مرحبا يا هبر! أقدم لكم ترجمة المقال
"كيفية تحسين تحميل الصور على موقع الويب الخاص بك" .
إذا كان الموقع يحتوي على الكثير من الصور الجميلة ، فهذا رائع ، لكن يمكن أن يتحلل وقت التحميل بشكل كبير ، ونتيجة لذلك ، سيعاني كبار المسئولين الاقتصاديين وسيغلق العديد من المستخدمين الموقع قبل تحميله. غالبًا ما يتم تنزيل عدة ميغابايت من الصور لإظهار شريط التمرير في الصفحة الرئيسية.
تخيل أنك تذهب إلى هذا الموقع من خلال الإنترنت المحمول البطيء ، فقد يستغرق الكثير من الوقت وأن معظم المستخدمين في هذا الموقف سوف يغلقون موقعك ببساطة حتى قبل تنزيله. إحدى الطرق الجيدة لاختبار ذلك هي الاستفادة من القدرة على الحد من سرعة الإنترنت من خلال
Chrome Devtools .
المشكلة
المشكلة هي أنه غالبًا ما يتم تحميل المحتوى نفسه بالفعل ولا تزال الصور قيد التحميل. نتيجة لذلك ، يمكن للمستخدم رؤية المساحة الفارغة حيث يتم تحميل الصور ببطء. من الواضح أن هذا ليس ما تريد.
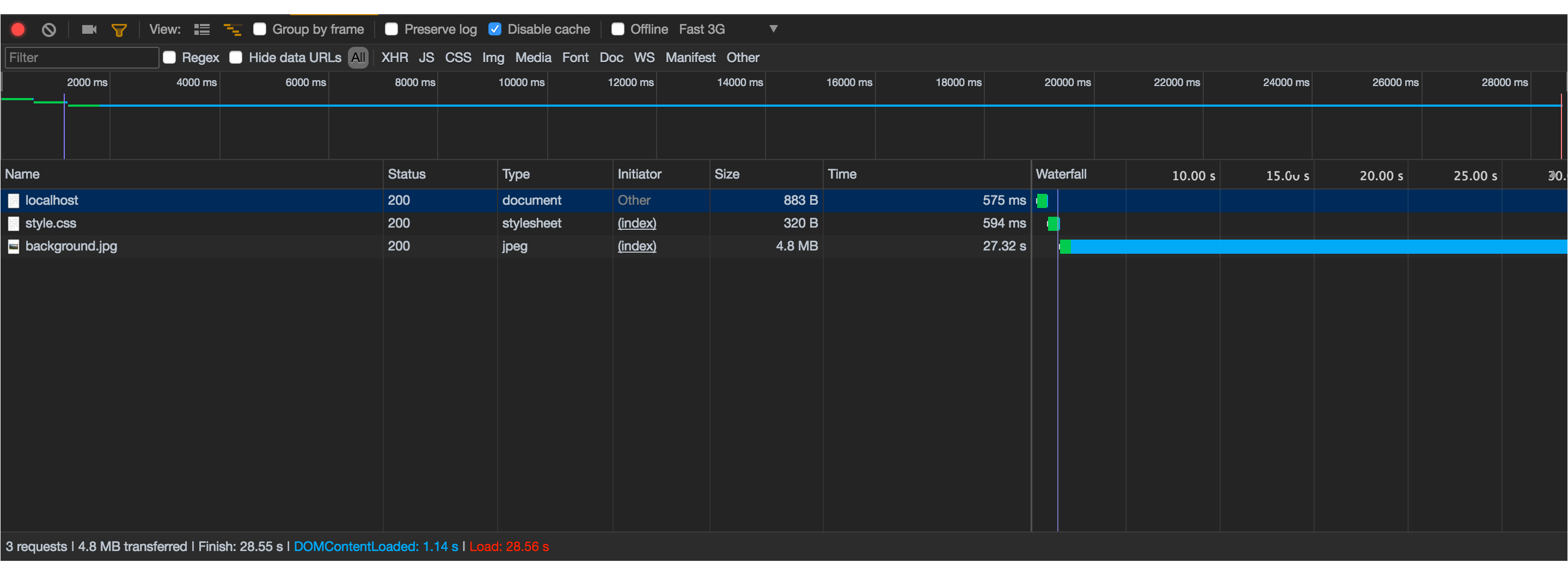
في المثال أدناه ، قمت بإنشاء موقع ويب بسيط به صورة خلفية تزن 4.8 ميغابايت. كما ترون ، تم بدء تشغيل DOM في 1.14 ثانية ، أي في الواقع ، يرى المستخدم المحتوى بعد 1.14 ثانية ، وهو أمر جيد جدًا لشبكة الإنترنت 3G. ومع ذلك ، يتم تحميل صورة الخلفية في 27.32 ثانية. خلال هذا الوقت ، قد يغادر المستخدم موقعك بالفعل.

وليس فقط تجربة المستخدم تعاني من هذا. في عام 2010 ،
أعلنت Google أن سرعة التنزيل هي أحد العوامل في خوارزمية التصنيف وأعتقد أن هذا العامل سيصبح أكثر أهمية في المستقبل.
قرار
فكيف لحل هذه المشكلة؟ حسنًا ، بالنسبة للمبتدئين ، يمكننا فقط ضغط صورة الخلفية باستخدام أدوات متنوعة. على سبيل المثال ،
TinyPNG أو
ImageOptimizer أو
JPEGmini . سيكون هذا فوزًا سهلاً ويقلل وقت التمهيد إلى 10 ثوانٍ تقريبًا. وعلى الرغم من أنها تبدو خطوة كبيرة في القرار ، إلا أن 10 ثوانٍ لا تزال كثيرة للغاية.
قد تكون الخطوة التالية هي تنزيل صورة كعب الروتين قبل تحميل الصورة الأصلية. كعب الروتين هو نسخة من الصورة الأصلية ، ولكن بدقة منخفضة. عندما ننشئ مثل هذه الصورة ، نقوم بتقليل الدقة من 7372 × 4392 بكسل إلى 20 × 11. نتيجة لذلك ، يتم تقليل حجم الصورة من 4.8 ميغابايت إلى 900 بايت.

سيؤدي ذلك إلى تقليل سرعة التنزيل من 10 ثوانٍ إلى 550 مللي ثانية. لكن الآن ، كخلفية ، لدينا صورة منخفضة الدقة غير واضحة. يعد هذا حلاً رائعًا أثناء تحميل الصفحة للثواني الأولى ، ولكن لا يزال نود أن نظهر للمستخدمين الصورة الأصلية بدقة عالية.
للقيام بذلك ، سيتعين علينا أولاً تنزيل الصورة ذات الدقة المنخفضة ، وبعد ذلك فقط ، وبصورة غير متزامنة في الخلفية ، قم بتحميل النسخة الأصلية عالية الدقة ، وعندما يتم تحميل الإصدار عالي الدقة ، يمكننا وضعه في مكان صورة كعب الروتين. لهذا ، استخدمت الكود أدناه من قبل.
(() => { 'use strict';
يبحث هذا الرمز عن عناصر مع فئة
asyncImage ، وبعد ذلك يقوم بتحميل جميع الصور المحددة في سمة
data-src ، وبمجرد تحميل الصورة ، فإنه يحل محل
src للعنصر
<img> ، أما العناصر المتبقية فتعين صورة الخلفية عبر css.
<div class="asyncImage" data-src="/images/background.jpg"> ... </div>
أو
<img class="asyncImage" src="/images/background-min.jpg" data-src="/images/background.jpg" alt="Beautiful landscape sunrise">
نظرًا لأن البرنامج النصي يزيل الفصل من العنصر بعد تحميل الصورة ، يمكننا إنشاء رسوم متحركة جميلة باستخدام CSS إذا رغبت في ذلك. على سبيل المثال ، ستجعل الرسوم المتحركة الميسرة للداخل الرهبة تختفي عند استبدال الصورة.
استنتاج
إذن ماذا حققنا؟ لقد قمنا بتحسين تجربة المستخدم ، وسرّعنا تحميل الموقع ، وجعلناه في متناول المستخدمين دون إنترنت سريع ، وربما قمنا بتحسين تصنيفنا على Google. هذه تحسينات هائلة لمثل هذا التغيير البسيط.

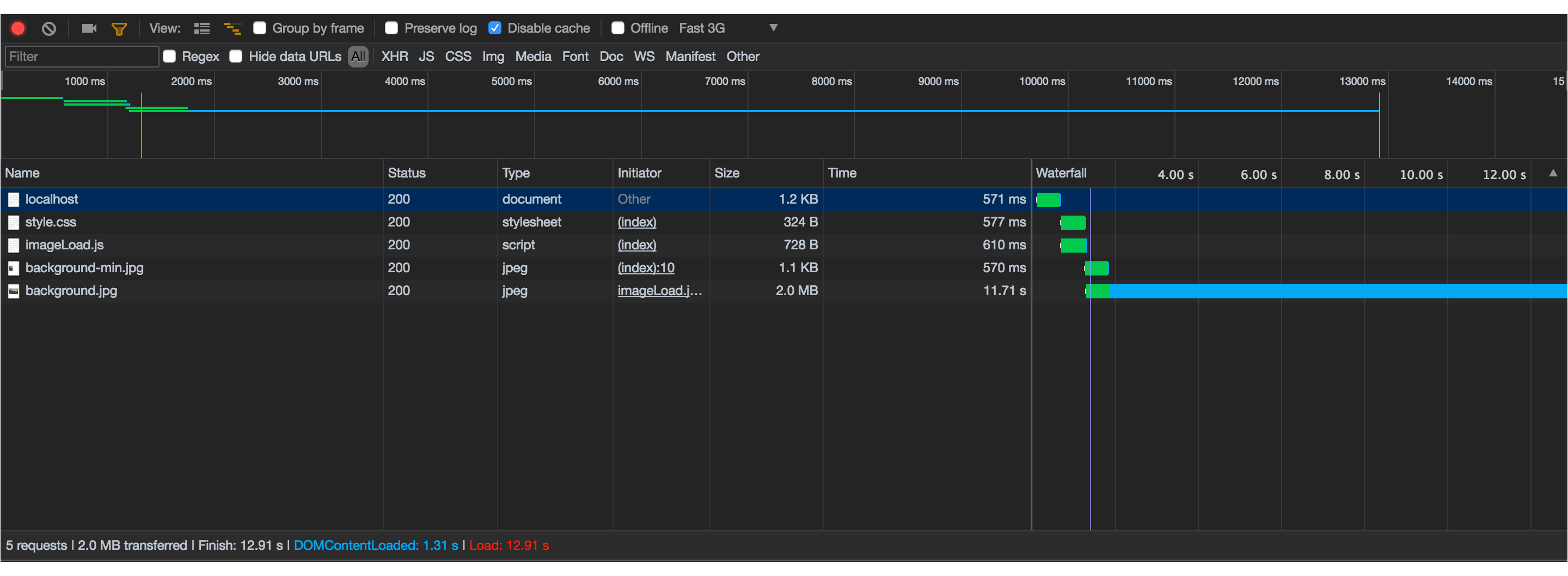
كما ترون ، نقوم بتنزيل كعب الروتين لمدة 570 مللي ثانية ، بمجرد تحميله ، سيشاهد المستخدم نسخة منخفضة الدقة من صورتنا الأصلية ، وبمجرد تحميل الصورة الأصلية ، ستحل محل النسخة ذات الدقة المنخفضة.
انظر مثال العمل هنا.كسول تحميل الصور
إذا كنت ترغب في المضي قدمًا وتحسين تحميل الصور أكثر ، فقد تجد أنه من المفيد استخدام تحميل الصور الكسول.
التحميل الكسول هو أسلوب لا يتم فيه تحميل الصور الموجودة خارج المنطقة المرئية من الصفحة حتى تقترب الصورة من حافة المنطقة المرئية.
وتتمثل الميزة في أنه سيتم تحميل بيانات أقل أثناء التحميل الأولي ، حيث يتم عرض جزء صغير جدًا فقط من الصور في المنطقة المرئية من الصفحة في كثير من الأحيان ، بينما يمكن تنزيل البقية أثناء قيام المستخدم بالتمرير. إن
مراقب التقاطع هو الأنسب لتنفيذ ذلك.