
في شهر كانون الأول (ديسمبر) الحالي ، مثل العامين الأخيرين ، أشارك في Advent of Code - مسابقة عيد الميلاد السنوية لمؤلف إطار عمل Vanilla JS الشهير. أنا أكتب هذا العام بلغة C # ، لأنني استخدمت بالفعل الواجهة الأمامية المعتادة لجافا سكريبت JavaScript في العام الماضي. لقد مرت 10 أيام فقط ، ولكني أشعر بالفعل كيف تتحسن حياة الدعم الأمامي حول العالم. الآن سوف أخبرك كيف يحدث هذا.
الخلفية ، أو كم هو مفيد في بعض الأحيان للذهاب إلى أشرطة
منذ ستة أشهر ، في مؤتمر HolyJS في سان بطرسبرغ ، قابلت أندريه. يعمل في JetBrains ، ويطور WebStorm ويحب التحدث عن كيفية استخدام WebStorm بشكل منتج وكيف يعمل دعم اللغة في IDE.
في سانت بطرسبرغ ، في المساء الذي تلا المؤتمر ، أخبرت أندري بحماس كيف أعجبت بتجربة استخدام Rider.
أنا أكتب API لمهمة. وأحتاج إلى إعطاء عدد العناصر هنا في هذه القمامة. أنا أكتب "القمامة ، نقطة ، لين" ، ويظهر لي موجه "طول" ، وأنا اضغط Enter. تم مسح الـ Len I التي طلبتها واستبدالها Count . Nifiga نفسك! ذهبت للتحقق مرة أخرى: قمت بمسح Count ، بدأت في كتابة Length ، التلميح يخبر Length ، حددته ، يمحو Length ويكتب Count . هذا هو السحر حقا!
شيء من هذا القبيل شرحت لأندري حماسي. إذا فهمت تفسيراتي المتحمسة أسوأ من مطور IDE ، فهذا هو الشكل:

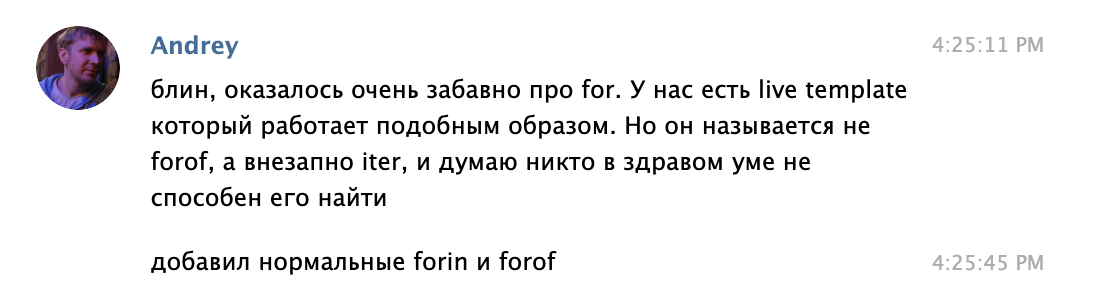
بعد شهر من المؤتمر ، أرسل لي أندريه رسالة:

و الفيديو:

حتى في نصائح WebStorm السحرية ظهرت تخمن أن طول المجموعة يعني الحجم. يمكنك التحقق من ذلك بنفسك :)
انطباعات جديدة
نظرًا لأنني نادراً ما أحتاج إلى استخدام Rider لكتابة التعليمات البرمجية ، لم يكن لدي أي فكرة عن عدد الأشياء الصغيرة المريحة الموجودة فيه. تثير العديد من الأشياء الشعور: "حسنًا ، كيف يمكن أن يكون ذلك؟" بدأت في الانتباه إلى كل شيء وأكتب إلى أندريه: "أريده أيضًا!"
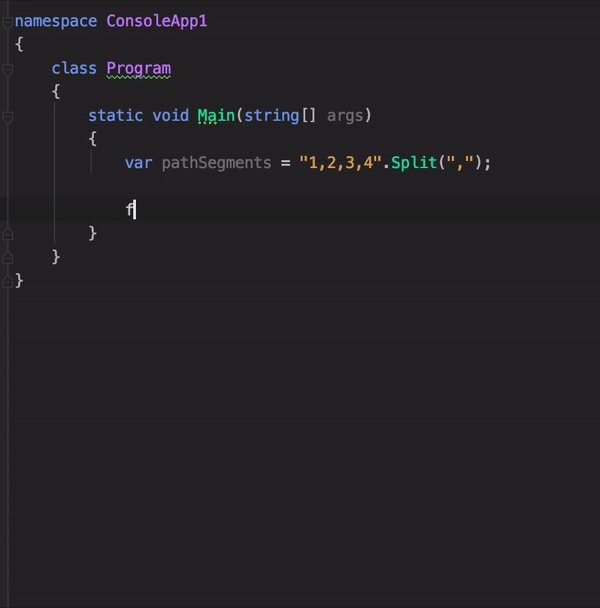
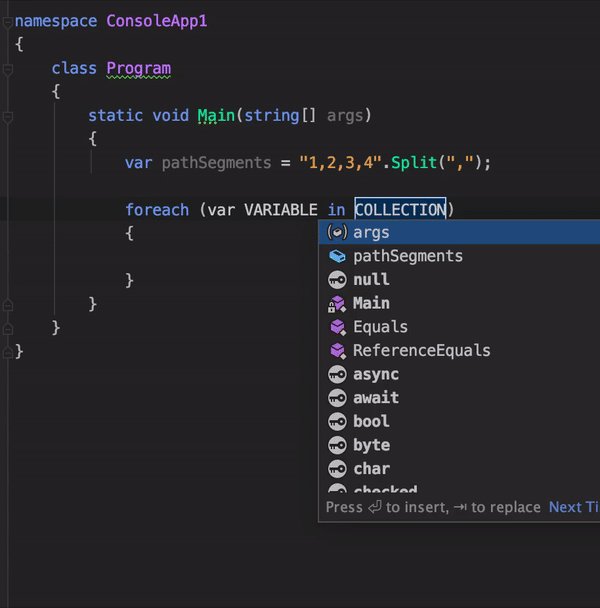
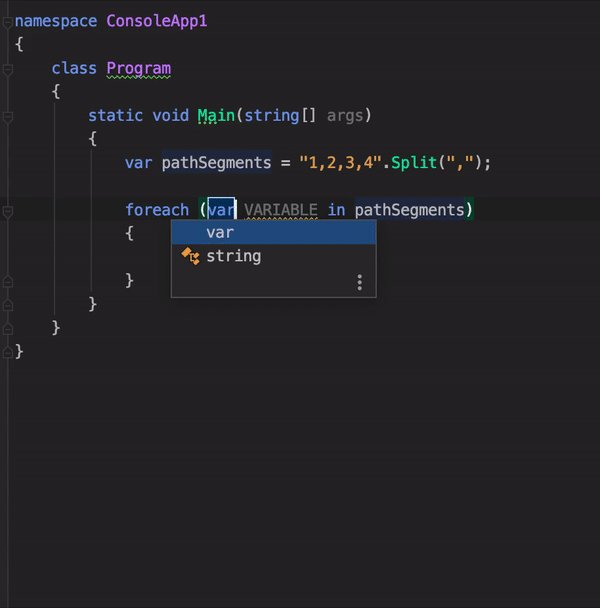
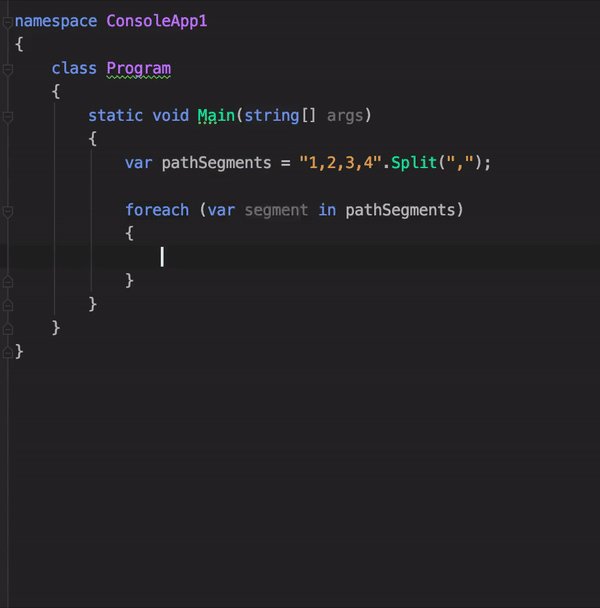
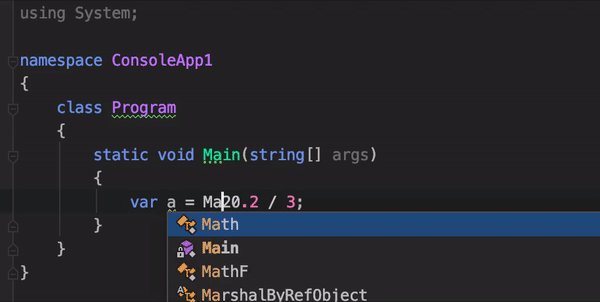
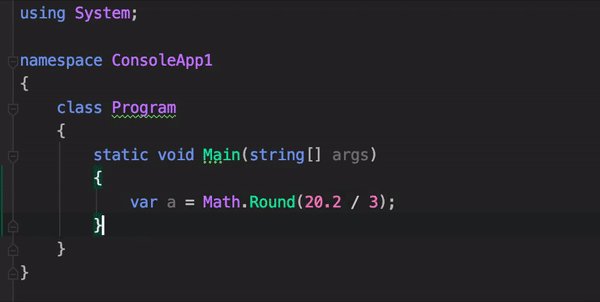
1. سحر اختيار اسم التكرار

أي أن Rider لا يقوم فقط بإنشاء قالب مناسب لتعداد مجموعة ، بل يقدم أيضًا الاسم الصحيح بناءً على دلالات اسم المجموعة!

2. لف التعبير بعد الطريقة بين قوسين
في العاصفة ، تبدو إضافة طريقة إلى بداية التعبير عادةً مثل هذا:

وهذا يعني أنه يجب علي دائمًا إزالة شريحة الإغلاق ونقلها إلى المكان المطلوب. في Rider ، يتصرف هذا التصميم بشكل أفضل:


3. إضافة المسافة البادئة عند التفاف قطعة من التعليمات البرمجية في الأقواس المتعرجة
العديد من برامج تحرير التعليمات البرمجية لديها مثل هذا السلوك اللطيف: يمكنك تحديد قطعة من الشفرة ، ووضع قوس دائري / مربع / مجعد / مثلثي ويظهر الرمز المميز بين قوسين. لسنوات عديدة في WebStorm هذا لم ينجح. ومن الإصدار 2019.2 عملت. لا يوجد سوى اختلاف بسيط بين كيفية عمل هذا في متسابق وفي عاصفة ويب:


أي أن المتسابق يضيف الحشو إلى المحتوى ، لكن العاصفة لا تضيفه.
4. مربع الاختيار "تذكر ولا تسأل مرة أخرى" عند فتح المشروع
ألمي الشخصي. لدي الكثير من المشاريع المفتوحة طوال الوقت. قطعة من خمسة في كل نقطة في الوقت المناسب. أنا خلق وتحرير الكثير منهم. وفي كل مرة يسألني WebStorm في أي نافذة لفتح مشروع جديد.
ويا لها من سعادة في المتسابق ، حيث أجبت على هذا السؤال مرة واحدة فقط وانطفأت حتى لا يسألوني مرة أخرى.


أخبرني أندرو أنه ليس من الجيد ، بالطبع ، أن واجهة المستخدم مختلفة ، ولكن إذا كان الأمر كذلك ، فهذا في الإعدادات:

لما كتبت
لقد قمت بكتابة الكود منذ 7 سنوات وكنت معتادًا على الإزعاج البسيط (وليس كذلك). أنا أفهم أن المطورين يكتبون أيضًا أدوات للمطورين :)
لم تكن هذه المضايقات مهمة بالنسبة لي ، خاصةً لأن الذهاب إلى متتبع JetBrains العام وإنشاء شريط مهام باللغة الإنجليزية مكلف للغاية بالنسبة لجميع أنواع الأشياء الصغيرة. لكن الآن ، عندما جربت رايدر ، اختفت عجوزتي المستفادة. الآن أعرف أن ذلك بطريقة مختلفة - وهذا جيد ومريح - ربما. لا أريد تحمله بعد الآن ، ولكني أريد استخدام أدوات ملائمة.
لذلك ، أحثك على تجربة أدوات من معسكرات أخرى ، وكذلك لا تتردد في الكتابة عن جميع الأشياء الصغيرة غير المريحة. إذا كنت تستخدم IDE من JetBrains ، فاكتب إلى متتبعها العام . حسنًا ، أو دعنا ندعو المطورين من JetBrains في تعليق ، نشكرهم واطلب منهم مشاكل في UX :)