مرحبا بالجميع. خاصة للطلاب من دورة متقدمة في تطوير أندرويد ، أعدوا ترجمة لمقال مثير للاهتمام.
هذه هي المقالة الأولى في سلسلة إدارة الإيماءات الخاصة بهم. مقالات أخرى يمكنك أن تجد
هنا .
أضاف Android Q وضع تنقل نظام جديد ، مما يسمح للمستخدم بالعودة إلى الشاشة السابقة ، والانتقال إلى الشاشة الرئيسية وتشغيل المساعد باستخدام الإيماءات.
 مظاهرة لفتات جديدة في Android Q
مظاهرة لفتات جديدة في Android Qمع الانتقال إلى نموذج نظام التحكم بالإيماءات ، اكتسبت التطبيقات مساحة أكبر على الشاشة. سمح هذا للتطبيقات بتوفير تجربة مستخدم أكثر غامرة.
في معظم الأجهزة ، يمكن للمستخدمين اختيار وضع التنقل حسب ذوقهم. لا يزال وضع التنقل بثلاثة أزرار الحالي (يتكون من أزرار الظهر ، والمنزل ، وأزرار التكرار) على الرغم من ذلك. يعد هذا الإجراء ضروريًا لجميع أجهزة الإصدار Q والإصدارات الأحدث.
يمكنك قراءة المزيد حول الأبحاث والحلول المضمنة في مفهوم التحكم بالإيماءات في هذه
المقالة من مديري المنتجات في نظام Android System UI.
هذه المقالة هي الأولى في سلسلة صغيرة تركز على كيف يمكن للمطورين توفير التحكم بالإيماءات في تطبيقاتهم. في هذه السلسلة سوف نغطي الموضوعات التالية:
- من الحافة إلى الحافة: اسمح للتطبيق الخاص بك بملء الشاشة بالكامل.
- معالجة التراكبات المرئية لواجهة مستخدم النظام.
- معالجة إيماءات التطبيق يتعارض مع إيماءات النظام.
- سيناريوهات مشتركة وطرق دعمها.
لنبدأ كيف يمكن أن تتراوح التطبيقات من حافة إلى حافة الشاشة.

الحافة إلى الحافة
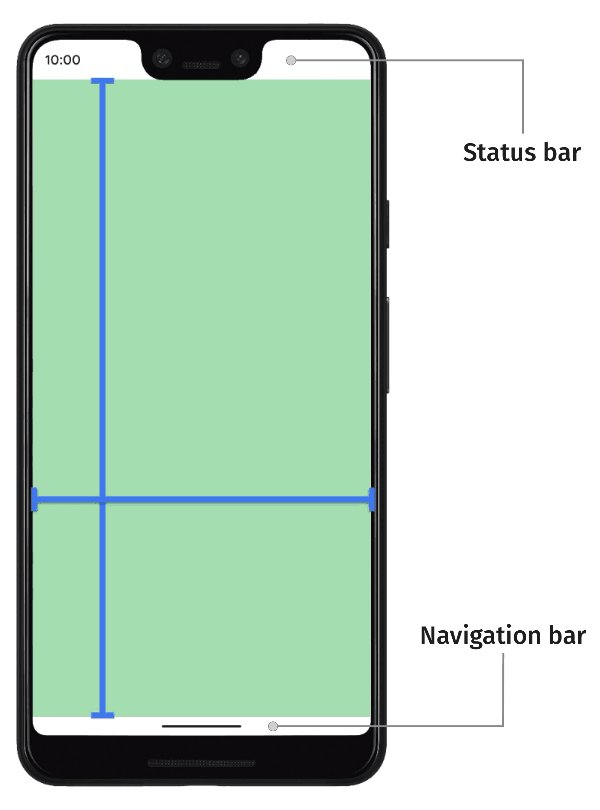
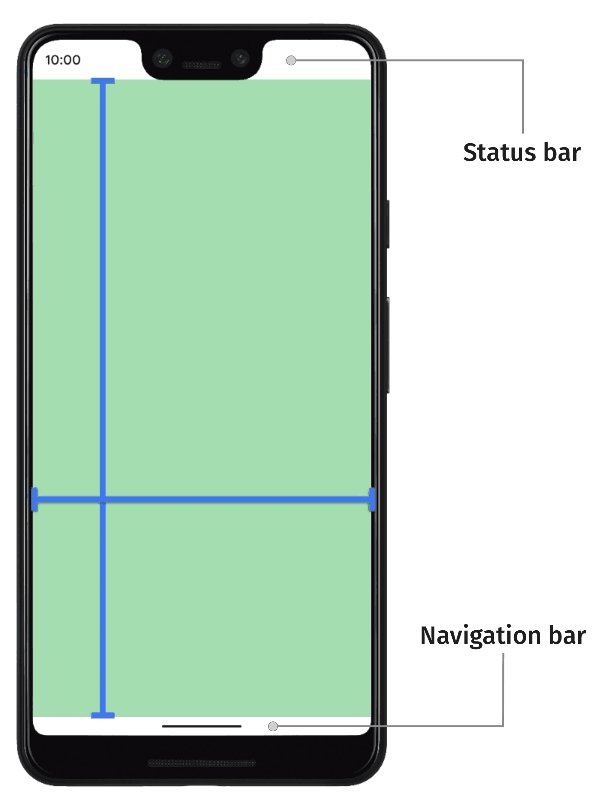
يمكنني استخدام المصطلح من الحافة إلى الحافة لوصف التطبيقات التي يمكن توسيع نافذتها إلى ملء الشاشة لتحقيق تأثير أكثر إثارة. بشكل افتراضي ، توجد التطبيقات أسفل شريط الحالة (شريط الحالة) وفوق شريط التنقل (شريط التنقل) (يطلق عليها معًا أشرطة النظام).
من الحافة إلى الحافة ، تتجاوز التطبيقات لوحات النظام. سيؤدي ذلك إلى الاحتفاظ بمحتوى التطبيق الخاص بك في دائرة الضوء لإنشاء تجربة مستخدم جيدة.
في الممارسة العملية ، هذا يعني أن منشئ التطبيق يجب أن يتذكر شيئين:
باستخدام منطقة شريط التنقل
الاعتبار الأول والأهم لدعم التحكم بالإيماءات هو التعامل مع الموقع خلف شريط التنقل. نظرًا لانخفاض حجم شريط التنقل ومدى ملاءمته ، يوصى بشدة بوضع التطبيقات خلف شريط التنقل عند العمل مع Android Q + لإنشاء UX أكثر حداثة وجاذبية.
عند تشغيله على الأجهزة التي تعمل بنظام Android Pie وتحته ، يعتبر الموقع خلف شريط التنقل اختياريًا ، ويترك القرار لمنشئ التطبيق فيما إذا كان هذا منطقيًا أم لا. ومع ذلك ، فإن جميع واجهات برمجة التطبيقات (APIs) الضرورية تقريبًا متوافقة مع الإصدارات السابقة حتى API 21 (أو أن AndroidX سيتعامل مع الاختلافات من تلقاء نفسه) ، وبالتالي فإن مقدار العمل الإضافي المطلوب لدعم الأجهزة قبل إصدار Q هو الحد الأدنى. يمكن للمستخدمين على الأجهزة التي تصل إلى Q جيل الحصول على تجربة غامرة. يعتبر التقليل إلى الحد الأدنى من العمل والاختبار الضروريين أمرًا اختياريًا.
باستخدام منطقة شريط الحالة
ثانياً ، يجب الانتباه إلى الجزء العلوي من الشاشة - شريط الحالة. الآن من المنطقي استخدام مساحات شريط الحالة إذا كان المحتوى الخاص بك أو التخطيط يحتاجها. ماذا نعني بذلك؟ مثال على تخطيط قد يأخذ شريط الحالة هو صورة عريضة. بالنسبة للمطورين ، يعني هذا استخدام شيء مثل
AppBarLayout ، والذي يتم
تحديده وإصلاحه في الجزء العلوي من الشاشة.
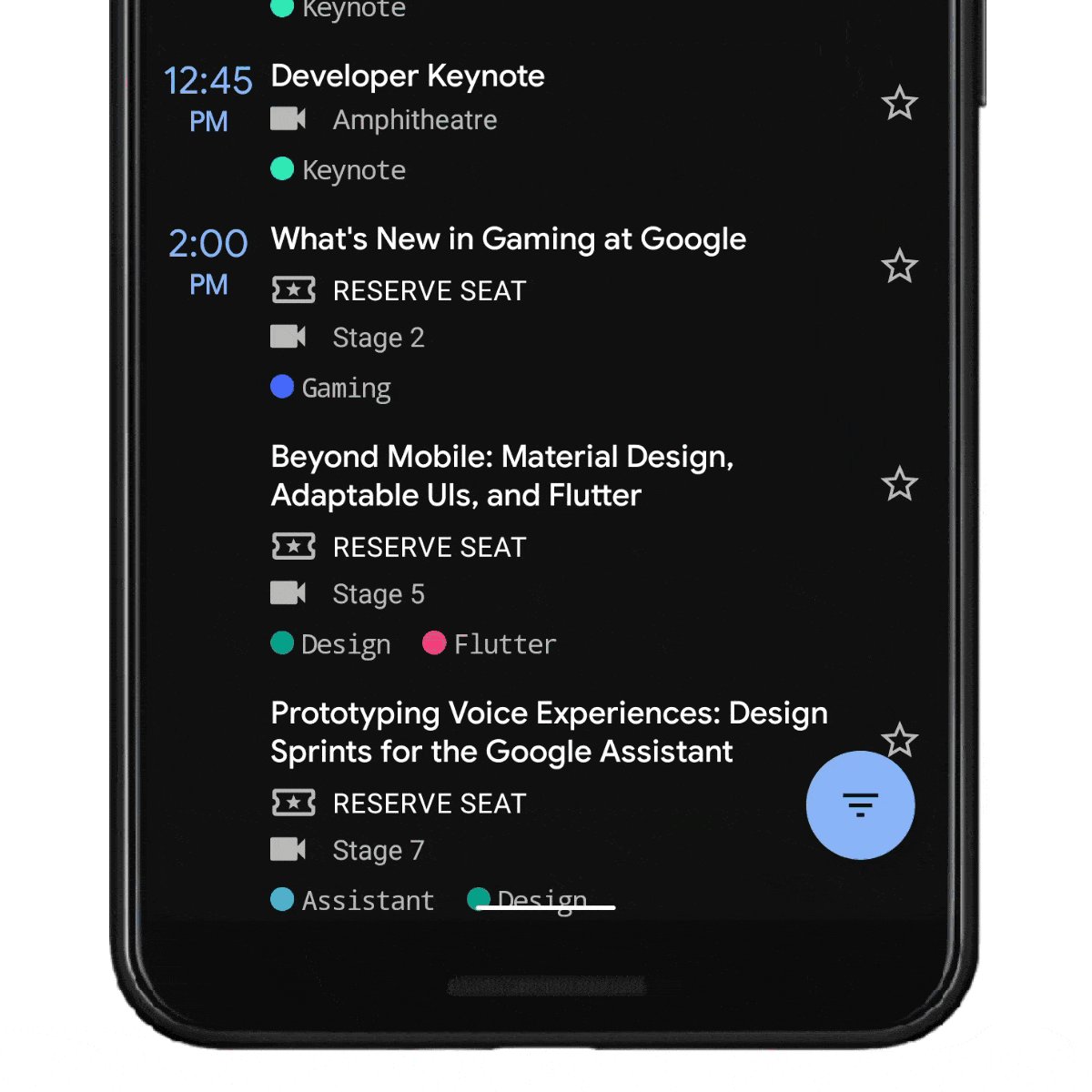
 مثال التطبيق مع صورة ملء الشاشة على شريط الحالة
مثال التطبيق مع صورة ملء الشاشة على شريط الحالةمن ناحية أخرى ، إذا كانت واجهة المستخدم تتكون من قائمة بالعناصر ذات موضع شريط أدوات ثابت في الأعلى ، فقد لا تكون هناك فائدة من استخدام منطقة شريط الحالة. تنطبق نفس القواعد على شريط التنقل: ليس من الضروري استخدامها على الأجهزة قبل Android Q.
تطبيق
هناك ثلاث خطوات أساسية في التنفيذ باستخدام مناطق الحافة إلى الحافة.
- طلب عرض في وضع ملء الشاشة
تتمثل الخطوة الأولى في إخبار النظام بأنه يجب وضع طلبنا أعلى لوحات النظام (على طول المحور ص). واجهة برمجة التطبيقات التي نستخدمها في هذا الأمر هي
setSystemUiVisibility () على طريقة العرض مع العديد من العلامات. الأعلام التي تهمنا تبدو هكذا:
view.systemUiVisibility =
بعد ذلك ، سيتم تحديد
view نظرنا في وضع ملء الشاشة على شريط التنقل.
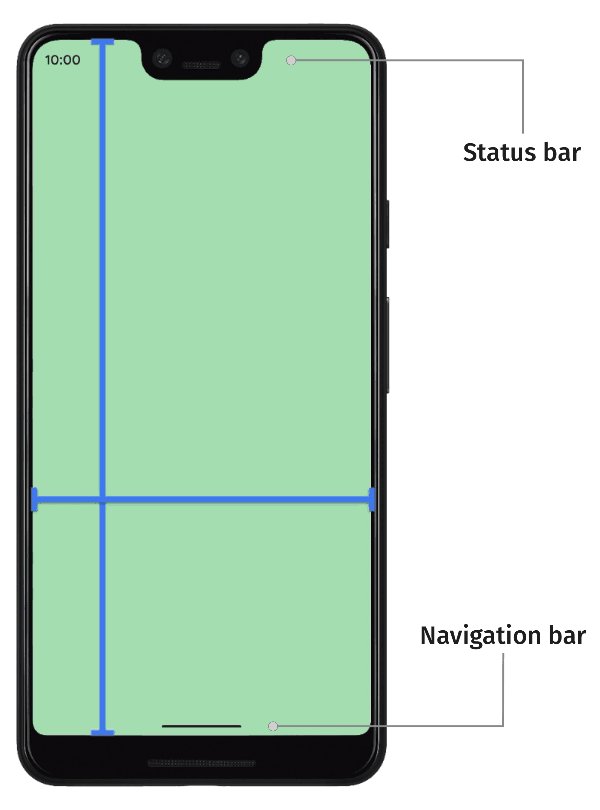
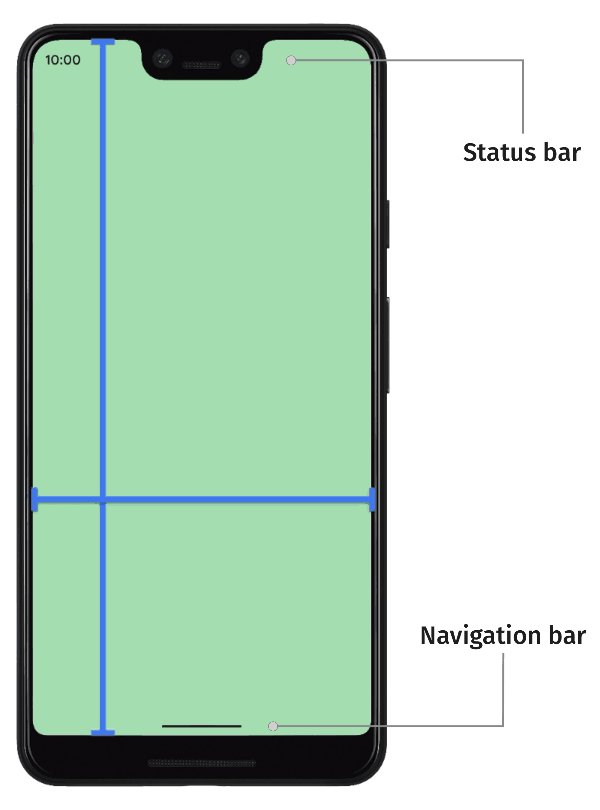
 الآن سيكون تطبيقنا موجودًا في وضع ملء الشاشة على شريط التنقل
الآن سيكون تطبيقنا موجودًا في وضع ملء الشاشة على شريط التنقل- تغيير ألوان لوحة النظام
نظرًا لأن تطبيقنا الآن في وضع ملء الشاشة ، نحتاج إلى تغيير ألوان لوحة النظام حتى نتمكن من رؤية المحتوى الذي يقف وراءه.
Android Qعندما يتم تشغيله على Android Q ، فإن مهمتنا الوحيدة هي جعل لوحة النظام شفافة.
<!-- values-v29/themes.xml --> <style name="Theme.MyApp"> <item name="android:navigationBarColor"> @android:color/transparent </item> <!-- Optional, if drawing behind the status bar too --> <item name="android:statusBarColor"> @android:color/transparent </item> </style>
في نظام Android Q ، أصبح النظام الآن مسؤولاً عن معالجة كل الحماية المرئية لمحتويات لوحة النظام (الوقت ، الأيقونات ، معالجة السحب والإفلات ، إلخ) في جميع أوضاع التنقل. هذا يعني أننا لم نعد بحاجة إلى التفكير في الأمر. في الممارسة العملية ، هذا يعني أن النظام سيقوم بأحد أمرين:
اللون التكيف الديناميكيتتغير محتويات لوحة النظام بالألوان حسب المحتويات الموجودة خلفها. وبالتالي ، إذا كانت اللوحة أعلى نوع من المحتوى الخفيف ، فسوف يتغير لونها إلى الظلام. على العكس ، يتغير اللون إلى الإضاءة إذا كان المحتوى غامقًا. هذا هو ما نسميه التكيف اللون الحيوي.
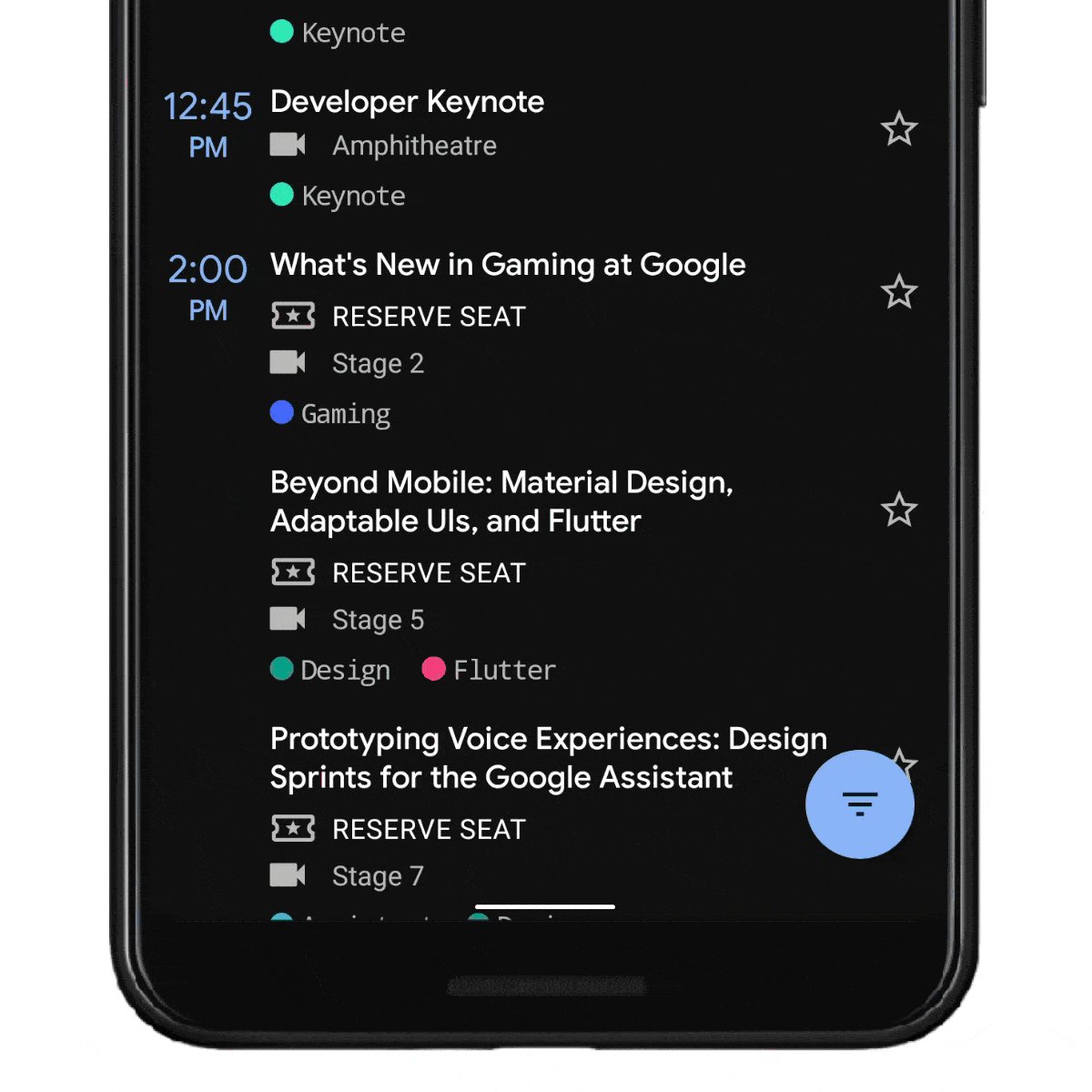
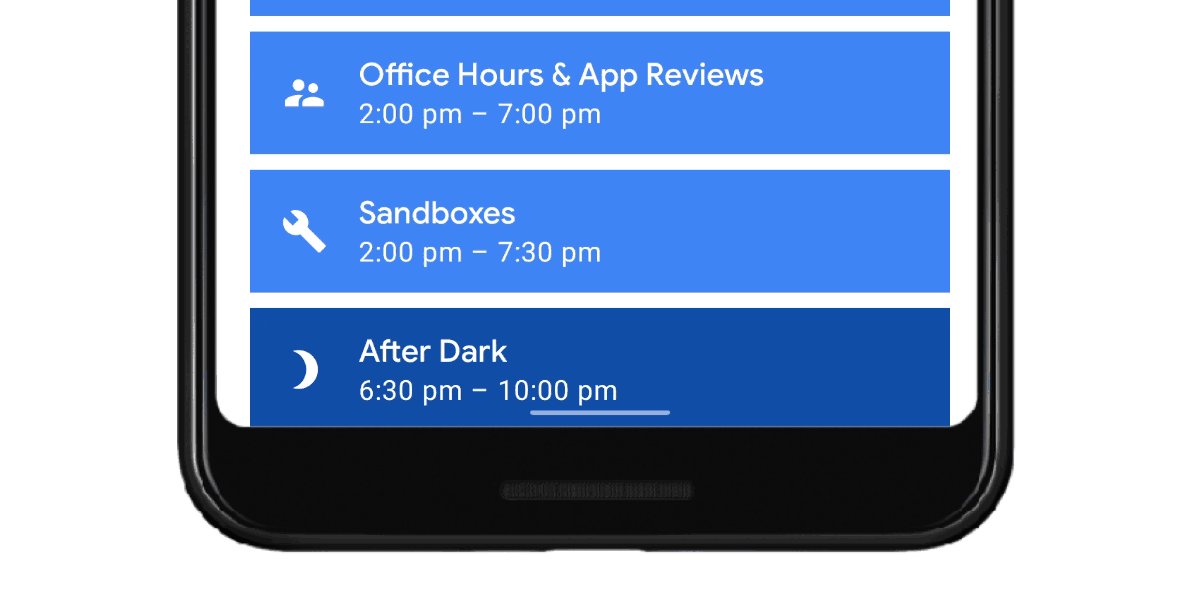
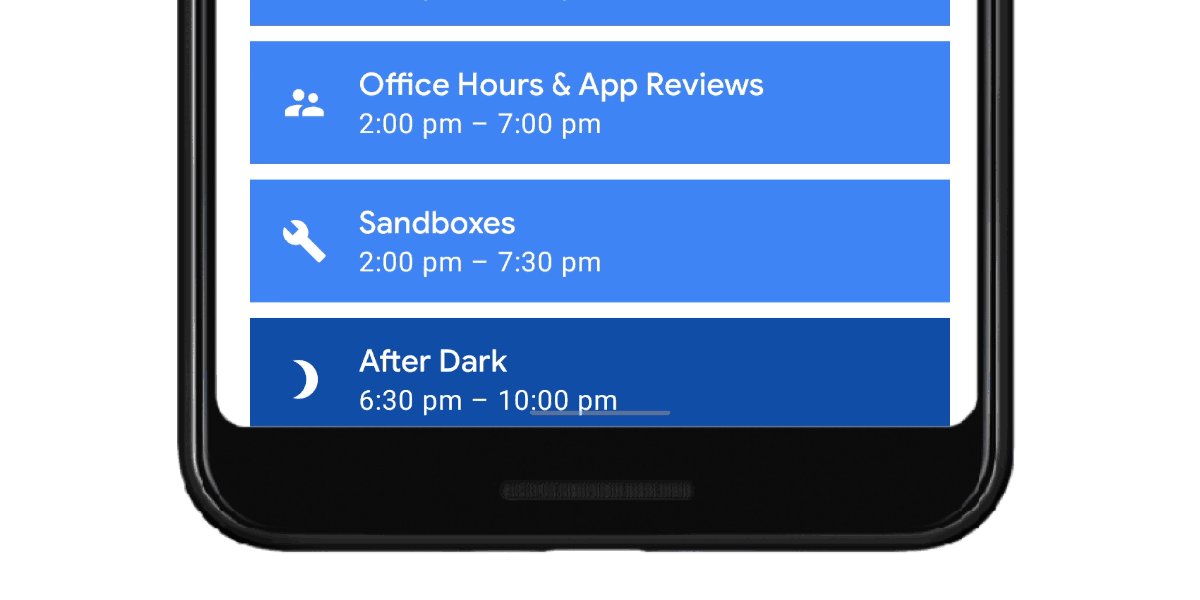
 التكيف الديناميكي للألوان في Android Qشبكة شفافة
التكيف الديناميكي للألوان في Android Qشبكة شفافةبدلاً من ذلك ، يمكن للنظام استخدام شبكة شفافة (scrim) خلف لوحات النظام. يرجى ملاحظة أن هذا لا يعمل إلا إذا أعلنت أن
targetSdkVersion 29 في طلبك. إذا كان تطبيقك يستهدف SDK 28 أو أقل ، فلن يتم عرض الشبكة تلقائيًا ، وسيظل أمامك شريط تنقل شفاف.
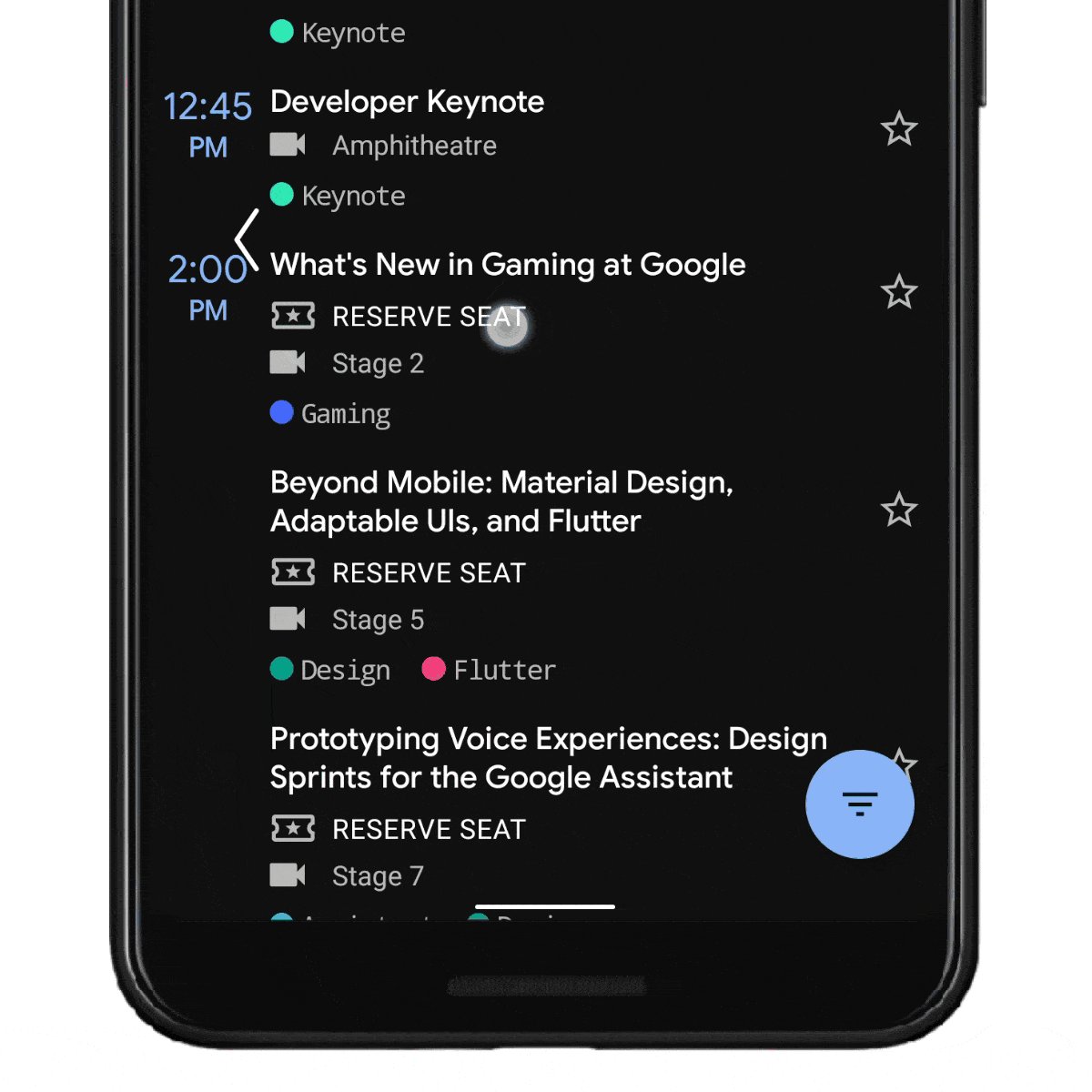
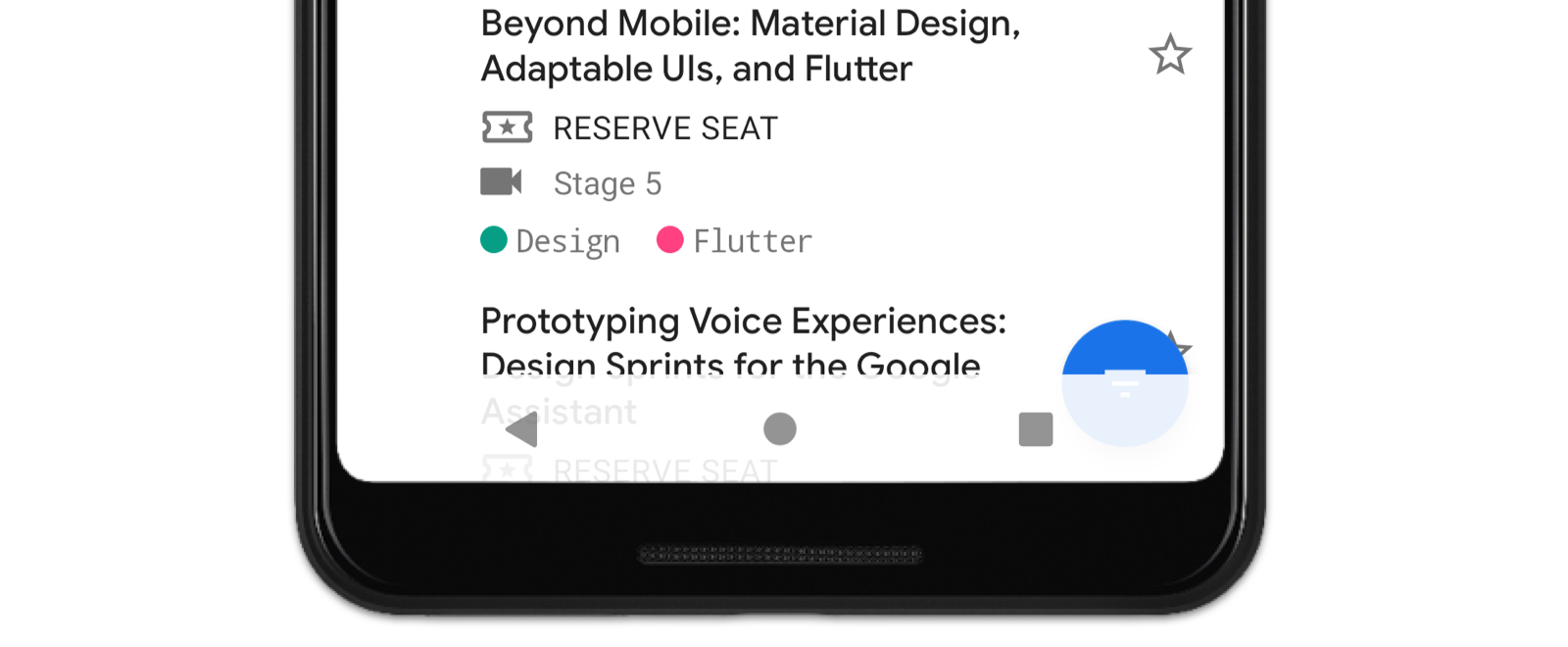
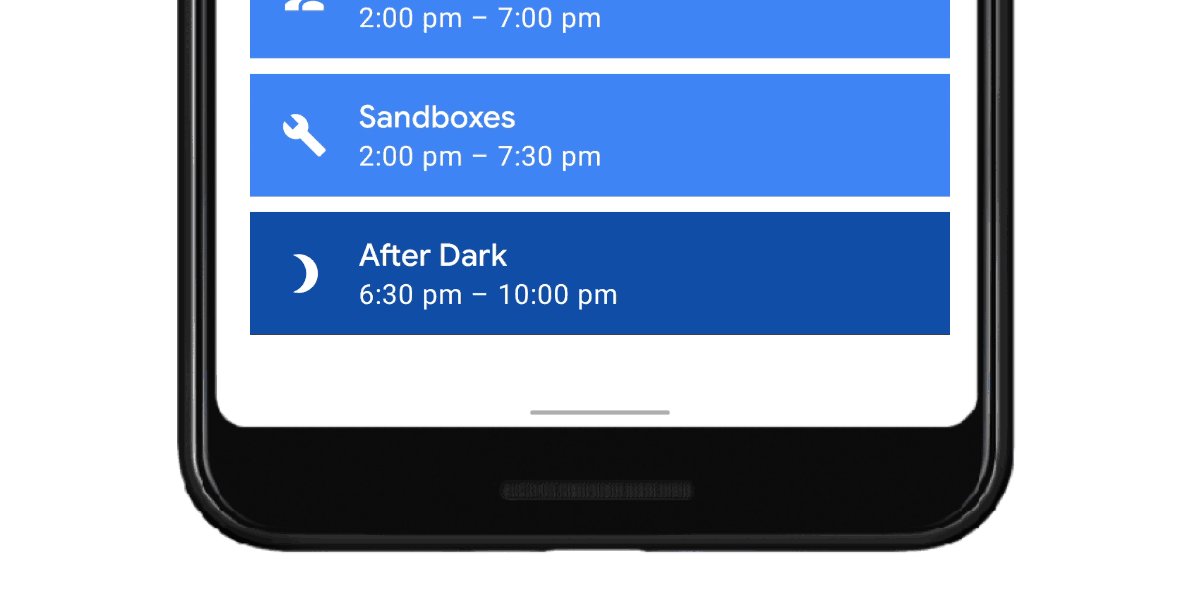
 الشبكة التي يوفرها النظام في وضع التحكم على Android Q
الشبكة التي يوفرها النظام في وضع التحكم على Android Qيتم تنفيذ كل من هذه الإجراءات حتى يتمكن المستخدم دائمًا من رؤية محتويات لوحة النظام. يعتمد الخيار الذي يختاره النظام على عدة عوامل. سيتم استخدام الشبكة إذا:
- يتم تمكين أحد أوضاع الزر (2 أو 3 زر) ؛
- في وضع التحكم بالإيماءات ، قرر المصنع نفسه إيقاف تشغيل التكيف الديناميكي للألوان. قد يكون السبب المحتمل هو نقص أداء الجهاز لمعالجة تكيف الألوان.
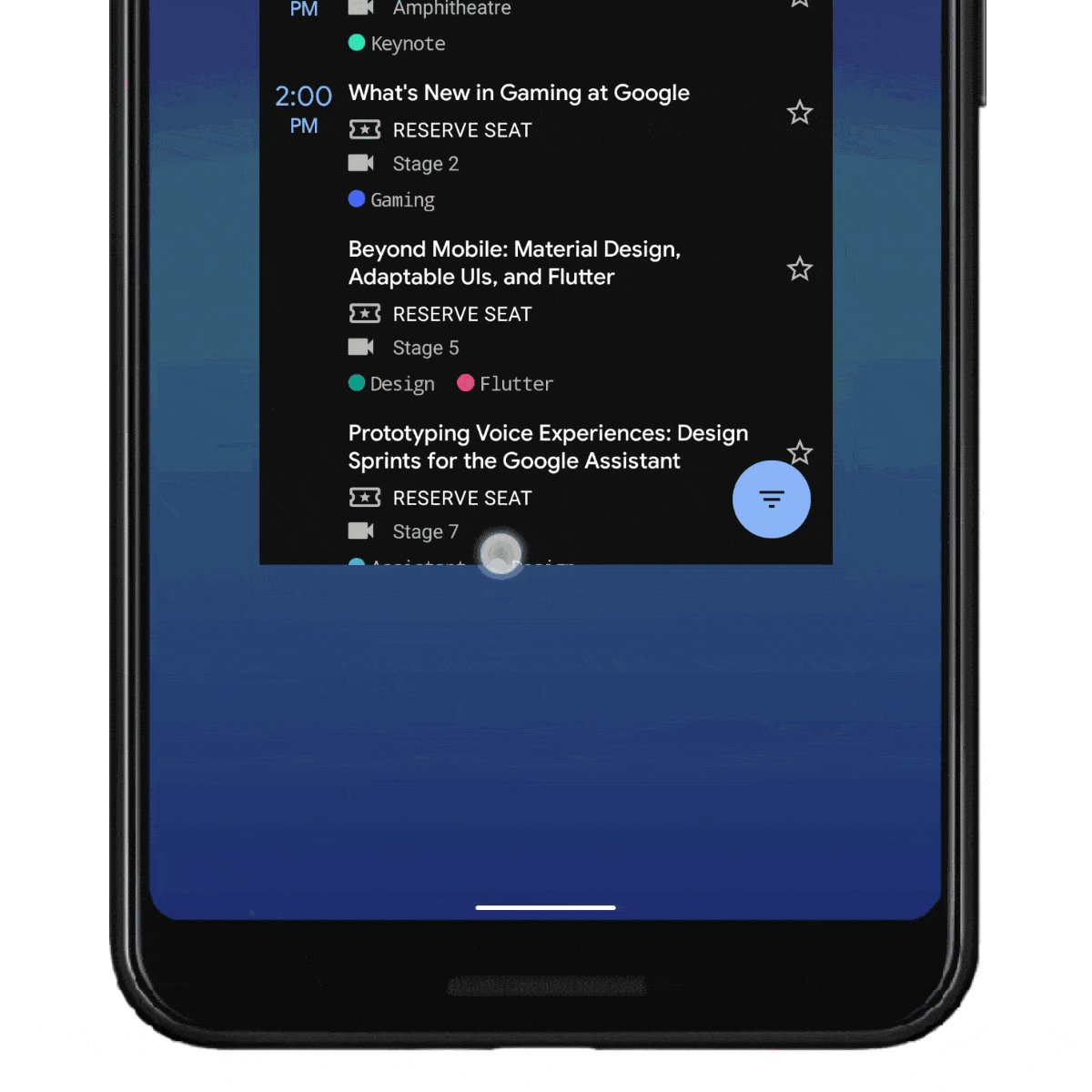
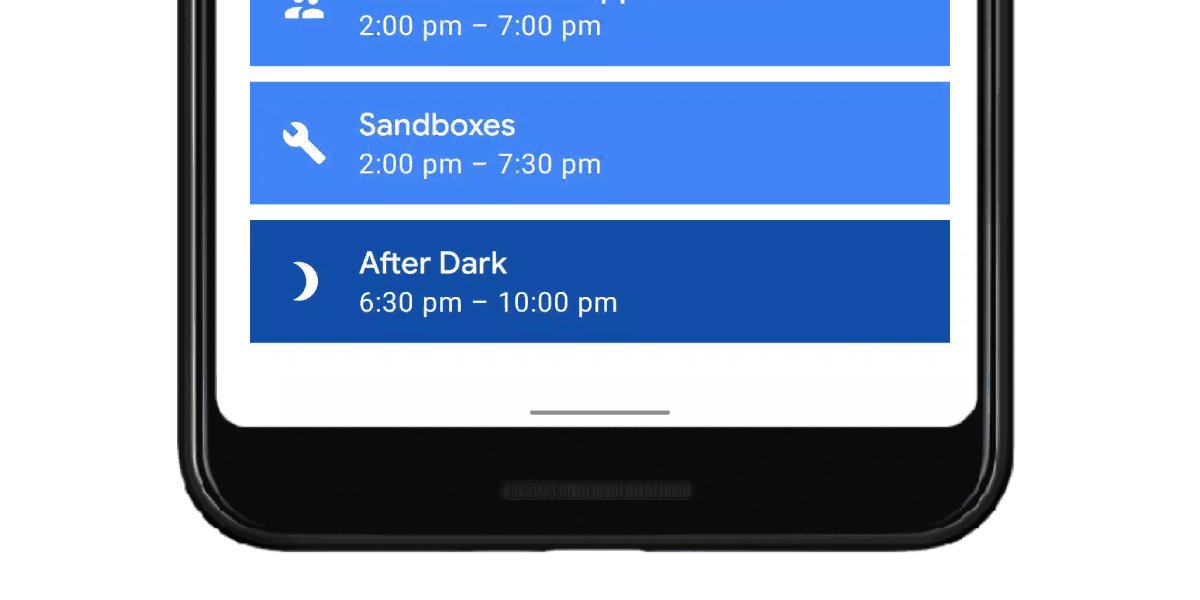
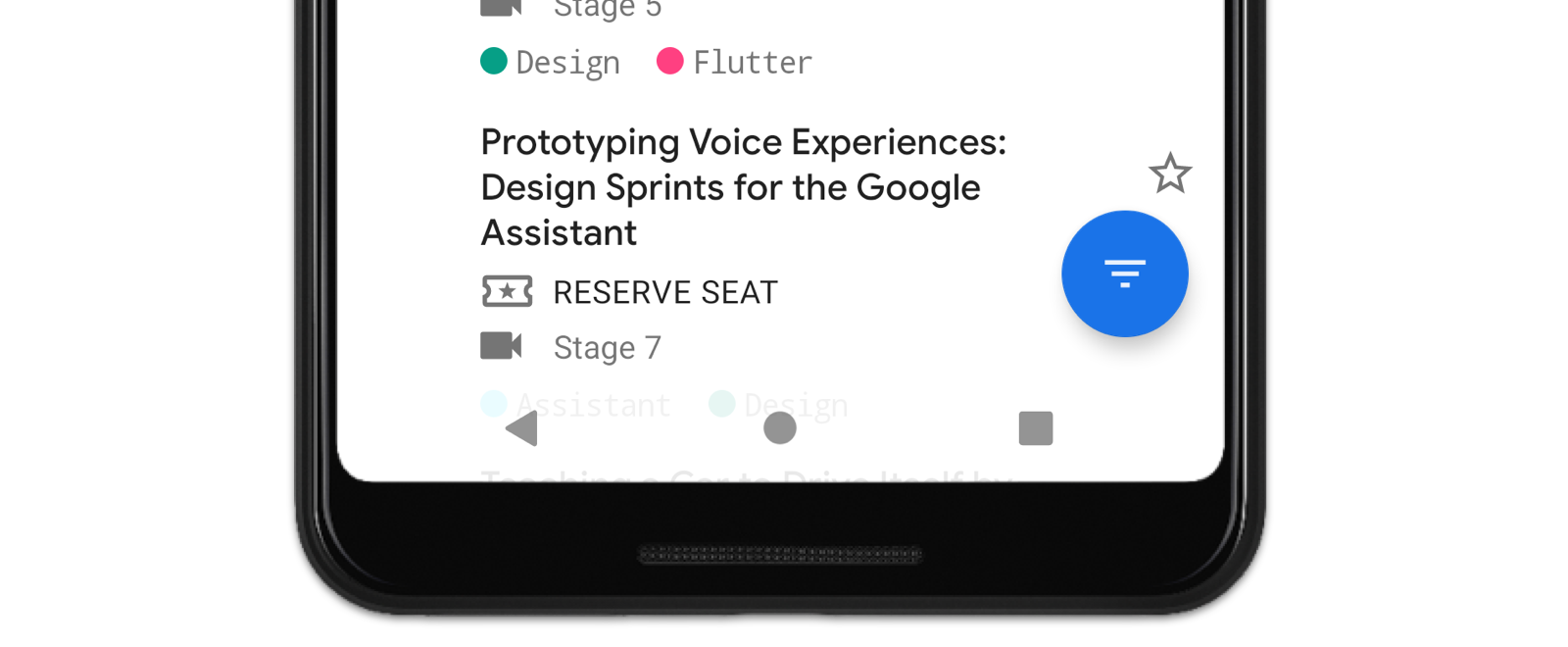
 مثال على كيفية استخدام الشاشة مع التحكم بالإيماءات
مثال على كيفية استخدام الشاشة مع التحكم بالإيماءاتفي جميع الحالات الأخرى ، سيتم استخدام التكيف الديناميكي للألوان. الأسباب المذكورة ذات صلة فقط في هذه اللحظة من الزمن ، في المستقبل يمكن أن يتغير كل شيء.
تعطيل حماية لوحة النظام في Qإذا كنت لا تريد أن يقوم النظام بحماية المحتوى تلقائيًا ، فيمكنك تعطيل هذا الخيار عن طريق تعيين
android:enforceNavigationBarContrast و / أو
android:enforceStatusBarContrast إلى
false .
فطيرة الروبوت وتحتإذا قررت الانتقال إلى مفهوم "الحافة إلى الحافة" وعلى الأجهزة حتى الإصدار Q ، فستحتاج إلى تعيين الألوان الشفافة من لوحة النظام لاستخدام حماية المحتوى. ستكون الشبكة السوداء مع عتامة 70٪ خطوة جيدة لإنشاء مظهر مع لوحات نظام داكنة.
<!-- values/themes.xml --> <style name="Theme.MyApp"> <item name="android:navigationBarColor"> #B3FFFFFF </item> </style> <!-- values-night/themes.xml --> <style name="Theme.MyApp"> <item name="android:navigationBarColor"> #B3000000 </item> </style>
قد تحتاج إلى ضبط شفافية اللوحات العلوية والسفلية ، اعتمادًا على المحتوى الموجود خلفها. بالنسبة إلى السمات المميزة للضوء ، يمكنك تعيين لون شفاف خفيف (على سبيل المثال ، # B3FFFFFF).
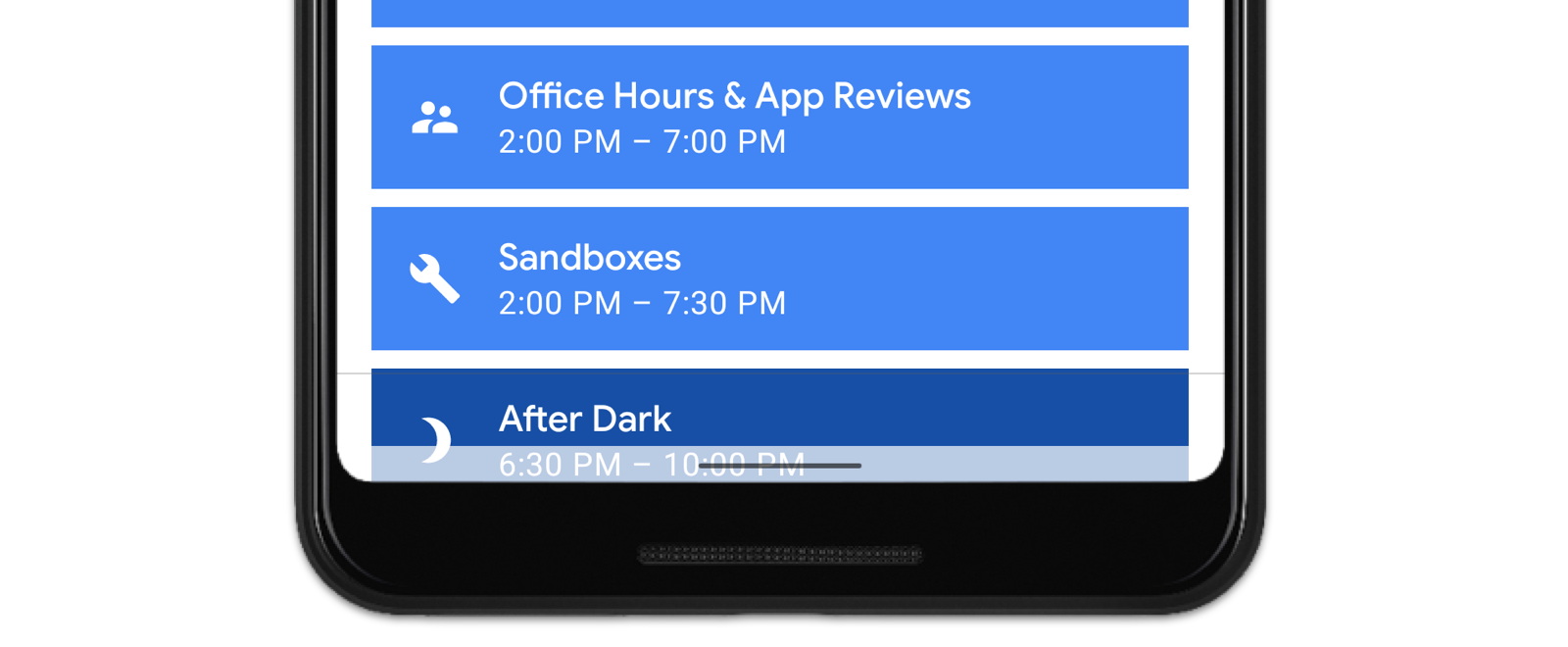
 مثال يوضح كلتا الشبكات في مظاهر مظلمة وخفيفة
مثال يوضح كلتا الشبكات في مظاهر مظلمة وخفيفة
- الصراعات البصرية
بعد الانتهاء من هذه الخطوات ، ربما لاحظت أن بعض طرق العرض الخاصة بك تقع الآن خلف لوحات النظام. الخطوة الثالثة والأخيرة هي معالجة أي تراكبات مرئية ، والتي سنناقشها في المقالات التالية.
هذا كل شيء. نحن ندعو جميع القراء إلى ندوة عملية على Android UI Testing .