يستند هذا المثال إلى مثال من كتاب
M. Schlee بعنوان
"Qt Professional Qt Programming" "Turtle Graphics" . لفهم أفضل للعمل ، أنصحك بقراءة قسم "لغة برمجة نصوص Qt".
في المثال ، سيتم تنفيذ محطة بسيطة يمكن من خلالها إدخال الأوامر. سيتم عرض نتيجة تنفيذ الأوامر في نفس الجهاز. سيتم تنفيذ واجهة المستخدم في QML.
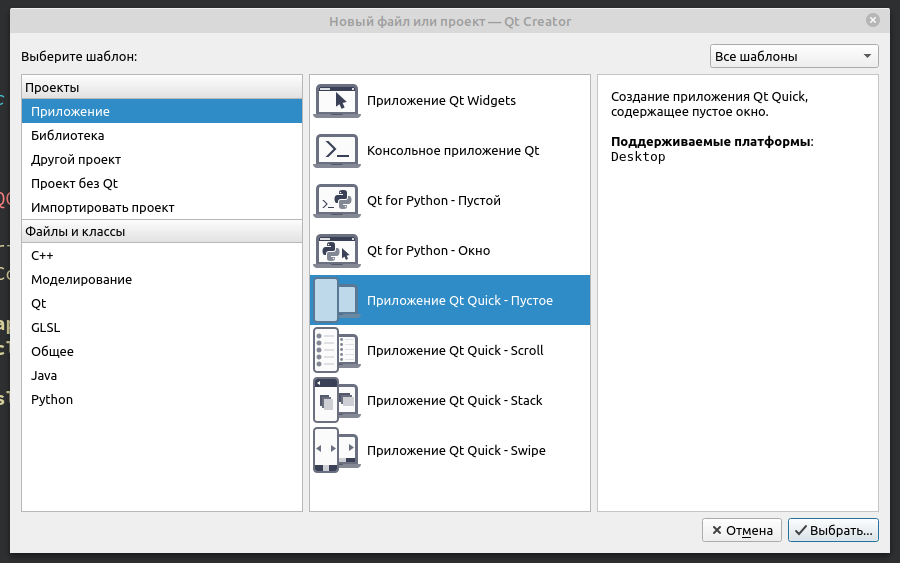
إنشاء مشروع سريع كيو تي نحن تصف النموذج. ملف Main.qml:
نحن تصف النموذج. ملف Main.qml:import QtQuick 2.12 import QtQuick.Window 2.12 import QtQuick.Controls 2.0 Window { id: window visible: true width: Screen.width/2 height: Screen.height/2 title: qsTr(" jsEnjine") property string consoleFontFamily: "Consolas" property int fontPixelSize: 14 TextArea { id: textAreaLog anchors.bottom: rectangle.top anchors.bottomMargin: 3 anchors.right: parent.right anchors.rightMargin: 3 anchors.left: parent.left anchors.leftMargin: 3 anchors.top: parent.top anchors.topMargin: 3 readOnly: true } Rectangle { id: rectangle height: 25 anchors.right: parent.right anchors.rightMargin: 3 anchors.left: parent.left anchors.leftMargin: 3 anchors.bottom: parent.bottom anchors.bottomMargin: 3 border.color: "#0c0a0a" TextEdit { id: textEditInput anchors.right: parent.right anchors.rightMargin: 5 anchors.left: parent.left anchors.leftMargin: 5 anchors.bottom: parent.bottom anchors.bottomMargin: 5 anchors.top: parent.top anchors.topMargin: 5 font.pixelSize: fontPixelSize } } }
شكل
أضف فئات
AppCore و
Console إلى المشروع ، أضف القليل
main.c #include <QGuiApplication> #include <QQmlApplicationEngine> #include <QQmlContext> #include "appcore.h" int main(int argc, char *argv[]) { QCoreApplication::setAttribute(Qt::AA_EnableHighDpiScaling); QGuiApplication app(argc, argv); AppCore appCore; QQmlApplicationEngine engine; QQmlContext *context = engine.rootContext();
appcore.h #ifndef APPCORE_H #define APPCORE_H #include <QObject> #include <QJSEngine> #include "console.h" class AppCore : public QObject { Q_OBJECT public: explicit AppCore(QObject *parent = nullptr); private: QJSEngine appScriptEngine; Console *userConsole; signals: Q_INVOKABLE void appEndTextArea(const QString& text); Q_INVOKABLE void clearTextArea(); public slots: Q_INVOKABLE void slotEvaluate(const QString& code); }; #endif
appcore.c #include "appcore.h" AppCore::AppCore(QObject *parent) : QObject(parent) { userConsole = new Console(this); QJSValue val = appScriptEngine.newQObject(userConsole); appScriptEngine.globalObject().setProperty("console",val); connect(userConsole, SIGNAL(appEndTextArea(QString)),this,SIGNAL(appEndTextArea(QString))); connect(userConsole, SIGNAL(clearTextArea()),this,SIGNAL(clearTextArea())); } void AppCore::slotEvaluate(const QString& code) { QJSValue result = appScriptEngine.evaluate(code); if(result.isError()){ QString er = QString(" %1: %2").arg(result.property("lineNumber").toInt()).arg(result.toString()); emit appEndTextArea(er); } }
console.h #ifndef CONSOLE_H #define CONSOLE_H #include <QObject> class Console : public QObject { Q_OBJECT public: explicit Console(QObject *parent = nullptr); Q_INVOKABLE void log(const QString& message); Q_INVOKABLE void clear(); signals: Q_INVOKABLE void appEndTextArea(const QString& text); Q_INVOKABLE void clearTextArea(); }; #endif
console.cpp #include "console.h" Console::Console(QObject *parent) : QObject(parent) { } void Console::log(const QString& message) { emit appEndTextArea(message); } void Console::clear() { emit clearTextArea(); }
في مُنشئ فئة
AppCore ، أضفنا
مثيلًا لفئة
Console إلى
QJSEngine ،
وحددنا أيضًا أننا سنصل إلى طرق هذه الفئة من خلال
"console" QJSValue val = appScriptEngine.newQObject(userConsole); appScriptEngine.globalObject().setProperty("console",val);
Signal
appEndTextArea (const QString & text) - إضافة نص إلى
textAreaLog في
main.qml .
إشارة
ClearTextArea () - قم بمسح
منطقة إخراج النص
textAreaLog في
main.qml .
Slot
slotEvaluate (const QString & code) - تنفيذ تعليمات برمجية js التي تم إدخالها في
textEditInput in
main.qml .
دعنا نضيف معالجات الإشارة في
main.qml :
Connections{ target: appCore onAppEndTextArea:{ textAreaLog.cursorPosition = textAreaLog.length; textAreaLog.append(text); } onClearTextArea:{ textAreaLog.cursorPosition=0; textAreaLog.text = ""; } }
نضيف أيضًا إشارة إلى إشارة
textEditInput ، ندعو إلى
فتحة الفراغتقييم الفتحة (const QString & code) :
TextEdit { id: textEditInput anchors.right: parent.right anchors.rightMargin: 5 anchors.left: parent.left anchors.leftMargin: 5 anchors.bottom: parent.bottom anchors.bottomMargin: 5 anchors.top: parent.top anchors.topMargin: 5 font.pixelSize: fontPixelSize Keys.onReturnPressed:{ if(textEditInput.text == "")return; appCore.slotEvaluate(text) clear() } Keys.onEscapePressed: clear() }
الآن عند كتابة أمر في
textEditInput واضغط على
Enter ، سيتم تمرير الأمر إلى
slotEvaluate في
AppCore . عندما تضغط ESC ،
يتم مسح الحقل
textEditInput .
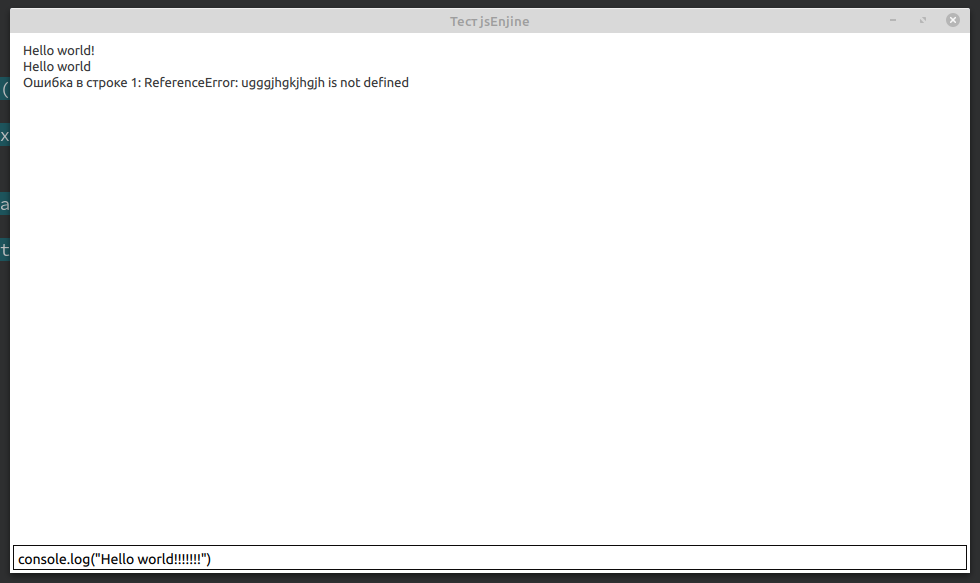
عند بدء تشغيل التطبيق ، إذا أدخلنا
الأمر console.log ("Hello world") في
textEditInput ، فسوف نرى Hello world في حقل
textAreaLog . إذا قمت بإدخال
أمر QJSEngine غير معروف ، فسيتم
عرض خطأ في الجهاز.
 وبالتالي ،
وبالتالي ، قمنا بكتابة تطبيق يمكننا من خلاله استدعاء أساليب الفئات المتصلة بـ QJSEngine وعرض نتائج هذه الطرق. سيقول شخص
ما "ما علاقة JS به؟" بعد كل شيء ، تتم كتابة الطبقات في C ++؟ " ، ولكن هذه قصة أخرى ...
مشروع ربط على جيثب