
مرحبا بالجميع ، على اتصال TestMace ! ربما يعرف الكثير عنا عنا من مقالاتنا السابقة . بالنسبة لأولئك الذين ربطوا للتو: نحن نعمل على تطوير IDE للعمل مع API TestMace. السؤال الأكثر شيوعًا عند مقارنة TestMace مع المنتجات المنافسة هو "كيف تختلف عن ساعي البريد؟" قررنا أن الوقت قد حان لإعطاء إجابة مفصلة على هذا السؤال. أدناه لدينا مفصلة مزايا لدينا أكثر من ساعي البريد .
فصل مكونات
إذا كنت تعمل مع ساعي البريد ، فأنت تعلم أن واجهة الطلب تحتوي على جميع الوظائف اللازمة. هناك مخطوطات واختبارات ، وفي الواقع ، الطلبات نفسها. هذا يبسط العمل للمبتدئين ، ولكن بالنسبة للسيناريوهات الكبيرة ، هذا النهج غير مرن. ماذا لو كنت تريد إنشاء عدة استعلامات وتجميعها؟ ماذا لو كنت تريد تنفيذ برنامج نصي دون طلب أو عدة برامج نصية منفصلة منطقياً في صف واحد؟ في النهاية ، سيكون من الجيد فصل الاختبارات عن النصوص النفعية العادية. بالإضافة إلى ذلك ، فإن نهج "إضافة جميع الوظائف إلى عقدة واحدة" غير قابل للتحجيم - حيث تصبح الواجهة محمّلة بسرعة.
يقسم TestMace في البداية كافة الوظائف إلى أنواع مختلفة من العقد. تريد تقديم طلب؟ إليك عقدة خطوة الطلب . هل تريد كتابة السيناريو؟ هنا عقدة البرنامج النصي بالنسبة لك. تحتاج الاختبارات؟ من فضلك - تأكيد العقدة. أوه نعم ، لا يزال بإمكانك لف هذا الشيء برمته في عقدة مجلد . ويتم الجمع بين كل هذا بسهولة مع بعضها البعض. ليس هذا النهج مرنًا جدًا فحسب ، ولكن وفقًا لمبدأ تفرد المسؤولية ، يتيح لك استخدام ما تحتاجه حقًا في الوقت الحالي فقط. لماذا أحتاج إلى نصوص واختبارات إذا كنت أريد فقط تقديم طلب؟
هناك اختلاف نظري في طريقة التخزين بين TestMace و Postman. في ساعي البريد ، يتم تخزين جميع الطلبات في مكان ما في التخزين المحلي. إذا كانت هناك حاجة لمشاركة الطلبات بين عدة مستخدمين ، فأنت بحاجة إلى استخدام المزامنة المدمجة. في الواقع ، هذا هو نهج مقبول عموما ، لا يخلو من العيوب. ماذا عن أمن البيانات؟ في الواقع ، قد لا تسمح سياسة بعض الشركات بتخزين البيانات من أطراف ثالثة. ومع ذلك ، نعتقد أن TestMace لديه شيء أفضل لتقديمه! واسم هذا التحسن هو "تنسيق مشروع قابل للقراءة من قبل الإنسان".
بادئ ذي بدء ، يحتوي TestMace بشكل أساسي على كيان مشروع. وقد تم تطوير التطبيق في الأصل مع التركيز على تخزين المشاريع في أنظمة التحكم في الإصدار: يتم عرض شجرة المشروع تقريبًا واحدًا على واحد على بنية الملف ، ويستخدم yaml كتنسيق التخزين (بدون أقواس وفواصل إضافية) ، ويتم وصف تمثيل الملف لكل عقدة بالتفصيل في الوثائق مع التعليقات . لكن في معظم الحالات لن تبحث هناك - كل أسماء الحقول لها أسماء منطقية.
ماذا يعطي هذا المستخدم؟ يتيح لك ذلك تغيير فريق سير العمل بمرونة شديدة ، باستخدام الأساليب المعتادة. على سبيل المثال ، يمكن للمطورين تخزين مشروع في نفس مستودع التخزين مثل الواجهة الخلفية. في الفروع ، بالإضافة إلى تغيير قاعدة الشفرة مباشرةً ، يمكن للمطور إصلاح البرامج النصية للاختبارات الموجودة والاختبارات. بعد الالتزام بإجراء تغييرات على المستودع (git ، svn ، mercurial - الذي تفضله) - CI (المفضل لديك ، وليس المفروض على أي شخص) تطلق testmace-cli لأداة وحدة التحكم الخاصة بنا ، والتقرير الذي تم استلامه بعد التنفيذ (على سبيل المثال ، بتنسيق junit ، والذي يتم دعمه أيضًا في يتم إرسال testmace-cli إلى النظام المناسب. ولم تعد المشكلة الأمنية المذكورة أعلاه مشكلة.
كما ترون ، لا يفرض TestMace نظامه البيئي ونموذجه. بدلاً من ذلك ، يتم دمجها بسهولة في العمليات القائمة بالفعل.
المتغيرات الديناميكية
يتبع TestMace مفهوم no-code: إذا كان يمكن حل المشكلة دون استخدام التعليمات البرمجية ، فإننا نحاول إعطاء هذه الفرصة. العمل مع المتغيرات هو تلك الوظيفة ، حيث يمكنك في معظم الحالات الاستغناء عن البرمجة.
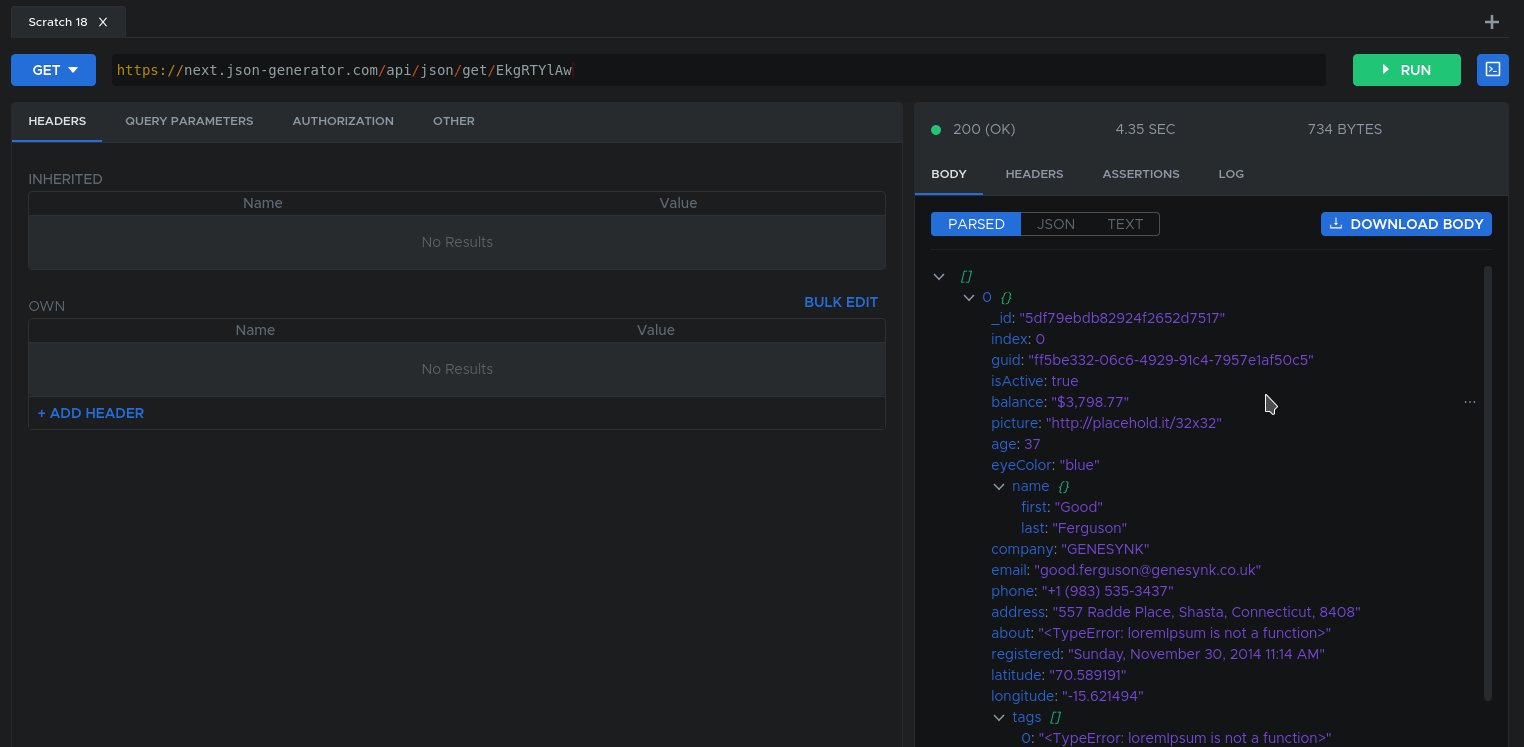
مثال: تلقينا ردًا من الخادم ، ونريد حفظ جزء من الاستجابة في متغير. في ساعي البريد ، نكتب شيئًا كهذا في برنامج نصي للاختبار (وهو أمر غريب بحد ذاته):
var jsonData = JSON.parse(responseBody); postman.setEnvironmentVariable("data", jsonData.data);
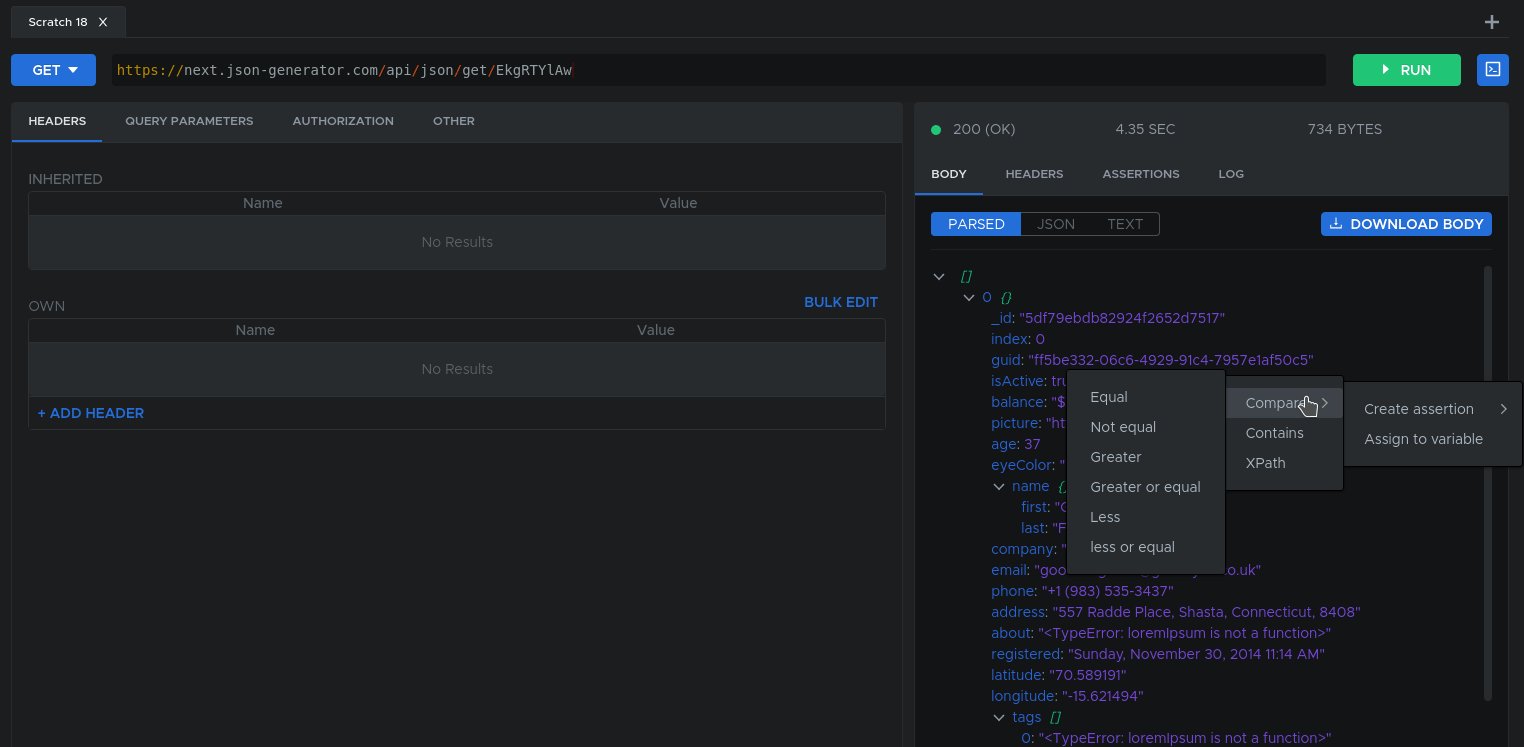
ولكن في رأينا ، يبدو كتابة نص برمجي بسيط ومستخدم بشكل متكرر أمرًا ضروريًا. لذلك ، في TestMace من الممكن تعيين جزء من الاستجابة لمتغير باستخدام واجهة رسومية. ألقِ نظرة على مدى بساطة الأمر:

والآن ، مع كل طلب ، سيتم تحديث هذا المتغير الديناميكي. ولكن يمكنك القول ، بحجة أن نهج ساعي البريد أكثر مرونة ويسمح لك ليس فقط للقيام بمهمة ، ولكن أيضا لأداء بعض المعالجة المسبقة. إليك كيفية تعديل المثال السابق:
var jsonData = JSON.parse(responseBody); postman.setEnvironmentVariable("data", CryptoJS.MD5(jsonData.data));
حسنًا ، لهذا ، يحتوي TestMace على عقدة نصية تغطي هذا البرنامج النصي. لإعادة إنتاج الحالة السابقة ، ولكن بالفعل في تنفيذ TestMace ، من الضروري إنشاء عقدة نصية بعد الطلب واستخدام التعليمات البرمجية التالية كبرنامج نصي:
const data = tm.currentNode.prev.response.body.data; tm.currentNode.parent.setDynamicVar('data', crypto.MD5(data));
كما ترون ، خدم تكوين العقد خدمة جيدة هنا أيضا. ${crypto.MD5($response.data)} هذه الحالة البسيطة كما هو موضح أعلاه ، يمكنك ببساطة تعيين التعبير ${crypto.MD5($response.data)} لمتغير تم إنشاؤه عبر الواجهة الرسومية!
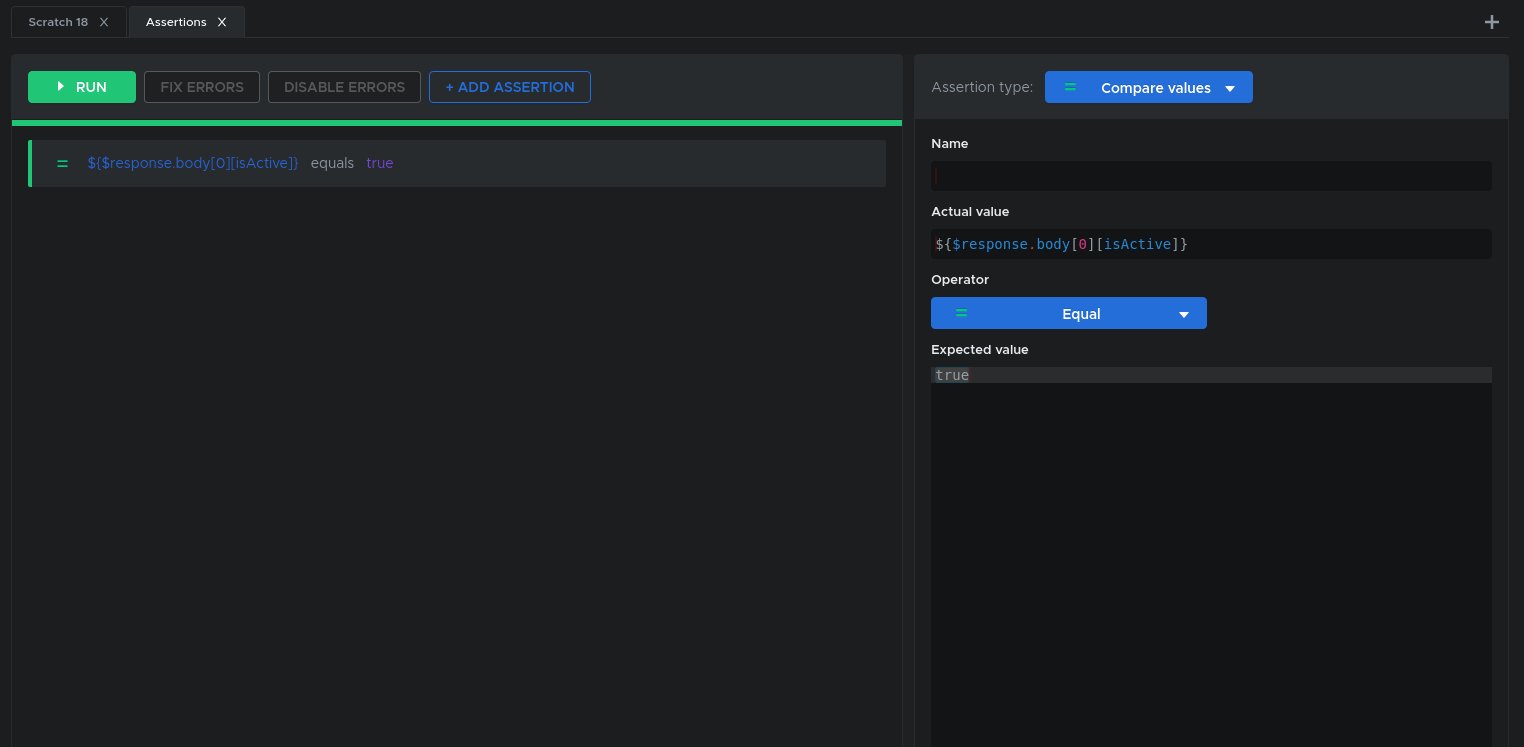
إنشاء اختبارات من خلال واجهة المستخدم الرسومية
يتيح لك ساعي البريد إنشاء اختبارات من خلال كتابة البرامج النصية (في حالة ساعي البريد ، هذا هو JavaScript). هذا النهج له مزايا قوية - مرونة غير محدودة تقريبًا ، وتوافر حلول جاهزة ، إلخ.
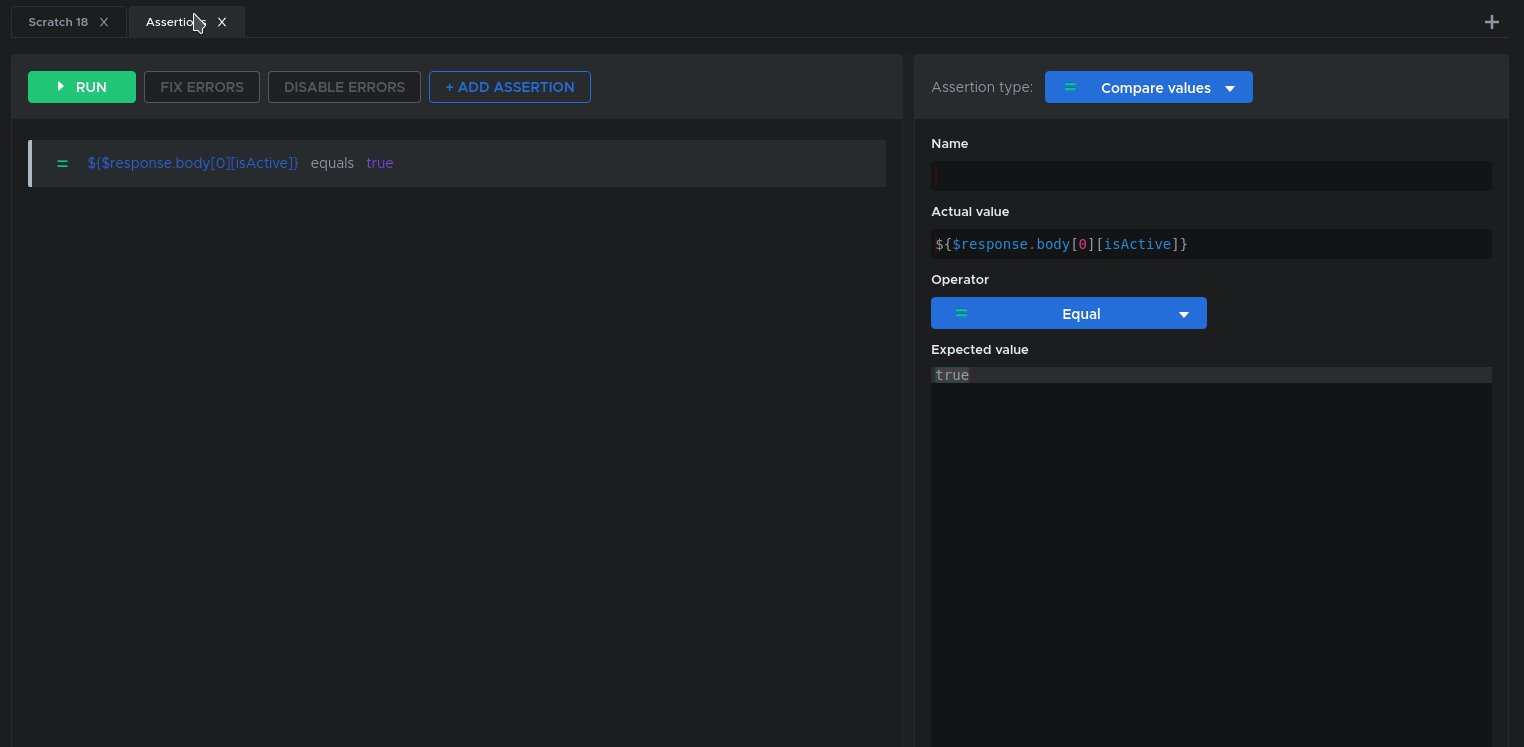
ومع ذلك ، فإن الحقائق غالبًا ما تكون (نحن لسنا كذلك ، فالحياة على هذا النحو) بحيث لا يمتلك المختبر مهارات برمجية ، وأود الاستفادة من الفريق الآن. لمثل هذه الحالات ، باتباع مفهوم عدم الكود ، يسمح لك TestMace بإنشاء اختبارات بسيطة من خلال واجهة رسومية دون اللجوء إلى كتابة البرامج النصية. هنا ، على سبيل المثال ، يشبه عملية إنشاء اختبار يقارن قيم المساواة:

ومع ذلك ، فإن إنشاء اختبارات في محرر رسومي لا يحول دون القدرة على كتابة الاختبارات في التعليمات البرمجية . هنا كل نفس المكتبات كما هو الحال في عقدة البرنامج النصي ، و chai لكتابة الاختبارات.
القدرة على تشغيل برنامج نصي موجود حسب المرجع (عقدة الوصلة)
غالبًا ما تنشأ مثل هذه المواقف عندما يلزم تنفيذ طلب معين أو حتى نص برمجي كامل عدة مرات في أجزاء مختلفة من المشروع. مثال على هذه الطلبات هو التفويض المخصص متعدد المراحل ، مما يجعل البيئة إلى الحالة المطلوبة ، إلخ. بشكل عام ، عند التحدث بلغات البرمجة ، أود الحصول على وظائف يمكن إعادة استخدامها في أجزاء مختلفة من التطبيق. في TestMace ، يتم تنفيذ هذه الوظيفة بواسطة عقدة الارتباط . استخدامه بسيط للغاية:
1) إنشاء استعلام أو برنامج نصي
2) إنشاء عقدة من نوع الارتباط
3) في المعلمات تحديد الرابط إلى البرنامج النصي الذي تم إنشاؤه في الخطوة الأولى
في إصدار أكثر تقدمًا ، يمكنك تحديد المتغيرات الديناميكية من البرنامج النصي التي يتم طرحها إلى مستوى أعلى نسبة إلى الارتباط. مربكة الصوت؟ لنفترض أننا أنشأنا postId يُسمى create-post ، postId يتم تعيين postId للمتغير الديناميكي لهذه العقدة. الآن في ارتباط عقدة create-post-link ، يمكنك تحديد postId متغير postId إلى postId post-link بشكل صريح. يمكن استخدام هذه الآلية (مرة أخرى ، معبراً عنها بلغة المبرمج) لإرجاع النتيجة من "الوظيفة". بشكل عام ، بارد ، جاف في النمو الكامل ومرة أخرى لم يصب سطر واحد من التعليمات البرمجية.

بالنسبة إلى Postman ، فإن طلب الميزة لإعادة استخدام الطلبات معلق منذ عام 2015 ، ويبدو أن هناك بعض التلميحات إلى أنهم يعملون على هذه المشكلة. من المؤكد أن لدى Postman ، في شكله الحالي ، القدرة على تغيير تدفق التنفيذ ، والذي ربما يسمح لك نظريًا بتنفيذ هذا السلوك ، لكن هذا الاختراق القذر أكثر منه نهجًا عمليًا بالفعل.
الاختلافات الأخرى
- سيطرة أكبر على نطاق المتغيرات. أصغر نطاق يمكنك من خلاله تحديد متغير في Postman هو المجموعة. يسمح لك TestMace بتعريف المتغيرات لأي استعلام أو مجلد. في Postman ، تتيح لك مجموعة المشاركة تصدير المجموعات فقط ، بينما تعمل مشاركة TestMace في أي عقدة.
- يدعم TestMace الرؤوس الموروثة ، والتي يمكن استبدالها افتراضيًا في الاستعلامات الفرعية. في Postman ، هناك مهمة في هذا الصدد ، بل إنها مغلقة ، ولكن كحل يقترح ... استخدام البرامج النصية . في TestMace ، يتم تكوين كل ذلك عبر واجهة المستخدم الرسومية وهناك خيار لتعطيل الرؤوس الموروثة اختياريًا في أحفاد معين
- التراجع / الإعادة. إنه لا يعمل فقط عند تحرير العقد ، ولكن أيضًا عند نقل وحذف وإعادة تسمية وغيرها من العمليات التي تغير هيكل المشروع
- تصبح الملفات المرفقة بالطلبات جزءًا من المشروع ويتم تخزينها به ، بينما تتم مزامنتها تمامًا ، على عكس Postman. (نعم ، لم تعد بحاجة إلى تحديد الملفات يدويًا في كل مرة تبدأ فيها وتنقلها إلى الزملاء في الأرشيفات)
الميزات التي هي في الطريق
لم نتمكن من مقاومة إغراء فتح حجاب السرية على الإصدارات القادمة ، لا سيما عندما تكون الوظيفة لذيذة للغاية وتخضع بالفعل لطحن ما قبل النشر. لذلك ، نلتقي.
وظائف
كما تعلم ، يستخدم Postman المتغيرات الديناميكية المزعومة لإنشاء القيم. قائمة منهم مثيرة للإعجاب وتعمل الغالبية العظمى من الوظائف على توليد قيم وهمية. على سبيل المثال ، لإنشاء بريد إلكتروني عشوائي ، تحتاج إلى الكتابة:
{{$randomEmail}}
ومع ذلك ، نظرًا لأن هذه المتغيرات (على الرغم من المتغيرات الديناميكية) ، لا يمكن استخدامها كدالات: فهي ليست معلمات ، وبالتالي لن تعمل على أخذ تجزئة من سلسلة.
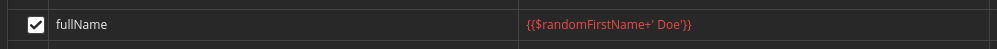
في TestMace ، نخطط لإضافة ميزات صادقة. داخل $ {} لا يمكنك الوصول إلى المتغير فحسب ، بل يمكنك أيضًا استدعاء الوظيفة. أي إذا كنت بحاجة إلى إنشاء بريد إلكتروني مزيف سيء السمعة ، نكتب فقط
${faker.internet.email()}
إلى جانب حقيقة أن هذه وظيفة ، يمكنك أن تلاحظ أن هناك إمكانية لاستدعاء طريقة كائن. وبدلاً من قائمة كبيرة من المتغيرات الديناميكية ، لدينا مجموعة من الكائنات المجمعة منطقياً.
ولكن ماذا لو أردنا حساب التجزئة من السلسلة؟ من السهل!
${crypto.MD5($dynamicVar.data)}
قد تلاحظ أنه يمكنك حتى تمرير المتغيرات كمعلمات! في هذا المكان ، قد يشك القارئ الفضولي في وجود خطأ ما ...
باستخدام جافا سكريبت في التعبيرات
... وليس عبثا! عندما تشكلت متطلبات الوظائف ، توصلنا فجأة إلى استنتاج مفاده أنه في التعبيرات تحتاج إلى السماح لكتابة جافا سكريبت صالح. أنت الآن حر في كتابة تعبيرات في الروح:
${1 + '' + crypto.MD5('asdf')}
وكل هذا دون نصوص مباشرة في حقول الإدخال!
بالنسبة لبوستمان ، يمكن استخدام المتغيرات فقط ، وعند محاولة كتابة بعض التعبير ، يقسم المدقق ويرفض حسابه.

الإكمال التلقائي المتقدم
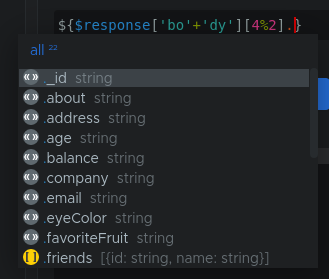
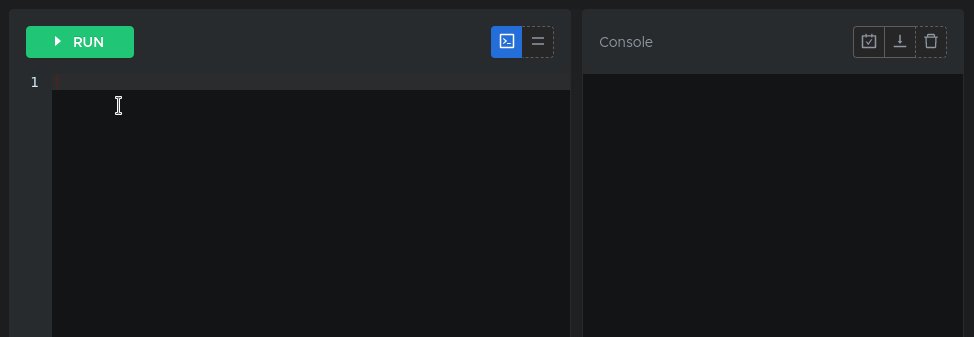
في الوقت الحالي ، يحتوي TestMace على الإكمال التلقائي القياسي ، والذي يبدو كما يلي:

هنا ، بالإضافة إلى خط الإكمال التلقائي ، يشار إلى ما ينتمي هذا الخط. تعمل هذه الآلية فقط في التعبيرات المؤطرة بأقواس $ {}.
كما ترى ، تمت إضافة علامات مرئية تشير إلى نوع المتغير (على سبيل المثال ، السلسلة ، الرقم ، الصفيف ، إلخ). يمكنك أيضًا تغيير أوضاع الإكمال التلقائي (على سبيل المثال ، يمكنك اختيار الإكمال التلقائي مع المتغيرات أو الرؤوس). ولكن حتى هذا ليس هو الشيء الأكثر أهمية!
أولاً ، يعمل الإكمال التلقائي حتى في التعبيرات (حيثما أمكن ذلك). إليك ما يبدو عليه:

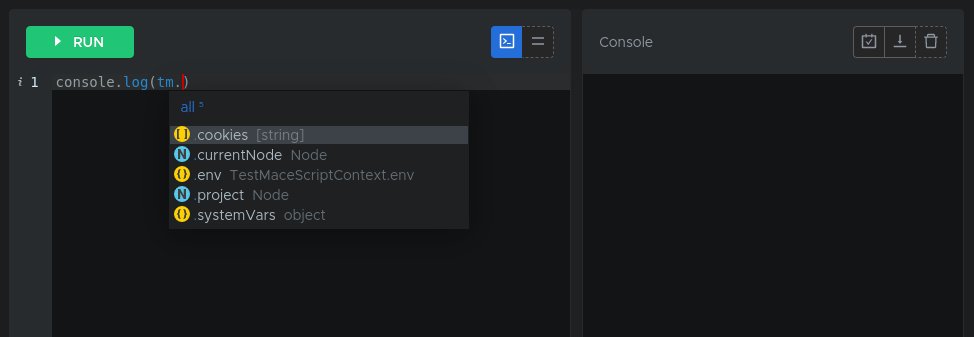
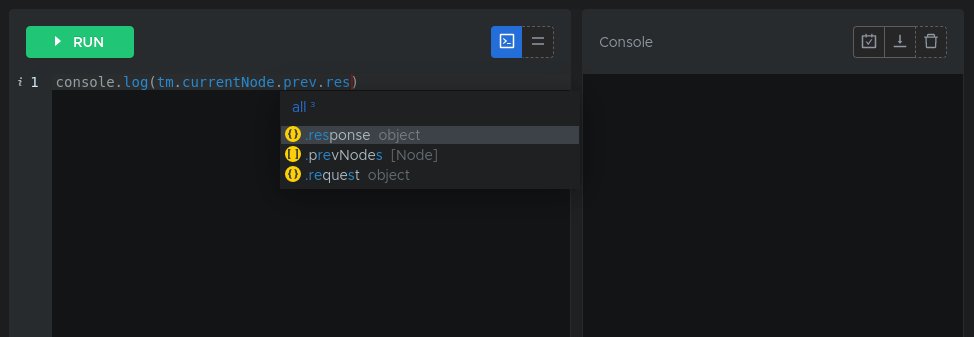
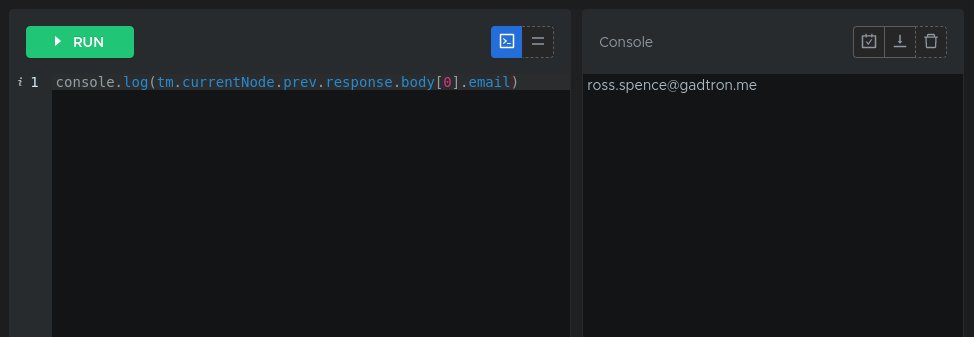
وثانياً ، أصبح الإكمال التلقائي متاحًا أيضًا في البرامج النصية. ألقِ نظرة على كيفية عملها!

ليس من المنطقي مقارنة هذه الوظيفة مع ساعي البريد - فهناك الإكمال التلقائي يقتصر فقط على قوائم ثابتة من المتغيرات والرؤوس وقيمها (صححني إذا نسيت ذلك). البرامج النصية غير مكتملة :(
استنتاج
في أكتوبر ، مرت سنة واحدة منذ بداية تطوير منتجاتنا. خلال هذا الوقت ، تمكنا من القيام بالكثير من الأشياء ، وفي بعض الأحيان ، وقعنا على منافسينا. ولكن مهما كان الأمر ، فإن هدفنا هو جعل أداة ملائمة حقًا للعمل مع واجهة برمجة التطبيقات. لا يزال أمامنا الكثير من العمل ، إليك خطة تطوير تقريبية لمشروعنا للعام المقبل: https://testmace.com/roadmap .
تسمح لنا ملاحظاتك بالتنقل بشكل أفضل في وفرة الميزات ، وسيوفر لنا دعمك القوة والثقة بأننا نفعل الشيء الصحيح. لقد حدث أن اليوم هو يوم مهم لمشروعنا - يوم نشر TestMace على ProductHunt . يرجى دعم مشروعنا ، إنه مهم للغاية بالنسبة لنا. علاوة على ذلك ، على صفحة PH لدينا اليوم هو عرض مغري ، وهو محدود