Cucumber هي بنية أساسية للاختبار تساعد في سد الفجوة بين مطوري البرامج ومديري الأعمال. تتم كتابة الاختبارات بلغة تطوير بسيطة تعتمد على السلوك (BDD) بأسلوب المعطى ، ومتى ، ثم (الشروط ، والتشغيل ، والنتيجة) ، وهو أمر مفهوم لأي مستخدم. ثم تتم كتابة اختبارات التحكم لتعمل مع الملفات التي تمتد لواحد أو أكثر من البرامج النصية للاختبار. يفسر الخيار الاختبارات في لغة البرمجة المحددة ويستخدم السيلينيوم لإدارة الاختبارات في المستعرض.
Selenoid هو حل Selenium Server بديل ، على الرغم من أن الجوهر هو نفسه - تنظيم برامج التشغيل.
ستنشر هذه المشاركة اختبارًا بسيطًا للمتصفح باستخدام الخيار وسيلينويد في Gitlab CI مع تقرير Allure في النهاية.
تدريب
يجب تثبيت عامل التشغيل وتشغيله على نظام التشغيل الخاص بك.
تثبيت سيلينويد
إذا كان لديك نظام تشغيل يستند إلى Redhat ، فيمكنك استخدام مستودع التخزين لتثبيت مدير التهيئة .
yum -y install yum-plugin-copr yum copr enable antonpatsev/aerokube-cm-rpm yum -y install aerokube-cm
إذا لم يكن لديك نظام تشغيل يستند إلى Redhat ، فيمكنك تنزيل واستخدام مدير التهيئة الثنائية.
إذا لم يكن لديك إمكانية الوصول المباشر إلى الإنترنت والصور التي تقوم بتنزيلها من خلال التسجيل.
aerokube-cm selenoid start --force --browsers "firefox:70.0;firefox:71.0;chrome:78.0;chrome:79.0" --registry -docker-registry
إذا كان لديك وصول مباشر إلى الإنترنت.
aerokube-cm selenoid start --force --browsers "firefox:70.0;firefox:71.0;chrome:78.0;chrome:79.0"
يقوم --force - --force بالكتابة فوق ملف Browsers.json.
ملف Browsers.json الناتج لاختبار Chrome و Firefox. لاحظ أن المسار مختلف بالنسبة لمتصفح Chrome وفايرفوكس.
{ "chrome": { "default": "79.0", "versions": { "78.0": { "image": "docker-registry/selenoid/chrome:78.0", "port": "4444", "path": "/" }, "79.0": { "image": "docker-registry/selenoid/chrome:79.0", "port": "4444", "path": "/" } } }, "firefox": { "default": "71.0", "versions": { "70.0": { "image": "docker-registry/selenoid/firefox:70.0", "port": "4444", "path": "/wd/hub" }, "71.0": { "image": "docker-registry/selenoid/firefox:71.0", "port": "4444", "path": "/wd/hub" } } } }
تغيير المتصفحات
عند تغيير إصدارات المتصفح ، يمكنك تغيير ملف Browsers.json وإعادة تحميل الملف اللولبي.
ولكن إذا كنت تستخدم --force ، فسوف تقوم Browsers.json بالكتابة فوق الإصدارات الجديدة من المتصفحات.
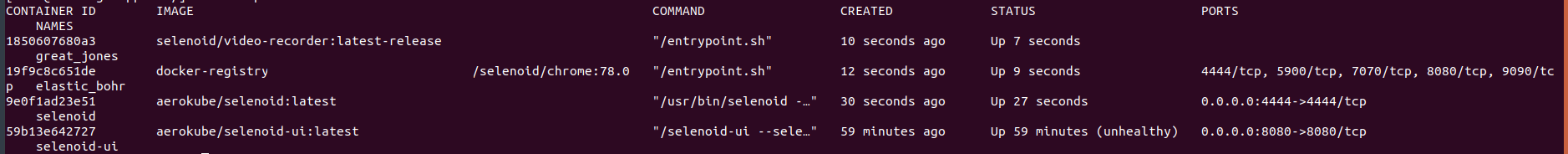
تحقق من بدء تشغيل حاوية الإرساء وتنزيل الصور.
docker ps docker images

تشغيل Selenoid UI باستخدام مدير التهيئة
aerokube-cm selenoid-ui start --registry https://docker-registry
أو
aerokube-cm selenoid-ui start
تحقق من بدء تشغيل حاوية الإرساء وتنزيل الصور.
docker ps docker images

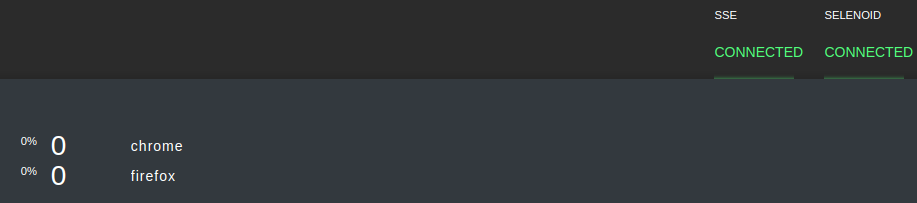
نذهب إلى selenoid-ui في ip-where-you-you-ran-selenoid-and-selenoid-ui: 8080
يجب أن يكون لديك مصباحان متصلان باللون الأخضر ومكتوبان بفايرفوكس وكروم.

في القدرات نرى المتصفحات المتاحة.

اختبار تجريبي
يمكنك تنزيل https://github.com/andewBr/cucumber_selenium_test

أو إلى عنوان آخر حيث بدأت السيلينويد.
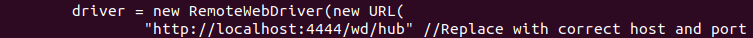
في ملف WebdriverBeanConfig.java ، أضف القدرة على تشغيل chrome. إذا كنت تستخدم خادمًا وكيلًا ، فأضف أسطرًا حول الوكيل كما في لقطة الشاشة.

في كل ملف java ، يمكنك تمكين أو تعطيل تسجيل الفيديو ، العرض عن بعد أو الإدارة عبر VNC ، وتسجيل الدخول إلى ملف. لتعطيل الخيار ، تحتاج إلى إضافة خطين مائلين إلى بداية السطر.

تشغيل الاختبارات
في دليل الاختبارات التجريبية ، قم بإجراء الاختبارات:
إذا كنت بحاجة إلى تحديد الإعدادات وكنت تستخدم وكلاء maven (Nexus ، Artifactory)
mvn -s settings.xml clean test
إذا قمنا بتشغيل مع الوصول المباشر إلى الإنترنت ودون أي إعدادات
mvn clean test
سرعة
يستغرق الوقت الإجمالي لبدء اختبار واحد أقل من دقيقة واحدة.
تشغيل الاختبارات في Gitlab CI
من أجل عدم بدء تشغيل Selenoid و Selenoid-UI في كل مرة تقوم فيها بإجراء الاختبارات ، يمكنك تشغيل Selenoid و Selenoid-UI مرة واحدة عند بدء تشغيل Gitlab Runner باستخدام Ansible أو Puppet أو Chef أو أدوات أخرى.
Final .gitlab-ci.yml
--- variables: MAVEN_OPTS: "-Dhttps.protocols=TLSv1.2 -Dmaven.repo.local=/home/gitlab-runner/.m2/repository -Dorg.slf4j.simpleLogger.log.org.apache.maven.cli.transfer.Slf4jMavenTransferListener=WARN -Dorg.slf4j.simpleLogger.showDateTime=true -Djava.awt.headless=true" MAVEN_CLI_OPTS: "--batch-mode --errors --fail-at-end --show-version -DinstallAtEnd=true -DdeployAtEnd=true" before_script: - export PATH="/opt/rh/rh-maven33/root/usr/bin:$PATH" build: stage: build script: - aerokube-cm selenoid start --force --browsers "firefox:70;firefox:71;chrome:78;chrome:79" --registry docker-registry - aerokube-cm selenoid-ui start --registry docker-registry - cat ~/.aerokube/selenoid/browsers.json - set +e - mvn -s maven_settings.xml clean install -Dmaven.test.skip=true - mvn -s maven_settings.xml clean test || EXIT_CODE=$? - mvn -s maven_settings.xml allure:aggregate; - export PATH_WITHOUT_HOME=$(pwd | sed -e "s/\/home\/gitlab-runner\/builds//g") - echo '***********************************************************************' - echo "http://$HOSTNAME:9090$PATH_WITHOUT_HOME/target/site/allure-maven-plugin/" - echo '***********************************************************************' - set -e - exit ${EXIT_CODE}
بعد echo "http://$HOSTNAME:9090$PATH_WITHOUT_HOME/target/site/allure-maven-plugin/"
يظهر عنوان URL حيث يمكنك عرض تقرير ألور.
لعرض تقرير Allure ، يلزم تثبيت nginx على عداء gitlab باستخدام هذا التكوين:
server { listen 9090; listen [::]:9090; server_name _; root /home/gitlab-runner/builds; location / { autoindex on; } error_page 404 /404.html; location = /40x.html { } error_page 500 502 503 504 /50x.html; location = /50x.html { } }
لقطة من تقرير جاذبية
