لن تحل المشكلة أبدًا إذا كنت تفكر بنفس الطريقة التي تفكر بها من قام بإنشائها.
البرت اينشتاينفي عام 1989 ، أنشأ العالم البريطاني
تيم بيرنرز لي نظام الاستفسار عن المستندات (Inquire) ، والذي أصبح النموذج الأولي للإنترنت العالمي. حيث تم تقديم عدد من المواصفات إليه ، واحدة منها هي تحديد
لغة ترميز
HTML . لذلك ولد عصر تطوير الشبكة. في الوقت الحالي ، مرت هذه المواصفات بالعديد من التغييرات ، ولكن في الواقع لم يتغير شيء عالمي. سأحاول في هذه المقالة التكهن بشأن أوجه القصور في هذه التقنية وتكرار الوظيفة.
المستند مورد ...
كان المفهوم الذي اقترحه تيم بيرنرز لي بسيطًا ، حيث يوجد بروتوكول وعنوان ووثيقة. يبدو أن كل شيء منطقي ويمكنك الحصول على المستند الصحيح بأمان إلى عنوان محدد ، وهناك مركزية للاستخدام العام ، ويبدو أن كل شيء على ما يرام.
ثم جاء اليوم عندما أصبحت الإنترنت متاحة في جميع أنحاء العالم. أتذكر انتظار درس معلوماتي لتنزيل خلفيات جميلة لسطح المكتب أو قراءة شيء عن الألعاب باستخدام
Dial-Up الهش.
ثم ليال بلا نوم وفواتير ضخمة على هاتفي المنزلي لوالديّ. شكراً لهم على تسامحهم معي عندما تلقوا هذه الفواتير.
وأخيرًا ، عصر الحرية الكاملة ، عندما طار "الكثير" من المحتوى ، المحمي بحقوق الطبع والنشر وغير المحمي بحقوق الطبع والنشر ، إلى الإنترنت. لم يكن أحد يعتقد حينئذٍ أنه بالنسبة للمحتوى على الإنترنت ، سيكون من الضروري الدفع ، لكن بالمناسبة ، حتى الآن كثير من الناس يعتقدون ذلك. نما استهلاك المحتوى ، والخدمات الجديدة ، والموارد ، والبوابات ، وبدأت منصات البحث في الظهور. وفقًا لذلك ، كان من الضروري إنشاء واجهة مستخدم مريحة للتفاعل مع هذا كله.

في عام 1995 ، عمل فريق من المطورين من
Netscape Communications على لغة برمجة جديدة تسمح بالتنفيذ المباشر في متصفحات المستخدمين ، مما يضيف سلوكًا تفاعليًا إلى المحتوى الموجود على الصفحة. في البداية ، كانت هذه اللغة تسمى Mocha ، ثم اقترح إعادة تسميتها إلى
LiveScript ، أكثر.
بعد مرور عام ، يظهر
CSS ، مضيفًا المزيد من الميزات والمرافق المرئية. والآن ، من الجزء التاريخي والمفيد ، سأنتقل إلى الموضوع الذي أردت مناقشته.
سنستخدم الدراجة لفترة طويلة ، أو حان الوقت لنقلها إلى تسلا ...
إذن ما هي شكواي. يواجه كل مطور ويب سلسلة من العمليات المتطابقة والروتينية من مشروع إلى آخر في تطوير البرامج التي تعمل على الإنترنت. تواجه الأعمال التي تعمل على تحويل رقم أعمالها سوقًا تنافسيًا وعدائيًا في بعض الأحيان. ما أعنيه ، سأشرح.
تحتاج أولاً إلى العناية واختيار اللغة التي تكتب بها منطق التطبيق ، وهنا تقول ما الذي يعتمد على مهام التطبيق ، وسوف تكون على حق. ولكن في الواقع هذا لا يحدث ، وعادة ما يأخذون ما يدعم استضافة رخيصة وحيث يوجد مطورين رخيصة. وبالطبع ، شروط "الأمس" لإنجاز مهام التطوير ، حيث بدونها. نتيجة لذلك ، لدينا نوع من
CMS مكتوب
بلغة PHP و 2-4 مطورين على جهاز التحكم عن بعد.
مع نمو الأعمال وتزايد متطلبات التشغيل الآلي ، يزداد تعقيد تطبيقات المهام أيضًا ، لكن عادة لا يكون هذا ما تفكر فيه الشركة وكيف سيكون تقنيًا. نتيجة لذلك ، بطبيعة الحال ، عند الوصول إلى حجم معين من المهام المنفذة ، يذهب العمل إلى تكامل النظام ويشتري منتجًا بملايين الدولارات من أسماك القرش في السوق مثل IBM و Microsoft و Oracle وما إلى ذلك. أعني بكلمة business أي عميل لحلول الويب.
لكن الأمر لا يتعلق بما هو أفضل للكتابة عنه ، ولكنه يتعلق بما إذا كان هناك "قسم ذهبي" لتطوير مريح وسريع وعالي الجودة لمطوري الويب الأعزاء لديك. فكرت في هذه المهمة لفترة طويلة ، وكنت أحلم بإدخال هذه الأداة في يدي من أجل التطوير. مما دفعني إلى كتابة CMS. لقد كتبت بالفعل عن هذا هنا في وقت سابق.
كانت هذه الأيديولوجية هي ذلك ، وحددت هدفًا لإنشاء علامات HTML الخاصة بحيث أتمكن من الكتابة بلغة HTML الأصلية بسهولة وأن أكون قادرًا على تلقي بيانات تكرارية من الواجهة الخلفية دون كتابة JavaScript ، وتحليل المنطق من مكونات الواجهة الخلفية وبدون إعادة تحميل الصفحة. يبدو غريباً ، وإلى أي مدى يقوم
Angular2 بذلك ، ولكن STOP ، فإن المهمة ليست في كتابة الواجهة الأمامية من الكلمة "بالكامل" ، فقط HTML القديم الجيد كما في عام 1989 ،
وعلاماتها .
حسنًا ، كنت متحمسًا ، فهناك افتراض معين ، دعنا نقول أن لدينا موقع ويب به جميع الصفحات و "صفارة وهمية" عليها ، ولكن فقط HTML و JavaScript و CSS. بمعنى أن مصمم التخطيط والمصمم في زوج قام بتجميع مثل هذا القالب لنا ، فإن مهمتنا هي فقط سحب هذا القالب على البيانات.
كما تم تنفيذه في الإصدار الثاني من المنتج الخاص بي. أولاً ، من ما جمعته هذه المعجزة:
- ربيع التمهيد / البيانات / الراحة
- MongoDB
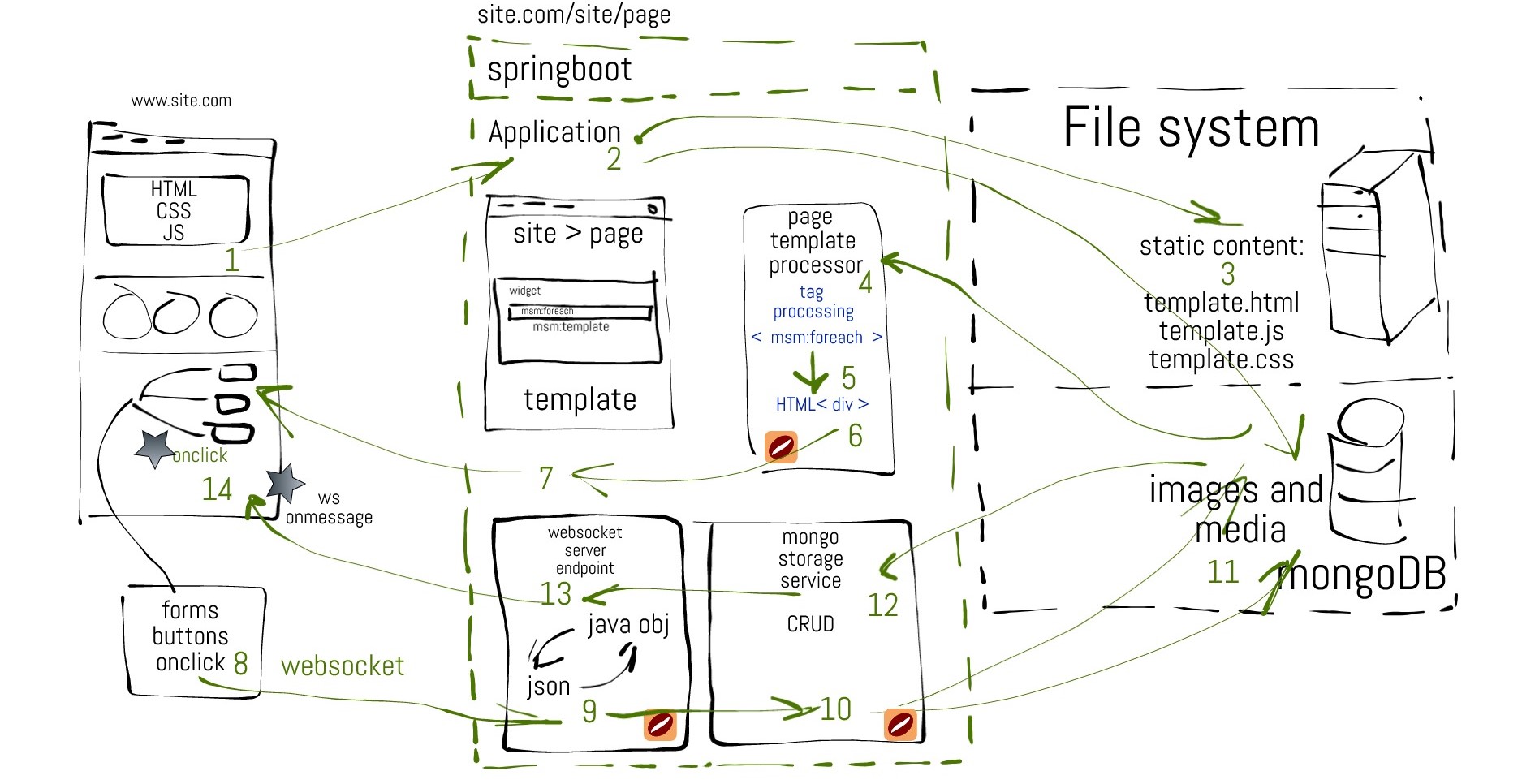
فيما يلي بيان تخطيطي لكيفية حدوث المعالجة.

يمكن تقسيم كل الأعمال الموضحة في هذا المخطط أعلاه إلى 3 مراحل:
- يأتي المستخدم إلى الصفحة حيث يتم تحميل JavaScript العالمي من CMS ، لقد خدعت الجميع))). نعم ، هناك برنامج نصي صغير يعمل على العميل ، لكنه ضروري فقط لإنشاء اتصال WebSocket ، وتعيين المستمعين إلى رسائل Client-Server اللازمة لتبادل الرسائل. يتم إنشاء هذا البرنامج النصي بطريقة تعمل مع العلامات الديناميكية الخاصة بنا ، والعلامات بدورها تقوم بإخراج إخراج أجزاء تعليمات HTML البرمجية التي نحتاج إليها.
- عند تحميل هذه العلامات المخصصة من قالب على الخادم ، تتم معالجتها مسبقًا من خلال مكونات تحول العلامة المخصصة لدينا إلى HTML صالح. وجميع الديناميات والجاذبية "تطير" من التخطيط.
- بعد ذلك ، يتم نقل جميع أحداث النقر والتفاعلات مع الواجهة عبر اتصال WebSocket الثابت.
العلامات مخصصة فقط للبيانات المستمرة ، أي أنه لا يمكن استخدام هذه العلامات لكائنات الجلسة والمحتوى المخصص لكل عميل على التوالي. هذه العلامات لها فقط الحق في العمل باستخدام هيكل واجهة مستخدم شائع للموقع بأكمله.
يمكن تنفيذ جميع المهام التي تتطلب تخصيص تسليم المحتوى كوحدات دمج وفقًا لمبدأ Headless-CMS. وهذا هو ، يتم دمج الواجهة الأمامية من خلال نقاط النهاية REST.
هناك بالفعل تنفيذ لعدة وحدات ، بما في ذلك التكامل مع إطار
الذكاء الاصطناعى في مجال التعلم الآلي لمعالجة اللغة
الطبيعية (
معالجة اللغات الطبيعية ). لكنني سأكتب عن هذا لاحقًا في مقالة منفصلة.
المشكلة التي ورثناها
تيم بيرنرز لي ، بالطبع ، عالم رائع ، وقد توصل إلى طريقة ملائمة للتعامل مع المحتوى على الإنترنت العالمي. لكن يبدو لي أن هذه الطريقة قديمة جدًا ، وأن كل ما تم القيام به لاحقًا للتفاعل والمكون المرئي ، على العكس من ذلك ، فقد زاد من تعقيد تطوير الويب. لقد انتهى عدد كبير من علامات HTML. في الواقع ، يتم استخدام divs فقط ، ويتم استخدام علامات الإدخال لتقديم النماذج. إذن السؤال هو ، لماذا يوجد الكثير منهم؟
لذلك ، يجب عليك القيام بأعمال شاقة ومماثلة من مشروع إلى آخر. قبل الشروع في تنفيذ مهمة مثيرة للاهتمام على وجه التحديد لأتمتة الأعمال.
استنتاج
لذلك أعتقد أنني تمكنت من إيصال جوهر المشكلة ، وتقديم حل لهذه المشكلة. ربما قام شخص ما بالفعل بتنفيذ حل بلدي ، ولكن بالتأكيد ، ولكن في سنوات العمل الكثيرة التي قمت بها لم أر مثل هذه الحلول. شكرا لاهتمامكم ، وجميع مع الأعياد القادمة!