرات بمقدار 90 درجة (من خلال تدوير تحويل CSS) والمحاذاة من اليمين إلى اليسار ومن الأسفل لأسفل. ولكن هذه كلها تفاهات - الشيء الرئيسي هو أن المهمة الأكثر إشكالية مع تحديد المواقع تم حلها بسرعة وببساطة.
رمل للتجارب .
وماذا عن القدرة على التكيف؟
تدل الممارسة على أن هذه المواقع مصممة للشاشات الأفقية ، وأن الشبكة تسمح لك بالحفاظ على مظهر جميل بنسب مختلفة - fullhd ، iPad rotated ، rotating Nexus 7 - ستكون جيدة في كل مكان. هناك حالتان رئيسيتان عندما يحتاج الأمر إلى تغيير:
- ارتفاع منفذ العرض صغير جدًا (واسع جدًا ولكنه منخفض - يحدث ذلك إذا قمت بتغيير حجم الإطار يدويًا أو إذا كانت لوحة المفاتيح معروضة على الجهاز اللوحي).
- إطار عرض طويل ولكنه ضيق عندما لا يتناسب "حيز صفحتين" مع العرض والتشوه (الهواتف ، الأجهزة اللوحية في اتجاه رأسي).
عادةً ما يتم حل السؤال الأول عن طريق تحديد الحد الأدنى لارتفاع الأقسام التي يتم إنشاؤها على مثل هذه الشبكة ، وإيقاف التمرير صفحة تلو الأخرى إذا كان هناك واحد. وبالتالي ، يتم الحفاظ على المظهر ، وتبقى العناصر التفاعلية قابلة للوصول - يمكنك التمرير إليها.
هناك حاجة إلى نسخة الجوال العمودي في المقام الأول لاستهلاك المحتوى. هناك لا يمكنك الالتفاف وجعل المسافة البادئة العملاقة من أجل الجمال والانطباع. عادةً ما يتم إيقاف تشغيل تمرير الصفحة ، حيث تتلاشى الشبكة في الخلفية (إلى الحد الذي يتم فيه عرض جميع عناصرها: block) ويبقى فقط الإيقاع العمودي ، والذي يتم الحصول عليه أكثر من المسافة البادئة المرتبطة بحجم الخط. على الرغم من وجود استثناءات في بعض الأحيان عندما يتمكن المصمم من ترتيب كل شيء بشكل جميل على الشاشات الصغيرة. في هذه الحالة ، نقوم ببساطة بتغيير خاصية مساحة الشبكة إلى خاصية جديدة ومواءمة النص في الاتجاه الصحيح.
نقطة مهمة هي نقاط التوقف التي أعيد بناء كل شيء عليها. هناك داعمون لربطهم بأحجام الأجهزة الشائعة ، ولكن هناك مواقف بشكل منتظم حيث ، بعد إضافة هذه النقاط ، لا يعمل كل شيء بشكل جيد للغاية - إما أنه سيكون من الممكن احتواءه أكثر على إصدار الهاتف المحمول ، أو يجب إزالة شيء ما أو إعادة ترتيبه في منتصف الجهاز اللوحي و. إلخ كل شيء يعتمد على التصميم الأصلي لشاشة كبيرة. غالبًا ما تأتي عملية التكيف إلى مفهوم المحتوى أولاً أو الأشكال المختلفة لهذا الموضوع ، عندما يتم أخذ المحتوى كأساس ويتم اختيار النقاط بناءً على اعتبارات التصميم والراحة وليس أحجام شاشة الأجهزة الشائعة. أي أن المحتوى أساسي ، من المهم أن يكون مناسبًا للاستهلاك في شكله المقصود ، وأن إصدارات الهاتف المحمول والكمبيوتر اللوحي وسطح المكتب ثانوية بالفعل. هذه مجرد أسماء للأدوات ، ولكنها ليست الأساس. نعم ، يمكن أن يؤدي هذا إلى حقيقة أنه ستكون هناك نقاط توقف أكثر من المعتاد 2-3 ، ويمكن أن تتحول إلى 5 أو حتى 7 ، ولكن هذا النهج يسمح لك بإنشاء تخطيط يبدو جميلًا على أي أحجام للشاشة ضمن الحدود المحددة.
لتلخيص
أدرك أنه ليس على الجميع وليس كل يوم التعامل مع مثل هذه الصفحات ، لكن هذه الشبكات شائعة جدًا في مواقع مختلفة غير قياسية ومن المفيد على الأقل معرفتها عنها حتى لا تصاب بالذعر ولا تقضي وقتًا طويلاً في عند قياس الأحجام غير الضرورية بالبكسل أو النسبة المئوية ، وبمجرد حساب نسب حجم الخلية واستخدام CSS الحديث ، فإن الاستفادة من دعم المتصفحات القديمة في مثل هذه المشروعات أمر نادر الحدوث.