أعتقد أن كل مطور ، عندما جاء إلى مشروع جديد ، ظن أنه سيكون من الجيد العودة في الوقت المناسب وإخبار آباء مشروعك أنه لا ينبغي طلب الأنماط فقط في المقابلة ، ولكن أيضًا تطبيقها على المشروع الحقيقي ، لكنني جاد.
على وجه الخصوص ، قد يكون هذا نمطًا ، لكن القاعدة الجيدة جدًا هي أنه يجب فصل العلامات عن الكود. ينطبق هذا على نماذج الويب القديمة الجيدة ، Asp.Net MVC - هل يكتب أي شخص آخر علامات على Razor؟) ، والشعبية Angular شائعة في مؤسسة قاسية.
إذا كنت قد ولت منذ فترة طويلة من اليأس حول الجزء الأمامي من enders وانتقلت إلى Angular و React الجديدة fangled ، ثم ...
نعم ، أيها السادة ، مطورو الواجهة الخلفية ، كان لدينا أمل في ألا تضيع المعرفة المكتسبة على مدار السنين. وهذا الأمل هو تقنية Blazor من Microsoft.
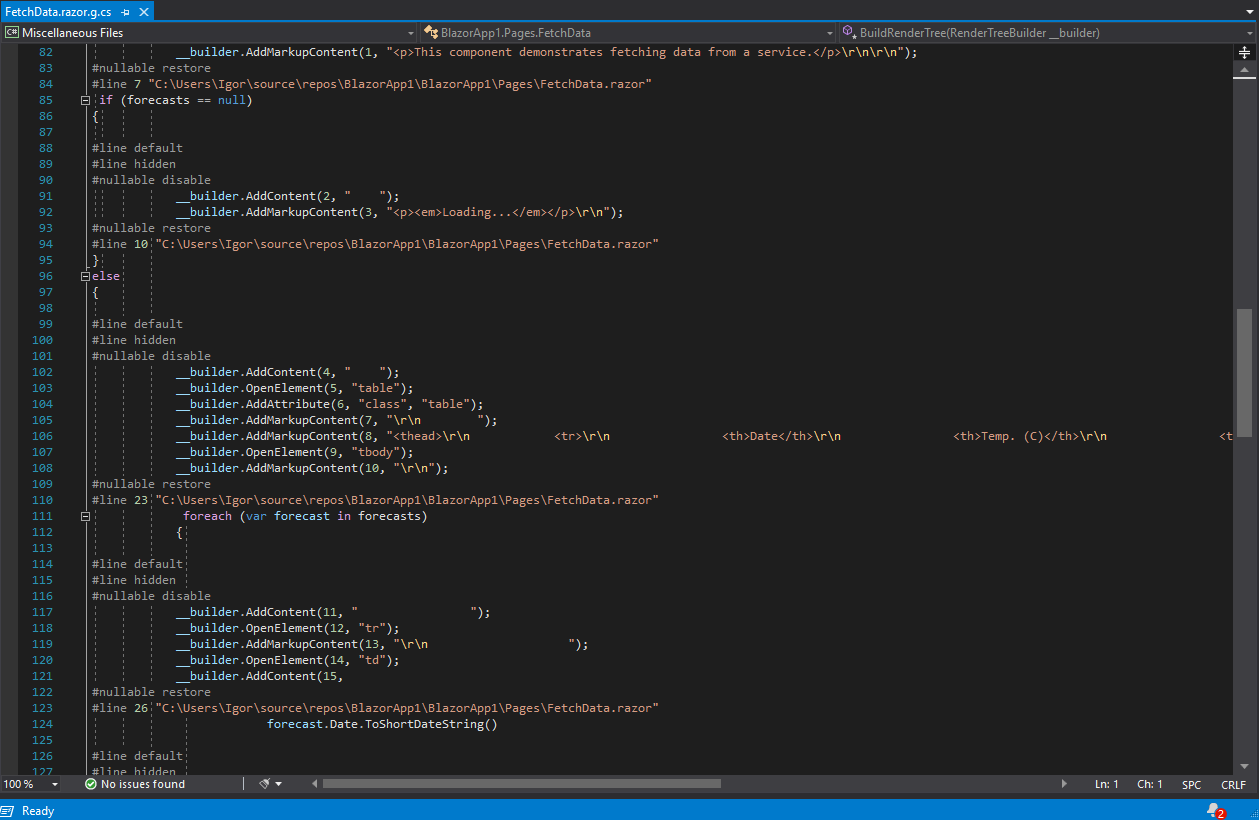
بعد أن فتحت المشروع الافتراضي الذي ينشئه الاستوديو عند إنشاء مشروع Blazor ، وبعد أن نظرت إلى عدة مقالات ، تسللت إلى فكرة أن كل شيء سيء حقًا وأن الكود والترميز موجودان دائمًا في نفس الملف ، على سبيل المثال هنا (سيتم عرض جميع الأمثلة على أساس مشروع قالب Blazor Server App من Visual Studio 2019 مع تثبيت .Net Core 3.1):

لا شيء يربك هنا؟
في رأيي ، فإن كل شيء مليء باللون الأحمر لا علاقة له بالمحتوى الذي يمثله هذا المكون وتحتاج إلى التخلص منه. لماذا؟
- حسنًا ، أولاً ، سيكون المطور المطور الذي سيعمل معك في نفس الوقت على عنصر التحكم هذا مرتبكًا بعض الشيء من الرموز غير المفهومة له وفي كل مرة سيكون حذرًا ويطرح عليك أسئلة عندما يحتاج إلى تغيير شيء ما في قطعة من التعليمات البرمجية التي وضعتها Razor markup .
- بالطبع ، ستكون الواجهات الأمامية حذرة ، ولكن بالتأكيد ستصادف بشكل دوري حقيقة أنه بعد بعض التلاعب ، لن تعمل صفحتك كما كنت تتوقع أو لن تعمل ببساطة.
- إذا كنت تعتقد أن مطوري الواجهة الأمامية لن تكون هناك حاجة ، لأنه يمكن الآن كتابة كل شيء في C # ، فأنت مخطئ. في أي حال ، تحتاج إلى تبسيط عنصر التحكم وسيتم ذلك إما عن طريق مطور الواجهة الأمامية ، أو عن طريق الطباعة التي لا تعرف في الغالب C #.
- في البداية ، يبدو أن الشفرة صغيرة وأنها لا تفسد التصميم كثيرًا ، إنها خادعة ، في مشروع متزايد سوف تنتقل سريعًا من المرحلة إلى العرض التوضيحي التقني "لعنة ما يحدث هنا". كثيرا ما صادفت حقيقة أنه من SQL Web Controls أو مباشرة على صفحة .cshtml ، تم نشر استعلام SQL في قاعدة البيانات ، نعم ، أنا لا أمزح. في كثير من الأحيان ، يقوم المطورون ذوو الخبرة الذين قاموا بتعذيبك بالأمس في مقابلة الضمان الاجتماعي ، الذين يعرفون بالفعل مبادئ SOLID ، بكتابة منطق العمل غدًا ، مباشرةً في الترميز.
أعتقد أنني أخافتك بالفعل بما فيه الكفاية ، والآن سوف أخبرك بكيفية تجنب المشكلات المذكورة أعلاه ، وكل هذا يتم ببساطة شديدة. وسيكون أمرا رائعا إذا كنت تأخذ النهج التالية كقاعدة عامة عند إنشاء أي مكون Razor جديد. لذلك ، النهج الأول.
الطبقة الأساسية
الأول ، وحتى وقت قريب ، النهج الوحيد.
يمكنك إنشاء فئة أساسية يوجد بها كل منطق العرض ، للتحكم من المثال أعلاه. قم بإنشاء ملف جديد باستخدام القالب
[اسم التحكم] .razor.cs
هنا يأتي الاستوديو لمساعدتنا والبناء من ملفين كما في الصورة أدناه:

كما ترون ، الاستوديو ذكي للغاية وفهم ما تريده منه. تم تجميع عنصر التحكم مع الملف الذي نريد وضع الشفرة فيه.
إذا قمت بفتح ملف جديد في الوقت الحالي ، سيتم تسطير اسم فئة FetchData بخط أحمر متموج ، كل شيء صحيح ، لأنه على الرغم من حقيقة أنه في FetchData.razor لن ترى إعلانات الفصل مع اسم FetchData في أي مكان ، وبعد تجميع المشروع ، سوف يظهر أنها أقل ، وبالتالي تم حجز اسم الفئة FetchData بالفعل. ليس لدينا خيار سوى استخدام الاصطلاح الذي سنضع منطق العرض (وفقط!) في فئة FetchDataBase ، أي سيتم تكوين اسم الفئة بواسطة القالب:
[ControlName] قاعدة
بالطبع ، يمكنك الحصول على الخلط والكتابة محلل ثابت الخاصة بك ، والتي سوف تبحث عن مثل هذه الملفات لكل مكون ، لماذا لا؟
بعد ذلك ، نحتاج إلى وراثة هذه الفئة من ComponentBase . لا تنس أن تضيف
باستخدام Microsoft.AspNetCore.Components ؛
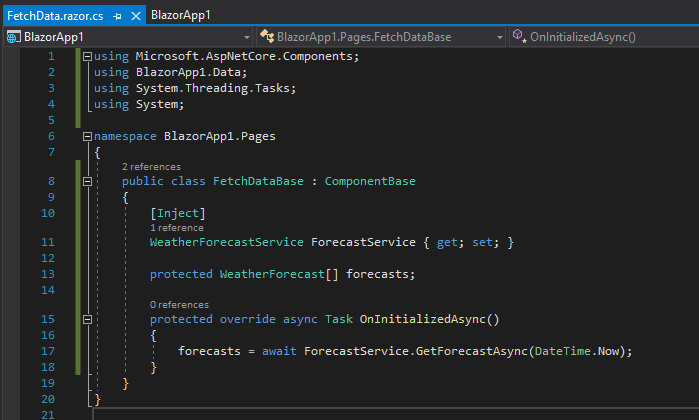
وهنا ما حصلنا عليه:

واو ، الفصل جاهز لنقل منطق العرض هنا ، والذي لدينا الآن فرصة للكتابة بشكل كامل في C # ، أليس كذلك سعادة؟ :)
ولكن على الرغم من أن مكون Razor نفسه لا يعرف شيئًا عن ملفنا ، فإن Visual Studio وحده يعلم أن لديهم شيئًا مشتركًا.
لذا ، قم بإجراء الخدعة التالية:

لقد ورثنا المكون Razor من فئة FetchDataBase .
دع كود C # الذي لا يزال موجودًا في FetchData.razor لا يزعجك.
في الوقت الحالي ، سننقل كل منطق العرض إلى ما يسمى الرمز وراء الملف:

ما حدث ، حسنا ، أولاً أضفنا استخدام و. في عناصر تحكم Razor ، لن تراها عملياً ، لأنه من المعتاد إضافتها إلى _Imports.razor . هناك بالفعل إضافة بعض من الأكثر استخداما.
بعد ذلك ، نقوم بحقن العقار ، كما ترون ، لدينا DI المفضل يعمل بشكل جيد.
تحتاج فقط إلى وضع علامة على الخاصية المنفذة بالسمة [Inject] . في مكون الشفرة ، تم وضع علامة " حقن" . وهذا هو ، التغييرات هي الحد الأدنى.
حسنًا ، يتبع الخاصية ، حيث نقوم بتحميل المعلومات المعروضة ، يجب أن تكون محمية على الأقل (لأن عنصر التحكم Razor يرث من الفئة الحالية). أو عام إذا قررت تمكينه من التهيئة من الخارج ، في هذه الحالة ستظل بحاجة إلى وضع علامة عليه مع السمة [المعلمة] . في الإصدارات السابقة من Blazor ، كانت محمية إلى حد ما ، ولكن الآن محلل الاستوديو سوف يوبخ لك لذلك.
من حيث المبدأ ، يمكنك إضافة مُنشئ إلى هذه الفئة والقيام ببعض الأعمال هناك ، ولكن هذا غير مستحسن ، فمن الأفضل وضع كل منطق التهيئة في طريقة OnInitializedAsync ()
هذا كل ما تبقى في FetchData.razor

كانت هناك علامات شائكة متداخلة ، ولكن كيف يمكن أن يكون الأمر خلاف ذلك ، ما زلنا بحاجة إلى عرض بياناتنا بطريقة أو بأخرى. لكن رمز C # النقي اختفى تماما. وهذا شيء عظيم في رأيي. أنصحك باتباع نهج مشابه في البداية ، وبعد ذلك لن تأخذ أنت وزملائك رأسك عندما ينمو التحكم إلى أحجام كبيرة.
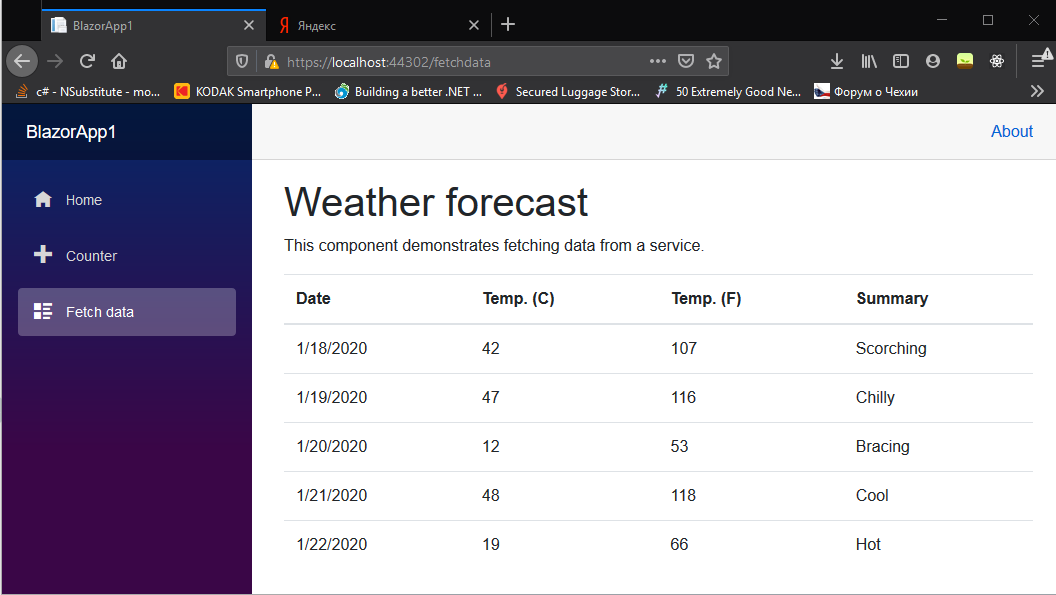
الشيء الأكثر أهمية هو ما إذا كان يعمل على الإطلاق ، والآن دعونا نتحقق:

رائع ، يبدو أنهم لم يكسروا أي شيء =)
الطبقة الجزئية
وبالتالي فإن الطريقة الثانية ، التي ظهرت مؤخرًا ( https://docs.microsoft.com/en-us/aspnet/core/blazor/components؟view=aspnetcore-3.1#partial-class-support ) ، على الأرجح ستحل محلها تمامًا واحد السابق. بناءً على طلب العمال ، أضافت .Net Core 3.1 القدرة على إنشاء فصل جزئي لعناصر تحكم الشفرة. لذلك ، نترك كل شيء تقريبًا كما هو في النهج السابق ، ولكن الآن لا نحتاج إلى أن نرث من ComponentBase ، ويمكن تسمية الفئة بنفس المكون ، أي أن توقيعه سيكون على النحو التالي:
فئة جزئية عامة [ComponentName]
كما ترون أدناه ، فإن التغييرات ضئيلة ، في الكود الموجود خلفنا تخلصنا من الميراث من ComponentBase ووضعنا علامة على الفصل باعتباره جزئيًا

ملف العلامات هو أيضًا بسيط بعض الشيء ، لقد تخلصنا أيضًا من الميراث من FetchDataBase ، هذه الفئة لم تعد موجودة بسبب عدم جدواها.

كما ترون ، هناك طريقتان للحفاظ على العلامات نظيفة. أي واحد تختاره هو متروك لك. لسوء الحظ ، سيكون من الجيد للاستوديو إنشاء كود خلفي على الفور عند إنشاء مكون جديد. الآن تجري مناقشة هذا الأمر بنشاط ، وكما يقول المطورون ، في المستقبل ، سيتم إضافة هذا الاحتمال إذا كان هناك طلب عليه ، وسيكون بالتأكيد.
إذن ، ماذا يتحول مكون Razor الخاص بنا إلى:

إنه أمر مألوف ، أليس كذلك؟) سيجد كل من صنع مكونات Razor Asp.Net MVC ذات مرة أن محتويات الملف الذي تم إنشاؤه تلقائيًا مألوفة جدًا.
أتمنى أن تكون قد تعلمت المزيد عن Blazor اليوم من مقالتي الأولى عن هبر. اترك أدناه الانتقادات والأسئلة وطلبات المقالات الجديدة =)