تخيل أنك أعمى. هكذا تسمع هذه الصورة: « D O . , VoiceOver. . « ». « D O . , VoiceOver. . « ».

لطالما كان الهاتف استمرارًا لي ، وأنا أتخيل بصوت ضعيف حياتي دون استخدام عشرات التطبيقات التي أستخدمها يوميًا. ولكن ماذا عن الشخص الذي لا يستطيع أن يأخذ الهاتف بيده أو ينظر إلى الشاشة؟ تفتح ميزات IOS هذه الاحتمالات في الحياة اليومية للأشخاص ذوي القدرة المحدودة على الحركة والرؤية والسمع. بمساعدتهم ، يمكنك زيادة حجم النص والتباين ، وجعل الصوت الأحادي ، وإزالة الرسوم المتحركة. يمكنك العمل مع الواجهة بدون شاشة - عن طريق الأذن (للمكفوفين) أو حتى التحكم في الصوت فقط (إذا كان الشخص محدود الحركة).
يمكنك تكييف أي تطبيق وحتى بعض الألعاب. سأخبرك اليوم كيف يتخذ مطورو iOS الخطوات الأولى في هذا الاتجاه.
التحكم الصوتي: التحكم في صوتك
بدءًا من iOS 13 ، يمكن التحكم في الهاتف عن طريق الصوت. يبسط التحكم الصوتي الحياة ويعطي مستوى جديدًا من الحرية للأشخاص ذوي القدرة المحدودة على الحركة. شاهد الفيديو ، حيث تعرض Apple طريقة عمله:
يمكنك معرفة المزيد حول إدارة الهاتف في مقاطع الفيديو هذه:
- الملاحة الصوتية على جهاز iPhone (كيفية التنقل باستخدام ميزة التحكم الصوتي على جهاز iPhone).
- كيفية استخدام الإملاء وتحرير النص مع التحكم الصوتي على iPhone الخاص بك .
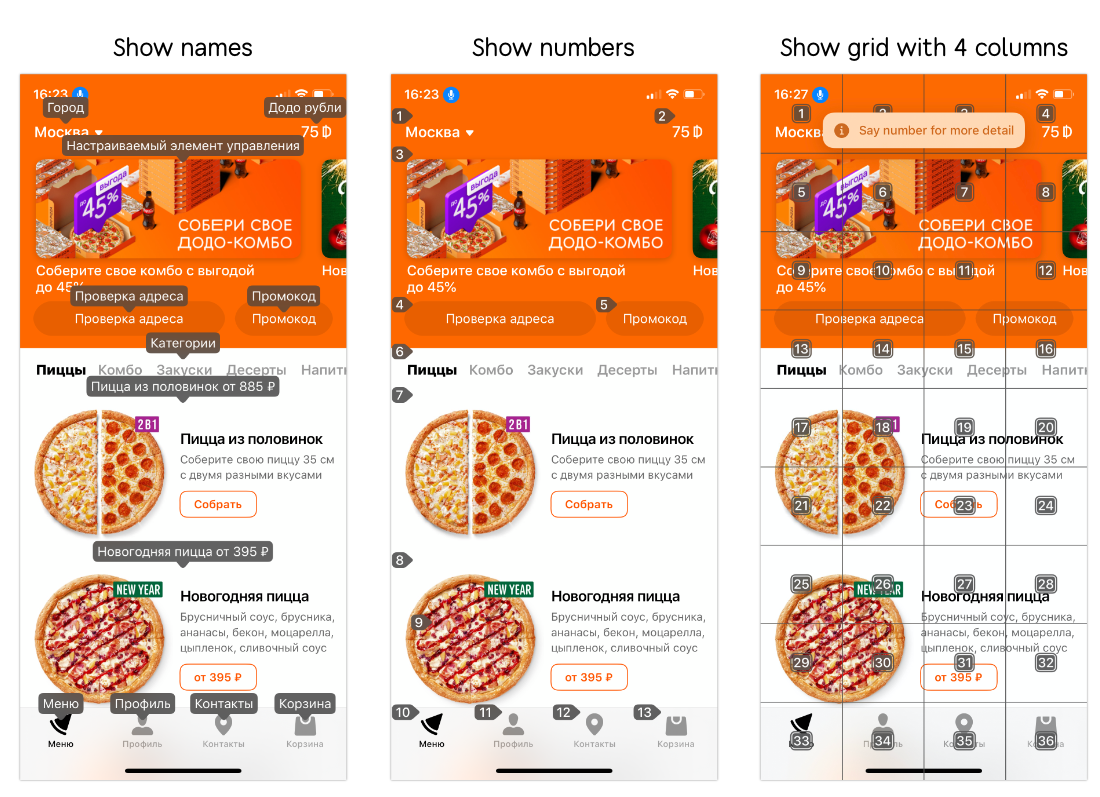
بتمكين هذه الميزة ، يمكنك إصدار أوامر للهاتف. للأسف ، إنها تعمل فقط مع اللغة الإنجليزية حتى الآن. على سبيل المثال ، تقول "اضغط على شراء" ، ويتم الضغط على زر الشراء. للتحكم في الأزرار ذات الأيقونات (بدون أسماء في شكل كلمات) ، يمكن طلب "إظهار الأرقام" ، وسيكون لجميع الأزرار توقيعات رقمية. الآن يمكننا أن نقول "اضغط خمسة" وسيتم الضغط على الزر الخامس.
للعمل مع العناصر المعقدة (الخرائط ، الرسوم البيانية) ، يمكنك أن تطلب من الهاتف إظهار الشبكة ، ثم يمكن تحديد المكان على الخريطة بواسطة رقم الهاتف.
هناك الكثير من الإيماءات المتاحة. يمكنك رؤية وصف كامل للكل في إعدادات الهاتف: الإعدادات ← إمكانية الوصول ← التحكم الصوتي ← تخصيص الأوامر.

VoiceOver: مراقبة الإيماءات
لكي يستخدم المكفوفون تطبيقك ، تحتاج إلى تكييفه باستخدام VoiceOver. بعض الاختلافات عن الاستخدام العادي:
- بدلاً من النظر إلى الشاشة ، تنزلق إصبعك. عندما يكون الإصبع على الزر ، يقول الهاتف باسمه ويركز عليه في شكل إطار أسود. بعد ذلك ، يمكنك الضغط مرتين في أي مكان ، سيتم الضغط على الزر. يمكنك أيضًا التبديل بين العناصر المتجاورة بتمرير سريع إلى اليسار أو اليمين.
- تتوفر إيماءات إضافية: للتنقل ، وللإجراءات الهامة ، ولعناصر التحكم المعقدة ، على سبيل المثال ، المتزلجون.
- يمكن إيقاف تشغيل الشاشة ، لأنها غير مطلوبة. للقيام بذلك ، انقر فوق ثلاثة أصابع ثلاث مرات.
قائمة كاملة من الإيماءات المتاحة.
كيفية جعل التطبيق الخاص بك المتاحة
يعمل التحكم الصوتي و VoiceOver على نفس التكنولوجيا ، لذا ، فتكيف أحدهما ، نحصل على الدعم للثاني.
عليك أولاً أن تكون مستخدماً: قم بتشغيله ، حاول بنفسك وتكوين اختصار (تشغيل سريع) حتى يكون من السهل التحقق من الميزات الجديدة.
مكان التمكين : يمكنك تمكين / تعطيل عبر Siri أو من خلال الإعدادات (الإعدادات → إمكانية الوصول ← VoiceOver).
كيفية تكوين اختصار : للوصول السريع ، قم بتشغيل الاختصار بالضغط على زر الصفحة الرئيسية ثلاث مرات (أو "إيقاف" لنماذج X): الإعدادات → إمكانية الوصول ← اختصار إمكانية الوصول ← حدد المربع بجوار VoiceOver .
البرمجة (نظرية)
أساس الوصول هو بروتوكول UIAccessibilityElement. لتحسين VoiceOver تحتاج إلى:
- أزرار التوقيع.
- إضافة القيم.
- اترك تلميحا.
- ضوابط المجموعة.
- صحح النقوش الخاطئة.
- أشر إلى نوع التحكم: زر ، نقش ، رابط ، إلخ.
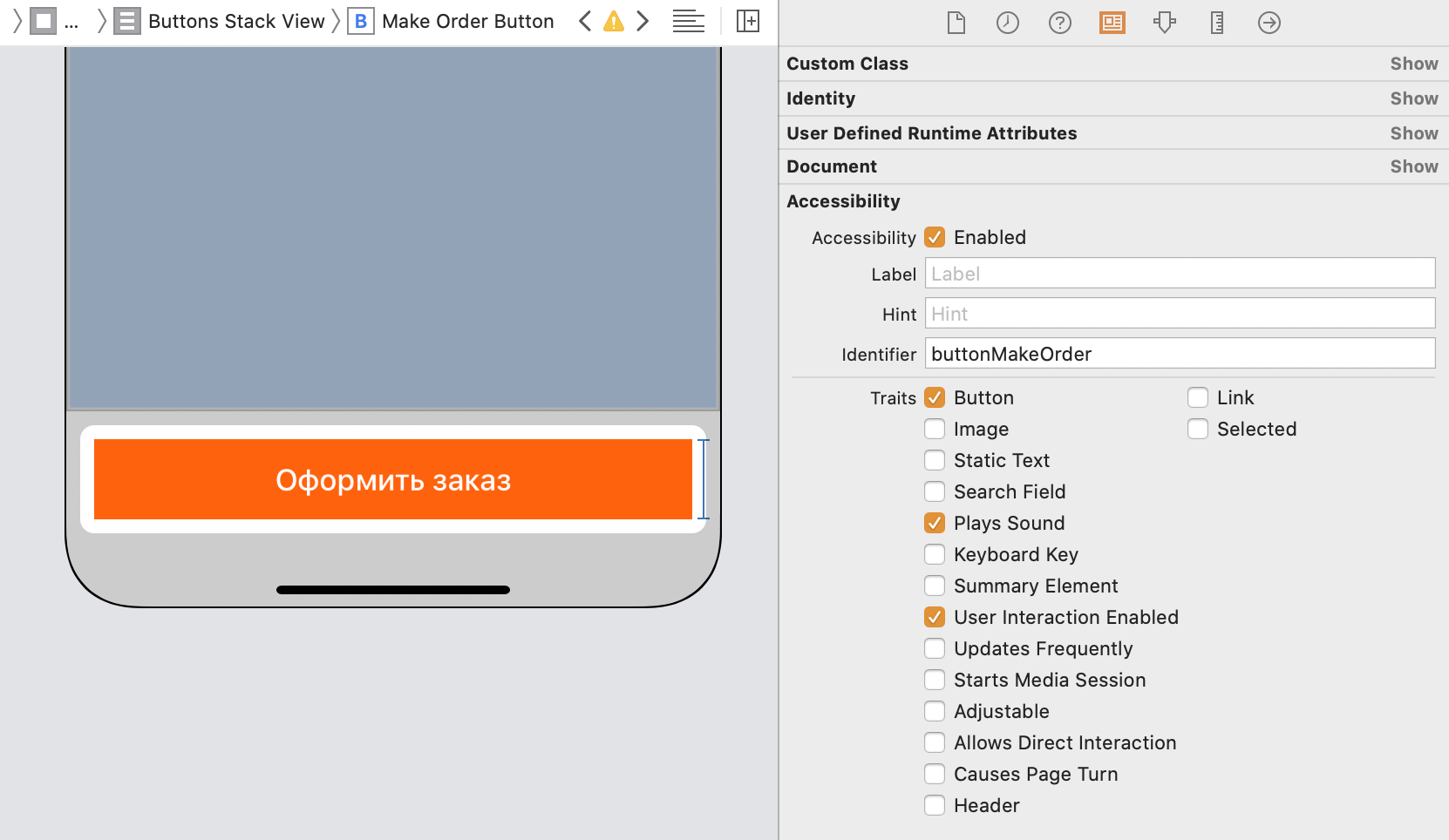
يمكن تكوين شيء ما في أداة إنشاء Interface builder ، لكن بعض الإعدادات متوفرة فقط في التعليمات البرمجية.

أسماء الأزرار - .accessibilityLabel
يجب إعطاء كل زر اسمًا قصيرًا. VoiceOver تأمين VoiceOver إذا نسيت - سيحاول قراءة النص أو اسم الرمز الموجود على الزر ، ولكن غالبًا ما يظهر ذلك.
ما تحتاجه للتوقيع:
- أزرار مع أيقونة ، ولكن بدون نص ؛
UISlider .UIStepper- الصور. إذا كان ذلك ممكنًا ، فمن الأفضل التوقيع على ما يظهر في الصورة. يمكن أن تفعل ذلك في Instagram.
القيم -. إمكانية الوصولالقيمة
بالإضافة إلى الاسم ، يمكنك كتابة قيمة. على سبيل المثال ، سيكون لشريط التمرير اسم "السطوع" ، وستكون القيمة "50٪". يجب أن يشير زر "Add to Cart" إلى الكمية أو السعر النهائي من أجل تلخيص تأثير الشاشة بأكملها وليس لشراء الكثير.
نصائح -
إذا كنت ترغب في زيادة توضيح الإجراء ، يمكنك كتابة تلميح في .accessibilityHint . لكن اعتمد اعتمادًا كبيرًا على النصائح التي لا تستحقها: تفسيرات ثابتة مزعجة ، لذلك يقوم بعض المستخدمين بإيقافها عن طريق إعدادات الهاتف.
تعميم الضوابط
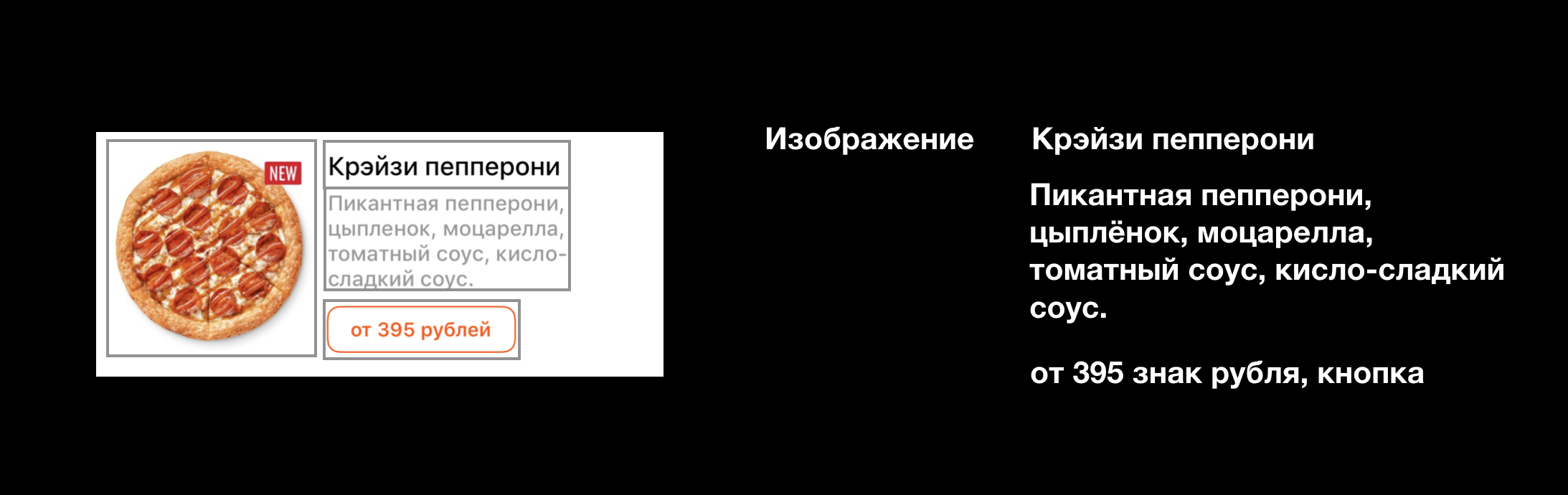
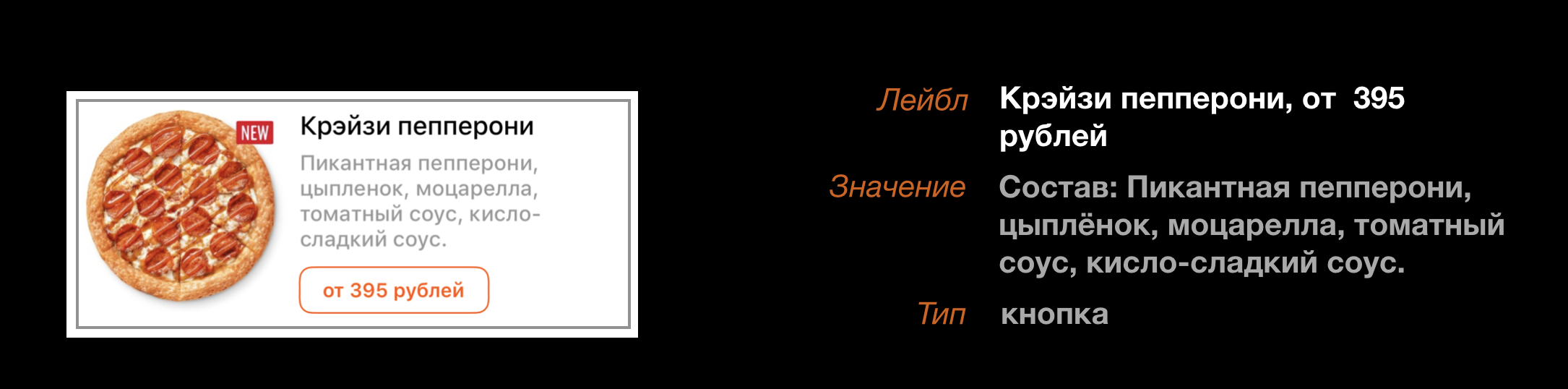
بشكل افتراضي ، يتم نطق كل عنصر تحكم بشكل منفصل. هذا غير مريح: يتم تقليل مناطق الضغط ، قد لا تلاحظ شيئًا ، إلخ. تحتاج إلى التعميم. على سبيل المثال ، في القائمة ، تتكون الخلية من صورة واسم ووصف وزر سعر. هذه التفاصيل غير مطلوبة: يمكنك إخفاء الصورة الصغيرة وكتابة الاسم والسعر في عنوان الخلية والتكوين في قيمتها. ستصبح الخلية واحدة ، وسوف تتحول القائمة إلى مجموعة طبيعية من المنتجات.
البرمجة (التجريبي والممارسة)
هذه المعرفة كافية للبدء في تحسين البرنامج الخاص بك. دعونا نلقي نظرة على مثال على قائمة مع البيتزا.
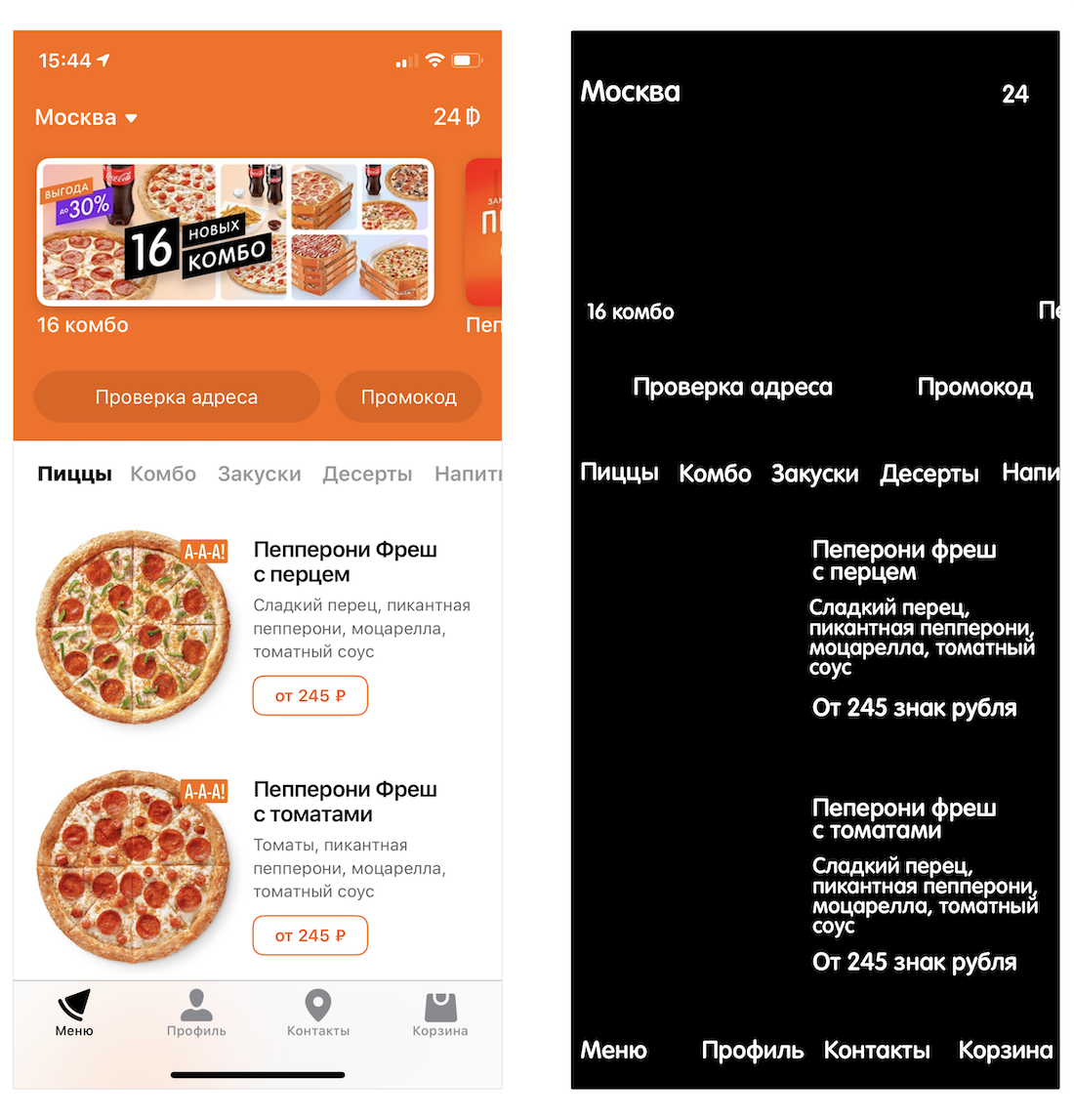
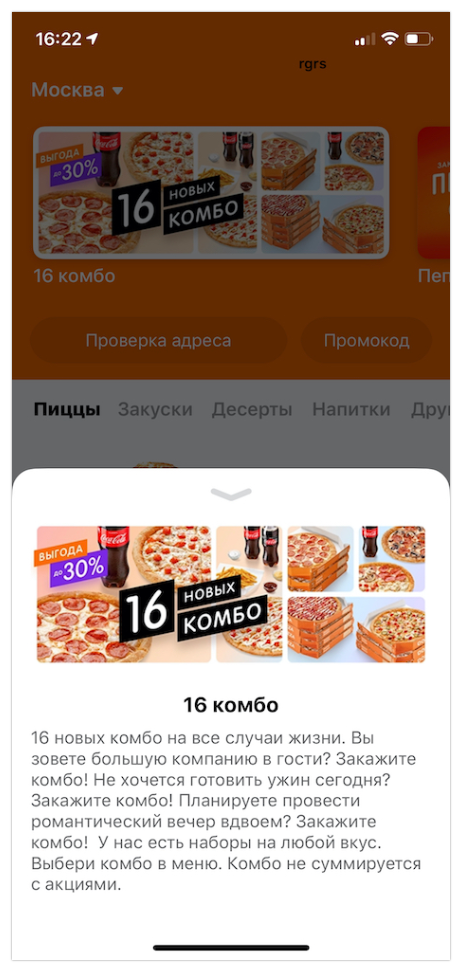
تبدو النسخة غير المكيفة للمكفوفين كما يلي:

بعض المشكلات الواضحة لحلها:
- قيمة غير مفهومة من 24 في الزاوية اليمنى العليا.
- مساحة فارغة على اليسار وأعلى.
- العديد من العناصر.
- نطق غير صحيح للسعر ("من مائتين وخمسة وأربعين روبل" بدلاً من "من مائتين وخمسة وأربعين روبل").
إضافة القيم
24 في الزاوية اليمنى العليا هو عدد روبل دودو.
لذلك من الضروري التوقيع:
accessibilityLabel = "-" accessibilityValue = amountOfDodoRubles
يمكن وضع هذا الرمز في أي مكان لديك القيمة الحالية للقيمة.
بالنسبة لزر المدينة ، يمكنك القيام بشيء مماثل: التسمية هي مدينتك ، والقيمة هي موسكو. ولكن لا يمكنك القيام بذلك ، على ما يبدو ، وكذلك الأمر كذلك. لا تطرف أنها مهمة مهمة أيضًا.
نزيل المساحة الفارغة من الأعلى
المخزون في الجزء العلوي هو UICollectionView الأفقي. يوجد ملصق داخل الخلية ، وهو ما يجده VoiceOver .
كيفية الإصلاح:
- اجعل التحكم في الخلية بأكملها متاحًا. بشكل افتراضي ، تعمل جميع
view كحاويات للعناصر الأخرى ؛ يتجاهلها VoiceOver . لتمييز view كعنصر نهائي ، قم بتعيين isAccessibilityElement = true على الخلية. يمكن القيام بذلك بطريقة awakeFromNib() . بعد ذلك ، ستبدأ الخلية بأكملها في الظهور ، ولم تعد المساحة الفارغة تتدخل. - إعطاء الخلية اسم. لم يعد بإمكانك التركيز على الملصق ، لذلك تحتاج إلى تحديد النص يدويًا.
accessibilityLabel = specialOffer.title
يمكنك تكوينه في طريقة cellForItemAt :
func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell { let specialOffer = specialOffers[indexPath.row] let cell = collectionView.deque… cell.accessibilityLabel = specialOffer.title return cell }
تبسيط خلية الجدول
تواجه الخلية مع المنتج مشكلتين: الكثير من العناصر ووصفًا غير صحيح للسعر.
الجمع بين الضوابط
تحتوي الخلية الآن على العديد من الحقول: الاسم والوصف والسعر والصورة ، 4 عناصر تحكم لكل خلية. إذا كان هناك 10 منتجات في القائمة ، فهناك بالفعل 40 أداة تحكم صغيرة. من الضروري التعميم أن هناك 10 منتجات ، لذلك اتضح أنها أقرب إلى المعنى.

يمكنك تبسيط:
- اجعل التحكم في الخلية بأكملها متاحًا. نحن نعرف بالفعل كيفية القيام بذلك: set
isAccessibilityElement = true الخلية - في
accessibilityLabel اكتب الشيء الأكثر أهمية: الاسم والسعر. مفصولة بفاصلة ، يأخذ VoiceOver علامات الترقيم في الاعتبار. - في
accessibilityValue حدد معلومات إضافية ، وفي حالتنا هذه هي التركيبة. - أشر إلى أنه يمكن الضغط على الخلية ، أي هذا هو أساسا زر.
accessibilityTraits = .button

الأسلوب داخل الخلية يستبدل القيم الضرورية:
func refreshAccessibility(title: String?, price: String?, ingredients: String?, isProductAvailable: Bool) { isAccessibilityElement = true
لا يمكنك تجميع الخلايا فقط ، ولكن أيضًا كل عناصر التحكم المرتبطة بالمعنى. على سبيل المثال ، يجب معالجة مفتاح الكمية والسعر معًا: تغيير الكمية - حسب سعر جديد. ثم بدلا من أربعة ضوابط غبية سوف تظهر واحدة طبيعية.

نحن القوس "روبل"
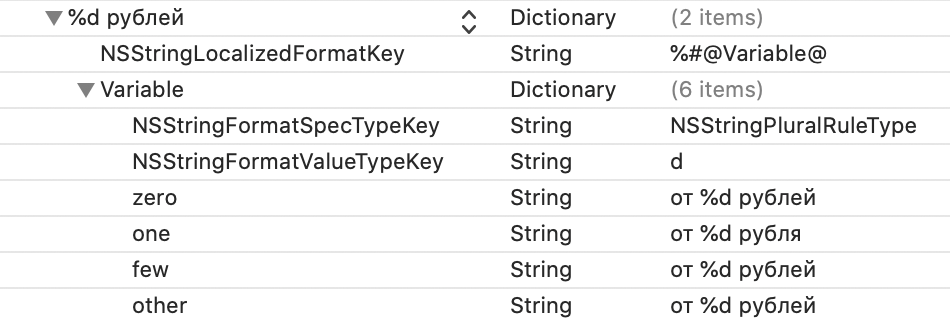
لتوضيح "روبل" بشكل صحيح ، نقوم بإنشاء الخط الصحيح ووضعه في accessibilityLabel للزر.
buyButton.accessibilityLabel = String(format: NSLocalizedString(" %d ", comment: "Price button. Ex.: 150 "), price)
تحتاج إلى الرفض في ملف Localizable.stringsDict :

لفتة الملاحة
هناك نوعان من الإيماءات المساعدة للملاحة: فرك والنقر السحري.
يعود Scrub إلى الشاشة السابقة. لتنفيذه ، اسحب الشاشة بإصبعين ، كما لو كنت تكتب الحرف Z. يمكنك أيضًا إنهاء الكتابة باستخدام خربشة.
الصنبور Medjik يدعو الوظيفة الرئيسية للشاشة الحالية. تحتاج إلى الاستفادة مرتين مع إصبعين. يمكنك تضمين أغنية في المشغل أو الرد على مكالمة.
يعاني Medjik tapa من مشكلة UX - ليس من الواضح ما الذي يفعله. بالنسبة لأنفسنا ، قررنا بهذه الطريقة: إذا عادت الخربشة إلى الشاشة ، فدع الحنفية السحرية تترجم إلى الشاشة التالية وفقًا للبرنامج النصي. على بطاقة البيتزا ، سيؤدي ذلك إلى إضافتها إلى السلة ، وإذا كنت في السلة ، فستذهب إلى شاشة التسليم ، ومن مفتاح التسليم إلى الدفع.
ولكن إذا لم يكن الإجراء واضحًا ، فيمكنك التحدث عن النقر السحري في تلميح الأدوات الخاص بالزر. ولكن تذكر: أن التلميحات قد لا يتم التحدث بها ، إنها تعتمد على الإعدادات.
التكيف مع الملاحة
إذا قمت بالنقر فوق الأسهم أو زر Dodo-rubles ، سيتم فتح شاشة مشروط. إذا استخدمنا UINavigationController ، فلن يتعين القيام بأي شيء. ولكن بالنسبة لشاشات الوسائط ، يجب أن تصف كيف تستجيب لإيماءات إضافية.

إضافة فرك
بعد أن يرسم المستخدم Z ، firstResponder أسلوب accessibilityPerformEscape الخاص بـ firstResponder . عادة ، هذا هو UIViewController الحالي.
يكفي أن تقوم بتنفيذ هذه الطريقة ، وتغلق الشاشة وتعود إلى الحقيقة ، مما يدل على أن الإيماءة قد تمت معالجتها ويمكنك responder chain أكثر:
override func accessibilityPerformEscape() -> Bool { dismiss(animated: true) return true }
بطريقة مماثلة ، يمكنك الاستجابة للنقرة السحرية. على سبيل المثال ، قم بتطبيق عرض ترويجي من بطاقة:
override func accessibilityPerformMagicTap() -> Bool { applySpecialOffer() return true }
كيف تجد المشاكل
ليس من الصعب العثور على مشاكل التكيف ، فما عليك سوى تشغيل VoiceOver وسوف VoiceOver العشرات. لكن بعد فترة ، سيصبح من الصعب العثور على مشاكل جديدة ، في حين أنه من السهل تفويت شيء مهم ، لأنه يجب عليك العثور على مشاكل عن طريق الأذن. هناك عدة طرق لجعل الحياة أسهل للمطور.
- تمكين الترجمة. في نظام التشغيل iOS 13 ، ظهر إعداد يتضمن "ترجمات": الإعدادات → إمكانية الوصول ← VoiceOver → لوحة التسميات التوضيحية.
- عرض التسميات التوضيحية من خلال التحكم الصوتي. عند اختبار VoiceOver ، يمكنك تمكين التحكم الصوتي ، ثم ستكون جميع التسميات مرئية على الفور. إذا كان هناك رقم في مكان ما ، فأنت نسيت أن تسجل
.accessibilityLabel . - مفتش إمكانية الوصول. يتيح لك Accessibility Inspector رؤية جميع خصائص
accessibility في جهاز المحاكاة. يمكنه أيضًا مراجعة الشاشة الحالية ، حتى تتعرف على المشكلات المحتملة: المساحات الصغيرة من الاكتئاب ، العناصر غير المتناقضة ، الأزرار غير الموقعة. إذا لزم الأمر ، يمكنه قراءة جميع العناصر بصوته.
هذا كل شيء الآن
نحن تكييفها شاشة واحدة. تحتاج إلى برمجة قليلة جدًا ، والحفاظ على إمكانية الوصول على مستوى أساسي أمر سهل.
ولكن لا يزال هناك الكثير وراء الكواليس: مسارات accessibilityTraits المختلفة ، الكتابة ، التنقل في التطبيق ، custom actions ، ترتيب التركيز ، accessibility notifications ، الدوار وبرايل. حول هذا الموضوع في المرة القادمة.
إذا كنت تريد معرفة المزيد الآن ، يمكنك قراءة:
حتى لا تفوتك المقالة التالية ، اشترك في قناة Dodo Pizza Mobile.