
على KDPV - ملصق تم إنشاؤه بواسطة فريق Samsung Internet browser
لقد مرت أكثر من 12 عامًا منذ تقديم Steve Jobs لأول مرة فكرة تطبيقات الويب "التي تبدو وتتصرف تمامًا مثل التطبيقات الأصلية" . لقد مرت أكثر من 4 سنوات منذ ظهور مصطلح "PWA" . ما هي تطبيقات الويب التقدمية في بداية عام 2020؟ أي من الأشياء التي تمت إضافتها إلى النظام الإيكولوجي في عام 2019 قد تفوتك؟ لنكتشف ذلك.
تقريبا. مترجم: لقطات من التغريدات - قابلة للنقر
في العام الماضي ، عقدت العديد من الندوات والعروض التقديمية المحدثة حول PWA ، وبعضها متاح في السجل . إذا كنت مشتركًا في Pluralsight ، فتحقق من PWA: The Big Picture course ، وإذا كنت مشتركًا في O'Reilly Learning ، ثم مسار تعلم أساسيات أداء الويب . إذا كنت ترغب في تلقي إعلامات بالبريد الإلكتروني لمشاركاتي الجديدة ، يمكنك الاشتراك هنا .
إذا كنت مهتمًا بورشة عمل أو استشارة لشركتك أو مؤتمرك ، فاتصل بي .
تعريف
لم يتم نحت تعريف PWA في الحجر ، وقد يختلف من مؤلف إلى مؤلف. في عام 2020 ، أود أن أقول إن PWA هو نمط تصميم لتطوير التطبيقات المستندة إلى الويب باستخدام واجهات برمجة التطبيقات مثل Workers لإدارة الموارد ، Web App Manifest للتثبيت عبر مستعرض ، نشاط ويب موثوق للتوزيع من خلال لعب المتجر وغيرها.

ورقة الغش PWA الحديثة من خطابي في JSConf أوروبا 2019
استخدام
من الصعب الحصول على معلومات حول عدد الشركات التي تنشئ PWAs أو كيفية تفاعل المستخدمين معها من حيث التثبيت. في عام 2019 ، لم أشعر حقًا بالزيادة في عدد الشركات التي تستخدم PWA ، أو المستخدمين الذين يتحولون إليها بنشاط. هناك بعض المنافذ ، مثل الأشخاص الذين يهتمون بخصوصياتهم عن طريق إزالة التطبيقات الأصلية ، ولكن هذا جزء صغير من السوق.
في عام 2019 ، شاهدنا الانتقال إلى PWA لأحد المواقع الأكثر زيارة في العالم: YouPorn ، لكن ليس لدينا معلومات حول استخدام إصدار PWA. يمكنك أن تقرأ عن YP PWA هنا (بدون رابط اباحي ، افتح بهدوء).

أحد المواقع الأكثر زيارة في العالم هو الآن تطبيق ويب تدريجي.
الجديد (للمطورين وأصحاب المواقع والمستخدمين) هو أنه يمكن الآن تثبيت PWA على سطح مكتب الكمبيوتر. لم أر ما يكفي من PWAs الأمثل لسطح المكتب حتى الآن ، ولكن ابتداء من عام 2020 ، ستبدأ Microsoft الترويج لحافة جديدة ، وربما نشهد تقدما في هذا المجال. خلال عام 2019 ، قضى كل من Starbucks و Uber وقت التحدث عن PWAs الخاصين بهما على كمبيوتر سطح المكتب ، على سبيل المثال ، في المقال " إنشاء تدفق حجز أكثر سلاسة لـ Uber" .

Produck هو واحد من أول أجهزة الكمبيوتر المحسنة لسطح المكتب PWA التي عثر عليها في أوائل عام 2019.
البيانات الحديثة فقط التي لدينا عن PWA هي البيانات من متصفح الإنترنت Samsung:

قوة WebAPK فيsamsunginternet: أكثر من 20 مليون عملية تثبيت لتطبيقات الويب المتقدمة مع 80،000 نطاق هذا العام. مؤثرة جدا.
وبالتالي ، بين أبريل وديسمبر 2019 ، لدينا 80،000 نطاق مختلف ، مع وجود PWA واحد على الأقل في الداخل ؛ على الرغم من أن هذا لن يكون بالضبط عدد PWAs المختلفة ، إلا أن هذا تقريب جيد. يمثل Samsung Internet حوالي 6٪ من جميع المستخدمين ، لذلك يعتبر عدد كبير من الأشخاص أن هذه القيمة تمثل شبكة الويب بالكامل.
يمكنك القول إنه مقارنة بـ 2.9 مليون تطبيق على متجر Play أو 3.9 مليون تطبيق على متجر التطبيقات ، فإن هذا ليس جيدًا. ولكن في الوقت نفسه ، لا نعرف عدد هذه الملايين من التطبيقات التي تم تثبيتها في الأشهر التسعة الماضية مرة واحدة على الأقل ، وبالتالي فإن المقارنة في أي حال لن تكون نزيهة. بالإضافة إلى ذلك ، نظرًا لأن لدينا معلومات حول المجالات ، وليس حول PWAs المختلفة ، سيكون من الجيد مقارنة 80،000 مع عدد الناشرين المختلفين في المتاجر ، أي حوالي 800000 في Play Store و 792،000 في AppStore. بأخذ هذه الأرقام ، يمكننا أن نقول أن PWA هي 10 ٪ فيما يتعلق بالتطبيقات الأصلية. ولكن يجب أن نتذكر أن 80٪ من التنزيلات الجديدة من المتاجر تأتي من 1٪ فقط من الناشرين . والآن ، مع ظهور PWA في متجر Google Play ، ستصبح المقارنة أكثر تعقيدًا.
يتم دعم تطبيقات الويب المتقدمة (بما في ذلك عمال الخدمة) في المتصفحات بنسبة 93٪ من مستخدمي الإنترنت .
يمكن تثبيت PWA في 86 ٪ من المستخدمين (82 ٪ - من المتصفح ، 4 ٪ - فقط من متاجر التطبيقات ، وليس من المتصفحات الحالية).
يمكننا تثبيت PWA على Android و iOS و iPadOS و Windows 10 ( والإصدار المستقبلي 10x) و Windows 7 و Windows 8.x و Xbox One و macOS و Linux (64 بت) ونظام التشغيل Chrome و kaiOS .
يمكنك الإشارة إلى أنه لا يمكن تثبيت PWA على الساعات الذكية وأجهزة التلفزيون الذكية وأجهزة Apple TV و Chromecast و Android TV و PlayStation و Tesla cars (نعم ، هذه الأجهزة بها متصفح) ووحدات تحكم ألعاب أخرى ومساعدين رقميين (مثل Facebook Portal و Nest Home أو Amazon Echo) أو الواقع الافتراضي وخوذات ونظارات الواقع المعزز مثل منتجات Oculus.
أرى إمكانات PWA على الخوذات والنظارات للواقع الافتراضي والمعزز والمساعدين الرقميين وأجهزة الألعاب ، لكنهم قد يواجهون بعض الصراع مع السياسة الداخلية في شركاتهم.
النظر في المنصات حيث يمكننا بالفعل تثبيت PWA في يناير 2020:
الروبوت
يمكننا تثبيت تطبيقات الويب المتقدمة على أجهزة Android (الهواتف والأجهزة اللوحية) بالطرق التالية:
- التثبيت من المتصفح : Chrome ( WebAPK ) / Firefox / Samsung Internet ( WebAPK فقط على أجهزة Samsung ) / UC / Edge / Opera / Brave / Baidu. قد تحتوي هذه المتصفحات الأخرى أيضًا على هذه الميزة (بشكل رئيسي لأنها تعتمد على Chromium) ، ولكن هناك الكثير من العربات التي تجرها الدواب.
لا يمكنك تثبيت PWA من Facebook Mobile Browser أو Firefox Preview أو WebViews أو علامات تبويب مخصصة أو Chrome لـ DayDream (وضع VR). بالإضافة إلى ذلك ، إذا لم يكن لدى الهاتف تطبيق للشاشة الرئيسية (على سبيل المثال ، في وضع الكشك) ، يمكن أن تحدث أشياء غريبة في المتصفح.

لا يزال Android هو النظام الأساسي الوحيد الذي يدعم أوضاع التطبيق الثلاثة الموضحة في مواصفات بيان تطبيق الويب.
- التوزيع للمستخدمين من الشركات : استخدام iframe Managed Google Play ، وهي خدمة من فريق Play Store تستخدم إنشاء WebAPK ولا علاقة لها بفريق Chrome (سياسة Google ، الجزء الأول).
- مخازن التطبيقات : من متجر Google Play عن طريق إنشاء تطبيق Android مع تقنية نشاط الويب الموثوق به (TWA) ومن متجر Samsung Galaxy Store عن طريق إرسال عنوان التطبيق إلى بريد إلكتروني معين ثم إنشاء WebAPK عبر خدمات Samsung. لدى متجر تطبيقات أمازون أيضًا طريقة لنشر تطبيقات الويب للأجهزة اللوحية أمازون فاير ، ولكنه يعتمد على نظام أساسي قديم لا يدعم جميع تقنيات PWA.
دائرة الرقابة الداخلية و iPadOS

القائمة الرئيسية على الشاشة من iPad OS 13 لإعداد اختصارات الموقع و PWA المستقل
كان لدينا وضع "تطبيق الويب على الشاشة الرئيسية" منذ بداية iPhone ، ولكن دعونا ننظر إلى الإصدار الأول الذي يدعم عمال الخدمة وعلى الأقل الجزء الرئيسي من Web App Manifest. iOS 13 و iPadOS 13 هما الإصداران الأولان اللتان تتمتع بهما PWAs بالفعل بواجهة مستخدم أساسية تتطابق مع التطبيقات الأصلية. لا تزال هناك أخطاء والاختلافات بين الوضع غير المتصل (PWA) و Safari ، مثل WebRTC API للوصول إلى الكاميرا (مفيدة لأشياء مثل التعرف على رموز QR). على الرغم من أن فريق WebKit يقول إنهم يعملون على ذلك ، فإن "الأخطاء" المقابلة كانت مفتوحة لمدة عامين.
وبالتالي ، يمكننا تثبيت PWA باستخدام:
- التثبيت من المتصفحات : فقط باستخدام Safari ، بدءًا من الإصدار 11.1+ ( الإصدار 13+ يعمل على تحسين تجربة المستخدم ). لا يمكنك تثبيت PWA من Safari View Controllers (على سبيل المثال ، عند النقر فوق الارتباط الموجود في تطبيق Twitter) أو في أي متصفح زائف مثل Google Chrome أو Firefox أو Edge أو Facebook Mobile Browser. تجدر الإشارة دائمًا إلى أن المحركات الأخرى محظورة في متجر التطبيقات ، لذلك لا توجد "متصفحات" حقيقية في متجر التطبيقات.
- التوزيع لمستخدمي الشركات : من ملف التكوين للأجهزة المحمولة (ملف تكوين المحمول) ؛ الغرض منه هو لمستخدمي الشركات ، ولكنه سيعمل للمستخدمين العاديين إذا قبلوا الملف المقابل. في هذه الحالة ، قد يحتوي الملف على واحد أو أكثر من "تطبيقات الويب" التي يمكن تشغيلها في وضع "غير متصل" ، لذلك ستحتوي الشاشة الرئيسية على PWA بعد تثبيت ملف التكوين.
ويندوز وإكس بوكس

تظهر PWAs في قائمة ابدأ على أجهزة Windows
على نظام Windows ، يمكنك تثبيت PWA من خلال:
- التثبيت من المتصفحات على نظام التشغيل Windows 10 : Google Chrome 70+ و Microsoft Edge (بدءًا من الإصدار الذي سيصدر في يناير 2020). لا يمكنك تثبيت PWA من Firefox أو IE أو Edge قبل الإصدار 15.
- التثبيت من المتصفحات على Windows 7 / 8.x : Google Chrome 70+ والإصدار المستقبلي من Microsoft Edge. لا يمكنك تثبيت PWA من Firefox أو IE أو Edge قبل الإصدار 15.
- التثبيت من المستعرضات على WindowsX (قابلة للطي) : Microsoft Edge (في المستقبل).
- متاجر التطبيقات : متجر Microsoft لنظام التشغيل Windows 10 (لأجهزة الكمبيوتر المكتبية وأجهزة Hololens) وأجهزة Xbox One. لا يمكنك تثبيت PWA على نظام التشغيل Windows 10 للجوال أو أي نظام تشغيل قديم لجوال Microsoft.

يسمح لك Microsoft Edge لـ Windows و macOS و Linux بتثبيت أي موقع ويب كتطبيق ؛ سيبدو الموقع وكأنه PWA على سطح المكتب ، حتى لو لم يكن لدى الموقع عامل خدمة أو ملف بيان مناسب.
يسمح لك Microsoft Edge (الإصدار الجديد من Chromium) بتعيين أي موقع كـ PWA ، حتى إذا كان لا يفي بمعايير PWA أو حتى إذا كان موقعًا لعام 1991. يحتوي Google Chrome على جهاز الكمبيوتر أيضًا على هذه الميزة ، ولكنها ليست واضحة: تحتاج إلى إنشاء اختصار باستخدام قائمة "أدوات متقدمة" - "إنشاء اختصار ..." ووضع علامة "فتح في نافذة منفصلة" ، وهو ما يبدو لي ، ليس واضحا تماما.

تم تثبيت أول موقع في العالم كـ "تطبيق" باستخدام Microsoft Edge على ماك أو إس
macOS - لا يمكننا تثبيت PWA إلا من متصفحي Google Chrome 73+ و Edge. لا يدعم Safari for macOS و Firefox تثبيت PWA.
Linux 64-bit - التثبيت ممكن فقط من خلال Google Chrome 70+.
ChromeOS - يتوفر التثبيت من المتصفح بدءًا من ChromeOS 67+ ؛ Chrome TWA غير متاح.
kaiOS - فقط من المتاجر (kaiStore ، JioStore) ؛ يعتمد نظام التشغيل هذا على النظام الأساسي القديم لـ Gecko ، ولكنه يحتوي على الدعم الأساسي لعمال الخدمة. لا توجد وثائق كافية لفهم ما هو ممكن وما هو غير موجود على هذا النظام الأساسي للهواتف المميزة.
أن تكون أو لا تكون
على الرغم من أن معظم صانعي المستعرضات قد تبنوا مصطلح "تطبيق الويب التدريجي" ، إلا أن هناك شركة أخرى ما زالت تعارضه: Apple. وهذا ليس خبراً ، منذ عامين قلت نفس الشيء:

من الغريب أنه على الرغم من دعم وتطوير Work Service و Web App Manifest ، فإن أيا من Apple يستخدم مصطلح PWA.
في عام 2019 ، سمعت لأول مرة مصطلح PWA من فرق WebKit أو Apple ، لكن ليس بالطريقة التي قد نتوقعها ؛ لقد قاموا ببساطة بنزع الشرعية عنه ، قائلين "إنه حقًا غير موجود". لقد كان ذلك في بعض مناقشات المواصفات وعلى Twitter ، على سبيل المثال ، في الخيط التالي:

لا تفهموني خطأ. لدى فريق WebKit وجهة نظر معينة عند مناقشة مصطلح PWA. في الماضي ، كنت أنتقد مرارًا وتكرارًا استخدام مصطلح PWA.
رسميًا ، لا تستخدم Apple هذا المصطلح في مقالاتها المنشورة في عام 2019 ، على الرغم من حقيقة أنه بالنسبة لمعظم القراء ، سيكون الأمر أكثر قابلية للفهم من المصطلحات التي يستخدمونها "تطبيقات HTML5" و "تطبيقات الويب للشاشة الرئيسية".

بيان صحفي رسمي يتحدث عن تطبيقات HTML5 على متجر التطبيقات ؛ سنتحدث عن نشر PWA في متجر التطبيقات هذا لاحقًا.

تطبيقات الويب على الشاشة الرئيسية هي المصطلح المستخدم من قبل Apple منذ 12 عامًا فيما أصبح فيما بعد تطبيقات ويب تقدمية. وأيضًا ، فإن استخدام عبارة "مواقع الويب المخزنة على الشاشة الرئيسية" غير صحيح ، نظرًا لأن ليس كل موقع ويب عبارة عن تطبيق شاشة رئيسية أو PWA أو ما تريد أن تسميها.
سفاري - IE الجديد؟
لا أوافق تمامًا على فكرة أن Apple تلحق الضرر بالإنترنت أو أن "Safari هو IE الجديد" ؛ أدرك أن فريق WebKit لديه أهدافه الخاصة التي لا تتوافق مع أهداف إمبراطورية Chromium. لسوء الحظ ، هذه الأهداف ليست دائمًا واضحة وشفافة للمجتمع ، والمناقشات العامة ليست كافية لفهم أفكارهم.
على الرغم من أنهم لا يستخدمون مصطلح PWA رسميًا ، إلا أن Apple وفريق WebKit يطورون المنصة على مدار العامين الماضيين بطريقة تجعل استخدام PWA على iOS و iPadOS منذ عام 2020 يلبي الحد الأدنى من توقعات المستخدمين.
حتى شركة Apple نفسها نشرت عدة PWAs خلال عام 2019 (في بعض الحالات دون أن تدرك ذلك):


إلى جانب السياسة
بعض قرارات الشركات الكبرى مثل Apple و Google ، بالنسبة لبعض التقنيات (مثل PWA) ، لها في بعض الأحيان سياسات للشركات. لا أعتقد أن Apple هي الشركة الوحيدة التي لديها بعض المشكلات السياسية المتعلقة بتطبيقات الويب التي "تبدو وكأنها أصلية" ؛ كان لدى Google أيضًا أحد العناصر عندما قام Chrome بتقديم نشاط الويب الموثوق به - آلية نشر PWA في متجر Play ، ولكن شركة Google ، باعتبارها شركة تضم Android و Play Store و Chrome ، حاولت أن تجعل جميع المكونات على أعلى مستوى ممكن من التعقيد ، لمنحهم المزيد من التطوير.
انتشار
التثبيت من المتصفح
كان هذا سيناريو التثبيت الأكثر شيوعًا لـ PWA ، لكن منذ عام 2020 ، أعتقد أننا قد نرى زيادة في شعبية الطرق الأخرى لتوزيع التطبيقات.

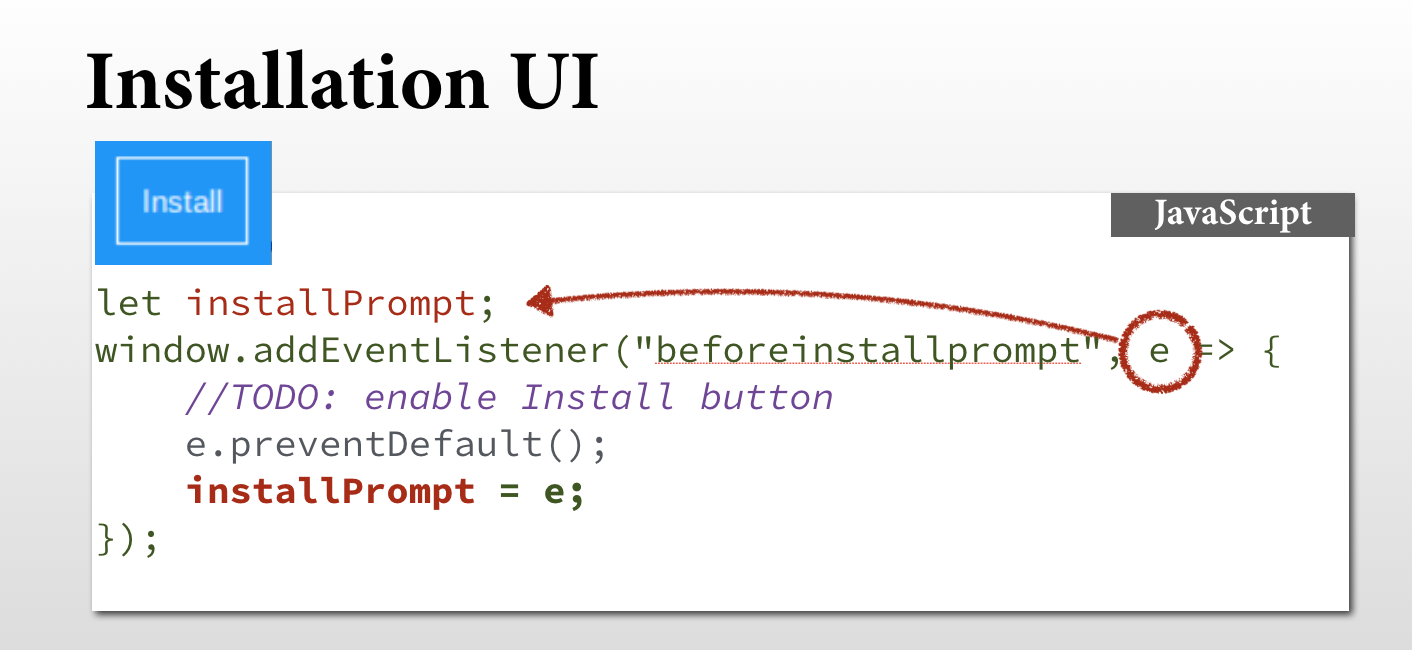
لن تظهر القدرة على تثبيت PWA من واجهة المستخدم الخاصة بنا في Safari أو Firefox
الأحدث في هذه المشكلة هو مواصفات Web App Manifest ، والتي من المحتمل أن تقوم بإزالة الحدث preinstallprompt من التوصية ، وستصبح ميزة فقط لـ Chromium. كما نذكر ، فإن هذا الحدث يسمح لنا بإنشاء زر "التثبيت" الخاص بنا في واجهة المستخدم لتطبيق الويب لدينا ، والذي يسمح لنا ببدء مربع حوار التثبيت يدويًا. صرّحت Safari و Firefox علانية أنهما غير مهتمين بتنفيذها ، لذلك لن تتاح لنا هذه الفرصة خارج إمبراطورية Chromium (Google Chrome ، Samsung Internet ، Microsoft Edge ، Brave ، وما إلى ذلك).

خدمة إنشاء WebAPK الأصلية متاحة فقط لـ Google Chrome
عند الحديث عن التثبيت من متصفح على Android ، يوفر WebAPK أفضل تجربة ممكنة. في هذه الحالة ، يقوم متجر Google Play بحزم وتثبيت التطبيقات المثبتة فقط عند استخدام Google Chrome كمتصفح ، على الرغم من الإعلان العام عن رغبته في فتح النظام الأساسي للمتصفحات الأخرى.
يستخدم WebAPK خدمة APK المستندة إلى مجموعة النظراء ، والتي تنشئ وتوقع تطبيق APK على الطاير ، لذلك يقوم جهاز Android بتثبيت التطبيق بصمت ويبدو أنه مثل أي تطبيق أصلي آخر.
لدى Samsung طريقتها الخاصة لإنشاء WebAPK ، وهي متاحة فقط على أجهزة Samsung مع تثبيت Galaxy Store (لديهم خدمة خاصة بهم ، لأنها تتحكم أيضًا في كل من نظام التشغيل والمستعرض) ؛ لا يمكن للمتصفحات الأخرى ، مثل Firefox أو Brave أو Edge ، استخدام هذه التقنية بسبب الحاجة إلى التوقيعات على مستوى نظام التشغيل ، وبالتالي فإن PWAs المثبتة من هذه المتصفحات أقل قدرة من وجهة نظر نظام التشغيل (على سبيل المثال ، لا تظهر في قائمة التطبيقات العامة بالإضافة إلى ذلك ، يتم تمييز الرمز الموجود على الشاشة الرئيسية برمز متصفح).

عندما تستخدم متصفحات بدون دعم WebAPK ، سترى أيقونة فقط على الشاشة الرئيسية.
توزيع متجر التطبيقات
لنبدأ بـ Apple: خلال عام 2019 ، أدركت Apple أنها لا تحتاج إلى تطبيقات ويب متقدمة في App Store .

لتزويد المستخدمين بتجربة الاستخدام الآمن والموثوق التي يتوقعونها من متجر التطبيقات ، أشرنا دائمًا إلى أنه يجب أن تكون التطبيقات قائمة بذاتها تمامًا. هذا يعني أن الوظائف والقدرات الرئيسية للتطبيق يجب أن تكون مضمنة في الكود الثنائي للبرنامج ، ولا تتم إضافتها عن طريق توجيه المستخدمين خارج التطبيق المعتمد ، بما في ذلك من خلال استخدام HTML5. يتم تقديم التطبيقات التي توفر ميزات أساسية ومتقدمة بشكل حيوي باستخدام تقنيات الويب مثل HTML5 إلى الجميع في Safari ، بدلاً من متجر التطبيقات الخاضع للإشراف.
هذا يعني أنه يجب عليك عدم إضافة تطبيقات إلى App Store والتي ستقوم بتحميل JavaScript على الطاير ، مما يسمح لك بتحديث سلوك التطبيق دون تدخل فريق QA Store Store. أي ، Service Worker أو أي آلية تحديث أخرى محظورة (API Service Worker غير متوفر في WebView ، ولكن هناك بعض التطبيقات الأخرى). لا يزال بإمكانك تضمين جميع مواردك في تطبيق iPhone باستخدام WebView وإضافتها إلى المتجر ، ولكن لن يتوفر أي تحديث تلقائي للتطبيق ، مثل الأنظمة الأساسية الأخرى.
على Android ، بدأ متجر Google Play مع Chrome بقبول بهدوء PWA في متجر التطبيقات. لا يتم استخدام تقنية WebView هنا ، وسيعرض التطبيق من المتجر نفس Chrome (أو متصفح آخر) ، بما في ذلك مشاركة جميع وحدات التخزين وملفات تعريف الارتباط. هذا ممكن بفضل أنشطة الويب الموثوقة . لن يعمل فقط لنشر عنوان URL الخاص بالتطبيق ، بل يجب عليك نشر تطبيق خاص لتشغيل PWA ، أي تطبيقك الخاص الذي يفتح المتصفح دون اتصال بالإنترنت ويعرض محتويات PWA على عنوانه.

في Chrome Dev Summit ، ذكر فريق المتصفح OYO Lite ، PWA على متجر Google Play ، مما يؤكد لأول مرة أن TWA التي تم إنشاؤها قبل بضعة أشهر يمكن استخدامها لتوزيع PWA في متجر التطبيقات.
كانت أنشطة الويب الموثوقة متاحة طوال العام 2019 ، لكن Chrome لم يتحدث علنًا عن استخدام هذه التكنولوجيا لنشر PWA في متجر Play لمدة 10 أشهر (سياسة Google ، الجزء الثاني ؛ لا يمكنك تخيل عدد الرسائل التي تلقيتها من أشخاص مختلفين ، الذي ادعى أنني كنت يكذب ، لأن "TWA ليس ل PWA في المتجر"). , , (, TWA). TWA Chrome. Custom Tabs, , Firefox Samsung Internet, ( Firefox Preview Samsung Internet, Samsung ). , , PWA Play Store.

Samsung Galaxy Store -
2019 Samsung PWA Galaxy Store — , Google Play Store. ( ), PWA «-», , . , .
Microsoft 2017 , Bing - 2018 , Microsoft Store Windows 10. , .

, Microsoft , , PWA, , 2019 , Microsoft , APPX, PWA .
- , , , , , Google - .

PWA ; - ,
, , , . Android Managed Google Play iframe , , PWA . Play Store WebAPK APK- URL- . , , ; , .
Apple (Mobile Configuration File), iOS iPadOS. Apple Configurator 2 , Web Clips ( ). URL- , , , PWA. mobileconfig , iOS/iPadOS , () PWA .

: , , , , -, , PWA Safari. , ; .
PWA 2020 , , :
- Chromium : Fugu , 2019 2020, - Google Chrome, Samsung Internet, Microsoft Edge . , , , ( , WebNFC, PWA, , , ), , (WebAssembly, WebRTC, WebPush, WebAuthn, WebShare, WebXR, RequestPayment . .).
, ( , Android), , , , Android/Play Store Chrome Google: TWA, , 2 , Chrome , Android 8+. Chrome, , , .
- WebKit : , WebKit ( Safari) Chromium , , . ( WebAssembly, WebAuthn ( ), Apple, Apple Pay RequestPayment), , , , , WebPush , WebKit. WebKit « 2020» , .
- : , . — Gecko ( API Chromium, PWA ), kaiOS (, Gecko ), TWA Universal Windows API Windows Store.
2019 , PWA:
PWA CSS-. Web App Manifest . iOS :

في حين أن الأجهزة القابلة للطي ما زالت جديدة ، ستعمل PWA على الأجهزة المتوافقة. لا يزال هناك شيء ملموس بالنسبة لهم ، وفي بعض الأنظمة يمكن أن يكون استخدام PWA إما عربات التي تجرها الدواب بالكامل أو تكيف منتظم لحجم الشاشة. بدأت تظهر بعض اقتراحات واجهة برمجة التطبيقات (API) التي ستساعد PWA في المستقبل ، مثل واجهة برمجة تطبيقات Windows Segments Enumeration API .
أيقونات ملثمين
لقد غير Android 8+ آليات الرموز ، مضيفًا مفهوم الرموز المستجيبة ؛ لكن هذا لا ينطبق على PWA ، لذا يبدو أن معظم رموز PWA سيئة للغاية ، تظهر فقط في وسط الدائرة البيضاء. استغرقت منصة الويب بعض الوقت للتكيف مع هذا السلوك ، والآن أصبح تعريف الرموز المقنعة متاحًا في ملف البيان.

يدعم Chrome الآن الرموز المقنعة في Canary ، لذلك سيكون هناك دعمًا للاختصارات القياسية و WebAPK ؛ يضيف Firefox أيضًا دعمًا لهذه التقنية.
الأدوات
كما تم تطوير أدوات تطبيقات الويب المتقدمة بشكل نشط في السنوات الأخيرة. أعتقد أنه لا يزال لديهم مجال للنمو ، لكن لدينا هنا قائمة من الأدوات التي تم تطويرها مؤخرًا وخاصة في مجال PWA.
مولدات لمحلات التطبيقات
في العام الماضي ، ظهرت العديد من الأدوات لدعم مطوري الويب الذين يرغبون في نشر PWA على متجر Google Play دون استخدام Android Studio والأدوات الأصلية من البداية.

pwa2apk هو أول أداة لتحويل PWA إلى PWA يتم تشغيلها مباشرة على متجر Google Play
الأول كان PWA2APK من الناشر المستقل AppMaker ، يليه PWA Builder من Microsoft و Llama-pack من Chrome (قيد التطوير).
Pwa باني
تتطور الأداة من Microsoft بنشاط: تم إصدار PWA Builder 2.0 في العام الماضي مع العديد من الميزات الجديدة ، بما في ذلك PWA Builder Score والعديد من الميزات الأخرى. خلال العام ، أصدرت PWA Builder أيضًا مكون الويب pwa-install ، والذي يتحكم في سلوك beforeinstallprompt.

مكون الويب pwa-install من PWA Builder قيد التنفيذ
في المستقبل ، سوف نرى كيف تنتقل هذه الأداة إلى اتجاه جديد يركز على مكونات الويب ، بما في ذلك إضافة دعم Web Push ، والتكامل مع أدوات أخرى مفتوحة المصدر (مثل استخدام llama-pack أو PWA Asset generator ) وإزالة بعض الوظائف من مولد ، بما في ذلك مولد حزمة لنظام التشغيل iOS (في الواقع مجرد استخدام WebView).
أيقونات ملثمين
إذا كان لديك PWA ، يجب عليك إضافة أيقونة ملثمين في بيان تطبيق الويب. إذا لم تكن قد قمت بذلك بالفعل ، يمكنك البدء مع تطبيق Maskable.app من Tiger Oaks.

حان الوقت "لإخفاء" أيقونات PWA الخاصة بك!
منارة
التغيير الكبير الوحيد الذي حدث مؤخرًا في Lighthouse for PWA هو أنه سيتحقق الآن من رمز iOS / iPadOS. أعتقد أن هذا سيكون ذا أهمية كبيرة ، لأنني رأيت الكثير من PWA بدون أيقونة لنظام iOS ، وكان رد الفعل المعتاد على ذلك هو: "منارة قالت إن كل شيء على ما يرام".

لقد أصررت على هذا التغيير في Lighthouse (يمكنك متابعة المناقشة مع فريق Chrome في سلسلة الرسائل أدناه):

ما التالي؟
ما رأيك 2020 سيأتي إلى PWA؟ اكتب عن هذا في التعليقات.
ماكسيميليانو فيرتمان هو مطور ومدرب ومتحدث ومؤلف مقالات. وهو مؤلف العديد من الكتب ، بما في ذلك الويب المحمول عالي الأداء من O'Reilly Media. يتحدث غالبًا في مؤتمرات حول العالم ، وهو معروف على نطاق واسع بعمله في مجتمع الويب للجوال. يقوم بتدريس تطوير الأجهزة المحمولة و HTML5 و PWA ويقوم بإجراء تدريب على الإنتاجية للشركات الرائدة في جميع أنحاء العالم. وقد عقد العديد من الندوات والدورات التدريبية حول تطبيقات الويب المتقدمة في العديد من الشركات والمطبوعات عبر الإنترنت مثل Pluralsight و Linked Learning / Lynda و Safari for O'Reilly. تويتر:
من أحد المترجمين: رأيت رابطًا للأصل في دردشة البرقية PWA - مجتمع الناطقين بالروسية ، وهو مكان رائع لمناقشة الأخبار والقضايا المتعلقة بـ PWA.