Ember Octane هو الإصدار الجديد من Ember.js Framework ، فضلاً عن أنه أفضل طريقة لفرق العمل لإنشاء تطبيقات ويب طموحة.
في 20 ديسمبر ، تم إصدار نسخة جديدة من Ember 3.15. وهذا هو أوكتان! فضولي ماذا يعني هذا لتطوير الويب؟ هذا المنشور سوف يساعدك في العثور على طريقك.
عملت أنا و Googlotranslite بجد على الترجمة (خاصة googlotranslate). مرحبا بكم في القط!
للحصول على التفاصيل الفنية (استراتيجيات الترقية ، والميزات القديمة ، والميزات الجديدة لبيانات Ember) ، راجع مدونة الإصدار Ember 3.15 .
ما هو الامبراطور اوكتان؟
ركز Ember دائمًا على تهيئة بيئة أفضل يمكن للأشخاص ذوي مستويات المهارة المختلفة استخدامها معًا لإنشاء تطبيقات الويب. يقوم Octane بتحديث مكونات Ember ونظام التفاعل لجعلها أكثر حداثة وسهولة في الاستخدام. الآن باستخدام Ember سيكون أكثر متعة!
بدءًا من الإصدار 3.15 ، يوصي مطورو Ember باستخدام Octane للتطبيقات والوظائف الإضافية الجديدة. إذا قمت بإنشاء تطبيق جديد باستخدام ember new مع الإصدار 3.15 أو الأحدث ، فستحصل على تطبيق Octane جديد.
اوكتان ممتع
في جوهر التحسينات التي قام بها Octane ، يوجد تغييران رئيسيان في Ember core: نموذج مكون جديد ونظام تفاعلي جديد.
بالنسبة للتطبيقات الحالية على Ember ، يتوافق كلا التغييرين تمامًا مع الشفرة الحالية. يعد تحديث تطبيق Ember 3.14 إلى Ember 3.15 تغييرًا متوافقًا ، كما يوحي رقم الإصدار.
مكونات بصيص
التحسن الكبير الأول في Ember Octane هو مكونات Glimmer. بدءًا من الإصدار 1.0 من Ember ، كان لدى Ember نظام مكون واحد يستند إلى بناء جملة JavaScript الذي كان متاحًا في ذلك الوقت.
قبل: مكونات Ember الكلاسيكية
عندما تنظر إلى المكونات الكلاسيكية ، فإن أول ما يلفت انتباهك هو تكوين "عنصر الجذر" باستخدام بناء جملة JavaScript.
import Component from '@ember/component'; export default Component.extend({ tagName: 'p', classNames: ["tooltip"], classNameBindings: ["isEnabled:enabled", "isActive:active"], })
بعد: مكونات بصيص
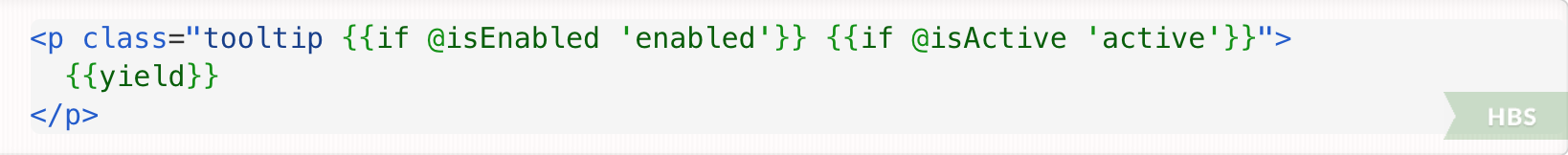
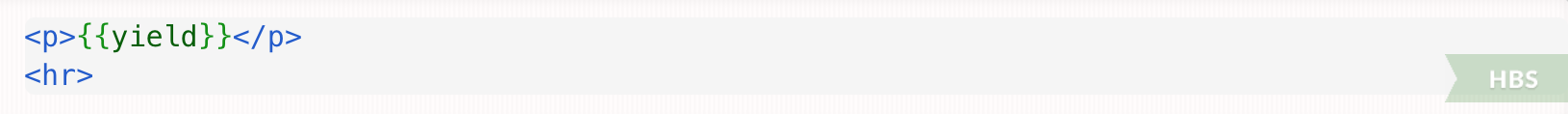
مكونات Glimmer ، من ناحية أخرى ، تسمح بمعالجة عنصر الجذر مثل أي عنصر آخر. هذا يبسط نموذج المكون إلى حد كبير ، باستثناء الحالات الخاصة المرتبطة بوجود واجهة برمجة التطبيقات الثانية فقط للعمل مع العنصر الجذر للمكون.

هذا يعني أيضًا أنه يمكنك إنشاء مكون بدون عنصر الجذر ، وسيعمل ذلك.

استخدام المعدلات لإعادة استخدام سلوك DOM
التحسين الرئيسي الثاني في نموذج مكون Ember هو معدِّلات العناصر ، وهي ميزة تسمح لك بإنشاء سلوك DOM يمكن إعادة استخدامه وغير مرتبط بأي مكون معين.
إلى: الخلطات
في Ember الكلاسيكي ، إذا كنت ترغب في تحديد جزء من سلوك DOM الذي يمكنك إعادة استخدامه في تطبيقك ، فيجب عليك تحديد مزيج مكون يقوم بتنفيذ ربط دورة حياة المطابقة.
على سبيل المثال ، لدينا مكتبة تابعة لجهة خارجية توفر وظائف activateTabs و deactivateTabs ، كل منها يأخذ عنصرًا. في Ember الكلاسيكي ، يمكنك كتابة مزيج مثل هذا:
import Mixin from '@ember/object/mixin'; export default Mixin.create({ didInsertElement() { this._super(); activateTabs(this.element); } willDestroyElement() { this._super(); deactivateTabs(this.element); } })
وبعد ذلك سوف تستخدمه في هذا المكون:
import Component from '@ember/component'; export default Component.extend(Tabs, {
تم توثيق مساوئ استخدام الخلطات لتكوين واجهة المستخدم بشكل جيد في جميع أنحاء النظام البيئي جافا سكريبت ( Mixins تعتبر ضارة ، تأتي Hooks إلى الإصدار 3.0 من Vue.js ، اقتراح mixin المرفوض لـ svelte ، Ember RFC: Deprecate Mixins ). المشكلة الأكبر هي تعارض الأسماء. يمكن أن تتعارض أي طريقة في mixin مع طريقة في أي mixin أخرى ، دون وسيلة جيدة لحل النزاعات.
في سياق Ember ، هناك مشكلة أخرى مع استخدام مزيج مكون Ember لإعادة استخدام سلوك DOM. إذا كنت تريد استخدام Tabs لعنصر ، فأنت تحتاج إلى تحويل هذا العنصر إلى مكون مع فئة JavaScript ، وهو أمر غير مريح إلى حد ما.
على الرغم من أننا نوصي بتجنب الخلطات ، يمكنك استخدامها في Ember 3.15. يمكن أن توفر لك الإضافات أيضًا خلطات.
بعد: عناصر التعديل
يوفر Ember Octane طريقة جديدة لإعادة استخدام سلوك DOM: معدّلات العناصر. أسهل طريقة لكتابة مُعدِّل عنصر هي كتابة دالة تأخذ عنصرًا وتفعل شيئًا معها. يمكن أن تقوم الدالة بإرجاع دالة إتلاف بشكل اختياري ، والتي يجب تشغيلها عندما يقوم Ember بتدمير العنصر.
هذا ما يبدو عليه Tabs عند تجاوزه كمعدل.
import { modifier } from 'ember-modifier'; export default modifier(element => { activateTabs(element); return () => deactivateTabs(element); });
موافق ، بسيط!
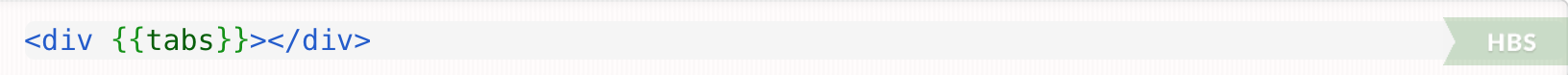
يمكنك استخدام معدِّل لأي عنصر باستخدام بناء جملة معدِّل العنصر.

تعمل معدّلات العنصر مع أي عنصر ، مما يعني أنك لست بحاجة إلى إنشاء مكون بأكمله فقط لإنشاء سلوك DOM يمكن إعادة استخدامه.
تفترض هذه الطريقة في كتابة المعدلات أنه عندما تتغير وسيطات التعديل ، يمكنك بدء destructor وبدء تشغيل المعدل من البداية. إذا كنت بحاجة إلى مزيد من التحكم الدقيق ، فإن حزمة ember-modifier توفر أيضًا واجهة برمجة تطبيقات أكثر تقدمًا.
رد فعل المقترضة من بصيص
الميزة المميزة للواجهة الخارجية الحديثة هي "نموذج التفاعل". يخبرك نموذج التفاعل بكيفية تحديد ومعالجة البيانات في البرنامج الخاص بك بحيث يتم تحديث DOM الناتج بشكل صحيح عند إجراء التغييرات.
تكشف Ember Octane عن نموذج تفاعل أبسط بكثير يسمى الخصائص المتعقبة.
يتوافق نموذج تفاعل التتبع مع نموذج التفاعل الكلاسيكي. ويرجع ذلك إلى حقيقة أن كلا واجهات برمجة التطبيقات يتم تنفيذها كجزء من نموذج التفاعل الداخلي لـ Ember استنادًا إلى الروابط والمدققين .
قبل: الخصائص المحسوبة والقيود الخاصة بها
في Ember الكلاسيكي ، تقوم بتعديل الخصائص التفاعلية باستخدام set ، وينبغي وصف أي حسابات بأنها حقول محسوبة يجب أن تسرد جميع التبعيات بالكامل.
فيما يلي مثال للحقول المحسوبة من أدلة Ember 3.14:
import EmberObject, { computed } from '@ember/object'; const Person = EmberObject.extend({ firstName: null, lastName: null, age: null, country: null, fullName: computed('firstName', 'lastName', function() { return `${this.firstName} ${this.lastName}`; }), description: computed('fullName', 'age', 'country', function() { return `${this.fullName}; Age: ${this.age}; Country: ${this.country}`; }) }); let captainAmerica = Person.create({ firstName: 'Steve', lastName: 'Rogers', age: 80, country: 'USA' }); captainAmerica.description;
يعمل هذا التصميم على تعقيد تقسيم الخاصية المحسوبة إلى وظائف أصغر ، حيث لا يزال بحاجة إلى سرد جميع الخصائص التي يستخدمها ، بغض النظر عن مكان استخدامها. في الممارسة العملية ، هذا يعني أنه في Ember الكلاسيكية ، تقوم بتجميع بعض الخصائص المحسوبة على خصائص أخرى ، والتي تعمل ، ولكنها مرهقة إلى حد ما.
بعد: خصائص مجنزرة
في نموذج تفاعل أوكتان ، تعد الخصائص المتعقبة أكثر إيجازًا.
class Person { @tracked firstName; @tracked lastName; @tracked age; @tracked country; constructor({ firstName, lastName, age, country }) { this.firstName = firstName; this.lastName = lastName; this.age = age; this.country = country; } get fullName() { return `${this.firstName} ${this.lastName}`; }), get description() { return `${this.fullName}; Age: ${this.age}; Country: ${this.country}`; }) } let captainAmerica = new Person({ firstName: 'Steve', lastName: 'Rogers', age: 80, country: 'USA' }); captainAmerica.description;
تبدأ بفئة جافا سكريبت العادية @tracked أي حقول قد تؤثر على DOM باستخدام @tracked . لا تحتاج إلى إضافة تعليق توضيحي للوظائف أو الوظائف ، بحيث يمكنك كسر الشفرة بالطريقة التي تريدها.
تتمثل ميزة نموذج التفاعل في الخصائص التي تتم مراقبتها في أنه إذا قمت بإزالة التعليق التوضيحي @tracked ، فسوف يعمل الرمز بنفس الطريقة تمامًا. الشيء الوحيد الذي يتغير عند إضافة @tracked هو أنه إذا تغيرت الخاصية ، فسيتم تحديث أي جزء من DOM الذي يستخدم هذه الخاصية كجزء من حساباته بشكل صحيح.
الانتباه إلى الوثائق
أوكتان هو أكثر من مجرد ميزات جديدة. بالإضافة إلى ذلك ، أولينا الكثير من الاهتمام لتحديث الوثائق لنُظهر للمستخدمين كيفية إنشاء تطبيقات على غرار Octane.
البرنامج التعليمي هو الطريقة الأولى التي يتعلم بها الأشخاص لإنشاء تطبيقات Ember. قام Ember 3.15 بتحديث البرنامج التعليمي Super Rentals بالكامل ، وإعادة كتابته بأسلوب Octane. تم أيضًا تحديث وتحديث بنية الدرس.
كما تم تحديث الأدلة بشكل كبير. الآن نتحدث أولاً عن المكونات من خلال القضاء على المنظمة المربكة (على سبيل المثال ، الفصل بين القوالب والمكونات). يزيل الدليل الجديد التركيز من وحدات التحكم الأقل أهمية في Octane. يتم الآن تضمين طراز الكائن الكلاسيكي في قسم ترحيل Octane.
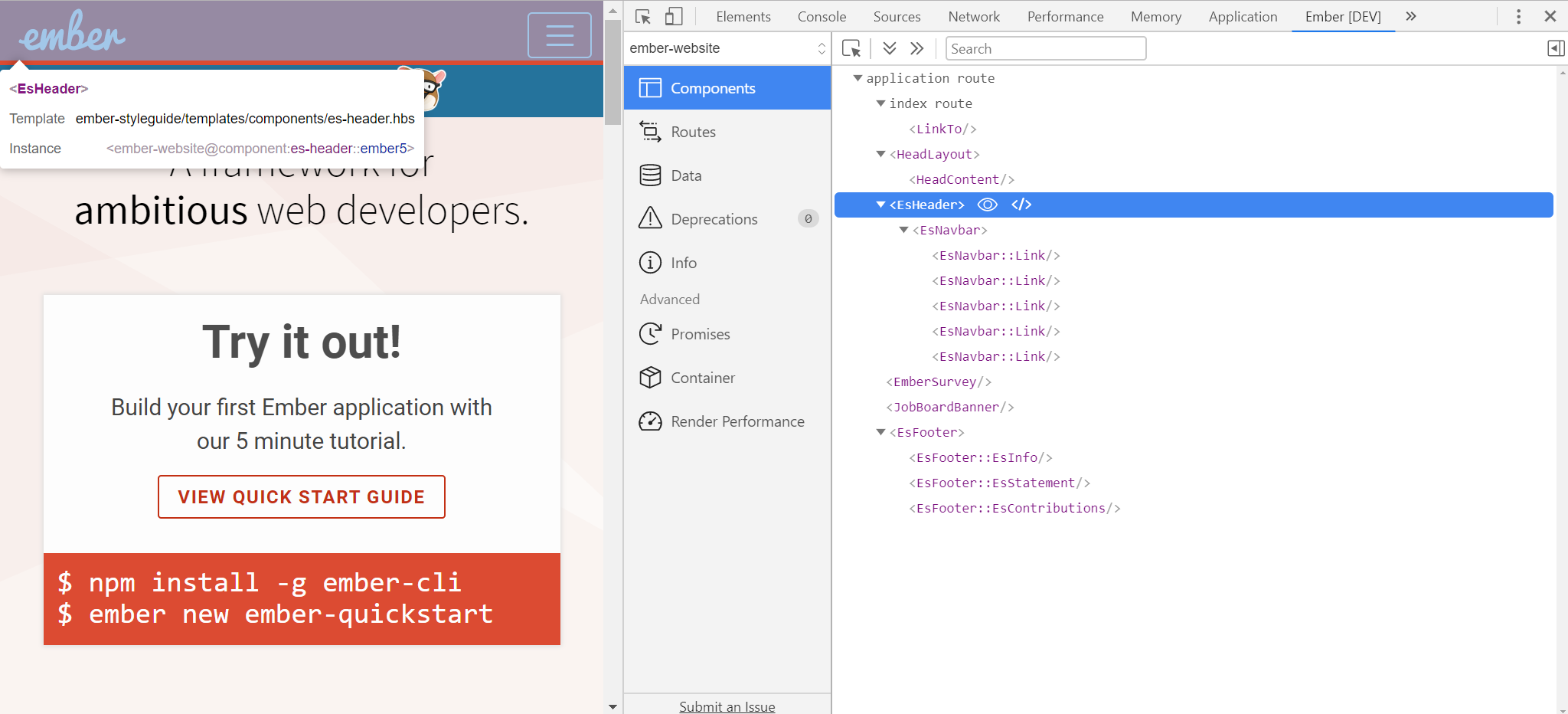
Ember المفتش فقط حصلت على نحو أفضل
يعد Ember Inspector جزءًا مهمًا للغاية في كيفية قيام مطوري Ember بإنشاء تطبيقات Ember.
نحن فخورون جدًا بأننا حافظنا على مر السنين على تصنيف خمس نجوم على سوق Chrome الإلكتروني.

بالنسبة إلى Octane ، تم تحديث Ember Inspector لدعم ميزات Octane من الدرجة الأولى ، بما في ذلك الخصائص المتعقبة ومكونات Glimmer.
يحل المفتش المحدث المفاهيم المكررة ولغة قديمة (على سبيل المثال ، "عرض الشجرة"). كما أن لديها العديد من التحسينات المرئية ، بما في ذلك تلميح الأداة الجديد الذي يعكس تعابير أوكتان بشكل أفضل. يتم أيضًا تحديث تلميح الأدوات لأحد المكونات ، مما يعمل على إصلاح مشكلة قديمة في المكونات الصغيرة.

بدء العمل
بغض النظر عما إذا كنت مطورًا جديدًا لـ Ember وقد عاد إلى Ember بعد عدة سنوات ، أو كنت بالفعل مطورًا نشطًا من Ember ، فإن أسرع وأسهل طريقة لتعلم كيفية إنشاء تطبيقات باستخدام Octane هي الاطلاع على دليل محدث. (من مترجم: للمطورين النشطين سيكون من المفيد دراسة ورقة الغش المقارنة )
يُعد النظام البيئي الإضافي لـ Ember جزءًا كبيرًا من Ember ، لذلك ستحتاج إلى استخدام الوظائف الإضافية لتسريع عملية إنشاء مشروعك.
Ember Observer هو كتالوج لنظام Ember Add-Ons. يتلقى كل ملحق تقييمًا للجودة استنادًا إلى تحليل للمعايير الرسمية ، مثل وجود README كبير ، وما إذا كان الملحق يحتوي على تجميع تلقائي ، وما إذا كان الملحق مدعومًا من قبل أكثر من شخص واحد. بدءًا من هذا الأسبوع ، سيتم الإشارة أيضًا إلى ما إذا كان الملحق هو Octane Ready.
يجب أن تكون معظم الإضافات جاهزة لـ Octane دون أي تغييرات. يساعد Ember Observer المجتمع في تحديد وحل مشكلات Octane في الحزم المدعومة مسبقًا.
أكثر قليلا عن التشغيل المتداخل السلس
بالإضافة إلى استبعاد الخصائص المحسوبة ، فإن نموذج تفاعل Glimmer لا يشمل أيضًا Ember Proxies أو Observers. يعتبر نموذج تفاعل Octane أكثر قوة من الطراز الكلاسيكي ، لكنه أسهل في الاستخدام.
لن يكون نموذج تفاعل Octane مفيدًا لمستخدمي Ember الحاليين إذا كان من الصعب استخدام كائنات تم تنفيذها باستخدام نموذج التفاعل الكلاسيكي من كائنات تم تنفيذها باستخدام نموذج Octane. لذلك ، عملنا بجد لضمان أن تطبيقات Ember الحالية يمكنها استخدام الكائنات الكلاسيكية بحرية في الفئات التي تم إنشاؤها باستخدام الخصائص المتعقبة.
class Contact { @tracked person; constructor(person) { this.person = person; } get description() { return this.person.description; } } import EmberObject, { computed } from '@ember/object'; const Person = EmberObject.extend({ firstName: null, lastName: null, age: null, country: null, fullName: computed('firstName', 'lastName', function() { return `${this.firstName} ${this.lastName}`; }), description: computed('fullName', 'age', 'country', function() { return `${this.fullName}; Age: ${this.age}; Country: ${this.country}`; }) }); let captainAmerica = new Person({ firstName: 'Steve', lastName: 'Rogers', age: 80, country: 'USA' }); let contact = new Contact(captainAmerica); contact.description;
نظرًا لأن النظامين متوافقان ، يمكن للمكتبات استخدام نظام تفاعل Octane دون تغييرات كبيرة في واجهة برمجة التطبيقات.
يتيح لك ذلك إعادة كتابة تطبيقات Ember الحالية باستخدام وحدة Octane حسب الوحدة.
شكرا لك على اهتمامك ب Ember Octane.
Octane هو مشروع يسعد مجتمع Ember بمشاركته مع المطورين ، سواء أكانوا جديرين أم متمرسين. Octane هي طريقة حديثة ومثمرة لإنشاء تطبيقات الويب التي تتيح لك التمتع والاستقرار في عملنا.
لم يكن بالإمكان تحقيق تحديث كامل لواجهة برمجة تطبيقات Ember ووثائقها دون جهود المجتمع وكل عضو في فرق Ember الأساسية . شكرًا جزيلاً لكونك جزءًا منه ، والمساهمة في هذا المشروع ومواصلة مساعدة Ember في أن تكون خيارًا رائعًا لتطوير الويب.
من المترجم:
باللغة الروسية حول Ember ، يمكنك أن تسأل في قناة البرقية ember_js