مرحبا يا هبر!
أردنا اليوم أن نقدم لك نصًا مثيرًا للاهتمام حول كيفية تطور الواجهة الأمامية في عصرنا ، أو بالأحرى ، وفقًا للمؤلف ، بعد
React . ربما ، ربما كان المنشور أكثر ضخامة ، لذلك ، إذا كتب المؤلف تكملة ، فسوف نحاول أيضًا عدم تفويتها وترجمتها.
مرحبا بكم في القط!
بعد أن بالكاد ظهر ،
React غيرت على الفور قواعد اللعبة. لقد استهل حقبة جديدة في تطوير جانب العميل. كان دفق البيانات أحادي الاتجاه ، JSX ، والطريقة التعريفي لتحديد تمثيلات مجنونة. اكتسبت React شعبية هائلة ، وحتى اليوم ، بعد 6 سنوات ، لا تزال واحدة من المكتبات الأكثر شعبية للواجهة الأمامية.
ومع ذلك ، فإن النظام الإيكولوجي الأمامي يتطور بسرعة ؛ ويجري تطوير الكثير من المشاريع المثيرة للاهتمام في هذا المجال. أنا أبحث باستمرار عن التكنولوجيا التالية التي ستغير قواعد اللعبة مرة أخرى. يعجبني ذلك عندما يذهب الخارج من الأمس ، مما يقوض نهوجنا المعتادة في العمل - كما فعل React قبل 6 سنوات.
متعة العثور على تقنية جديدة تساعدك على أن تصبح أكثر إنتاجية من أي وقت مضى لا تقدر بثمن. من المهم جدًا دراسة الأشياء الأخرى الموجودة بجانب React ، حتى إذا كنت تعتبر نفسك متخصصًا في React. مطور جيد يختار الأدوات اللازمة لحل المشكلة. يجب أن يعرف العديد من النماذج واللغات والأدوات.
قمت مؤخرًا بإجراء بعض الأبحاث ، وتجربت ووجدت بعض المكتبات المهمة ومعايير الويب الجديدة المثيرة للاهتمام ، والتي ، في رأيي ، لها إمكانات. كل ما سأتحدث عنه في هذا المنشور متاح للاستخدام في الإنتاج اليوم. لا يمكن أن تسمى هذه التقنيات "خط المواجهة" ، لكن حتى الآن لم يتم اعتمادها على نطاق واسع.
ممشوق
لنبدأ بأطر جديدة تمامًا تغرس طرقًا جديدة في التفكير ، بدلاً من تحويل شيء موجود بالفعل. هذا هو Svelte. هذا نموذج جديد في النظام البيئي للعميل.

إذن لماذا تعتبر Svelte فريدة من نوعها؟ أساسا - لسببين. أولاً ، يتم إنشاء حزم صغيرة بجنون فيه ، لأن بيئة وقت التشغيل غير مضمنة فيها. دعاة Svelte يسمون هذا "بيئة التنفيذ صفر". يزن وقت تشغيل React حوالي 100 كيلو بايت ، وتضاف هذه الكمية أكثر من حزمة كل تطبيق React.
الفضيلة الثانية المهمة في Svelte هي بناء جملة. هو الحد الأدنى ، كما لو لم يكن هناك بناء جملة على الإطلاق. سوف نعود إلى هذا.
Svelte يستعير الكثير من React و
Vue . إذا كانت لديك خبرة مع React ، فأنت تعرف الكثير بالفعل ، ولن تحتاج إلى وقت لإتقان Svelte.
دعونا نلقي نظرة على بعض الكود لإعطاء انطباع عن Svelte.
لتعريف مكون جديد ، يتم إنشاء ملف جديد وسيكون اسم هذا الملف هو اسم المكون. سيكون لهذا الملف قسم نصي اختياري ، وقسم أنماط اختياري ، والأهم من ذلك ، قالب HTML نفسه. Svelte لا يستخدم JSX ، ولكنه يستخدم لغة القالب الخاصة به.
<script> export let counter;
يشبه فو ، ولكن أبسط.
بناء الجملة ... وليس هناك بناء جملة معين ، إنه مجرد جافا سكريبت خالص. هل تريد تعيين حالة؟ فقط قم بزيادة متغير
counter .
<script> let count = 0; function handleClick() { count += 1; } </script> <button on:click={handleClick}> Clicked {count} {count === 1 ? 'time' : 'times'} </button>
لا
this.setState . لا
useState السنانير. مجرد جافا سكريبت. مع مثل هذه الأمثلة الصغيرة ، من الصعب تقييم بساطتها في بناء الجملة بأكمله. لقد قمت ببرمجة هذا لعدة ساعات ، وظهر أنه يتم إنتاجه بشكل فائق ، لأن حل المشكلة كان علي كتابة كود أقل من ذلك بكثير. بدا لي وكأنني أركض ، وكان هناك شخص آخر يدفعني في الخلف. مثل أنا الغش. بناء الجملة البسيط هذا هو قرار اتخذه المبدعون في Svelte بوعي تام. هم أنفسهم يفسرون في التدوينة كتابة كود أقل لماذا. هنا اقتباس رائع من
هذا المقال :
... مع زيادة قاعدة الكود ، يزداد الوقت اللازم لتطوير المشروع وعدد الأخطاء بشكل ترويجي ، وليس خطيًا. - اكتب كود أقل
أهم مكون لإطار الويب هو وثائقه. React تشتهر بتوثيقها الرائع ، حيث يتعلم الكثيرون منهم فقط على الأرصفة. وثائق Svelte هي أيضًا جيدة حقًا ، بقدر ما أستطيع رؤيته. باعتباري قادمًا جديدًا إلى Svelte ، أحب
الأمثلة الواردة في الوثائق الخاصة بهذا الإطار:

في كثير من الحالات ، أعرف ما أحتاج إليه تقريبًا. على سبيل المثال ، قم بتغيير حالة المكون ، أضف معالجات الأحداث ، واحصل على بعض الحالة العامة (كما في Redux). التالي أريد أن أرى بسرعة كيف يتم ذلك. قسم الأمثلة هو مثال على هذا النوع. ليس عليّ أن أذهب إلى مقالات جوجل على أي مدونات أو أشاهد القوائم على جيثب. فقط تصفح القسم الذي تريده. الجمال!
هناك حتى شيء مشابه ل Gatsby و Next.js. الشيء المسمى
Sapper ، تبدأ الترميز عليه بسرعة كبيرة. يتيح لك إنشاء تطبيقات من صفحة واحدة مع صفحات HTML ثابتة ، وهو ما يشبه Gatsby / Next.js.
Svelte لديها أيضا بديل ل Redux ، ودعا المخازن. فهي أضيق الحدود بشكل لا يصدق. يتم إنشاء التخزين مثل هذا:
import { writable } from 'svelte/store'; export const count = writable(0);
ثم يمكن تحديث مستودع مثل هذا.
count.set(0);
لا يوجد كود نمطي على الإطلاق ، وكل هذه الميزة مدمجة بالكامل في Svelte - لا توجد تبعيات إضافية. الآن تذكر مقدار المشكلة مع إضافة Redux في مشروع React.
كيف يرتبط فريق React بـ Svelte؟
فريق React ليس متحمسًا لـ Svelte مثلي. انهم يعتقدون أن تحسين الأداء المرتبطة بالتخلي عن بيئة وقت التشغيل لا يكاد يذكر. فقط في حالات محددة للغاية ، على سبيل المثال ، عند العمل مع التطبيقات المصغرة المدمجة ، إلخ. هذه اللعبة تستحق كل هذا العناء. بالإضافة إلى ذلك ، لدينا Gatsby و Next ، وبالتالي ، وفقًا لمجتمع React ، فإن الزيادة الطفيفة في السرعة تعني أقل (آسف ، لا أتذكر المكان الذي قرأته. إذا وجدت لي ، فأخبرني على Twitter ،
Ikarljakoblind ). في هذه الحالة ، أزعم أن أي تحسين للسرعة أمر مهم ، وتجنب توفير 100 كيلو بايت في كل حزمة فقط لسبب أن "هذا مفيد فقط مع الحاجيات" هو حجة سيئة. لجعل الويب رائعًا وبأسعار معقولة ، يجب أن نفعل كل أنواع تحسينات الأداء التي نستطيعها. إذا كنت قد شاركت من قبل في تحسين تطبيق ما لتحسين أدائه ، فأنت تعلم كم تعني أصغر التحسينات. إنه مجموع كل التحسينات الصغيرة التي تضيف إلى تنزيل فائق السرعة ، والذي يحدث مثل السحر.
لذلك ، يجب أن أحاول Svelte؟
في المرة القادمة ، عندما أبدأ مشروعًا يعمل بشكل جيد على React ، سأفكر جديا في استخدام Svelte بدلاً من ذلك. أثناء دراسة Svelte ، فوجئت بمدى إنتاجية هذا الإطار ، حتى لو لم تقرأ الوثائق. كل ما فعلته هو العمل من خلال الأمثلة وممارسة القليل مع Sapper - ومع ذلك بدا لي أن العمل كان أكثر إنتاجية من React. أعتقد أن مثل هذه الإنتاجية العالية مرتبطة بطريقة أو بأخرى ببناء الحد الأدنى. من المهم جدًا أيضًا الحصول على مثل هذه الحزم الصغيرة دون أي عمل إضافي. التطبيقات التي يتم تحميلها بسرعة تحظى بشعبية كبيرة بين كل من مستخدمينا وجوجل!
هل لدى Svelte أي عيوب؟ بصراحة ، واحد فقط يتبادر إلى الذهن. الحقيقة هي أن Svelte لا يزال جديدًا ولا يستخدم على نطاق واسع. لذلك ، مجتمعه محدود ، وربما أكثر أهمية ، لا يوجد الكثير من الشركات التي تحتاج إلى متخصصين في Svelte (حتى الآن؟). إذا كنت مطورًا مبتدئًا وتبحث عن وظيفة ، فأعتقد أنك أكثر حكمة لتعلم الرد أولاً. ومع ذلك ، إذا كنت مطورًا كبيرًا (أو مبتدئًا ولديك الكثير من الوقت) ، فإنني أوصي بشدة بالنظر إلى Svelte.
مزيد من التفاصيل
svelte.dev - الموقع الرسمي
فيديو: ريتش هاريس -
إعادة التفكير في النشاطمكونات الويب
ربما مكونات الويب هي التكنولوجيا العظيمة القادمة؟ أعتقد أنها بالتأكيد لديها إمكانات. فما هي مكونات الويب؟
مكونات الويب هي مجموعة
من معايير w3c لإنشاء علامات HTML مخصصة جديدة. باستخدام هذه المعايير ، يمكنك إنشاء أي شيء من الحاجيات إلى التطبيقات الكبيرة.

وفي معظم المتصفحات الرئيسية ، يتم دعم هذا المعيار الجديد:

في Internet Explorer ، يتم دعم هذه الميزات بواسطة polyfills.
بإنشاء مكون ويب ، تقوم بإنشاء عنصر DOM أصلي جديد. لا يشبه الموقف في React ، حيث يتم إنشاء "عنصر DOM الظاهري" ، والذي يتم تنفيذه لاحقًا في DOM.
<my-component hello="world"></my-component>
كان الجانب الأكثر إمتاعًا من Svelte هو تنظيف بيئة وقت التشغيل ، والشيء نفسه ينطبق على مكونات الويب. عند إنشاء عنصر DOM أصلي ، لا تحتاج إلى بيئة وقت تشغيل ؛ فالمستعرض العادي يكفي لتشغيل التطبيق.
نظرًا لأن هذه مجرد عناصر DOM ، يمكن لأي صفحة ويب استخدامها. يمكنك إنشاء تطبيقات مصغّرة أو تطبيقات بالكامل سيتم دمجها في التطبيقات الحالية. لا يهم ما تقوم بالبرمجة فيه - الزاوي ، التفاعل ، الصوت أو أي شيء مختلف تمامًا. يتعلق الأمر بعناصر DOM الأكثر شيوعًا ، مثل العلامة <div>.
<body> <my-app name="Hello world"></my-app> <script src="/my-app.js" type="module"></script> </body>
هذا يفتح فرصًا جديدة تمامًا وأساليب جديدة لهندسة العروض الكبيرة لجانب العميل. مثال على ذلك هو
microfronts .
يمكنك كتابة مكونات الويب مباشرة ، ولكن في الواقع ، من وجهة نظر التطوير ، هذه ليست ممارسة جيدة. من الأفضل استخدام إطار عمل يترجم إلى مستوى مكونات الويب.
إطاران شائعان من هذا النوع هما
Stencil.js و
Polymer (من Google).
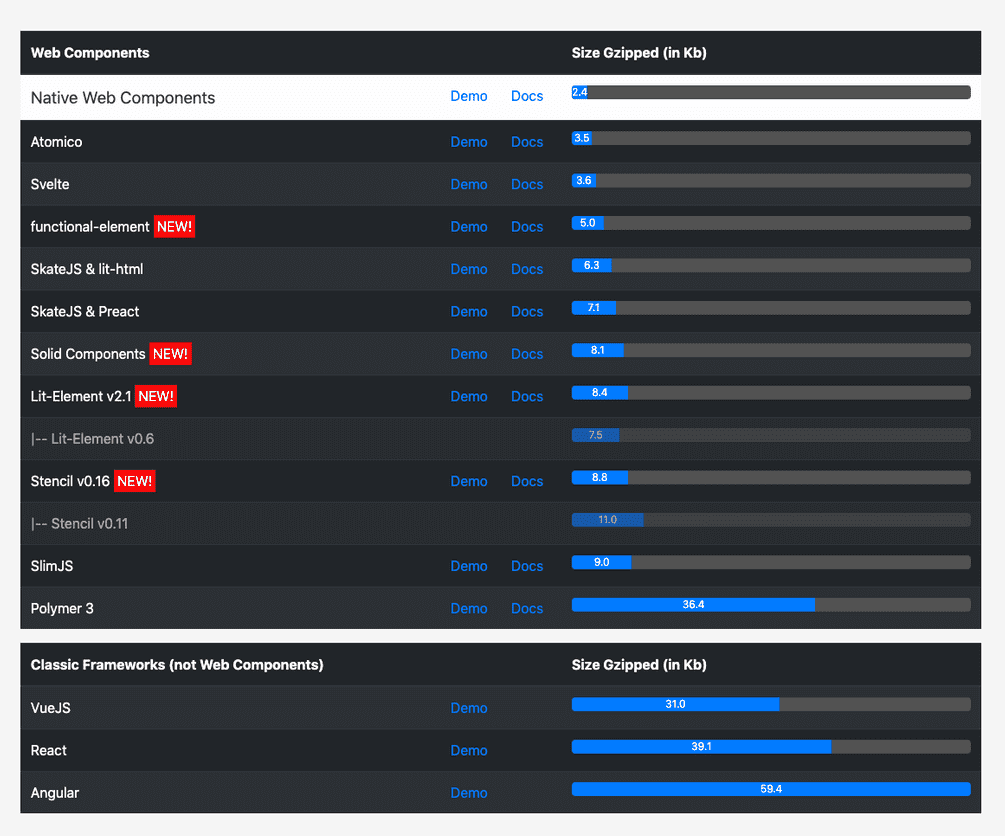
عند استخدام مكونات الويب ، تكون حزمها مضغوطة جدًا نظرًا لعدم وجود بيئة تشغيل. ألقِ نظرة على المعايير التالية:

هل لاحظت Svelte المذكورة في هذه القائمة؟ يمكن لـ Svelte التحويل إلى مستوى المكون ، وتكون الحزمة التي تنشئها صغيرة جدًا.
ومع ذلك ، من المثير للاهتمام أن نلقي نظرة على كيفية مقارنة كل حزم أطر عمل مكونات الويب مع حزم الأطر "الكلاسيكية" ، على سبيل المثال ، React و Angular.
ماذا عن مكونات الويب في React؟
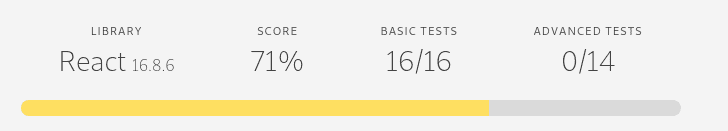
على الرغم من أن React يمكنه أيضًا تجميع مكونات الويب ، إلا أنه لا يدعمها ، وفقًا
للعرف المخصص- everyywhere.com .

ومع ذلك ، قد يتبع الدعم الكامل ؛ ربما يكون فريق React على وشك اتخاذ هذه الخطوة ، فقط بعد
التفكير فيها بشكل صحيح قبل إطلاقها. أحد أسباب هذا التهرب هو أن مكونات الويب تستخدم أسلوبًا ضروريًا بدلاً من أسلوب إعلاني مثل React. ربما في يوم ما في React ، سيظهر الدعم الكامل لمكونات الويب ، أو ربما لا. في غضون ذلك ، إذا كنت تنوي إنشاء مكونات ويب ، فاستخدم مكتبة مختلفة بدلاً من React.
هل يجب علي استخدام مكونات الويب؟
يبدو لي أن مكونات الويب تكون مفيدة للغاية عند استخدامها في بنية الواجهة المصغرة. إذا كنت تعمل في مؤسسة كبيرة ، حيث تعمل العديد من الفرق في وقت واحد ، باستخدام مكتبات عملاء مختلفة ، فإن العمل معًا على الكود في فرق مختلفة يمكن أن يكون مهمة لا تضاهى. في هذه الحالة ، تختلف طريقة العمل عن طريقة React. React متخصص في تنظيم تطبيق بأكمله ، بدلاً من إنشاء تطبيقات مصغّرة. كما ترون ، يمكن لمكونات React ومكونات الويب التعايش بسلام مع بعضها البعض.
مكونات الويب لها نفس العيوب مثل Svelte. إذا كنت تفرض سيرة ذاتية تنوي الحصول على وظيفة ، فلا يمكن اعتبار مكونات الويب أولوية. كحد أدنى ، لا أولوية على رد الفعل. تشير تجربتي إلى أن الشركات لا تطلب ذلك (حتى الآن).
الأفكار النهائية
في تطور الواجهة الأمامية ، هناك الكثير من الأشياء الرائعة والممتعة. React هو مجرد أحد الأطر ، وتحتاج فقط إلى التنقل فيما يحدث خارجها.
إذا كنت مطورًا متخصصًا ومتخصصًا في الواجهة الأمامية ، فبالتأكيد ، يمكنك تحديد أفضل الأدوات للعمل. هذا غالبًا ما يكون React ، لكن ربما تكون مكونات الويب أفضل لمشروعك التالي.