Avalonia عبارة عن مجموعة أدوات مفتوحة المصدر عبر .NET UI مستوحاة من تقنيات WPF و UWP. وهو يدعم بشكل كامل أنظمة التشغيل Windows و macOS و Linux و .NET Core 2.0-3.1 و XAML وربط البيانات وعناصر التحكم التي لا نظير لها وأكثر من ذلك بكثير.
(يظهر VDPV العمل بدون XOrg)
كان الإصدار 0.9 تحديثًا كبيرًا مع مجموعة من الميزات التي طال انتظارها: XAML المترجمة ، ودعم القوائم العالمية ، والقدرة على التمرير بسلاسة عبر القوائم الافتراضية بعناصر الحجم التعسفي ، ودعم الإدخال باللمس ، وشيء آخر.
أطلب تفاصيل تحت القط.
جمعت XAML
في الإصدارات السابقة ، حدث تحليل XAML أثناء تنفيذ التطبيق. كان لهذا النهج العديد من العيوب:
- ببطء
- البرنامج يجمع دون أخطاء ومن ثم لا يعمل (QML ، أنا أنظر إليك)
- قام المحلل اللغوي المستخدم باستخدام أخطاء غير مفهومة مثل "قيمة خاصية" المحتوى "خالية" عند الكتابة باسم عنصر التحكم.
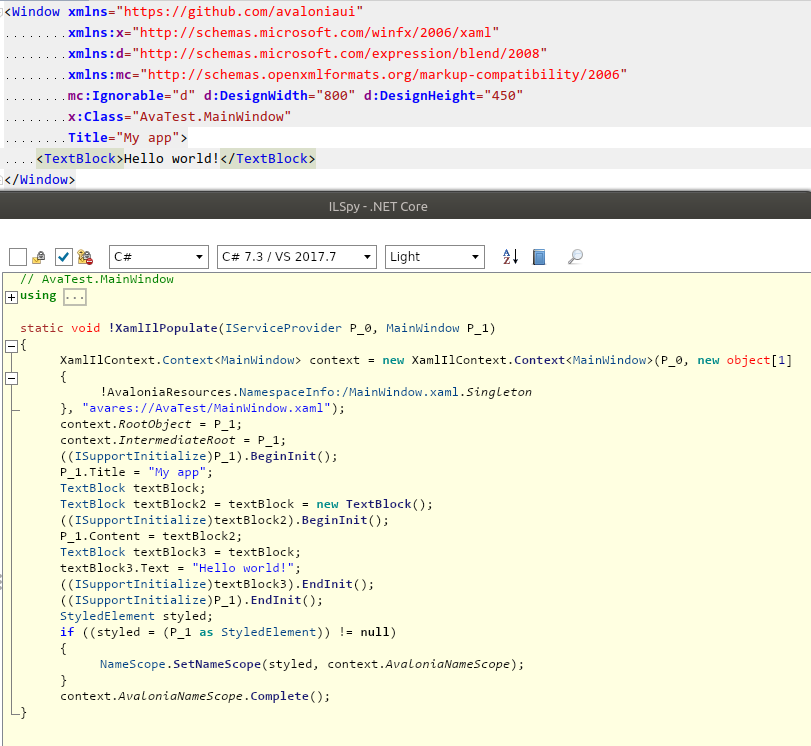
يقوم المحول البرمجي الجديد بتوزيع كل شيء في وقت الترجمة ويمرره مباشرة إلى MSIL. يمكنك حتى إلقاء نظرة على برنامج فك تشفير الكلمة ورؤية شيء مثل هذا:

إن أداة فك الشفرة ، بالمناسبة ، تعمل أيضًا في أفالونيا .
نتيجةً لذلك ، تحول إلى إلقاء الكثير من المكالمات للتفكير ، مما أدى إلى بدء تشغيل التطبيق. بدأ دليل التحكم الخاص بنا فقط بعد التبديل إلى برنامج التحويل البرمجي في تشغيل 40٪ بشكل أسرع.
عندما لا تساعد عمليات الفحص أثناء التحويل البرمجي (على سبيل المثال ، تفكك شيء ما في المحول) ، يمكنك إلقاء نظرة على آثار الخطأ العادية بسطر في ملف XAML. حسنًا ، بشكل عام ، مثل مصحح أخطاء XAML ، إذا كنت مهتمًا:
القوائم العالمية على ماكنتوش ولينكس
على الخشخاش من التطبيق ، لا يتم رسم القوائم الموجودة داخل النافذة ، لأنه يوجد في الجزء العلوي من الشاشة شريط قوائم عام للجميع. على عدد من بيئات Linux لسطح المكتب (Unity ، KDE مع مربع الاختيار في الإعدادات ، vala-panel-appmenu) تتوفر أيضًا ميزة مماثلة.
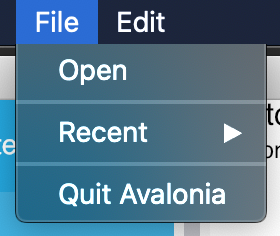
ظهر دعم لمثل هذه القوائم في أفالونيا ؛ في الكود تبدو مثل هذا:
<Window> <NativeMenu.Menu> <NativeMenu> <NativeMenuItem Header="File"> <NativeMenuItem.Menu> <NativeMenu> <NativeMenuItem Header="Open" Command="{Binding OpenCommand}"/> <NativeMenuItemSeperator/> <NativeMenuItem Header="Recent"> <NativeMenuItem.Menu> <NativeMenu/> </NativeMenuItem.Menu> </NativeMenuItem> <NativeMenuItemSeperator/> <NativeMenuItem Header="Quit Avalonia" Command="{Binding CloseCommand}" Gesture="CMD+Q"/> </NativeMenu> </NativeMenuItem.Menu> </NativeMenuItem> <NativeMenuItem Header="Edit"> <NativeMenuItem.Menu> <NativeMenu> <NativeMenuItem Header="Copy"/> <NativeMenuItem Header="Paste"/> </NativeMenu> </NativeMenuItem.Menu> </NativeMenuItem> </NativeMenu> </NativeMenu.Menu> </Window>
لا تشعر بالانزعاج من CMD+Q ؛ على جهاز غير Mac ، سيتم تعيينه إلى `Control + Q. هو الآن مثل هذا مرادف لمعدل خاص بالنظام الأساسي "القيادة".
لمنع الناس من لصق نسخ من نفس الهيكل في القائمة "العادية" <NativeMenuBar/> الأساسية "التقليدية" ، قدمنا أيضًا عنصر التحكم <NativeMenuBar/> ، والذي يمكن وضعه في مكان هذه القائمة. حسنًا ، سيأخذ عنصر التحكم نفسه كل شيء مع NativeMenu وسيكتشف ما إذا كان من الضروري رسمه أو يمكن للنظام التعامل معه.

نافذة القائمة في الشريط العالمي على makoshi
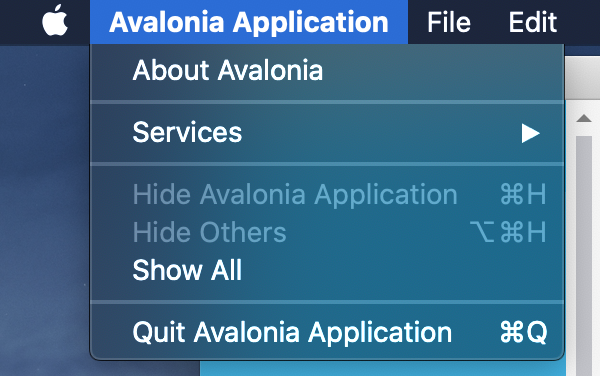
هناك أيضًا ميزة على نظام التشغيل MacOS - يحتوي التطبيق على عنصر قائمة باسم التطبيق. عادة ما تكون هناك عناصر عالمية للتطبيق بأكمله ، مثل الإعدادات. نحن ، حتى لا يفاجأ المستخدمون ، نقوم بإنشاء هذه القائمة افتراضيًا:

محتوى قائمة التطبيق الافتراضي
حسنًا ، تحتاج إلى تخصيصها في App.xaml:
<Application> <NativeMenu.Menu> <NativeMenu> <NativeMenuItem Header="About MyApp" Command="{Binding AboutCommand}" /> </NativeMenu> </NativeMenu.Menu> </Application>
وفقًا لذلك ، أصبح Application الآن DataContext الخاص به ، حيث يمكنك وضع نموذج عرض. حسنًا ، كان هذا هو المكان المناسب للربط.
على نظام Linux ، بسبب عدم تجانسه العام ، يتم تعطيل هذا الخيار افتراضيًا ويمكن تمكينه عن طريق:
.With(new X11PlatformOptions { UseDBusMenu = true })
لقد اختبرت شخصيا على Unity و KDE على Ubuntu 18.04 ، لكن من يدري كيف هو في توزيعات أخرى.
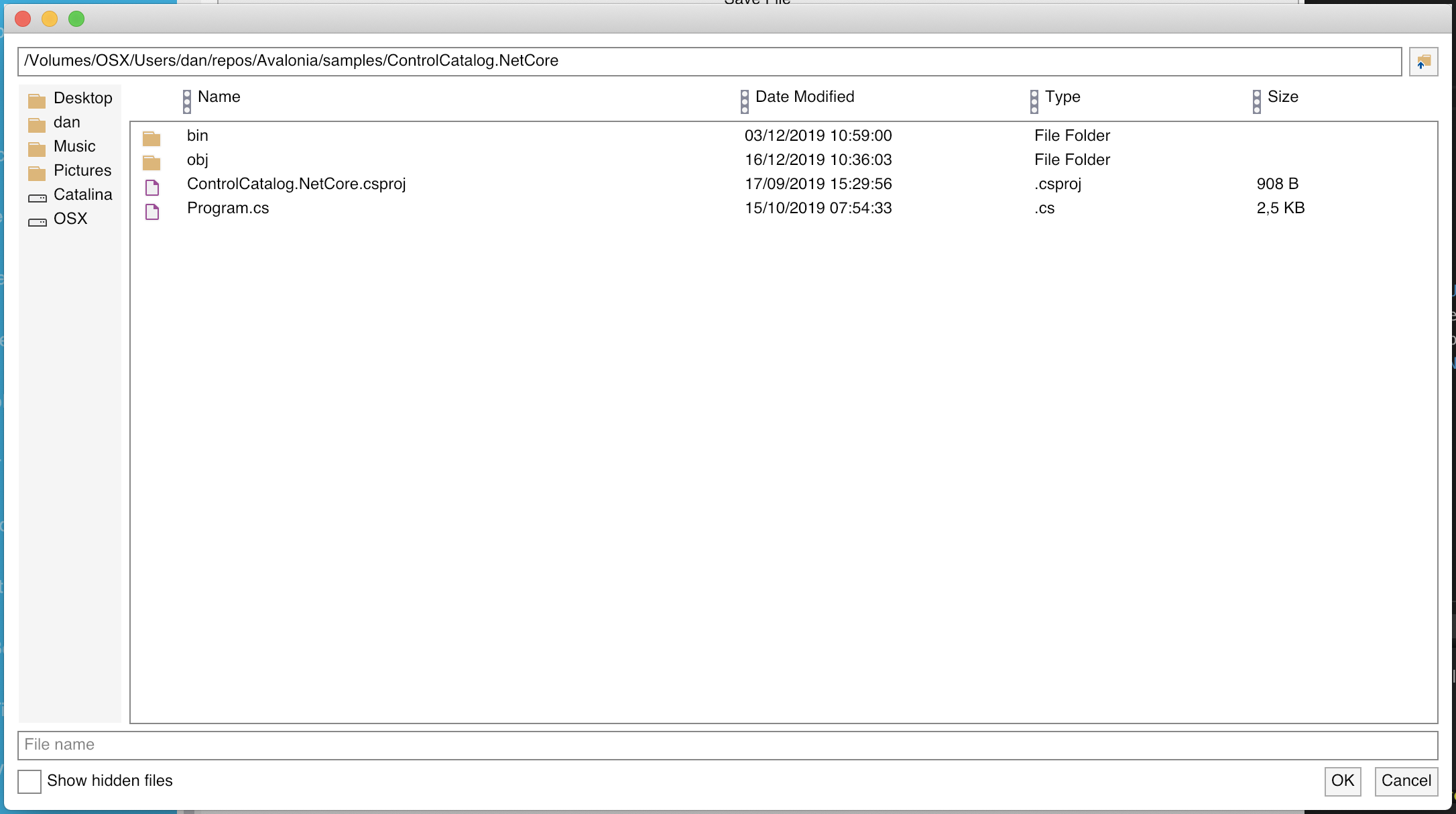
تطبيقات حوار الملفات المدارة
إذا كنت لا ترغب في استخدام مربعات حوار أصلية لسبب ما (على سبيل المثال ، لا ترغب في سحب GTK سلس إلى النظام المضمن) ، يمكنك الآن استخدام تلك المنفذة على Avalonia نفسها:

واجهة برمجة التطبيقات (API) بأكملها هي نفسها ، تحتاج فقط إلى تمكينها في AppBuilder:
AppBuilder.Configure<App>() .UsePlatformDetect() .UseManagedSystemDialogs();
إذا كنت ترغب في وضع مربعات حوار في نافذة مخصصة (ارسم إطارًا هناك ، على سبيل المثال ، لتلوين ألوانك) ، فسيتم ذلك على النحو التالي:
.UseManagedSystemDialogs<AppBuilder, MyCustomWindowType>();
ItemsRepeater
تم نقل ItemsRepeater . يتيح لك عنصر التحكم هذا إنشاء قوائم افتراضية عالية الأداء مع عناصر من أحجام مختلفة والتمرير السلس. يتم التحكم في التخطيط بشكل منفصل عن عنصر التحكم من خلال نظام " التخطيطات المرفقة" .
في المستقبل ، نعتزم نقل جميع عناصر التحكم بالقائمة إليها ، ولكن في الوقت الحالي ، يمكنك أخذها واستخدامها في التطبيقات التي تحتاج إليها.
استيراد الشبكة و GridSplitter من WPF
نستمر في التحكم بالمنفذ من مصدر WPF مفتوح المصدر بالفعل بالفعل. من أجزائه المفتوحة بالفعل.
هذه المرة قاموا بسحب شيء أساسي مثل Grid ، جنبًا إلى جنب مع SharedSizeGroups و GridSplitter. لذا فإن الكود الذي عمل في WPF سيعمل في Avalonia بالطريقة نفسها ، وليس "بشكل عام ، لكن ...".
تحسينات الأداء
لقد تم الكثير من العمل عليها. أساسا اقتلاع LINQ من كل مكان والتخصيصات غير الضرورية من أكثر الأماكن غير المتوقعة. إذن على Raspberry Pi ، لدينا الآن رسوم متحركة تقدم FPS وليس SPF.
ما يظهر في الفيديو أمام القط. أصبحنا الآن قادرين على استخدام نفس البنية التحتية ، والتي يعمل على أساسها مديرو شاشات عرض أفضل ، والتي تحل تدريجيا محل Xorg. يتيح لنا ذلك العمل دون وجود مدير شاشة على الإطلاق ، مباشرة أعلى نواة Linux وحتى مع تسريع الأجهزة عبر OpenGL.
تمنحك هذه الميزة القدرة على إنشاء أنظمة كشك تعمل فقط على Linux kernel وتطبيقك.
لمس دعم المدخلات
تم إيقاف تشغيله بشكل افتراضي حتى الآن ، ولكن إذا كانت هناك شاشة تعمل باللمس ، فيمكن تشغيله بإضافة الرمز التالي إلى AppBuilder الخاص بك:
.With(new X11PlatformOptions { EnableMultiTouch = true }) .With(new Win32PlatformOptions { EnableMultitouch = true })
إذا تم التعامل مع مدخلات اللمس السابقة على أنها فأر يحاكيه نظام التشغيل ، فقد تحولنا الآن إلى أحداث مؤشر طراز UWP مع "مؤشر" منفصل لكل اتصال مع سطح اللمس. كما قدموا دعمًا أساسيًا لأجهزة التعرف على الإيماءات ، والتي قاموا بدعمها للتمرير بإصبع.
مقاطع فيديو الربيع مع العروض الأولى:
جاهزة الإنتاج
نحن نطلب باستمرار "هل هو مناسب للإنتاج؟" ، "ومتى يكون 1.0؟". نعم إنه مناسب. 1.0 سيكون ، وفقًا لنموذج SemVer ، عندما نتوقف عن تغيير كل إصدار قليلاً إلى واجهة برمجة التطبيقات (جيدًا ، أو يمكننا التبديل إلى طراز إصدار المتصفح ، وفي غضون بضع سنوات سيكون هناك "إصدار AvaloniaUI 71").
يوجد حاليًا العديد من التطبيقات على AvaloniaUI مع قواعد مستخدم كبيرة. نحن على دراية بعدد من التطبيقات التجارية المنقولة إلى AvaloniaUI. نريد أن نقول شكرا لفرق كل هذه المشاريع لمساعدتهم التي لا تقدر بثمن في اختبار هذا الإصدار.
في ضوء هذا الاستخدام الكثيف ، نتحرك إلى نموذج دعم إصدار جديد. سيتم دعم الفرع 0.9 من خلال إصلاحات الأخطاء و backporting من التغييرات الهامة حتى إصدار الإصدار التالي.
أيضا في العام المقبل ، سيكون الدعم الفني متاحا على أساس تجاري. هذا ليس لأننا جشعون ، لأنه لا يمكنك الذهاب بعيدًا عن الحماس و "في وقت فراغك بعد العمل" ، وتحتاج إلى مطورين متفرغين. يتم وضع الشروط حتى الآن ، إذا كنت مهتمًا أو لديك شيء عاجل ، فاكتب إلى team@avaloniaui.net
كيفية البدء في استخدام
هناك تعليمي مفصل إلى حد ما في اللغة الإنجليزية. للمطورين المطلعين على WPF / UWP ، يجب أن يكون كل شيء بديهيًا وبسيطًا ، وهناك قائمة بأهم الاختلافات.
شكر
أصبح هذا الإصدار ممكنًا بفضل عمل العديد من الأشخاص ، وخاصة grokys و jkoritzinsky و kekekeks و danwalmsley و jmacato و marchingcube و wieslawsoltes و gillibald وغيرهم.
أفضل طريقة لدعم Avalonia هي المشاركة في التطوير: تطبيق ميزة أو إصلاح الخلل أو المساعدة في الاختبار. انظر الصفحة المساهمة .