
الواقع الافتراضي هو الآن في ذروة الموضة. المعدات التي خلال جزازة العشب كان العلماء مجنون المهوسون بأموال كبيرة من وزارة الدفاع ، أصبح الآن في متناول شخص عادي ، ويمكن لأولئك الذين لديهم جيب فارغ تمامًا تجميع سماعات رأس VR من الورق المقوى والهاتف الذكي وفقًا للعديد من الوصفات.
وفوائد VR يمكن أن تجلب أكثر من ذلك بكثير. من 3-4-5-6-7-إلى-ذوق- مسرح السينما. دعنا نقول أنك تعيش في موسكو وترغب في استثمار الموارد المكتسبة بأمانة في أصعب العملات - العقارات في مكان ما على ساحل البحر المتوسط. كما تعلمون ، من الأفضل أن تختار السكن على الفور وحدك ، لكن ماذا لو لم تستطع تكريس ما يكفي من الوقت لذلك؟ هذا هو المكان الواقع الافتراضي هناك حاجة. تخيل: يقوم أحد الوكلاء بإعداد كاميرا خاصة في الغرفة ، ويمكنك ، دون مغادرة كرسيك المفضل ، أن تفحص هذه الغرفة وتدير رأسك وحتى السقف بسقف القرن الثامن عشر. "استسلام الآلهة اليونانية الفسوق راحة "نظرة!
بعد كل ذلك ، لا تهتم بالمكان ، فأنت مهتم ، ولكن ما الذي ينغمس فيه أطفالك في رياض الأطفال؟ ومرة أخرى: الكاميرا في غرفة الألعاب ، ويمكنك بفضل الوجود فحص جميع الزوايا التي يوجد بها أطفالك بعيدا يختبئون.
حسنًا ، سنكتشف كيف نتأكد من أن كل شيء يعمل في مثل هذه الحالات و أصحاب العقارات لم يكن لدى الأطفال وقت للهرب.
الفروق الدقيقة في صور VR
"فاسيلي إيفانوفيتش ، وضح ما هو فارق بسيط؟"
"انظر يا بيتر ..."
من حوار اثنين من السادة البارزين
من الناحية الفنية ، لا يختلف دفق وسائط VR عن المسار العادي: مسار فيديو بالإضافة إلى مسار صوتي. ولكن هناك فارق بسيط.
دفق VR يفترض صورة ستيريو. تنظر كاميرا خاصة إلى العالم بفتحتين عريضتين ، 180 درجة عيون العدسات تقريبا مثل هذا الروبوت

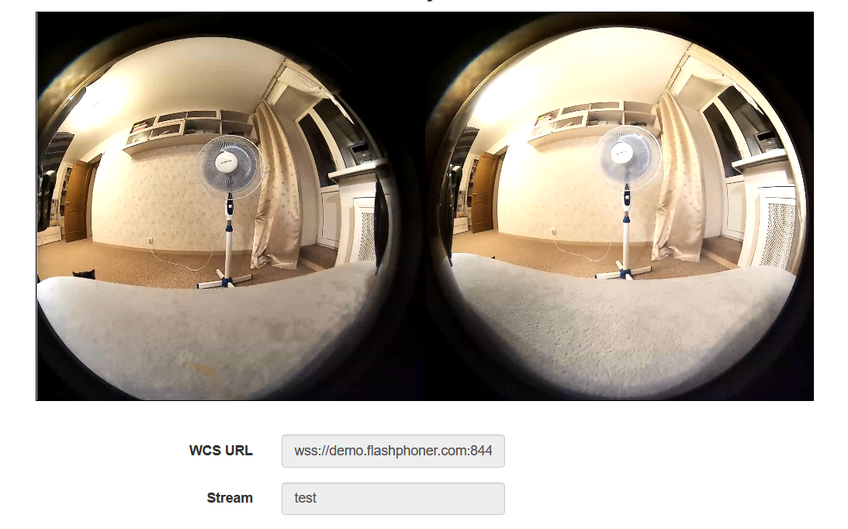
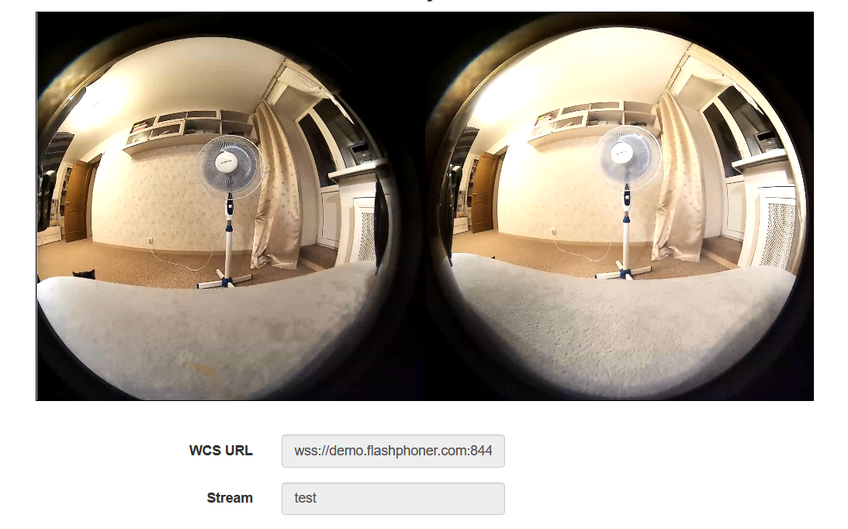
يتم لصق الصور معا في إطار واحد ،

لذلك ، يجب أن يعمل لاعب خاص على جهاز العارض ، مما يجعل إحدى الصورتين. كما ترون ، فإن نسبة العرض إلى الارتفاع للإطار هي 2: 1 ، صورة FullHD لكل عين.
الفروق الدقيقة للبث VR
نعم ، نعم ، نعم ، يمكنني أن أفعل كل شيء
عد مثل الأصابع على اليد
أغنية الفيلم الكلاسيكي
لذلك ، نحن نتحدث عن بث تدفقات 4K بمعدل بت مرتفع. ماذا لدينا؟ ولدينا RTMP و WebRTC.
RTMP - رخيصة، موثوقة وعملية. تحت الغطاء ، يستخدم TCP ، وهو مفيد للقنوات غير الجيدة. هناك العديد من الحلول البرمجية لعميل النشر ، مدفوعًا ومجانيًا. ولكن ، على الرغم من مزاياها ، توفر RTMP زمن انتقال عالٍ. في مقال سابق ، لاحظنا تأخير 2-3 ثوان لتيار 720p. في بعض الحالات ، تكون التأخيرات مقبولة ، لكن الواقعية ستكون متأخرة قليلاً عن الواقع ، وسيكون أمام الأطفال وقت للهرب.
WebRTC - أنيقة وعصرية والشباب. مع وجود قنوات جيدة ، يتم قياس التأخير بالميلي ثانية ، ستبقى الحقيقة حقيقة. ولكن هناك فروق دقيقة.
أولاً ، يعمل WebRTC افتراضيًا على UDP ، والذي يؤدي إلى أدنى مستوى من التدهور في جودة القناة إلى خسائر. وبالنسبة لتيار 4K ، فإن أي تعطس على القناة يعد تدهورًا بالفعل. يمكن التعامل مع هذا من خلال التبديل إلى نقل TCP ، ولكن بعد ذلك يكمن في انتظارنا ...
ثانياً ، يتم بث WebRTC من متصفح ، وأنت وأنا أعلم أي متصفح هو الأكثر شعبية حاليًا على هذا الكوكب (المفسد - وليس IE6 لفترة طويلة). وفي هذا المتصفح الشهير ، وعلى مستوى المحرك ، يبلغ معدل البت الأقصى للنشر 2500 كيلو بايت في الثانية. هذا يكفي تماما. وفقا لجوجل من أجل FullHD ، ولكن لا يكفي لـ 4K ، وإذا لم يتم تسريع معدل البت إلى 5 - 10 ميغابت / ثانية ، فسيشاهد المشاهدون تحريك بقع ألوان مائية بدلاً من الواقع الافتراضي. لحسن الحظ ، هناك إعدادات خاصة لرفع تردد التشغيل لمعدل البت ، والتي تعمل فيها عن كل شيء معظم المتصفحات على محرك Chromium. ثم ، بعد التغلب على هذه العقبة ، سنستريح ...
ثالثا ، سوف نواجه قدرة القناة. لنشر صورة VR وتشغيلها ، مع معدل البت المذكور أعلاه ، سيحتاج العميل إلى قنوات من 20 ميغابت ، أو أفضل من 50 ، وأفضل من 100 ميغابت ، في كلا الاتجاهين للتنزيل والتحميل. علاوة على ذلك ، لا ينبغي أن تكون هذه هي المعلمات التي يتحدث عنها المزود في كتيبات الإعلانات ، ولكن النطاق الترددي الحقيقي من العميل إلى الخادم. بالمناسبة ، هنا يمكنك قراءة كيف يمكن قياسه دون معرفة iperf وسطر الأوامر . على جانب الخادم ، لذلك ، من المستحسن أن يكون لديك 10 جيجابت إذا كنت تعتمد على عدد كبير من التدفقات.
حسنا ورابعا ، والذي يتبع من متطلبات القنوات. سوف يستغرق تحويل شفرة 4K دفقًا كبيرًا موارد المعالج على الخادم. لذلك ، يجب عليك إما اختيار خادم القيصر ، والذي يكون باهظ التكلفة في الميزانية ، أو استخدام الترميز على بطاقات الفيديو ، وهو أيضًا مكلف للغاية ، أو تجنب تحويل الشفرة. هذا هو ، في أي حال من الأحوال لا تغير الدقة ، ومعدل الإطار ومعدل البت للتدفقات أثناء الترجمة.
لذا فإن جميع المياه الضحلة مرقمة ، الآن
لنجرب
ما هو هناك للتفكير ، تحتاج إلى هز!
شخصية كرتونية
خذ:
تركيب الكاميرا على طاولة أو ترايبود

الاتصال بجهاز الكمبيوتر عبر USB 3.0 مع طاقة 1A ، كما هو الحال مع محركات الأقراص الخارجية

يجب أن أقول ، أن الكاميرا حساسة جدًا للمعدات ، وإذا كان الكمبيوتر المحمول يحتوي على منفذي USB 3.0 ، فقد يرفض العمل مع أحدهما. يجب ألا يكون كبل التوصيل صينيًا بالكامل ، ويجب أن تكون جميع المسامير المنصوص عليها في المعيار في مكانها. وحتى مع وجود اتصال مثالي ، يمكن للكاميرا أن تحدث تشويشًا ، مثل تلفاز قديم مزخرف بالورق في عاصفة رعدية. ولكن بالنسبة لبرامج تشغيل Windows 10 ، ليست مطلوبة ، برنامج Plug-n-Play صادق.
على جانب الخادم ، اضبط حدود معدل البت اللازمة
webrtc_cc_min_bitrate=5000000 webrtc_cc_max_bitrate=10000000
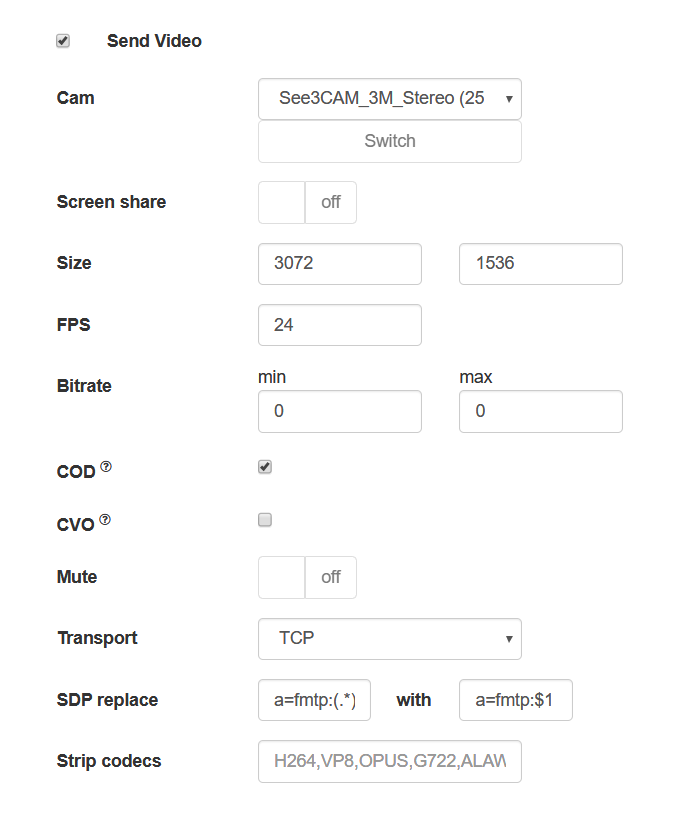
سنفتح صفحة مثال في متصفح Chrome تتيح لك تعيين المعلمات اللازمة لالتقاط الدفق من الكاميرا ، وتعيين
- القرار 3072x1536
- FPS 24 (عند البث من مستعرض ، تدعم الكاميرا هذه FPS فقط)
- نقل TCP
وقم بتكوين إعدادات SDP بحيث لا يقوم المتصفح بقصنا سمك الحفش معدل بت ، جانب العميل
x-google-max-bitrate=10000;x-google-min-bitrate=5000
أو من جانب الخادم (في هذه الحالة ، ستكون الإعدادات صالحة لجميع عملاء النشر)
webrtc_sdp_min_bitrate_bps=5000000 webrtc_sdp_max_bitrate_bps=10000000

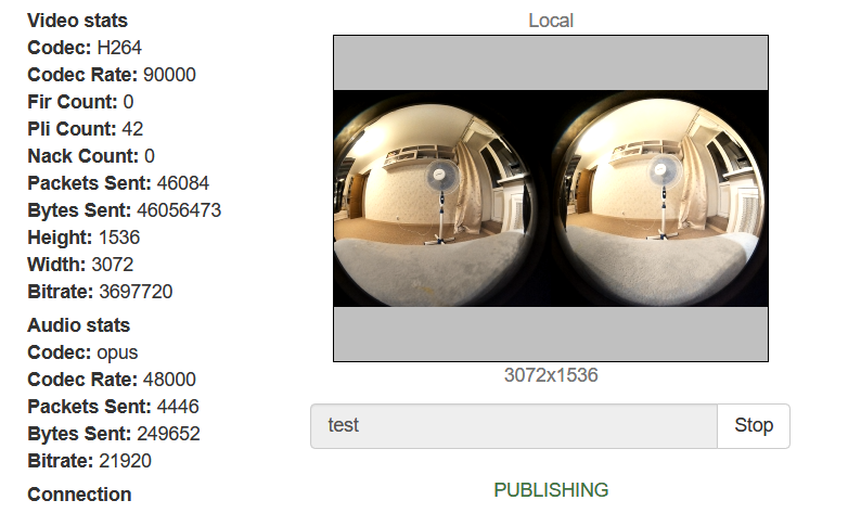
ننشر الدفق من الكاميرا

الآن ، دعونا نحاول تشغيل البث باستخدام مشغل WebRTC منتظم

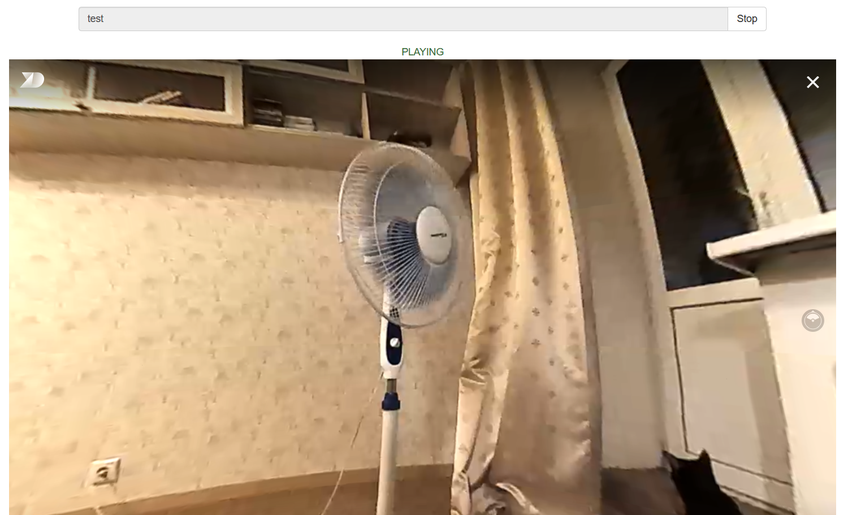
كل شيء على ما يرام ... تقريبا. الواقعية ليست افتراضية تماما. حسنًا ، نلعب الآن نفس البث في مشغل خاص مضمن في الصفحة

أفضل بكثير (وهناك أختام). إذا كنت تلعب الدفق على جهاز محمول أو في نظارات الواقع الافتراضي ، فيمكنك قلب رأسك ، وسنعمل على تشغيل الماوس في المتصفح على جهاز الكمبيوتر. في مكان ما في هذه الغرفة اختبأ طفل. دعنا ننظر إلى اليسار

الآن صحيح

وما فوق

وأين هو الطفل؟ نعم ، هنا يختبئ خلف الستار. لكن القطة ترى كل شيء!
رمز ، تحتاج إلى المزيد من التعليمات البرمجية!
على جانب العميل ، لا يوجد الكثير من التعليمات البرمجية.
نشر الدفق من صفحة المتصفح
session.createStream({ name: streamName, display: localVideo, cacheLocalResources: true, transport: "TCP", sdpHook: rewriteSdp, constraints: { audio:true, video: { width: 3072, height: 1536, frameRate: 24 } } }).publish();
ميزة تجاوز مستعرض SDP
function rewriteSdp(sdp) { var sdpStringFind = "a=fmtp:(.*) (.*)"; var sdpStringReplace = "a=fmtp:$1 $2;x-google-max-bitrate=10000;x-google-min-bitrate=5000"; var newSDP = sdp.sdpString.toString(); newSDP = newSDP.replace(new RegExp(sdpStringFind,"g"), sdpStringReplace); return newSDP; }
مثال الصفحة مع لاعب VR
<!DOCTYPE html> <html> <head> <title>WebRTC Delight</title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script type="text/javascript" src="../../../../flashphoner.js"></script> <script type="text/javascript" src="../../dependencies/jquery/jquery-1.12.0.js"></script> <script type="text/javascript" src="../../dependencies/js/utils.js"></script> <script src="dl8-player.js" async></script> <meta name="dl8-custom-format" content='{"name": "STEREO_TERPON","base":"STEREO_MESH","params":{"uri": "03198702.json"}}'> </head> <body> <div style="width: 50%;" id="display"> <dl8-live-video id="remoteVideo" format="STEREO_TERPON"> \<source> </dl8-live-video> </div> <input class="form-control" type="text" id="playStream" placeholder="Stream Name"> <button id="playBtn" type="button" class="btn btn-default" disabled>Play</button> <button id="stopBtn" type="button" class="btn btn-default" disabled>Stop</button> <script> Flashphoner.init({flashMediaProviderSwfLocation: '../../../../media-provider.swf'}); var SESSION_STATUS = Flashphoner.constants.SESSION_STATUS; var STREAM_STATUS = Flashphoner.constants.STREAM_STATUS; var STREAM_STATUS_INFO = Flashphoner.constants.STREAM_STATUS_INFO; var playBtn = document.getElementById('playBtn'); var display = document.getElementById('display'); var dl8video = null; var url = setURL(); document.addEventListener('x-dl8-evt-ready', function () { dl8video = document.getElementById('remoteVideo'); $('#playBtn').prop('disabled', false).click(function() { playStream(); }); }); function playStream() { $('#playBtn').prop('disabled', true); $('#stopBtn').prop('disabled', false); var video = dl8video.contentElement; Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function (session) { var session = Flashphoner.getSessions()[0]; session.createStream({ name: document.getElementById('playStream').value, display: display, remoteVideo: video, transport: "TCP" }).on(STREAM_STATUS.PLAYING, function (stream) { dl8video.start(); $('#stopBtn').prop('disabled', false).click(function() { $('#playBtn').prop('disabled', false); $('#stopBtn').prop('disabled', true); stream.stop(); dl8video.exit(); }); }).play(); }) } </script> </body> </html>
عادةً ، عند إنشاء دفق لمشغل (استدعاء session.createStream() ) ، نقوم بتمرير عنصر div حيث سيتم تحميل عنصر فيديو لتشغيل الدفق عبر WebRTC. لكن مشغل VR يستخدم عنصر الفيديو الخاص به ، ونحن بحاجة إلى إعادة توجيهه بطريقة ما إلى رمز واجهة برمجة التطبيقات المستخدمة. للقيام بذلك ، نقوم بتمرير عنصر الفيديو الخاص بمشغل الجهة الخارجية مباشرةً إلى دالة session.createStream () مع المعلمة remoteVideo
يستخدم Demo.flashphoner.com كجانب الخادم ، وتتوفر أمثلة لتطبيقات الويب في الطابق السفلي من خلال الروابط.
حظا سعيدا في التفتيش على الفور ، دون مغادرة المكان!
مراجع
- مؤشر جودة قناة خادم WebRTC عبر TCP - مراقبة جودة القنوات من العميل إلى الخادم
- دفق الفيديو من كاميرا ويب على متصفح أو جهاز محمول - WebRTC يتدفق من مستعرض
- وثائق لاستخدام WCS مع مشغل VR
- WCS - خادم لنقل فيديو VR 360 عبر WebRTC