
أنا مطور JS للمبتدئين. الآن أنا أدرس والتدريب في شركة تكنولوجيا المعلومات مينسك. يتعلم تعلم أساسيات web-ui باستخدام مكتبة
Webix JS
كمثال ، وأرغب في مشاركة تجربتي الأولى وتصميم نوع من دليل الدراسة لإتقان هذه المكتبة الأنيقة والقوية.
المهمة الأولى
قم بإنشاء واجهة تطبيق ويب باستخدام مكتبة Webix. تزودنا المكتبة نفسها بأنماط CSS مضمنة. بشكل افتراضي ،
يتم استخدام مادة Material Design ، وفي المجموع ، تقدم المكتبة
5 أشكال مختلفة ، مما سيسمح لي عملياً بعدم اللجوء إلى تحرير CSS.
تُظهر لقطة الشاشة أدناه الواجهة المرجعية - المعارف التقليدية ، التي يجب عليّ "تجميعها" كتمرين عملي.

الشكل 1
الخطوة 1. إعداد بيئة العمل
خلق بيئة العمل. سأحتاج الملفات:
- index.html و.
- script.js.
- data.js.
- style.css.
يعد ملف style.css اختياريًا ، ويمكنك الاستغناء عنه ، لكنني أتعلم العمل بدقة وفقًا للعمليات ، لذلك نأخذه في العمل.
الآن أقوم بتوصيل المكتبة. في الوثائق ، يوجد
دليل تثبيت Webix يوضح ثلاث طرق اتصال.
- تنزيل باستخدام مدير حزمة npm ؛
- قم بتنزيل الحزمة مباشرة من الموقع ؛
- عبر روابط مباشرة إلى ملفات Webix CDN GPL.
أستخدم الطريقة الثالثة ، حيث أنها أكثر مرئية ويمكن إجراؤها ببضعة أسطر من التعليمات البرمجية في ملف index.html:
<link rel="stylesheet" type="text/css" href="http://cdn.webix.com/edge/webix.css"> <script type="text/javascript" src="http://cdn.webix.com/edge/webix.js"></script>
نحن هنا نربط الملفات المتبقية بنفس الترتيب كما هو موضح في المثال. وذلك لأن ملف script.js يستخدم البيانات المتصلة data.js.
<!DOCTYPE html> <html lang="en"> <head> <script type="text/javascript" src="http://cdn.webix.com/edge/webix.js"></script> <link rel="stylesheet" type="text/css" href="http://cdn.webix.com/edge/webix.css"> <link rel="stylesheet" href="style.css"> <title>My first page</title> </head> <body> <script src="data.js"></script> <script src="script.js"></script> </body> </html>
وفقًا للمواصفات الفنية (الشكل 1) ، لا بد لي من عمل جدول به بيانات. سأتلقى هذه البيانات من ملف data.js ، حيث سأكتب أولاً مجموعة من هذه الكائنات:
var small_film_set = [ { id:1, title:"The Shawshank Redemption", year:1994, votes:678790, rating:9.2, rank:1, category:"Thriller"}, { id:2, title:"The Godfather", year:1972, votes:511495, rating:9.2, rank:2, category:"Crime"}, { id:3, title:"The Godfather: Part II", year:1974, votes:319352, rating:9.0, rank:3, category:"Crime"}, { id:4, title:"The Good, the Bad and the Ugly", year:1966, votes:213030, rating:8.9, rank:4, category:"Western"}, { id:5, title:"Pulp fiction", year:1994, votes:533848, rating:8.9, rank:5, category:"Crime"}, { id:6, title:"12 Angry Men", year:1957, votes:164558, rating:8.9, rank:6, category:"Western"} ];
الخطوة 2. التهيئة. الإطار السلكي للمشروع
يتم إنشاء واجهة Webix بالكامل بواسطة مُنشئ webix.ui (). للتحقق من أن كل شيء تم تكوينه ويعمل كما ينبغي ، سأعرض السلسلة "Hello world!" على الشاشة.
يمكنني استخدام محرك القالب tempalte المدمج ، والذي سينشئ مكونًا جاهزًا مع السجل اللازم لنا.
webix.ui({ template: "Hello world!" });
الميزة الرئيسية للمكتبة هي مكون Layout ، الذي يسمح لك بتقسيم الصفحة إلى صفوف وأعمدة من مكونات أخرى. مع ذلك ، سأحدد الهيكل العظمي لصفحتنا ، والذي يتكون من ثلاثة أسطر:
- رأس،
- تذييل
- الرئيسي (الجزء الرئيسي).
سوف أقوم أيضًا بتوصيل سمة CSS المضمنة هنا.
كود:
webix.ui({ rows:[ {template:"Header"}, {template:"Main"}, {template:"Footer"} ] });
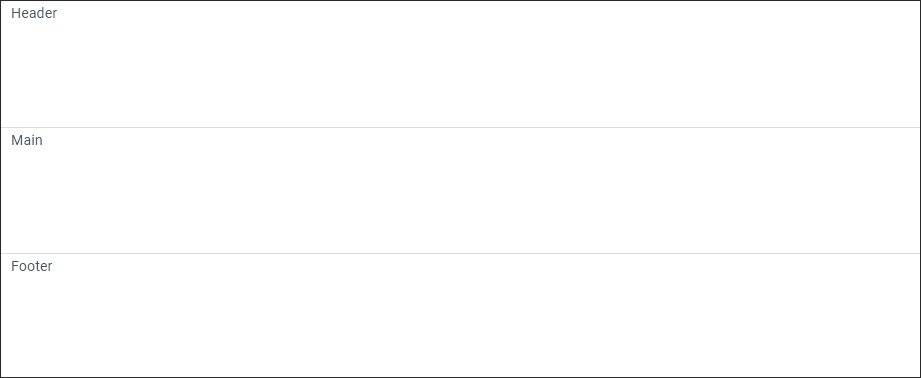
يوجد أدناه لقطة لما حدث. باستخدام مجموعة الصفوف ، أنشأنا ثلاثة صفوف.

Fig.2
يتكون الجزء الرئيسي من الواجهة من ثلاثة أعمدة:
- القائمة
- الجدول
- شكل.
لرسم ذلك ، سأستخدم صفيف cols ، وأنشئ الأعمدة اللازمة.
كود:
webix.ui({ rows:[ {template:"Header"}, {cols:[ {template:"List"}, {template:"Table"}, {template:"Form"} ]}, {template:"Footer"} ] });
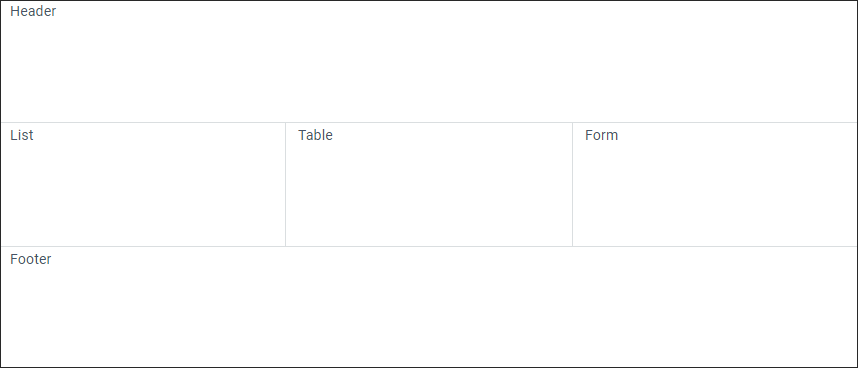
النتيجة:
الشكل (3)
الخطوة 3. إنشاء رأس
يتم إنشاء إطار الصفحة ، ويبقى لملء المحتوى المطلوب. في المعارف التقليدية الخاصة بي ، يحتوي
الرأس على عناصر تحكم متعددة ، وبالتالي ، بدلاً من
القالب: "الرأس" ، استخدم أداة
"شريط الأدوات" . مع ذلك ، يتم إنشاء العناصر التي أحتاجها حيث يمكنني وضع العنوان والزر.
view:"toolbar", css:"webix_dark", cols:[ { view:"label", label:"My app"}, {}, {height: 40, type:"icon", icon:"wxi-user", view:"button", label:"Profile", width:100, css:"webix_transparent"} ]
بعد ذلك ، باستخدام مجموعة
cols ، يتم إنشاء ثلاثة أعمدة. في العمود الأول ، يقوم المكون ،
العرض: "تسمية" ، بإنشاء نص ثابت ، ويعرض مفتاح
التصنيف عنوان النص.
العمود الثاني هو
فاصل . يملأ كل المساحة الحرة ، ويضغط على العنصر الأول والأخير على حواف الصفحة.
العمود الثالث عبارة عن زر تم إنشاؤه باستخدام
طريقة العرض: مكون
"button" . تحدد خصائص
العرض والارتفاع ارتفاع وعرض الزر بالبكسل ،
ونوع الإعدادات
: "الرمز" والرمز: "المستخدم wxi" يعرض الرمز الذي أحتاجه من
القائمة التي توفرها الوثائق.
النتيجة:
الشكل 4
لجعل الزر شفافًا ، أستخدم فئة CSS
"webix_transparent" -
"webix_transparent" .
الخطوة 4. إنشاء قائمة القطعة
أداة
القائمة هي أداة Webix قياسية ، وسيتم استخدامها لإنشاء قوائم. مهمتي هي جعله قابلاً للنقر باستخدام
الاختيار: خاصية
حقيقية . أيضًا ، في هذه الأداة ، أستخدم تغييرات أسلوبي باستخدام class -
css: "list_color" .
بدلاً من كتابة
القالب: "List" ، نكتب الكود التالي:
{ view: "list", id:"mylist", scroll:false, select:true, width:200, css:"list_color", data:[ {value:"Dashboard",}, {value:"Users"}, {value:"Products"}, {value:"Location"} ] }, {view: "resizer"}, {template:"Table"}, {template:"Form"}
في عنصر واجهة مستخدم
القائمة ، يتم استخدام التمرير افتراضيًا ، والذي أطفئه باستخدام الأمر
التمرير: false .
يتم تعيين طول القائمة وقيمها باستخدام صفيف
البيانات .
لتجاوز الأنماط الافتراضية ، تحتاج إلى كتابة ما يلي:
.list_color{ background-color: #EEEEEE; font-weight: 500; } .list_color .webix_selected{ background-color: #dddfe2; }
خلفية عنصر واجهة المستخدم الافتراضية بيضاء ،
ويمكنك الحصول عليها عن طريق الكتابة
.list_color {...} . ولكن عندما تحتاج إلى تعيين نمط لعناصره ، بعد اسم صفنا ، ستحتاج إلى تحديد الفئة الافتراضية للعنصر.
مع لمسة أخيرة في عنصر واجهة مستخدم
القائمة ، قمنا بتعيينها وبين عمود
الجدول ، الحد القابل للسحب -
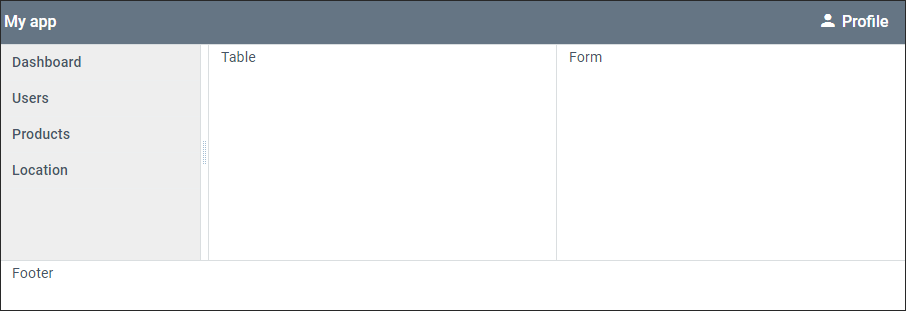
{view: "resizer"} . نتيجة الخطوة الرابعة:

الرقم 5
الخطوة 5. إنشاء جدول واستخراج البيانات من ملف آخر
دعني أذكرك أن البيانات مأخوذة من ملف البيانات. لعرضها في شكل جدول ، بدلاً من
القالب: "Table" line ، اكتب الكود التالي:
view:"datatable", id:"film_list", scroll:"y", autoConfig: true, data:small_film_set
تعمل التعليمة البرمجية كالتالي:
view: "datatable" ينشئ جدولًا ،
ويستخدم التكوين
التلقائي: true بتكوين الأعمدة بناءً على البيانات التي تم إنشاؤها في بداية صفيف
small_film_set . تتم الإشارة إلى المسار إلى هذا الصفيف بواسطة السطر -
البيانات: smal_film_set .
تمرير المخزون
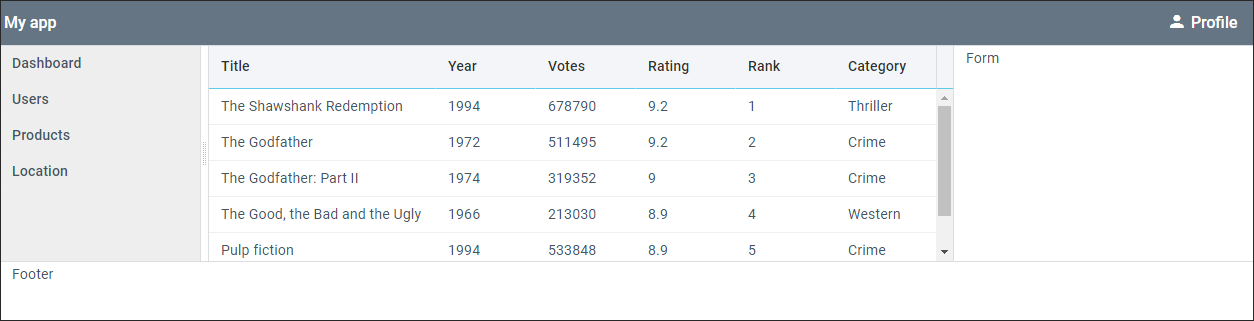
: "y" يزيل التمرير الأفقي ، تاركًا فقط العمودي. والنتيجة هي جدول يمكن فرزه بالنقر فوق عنوان العمود.

الشكل (6)
الخطوة 6. شكل
عرض الخاصية
: "النموذج" - يخلق
"نموذج" عنصر واجهة المستخدم . وفقًا لبيان العمل ، يتكون من حقول الإدخال والأزرار الموضوعة في صفيف
العناصر: [{...}، ...] .
يستعاض عن
قالب السطر
: "Table" بالكود التالي:
view:"form", id:'film_form', width: 350, elements:[ { type:"section", template:"EDIT FILMS"}, { view:"text", name:"title", label:"Title" }, { view:"text", name:"year", label:"Year" }, { view:"text", name:"rating", label:"Rating" }, { view:"text", name:"votes", label:"Votes" }, { margin:10, cols:[ { view:"button", id:"btn_add", minWidth:65, value:"Add new", css:"webix_primary", click:addItem}, { view:"button", id:"btn_clear", minWidth:65, value:"Clear", click:clearForm} ] }, {} ]
السطر مع
النوع: "المقطع" الخاصية هو عنوان النموذج. يتم تعيين حقول الإدخال بواسطة الخاصية -
طريقة العرض: "النص" ، تتم كتابة اسم الحقل في
التسمية . في المستقبل ، يجب أن يمرر النموذج قيمًا ، لذلك ، بالاقتران مع
طريقة العرض: خاصية
"نص" ، يتم تعيين
الاسم: "..." الخاصية.
عنصر واجهة المستخدم عبارة عن زر ، يتم تعيينه بواسطة
العرض: خاصية
"زر" . لا يعد الزر جزءًا لا يتجزأ من النموذج ، ويمكن استخدامه كعنصر مستقل. كما هو الحال في علامة إدخال HTML القياسية ، يتم تعيين اسم الزر بواسطة خاصية
القيمة . يتم تعيين اللون الأزرق من خلال نمط
CSS المدمج
: "webix_primary" .
العنصر الأخير للصفيف هو الفاصل ، الذي يملأ المساحة الحرة حتى تذييل الصفحة ، والذي سيتم الضغط عليه في أسفل الشاشة. يتم استخدامه نظرًا للارتفاع الافتراضي لعناصر النموذج ، والتي يتم ضغط جميع العناصر التالية عليها. نتيجة الكود:

الشكل 7
الخطوة النهائية
الصفحة جاهزة تقريبًا ، تظل فقط لإنشاء تذييل. يستعاض عن
قالب السطر
: "Footer" بالشفرة التالية:
cols:[ {height: 30, template:"The software is provided by <a href='#'>webix.com</a>. All rights reserved (c)", css:"center_text"} ]
يُظهر الرمز أن خاصية القالب ، بالإضافة إلى النص ، تسمح لك بتعيين علامات HTML. لتوسيط النص ، استخدمت
فئة css مخصصة
- "center_text" .
.center_text{ text-align:center; }
يجب أن تمتثل النتيجة النهائية للصفحة امتثالًا تامًا لما ورد في بيان العمل (الشكل 1).
تعميم
في هذا المثال ، تم استخدام جزء صغير فقط من ميزات Webix. تظهر النتيجة أنه في 60 سطرًا فقط من التعليمات البرمجية ، يمكنك إنشاء صفحة بها العديد من العناصر المعقدة. تتيح لك حلول المكتبات الجاهزة وسهولة استخدام مكوناتها تصميم تخطيطات صفحات مختلفة تمامًا بحرية ، مع عدم إضاعة الوقت في التغلب على الأنماط.