بعد إجراء اختبار ناجح للقلم مع Ember Octane ، قررت (أو بالأحرى ، قررنا ترجمة جوجل) أن أتحرك مقدس ترجمة البرنامج التعليمي من الدليل الرسمي Ember.js
كما سترى من النص ، تم تصميم هذا البرنامج التعليمي ل الأصغر المبرمجين المبتدئين. وهذا لا يمنعه من خدمة المقاتلين ذوي الخبرة كنقطة انطلاق رائعة لاستكشاف الإطار. للمرور الكامل هذه اللعبة سوف يأخذك البرنامج التعليمي 1-2 ساعات. بعد ذلك ، يمكنك تقييم Ember.js في إصدارها الأخير من Octane دون الحاجة إلى قراءة مراجعات لنضارة العام الماضي.
تشير قائمة الموضوعات التي تم تناولها في البرنامج التعليمي إلى:
- باستخدام Ember CLI
- ملف تطبيق Ember والملاحة المجلد
- إنشاء والربط بين الصفحات
- القوالب والمكونات
- الاختبار الآلي
- العمل مع خادم البيانات
- شرائح ديناميكية في الطرق
- الخدمات في Ember
- مكتبة بيانات العنبر
- محولات ومسلسلات
- مزود مكون نمط
إذا كنت توافق على أن الأذواق جيدة لمدة 1-2 ساعات ، مرحبًا بك في Cat!
من المترجم:
منذ لا يمكن عرض hbs بشكل صحيح hbs قمت بإدخال الصور. استخدم النص الأصلي لنسخ الرمز المدرج. آسف للإزعاج.
أيضًا ، يتألف البرنامج التعليمي الأصلي من جزأين ، لكن بسبب وحدة التخزين ، قسمت الجزء الأول إلى قسمين: الجزء 1.1 والجزء 1.2 . آمل أن يتم ترجمة الجزء الثاني بأكمله وبعد ذلك سأعطيه ترقيم الجزء 2. آمل أيضًا ألا يؤدي هذا إلى التشويش)
باللغة الروسية حول Ember ، يمكنك أن تسأل في قناة البرقية ember_js
دخول
مرحبا بكم في عالم الإمبراطور!
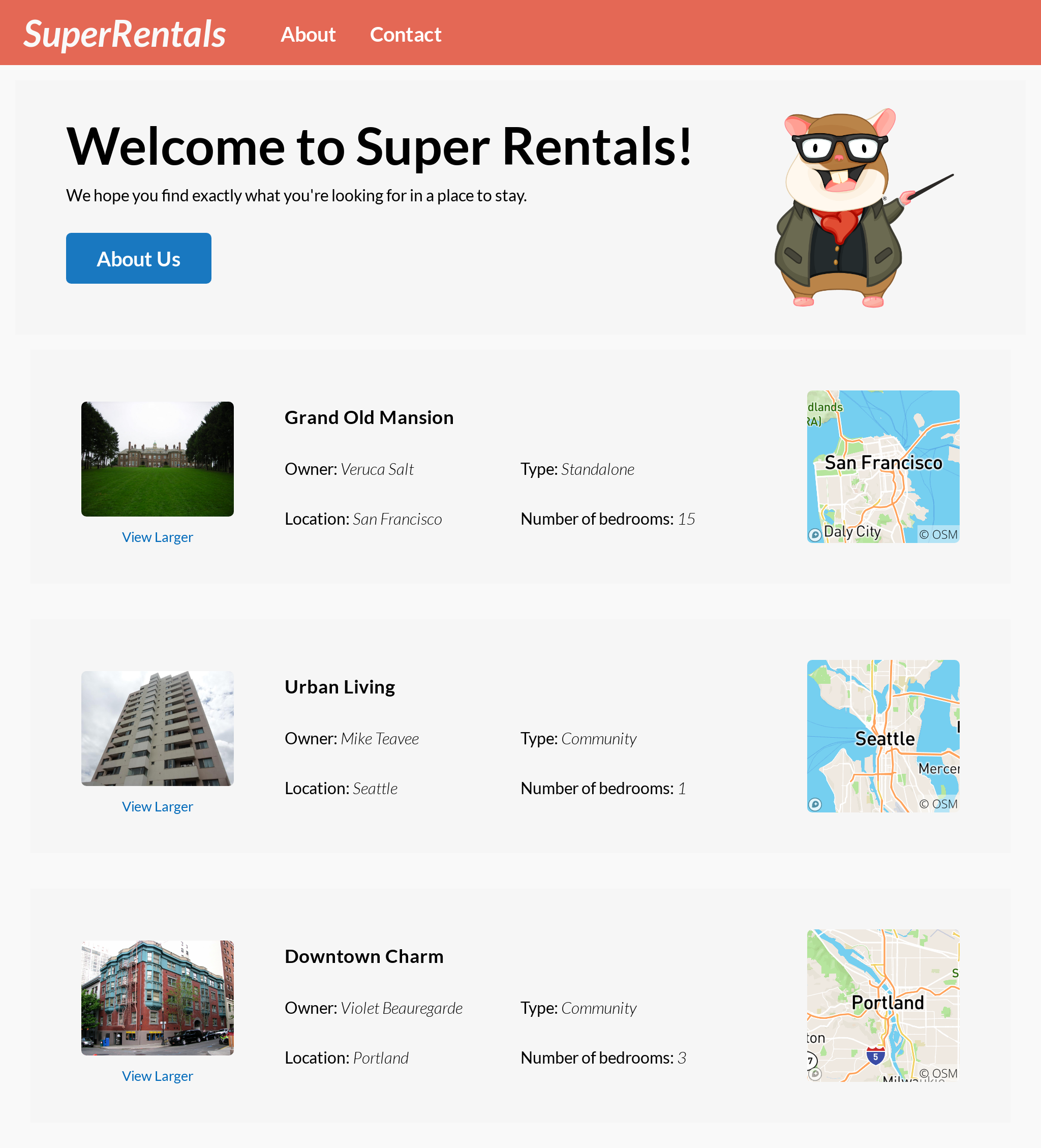
في هذا البرنامج التعليمي ، سوف نستخدم Ember لإنشاء تطبيق Super Rentals. سيكون موقعًا على الويب لمشاهدة أماكن مثيرة للاهتمام للبقاء أثناء عطلتك المقبلة. تحقق من التطبيق النهائي للحصول على فكرة عن نطاق المشروع.

على طول الطريق ، سوف تتعلم كل ما تحتاج إلى معرفته لإنشاء تطبيق Ember الأساسي. إذا واجهتك مشكلة في وقت ما أثناء الدرس ، فلا تتردد في تنزيل المصدر للحصول على مثال عملي كامل.
يتكون هذا الدرس من جزأين. يغطي الجزء الأول المفاهيم الأساسية التالية:
- باستخدام Ember CLI
- ملف تطبيق Ember والملاحة المجلد
- إنشاء والربط بين الصفحات
- القوالب والمكونات
- الاختبار الآلي
- العمل مع خادم البيانات
في الجزء الثاني من الدرس سننتقل إلى المستوى التالي ، باستخدام المفاهيم التي تعلمناها بالفعل.
جيل جديد للمشروع
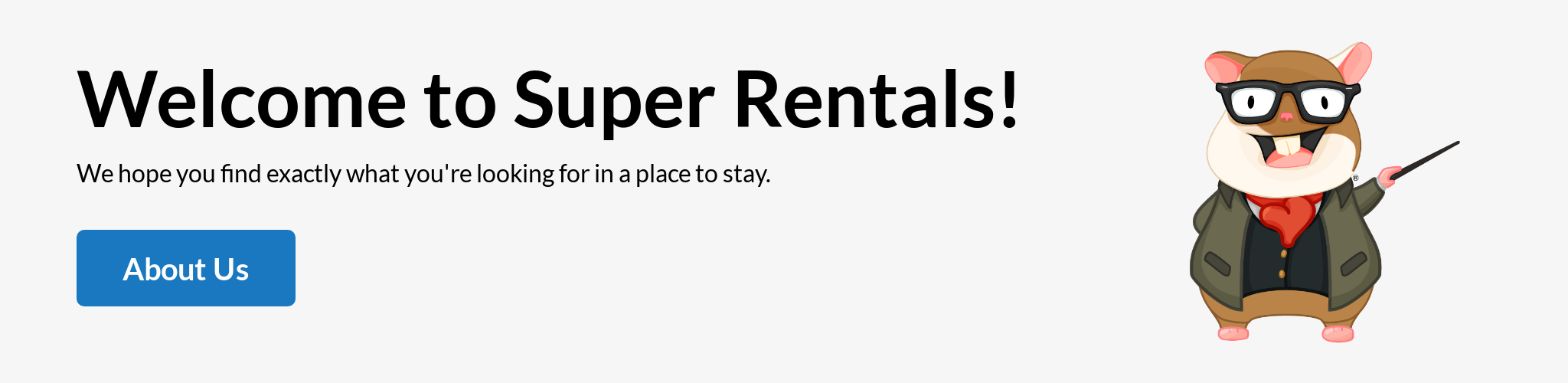
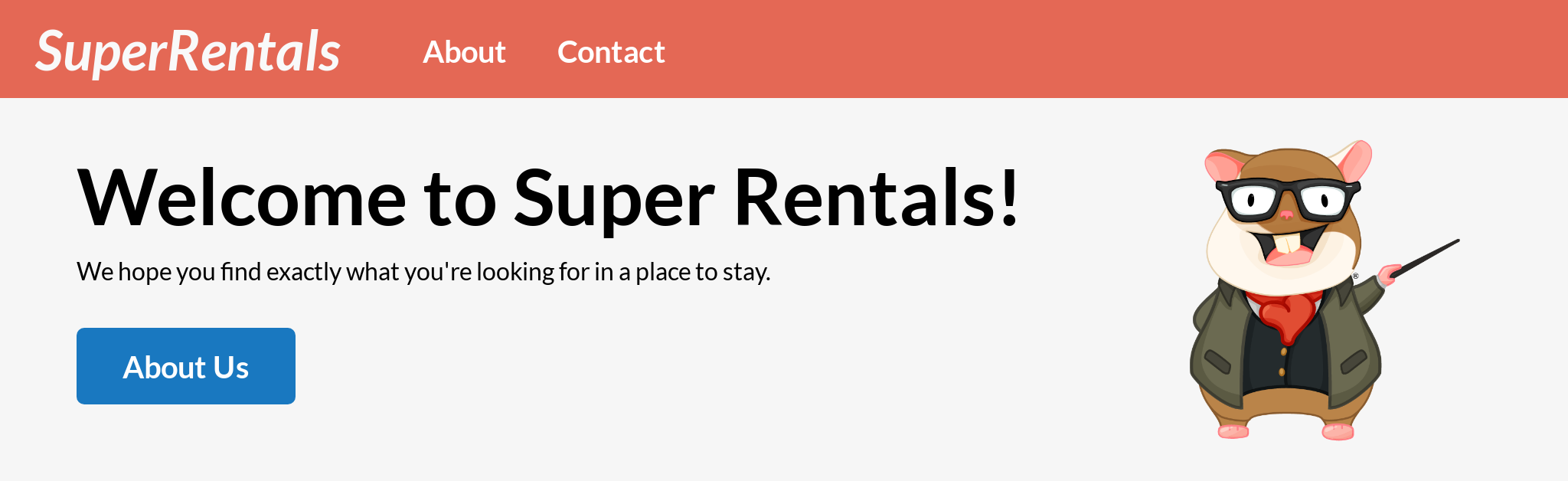
في هذا الجزء ، ستقوم بتثبيت Ember CLI ، واستخدامه لإنشاء مشروع Ember جديد ، وإضافة أنماط وأنماط أساسية إلى تطبيقك الجديد. في نهاية الجزء ، سترى صفحة مقصودة بها صورة للأستاذ العزيز تومستر:

بإنشاء هذه الصفحة ، ستتعلم:
- تثبيت Ember CLI
- قم بإنشاء تطبيق Ember جديد باستخدام Ember CLI
- بدء وإيقاف خادم التطوير
- تحرير الملفات وانظر على الفور رؤية النتيجة (تحديث مباشر)
- العمل باستخدام HTML و CSS والموارد في تطبيق Ember
تثبيت Ember CLI
يمكنك تثبيت أحدث إصدار من Ember CLI عن طريق تشغيل الأمر التالي:
$ npm install -g ember-cli
للتحقق من نجاح التثبيت ، قم بتشغيل:
$ ember --version ember-cli: 3.15.0 node: 12.8.1 os: linux x64
إذا تم عرض رقم الإصدار ، فأنت على استعداد للذهاب.
إنشاء تطبيق Ember جديد باستخدام Ember CLI
يمكننا إنشاء مشروع جديد باستخدام أمر Ember CLI new . استخدم نمط ember new <project-name> . في حالتنا ، سيكون اسم المشروع super-rentals :
$ ember new super-rentals installing app Ember CLI v3.15.0 Creating a new Ember app in /home/runner/work/super-rentals-tutorial/super-rentals-tutorial/dist/code/super-rentals: create .editorconfig create .ember-cli create .eslintignore create .eslintrc.js create .template-lintrc.js create .travis.yml create .watchmanconfig create README.md create app/app.js create app/components/.gitkeep create app/controllers/.gitkeep create app/helpers/.gitkeep create app/index.html create app/models/.gitkeep create app/router.js create app/routes/.gitkeep create app/styles/app.css create app/templates/application.hbs create config/environment.js create config/optional-features.json create config/targets.js create ember-cli-build.js create .gitignore create package.json create public/robots.txt create testem.js create tests/helpers/.gitkeep create tests/index.html create tests/integration/.gitkeep create tests/test-helper.js create tests/unit/.gitkeep create vendor/.gitkeep Installing packages... This might take a couple of minutes. npm: Installing dependencies ... npm: Installed dependencies Initializing git repository. Git: successfully initialized. Successfully created project super-rentals. Get started by typing: $ cd super-rentals $ npm start Happy coding!
سيقوم هذا الفريق بإنشاء مجلد جديد باسم super-rentals . يمكننا الذهاب إليها باستخدام cd .
$ cd super-rentals
في بقية البرنامج التعليمي ، يجب تنفيذ جميع الأوامر في مجلد super-rentals . يحتوي هذا المجلد على البنية التالية:
super-rentals ├── app │ ├── components │ │ └── .gitkeep │ ├── controllers │ │ └── .gitkeep │ ├── helpers │ │ └── .gitkeep │ ├── models │ │ └── .gitkeep │ ├── routes │ │ └── .gitkeep │ ├── styles │ │ └── app.css │ ├── templates │ │ └── application.hbs │ ├── app.js │ ├── index.html │ └── router.js ├── config │ ├── environment.js │ ├── optional-features.json │ └── targets.js ├── public │ └── robots.txt ├── tests │ ├── helpers │ │ └── .gitkeep │ ├── integration │ │ └── .gitkeep │ ├── unit │ │ └── .gitkeep │ ├── index.html │ └── test-helper.js ├── vendor │ └── .gitkeep ├── .editorconfig ├── .ember-cli ├── .eslintignore ├── .eslintrc.js ├── .gitignore ├── .template-lintrc.js ├── .travis.yml ├── .watchmanconfig ├── README.md ├── ember-cli-build.js ├── package.json ├── package-lock.json └── testem.js 15 directories, 32 files
مع تقدمنا خلال الدرس ، سنتعرف على الغرض من هذه الملفات والمجلدات. في غضون ذلك ، تعرف فقط أنه في معظم الأوقات ، سنعمل في مجلد app .
بدء وإيقاف خادم التطوير
يأتي Ember CLI بالعديد من الأوامر المختلفة لمختلف مهام التطوير ، مثل الأمر ember new الذي رأيناه سابقًا. يأتي أيضًا مع خادم تطوير ، يمكننا تشغيله باستخدام أمر ember server :
$ ember server building... Build successful (9761ms) – Serving on http://localhost:4200/
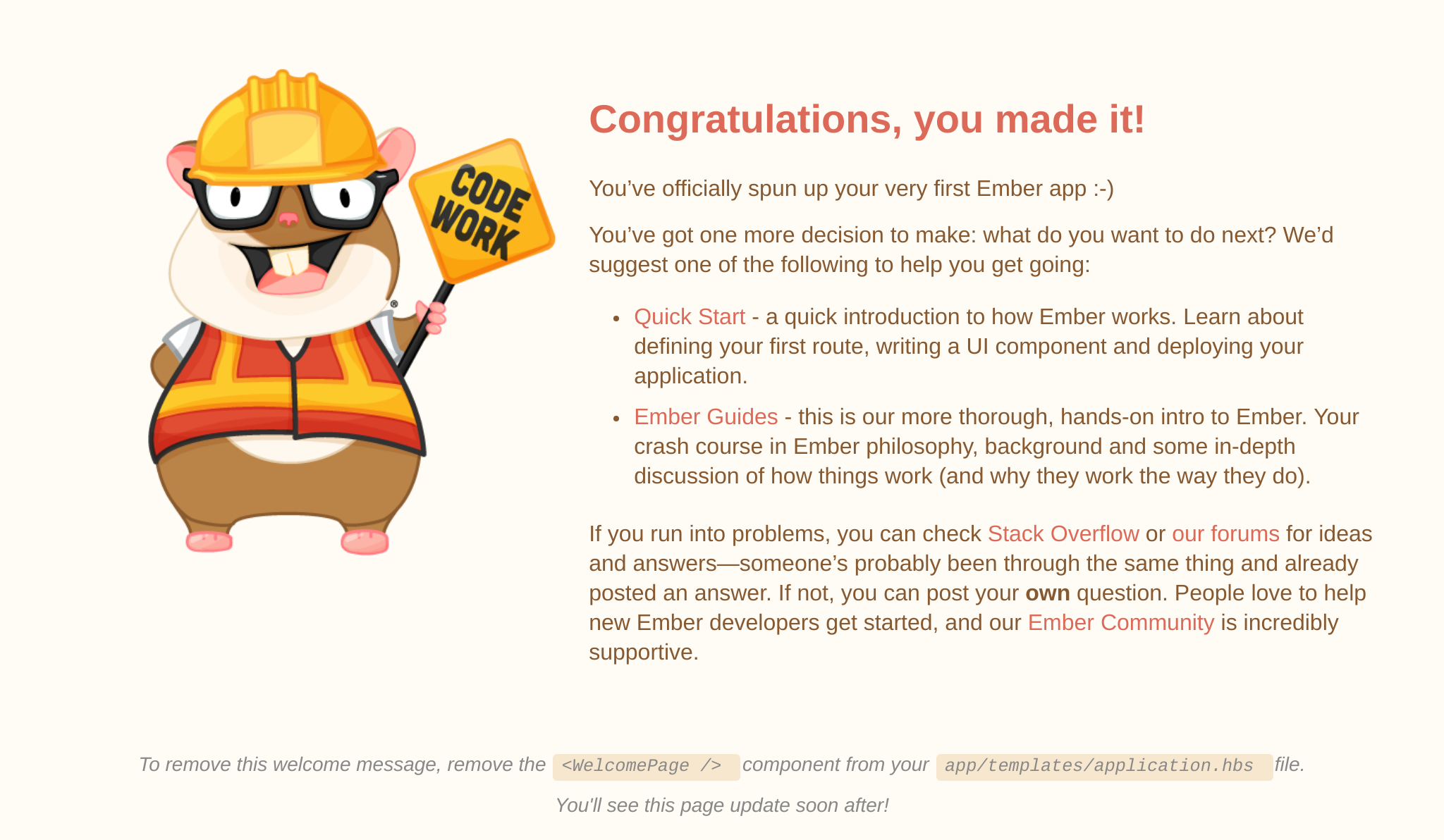
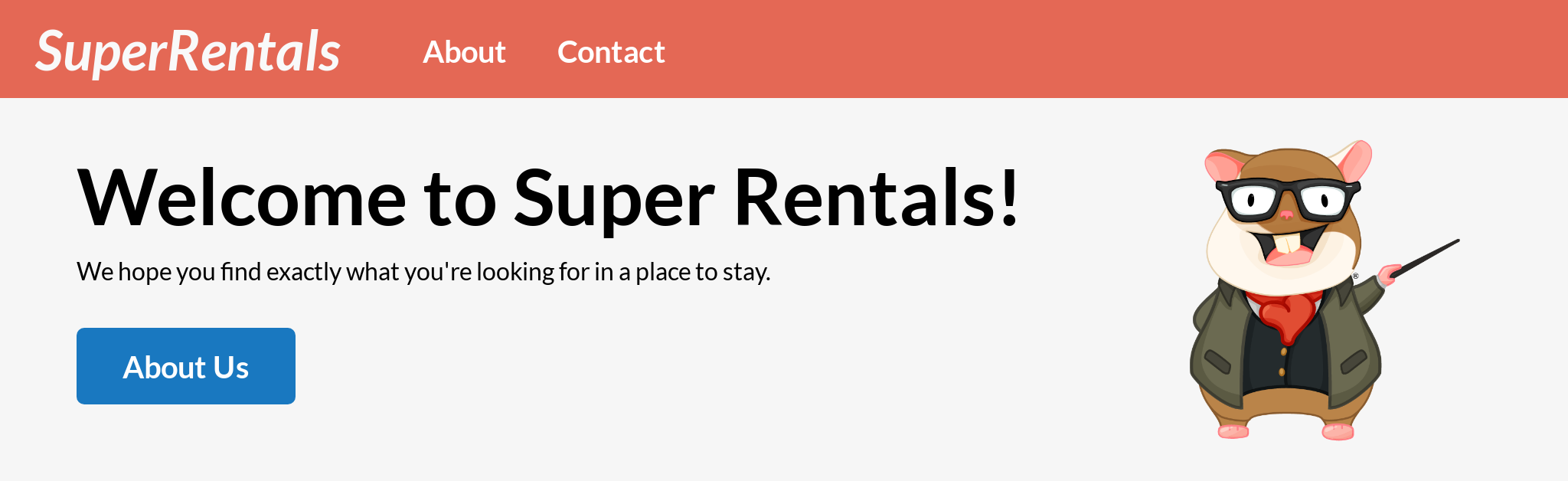
خادم التطوير مسؤول عن تجميع تطبيقنا. كما أن لديها خادم ويب مدمج يوفر الملفات للمتصفح. قد يستغرق التنزيل بعض الوقت. بمجرد أن تعمل ، افتح المتصفح المفضل لديك وانتقل إلى http://localhost:4200 . يجب أن تشاهد صفحة الترحيب التالية:

يشرح زوي:
يعني عنوان localhost المحلي في عنوان URL أنه لا يمكنك الوصول إلى خادم التطوير إلا من جهاز الكمبيوتر المحلي الخاص بك. إذا كنت ترغب في مشاركة عملك مع العالم ، فسيتعين عليك نشر تطبيقك على الإنترنت العام. سنشرح كيفية القيام بذلك في الجزء الثاني من الدرس.
يمكنك الخروج من خادم التطوير في أي وقت عن طريق كتابة Ctrl + C (لنظام MacOS Cmd + C ) في نافذة المحطة الطرفية حيث يعمل ember server . وهذا هو ، عن طريق الضغط على مفتاح "C" على لوحة المفاتيح أثناء الضغط باستمرار على مفتاح "Ctrl". بمجرد أن يتم إيقافه ، يمكنك تشغيله مرة أخرى باستخدام نفس أمر ember server . نوصي بفتح نافذتين طرفيتين: واحدة لبدء تشغيل الخادم في الخلفية ، والآخر لإدخال أوامر وحدة التحكم Ember الأخرى.
ملف التحرير وتحديث لايف
يحتوي خادم التطوير على وظيفة تسمى إعادة التحميل المباشرة التي تراقب تغييرات الملف في تطبيقك ، وتعيد ترجمة كل شيء تلقائيًا وتحديث جميع صفحات المتصفح المفتوحة. هذا مفيد جدا في التنمية ، لذلك دعونا نحاول ذلك!
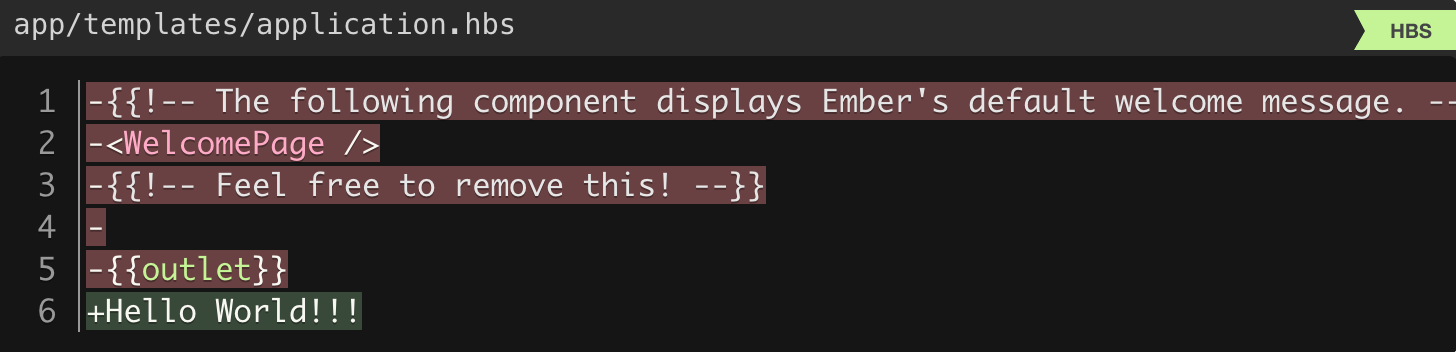
كما هو موضح في النص على صفحة الترحيب ، الكود المصدري للصفحة موجود في app/templates/application.hbs . دعنا نحاول تعديل هذا الملف واستبداله بمحتوى خاص بنا:

بعد وقت قصير من حفظ الملف ، يجب أن يقوم متصفحك بتحديث وإرسال تهانينا تلقائيًا إلى العالم بأسره. سوبر!

عند الانتهاء من التجربة ، احذف ملف app/templates/application.hbs . لن نحتاج إلى ذلك لبعض الوقت. سنضيفها لاحقا.
مرة أخرى ، إذا كنت لا تزال تبقي علامة تبويب المتصفح مفتوحة ، فسوف تقوم علامة التبويب تلقائيًا بإعادة عرض الصفحة الفارغة بمجرد حذف الملف. هذا يعكس حقيقة أنه لم يعد لدينا قالب التطبيق في طلبنا.
العمل باستخدام HTML و CSS والأصول في تطبيق Ember
قم app/templates/index.hbs ولصق العلامات التالية.

إذا كنت تعتقد ، "مهلا ، هذا مثل HTML!" ، فأنت محق تمامًا! في أبسط أشكالها ، تعد قوالب Ember مجرد HTML. إذا كنت معتادًا بالفعل على HTML ، فيجب أن تشعر أنك في بيتك هنا.
بطبيعة الحال ، على عكس HTML ، يمكن لقوالب Ember أن تفعل أكثر من مجرد عرض المحتوى الثابت. سنرى قريبا في العمل.
بعد حفظ الملف ، يجب تحديث علامة تبويب المتصفح تلقائيًا ، لتظهر لنا رسالة الترحيب التي عملنا عليها للتو.

قبل القيام بأي شيء آخر ، دعونا نضيف بعض الأنماط إلى تطبيقنا. نقضي وقتًا كافيًا في النظر إلى شاشة الكمبيوتر ، لذلك يجب علينا حماية نظرتنا من علامات HTML العارية!
لحسن الحظ ، أرسل app/styles/app.css إلينا بعض CSS لاستخدامه ، حتى نتمكن من تحميل ملف ورقة الأنماط ونسخه إلى app/styles/app.css . يحتوي هذا الملف على جميع الأنماط التي نحتاجها لإنشاء بقية التطبيق.
@import url(https://fonts.googleapis.com/css?family=Lato:300,300italic,400,700,700italic); * { margin: 0; padding: 0; } body, h1, h2, h3, h4, h5, h6, p, div, span, a, button { font-family: 'Lato', 'Open Sans', 'Helvetica Neue', 'Segoe UI', Helvetica, Arial, sans-serif; line-height: 1.5; } body { background: #f3f3f3; }
إذا كنت معتادًا على CSS ، فلا تتردد في تخصيص هذه الأنماط حسب رغبتك! فقط ضع في اعتبارك أنك قد ترى بعض الاختلافات المرئية في المستقبل إذا قررت القيام بذلك.
عندما تكون جاهزًا ، احفظ ملف CSS ؛ يجب على خادم التطوير الموثوق لدينا استلامه على الفور وتحديث صفحتنا. لا مزيد من محتوى HTML العارية!

لمطابقة التصميم من teaching-tomster.png ، نحتاج أيضًا إلى تنزيل صورة teaching-tomster.png التي يشير إليها ملف CSS الخاص بنا:
.tomster { background: url(../assets/images/teaching-tomster.png); }
كما علمنا سابقًا ، فإن اتفاقية Ember هي وضع شفرة المصدر في مجلد app . بالنسبة إلى الموارد الأخرى ، مثل الصور والخطوط ، يوجد مجلد public . سنتابع هذه الاتفاقية عن طريق تحميل ملف الصورة public/assets/images/teaching-tomster.png في public/assets/images/teaching-tomster.png .
يفهم كل من Ember CLI وخادم التطوير اصطلاحات المجلد هذه ويجعلان هذه الملفات متاحة تلقائيًا للمتصفح.
يمكنك تأكيد ذلك من خلال الانتقال إلى http://localhost:4200/assets/images/teaching-tomster.png . يجب أيضًا عرض الصورة على صفحة الترحيب التي نعمل عليها. إذا استمرت الصورة في الظهور أثناء التحديث ، فحاول التحديث يدويًا حتى يلتقط المستعرض ملفًا جديدًا.

إنشاء صفحات التطبيق
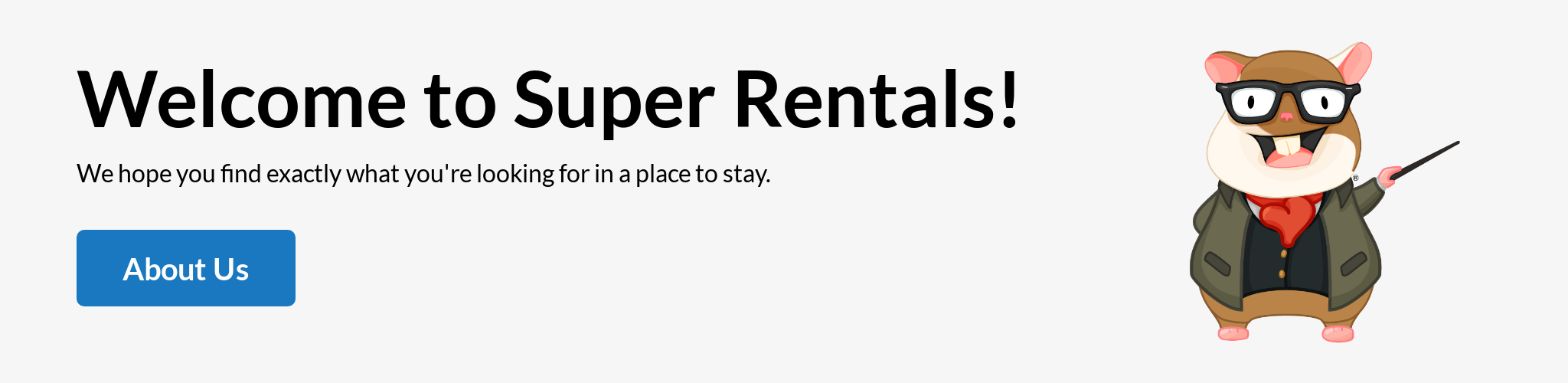
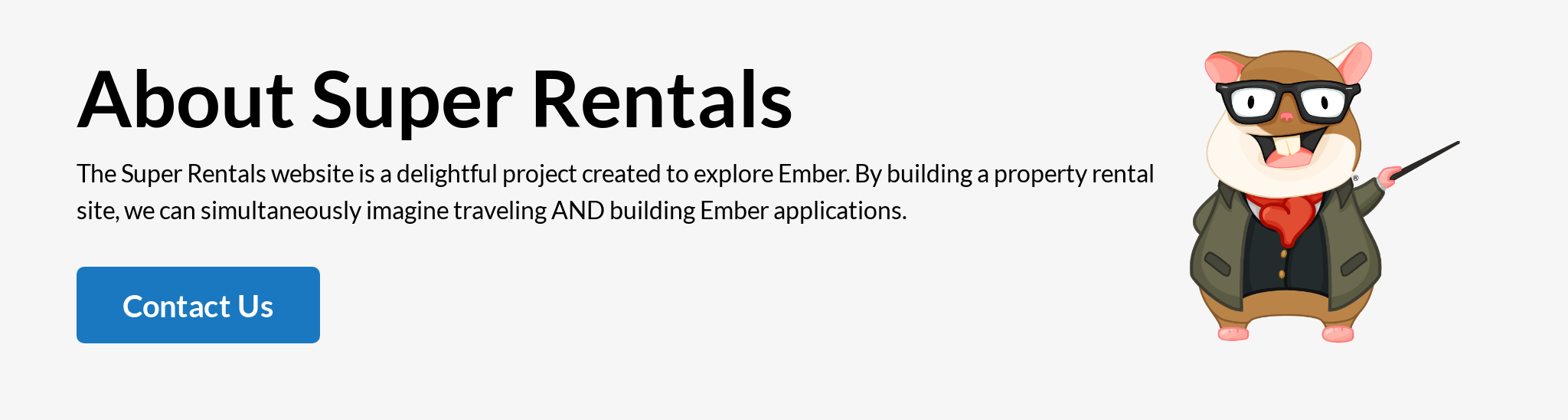
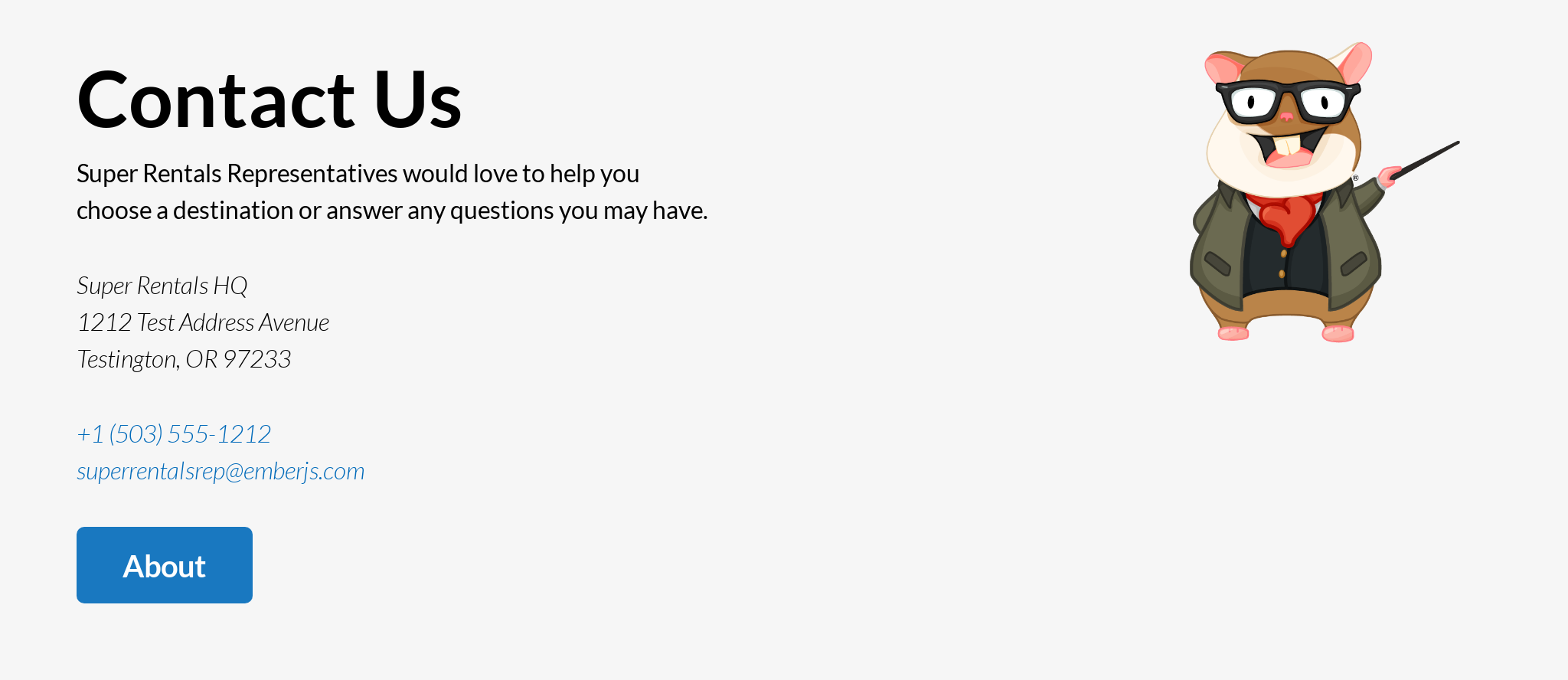
في هذا الجزء ، ستقوم بإنشاء الصفحات القليلة الأولى من تطبيق Ember الخاص بك وإنشاء روابط بينهما. بنهاية هذا الفصل ، يجب أن يكون لديك صفحتان جديدتان - صفحة About Us وصفحة جهات الاتصال. سيتم ربط هذه الصفحات بصفحة البداية الخاصة بك:



بإنشاء هذه الصفحات ، ستتعلم:
- تحديد الطرق
- باستخدام أنماط الطريق
- تخصيص URL
- ربط الصفحات
<LinkTo> - تمرير الحجج والسمات إلى المكونات
تعريف الطريق
بعد إنشاء صفحتنا الأولى ، دعونا نضيف صفحة أخرى!
هذه المرة نود استضافة الصفحة على /about URL. للقيام بذلك ، نحتاج إلى إبلاغ Ember حول خطتنا لإضافة صفحة إلى هذا المكان. خلاف ذلك ، سوف يفترض Ember أننا زرنا عنوان URL غير صحيح!
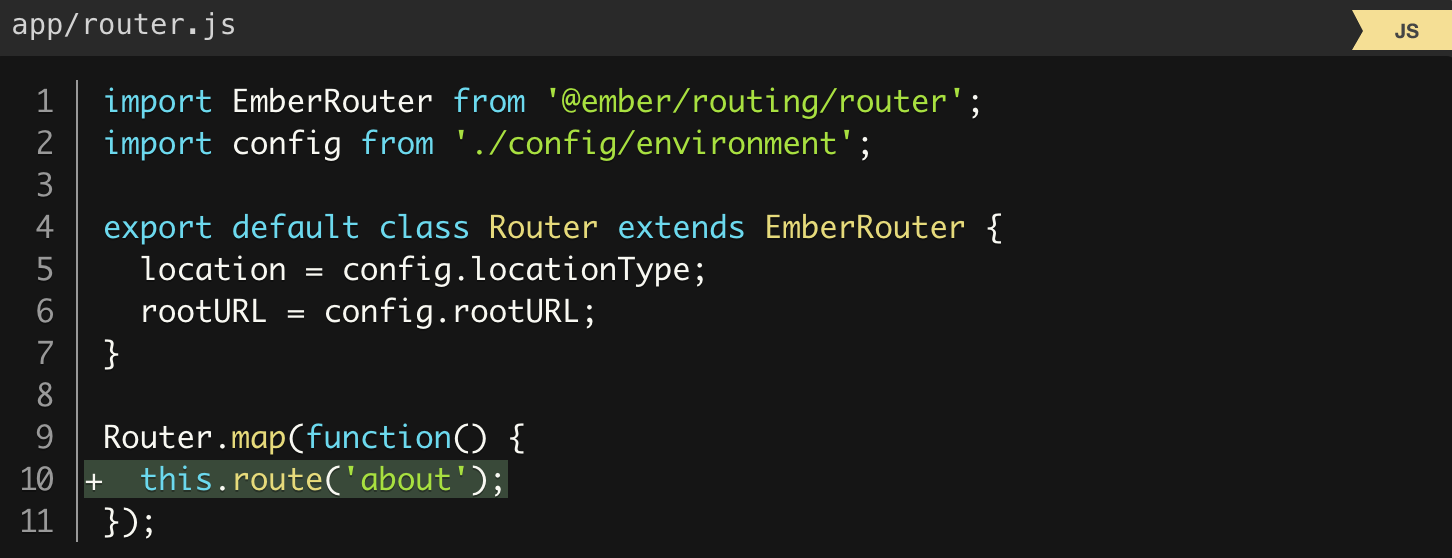
إن مكان إدارة الصفحات التي يمكن الوصول إليها هو جهاز التوجيه. افتح app/router.js وقم بإجراء التغييرات التالية:

يضيف هذا مسارًا باسم "about" ، يتم تقديمه افتراضيًا في /about URL.
باستخدام قوالب الطريق
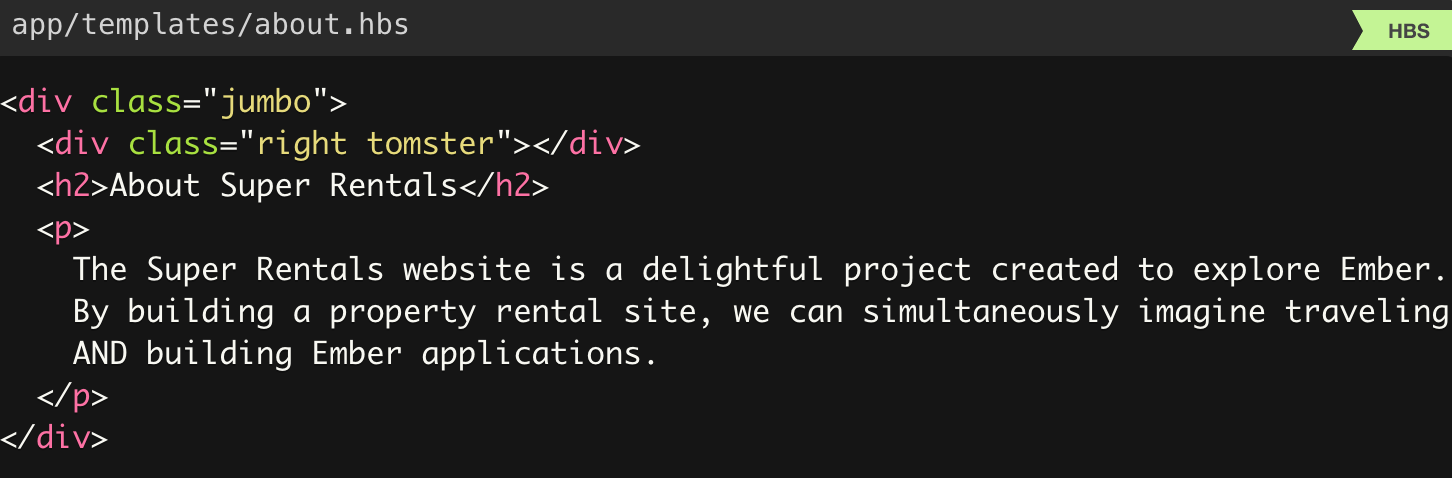
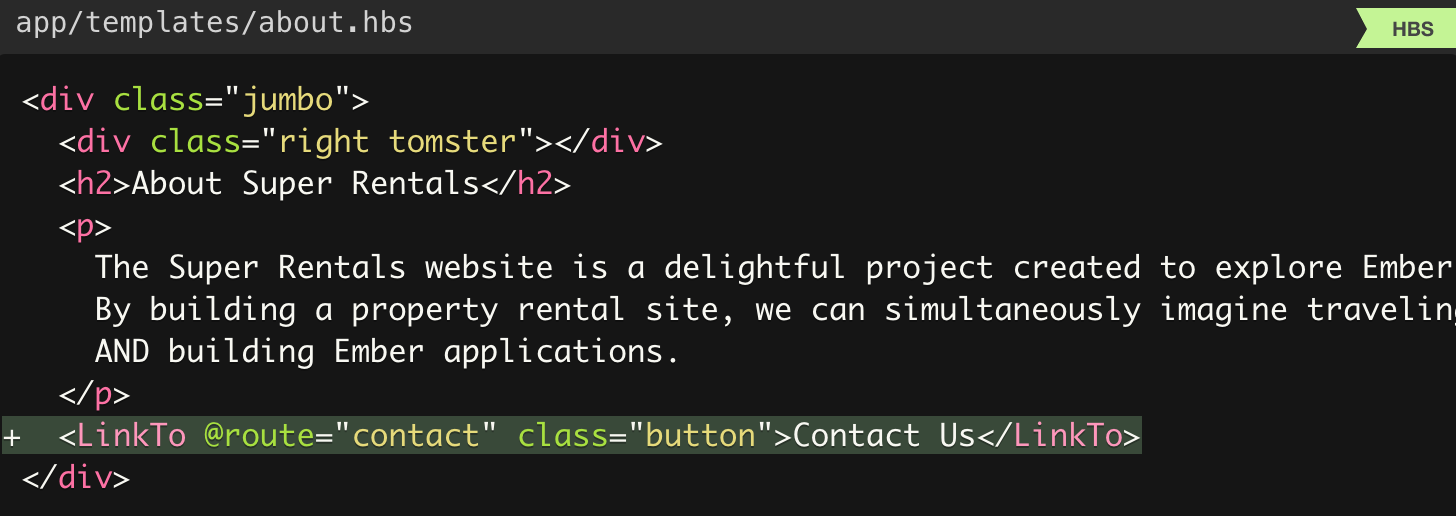
الآن يمكننا إنشاء ملف app/templates/about.hbs بالمحتويات التالية:

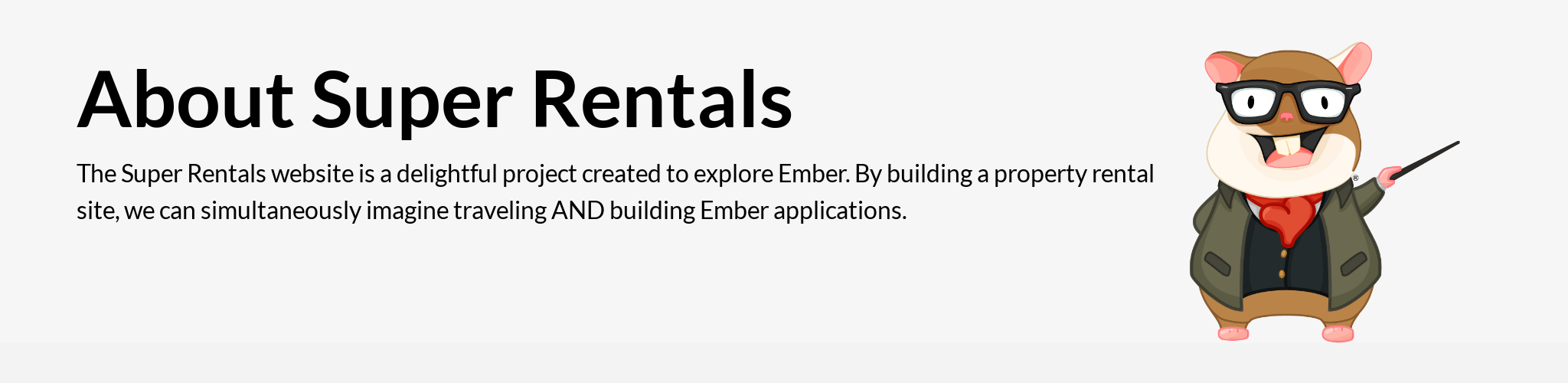
لمشاهدة ذلك أثناء العمل ، انتقل إلى http://localhost:4200/about .

لذلك صفحتنا الثانية جاهزة!
تحديد المسارات باستخدام المسارات المخصصة
نواصل! دعنا نضيف صفحتنا الثالثة. هذه المرة الامر مختلف قليلا. الجميع في الشركة يطلقون على هذا اسم "جهات الاتصال". ومع ذلك ، يحتوي موقع الويب القديم الذي نستبدله بالفعل على صفحة مشابهة ، يتم تقديمها على عنوان URL القديم /getting-in-touch .
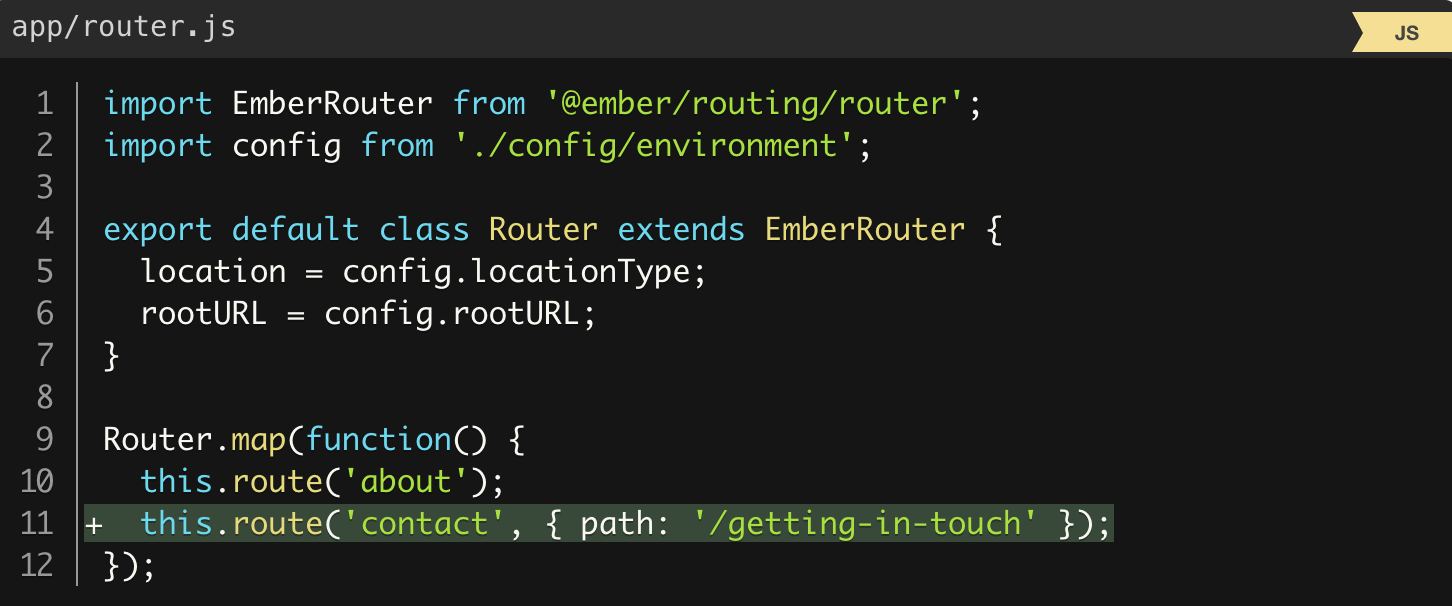
نريد الاحتفاظ بعناوين URL الحالية لموقع الويب الجديد ، لكننا لسنا بحاجة للدخول getting-in-touch بالشفرة الجديدة بالكامل! لحسن الحظ ، يمكننا أن نفعل ما هو أفضل:

قمنا هنا بإضافة مسار contact ، ولكننا حددنا مسار المسار بوضوح. يسمح لنا ذلك بالاحتفاظ بعنوان URL قديم ، لكن مع استخدام اسم جديد أقصر للمسار ، وكذلك اسم ملف القالب.
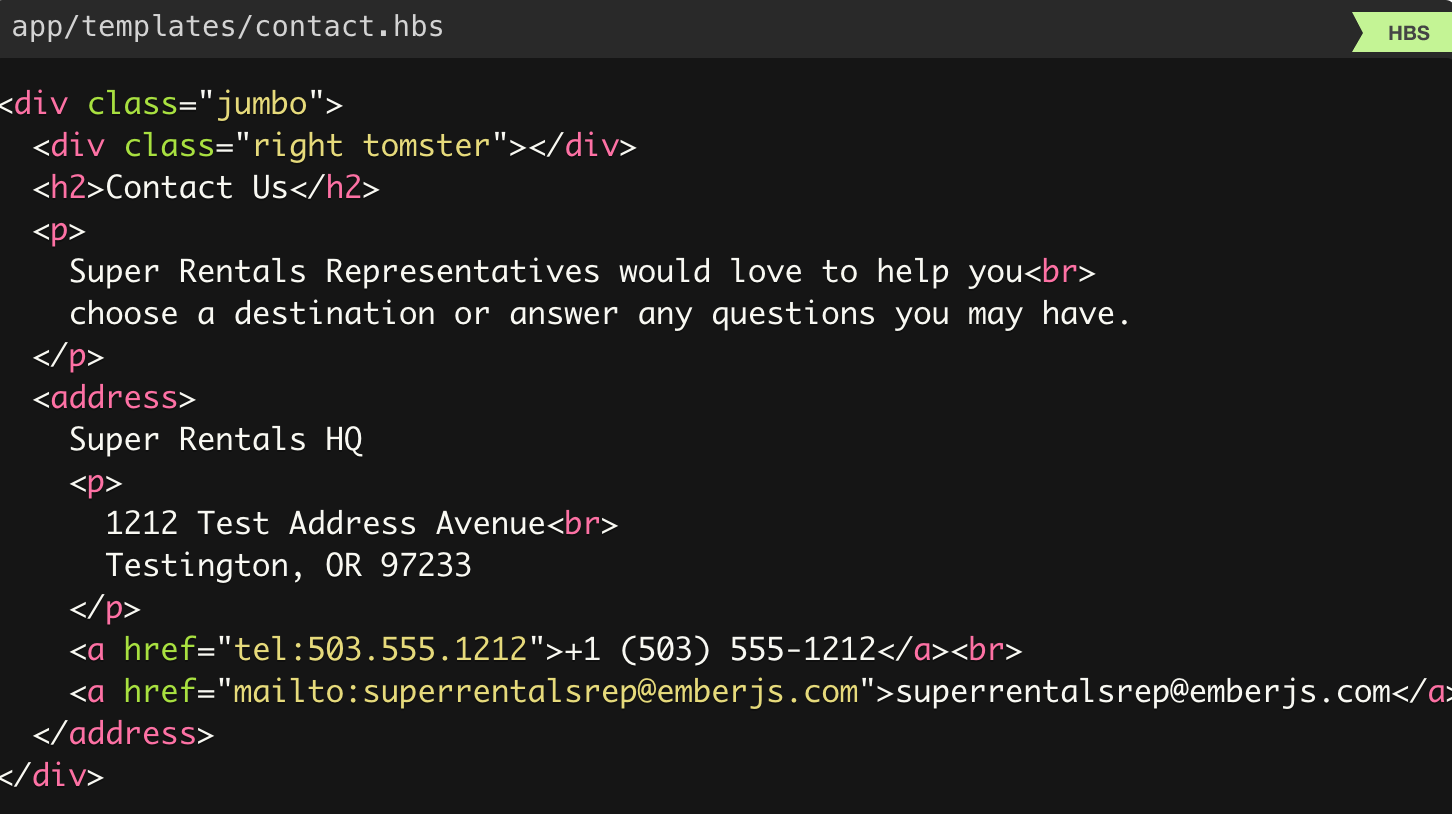
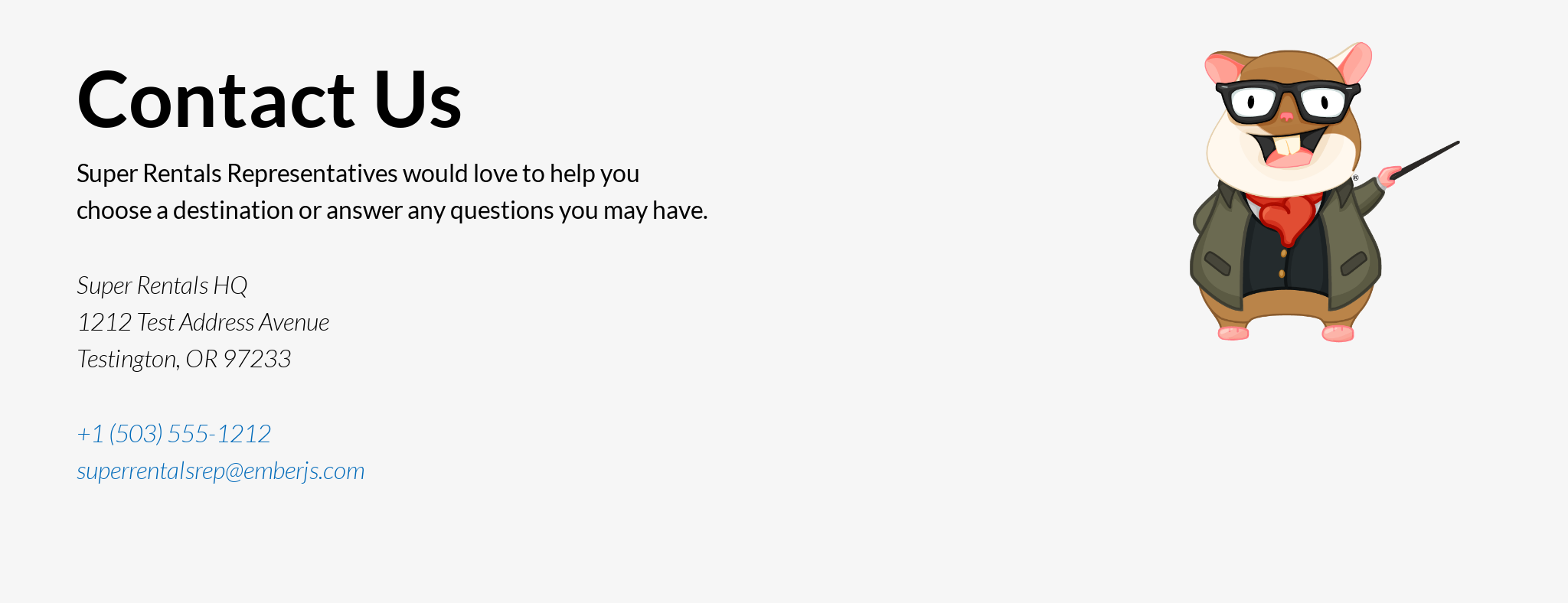
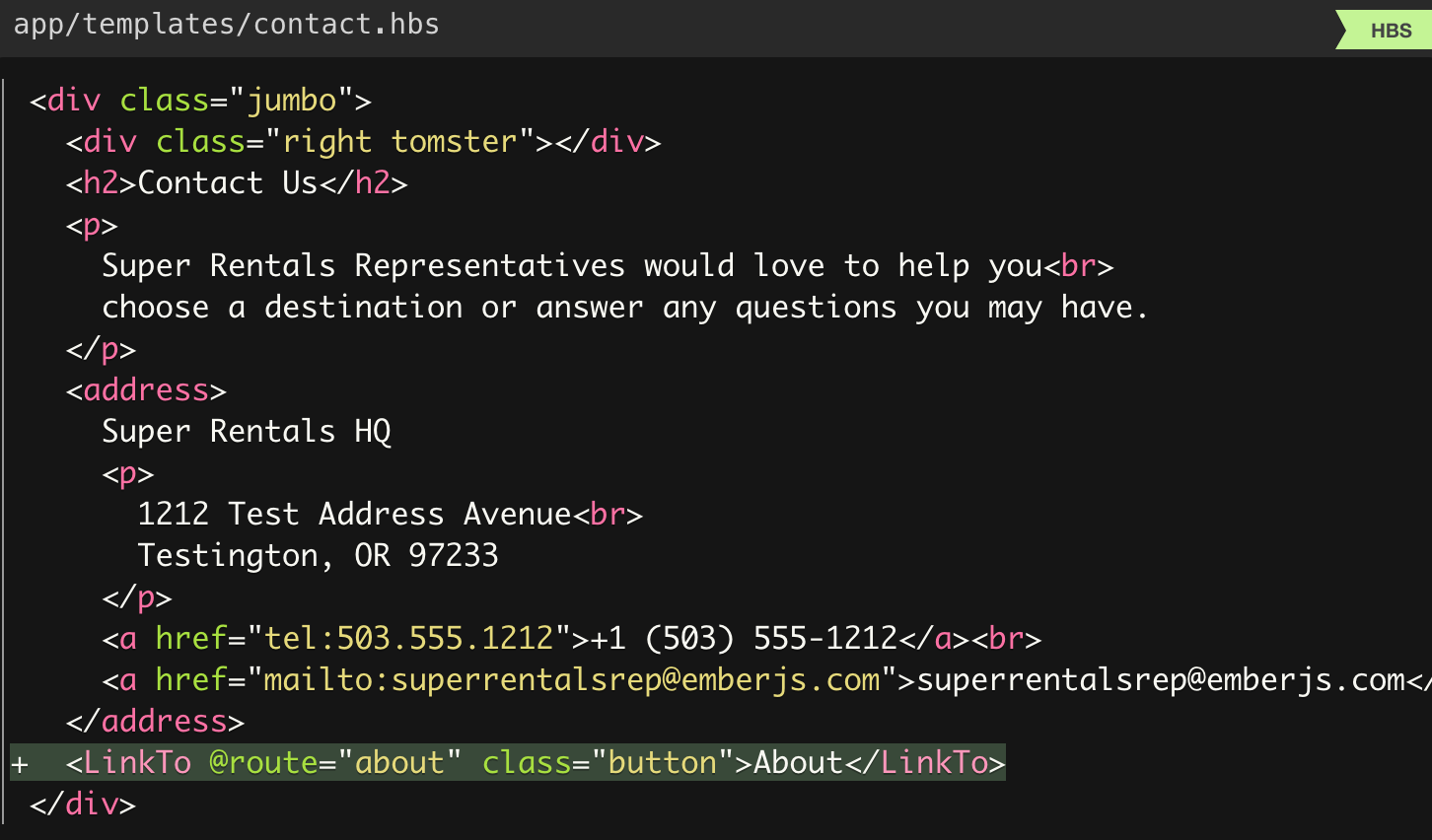
عند الحديث عن القالب ، دعنا ننشئه أيضًا. سنضيف app/templates/contact.hbs للملف مع المحتويات:

يلتزم Ember بالاتفاقيات الصارمة والإعدادات الافتراضية المعقولة - إذا بدأنا من نقطة الصفر ، فلن نمانع في تحديد عنوان URL /contact الافتراضية. ومع ذلك ، إذا كانت الإعدادات الافتراضية لا تعمل بالنسبة لنا ، فهذه ليست مشكلة. يمكننا تخصيص Ember لاحتياجاتنا!
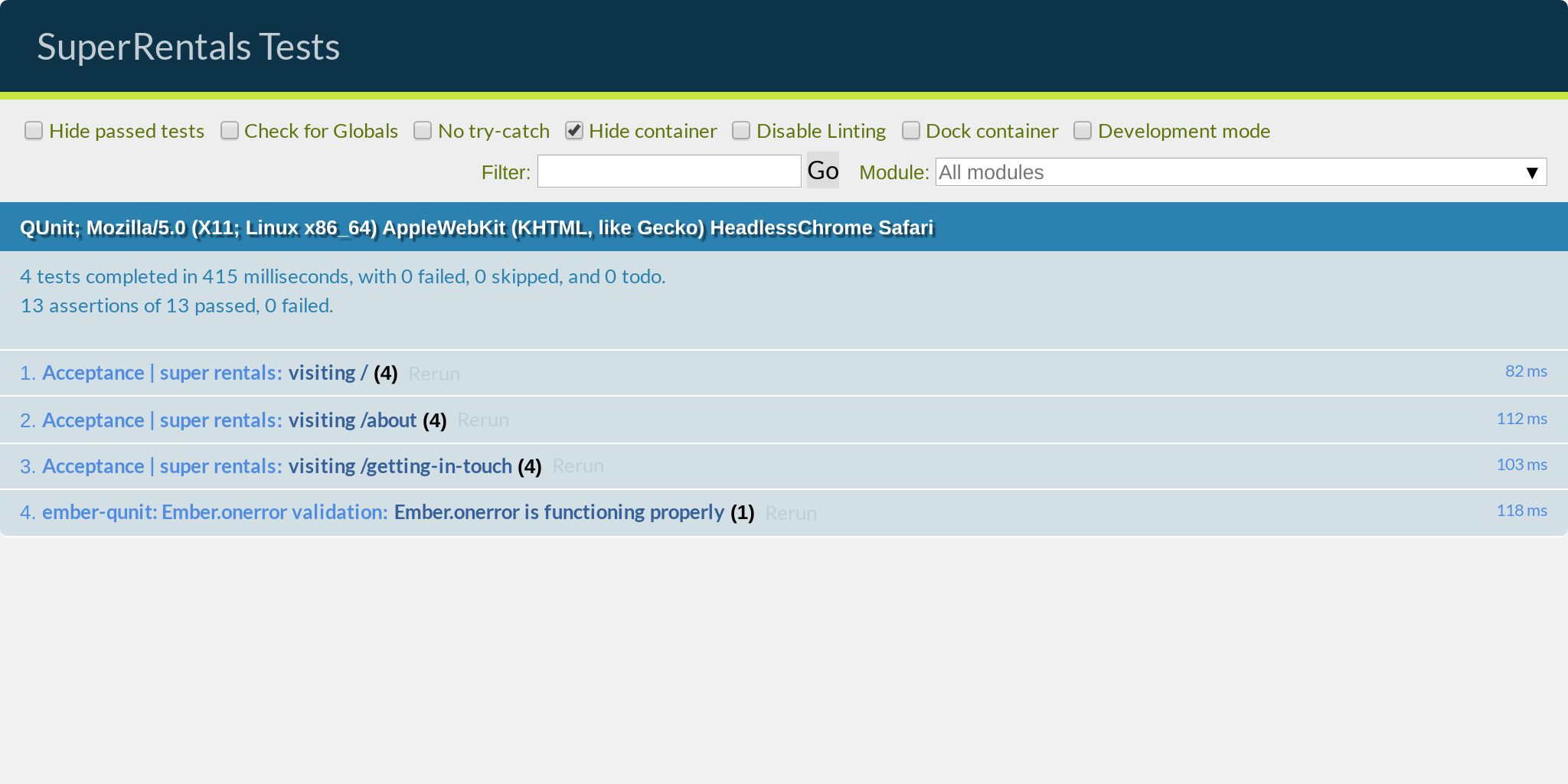
بعد إضافة المسار والقالب أعلاه ، يجب أن تكون لدينا صفحة جديدة على العنوان http://localhost:4200/getting-in-touch .

قم <LinkTo> التنقل عبر الصفحات على الصفحات باستخدام المكون <LinkTo>
لقد بذلنا الكثير من الجهد لإنشاء هذه الصفحات ، لكننا بحاجة إلى أشخاص للعثور عليهم! على الإنترنت ، يتم استخدام الارتباطات التشعبية لهذا ، أو للارتباطات البسيطة.
يقدم Ember دعمًا كبيرًا لعناوين URL خارج الصندوق. يمكننا ببساطة ربط صفحاتنا معًا باستخدام العلامة <a> مع href المطابق. ومع ذلك ، فإن النقر على هذه الروابط سيتطلب من المتصفح تحديث الصفحة بالكامل ، مما يعني أنه سيتعين عليه العودة إلى الخادم للحصول على الصفحة ، ثم تنزيل كل شيء من نقطة الصفر مرة أخرى.
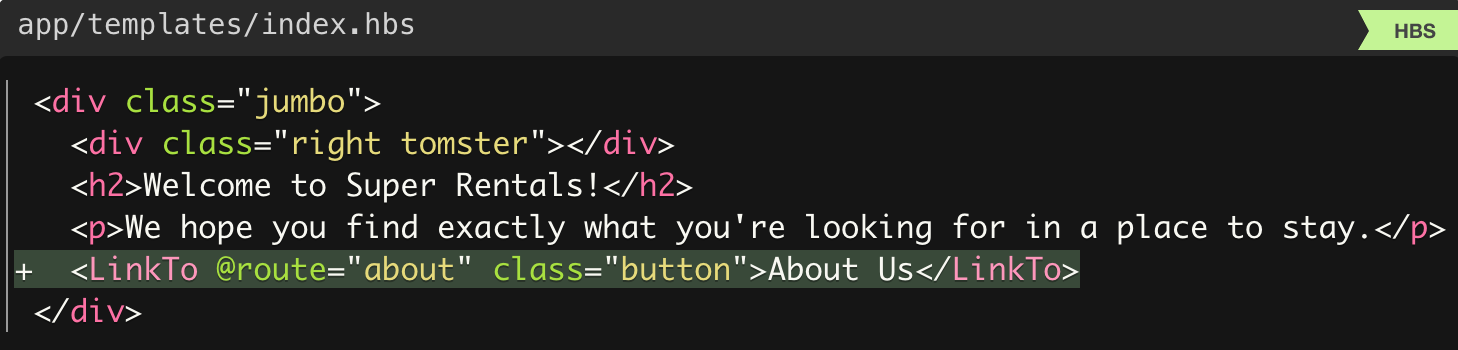
مع Ember يمكننا أن نفعل أكثر! بدلاً من العلامة <a> القديمة البسيطة ، تقدم Ember بديلاً عن <LinkTo> . على سبيل المثال ، فيما يلي كيفية استخدامه على الصفحات التي أنشأناها للتو:



دعونا نلقي نظرة فاحصة على ما أضفناه للتو.
<LinkTo> هو مثال لمكون في Ember - يمكنك التمييز بينه وبين علامات HTML العادية لأنها تبدأ بحرف كبير. إلى جانب علامات HTML العادية ، تعتبر المكونات هي الطوب الذي يمكننا استخدامه لإنشاء واجهة مستخدم للتطبيق.
في وقت لاحق ، سيكون لدينا المزيد من المعلومات حول المكونات ، ولكن يمكنك الآن التفكير فيها كوسيلة لتوفير علامات مخصصة تكمل العلامات المضمنة في المتصفحات.
الجزء @route=... هو كيفية تمرير الوسائط إلى المكون. هنا نستخدم هذه الوسيطة للإشارة إلى الطريق الذي نريد الاتصال به. (لاحظ أن هذا يجب أن يكون اسم المسار ، وليس المسار ، لذلك حددنا "about" بدلاً من "/about" و "contact" بدلاً من "/getting-in-touch" .)
بالإضافة إلى الوسائط ، يمكن للمكونات أيضًا قبول سمات HTML العادية. في مثالنا ، أضفنا فئة "button" للتصميم ، ولكن يمكننا أيضًا تحديد سمات أخرى نعتبرها مناسبة ، مثل سمة role ARIA . يتم تمريرها بدون الحرف @ ( class=... بخلاف @class=... ) ، لذلك سيعرف Ember أنها سمات HTML عادية.
تحت الغطاء ، يولد المكون <LinkTo> بالنسبة لنا علامة <a> عادية مع href المناظر لطريق معين. تعمل هذه العلامة <a> بشكل رائع مع قارئات الشاشة ، كما تتيح لمستخدمينا وضع إشارة مرجعية على الرابط أو فتحه في علامة تبويب جديدة.
ومع ذلك ، عند النقر فوق أحد هذه الارتباطات الخاصة ، سيقوم Ember باعتراض النقر بالماوس وعرض المحتوى لصفحة جديدة وتحديث عنوان URL - كل هذا يتم محليًا دون انتظار الخادم. هذا يتجنب تحديث صفحة كاملة.
سوف نتعلم المزيد حول كيفية عمل كل هذا في المستقبل القريب. في غضون ذلك ، تابع وانقر على الرابط في المتصفح. هل لاحظت مدى سرعة حدوث هذه التحولات؟
مبروك ، أنت في منتصف الطريق لتصبح سيد صفحة!
الاختبار الآلي
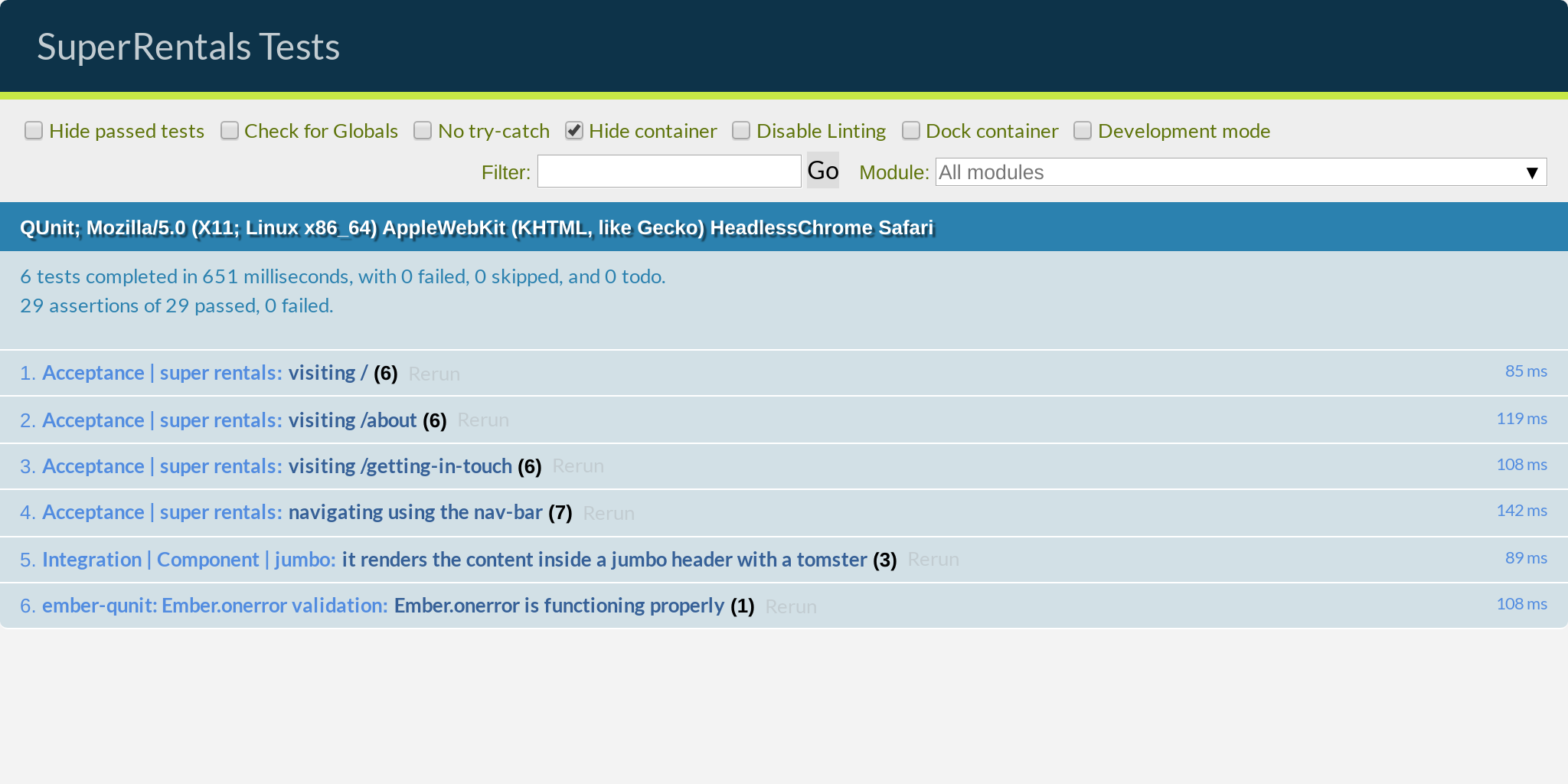
في هذا الجزء ، ستستخدم بيئة الاختبار المدمجة في Ember لكتابة بعض الاختبارات الآلية للتطبيق الخاص بك. نتيجةً لذلك ، سيكون لدينا مجموعة اختبار آلية يمكننا تشغيلها للتأكد من أن تطبيقنا يعمل بشكل صحيح:

في هذه العملية ، سوف تتعلم عن:
- أهداف الاختبار الآلي
- اختبارات القبول الكتابة
- باستخدام المولدات في Ember CLI
- اختبار مع مكتبة اختبار QUnit
- العمل مع مساعدين الاختبار Ember
- اختبار ممارسات سير العمل
الغرض من الاختبار الآلي
لقد حققنا بالفعل الكثير! لتلخيص - بدأنا من نقطة الصفر ، أضفنا بضع صفحات من المحتوى ، صممنا كل شيء لتبدو جميلة ، أضفنا صورة Tomster ، أضفنا روابط بين صفحاتنا ، ومن المدهش أنها نجحت!
ولكن هل نحن متأكدون حقًا من أن كل شيء يعمل حقًا؟ بالطبع ، اتصلنا قليلاً للتأكد من أن كل شيء يبدو كما هو متوقع. ولكن هل نحن على يقين من أننا فحصنا كل صفحة بعد أحدث تغيير قمنا به؟
في النهاية ، يتمتع معظمنا بتجربة (أو سمعنا قصصًا رهيبة) عندما يحدث تغيير بسيط في أحد مجالات التطبيق يكسر شيئًا ما في جزء آخر . حتى لو لم نغير أي شيء هناك (وبالتالي ، لم نتحقق لاحقًا).
لنفترض أنه يمكننا كتابة قائمة بالتحققات والتحقق منها بعد إجراء التغييرات على موقعنا. ولكن بطبيعة الحال ، سوف يخرج هذا عن السيطرة عندما نضيف المزيد من الميزات إلى تطبيقنا. وينتهي أيضا بسرعة كبيرة. لذلك ، من الأفضل ترك مثل هذه المهام المتكررة للروبوتات.
هم ، الروبوتات. هذه فكرة! ماذا لو استطعنا كتابة قائمة المراجعة هذه وجعل جهاز الكمبيوتر يقوم بالتحقق من كل شيء لنا؟ أعتقد أننا اخترعنا للتو فكرة الاختبار الآلي! حسنًا ، ربما لم نكن أول من توصل إلى هذا المفهوم ، لكننا اكتشفناه بشكل مستقل ، لذلك ما زلنا نستحق بعض الثناء)
استخدام المولدات لإنشاء اختبارات القبول
بمجرد الانتهاء من ضرب أنفسنا على الرأس أو إنهاء الفطيرة من الرف ، سنقوم بتنفيذ الأمر التالي في الجهاز:
$ ember generate acceptance-test super-rentals installing acceptance-test create tests/acceptance/super-rentals-test.js
في Ember CLI ، وهذا ما يسمى أمر المولد . تقوم المولدات تلقائيًا بإنشاء ملفات لنا استنادًا إلى اتفاقيات Ember وتعبئتها بالمحتويات القياسية المناظرة ، على غرار الطريقة ember new التي أنشأها ember new أصلاً لتطبيق هيكلي لنا. عادةً ما يتبع نموذج ember generate <type> <name> ، حيث <type> هو ما نقوم بإنشائه و <name> هو ما نريد تسميته.
في هذه الحالة ، أنشأنا اختبار قبول موجودًا في tests/acceptance/super-rentals-test.js .
بالطبع ، استخدام المولدات الكهربائية ليس ضروريًا ؛ يمكننا إنشاء ملف بأنفسنا من شأنه أن يفعل الشيء نفسه. لكن المولدات ، بطبيعة الحال ، تنقذنا من عبء العمل العقلي غير الضروري للعثور على المجلد والاسم المناسبين ، وكذلك الوقت اللازم لتعيين المحتوى. ألقِ نظرة على ملف اختبار القبول وشاهد بنفسك.
يشرح زوي ...
هل تريد توفير أكثر عند الطباعة؟ ember generate ... يمكن اختصارها إلى ember g ... إنها 7 أحرف أقل! تتبع الأوامر الأخرى منطقًا مشابهًا.
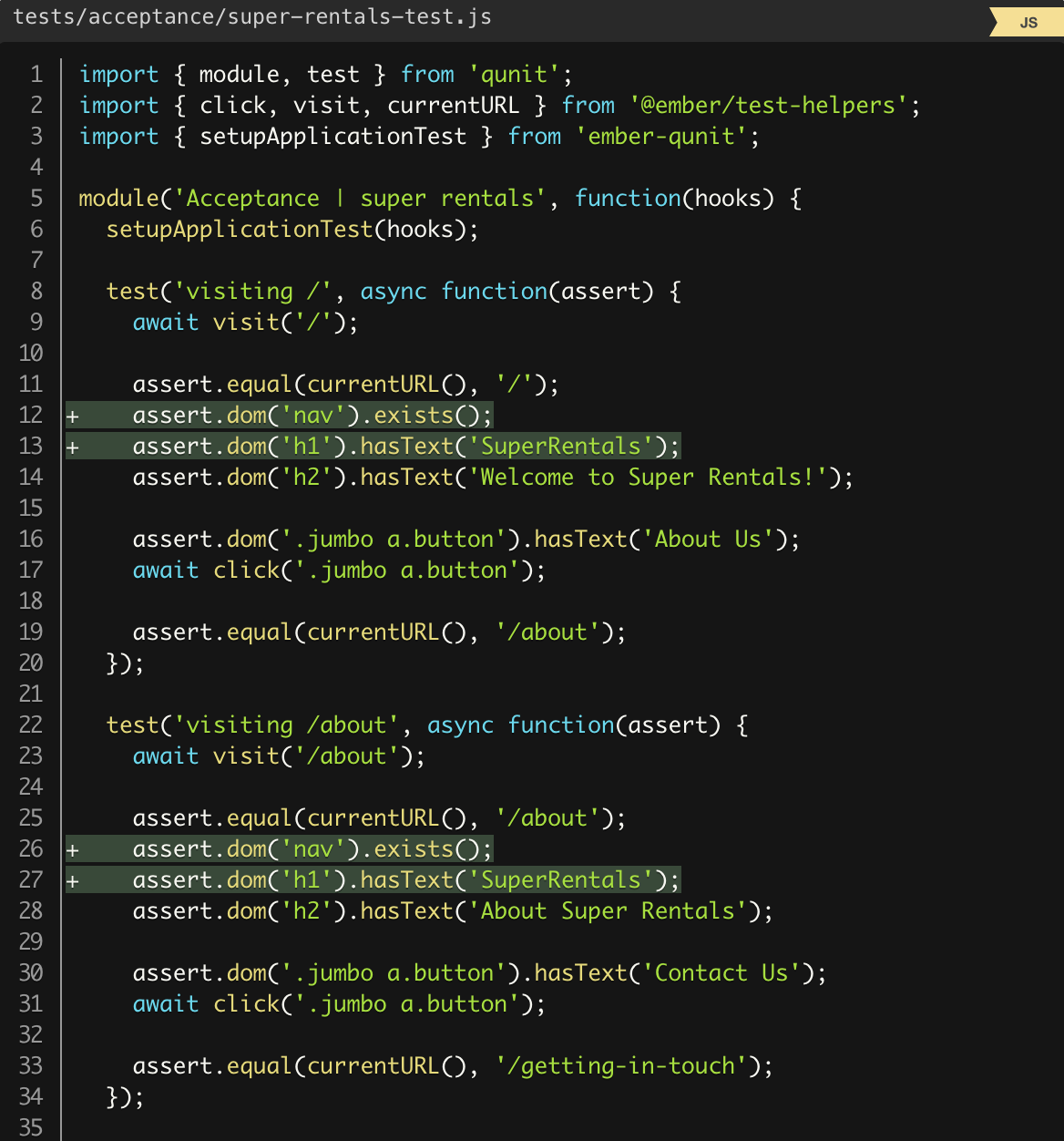
نكتب اختبارات القبول
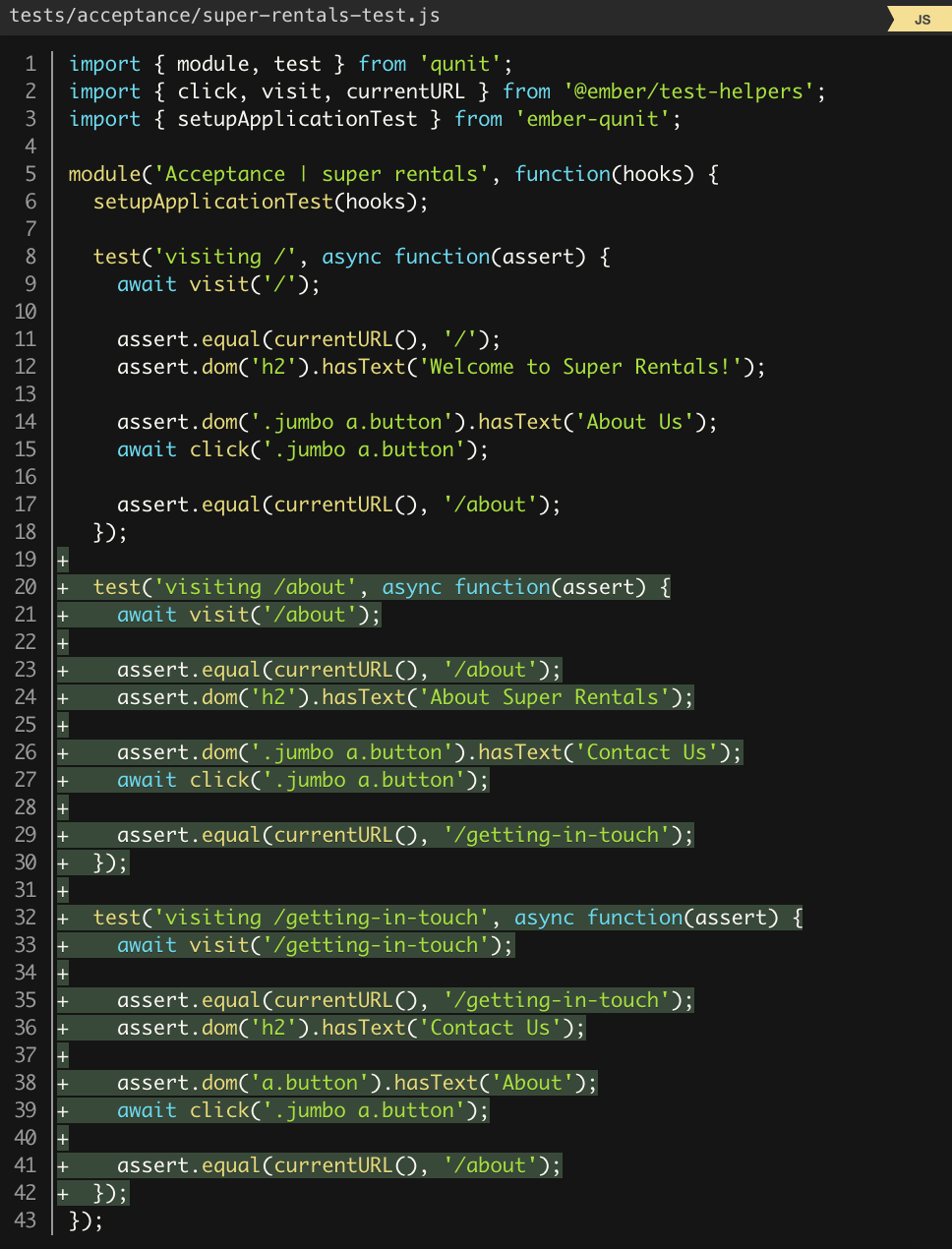
تعد اختبارات القبول أحد أنواع الاختبارات الآلية التي لدينا في Ember. , , , — « , », .
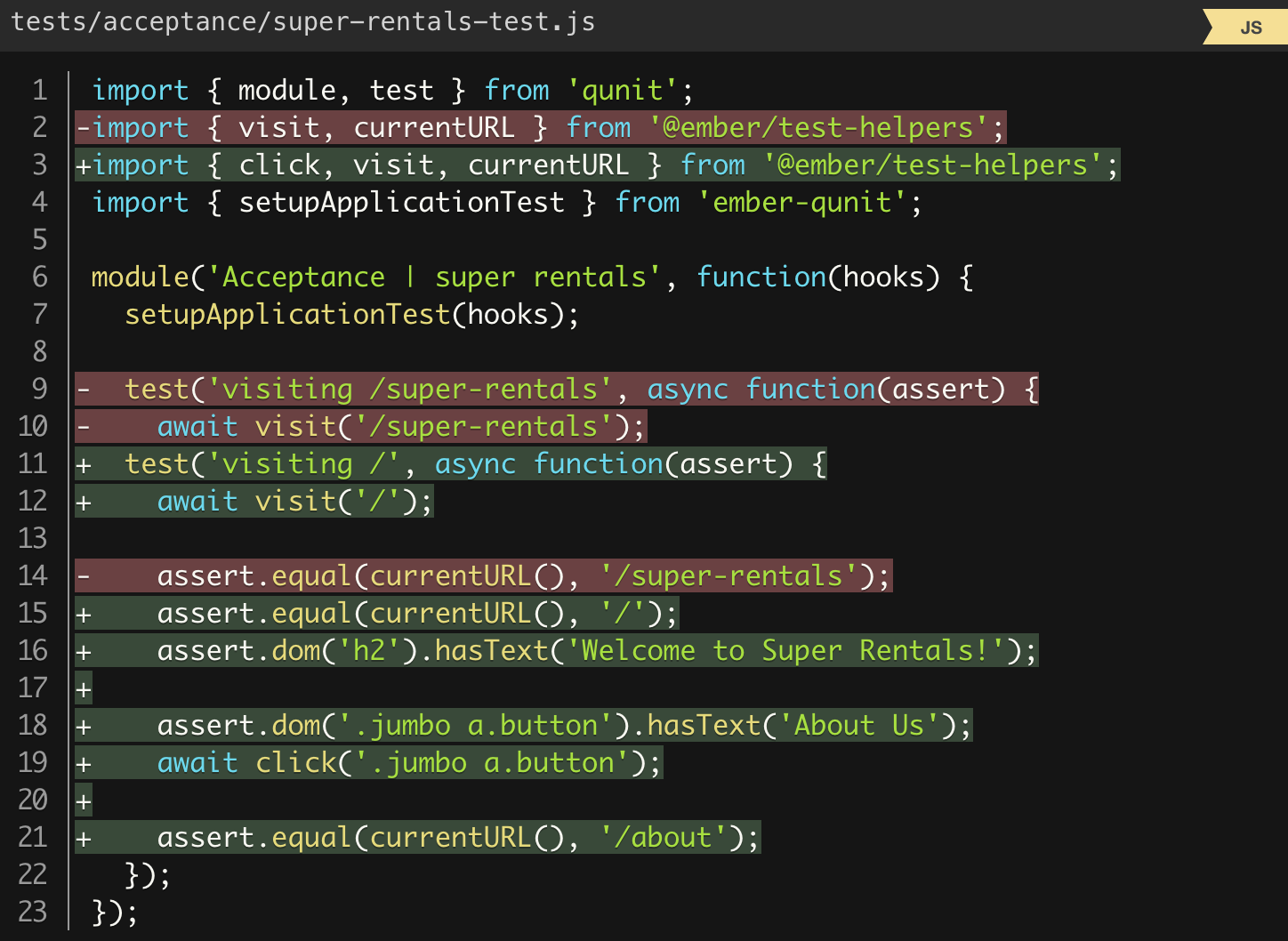
:

URL / (test helper) visit Ember. , http://localhost:4200/ enter .
, , , JavaScript await . , , , .
, , await visit . , , , . , , , , .
URL / , URL URL ( / ). currentURL - currentURL , equal . « » . , , , , .
, <h2> , « Super Rentals!» . , , , .
«About Us» , CSS .jumbo a.button . , , « jumbo <a> button» . HTML .
, . , , await .
, , URL- /about .
...
, QUnit , module , test assert . , click , visit currentURL @ember/test-helpers . , import . , .
, ember test --server ember t -s . , . . http://localhost:7357/ .
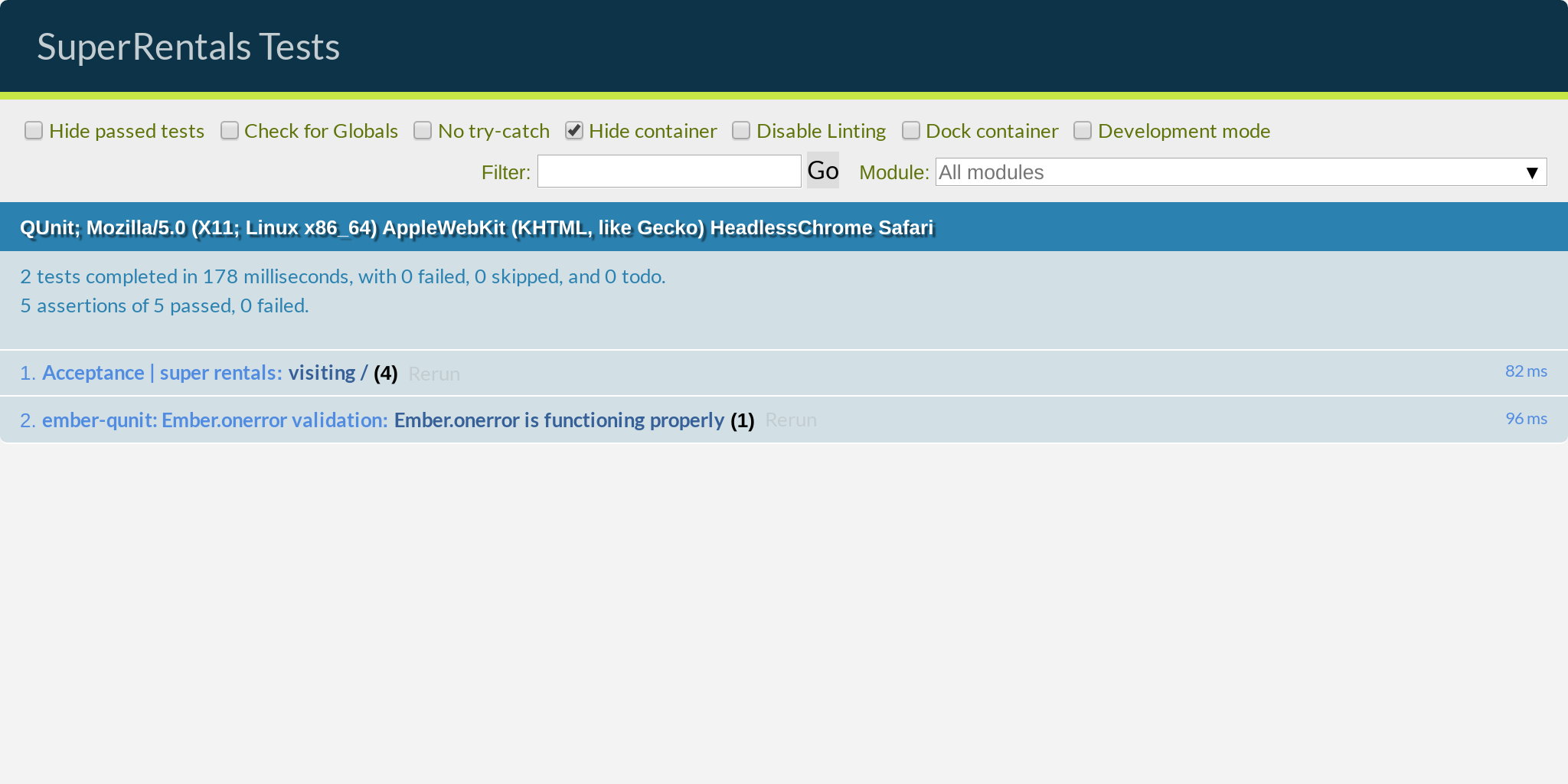
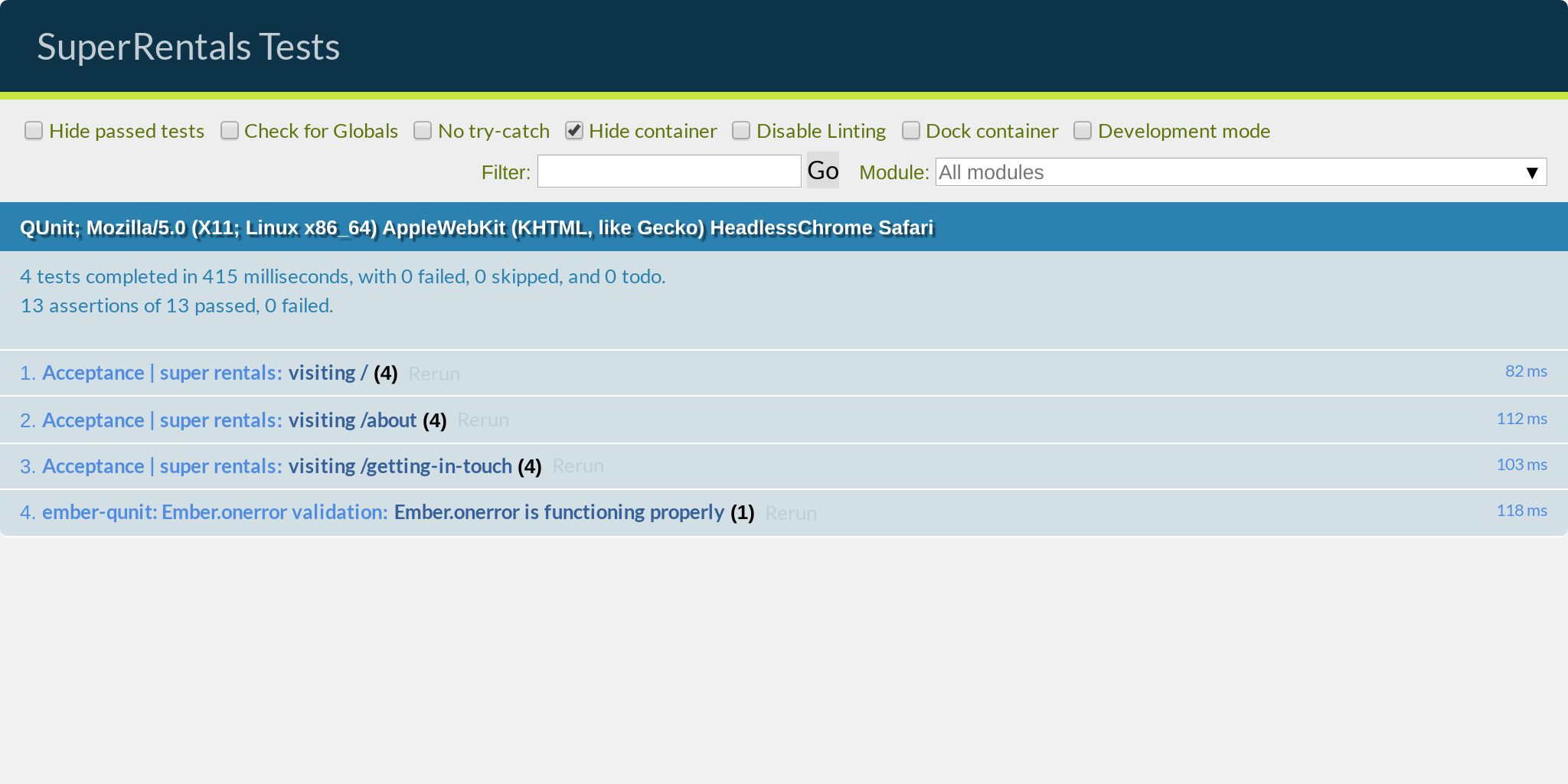
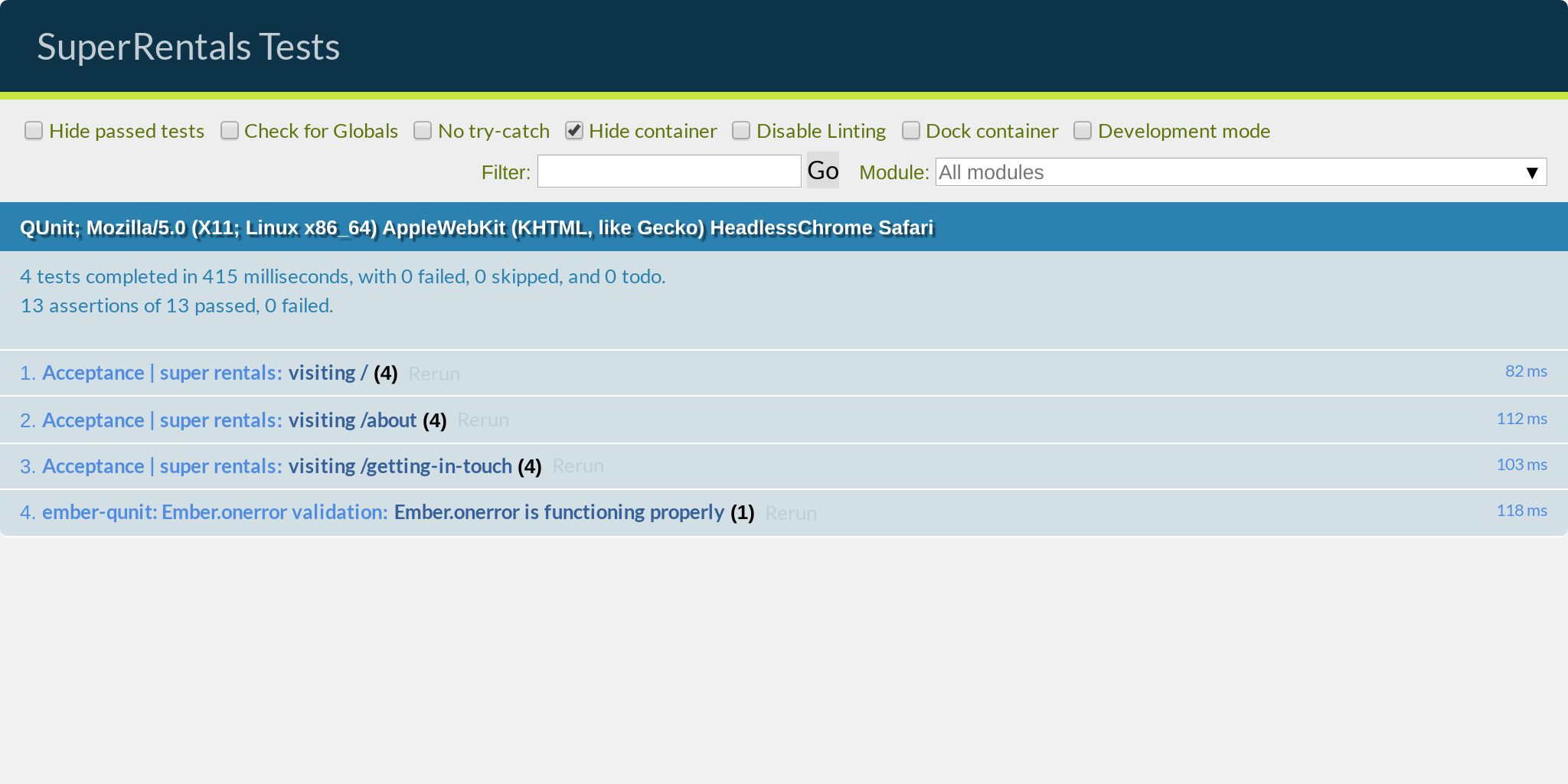
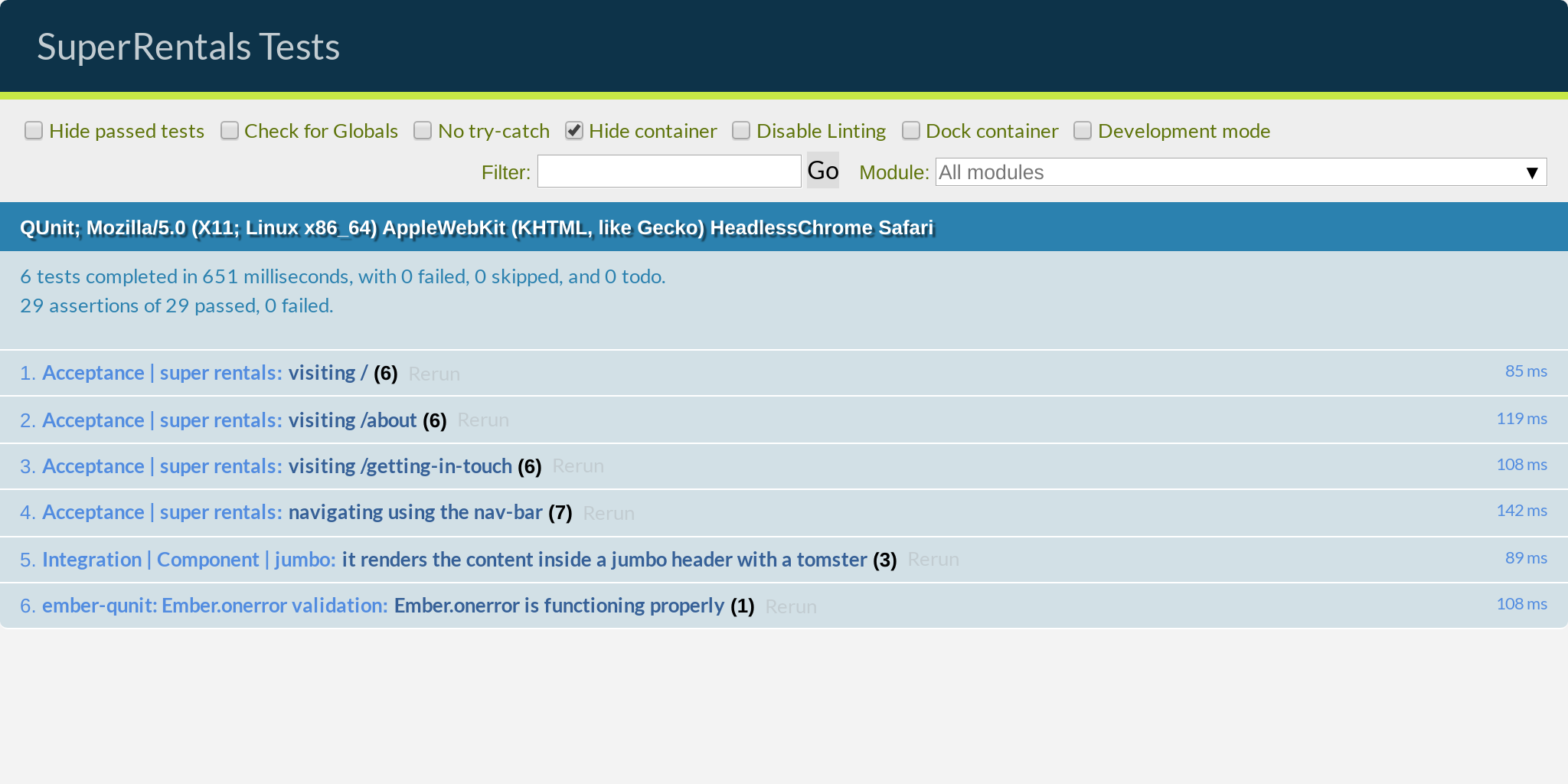
, , ( ):

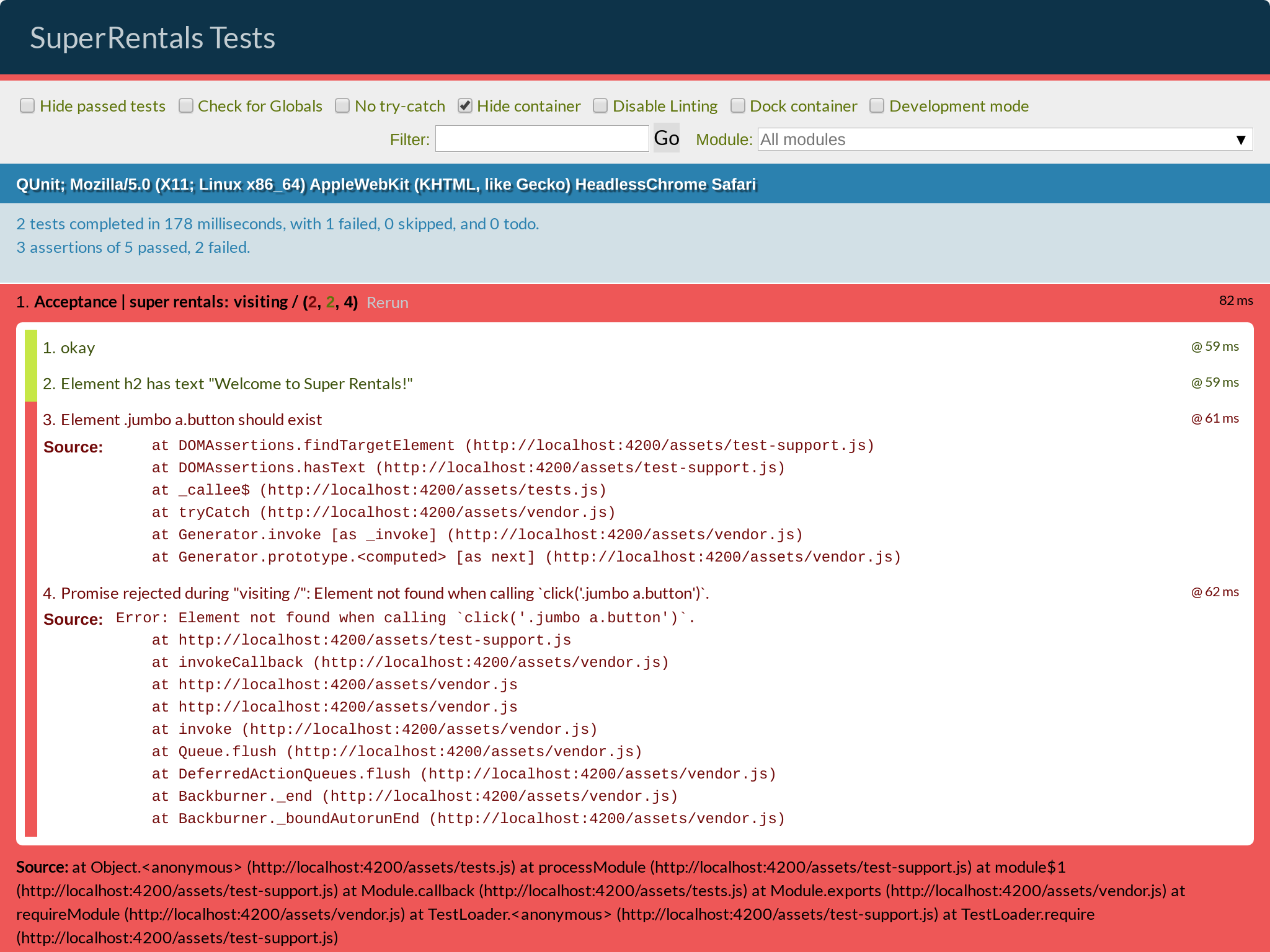
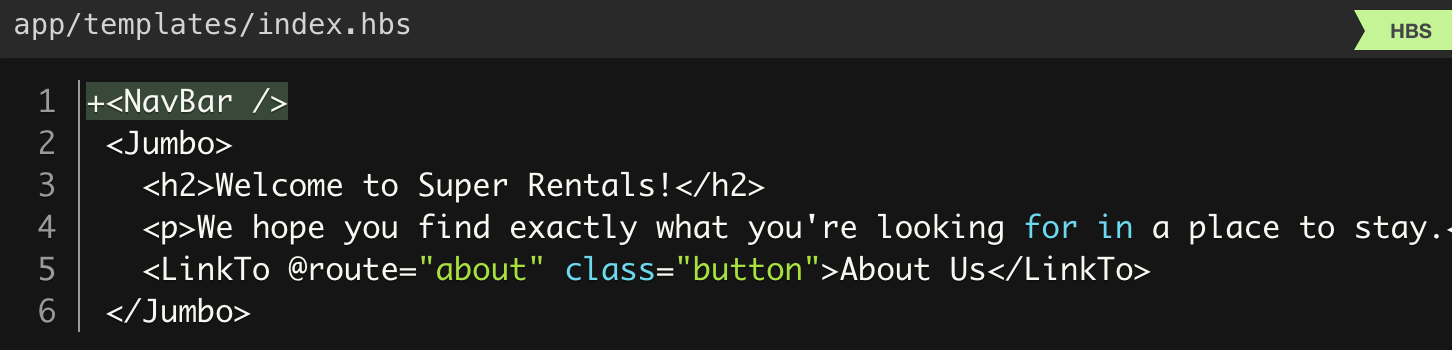
, , , , , , , . , index.hbs , <LinkTo> , , (failing) :

!
, , :


, . . , , - .

. , ( : , ) , , « ».
, . — — , ?
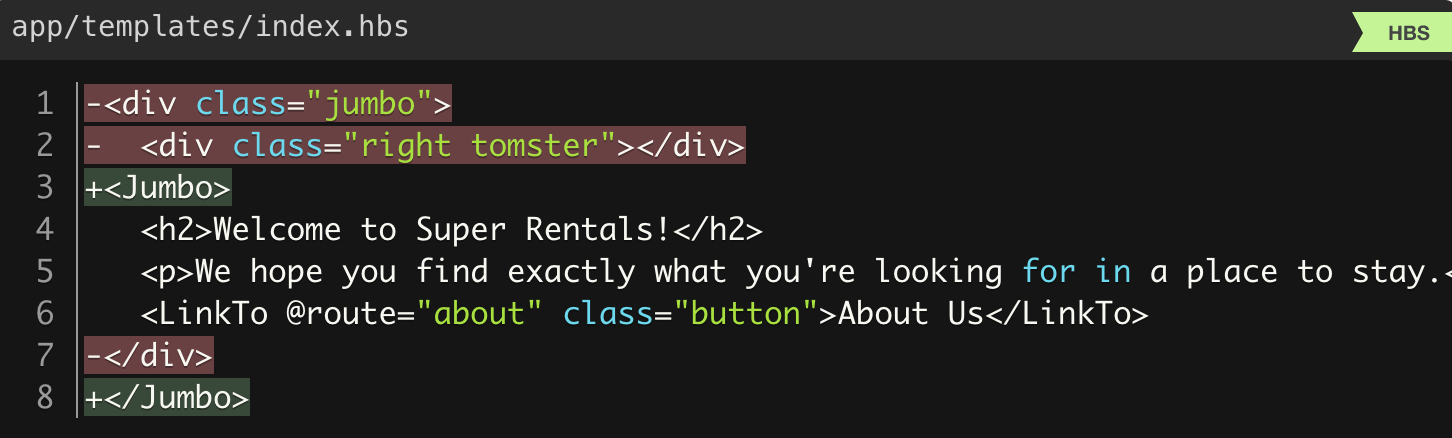
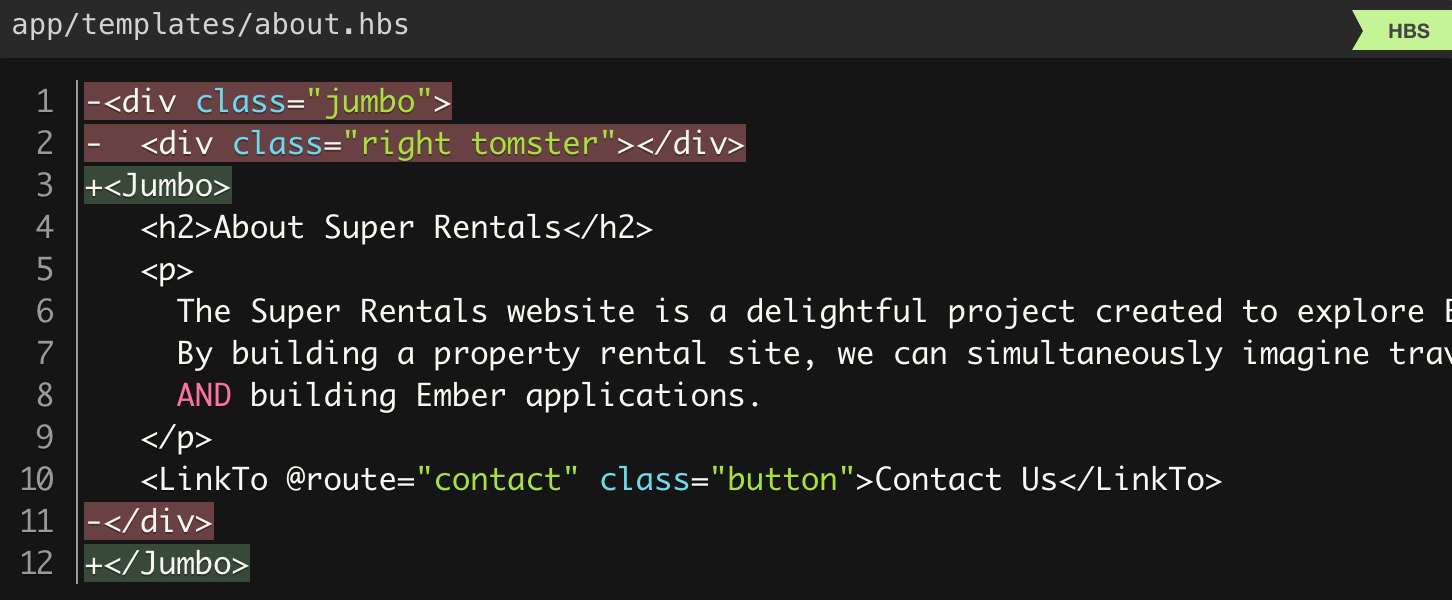
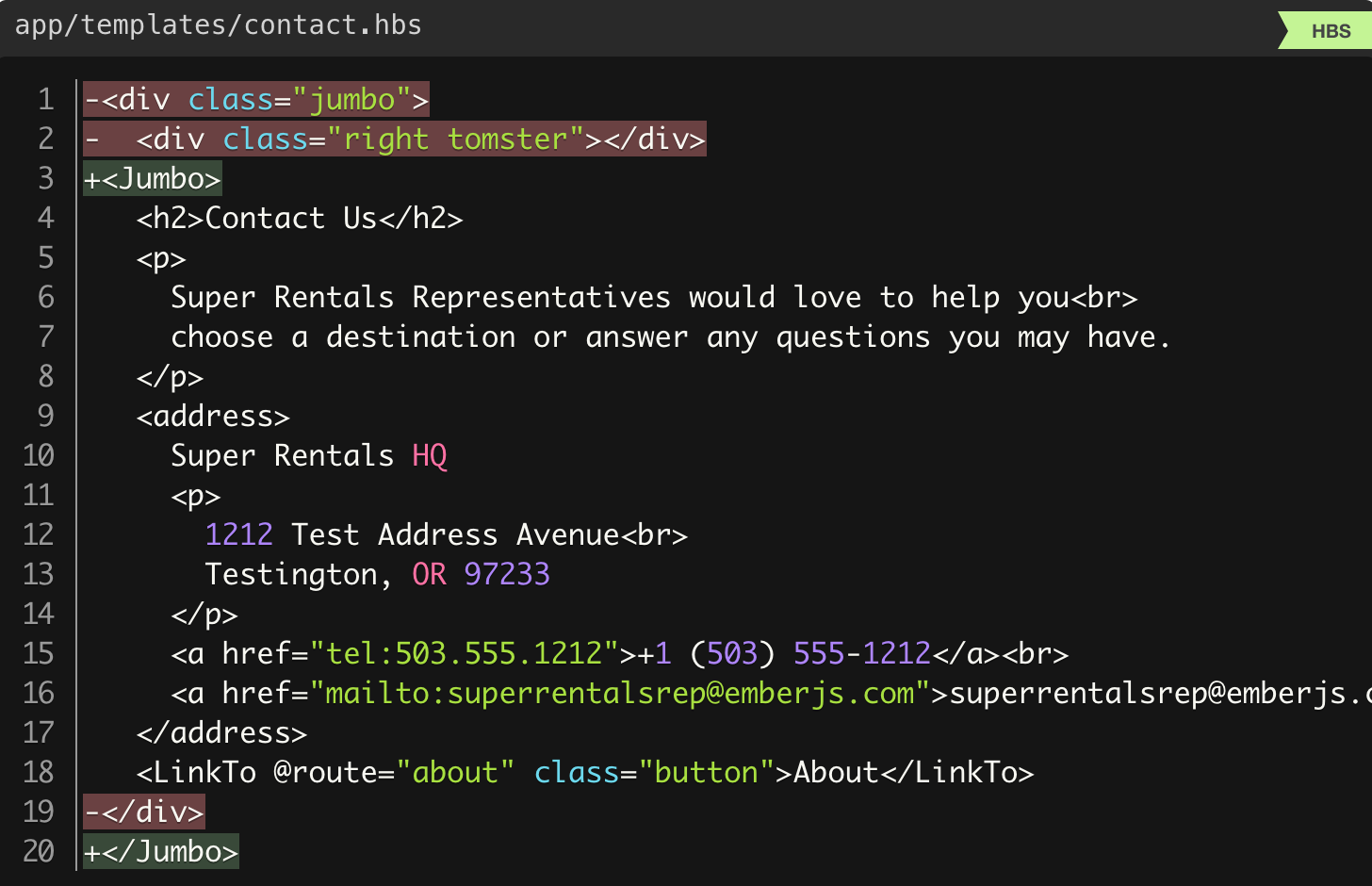
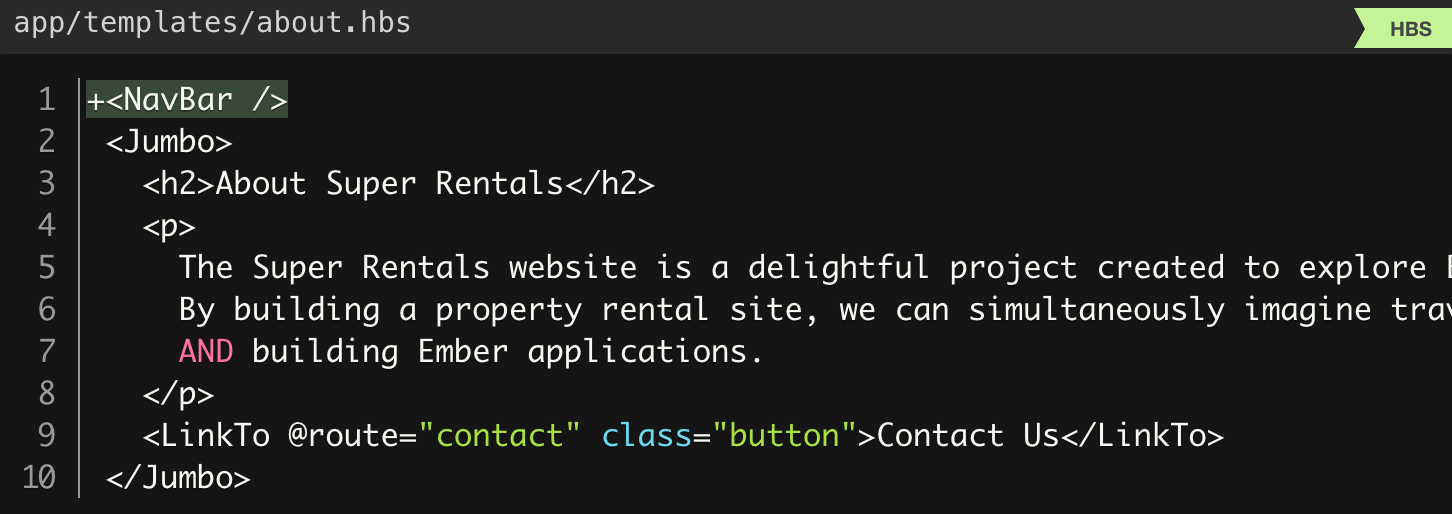
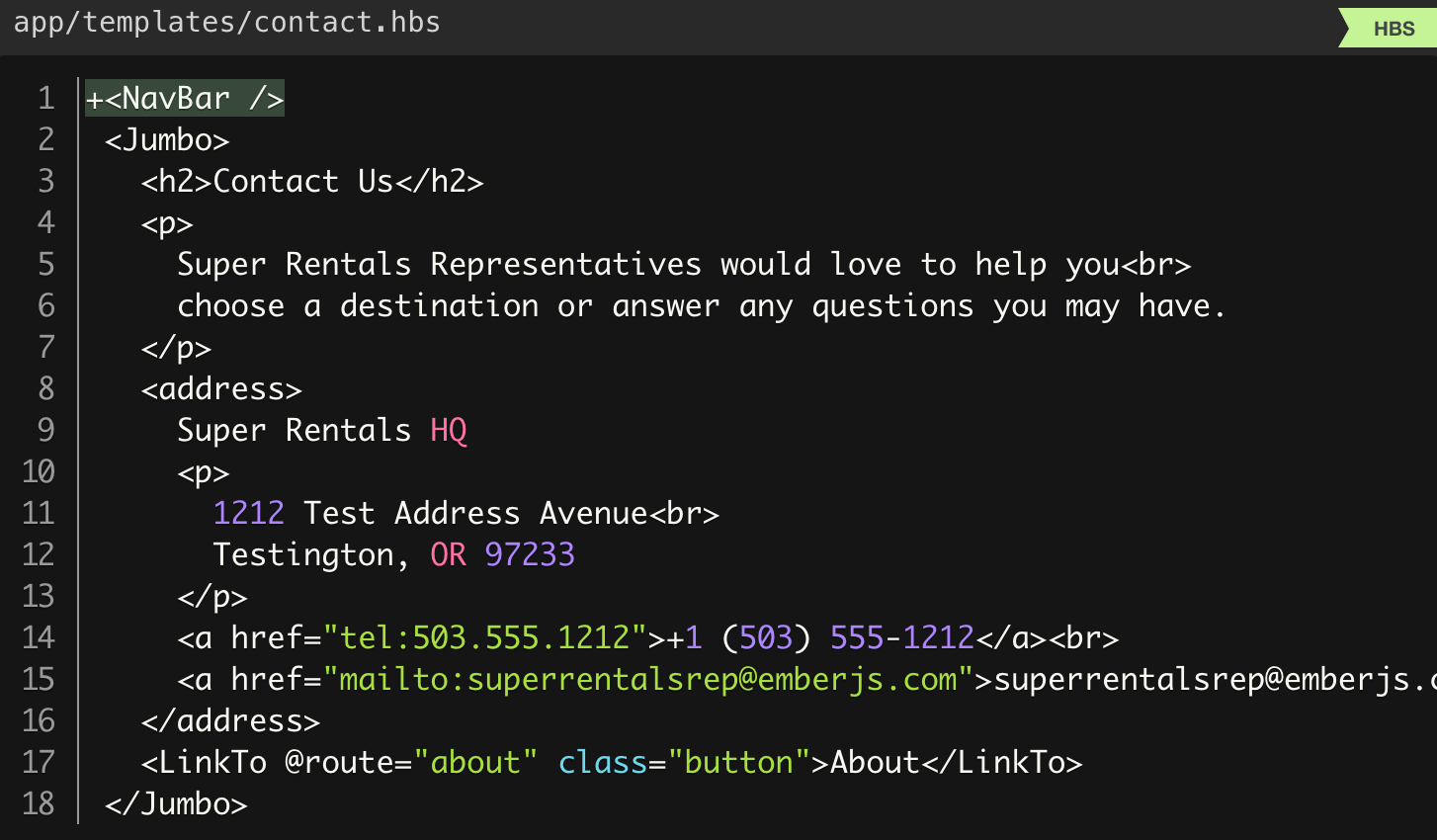
. :

:
<LinkTo> . , , — Ember HTML . !
. , "jumbo" . , :

, , . , , , . , .
. — , . app/components/jumbo.hbs «jumbo» :

, ! , <Jumbo> .
...
, , Ember HTML. jumbo.hbs <Jumbo> , , super-awesome.hbs <SuperAwesome> .
{{yield}}
Ember , . HTML-, , , <Jumbo>some content</Jumbo> . {{yield}} , , .
, :

, , … ! , , ! <Jumbo> , - , .

!

.


, , .
, «jumbo» , , . , , . !
, <Jumbo> . :
$ ember generate component-test jumbo installing component-test create tests/integration/components/jumbo-test.js
(component test), (rendering test). . , , .
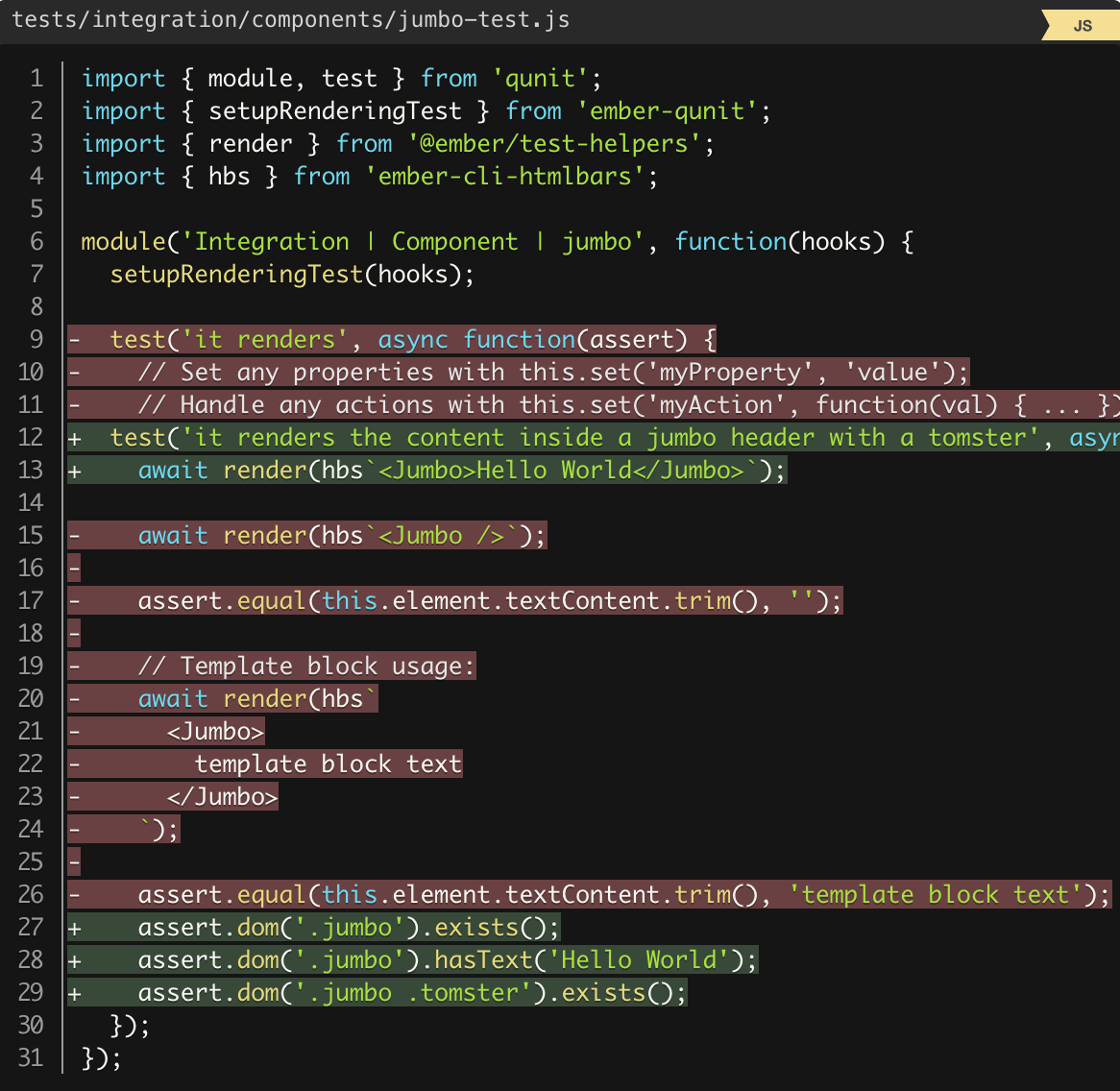
, , :

URL- <Jumbo> . , , , . .
, , , await . , , . , , .

, : .
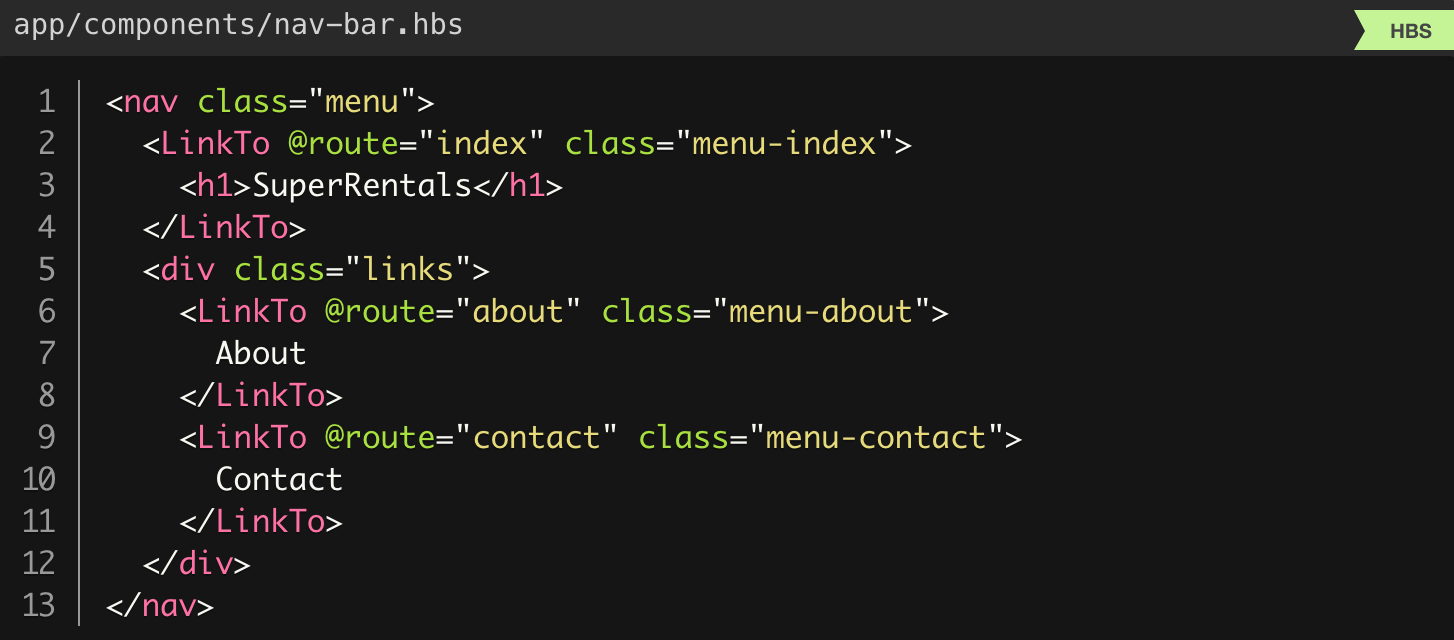
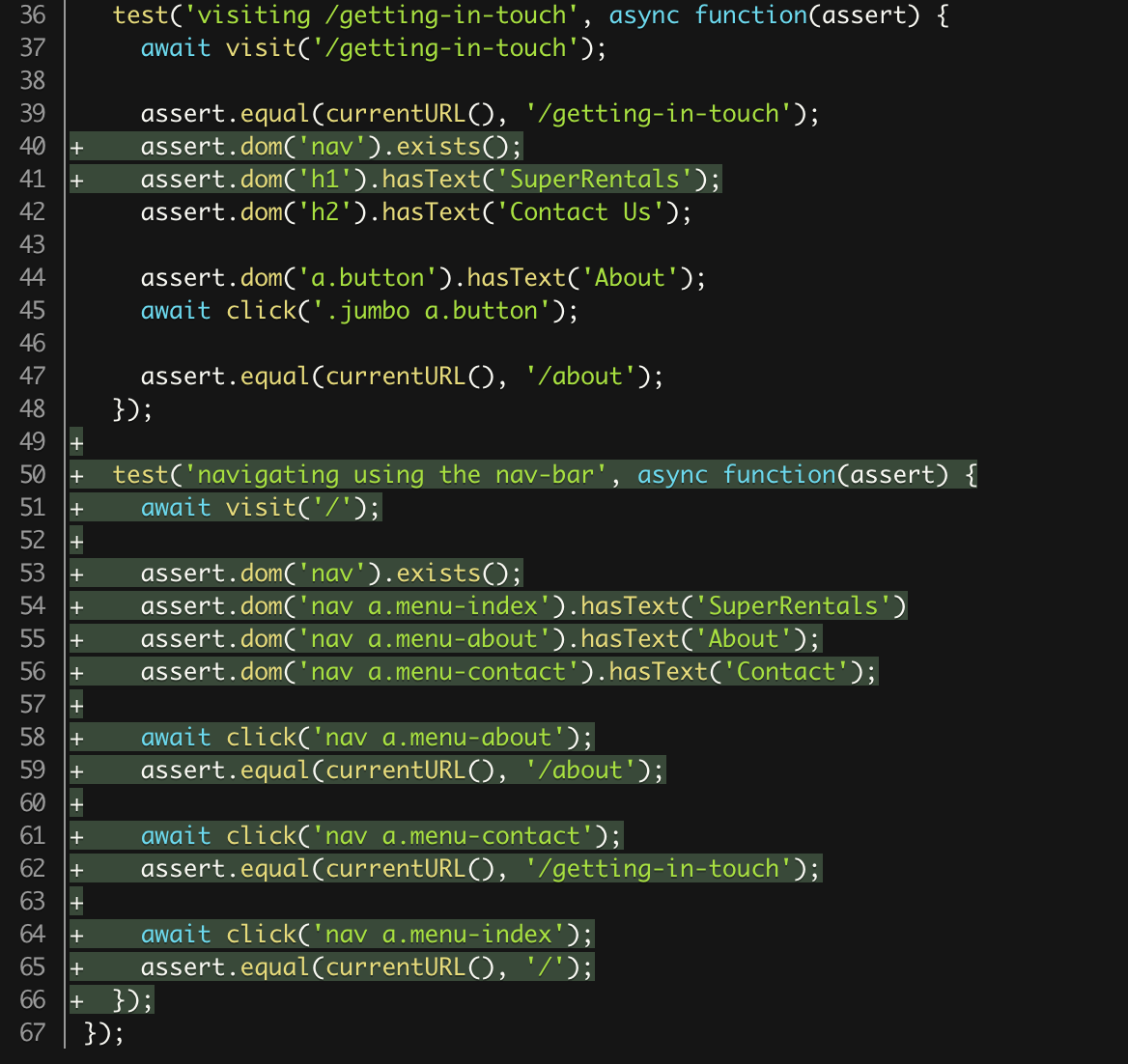
<NavBar> app/components/nav-bar.hbs :

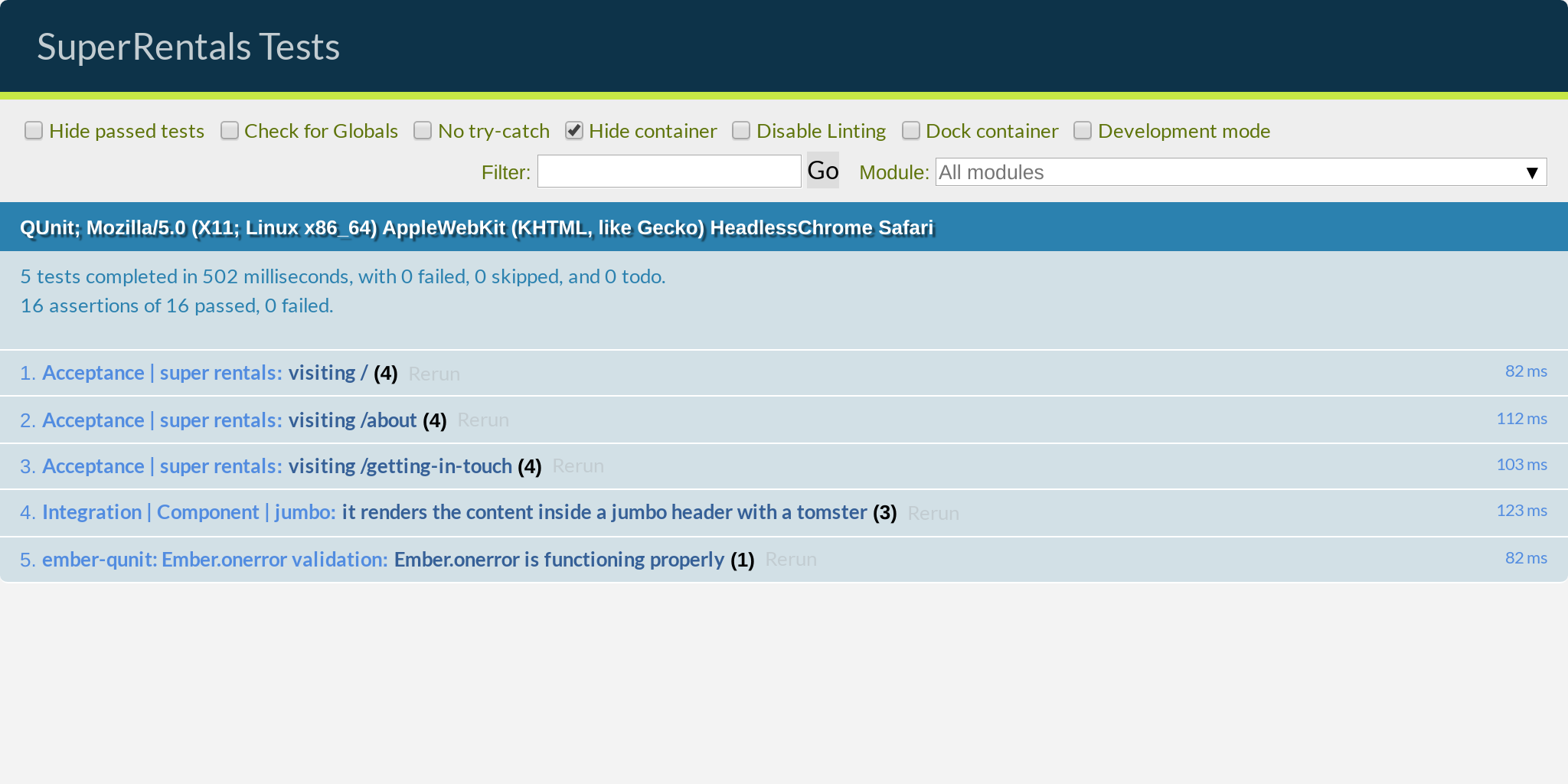
:



, !

...
<NavBar /> <NavBar></NavBar> . , - , . , Ember !
, , , . , !
? <NavBar> , <Jumbo> . , <NavBar> , , . !


, , <nav> . (accessibility), . , <NavBar> .
!

{{outlet}}
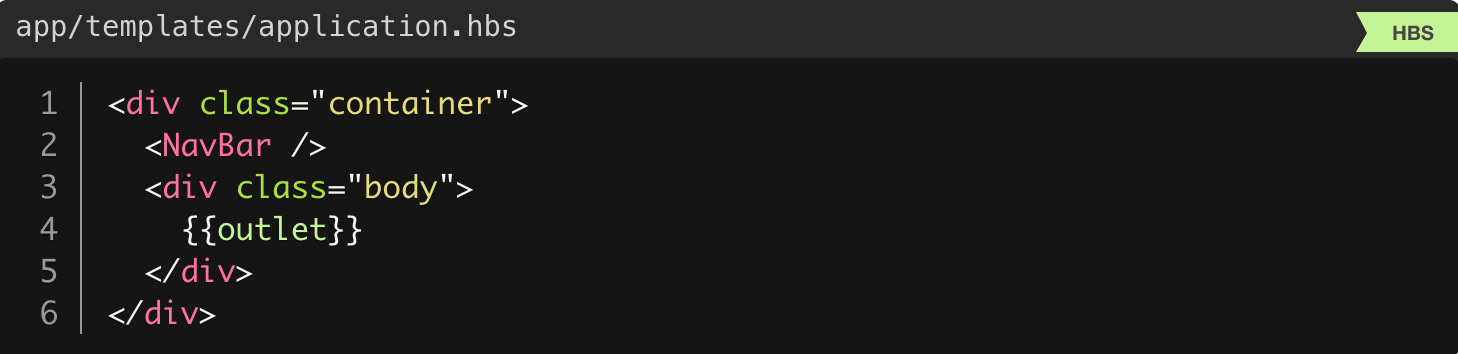
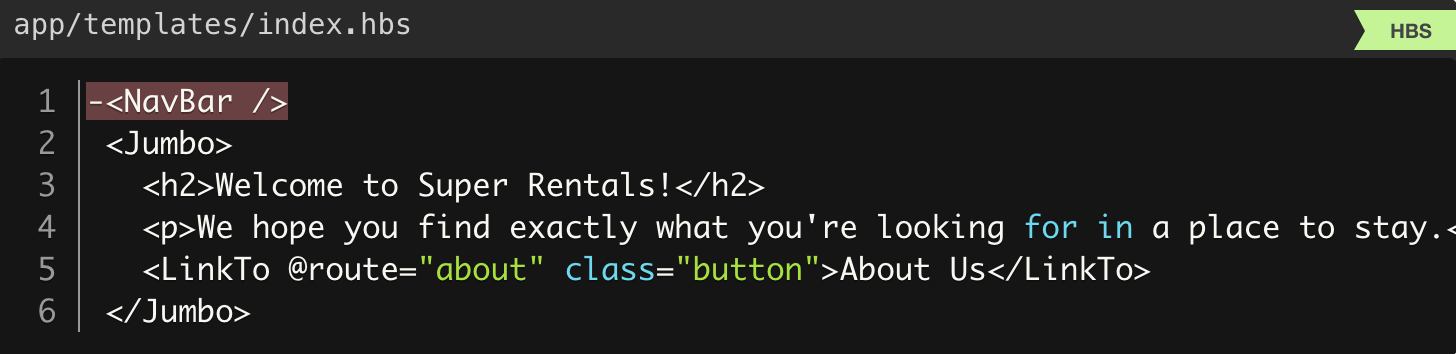
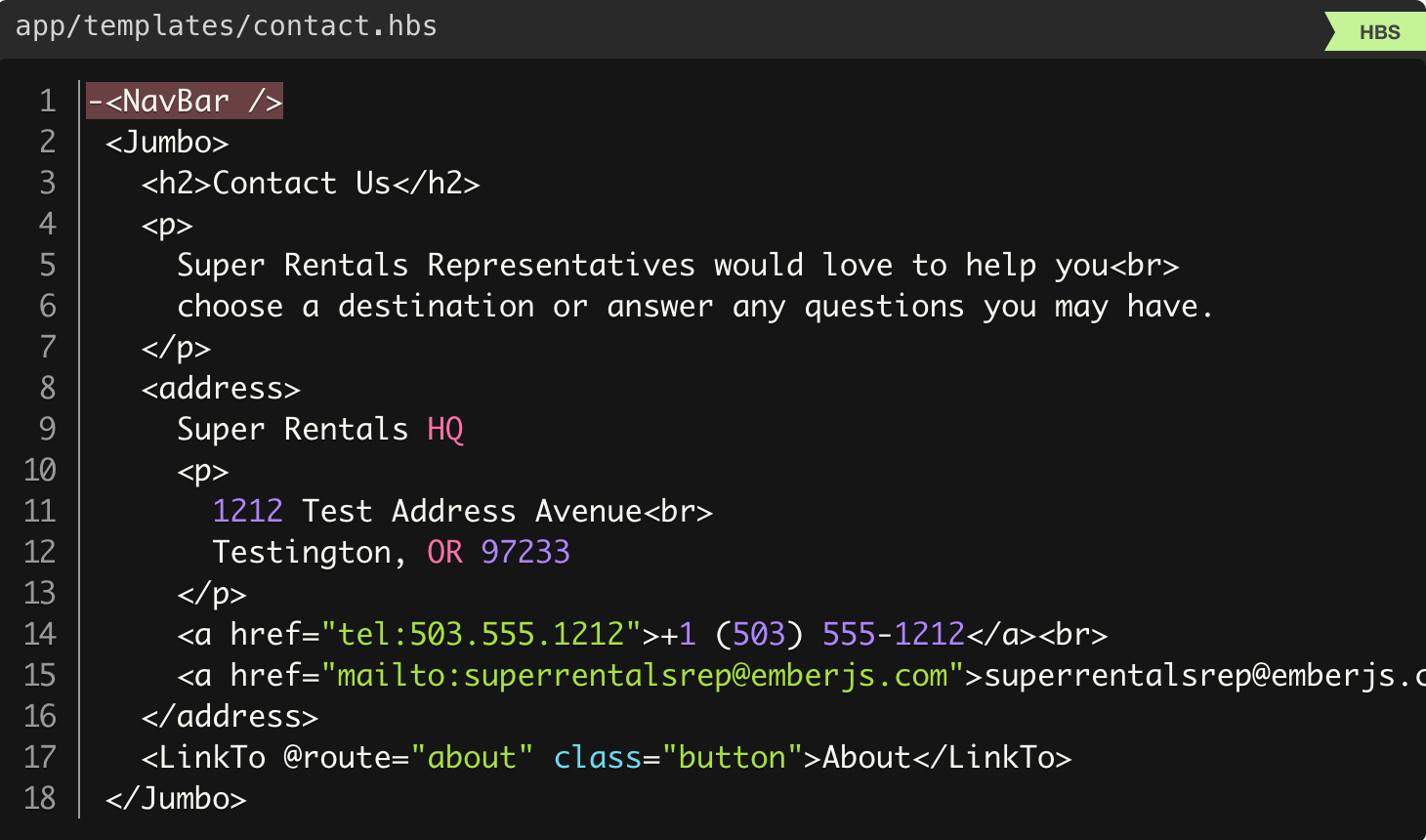
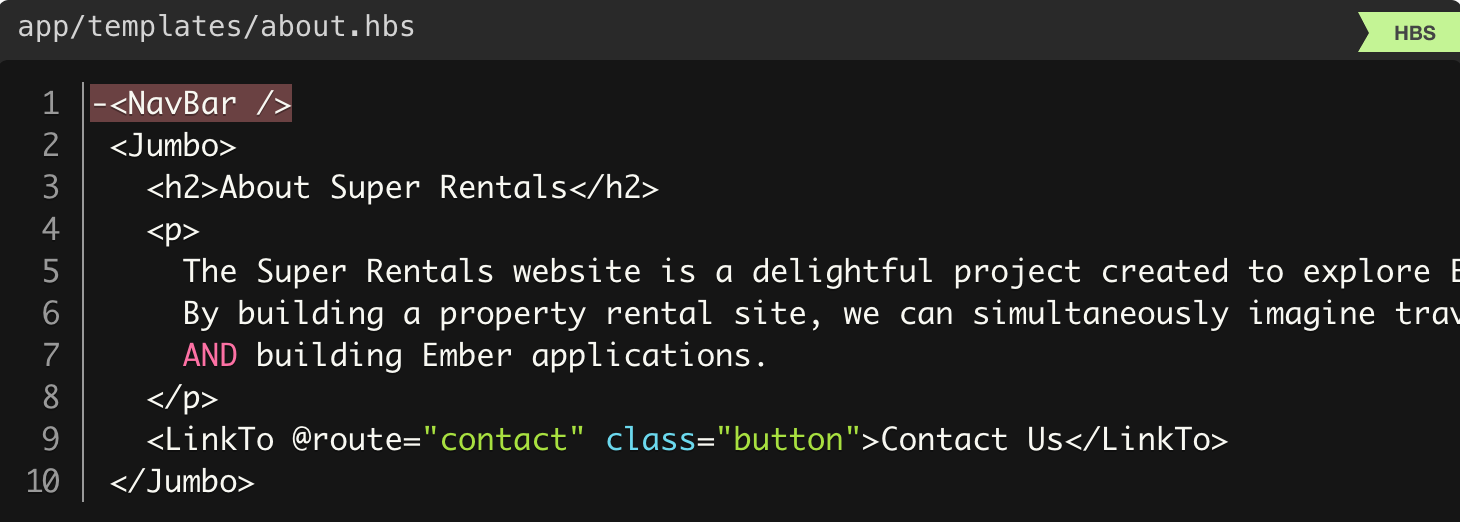
, , . <NavBar> , . . , .
, application.hbs . , , , , . !
, URL-, . , , . , (footer) .
, , , .




{{outlet}} , , {{yield}} , .
! , , . !

1.1 .
UPDATE: MK1301 .