بعد حالة ناجحة مع
موقع فيروسي للعثور على مصمم UX الذي جمع
العديد من الجوائز المرموقة للإبداع ، يسعدنا أن عملًا آخر لقسم Veeam Software الإبداعي قد لاحظه المجتمع المحترف: لقد تم تضمين
إرشادات الرسوم التوضيحية للشركات في معرض Adobe Illustrator الرسمي في Behance.

مثل أي مؤسسة كبيرة ، فإن شركتنا تولد الكثير من المعلومات. هذا تحد خطير للقسم الإبداعي ، حيث أن المصممين هم الذين يتعين عليهم رسم وتوضيح التدفقات اللانهائية للتسويق والاتصالات الأخرى. كلما أراد زملاؤنا أن يقولوا ، كلما طلبوا توضيح ذلك في كثير من الأحيان ، نظرًا لأن الجماهير الضخمة من النص في حد ذاتها يُنظر إليها على أنها ضعيفة أو بطيئة للغاية.
دع المصممين يلعبون المنشئ!
عندما كان هناك الكثير من طلبات التوضيح ، أدركنا أنه من غير المجدي وضع نفس النوع من الروتين من بنوك الصور في النص مرارًا وتكرارًا. لقد فكرنا في استبدال الصور في الرسم التوضيحي ، ولكن بطريقة يمكن بها وضع إنتاجها على الدفق. بالإضافة إلى ذلك ، كان من الضروري إنشاء نظام بسيط ومرن إلى حد ما بحيث يبدو عمل المصممين المختلفين موحدًا ، وقد مكنت لغة الرسوم من تصور حتى مثل هذا التجريد مثل مقاومة النسخ الاحتياطي السحابي للبرامج الضارة.
لإنتاج كميات كبيرة من أي شيء تحتاج إلى حزام ناقل ، بما في ذلك الرسوم التوضيحية. يمكن أيضًا تجميعها على مراحل من المكونات المعدة مسبقًا. هناك الكثير من هذه التقنيات ، على سبيل المثال ، مجمعة أو نقش أو رسومات عامة. قررنا التجميع من وحدات صغيرة - كما هو الحال في مصمم الأطفال - رسم توضيحي بالحجم في
القياس ، أي في الفضاء بدون منظور. يتيح لك عدم وجود منظور لجمع صورة من أي حجم وعمق دون الحاجة إلى تشويه تفاصيل قطعة الأرض ، اعتمادًا على ما إذا كانت أقرب أو أبعد من العارض أو مركز التكوين. بالمناسبة ، يمكن تحويل أي رسومات متجهة مسطحة بسهولة إلى قياس متساوي باستخدام
المكون الإضافي لبرنامج Adobe Illustrator .

بعد الاتفاق على عناصر النمط الأساسية - الألوان والتدرجات والشرائح - تمكنا من توزيع العمل على إنشاء مكونات مصمم المستقبل بين العديد من المصممين. تمت إضافة جميع التفاصيل الجديدة إلى المكتبة المشتركة ، لذلك تم بناء أشياء أكثر تعقيدًا على أساس وحدات بسيطة وفقًا لمبدأ
التصميم الذري .
لماذا يحتاج المصريون القدماء؟
الخطوة التالية في العمل مع المصمم هي تحويلها إلى لغة الرسالة. قمنا هنا بتطبيق نفس الأسلوب الذي يستخدمه مصممو الواجهة الآن ، وقبلهم ، الحضارات القديمة التي تنقل الرسائل باستخدام الصور التوضيحية. في مثل هذه اللغة ، تتضمن كل علامة فردية مفهومًا معينًا ، ومجموعة من العلامات - عدة مفاهيم مترابطة. هذا يحل بشكل أساسي المشكلة مع اختيار الرسوم التوضيحية. إذا كان في وقت سابق من المادة حول 5 خدمات سحابة كان عليك أن تبحث في الأحواض عن 5 صور مختلفة عن الغيوم ، أو وضعت واحدة مشتركة ، يمكنك الآن توضيح كل خدمة. علاوة على ذلك ، لم يكن من الضروري تمامًا اختراع استعارات لمفاهيم مجردة - كان يكفي الجمع بين مجموعة من الصور التوضيحية المقابلة لوصف الخدمة ، وكان الرسم التوضيحي جاهزًا.

لكي نكون دقيقين ، فإن لغتنا لا تعتمد على الصور التوضيحية ، ولكن على الصور
الرمزية - كما هو الحال في مصر القديمة. الفرق في الرسم التخطيطي هو أن الرمز لا ينقل حرفيًا كلمة واحدة ، ولكنه يسمح أيضًا بالمفاهيم ذات الصلة: التخزين السحابي ، الخدمة السحابية ، النقل إلى السحابة - الرسوم التوضيحية لجميع ما سبق سوف تبدأ برمز سحابة.
المستوى التالي
لقد تعلمنا كيفية تصور عملية آمنة لنقل البيانات إلى السحابة والعمليات المماثلة ، ولكن هل يمكننا مشاركة نفس اللغة حول التعاون الناجح مع HP Enterprise؟ هذا مستوى جديد تمامًا من التجريد ؛ لا يوجد كائن محدد فيه يمكن توضيحه برسم تخطيطي. لن تبدأ في رسم مصافحة اثنين من الرؤساء؟ قررنا استخدام الصور التوضيحية الأخرى المعروفة - شعارات شركائنا. لقد جمعناها مع تدفقات البيانات التي تشير إلى أن برنامجنا يعمل على الأجهزة التابعة. بالطبع ، هذا ليس واضحًا بقدر ما هو جميل ، لكن تجريد الرسالة ككل يسمح بمثل هذه الحريات. الشيء الرئيسي هو أن الصورة فريدة من نوعها لتواصلنا.
اليسار مريح
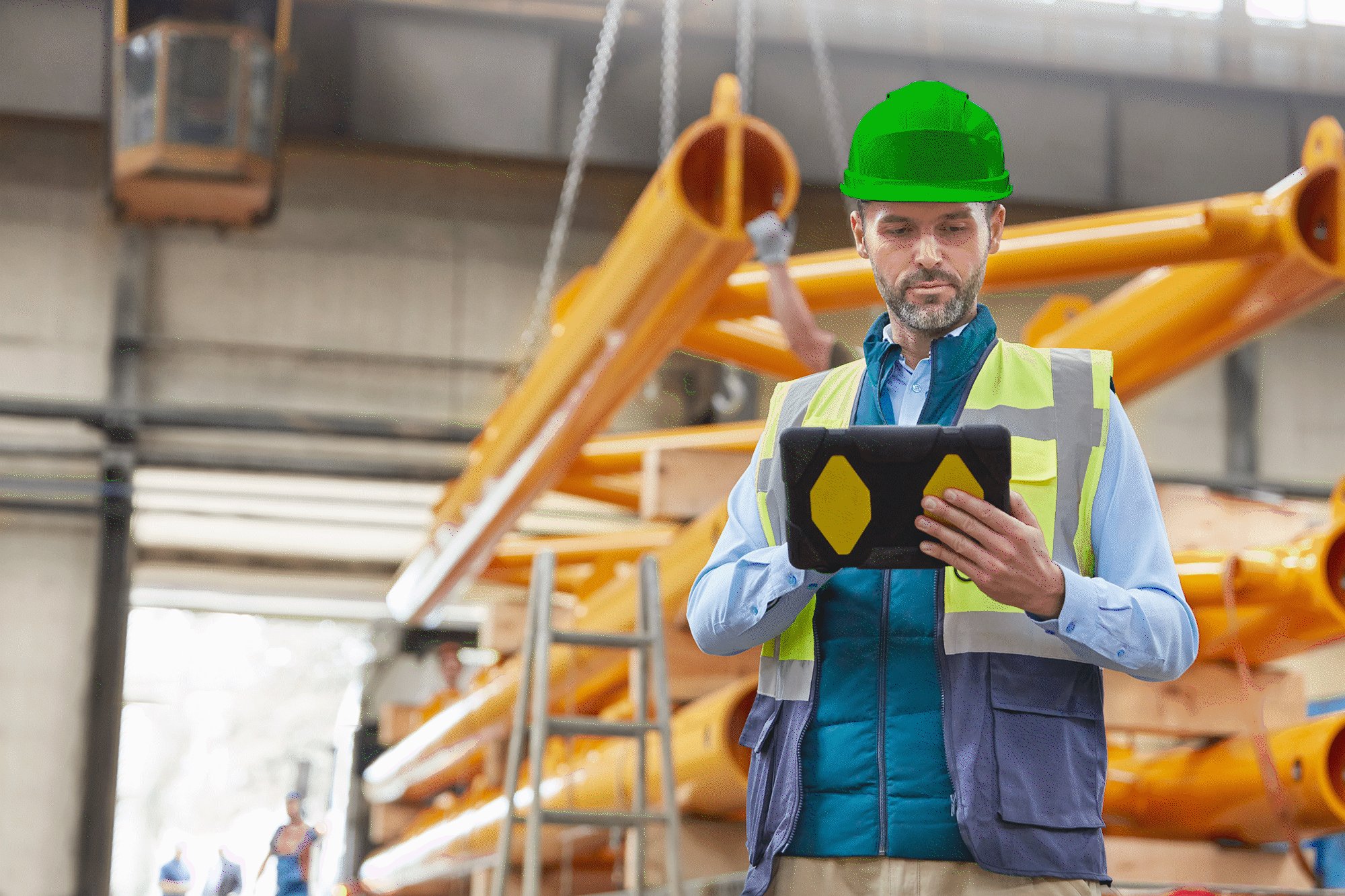
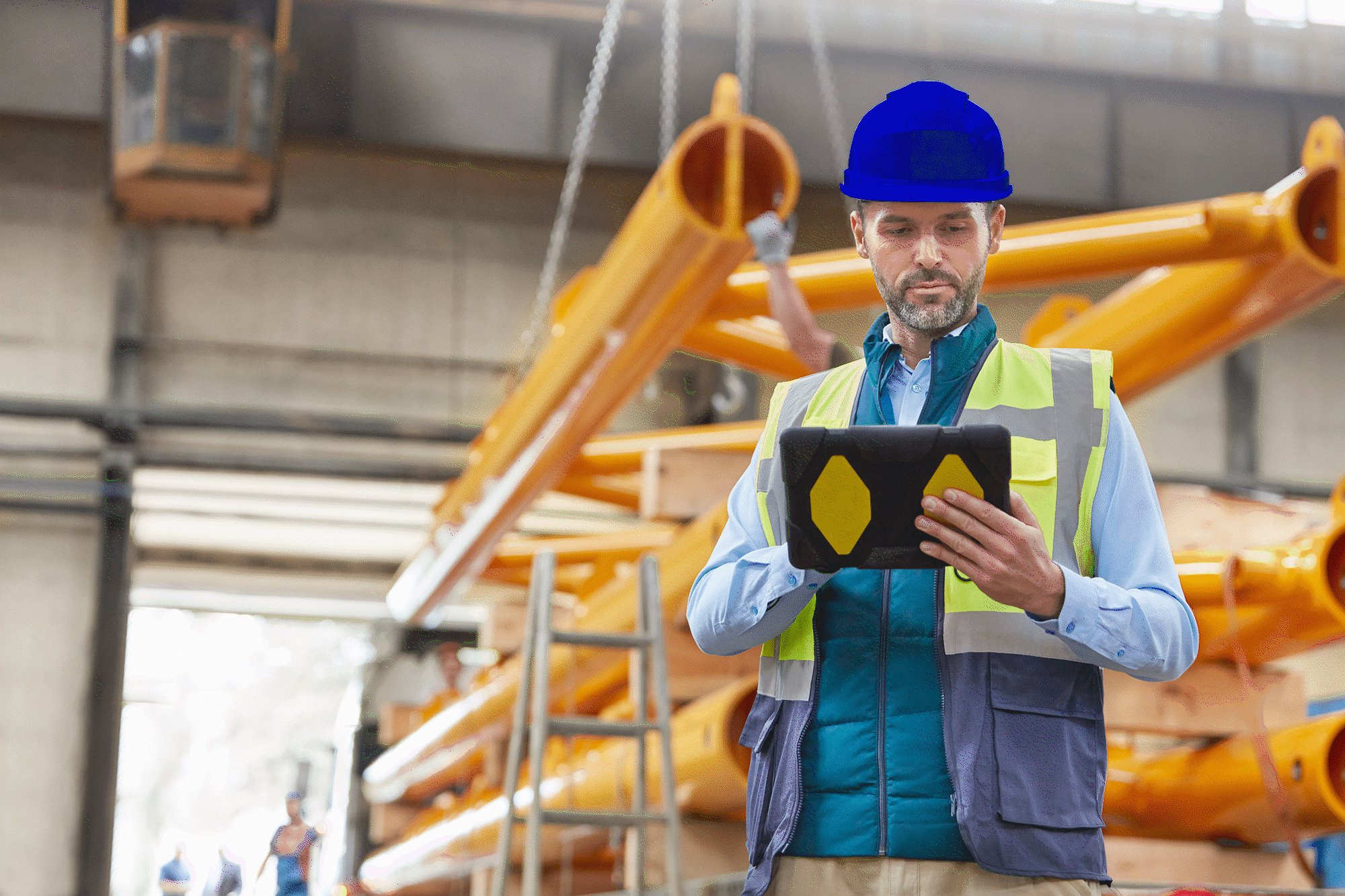
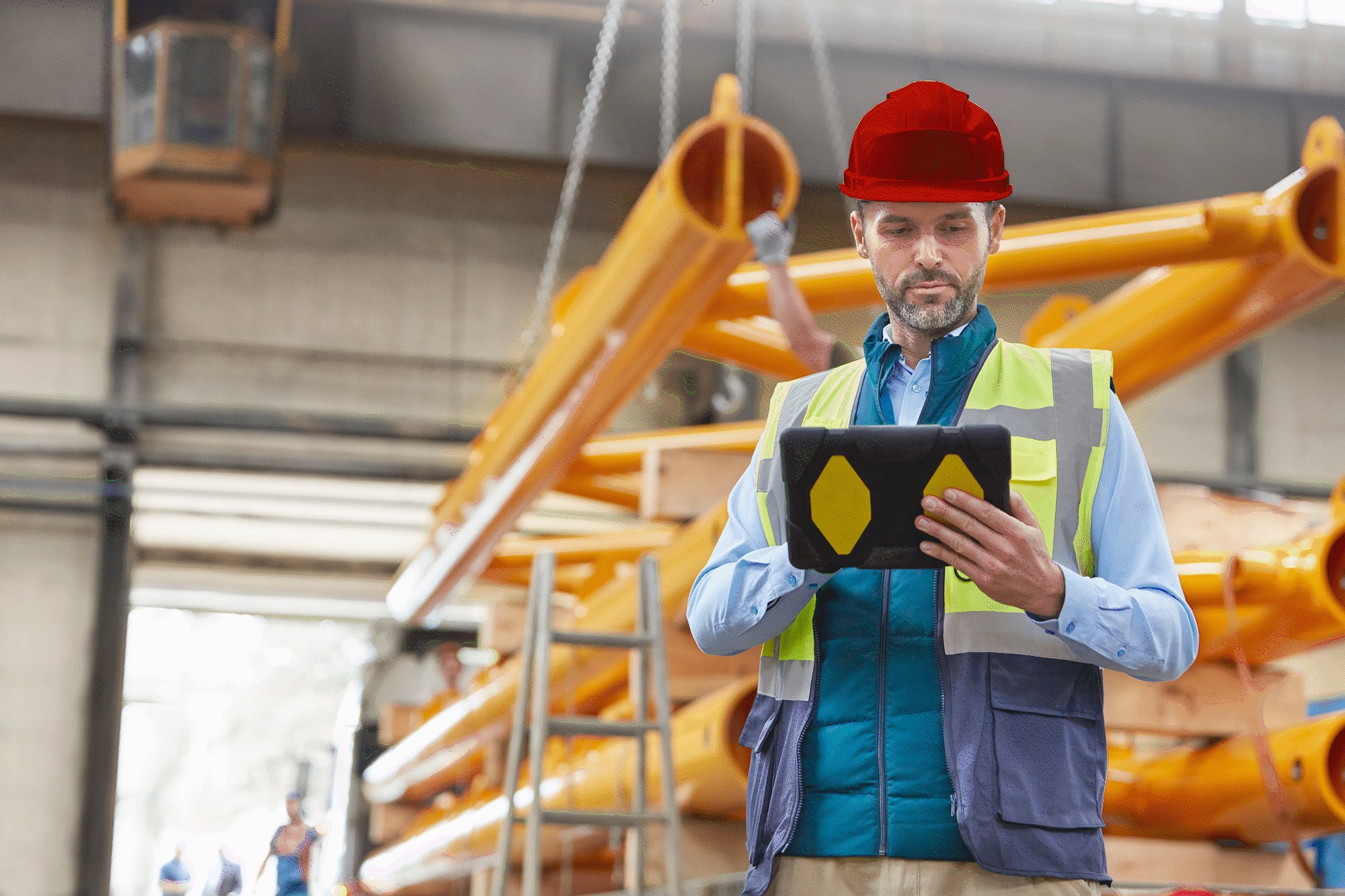
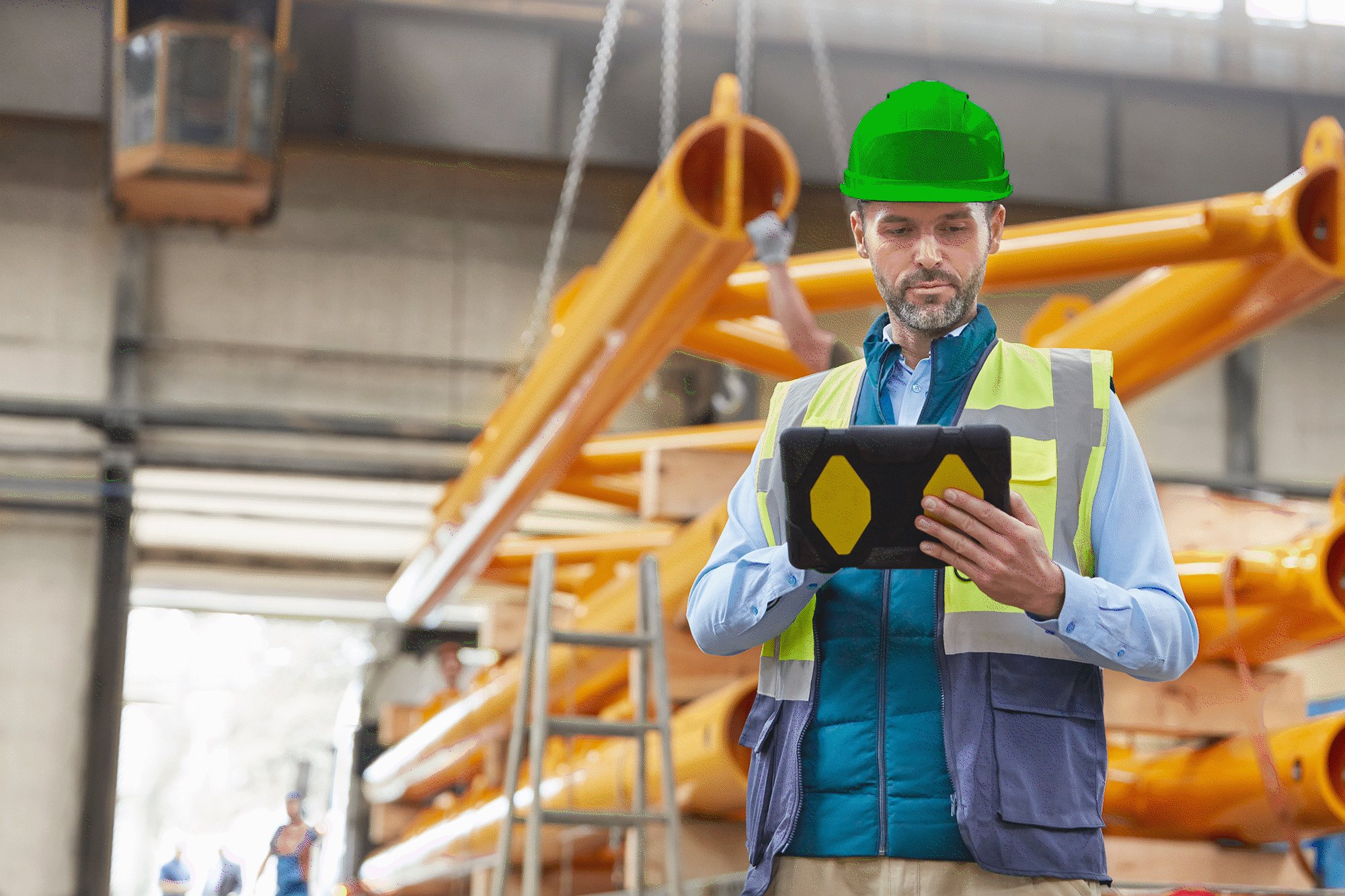
لا يكفي إعادة أسلوب تصميم الشركات بالكامل ، بل يجب اعتماده من الإدارة. وقد ساعد هذا منافسنا ورجل يرتدي خوذة. لفترة طويلة ، لم تزعج مسألة تفرد المحتوى المرئي أي شخص باستثناء المصممين. حتى يوم واحد ، اتضح أنه على موقع الويب الخاص بنا وعلى موقع المنافس في قسم الخدمات للصناعات الاستخراجية ، هناك نفس الصورة من بنك الصور ، والفرق الوحيد هو أن المنافسين لديهم خوذة منشئ أزرق (لون الشركة) ، و لدينا الأخضر (لون الشركات لدينا). الغيرة على المنافسين جاءت في الوقت المحدد وبالمناسبة ، لم تكن هناك أسئلة حول سبب احتياجنا لمحتوى مرئي فريد.

ومع ذلك ، فقد استغرق الأمر سنة حتى تعتاد الشركة على الأسلوب المرئي الجديد. عندما حدث هذا ، نشأت مشكلة جديدة - الاتساق. عندما "القياس ذهب إلى الناس" ، بدأت الرسوم التوضيحية التي تهدف إلى نقل بعض المفاهيم تظهر بشكل عشوائي وبالتزامن مع نصوص مختلفة. ومن المفارقات أننا أردنا الابتعاد عن بنوك الصور ، لكننا بحاجة إلى إنشاء بنك صور خاص بنا باستخدام نظام بحث متقدم عن العلامات.
الشيء الرئيسي هو أن نواب رئيس التسويق لدينا ، الذين كانوا غير مبالين في السابق بالرسوم التوضيحية ، طالبوا بأسلوب جديد في التواصل مع خط الإنتاج. في حين أنه ملحوظ بعض الشيء ، ولكن مع
إصدار VAS V10 ، فإن هذا سوف يتغير. إعداد صفحات جديدة في العملية. تدريجيا سنقوم بتحديث الاتصالات المرئية للمحفظة الكاملة للشركة.