مرحبا يا هبر! أقدم إليكم ترجمة المقال
"كيفية تصميم وتشفير موقع شخصي" بواسطة ريان سميث.
يعتقد العديد من المطورين أن كونك مصممًا جيدًا هو قدرة فطرية ، وأن الإبداع هو ما ولدت به على الفور. في الواقع ، التصميم مهارة يمكن إتقانها ، مثل أي مهارات أخرى. لإنشاء موقع جميل ، لا يتعين عليك أن تولد فنانًا ، بل تحتاج فقط إلى التدريب والممارسة الجيدة. سوف يناقش هذا المقال كيفية ممارسة التصميم من خلال عملية إنشاء موقع ويب شخصي من نقطة الصفر وتحويله إلى رمز.
لماذا تصميم نفسك؟
لماذا تقوم بتصميم موقع بنفسك إذا كنت تستطيع استخدام مكتبة واجهة مستخدم مثل Bootstrap أو حتى قالب جاهز للاستخدام؟ فيما يلي بعض فوائد التصميم الذاتي لموقعك.
1. تبرز من مجموع الكتلة- تستخدم العديد من مدونات مطوّري البرامج قوالب مشابهة ، ومن السهل ملاحظة أن هذا ليس مخصصًا ، وليس تصميمًا للمؤلف. إذا كان الغرض من موقع شخصي هو إظهار قدراته ، فيمكن أن يؤدي استخدام قالب إلى صرف الانتباه عن هذا الهدف وإفساد الانطباع.
2. ممارسة مهاراتك- سيساعدك التطوير على وضع الخوارزميات العملية ومبادئ التطوير والأدوات و HTML و CSS. سيكون أكثر ملاءمة لك لتطوير واجهات المستخدم وعرضها على الإنترنت.
3. تحسين أداء التطبيق- ستكون مواقع الويب الخاصة بك خفيفة الوزن وستعمل بشكل أفضل مع CSS المخصص. إذا كنت بحاجة إلى تضمين مكتبة أو قالب واجهة مستخدم ، فيمكن أن يحتوي على كمية كبيرة من التعليمات البرمجية التي تغطي مختلف الإعدادات الممكنة التي لا تستخدمها. إذا تم إرسال رمز غير مستخدم إلى المستخدم ، فسيؤثر ذلك سلبًا على أداء موقعك.
4. تطوير المهارات المهنية- كمطور ويب ، قد لا تضطر إلى تنفيذ تصميم الموقع بأكمله من البداية ، ولكن يجب أن تكون قادرًا على جعل واجهة لائقة تبدو متوافقة مع التصميمات الحالية. إن كونك "مطورًا متكامل الميزات" غالبًا ما يعني معرفة اللغة الداخلية أو إطار جافا سكريبت مع القدرة على العمل باستخدام التصميم و HTML و CSS. في النهاية ، يتم العمل ، لكن النتيجة قد لا تكون ممتعة من الناحية الجمالية ، وقد لا تكون متوافقة مع التطبيقات الأخرى أو قد لا تكون متاحة في بعض الأجهزة. يجب أن يتمتع المطورون بكامل ميزاتهم ببعض المعرفة الأساسية بالتصميم وأن يكونوا قادرين على تثقيف المستخدم.
5. يمكن أن يكون متعة- خلق ما تفتخر به هو تجربة مجزية. سيكون الأمر ممتعًا إذا وجدت وقتًا كافيًا للتدرب. ليس عليك أن تكون فناناً لترضي منه.
لبدء تطوير موقعك ، اتبع الخطوات خطوة بخطوة. من الصعب تصور تصميم من محرر الكود ، لذا أوصي أولاً بالعمل في أداة تصميم مرئي ، ثم ترجمة النتيجة إلى كود. في البداية ، من السهل التركيز على التصميم بحيث يمكنك رؤيته وإجراء تعديلات ، دون الحاجة إلى إعادة كتابة الكود.
إنشاء نموذج سلكي
الخطوة الأولى هي إنشاء إطار تقريبي للموقع. يساعد إنشاء إطار سلكي على تحديد بنية الصفحة قبل إضافة التصميم المرئي والمحتوى. ليس من الضروري أن يكون الإطار السلكي جميلًا ؛ بل يجب أن يركز على تخطيط المحتوى. يمكنك رسمها باليد أو استخدام الوظائف الرئيسية لأداة التطوير. لإنشاء إطار سلكي (نموذج أولي) ، أقدم التصميم كسلسلة من المستطيلات. عناصر صفحة الويب هي كتل مستطيلة مبنية من الأعلى إلى الأسفل. ابدأ بالمستطيلات ، لذلك لن تحتاج بالتأكيد إلى أي مواهب فنية.
هيكل الموقع
إن العناصر التي تضيفها إلى الإطار السلكي تعود إليك. يمكنك إضافة شريط التنقل والعنوان ومنشورات المدونة وتذييل الصفحة. بالنسبة للمبتدئين ، قد لا تحتاج إلى كل هذه العناصر ، يمكنك تركها أساسية وإضافتها لاحقًا. حدد ما تريد تضمينه ، وأضف هذه الأقسام إلى الإطار السلكي الخاص بك. إذا كنت تواجه مشكلات في هذه الخطوة ، فيمكنك تصفح موقع ويب مشابه ، ونسخ بنية المحتوى وتعديله وفقًا لطلباتك.

لا يجب أن يكون الإطار مثاليًا. بمجرد أن يناسبك هيكل موقعك ، يمكنك الانتقال إلى التصميم المرئي.
تطبيق التصميم المرئي
يمكنك استخدام أداة تطوير مجانية ، مثل محرر رسومات Figma ، لتحويل إطار تقريبي سلكي إلى هيكل. إذا لم تستخدم برنامج تطوير مطلقًا ، فقد يستغرق الأمر بعض الوقت لتعتاد عليه ، لكنك لست بحاجة إلى أن تكون خبيرًا فيه. بالنسبة للمبتدئين ، تكون الوظائف الأساسية ، مثل إضافة المستطيلات وتغيير حجمها وضبط الخصائص ، كافية.
تخطيط التنفيذ
للبدء ، قم بإنشاء لوحة قماش فارغة تعرض صفحة مستعرض فارغة. أضف الإطار السلكي إلى أداة التطوير عن طريق إنشاء حاويات للمحتوى الخاص بك. أوصي بالبدء بخيارات بالأبيض والأسود أولاً حتى تتمكن من التركيز على التخطيطات. اضبط الشكل بحيث تكون العناصر بالحجم المناسب ، ومتوازنة ، وهناك مساحة خالية بينها.

إضافة أقسام وتخزين
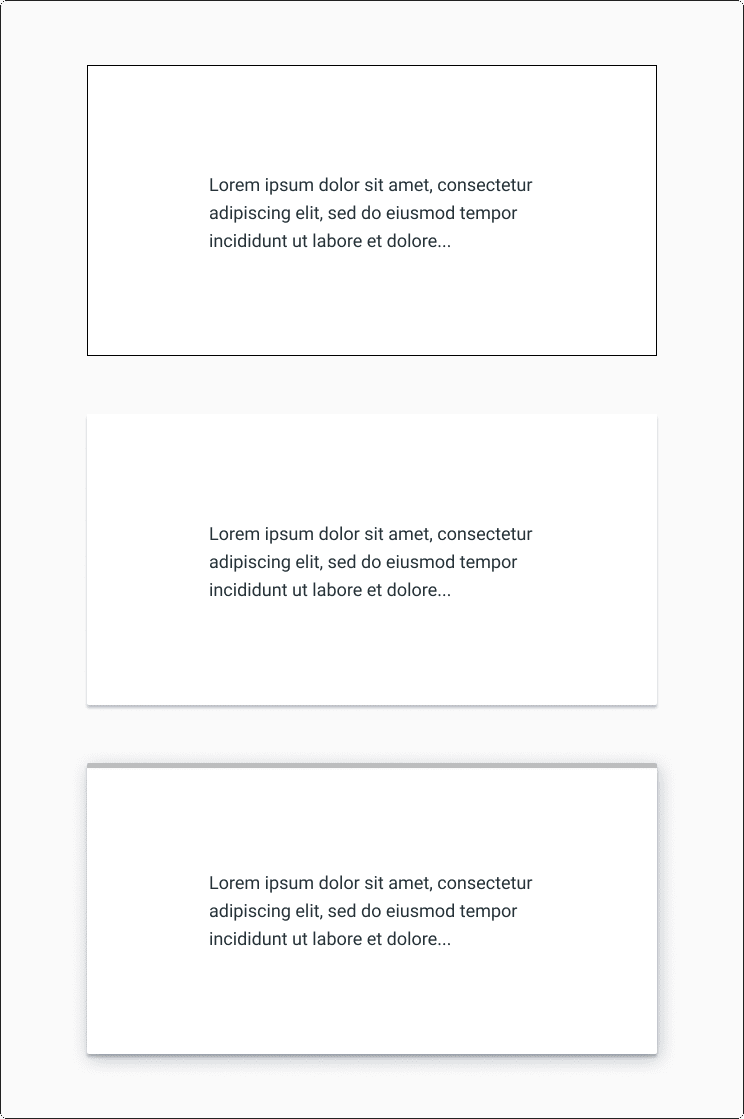
بمجرد أن تجعله يبدو وكأنه موقع ويب ، اجعله أكثر جمالا. تقليد أنماط المواقع الأخرى ، ومعرفة لماذا تبدو العناصر جذابة.
في هذه المرحلة ، فكر في الشكل والحجم والحدود والظلال. تحديث تدريجيا المستطيلات الرئيسية إلى النمط الذي تحتاجه.

تحديث الرسومات
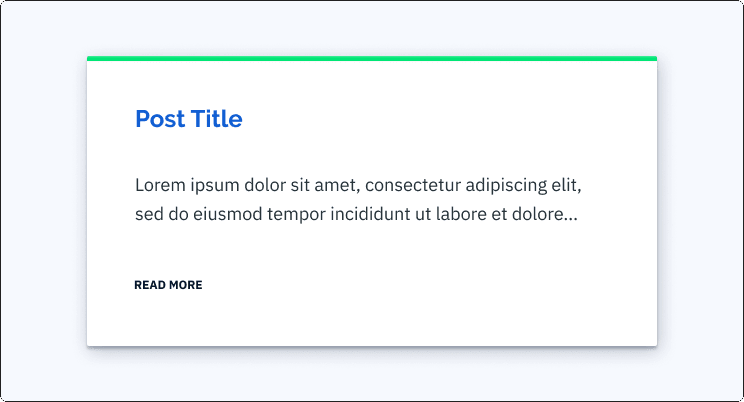
تعد الخطوط والمسافة بينها ذات أهمية كبيرة لإعطاء التصميم مظهرًا لا تشوبه شائبة. حتى التصميم البسيط يمكن أن يكون عالي الجودة إذا تم تنفيذ الرسومات بشكل جيد. مرة أخرى ، يمكنك نسخ موقع ويب آخر أو البحث عن موارد الخط والرسومات لإضافتها إلى التصميم الخاص بك.

إضافة اللون
ثم أضف اللون إلى الموقع. امنح موقع الويب الخاص بك لمسة خاصة عن طريق إنشاء علامتك التجارية الخاصة. فكر في الطريقة التي تريد أن يصل بها الموقع إلى القارئ. إذا كنت تريد أن تبدو نظيفة وأضيق الحدود ، فاختر الألوان غير الزاهية ، وتأكد من أن التدرجات بالكاد تكون مرئية ، واختر الخطوط التي يسهل قراءتها. إذا كنت تريد أن تبدو مضحكة ، فحدد الألوان الزاهية ، واستخدم التدرجات اللامعة ، وقم بتطبيق عناصر الخلفية ، واستخدم العناصر المدورة ، وحدد الخطوط التي تبرز.

قد تبدو إضافة اللون مخيفة ، لكنك لست بحاجة إلى معرفة نظرية اللون لذلك. إذا كان التصميم الخاص بك قد بدأ بالأبيض والأسود ، يمكنك اختيار لون واحد لإبراز العناصر لمنح التصميم القليل من الحياة. إذا كنت ترغب في تجاوز هذا الأمر ، فإنني أوصي باختيار لون أو اثنين تريدهما ، ثم استخدم خيارات الإضاءة المختلفة لهذا اللون. هذا يساعد على إنشاء سمة الاتصال ، وليس كونه خبير في هذا المجال. عند اختيار لون الخلفية والمقدمة ، يجب أن تضع في الاعتبار قابلية القراءة عند فحص تباين الألوان.
مثال على ذلك هو تعيين أزرق غامق للخلفية ، ثم استخدام إصدار أفتح من نفس اللون الأزرق للنص. لألوان الخلفية البيضاء ، يمكنك استخدام اللون الأزرق المتوسط للعناوين.

بمجرد إضافة اللون ، تابع مراجعة التصميم العام وإجراء تغييرات.
إعداد
عند التطوير ، يجب عليك الرجوع خطوة بخطوة والتراجع والملخص للنظر في مشروعك ككل وصقله. انتقد مشروعك عن طريق وصف ما تراه بعبارات بسيطة ، ثم ترجمته إلى مشكلة فنية تحتاج إلى حل.
- هل تبدو ضيقة؟- زيادة المسافات البادئة والهوامش
- هل من الصعب قراءة النص؟- اختيار خط أكثر وضوحا أو زيادة حجمها
- زيادة تباين الألوان بين الخلفية والمقدمة
- هل من الصعب تحليل المحتويات؟- أضف رؤوسًا بخط أكبر
- أضف المزيد من التباعد بين العناوين والفقرات
- هل تبدو غير مبالية أم غير متسقة؟- محاذاة العناصر في خط مستقيم أفقيًا وعموديًا. يمكن أن يساعد إعداد الأدلة في برنامج التطوير في ضمان محاذاة العناصر بشكل صحيح.
- اضبط الحشوة والهوامش للحفاظ على مسافة رأسية ثابتة.
- اجعل النص متناسقًا عن طريق تحديد حجم الخط والخط للعناوين والفقرات. تجنب الكثير من خيارات النص.
- تأكد من أن جميع الألوان تطابق لوحة الألوان الخاصة بك.

بمجرد الانتهاء من التصميم ، يمكنك البدء في ترجمته إلى رمز.
إنشاء بنية HTML
- ضع جميع عناصر HTML على الصفحة حتى تقلق بشأن إضافة CSS.
- سيسمح لك ذلك برؤية التدفق الطبيعي لمستند HTML ونموذج الإطار. سيسهل إنشاء بنية صفحة بتنسيق HTML على فهم ما تحتاج إلى إضافته إلى CSS من أجل وضع عناصر التصميم الخاصة بك وتصميمها.
- بعد إنشاء HTML ، انتقل إلى التصميم والتصميم باستخدام CSS.
أسلبه باستخدام CSS
نظرًا لأن مستندات HTML تضاف من أعلى إلى أسفل ، يمكنك البدء من أعلى المستند والتوقف عن العمل. باستخدام التصميم الذي قمت بإنشائه ، حاول نسخه في أقرب وقت ممكن في HTML & CSS.
تذكر أن هذا لا ينبغي أن يكون على مبدأ "كل شيء أو لا شيء" ، يمكنك تنفيذ الأجزاء اللازمة للإصدار الأولي للموقع. بالنسبة لموقعي ، احتجت فقط إلى مقدمة وروابط وطريقة لنشر المدونات ، لذلك بدأ كل شيء في التنفيذ. إذا لم تكن جاهزًا لتنفيذ أحد الأقسام ، فيمكنك حذفه حتى تكون جاهزًا.
تخطيط الأقسام والعناصر
أوصي بالتركيز على تصميم العناصر والحفاظ على الجوانب الجمالية في وقت لاحق. إذا قمت بترتيب العناصر وتصميمها في نفس الوقت ، فقد يؤدي ذلك إلى التراجع والخلف ، مما قد يؤدي إلى إبطاء تقدمك. مثال على ذلك هو تخطيط شريط التنقل عند محاولة تعيين نوع وحجم الخطوط. قد يكون لديك كل شيء مرتب بشكل ملائم ، ولكن عند ضبط الخط سيعيد ضبط كل شيء. هذا قد يجعلك تغيير حجم شريط التنقل لتناسب ذلك مرة أخرى. ولكن ماذا لو كان شريط التنقل الآن طويل جدًا؟ يمكنك تغيير هذا عدة مرات ، مما قد يؤدي إلى غضب. بدلاً من ذلك ، أوصي بالتركيز بشكل أساسي على تخطيط العناصر ومحاولة جعلها تعمل مع أحجام مختلفة من المحتوى. قد يتطلب هذا طريقة تجريبية وخطأ في CSS ، ولكن للتأكد من أن عناصرك واسعة بما يكفي لإضافة محتوى إليها بسهولة.
عند تحويل التصميم إلى تصميم كامل ، أفضل التفكير في الخطوط الأفقية التي تقطع التصميم إلى أقسام من الأعلى إلى الأسفل. قد يكون شريط التنقل في الجزء العلوي هو القطعة الأولى. يمكنك التركيز فقط على HTML و CSS اللازمة للتنقل ، دون القلق بشأن الأقسام أدناه. داخل شريط التنقل ، يمكن تقسيم الأجزاء الرأسية إلى عناصر تشكل التنقل. ركز على العنصر الموجود في الركن الأيسر الأقصى ، ثم اتبع إلى اليمين. عند تثبيت شريط التنقل ، انتقل إلى القسم الموجود أسفله.

إضافة الأنماط المرئية.
أسلب العناصر بناءً على التصميم الخاص بك وأضف نفس أشكال الخطوط وأحجام الخطوط وأوزان الخطوط والألوان والصور. عند نشر نتيجة التصميم على الإنترنت ، قد تكون هناك حاجة إلى ضبط ، حيث قد يختلف التصور في المستعرض وفي المتصفحات المختلفة.
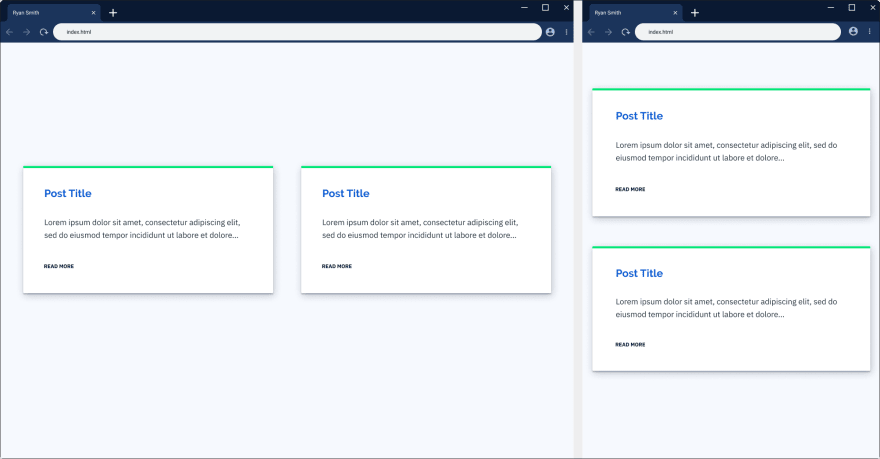
اجعلها تستجيب
اجعله متجاوبًا بحيث يمكن للمستخدمين على شاشات بأحجام مختلفة عرض المحتوى بسهولة. إن جعل موقع الويب مستجيبًا لن يكون بالضرورة أمرًا صعبًا. لا يحتاج إلى نقل العناصر أو الحصول على قائمة فقط للأجهزة المحمولة. تتمثل إحدى الطرق السهلة لجعل التصميم الأساسي مستجيبًا في الحصول على نقطة توقف عندما تبدأ العناصر في اقتصاصها أو تقليصها ، وإنشاء مكدس وجعلها في كامل عرض الصفحة.

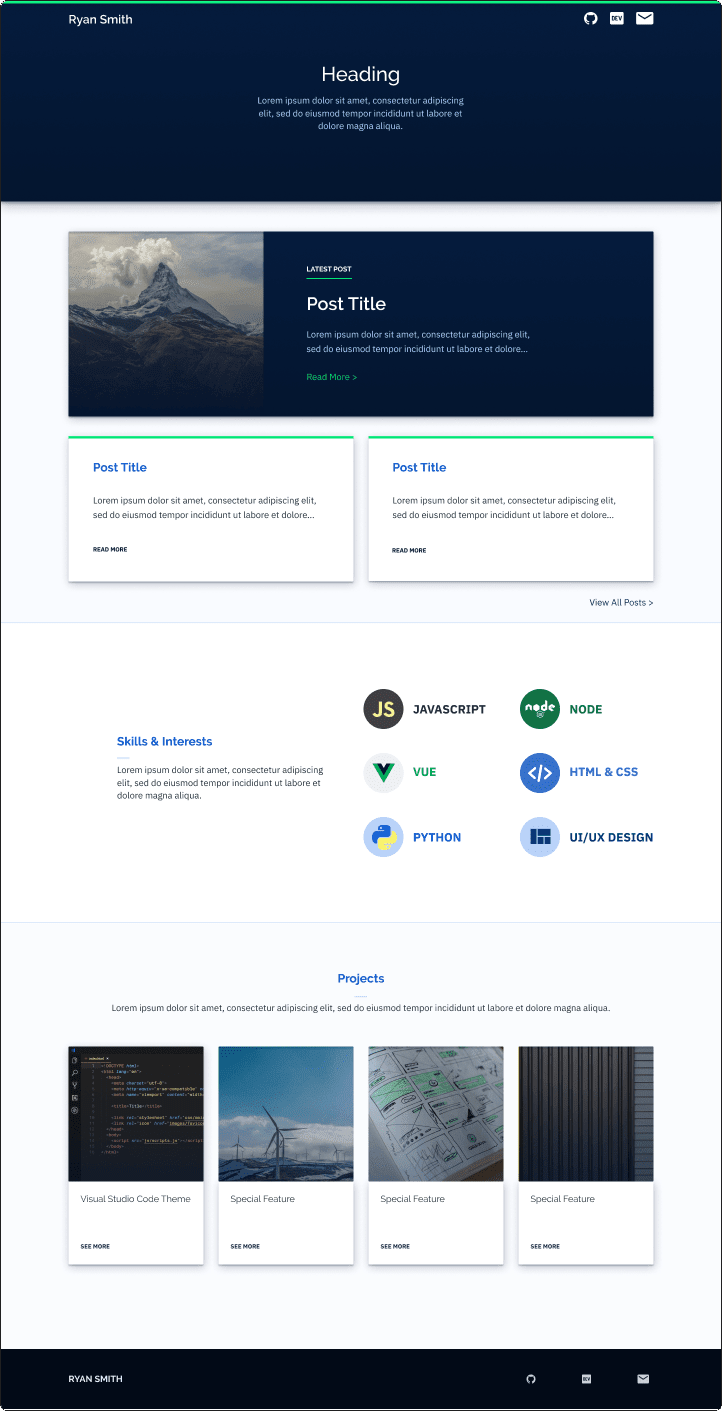
عند تنفيذ مشروعك ، تكون قد انتهيت! الآن يمكنك أن تقرر ما تريد القيام به معها.
الخطوات التالية
- الآن وقد تم تصميم الموقع وترميزه ، يمكنك إضافة محتوى ونشره.
- يمكنك الاستمرار في استخدامه كمشروع تدريبي من خلال إنشاء وحدة نمطية داخلية أو إضافة تصميم إلى وحدة نمطية خارجية.
- مواصلة التدريب ، وتحسين. التنمية المريحة قد تستغرق بعض الوقت. آمل أن يكون هذا الدليل خطوة في الاتجاه الصحيح.
استنتاج
- سيساعدك تصميم الموقع نفسه على تطوير مهارات التصميم والتميز عن الباقي.
- إنشاء إطار سلكي لهيكلة المحتوى والوظائف.
- حول الإطار السلكي إلى تصميم مرئي باستخدام أداة تصميم. الحصول على مستوحاة من التصميم الذي تريده.
- هياكل صفحات HTML البرمجية لفهم ما يحتاج CSS إلى تطبيقه لتحويل هذه العناصر.
- أسلب صفحات CSS لتناسب التصميم الخاص بك.
- انتقل إلى المستوى التالي عن طريق نشره أو استخدامه كمشروع عملي أو الاستمرار في تحسين التصميم.