 PWA - تطبيقات الويب المتقدمة.تحذير.
PWA - تطبيقات الويب المتقدمة.تحذير. هذه المقالة ليست برعاية PWA. جميع وجهات النظر والآراء في المقال تنتمي فقط إلى مؤلفها.
يعد تطبيق Progressive Web App أو PWA أفضل طريقة للمطورين لجعل تطبيقات الويب الخاصة بهم يتم تحميلها بشكل أسرع وتكون أكثر إنتاجية. PWAs هي مواقع ويب تستخدم معايير الويب الحديثة ، مما يتيح تثبيتها على كمبيوتر المستخدم أو جهازه. في العمل ، فهي مثل التطبيقات. المثال الأكثر شهرة هو Twitter ، الذي أطلق mobile.twitter.com باسم PWA على React و Node.js.
قبل الانتقال ، دعونا نتعرف بسرعة على ماهية PWA.
PWA هو تطبيق ويب يمكن تثبيته على نظامك. إنه يعمل دون اتصال بالإنترنت عندما لا يكون هناك اتصال بالإنترنت ، مما يجعل البيانات المخزنة مؤقتًا إلى أقصى حد في آخر مرة عملت فيها مع التطبيق. إذا قمت بالوصول إلى الموقع من Chrome على سطح المكتب وتم تمكين العلامات المقابلة ، فسيُطلب منك تثبيت التطبيق.
يأتي مصطلح PWA ، أو تطبيق الويب التقدمي ، من المصطلحات الفنية ، ولكنه في الواقع الخطوة التالية في التطبيقات سهلة الاستخدام. يجب على مطوري التطبيقات إلقاء نظرة فاحصة عليها.
فهي تجمع بين راحة التطبيق ومظهره ، بينما يكون تطويرها سهلاً مثل موقع ويب منتظم. توفر هذه التطبيقات الحديثة إمكانية الوصول إلى المحتوى الخاص بك وخدمة من الدرجة الأولى تجعل المستخدمين أكثر سعادة.
يمكن تسمية التطبيقات المتقدمة بالمواقع المستجيبة ، لأنها تتكيف مع إمكانيات متصفح المستخدم. يمكنهم تحسين وظائف المستعرض المضمنة تلقائيًا بحيث يكون العمل مع الموقع مشابهًا للعمل مع تطبيق ويب أصلي. مكونات PWA الأساسية:
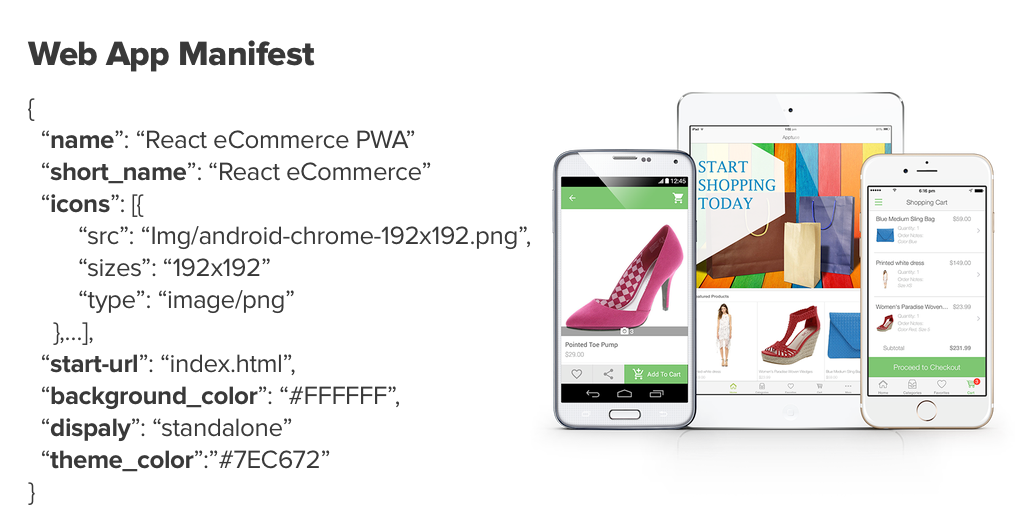
- بيان تطبيق الويب : لتوفير وظائف أصلية ، مثل أيقونة التطبيق على سطح المكتب ؛
- تكنولوجيا عمال الخدمة : للمهام الخلفية والعمل دون اتصال بالإنترنت ؛
- بنية shell application : للتنزيلات السريعة من عمال الخدمة.
الأمثلة الأكثر شيوعًا لاستخدام PWA هي Alibaba و Forbes و The Weather Channel و MakeMyTrip.
الفوائد الرئيسية لل PWA التي تجعلها مثمرة للغاية
ما هو الفرق بين PWA والتطبيقات الأصلية؟
التطبيق الأصلي هو برنامج مستقل يعيش على الهاتف الذكي. إنه يعمل مثل أي برنامج آخر مثبت على جهاز كمبيوتر ، على سبيل المثال ، Microsoft Word.
PWAs هي المواقع التي تظهر كتطبيقات للهواتف المحمولة. إنها مثل مُحرر مستندات Google ، لأنها تحتوي على جميع ميزات البرامج المثبتة ، ولكنها تعمل مباشرة في المتصفح.
دعونا نلقي نظرة على بعض الاختلافات بين PWA والتطبيقات الأصلية.
1. التقدمية
أفضل شيء في PWA هو أنه ليس لديهم القيود التي لدى التطبيقات التقليدية. هذا يعني أن PWAs يمكن أن تكون تقدمية قدر الإمكان وستعمل على جميع أنظمة التشغيل الممكنة. PWAs قادرة على العمل في أي متصفح. لن يطلق على PWAs تقدمية إذا لم يتمكنوا من التكيف مع بيئة المستخدم.
إن العامل الذي تختلف فيه PWAs بشكل كبير عن التطبيقات التقليدية هو التحسن التدريجي. هذا يضمن أنهم يعملون في أي متصفح موجود.
2. القدرة على التكيف
في الوقت الحاضر ، يصل المستخدمون إلى الإنترنت من الهواتف الذكية والأجهزة اللوحية وأجهزة الكمبيوتر المكتبية وأجهزة الكمبيوتر المحمولة والأجهزة الأخرى.
من خلال تقديم PWA للجمهور ، كان من المتوقع أن يقوم أي شخص باستخدامها من جهاز كمبيوتر سطح المكتب. التصميم المتجاوب هو نوع من التصميم عندما يتم إعادة بناء الموقع ليناسب أبعاد ومعلمات الجهاز الذي يفتح عليه.
يجعل تصميم الاستجابة PWA تقدمية وبأسعار معقولة على عدد كبير من الأجهزة.
3. الاستقلال عن اتصال الإنترنت
يدرك الجميع أنه لا يمكننا الوصول إلى الموقع إذا تم قطع الاتصال بالإنترنت. ومع ذلك ، فإن العديد من التطبيقات المحلية تسمح لك بمواصلة العمل معها ، على الرغم من انخفاض سرعة الإنترنت أو الغياب التام. يسمح PWA للمستخدمين بالتفاعل مع التطبيق بغض النظر عن اتصال الإنترنت. يتم إجراء ذلك بواسطة بيانات التخزين المؤقت للتطبيق مسبقًا. يتم التخزين المؤقت بواسطة تقنية تعرف باسم عمال الخدمة. يوفر طريقة برمجية للتخزين المؤقت للموارد.
4. مماثلة للتطبيقات
بغض النظر عن حقيقة أن PWAs تتجاوز التطبيقات التقليدية ، من المهم أن نلاحظ أنه لا يزال يتعين عليها دعم هيكل مماثل للتطبيقات. هذا هو واحد من أكبر الاختلافات بين PWA والموقع الإلكتروني. هناك العديد من المواقع التي تتكون من عدة صفحات بسيطة ذات محتوى ثابت ، مثل معلومات الاتصال ومقالات المدونة والخدمات المقدمة. لكي يعتبر هذا الموقع PWA ، يجب أن يحتوي على وظائف تفاعلية يطلق عليها المستخدم. يمكن إضافته إلى سطح مكتب الجهاز وسيتمكن المستخدم من التفاعل مع التطبيق كما لو كان أصليًا.
لماذا نحتاج إلى تطبيقات الويب المتقدمة
تساعد PWAs في حل المشكلات مثل سرعات الإنترنت المنخفضة والتحميل الطويل للموقع والتفاعل. هذا سبب وجيه لاستخدام تطبيقات الويب المتقدمة. فيما يلي بعض الميزات الرئيسية التي توفرها PWA:
- السرعة . PWAs دائما تحميل سريع. من اللحظة التي يقوم فيها المستخدم بتنزيل التطبيق حتى اللحظة التي يبدأ فيها العمل معه ، كل شيء يحدث بسرعة مذهلة. يمكنك أيضًا تشغيل التطبيق بسرعة مرة أخرى دون الاتصال بشبكة.
- الموثوقية. بفضل تقنية عمال الخدمة ، يمكنك تنزيل الصورة بالكامل على شاشة المستخدم ، حتى إذا كان الإنترنت مفصولًا.
- التكامل. مع PWA ، كل شيء بالتمهيد بسلاسة وسهولة. وذلك لأن التطبيق موجود على جهاز المستخدم ، وهو قادر على إرسال إشعارات الدفع والوصول إلى وظائف الجهاز كتطبيقات أصلية.
- التفاعل. نظرًا لأنه يمكننا إرسال إعلامات إلى المستخدم ، يمكننا زيادة اهتمامه وإشراكه في العمل مع التطبيق.
كيفية إنشاء PWA
فيما يلي الحد الأدنى من المتطلبات الأربعة لتطبيق ليصبح PWA.
1. بيان تطبيق الويب

يوفر ملف JSON معلومات التعريف حول التطبيق. أنه يحتوي على معلومات حول رمز التطبيق الذي يراه المستخدم عادة بعد التثبيت ولون الخلفية والاسم الكامل والاسم المختصر للتطبيق لعرضه.
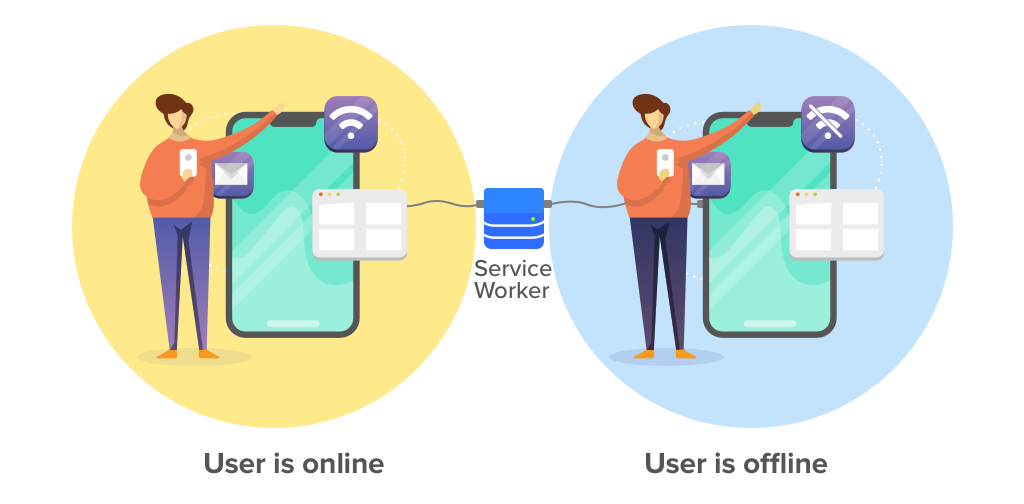
2. عمال الخدمة
 التوضيح بواسطة simform.com/blog
التوضيح بواسطة simform.com/blogعمال الخدمة هم من العاملين في الحدث والذين يعملون في خلفية التطبيق. تعمل كوسطاء بين الشبكة والتطبيق ، وتكون قادرة على اعتراض طلبات الشبكة وذاكرة التخزين المؤقت المعلومات في الخلفية. كما يمكن استخدامها لتنزيل المعلومات لوضع غير متصل بالشبكة.
3. أيقونة

يعرض التطبيق الرمز وزر "إضافة إلى الشاشة الرئيسية" ، الذي يسمح لك بتثبيت PWA على سطح مكتب جهاز المستخدم. تساعد هذه الأداة في إنشاء رموز بتنسيقات مختلفة ، وهي مريحة للغاية.
4. انتقال عبر HTTPs

لكي تكون PWA ، يجب تشغيل تطبيق الويب عبر شبكة آمنة. مع خدمات مثل Cloudflare و LetsEncrypt ، من السهل جدًا الحصول على شهادة SSL. لا يعتبر موقع الويب الآمن ممارسة جيدة فحسب ، بل هو أيضًا ضمان أن تطبيق الويب الخاص بك سيعتبر موثوقًا به. خاصة بالنسبة للمستخدمين الذين يخشون القرصنة والهجمات السرية ، يثقون في المواقع الموثوقة فقط.
فوائد PWA
1. الأمن
دون التضحية بالأداء والأمن ، توفر PWA للمستخدمين تجربة مألوفة مع التطبيق. أحد العوامل الرئيسية على الإنترنت هو ضمان الأمن ، خاصةً عندما يتعلق الأمر بسرقة الهوية أو التوزيع أو القرصنة. PWAs قادرون على تحمل هذه المشكلة. نظرًا لأنها تنتقل عبر HTTPs ، فإنها توفر الكثير من المزايا لكل من المستخدمين والمطورين.
2. تحديثات سهلة
عندما نتعامل مع الإنترنت المتطور باستمرار ، فإن تحديثات التطبيق مهمة جدًا للتحسينات والوظائف الجديدة واستكشاف الأخطاء وإصلاحها والأعطال الطفيفة. تتمتع PWA بميزة تنزيل التحديثات مباشرة بواسطة المطورين وليس المستخدمين. يضاف فريق التطوير الوظائف والتحديثات الجديدة عن بُعد. سيرى المستخدمون التغييرات والتحسينات ، لكنهم لن يحتاجوا إلى تنزيل هذه التحديثات من تلقاء أنفسهم.
3. الوصول من أي مكان
تحتوي التطبيقات على عيوب من حيث أنها تحتاج إلى التحديث بشكل دوري ، فقد تكون كبيرة جدًا بحيث لا يمكن تنزيلها أو تتعارض مع بعض الأجهزة. هناك عدد من العوامل التي تجعلها صعبة التثبيت والاستخدام. وهنا يأتي PWA إلى الإنقاذ. لأن مثل هذه التطبيقات هي ببساطة مواقع تفاعلية يمكن استخدامها من قبل أي شخص لديه متصفح واتصال بالإنترنت.
لا يلزم تنزيل PWA والتفكير في توافق الجهاز. لا داعي للقلق بشأن حقيقة أن المستخدم لا يملك مساحة حرة كافية على الجهاز. تتطلب البرامج ذات الإعدادات الوظيفية تحديثات من وقت لآخر. بالمقابل ، لا تحتاج PWAs إلى تحديثات يدوية. يتم إصدار نسخة جديدة وتصبح متاحة على الفور عندما يقوم المستخدم ببساطة بزيارة الموقع.
استنتاج
PWAs هي بلا شك الخطوة التالية في توفير التفاعل والوظائف لتطبيقات الويب. تجعل تقنية PWA عملية الوصول إلى ميزات التطبيق ملائمة للمستخدمين. بالتأكيد ستصبح هذه التكنولوجيا مهيمنة بسرعة في عالم تطوير التطبيقات. كلما استغلت هذه الفرصة في صناعتك ، كلما استفدت منها بشكل أسرع.