
اليوم ، يتذكر عدد قليل من الناس أنه يمكن تشغيل تطبيقات الويب دون طلب XHR واحد. يوفر AJAX (Javascript و XML غير المتزامن) ميزة رائعة - تحميل البيانات دون إعادة تحميل الصفحة. هذا المفهوم هو الأساس لمعظم سبا الحديثة.
ولكن لا يتم إعطاء شيء مثل هذا ، عليك أن تدفع ثمن كل شيء. يبدو مفهوم AJAX بسيطًا للغاية ، ولكن حتى على مستوى طلب البيانات من الخادم ، يمكنك مواجهة الكثير من المشكلات.
للبدء ، دعنا نكتب أبسط تطبيق SPA مع AJAX:
initApp(); function initApp() { document.body.innerHTML = ` <h3>Employees list</h3> <ul id="employees-list"></ul> <button id="load-employees">Load employee</button> `; document.getElementById('load-employees').addEventListener('click', loadEmployee); } function loadEmployee() { fetch('http://dummy.restapiexample.com/api/v1/employee/1') .then(res => res.json()).then(({employee_name}) => addEmployee(employee_name)); } function addEmployee(employeeName) { const employeeElement = document.createElement('li'); employeeElement.innerText = employeeName; document.getElementById('employees-list').appendChild(employeeElement); }
كل شيء بسيط للغاية: عند النقر فوق الزر ، نطلب البيانات من الخادم وعندما يتم تلقيها ، أضف العنصر إلى القائمة.
كما قلت ، في هذه المرحلة ، قد يحدث خطأ كبير ، ومن أجل توسيع الموضوع بشكل أعمق ، سنقوم أولاً بتحليل نظرية صغيرة.
اثنين من فلسفة بناء واجهات التسامح مع الخطأ

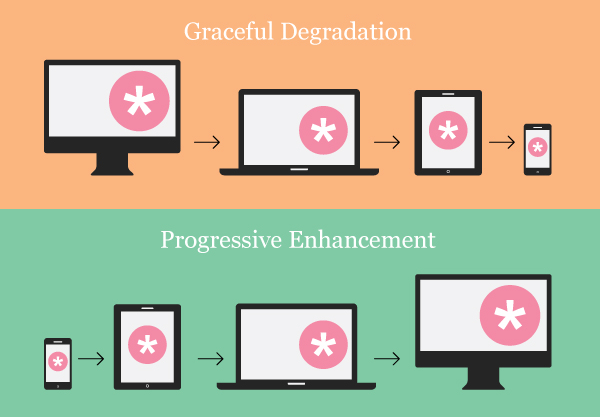
تدهور رشيقة
هذه هي فلسفة تصميم الواجهة حيث يتم تزويد المستخدم مبدئيًا بأكبر عدد ممكن من الوظائف. وفقط في حالة فشل أي جزء من النظام يتم تعطيل الوظائف التي تعتمد عليها. يبدو الأمر معقدًا ، ولكن أدناه سنحلله بمثال - سيكون أكثر وضوحًا.
تعزيز التدريجي
هناك فلسفة بديلة / موازية - تعزيز التدريجي. في الحركة ، يذهب الاتجاه الآخر: في البداية ، يتم تزويد المستخدم مع الحد الأدنى (أو المتوسط) مجموعة من الوظائف. ولتهيئة البقية ، يتم أولاً فحص دعم أجزاء النظام اللازمة لعملهم.
عادةً ، عند الحديث عن
التدهور الرشيق والتحسين التدريجي في سياق التطبيقات المستندة إلى المستعرض ، فإنها تعني توافق المستعرض أو قابليته للتكيف. هناك مثال شائع يشرح هذه المفاهيم. افترض أن التطبيق الخاص بك يحتوي على وظيفة صفحة مطبوعة ، وإذا قمت بذلك:
<body> <a href="javascript:window.print()" id="print-btn">Print</a> <script> const printButton = document.getElementById('print-btn'); if (printButton && typeof window.print !== 'function') { printButton.parentNode.appendChild(document.createTextNode(' ')); printButton.parentNode.removeChild(printButton); } </script> </body>
فهذا
تدهور رشيق ، لأنك تُظهر زر الطباعة فورًا ، لكن عندما تدرك أن الطباعة غير مدعومة من قبل المتصفح ، فإنك تقوم بإزالة الوظيفة.
ملاحظة: في المثال الأصلي ، تم استخدام علامة noscript لإظهار
تدهور رشيق ، لكن يبدو لي أنها قديمة جدًا.
إذا قمت بذلك:
if(typeof window.print === 'function') { const printButton = document.createElement('a'); printButton.innerText = 'Print'; printButton.addEventListener('click', () => window.print()); document.body.appendChild(printButton); }
هذا
تحسين تدريجي ، لأنك أولاً تحقق من دعم واجهة برمجة التطبيقات المطلوبة ثم تضيف الوظيفة فقط.
توضح الأمثلة التطبيق الأكثر بدائية لفلسفات تصميم واجهة التسامح.
رجوع إلى
طلبات AJAX و
HTTP .
ما الذي يمكن أن يحدث خطأ في أجاكس؟
رمز حالة HTTP غير متوقع

أبسط الحالات ستكون إذا قام الخادم بإرجاع رمز الحالة الخطأ الذي توقعته ، على سبيل المثال 500. هذا سيناريو شائع ، وربما لديك بعض الأدوات لمعالجته. على سبيل المثال ، أظهر للمستخدم إخطارًا "حدث خطأ في الخادم". هذا تدهور واضح ، لكن كم هو رشيق؟ هل من الممكن تطبيق التحسين التدريجي هنا؟ لا ، هذا بالتأكيد ليس المكان المناسب للتحسين التدريجي - لقد تدهورت الوظائف بالفعل. يمكنك التغلب فقط على هذه المشكلة بشكل جميل:
- لمعرفة أن هذا الموقف حدث بشكل عام في العميل من أجل منعه في المستقبل. لهذا ، عادةً ما يتم استخدام أدوات تسجيل الأخطاء ، على سبيل المثال sentry.io .
- مخبأ البيانات المستلمة ، إذا كان ذلك ممكنا. تبرد إذا كان هناك بالفعل مكالمة لطلب مماثل وقمت بتخزين البيانات مؤقتًا. في هذه الحالة ، حتى إذا تلقيت رمز حالة غير متوقع من الخادم ، فيمكنك عرض الواجهة ، ولكن ليس مع أحدث البيانات.
- حاول إعادة محاولة الطلب لاحقًا. ربما يكون هذا عطلًا مؤقتًا في الخادم وبعد بضع ثوانٍ "سيصدر". يمكنك إما تقديم طلب ثانٍ تلقائيًا أو تقديم هذا الخيار للمستخدم.
- لا تحظر بقية التطبيق. إذا عرضت زرًا دوارًا أو هيكلًا عظميًا قبل الاتصال بطلب HTTP ، فلا تنسَ إخفائه عند اكتمال الطلب ، سواء كان ناجحًا أم لا. قد يبدو هذا واضحًا ، لكني صادفت ذلك كثيرًا.
- بشكل عام ، يمكن أن يكون هناك العديد من رموز الحالة غير المتوقعة ، على سبيل المثال ، عند انتهاء جلسة مستخدم ورد الخادم بالرمز 403. لهذا الخطأ ، مطلوب معالج منفصل يعيد إصدار رمز جلسة العمل أو يرسل المستخدم للحصول على إذن. يجب أن يحتوي تطبيق تجاوز الفشل على معالجات لكافة استجابات الخادم الممكنة.
إجابة غير صالحة

لا تثق في الخلفية! يمكن أن يستجيب الخادم بالكود 200 ، لكن في نص الاستجابة سوف يعرض البيانات الخاطئة التي تحتاجها. في هذه الحالة ، يمكنك أن تفعل الشيء نفسه كما هو الحال مع رمز حالة غير متوقع ، ولكن الصعوبة تكمن في تحديد أن الإجابة غير صالحة حقًا.
إذا كتبت بالكتابة ، فهناك أداة رائعة -
typescript-json-schema . مع ذلك ، يمكنك إنشاء مخططات json من واجهات typescript واستخدامها للتحقق من صحة البيانات في وقت التشغيل.
إجابة طويلة

هذه هي الضربة التي يتوقعها قليلون. إذا تذكرنا الأخطاء أو حتى بيانات الاستجابة غير الصالحة ، فنادراً ما نتذكر المهلات. قد يكون الجاني ليس فقط تطبيق الخادم ، ولكن حتى مزود الإنترنت أو جهاز العميل.
لا تنسى ذلك ، فمن الأفضل إخطار المستخدم بأن الطلب أطول من المعتاد من تركه وجهاً لوجه مع دائرة الغزل على الشاشة. عند انتهاء الوقت المخصص لتنفيذ الطلب ، يمكنك استعراض سيناريو مشابه كما في الحالتين السابقتين.
عدم وجود الإنترنت

لقد تأثرت جدًا عندما علمت أن مستندات Google بها وضع غير متصل بالإنترنت. لقد ساعدني ذلك كثيرًا عندما قررت إنهاء كتابة مقال على متن طائرة لا يوجد بها إنترنت.
بالطبع ، تختلف التطبيقات والعديد منها غير مجدية عملياً بدون الإنترنت. ولكن حتى في هذه التطبيقات ، يمكنك التعامل مع الحالة مع عدم وجود اتصال وإظهار رسالة إعلامية (على الرغم من أنني أحب أيضًا لعب الديناصور في "Chrome").
بالإضافة إلى ذلك ، يمكنك الاستماع إلى
الأحداث التي تربط / تفصل اتصال الإنترنت . على سبيل المثال ، إعادة تحميل البيانات تلقائيًا أثناء الحدث عبر الإنترنت في النافذة.
واجهة متسامحة مع الأخطاء - إنها ليست سهلة
في المجموع ، قائمة الإجراءات التي يجب تنفيذها عند استدعاء طلب HTTP:
- تسجيل الأخطاء.
- ذاكرة التخزين المؤقت البيانات واستخدامها.
- كرر الطلبات غير الناجحة.
- لا تحجب الواجهة.
- تعامل مع جميع ردود الخادم الممكنة.
- التحقق من صحة ردود الخادم.
- ضبط المهلات.
- وضع عدم الاتصال (عدم وجود الإنترنت).
ما بدا تافها في البداية تحول إلى فلسفة كاملة مع العديد من المشاكل. بالطبع ، هذه ليست التسمية الرئيسية. ولكن إذا وصل تطبيقك إلى مستوى عالٍ من النضج وتريد إنشاء واجهة عالية الجودة حقًا ، فهذا هو الاتجاه الذي تستحق تطويره.
الغرض من هذه المقالة هو التحدث عن المشاكل المحتملة عند العمل مع طلبات HTTP ، ولكن ليس حول حلول محددة. يوجد اليوم عدد كبير من المكتبات والأطر التي تهدف إلى حل هذه المشكلات ، على سبيل المثال ، اعتراضية HTTP في Angular.
معرفة المشاكل المحتملة ، سيكون من الأسهل بكثير إيجاد حل لها على الإنترنت.