يبدو أن اختبار الميزات الجديدة عملية مبتكرة ومثيرة للاهتمام للغاية. ولكن ماذا لو تكررت الأخطاء في الواجهات من ميزة إلى أخرى ، وقضى معظم الوقت في اصطياد مشاكل واجهة صغيرة؟

خلال السنوات الأربع التي قضاها في Badoo ، من بين أكثر من ألف خطأ واجهتها ، كان حوالي 20٪ من هذه العناصر مرتبطة بـ UI و UX. ثلثها غير مهم في حجم المنتج ، ولكنه مع ذلك يحتاج إلى موارد معالجة ، لأنه يؤثر بشكل مباشر على ولاء المستخدم. لا يمكن اكتشاف هذه الأخطاء إلا يدويًا. بالإضافة إلى ذلك ، غالبًا ما يتم العثور عليها فقط على أجهزة معينة في ظروف معينة.
هل من الممكن منع هذه الأخطاء حتى في مرحلة تصميم وظائف جديدة وتجنب معالجة الواجهة بعد الاختبار؟ جوابي نعم!
في هذه المقالة ، باستخدام أمثلة من تجربتي ، سأخبرك بكيفية جعل عملية الاختبار أقل روتينية والتوقف عن بدء الأخطاء نفسها ، وإظهار الأخطاء الأكثر شيوعًا في تطوير واجهات تطبيقات الهاتف المحمول على نظام Android الأساسي وشرح من أين تأتي في أغلب الأحيان. تم كتابة المقال بناءً على تقريري في مؤتمر Heisenbug ، يمكن مشاهدة الفيديو
هنا .
لا أحد يحب البحث ، وأكثر من ذلك لإصلاح أخطاء هذه الواجهة:

وكم هو مزعج أن يعمل المستخدمون مع التطبيقات المليئة بمشاكل الواجهة الصغيرة التي تتشبث بها العين! غالبًا ما تتكرر هذه المشكلات من الميزات إلى الميزات ويتم توارثها مع منتجات جديدة إلى جانب المكونات.
نحن في Badoo واجهنا هذا الموقف أيضًا. تم تصميم عملية التطوير بطريقة تتجنب ذلك. ومع ذلك ، لا تزال تحدث مشاكل واجهة بشكل دوري.

تصبح فكرتنا ميزة جديدة ، بعد أن مرت مراحل عديدة. علاوة على ذلك ، فإن أحد أهم الأمور في البحث عن مشكلات الواجهة والوقاية منها هو عدم الاختبار في مرحلة مراقبة الجودة ، كما قد يبدو ، ولكن المراجعة. في هذه المرحلة ، ينظر مدير المنتج والمصمم إلى نموذج أولي جديد لميزة ما أو للتطبيق بأكمله وتقييم ما إذا كانا يريدان الحصول عليه وما إذا كانا يحبان كل شيء. هذه هي واحدة من أكثر الطرق المفيدة التي تساعد في العثور على مشاكل الواجهة. تأكد من تضمينه في عملك: ستوفر المراجعة وقتًا هائلاً لجميع المشاركين في العملية.
ومع ذلك ، هذا لا يكفي. على الرغم من أن لدينا مراجعة ، فقد قضيت حوالي 20٪ من وقتي في وصف أخطاء الواجهة البسيطة والمضايقات. أي نوع من المشاكل هذه؟
الأسباب الأكثر شيوعًا للأخطاء UI / UX
بعد تحليل المشكلات التي وجدها فريق تطوير Android وكثيرا ما وجدت خلال السنوات الأربع الماضية ، تمكنت من تحديد أربعة أسباب رئيسية لحدوثها:

دعنا نذهب في النظام ونبدأ مع المشكلة الأكثر شعبية.
1. تخطيط كروية في فراغ
إن أكثر من نصف الأخطاء التي اكتشفناها ناتجة عن موقف لم يجيب فيه التصميم الذي أنشأه المصمم على العدد الهائل من الأسئلة التي طرحها المطور في عملية إنشاء النموذج الأولي.
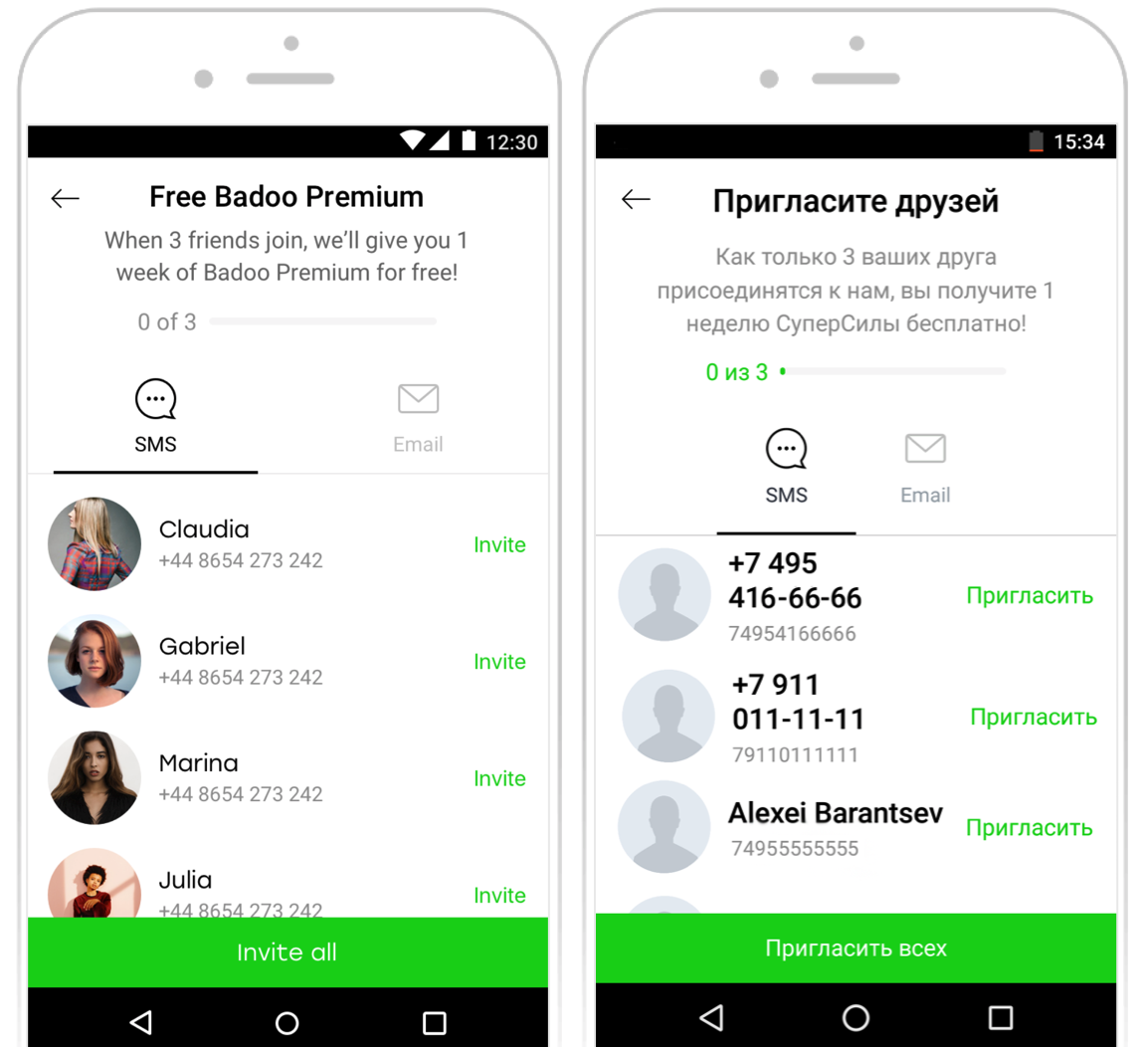
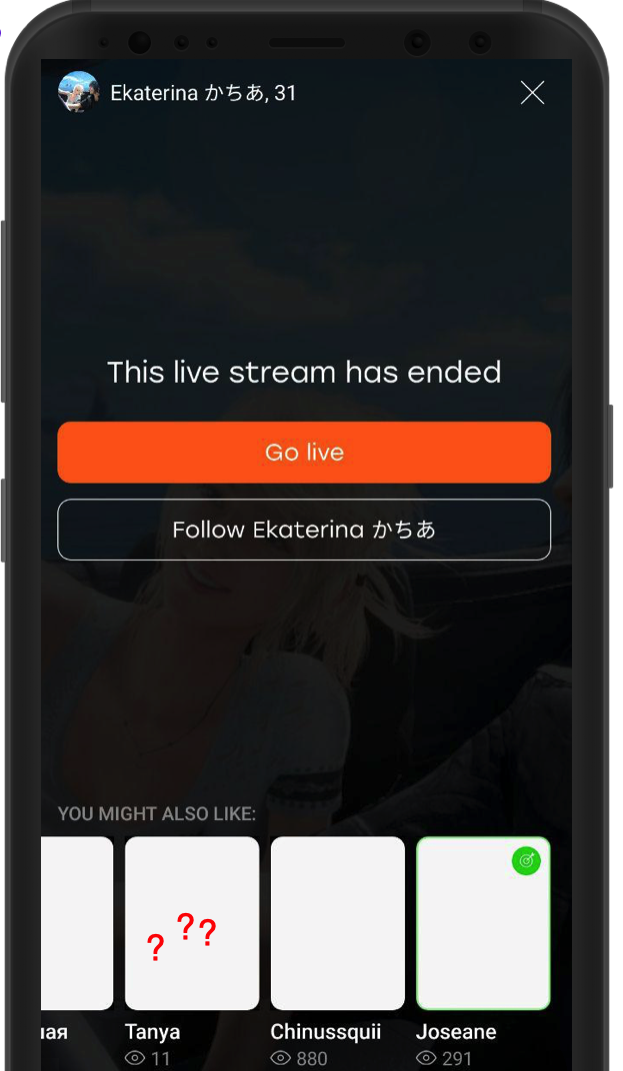
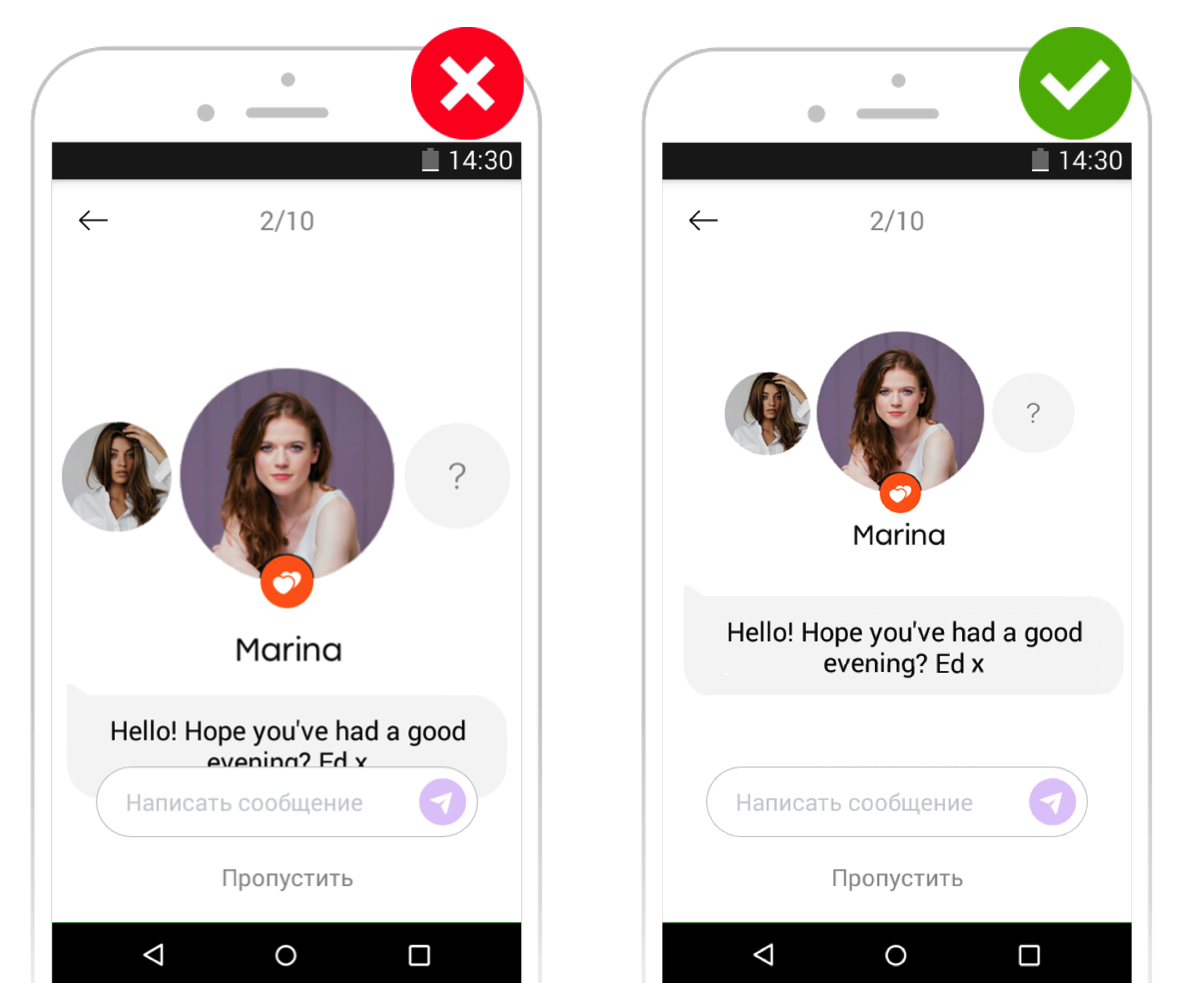
دعونا نلقي نظرة على مثال من تجربتي. في الصورة على اليسار يوجد تخطيط من المصمم ، في الصورة على اليمين هو التكرار الأول للنموذج الأولي.

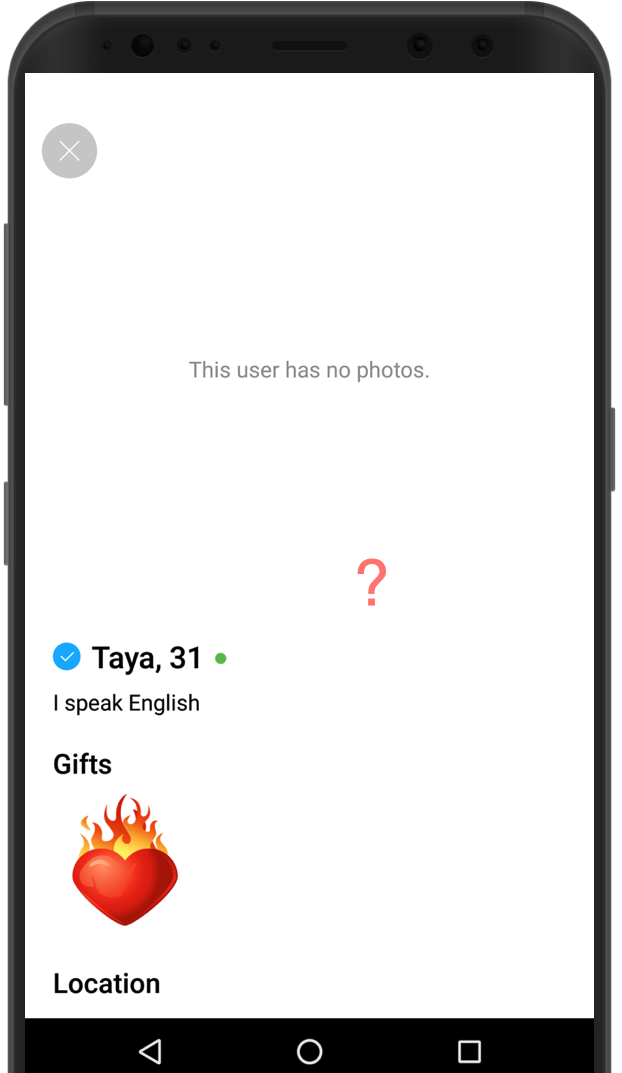
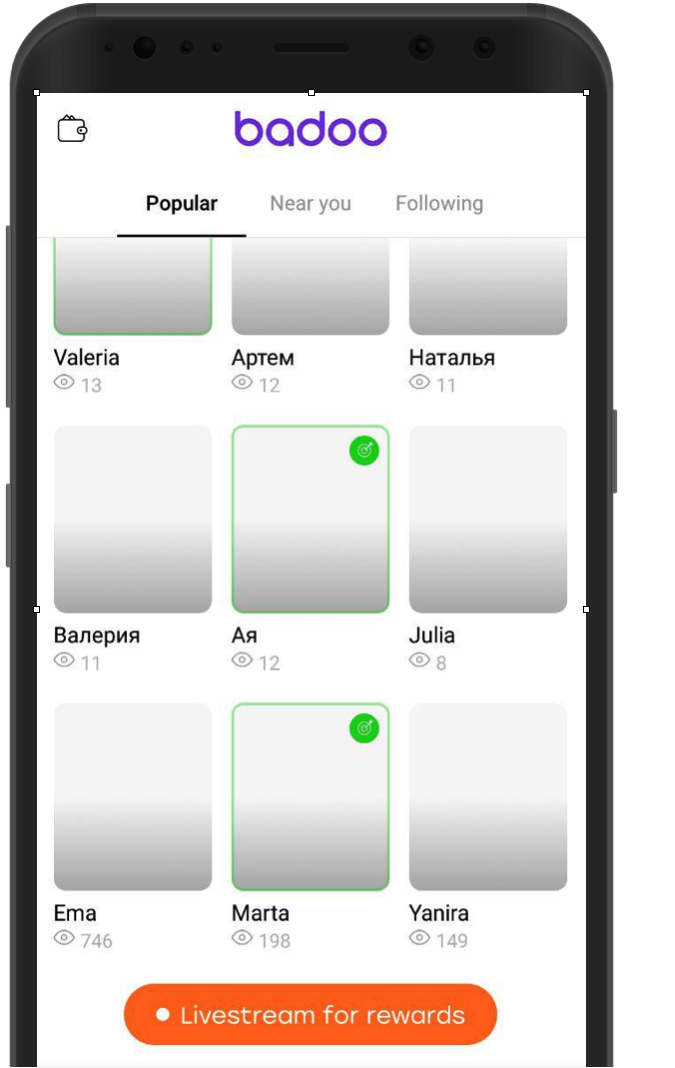
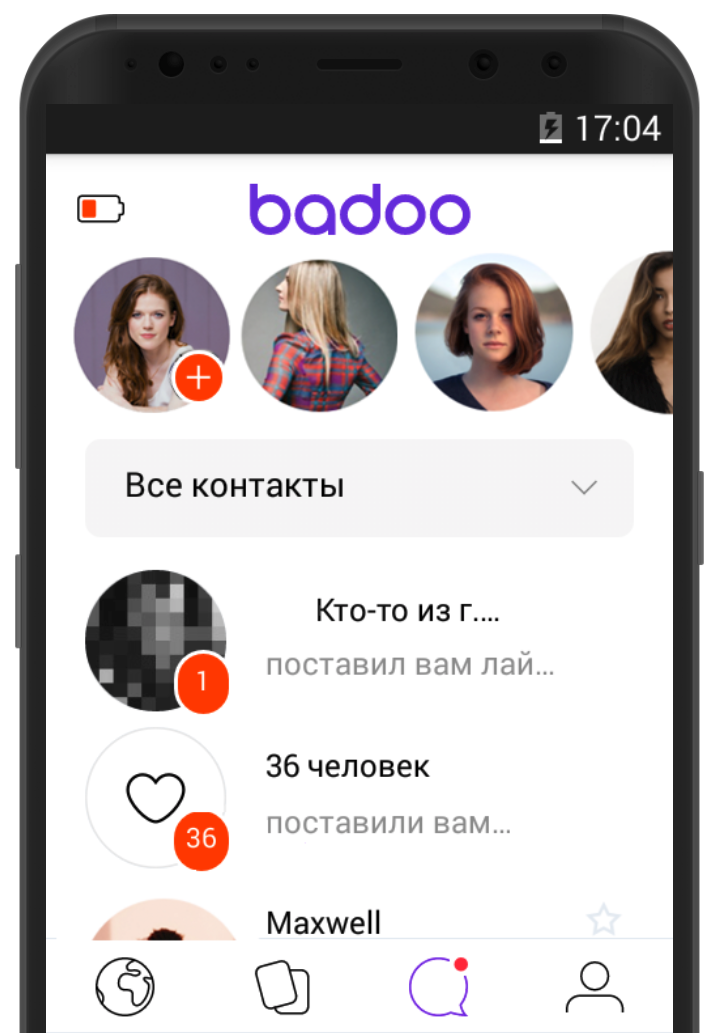
في النموذج الأولي ، نرى بيانات "جميلة" للغاية ، وليس من الواضح ما يجب القيام به إذا كانت جهة اتصال المستخدم في دفتر الملاحظات تحمل اسمًا طويلًا أو لا تحتوي على صورة. تمثل عملية تقديم نماذج لجميع المناسبات مهمة تستغرق وقتًا طويلاً: لاستكمال الصورة ، تحتاج إلى مناقشة جميع الاختناقات ، وإلا فإنها لا يمكن أن تظهر إلا في مرحلة الاختبار.
2. التقليل من أهمية التصميم
في المقام الثاني ، هناك مواقف تجاهل فيها المطور التصميم وفعل شيئًا بطريقته الخاصة ، دون النظر إلى التصميم.
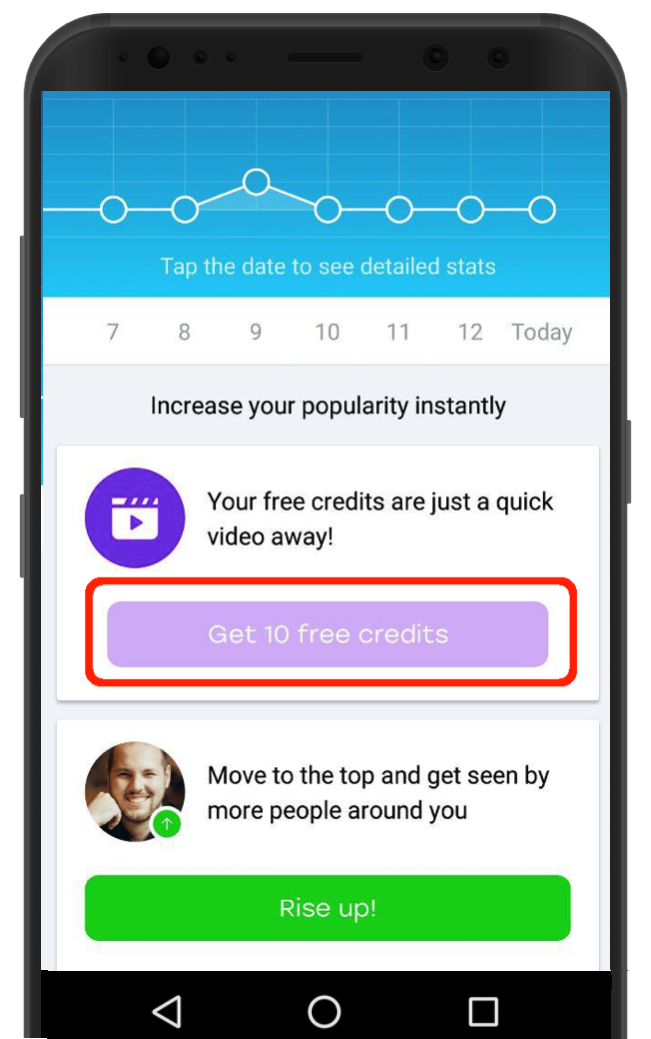
مثال آخر من الحياة. كانت المهمة هي تحديث شاشة إدخال عيد ميلاد المستخدم. على اليسار هو التصميم ، وعلى اليمين هو النموذج الأولي من المطور.

تمت بالفعل كتابة مكون تحديد التاريخ لبعض الميزات الأخرى ، وقد استخدمه المطور للتو ، في حين قام المصمم برسم عنصر جديد تمامًا بشكل خاص لتسهيل تسجيل المستخدم في التطبيق ، أي إدخال تاريخ الميلاد.
3. ثغرات التوثيق
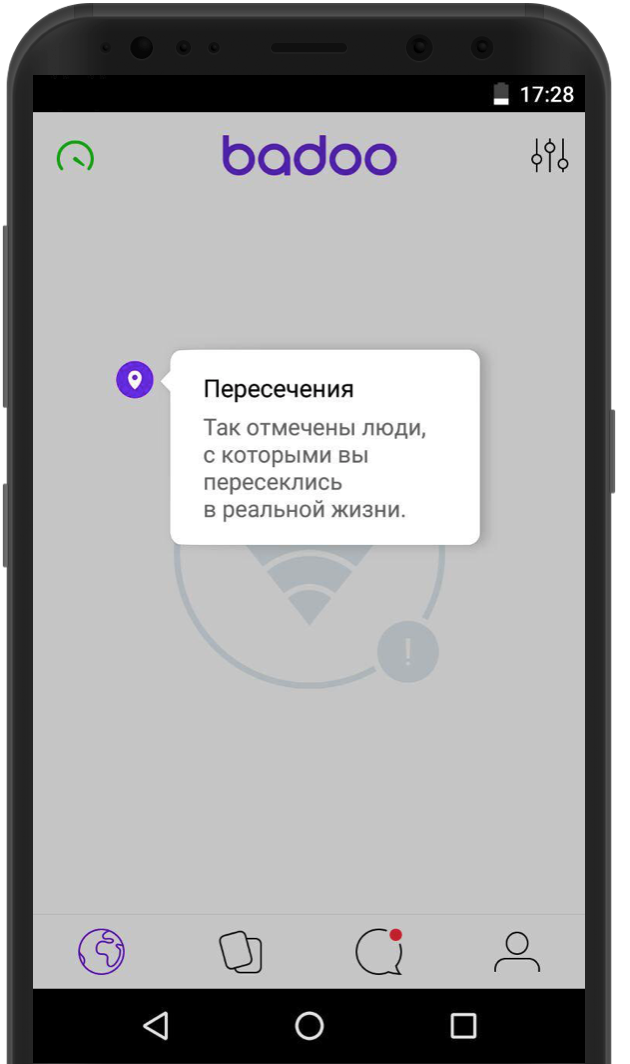
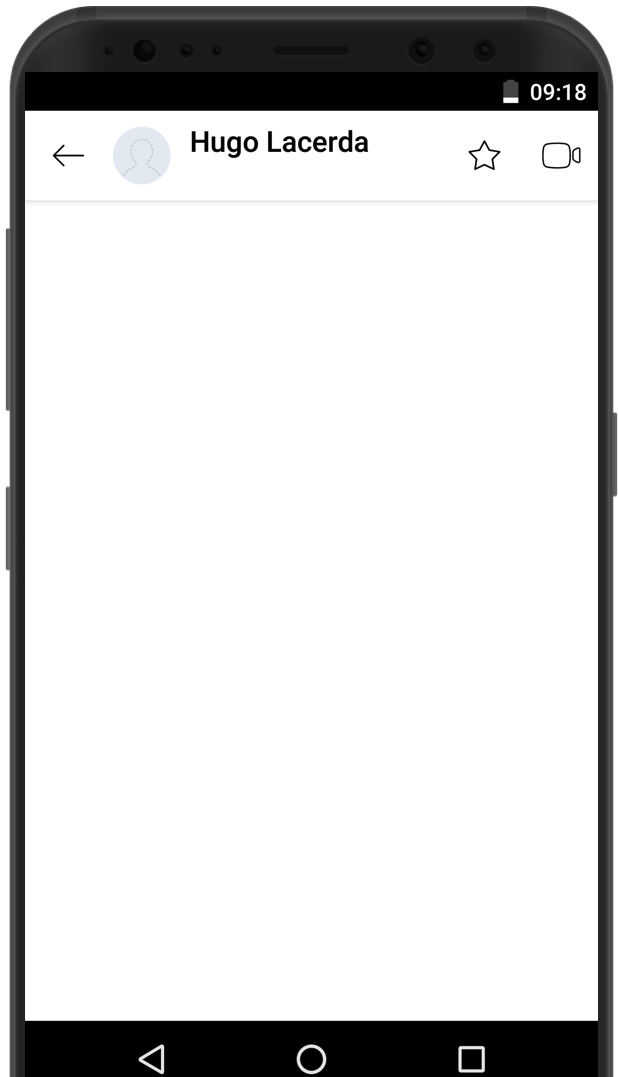
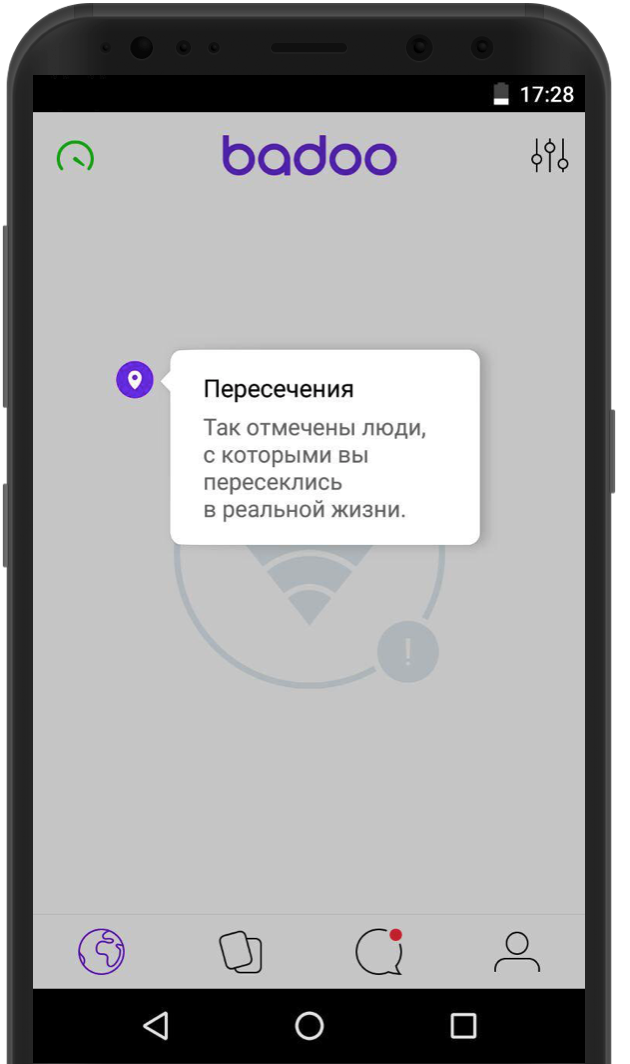
في المرتبة الثالثة في شعبية هي وجود فجوات في الوثائق أو الأسئلة إلى مدير المنتج. على سبيل المثال ، اختبرت ميزة مع نصائح للمستخدمين الجدد حول الغرض من عناصر الواجهة المختلفة. في الصورة الموجودة على اليسار يوجد تخطيط من الوثائق ، وفي الصورة على اليمين ما حدث في حالة اتصال إنترنت غير متصل.

في حالة حدوث فشل في الاتصال ، ظهرت حالة الصفر المزعومة ، أي شاشة لإعلام المستخدم بعدم وجود اتصال. غالبًا ما يتم نسيانه ، وفي هذه الحالة استمر ظهور تلميح عليه ، لكن هذا الموقف لم ينعكس في وثائق الميزة الجديدة.
4. ميزات نظام التشغيل أندرويد والبرامج الثابتة
السبب الأكثر ندرة (ولكن في نفس الوقت منتظم) للأخطاء في الواجهات هي تحديثات نظام التشغيل أو البرامج الثابتة من الشركات المصنعة.
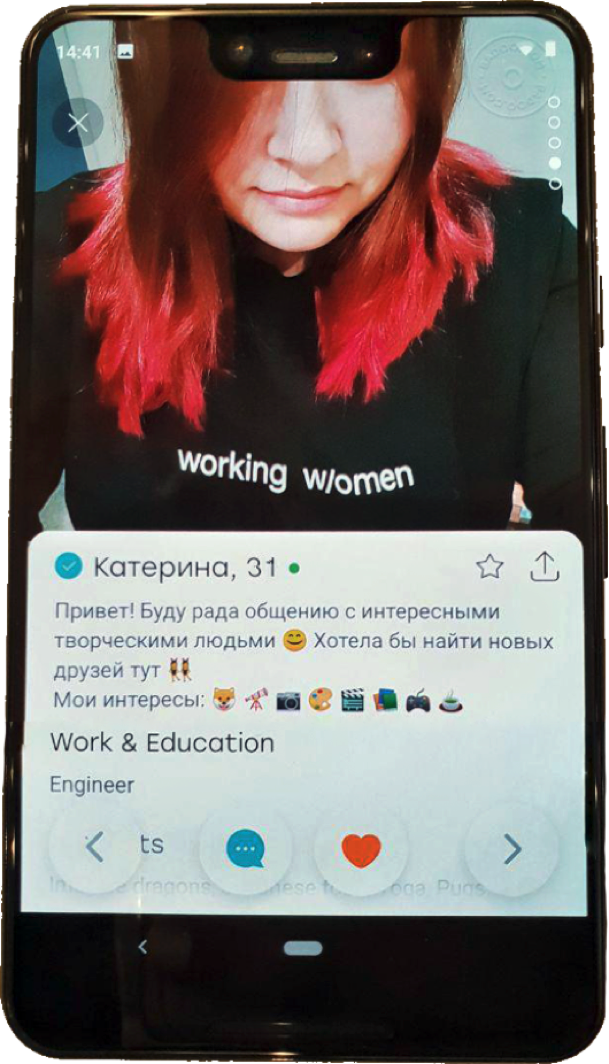
على سبيل المثال ، في Android 9 ، أصبحت مثل شخصية Ghost in the Shell ، لأنه بعد ظهور "الانفجارات" ، بدأت صور المستخدمين تبدو كما يلي:

والمشاكل ليست فقط مع UX. لقد واجهنا أيضًا حالة عندما بدأت الإعلامات داخل التطبيق تظهر تحت "هامش" في بعض الحالات.
عندما يسمح UX / UI أخطاء
هل هناك حالات لا تحتاج فيها إلى التركيز على أخطاء الواجهة البسيطة هذه؟ بالطبع ، نعم: إذا كنت تفعل MVP ، فهناك منتج قابل للحياة إلى الحد الأدنى ، وهدفك هو معرفة ما إذا كان المستخدم سيحبه الفكرة ككل.
توافق ، في هذه الحالة ، لا معنى لقضاء بعض الوقت في التخلص من أصغر الأخطاء: من غير المعروف ما إذا كان هذا سيؤتي ثماره. ومع ذلك ، لا يمكن لأحد أن يضمن أن المستخدم لا يحب الميزة الجديدة على وجه التحديد لأنها صنعت بنسبة 80 ٪ ، وليس بنسبة 100 ٪. في هذه الحالة ، يتم تحديد مدى خطورة الأخطاء بواسطة مدير المنتج. الشيء الرئيسي هو عدم نسيان كل هذه المشاكل البسيطة والقضاء عليها في المرحلة التالية ، عندما يكون من الواضح بالفعل أن المستخدم أعجب بالمشروع وانتقل من MVP إلى مرحلة التطوير الإضافي.
ماذا تفعل مع كل هذا؟
كيفية التخلص من الأسباب المذكورة أعلاه لأخطاء الواجهة ، ما هي طرق الاستخدام؟ دعنا نذهب إلى الطرق والحيل الأساسية التي نستخدمها في Badoo. لنبدأ مع معظم مضيعة للوقت.
1. إنشاء نظام التصميم الخاص بك
لقد صنعنا في Badoo نظامنا الوحيد لتصميم Cosmos ، والذي سهّل تفاعل المصممين والمطورين وعجل عملية التطوير بشكل كبير.

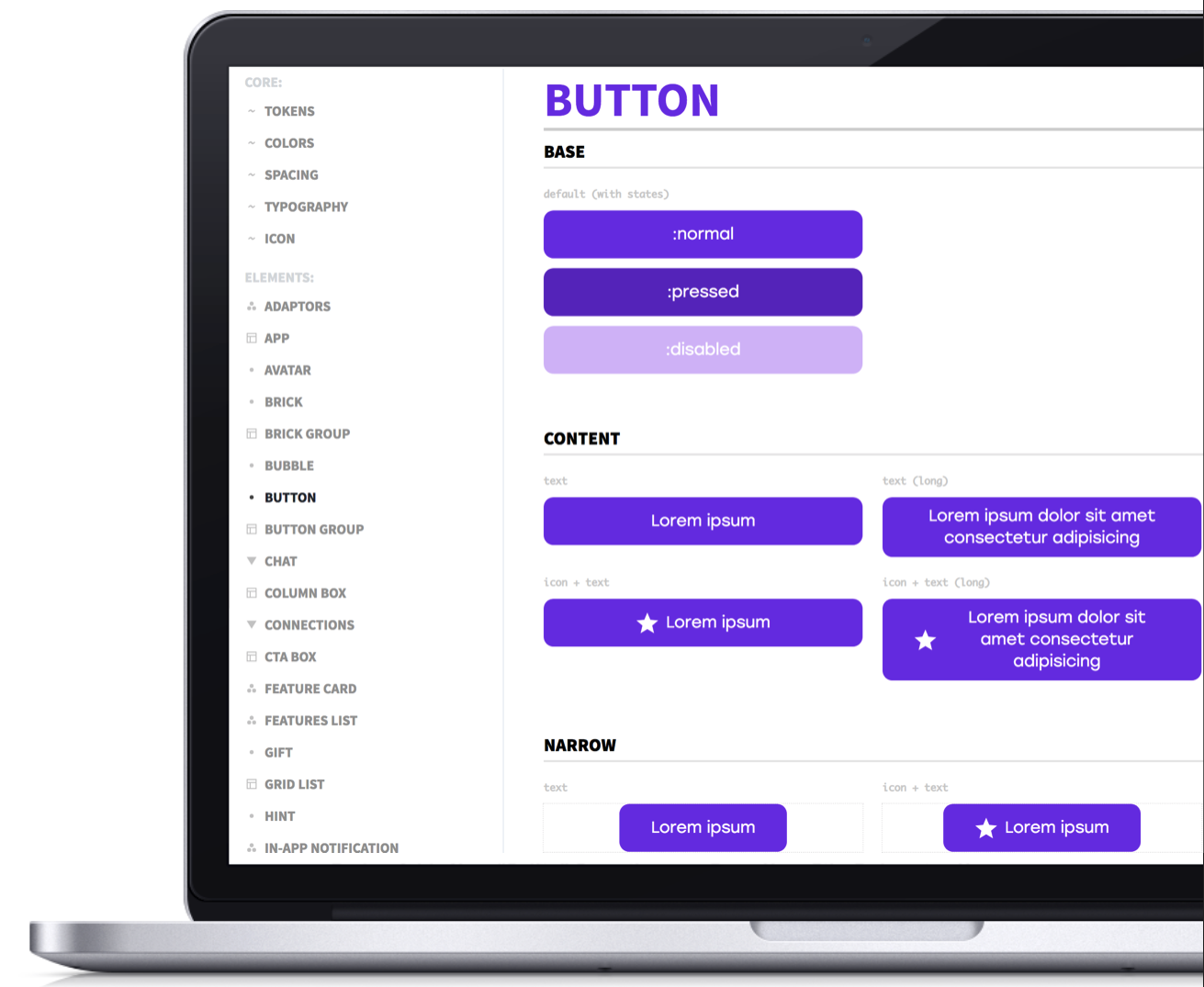
بعبارات بسيطة ، يقدم نظام التصميم إجابات على جميع الأسئلة حول ما يمكن أن يحدث مع مكون أو جزء آخر من الواجهة: ما ينص عليه ، وكيف يبدو حسب طول النص ، وما إلى ذلك. في الصورة أعلاه ، يظهر هذا كمثال لمكون الزر. عندما يكون هناك نظام تصميم ، فلن تحتاج إلى رسم تخطيطات تفصيلية للميزات الجديدة لجميع المناسبات.
تطوير نظام التصميم هو اختيار الشركات الكبيرة التي تحتوي على العديد من المنتجات والواجهات المعقدة على منصات مختلفة ، على سبيل المثال جوجل مع تصميم المواد. سيكون عليك إنفاق الأموال على تطوير مثل هذا النظام ، ولكن في المستقبل سوف يساعد على تجنب عدد كبير من المشاكل.
ماذا لو لم يكن هناك وقت لتطوير نظام تصميم أو إذا كان لديك تطبيق صغير لا يتطلب استخدام هذه الأساليب المعقدة؟ يمكنك كتابة مكتبات صغيرة مع مكونات أو وثائق موجزة ، أي وصف المبادئ الموجودة في الشركة في إرشادات أو تعليمات داخلية بسيطة.
اقرأ المزيد عن الكون
في سلسلة مقالات زميلي كريستيانو راستريلي والروابط في نهاية المقال.
2. استخدام أدوات الاختبار البصرية
تزداد شعبية أدوات الاختبار المرئي فقط ، وكذلك عدد
الحلول في السوق. يمكنك الاستماع حول استخدام اختبار VRT في شركتنا
في تقرير زميلي كارل كراوفورد على CodeFest. ومع ذلك ، لم نتوقف عند هذا الحد ، لأننا لم نرغب في مقارنة الصور فحسب ، بل أيضًا تخزين نصوص المستخدم. لذلك تقدمنا وصنعنا أداة LiveShots عبر الأنظمة الأساسية.

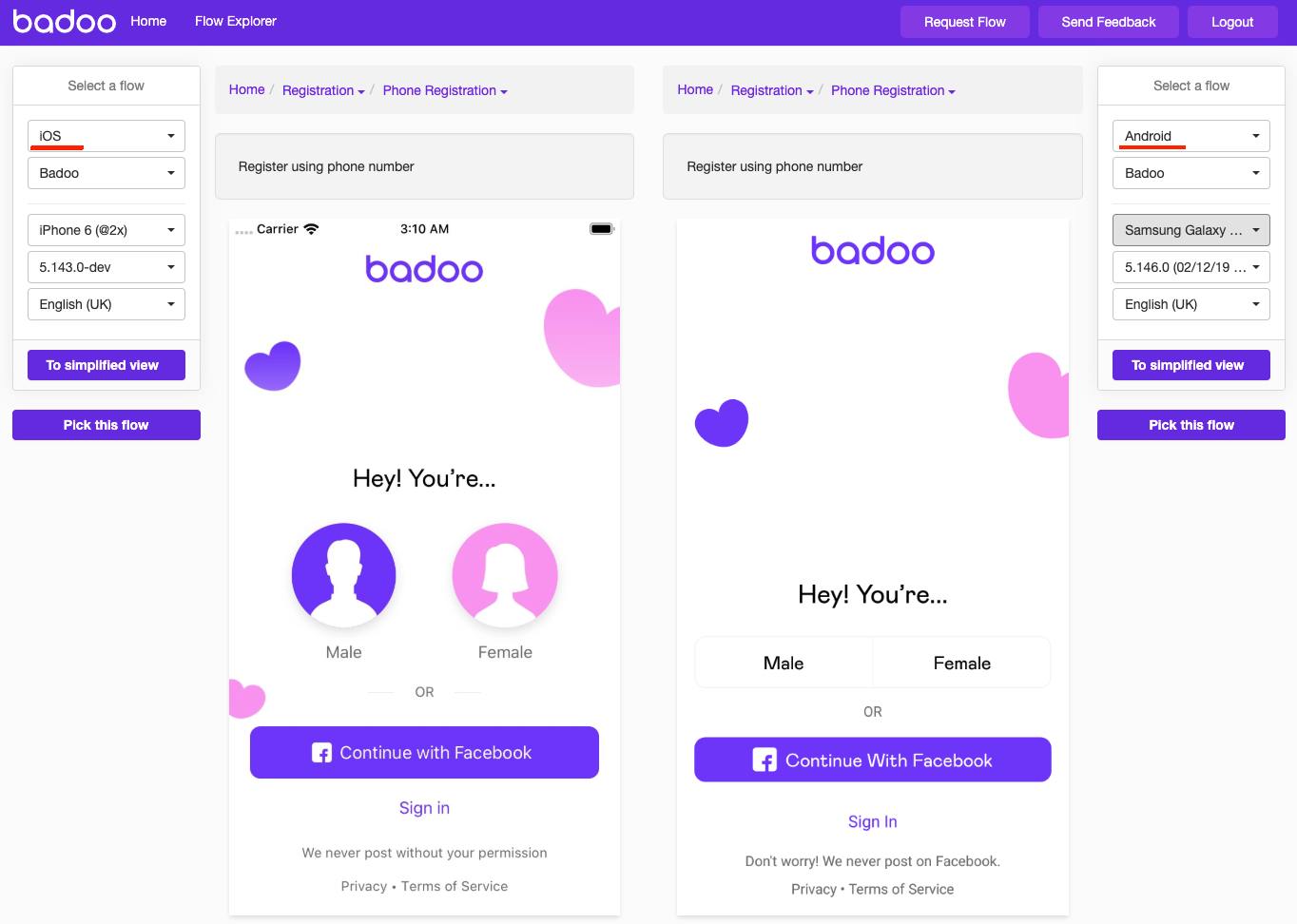
يمكن لـ LiveShots فعل الكثير: فهو يتيح لنا مقارنة واجهات تطبيقاتنا ليس فقط بين الإصدارات ، ولكن أيضًا بين أنظمة iOS و Android. إنه يعمل على أساس الاختبارات الذاتية الخاصة بنا ويجمع البرامج النصية للمستخدم مع دعم للغات المختلفة ، حتى لا يتم تجاهل التغييرات البسيطة في الواجهة. يمكنك معرفة المزيد عن LiveShots
من تقرير زميلي ساشا باياندين.
3. بناء مقعد اختبار جيد
ننتقل إلى الأدوات والأساليب المنفذة بسهولة أكبر. يساعد مقعد الاختبار الذي تم تجميعه جيدًا كثيرًا في حل مشكلات التجزؤ وميزات البرامج الثابتة للعديد من الشركات المصنعة للأجهزة المحمولة. ما عدد الأجهزة المحمولة التي تعتقد أنك بحاجة إليها لاختبار الجودة وإيجاد المشكلات المتعلقة بالتجزئة؟ من أجل عدم قضاء الكثير من الوقت في الاختبار على أجهزة مختلفة وفي الوقت نفسه العثور على أكثر المشكلات شيوعًا لدى المستخدمين لديك ، هناك ما يكفي من خمسة إلى ستة أجهزة (على سبيل المثال ، على نظام Android). يمكنك قراءة المزيد حول كيفية اختيار أجهزة لمقعد الاختبار
في مقالي عن Habr .
4. استخدام الأدوات المساعدة
هناك العديد من تطبيقات المساعد المثيرة للاختبار واستكشاف الأخطاء وإصلاحها في الواجهات. يضيف مطورو نظام التشغيل بانتظام هذه الأدوات مباشرة إلى قسم إعدادات الجهاز (انظر خيارات المطور). من بين الأكثر فائدة ، في رأيي ، عرض نقرات عرض الصنابير وإظهار حدود حدود التصميم.

من بين التطبيقات ، يمكنني أن أوصي بـ
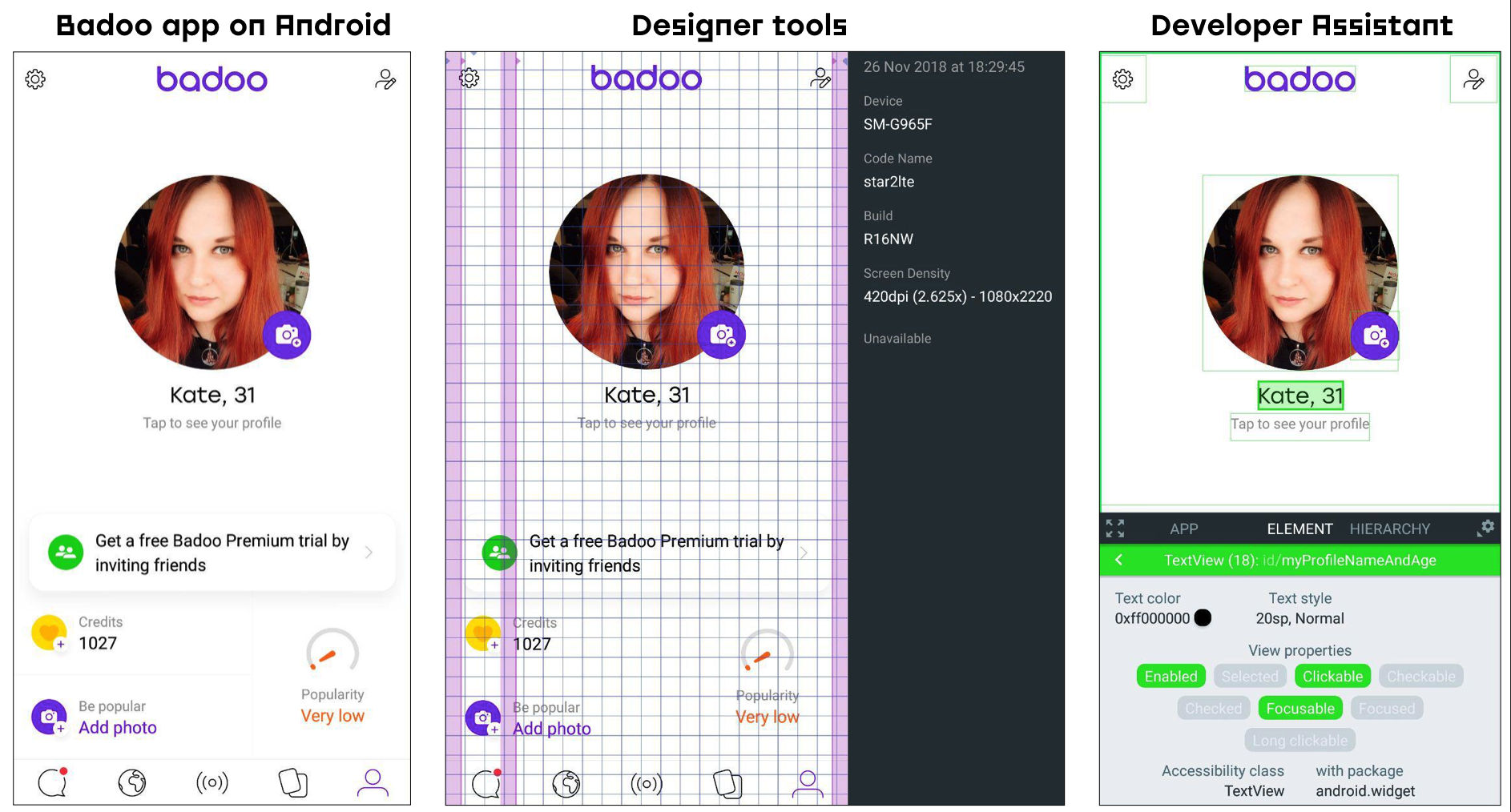
Developer Developer ، الذي ، مثل عارض Layout المحمول ، يعرض معلومات مفصلة حول عناصر الواجهة ، مثل أحجام الخطوط والألوان
وأدوات المصمم مع القدرة على التقاط لقطات شاشة بمعلومات مفصلة حول طراز الجهاز ودقة الشاشة ، بحيث يكون من المناسب تطبيقها على تقارير الأخطاء أو حتى في مكان ما لتخزين.
5. يجتمع في كثير من الأحيان
يبدو طريقة واضحة. ومع ذلك ، ماذا نتحدث عنه في اجتماع؟ حول الأخطاء المتكررة - لأنها تشير إلى أن المشاركين في العملية لديهم وجهات نظر مختلفة حول مسؤولياتهم ومهامهم. تتطلب كل مشكلة واجهتها عدة مرات إجراء تحليل إلزامي مع جميع الموظفين المعنيين.
في المؤتمر ، حيث قمت بتقديم عرض تقديمي ، سُئلت أسئلة حول ما يجب فعله إذا لم يرغب أحد في تحمل مسؤولية مشكلات واجهة بسيطة ، أي أن جميع المشاركين في نقطة العملية في بعضهم البعض: يقول المختبر أن التحقق من الواجهة مهمة مصمم ، مطور - أن مدير المنتج كان سعيدًا بكل شيء عندما أطلعه على النموذج الأولي ، ولا يفهم المصمم سبب اختلاف المنتج في النهاية عن التنسيق الذي أنشأه. أفضل حل هو حل جميع حالات سوء الفهم ، أي أن نجتمع ونعمل على تحسين العملية ، ومناقشة وتوضيح مجالات مسؤولية جميع المشاركين في التنمية ، وليس إضاعة الوقت في اكتشاف الأخطاء نفسها.
6. Dogfood
هناك طريقة بسيطة أخرى تم الحديث عنها كثيرًا وهي طريقة تناول الطعام ، وهي استخدام منتجاتك الخاصة داخل الشركة. يحب ممثلو الشركات الكبرى مثل Facebook الحديث عن هذا: بالطبع ، عندما يشاهد 20 ألف موظف منتجهم بأنفسهم ، فإن جيش المختبرين ليس ضروريًا حقًا. في الواقع ، فإن أهم شيء هو أن dogfood يساعدك على معرفة منتجك بشكل أفضل وفهم احتياجات المستخدم. لذلك لا نقلل من ذلك.
7. اكتب قائمة مرجعية
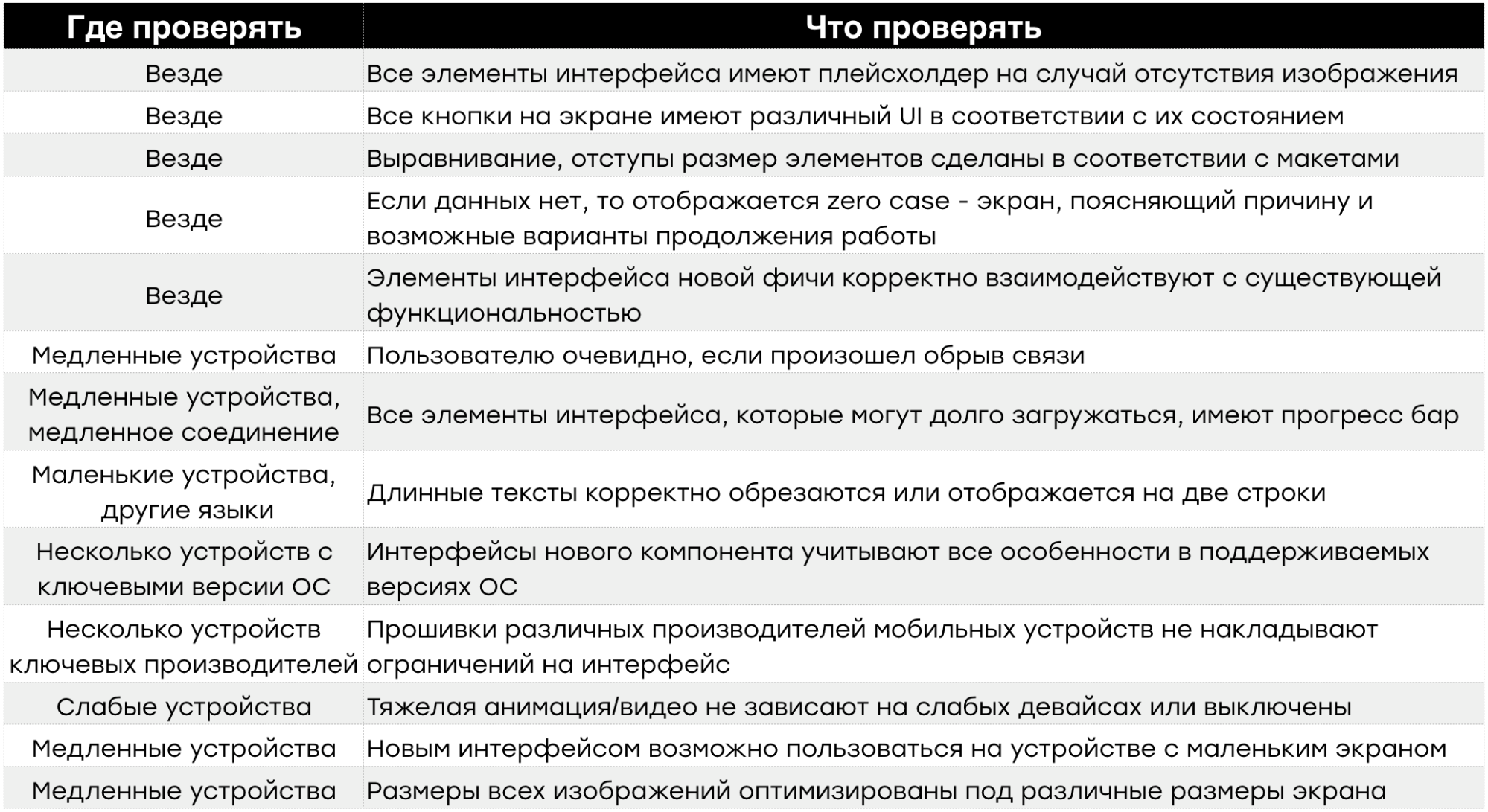
استنادًا إلى المشكلات التي تم تحليلها ، قمت بتجميع قائمة مرجعية ستساعدك بسرعة في الانتقال إلى ميزة جديدة أو تطبيق جديد بالكامل وتوفير الوقت في استعادة اختناقات الذاكرة في تطبيقات الأجهزة المحمولة ، حيث تكون أخطاء الواجهة ومشاكل قابلية الاستخدام أكثر شيوعًا. ستكون قائمة المراجعة هذه مفيدة بشكل خاص إذا قمت بتزويدها بتفاصيلك بناءً على الأخطاء الأكثر شيوعًا التي واجهتها في مشروعك. لنفصلها.
سيكون هناك أمثلة بسيطة للغاية من ممارستي:

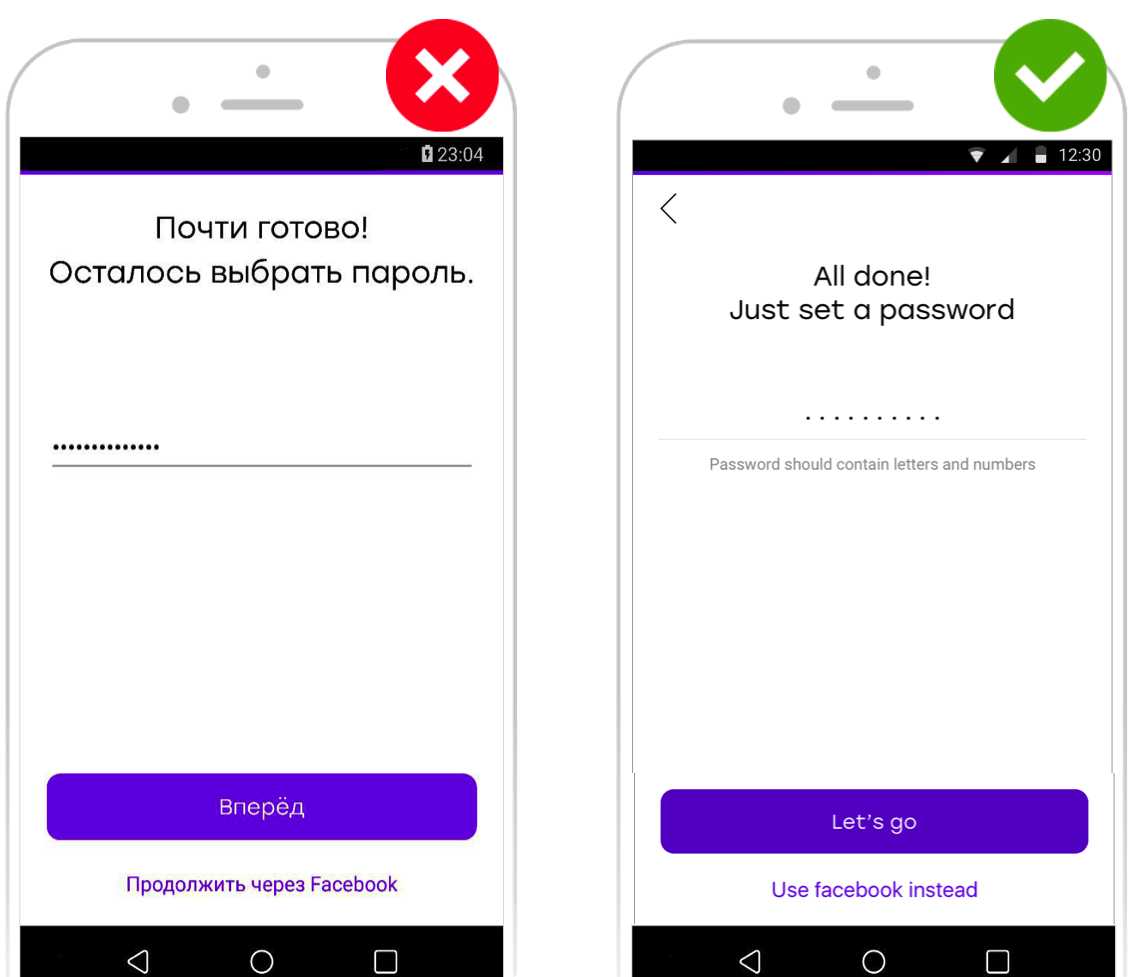
يجب ألا تكون أسماء الأزرار طويلة جدًا. هذه القاعدة صحيحة لأي لغة.

- تحقق من وجود مؤشرات تقدم ؛
تنص إرشادات Google حتى على أنه إذا تم تحميل شاشة لمدة تزيد عن ثلاث ثوانٍ ، فأنت بحاجة إلى إخطار المستخدم بأن التنزيل يتم ، على سبيل المثال ، من خلال إظهار نوع من الرسوم المتحركة. وبالمثل ، مع العناصر "الثقيلة" الأخرى - الفيديو والصور.

- تحقق ما يظهر في غياب البيانات (حالات صفر) ؛
من المهم أنه في حالة عدم وجود بيانات ، على سبيل المثال ، بالنسبة لمستخدم جديد ليس لديه رسائل واردة ، بدلاً من الصفحات البيضاء الفارغة ، سيتم عرض بعض النصوص لشرح ما يحدث وكيفية مواصلة العمل مع التطبيق.

- التحقق من الأزرار ووضعهم.
من المهم أن تستجيب الأزرار للضغط ومن الواضح سبب عدم نشاطها ، إذا كان الأمر كذلك.

- قارنا المسافات البادئة والمحاذاة مع التصميم ؛
هذه لحظة مؤلمة للغاية ، نظرًا لأنه من المستحيل توفير جميع أنواع التجزئة ، لكن طاولة الاختبار ستساعد كثيرًا في هذا.

- تحقق مما إذا كان هناك عناصر نائبة في حالة عدم وجود صور ؛
مرة أخرى ، لا تُظهر للمستخدم شاشة بيضاء في حالة عدم وجود صور ومعلومات ، ولكن اشرح أن الصورة أو القسم مفقود.

- تحقق من تفاعل الوظيفة القديمة مع الجديد ؛
هنا ، كل شيء يشبه المثال مع تلميحات للمستخدم الذي أشرت إليه أعلاه.

لا بد من إبلاغ المستخدم بقطع الاتصال ، لأنه في هذه الحالة لا يكفي فقط عرض مؤشر التنزيل.

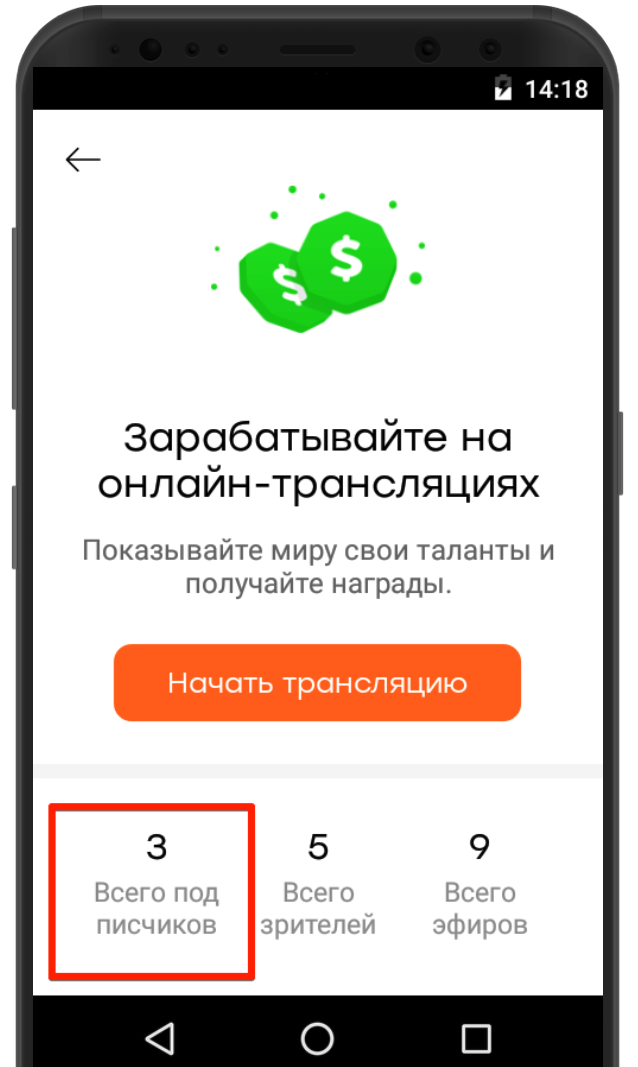
- نتحقق من سلوك الواجهات الجديدة على الأجهزة الصغيرة ؛
لا تعليق ، انظر الصورة.

- تحقق مما إذا كانت الصور محسّنة للأجهزة الصغيرة ؛
لا توجد دائمًا مساحة كافية على الشاشة الصغيرة ، لذلك يمكن أن ينتقل التصميم بالكامل إلى صور غير محسّنة.
- تحقق التفاعل مع إصدارات مختلفة من نظام التشغيل ؛
سيكون من الجيد الاحتفاظ بقائمة من المشاكل التي نشأت في التطبيق بعد تحديث نظام التشغيل ، حتى لا يرتكب نفس الأخطاء مرارًا وتكرارًا بسبب هذه التغييرات.
- تحقق من التفاعل مع إصدارات مختلفة من البرامج الثابتة ؛
بالمثل: سيكون من الجيد الاحتفاظ بقائمة بالمشكلات التي نشأت في التطبيق على أجهزة مختلفة ، والتحقق من سلوك ميزة جديدة في ظروف مماثلة.
- تحقق من الرسوم المتحركة (خاصة على الأجهزة الصغيرة والضعيفة) ؛
من الأفضل التخلي عن الرسوم المتحركة واستبدالها بالصورة الثابتة للأجهزة الضعيفة بدقة الشاشة الصغيرة.
لذلك قد تبدو قائمة المراجعة الخاصة بك كما يلي:

في أي نقطة تستخدم قائمة المراجعة هذه ومتى هي أسهل طريقة لمنع الأخطاء؟ عندما تنتقل إحدى الميزات إلى مرحلة التطوير وتظهر الأسئلة الأولى ، فقد فات الأوان لطرح الأسئلة في مرحلة الاختبار.
سيكون من الجيد أن تضع قائمة المراجعة هذه في الاعتبار في مرحلة التطوير - فهي ستساعد المطورين على مراعاة جميع التفاصيل الدقيقة عند تصميم واجهة تطبيقات الهاتف المحمول ، وكذلك توفير وقت اختبارهم في مرحلة مراقبة الجودة.
النتائج
لنلخص الطرق التي يمكن أن تساعد في تقليل عدد مشكلات الواجهة في منتجاتك:
- مراجعة النموذج الأولي مع مدير المنتج ومصمم لكل ميزة جديدة ؛
- استخدام قوائم المراجعة التفصيلية بناءً على أكثر المشاكل شيوعًا ذات الصلة بمنتجك ، في مرحلة التطوير أو حتى تصميم ميزات جديدة ؛
- تحليل ومناقشة أسباب المشاكل التي تواجهها بشكل متكرر عند تصميم ميزات جديدة ؛
- dogfood - الاستخدام والمعرفة الجيدة لمنتجك ؛
- تطوير نظام التصميم الخاص بك أو إنشاء مستند مع الإرشادات ؛
- تنفيذ أدوات الاختبار البصري.
روابط مفيدة