
ترجمة "
RTL Styling 101 - دليل شامل حول كيفية تصميم RTL في CSS " للمخرج أحمد شديد.
أكثر من 292 مليون شخص يتحدثون العربية في جميع أنحاء العالم كلغة أم. أنا أنتمي إليهم ، لذلك أقوم أحيانًا بتطوير مواقع تدعم كلا الاتجاهين لكتابة النص: من اليسار إلى اليمين (LTR - من اليسار إلى اليمين) ومن اليمين إلى اليسار (من اليمين إلى اليسار).
مقدمة لتصميم RTL
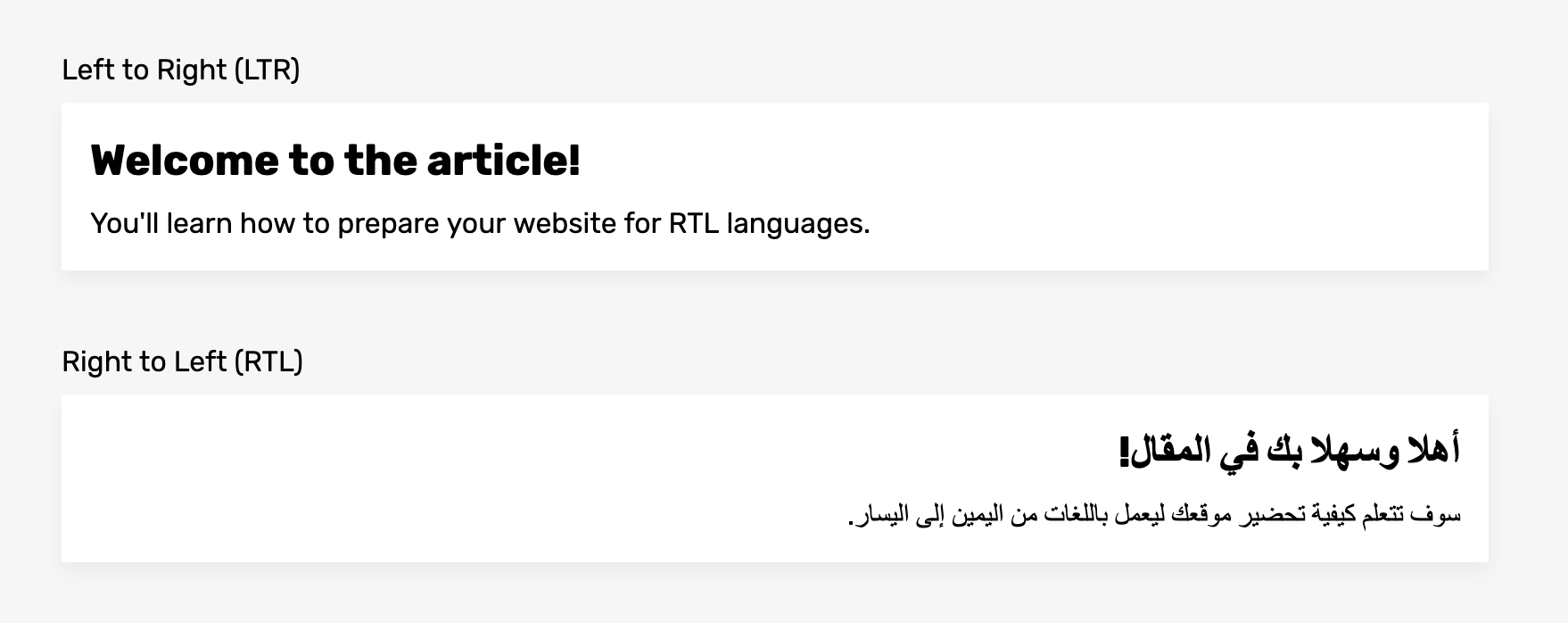
يستخدم CSS اتجاه LTR افتراضيًا. إذا قمت بالتحقق من أنماط المتصفح لعنصر html ، فسترى أنه بالنسبة لخاصية dir (أو "direction") ، فإن قيمة ltr هي القيمة الافتراضية. فيما يلي مثال أساسي لإظهار الفرق بين العلامات LTR و RTL.

انتبه إلى كتلة RTL - بخلاف LTR ، تتم قراءة النص الموجود بها من اليمين إلى اليسار. في هذا المثال البسيط ، قام المستعرض بعرضه بشكل صحيح. لتغيير اتجاه لغة المستند ، تحتاج إلى إضافة سمة dir إلى العنصر الجذر.
<html dir="rtl">...</html>
عندما تتغير قيمة dir ، عندئذٍ يجب تبديل جميع العناصر المتداخلة تلقائيًا: العناوين والفقرات والروابط والصور والنماذج.
تجدر الإشارة أيضًا إلى أنه يمكن تعيين سمة dir على "تلقائي" ، مما يؤدي تلقائيًا إلى تغيير اتجاه العنصر استنادًا إلى تحليل محتوياته. وفقًا لمواصفات HTML:
يحث المؤلفون على استخدام هذه القيمة فقط كملجأ أخير ، عندما يكون اتجاه النص غير معروف حقًا ولا توجد طريقة لتحديد ذلك بشكل فعال على جانب الخادم.
بالإضافة إلى تعيين سمة dir = rtl لعنصر HTML ، يمكننا أيضًا إضافة direction: rtl كنمط CSS.
.element { direction: rtl; }
ومع ذلك ، توصي CSSWG (مجموعة عمل CSS) بتحديد الاتجاه كسمة لعنصر جذر HTML تمامًا لضمان صحة العلامات ، بصرف النظر عما إذا كانت CSS موجودة أم لا.
مثال على تغيير اتجاه العلامة
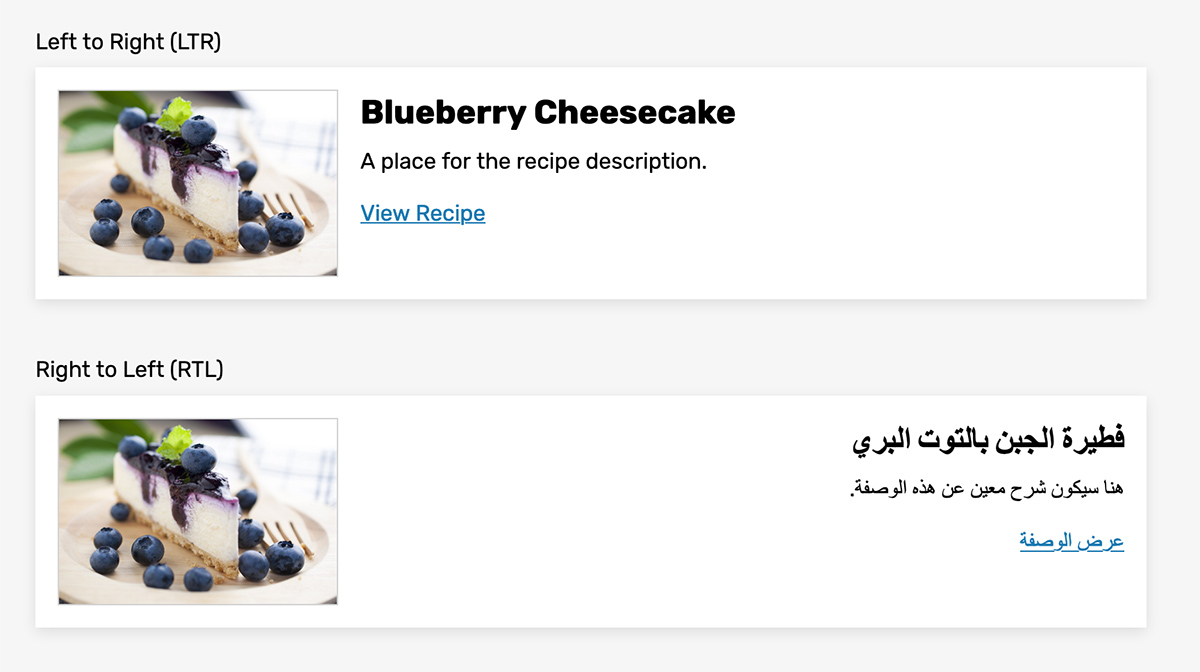
دعونا نلقي نظرة على مثال أكثر تفصيلًا لفهم كيفية تغيير اتجاه العلامات بشكل أفضل من LTR إلى RTL.

<article class="media"> <img class="media__photo" src="blueberry-cheesecake.jpg" alt=""> <div class="media__content"> <h2>Blueberry Cheesecake</h2> <p>...</p> <p><a href="#" class="link">View Recipe</a></p> </div> </article>
في البداية ، اعتدت تعويمًا قديمًا جيدًا على تبرير الصورة في ترميز LTR وطبقًا واضحًا للتطبيق المطبق.
.media:after { content: ""; display: block; clear: both; } .media img { float: left; width: 200px; margin-right: 16px; }
ثم نضيف dir = "rtl" للعنصر الذي يحتوي على النص العربي. يتم الحصول على النتيجة التالية:

يتم محاذاة جميع العناصر على الجانب الأيمن ، باستثناء الصورة. حدث هذا بسبب تعيين خاصية الصورة على float: left و margin-right: 16px. لإصلاح ذلك ، تجاوز الأنماط التالية
.media[dir="rtl"] img { float: right; margin-right: 0; margin-left: 16px; }
محتوى باللغة الإنجليزية والعربية بتنسيق LTR
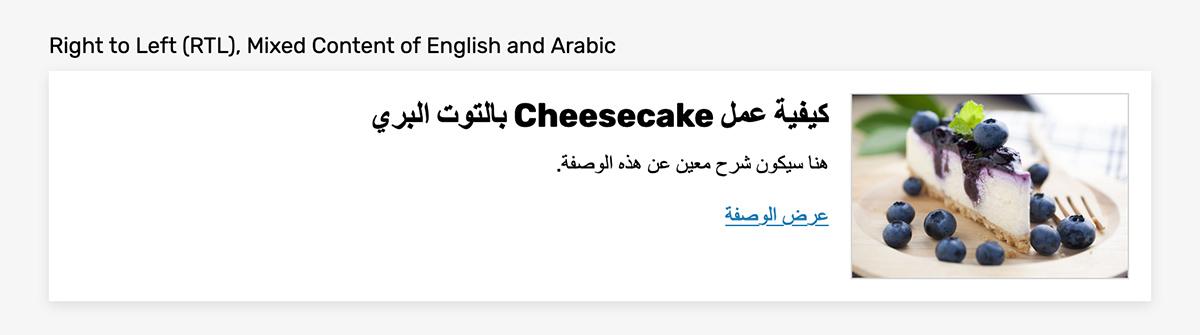
ماذا يحدث إذا كان بعض النص يحتوي على مزيج من الكلمات الإنجليزية والعربية ، وكان الترميز في اتجاه LTR؟ النتيجة غريبة

لن يعرض المتصفح العنوان بشكل صحيح. الناطقين باللغة العربية سوف يكون مربكا. يجب أن تكون الكلمات في هذا العنوان بالترتيب الموضح في الصورة أدناه. مجرد البدء على اليمين.

لتجنب هذه المشكلة ، قم بتعيين اتجاه اللغة المناسب كلما أمكن ذلك. إذا تم تعيين العنصر إلى السمة dir = "rtl" ، فسيتم عرضه كما هو متوقع.

قد يصبح الموقف أكثر تعقيدًا إذا كان العنوان طويلًا. أدناه استكملت ذلك قليلاً وكانت النتيجة غير متوقعة. أشرت مع الأرقام التسلسل الصحيح. مرة أخرى ، بدءا من اليمين.

عندما يتم تعيين سمة dir = "rtl" للعنصر ، يصبح العنوان صحيحًا. بمعنى أن الجملة تبدو صحيحة نحويًا ، ويتم ترتيب الكلمات بالترتيب الصحيح.

حول flexbox
يأخذ Flexbox أساسًا في الاعتبار وضع الكتابة المعين في المستند. يستخدم هذا العامل لتحديد الكيفية التي ستصطف بها الكتل على الصفحة افتراضيًا. على سبيل المثال ، في موقع باللغة الإنجليزية ، ينتقلون من اليسار إلى اليمين ، ومن الصينية إلى الأعلى. بالنسبة للغة الإنجليزية والعربية ، تكون خاصية وضع الكتابة الافتراضية أفقية.
وفقًا
لشبكة مطوري Mozilla (MDN) ، تعني القيمة tb الأفقية ما يلي:
يتم وضع المحتوى أفقيا من اليسار إلى اليمين ، عموديا من أعلى إلى أسفل. الخط الأفقي التالي أسفل السطر السابق.
عندما يتغير اتجاه الصفحة إلى RTL ، يوسع flexbox تدفق عناصرها بشكل مناسب. هذه ميزة كبيرة! تُظهر الصورة أدناه كيفية تدوير محور flexbox ، اعتمادًا على قيمة خاصية direction.

في المثال أدناه ، قمت بإنشاء ثلاثة عناصر وترقيمها لإظهار الفرق عند تغيير اتجاه الصفحة.
<div class="element"> <div class="item"^_^gt lt^_^/div> <div class="item"^_^gt lt^_^/div> <div class="item"^_^gt lt^_^/div> </div>
.element { display: flex; flex-direction: row; }

شبكة CSS
مثل flexbox ، تعتمد شبكة css على وضع كتابة المستند ، والذي يعطينا نفس المزايا التي تتمتع بها عند استخدام flexbox.
في المثال أدناه ، بالنسبة لاتجاه LTR ، يجب أن يكون الشريط الجانبي على اليسار ويكون رئيسيًا على اليمين. بالنسبة إلى RTL ، فإن العكس هو الصحيح. عندما نستخدم CSS Grid ، سيتم تنفيذ إعادة الإنشاء هذه تلقائيًا وفقًا للاتجاه المحدد في هذه الصفحة.
<div class="element"> <div class="side">Side</div> <div class="main">Main</div> </div>
.element { display: grid; grid-template-columns: 220px 1fr; grid-gap: 1rem; }
الأخطاء الرئيسية عند التبديل إلى اتجاه RTL
يرتكب مطورو البرامج غير العرب أخطاء شائعة تظهر على الفور للناطقين الأصليين.
1. تباعد الرسالة
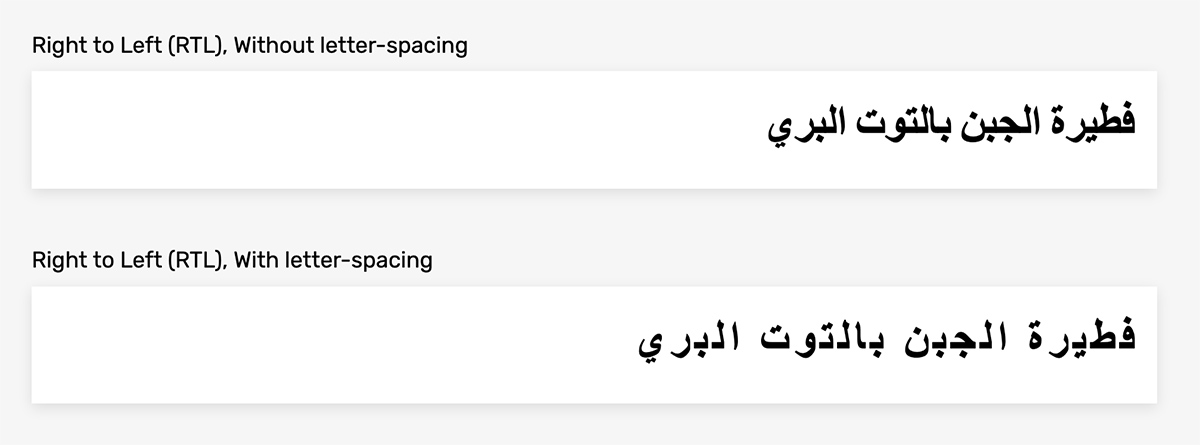
في اللغة الإنجليزية ، من الشائع استخدام خاصية تباعد الحروف للتحكم في تباعد الحروف داخل كلمة. النظر في المثال التالي مع المحتوى باللغة الإنجليزية. يبدو طبيعيا جدا.

ومع ذلك ، إذا أضفت تباعد الأحرف نفسه إلى النص العربي ، فسيبدو غريبًا للغاية. النظر في المثال الحقيقي واقع الحياة.

لاحظ أنه في النص الذي يتم تطبيق خاصية تباعد الحروف عليه ، يتم فصل حروف كل كلمة عن بعضها البعض. هذا خطأ يجب أن تبدو الأحرف العربية متصلة ، مع الحفاظ على نفس تباعد الحروف كما هو الحال في اللغة الإنجليزية يمنع هذا. تأكد من أنه عند العمل مع موقع متعدد اللغات ، لا تنسَ تعيين خاصية تباعد الأحرف: 0 في المكان المناسب.
2. شفافية النص
في تصميم الموقع ، غالبًا ما يكون النص شفافًا. على سبيل المثال ، بمناسبة أهميتها الثانوية. هذا يعمل باللغة الإنجليزية. ومع ذلك ، إذا كان المحتوى باللغة العربية ، فقد تنشأ مشكلة بسبب الطريقة الغريبة لتقديم النص.

تظهر الأماكن التي يتغير فيها لون المخطط التفصيلي للشخص بسبب تداخلها. في هذا المثال ، لم يتم تعيين خاصية تباعد الحروف ، لذلك لا تؤثر على المشكلة. يكمن الحل في ضبط الألوان دون شفافية (والتي يتم ضبطها عادة عبر RGBa أو العتامة).
3. الاختلافات في حجم الكلمة في لغات مختلفة
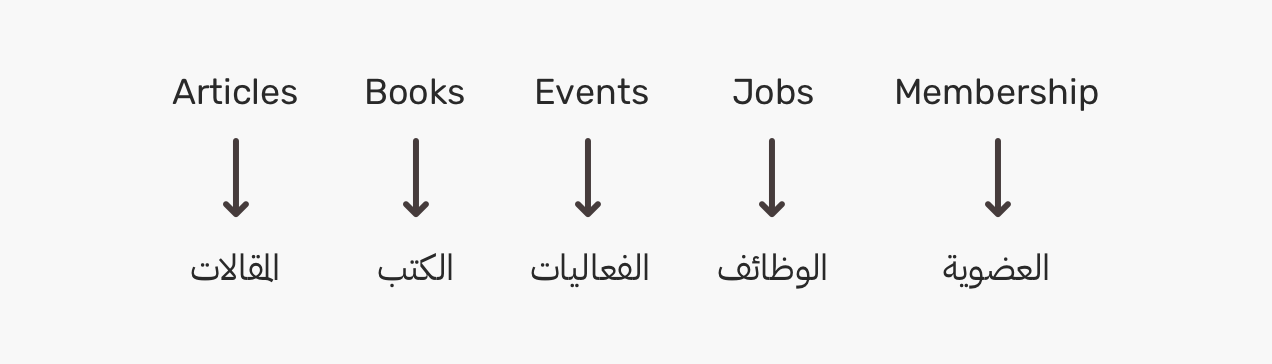
في بعض الأحيان ، عندما يتم ترجمة موقع ما إلى اللغة العربية ، يتغير حجم العناصر بسبب حقيقة أن بعض الكلمات بعد الترجمة تصبح أكبر أو أصغر. النظر في المثال التالي ، الذي قمت بمحاكاة التنقل في موقع Smashing Magazine.

في النسخة العربية ، تكون بعض الكلمات بنفس حجم إصداراتها باللغة الإنجليزية ، وبعضها متساو تمامًا ، وبعضها أكبر. لجعلها أكثر وضوحًا ، إليك مقارنة بين كل كلمة وترجمتها العربية.

قد تتساءل لماذا أتحدث عن الاختلاف في حجم الكلمات بلغات مختلفة ، لأن هذا أمر طبيعي ومتوقع. النظر في المثال التالي في العالم الحقيقي ينكدين.

يُترجم زر "تم" إلى اللغة العربية باسم "تم" ، وهذا هو السبب في أنه يصبح صغيراً للغاية ويبدو عمومًا غريبًا. خاصة بالنسبة لمثل هذه الحالات ، سيكون من الأفضل ضبط خاصية العرض الأدنى للزر. لقد أضفتها من خلال لوحة المطورين لإظهار كيف ينبغي أن تبدو:

هنا مثال مشابه جدًا من Twitter:

يرجى ملاحظة أن المشاكل المذكورة أعلاه مع LinkedIn و Twitter تم اكتشافها في وقت كتابة هذا التقرير (13 ديسمبر 2019).
4. اقتطاع النص
عملت مرة في مشروع متعدد اللغات وواجهت مشكلة تتعلق باقتطاع النص في الاتجاه الخاطئ. النظر في المثال التالي.

اقتطاع النص الإنجليزي غير صحيح. يجب أن يحدث هذا في نهاية العنصر ، وليس في البداية. لحل هذه المشكلة ، تحتاج إلى تعيين السمة dir = "تلقائي" لهذا العنصر ، ثم سيقوم المستعرض بتحليل المحتوى تلقائيًا وتحديد قيمة dir التي سيتم تطبيقها.
<p dir="auto">أهلاً وسهلاً بكم في المقال الذي يتحدث عن تصميم صفحات الويب للغة العربية</p> <p dir="auto">Welcome to the article that explains how to design for RTL pages.</p>

5. اختيار خط RTL سيء
لا يعني وجود إصدار RTL من الموقع أنه يمكنك ببساطة تحديد نفسك بتحديد خط النظام المثبت بواسطة المستخدم افتراضيًا. تحتاج إلى أن تأخذ هذا على محمل الجد لضمان سهولة القراءة. مثال على اختيار خط فاشل هو Twitter:

من وجهة نظر ناطقة بالعربية ، يصعب قراءة كلمة "تغريد" لعدة أسباب:
- ليس خط جيد جدا
- السمنة يضعف القراءة
- نقاط الكلمة صغيرة جدًا وقريبة جدًا من الحروف
قدمت بعض الأمثلة التي تبدو أكثر وضوحًا:

6. خلط الأرقام الهندية والعربية
في العربية ، هناك طريقتان لكتابة الأرقام:
- الهندية: ١ ٢ ٣ ٤ ٥ ٦ ٧ ٨ ٩
- العربية: 0 1 2 3 4 5 6 7 8 9
الأرقام المستخدمة باللغة الإنجليزية موروثة من اللغة العربية: "0 ، 1 ، 2 ، 3 ، 4 ، 5 ، 6 ، 7 ، 8 ، 9". يجب أن يتطابق النص الذي يحتوي على أرقام مع خيار واحد فقط: إما الهندية أو العربية.
حسب ويكيبيديا:
السبب في أن الأرقام في أوروبا وأمريكا تسمى "العربية" هي أنها أدخلت في أوروبا في القرن العاشر من قبل الناطقين بالعربية من شمال أفريقيا.
المثال التالي يحتوي على مزيج من الأرقام الهندية والعربية. هذا النهج يبدو غير متناسق ويجب استخدام نمط واحد بدلاً من ذلك.

لحظات قد لا تعمل مع RTL
1. ارتفاع الخط (ارتفاع الخط)
عادةً ما يتم تعيين خط منفصل لترميز RTL. في هذه الحالة ، تحقق من كيفية ظهور المحتوى في سطر واحد أو أكثر. في المثال التالي ، هناك مسافة أقل بين أسطر النص العربي من الإنجليزية ، على الرغم من أن لها نفس قيمة خاصية ارتفاع الخط.

من المهم مراعاة ذلك وتعيين القيمة الصحيحة لارتفاع السطر للنص العربي.
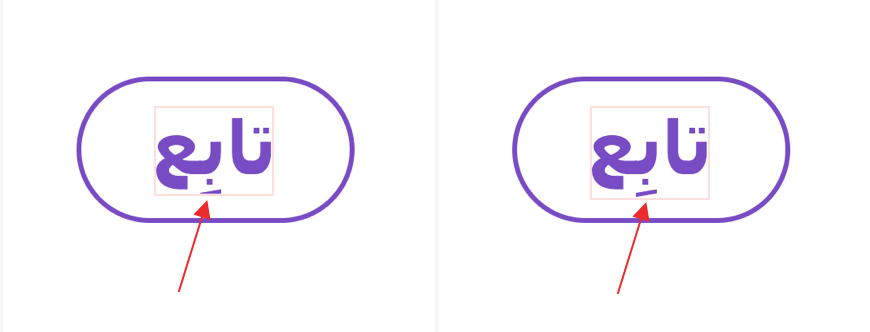
يحتوي Twitter ، على سبيل المثال ، على زر به محتوى اقتصاص. فقط بسبب القيمة الخاطئة لارتفاع الخط.

لاحظ أنه في الصورة الأولى ، يتم اقتصاص التشكيل العربي. ويطلق عليه kasra وهو مهم جدا للقراءة الصحيحة للكلمة. في الصورة التالية ، قمت بتصحيح ارتفاع الخط والآن يتم عرض الأحرف بالكامل ، دون الاقتصاص.
2. الروابط المسطّرة
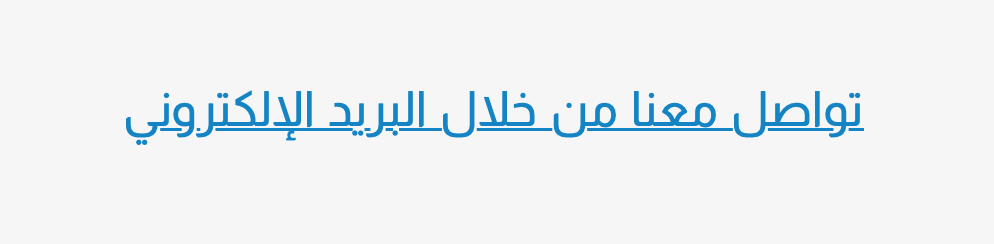
مع الكلمات العربية ، فإن التسطير القياسي للروابط من CSS يبدو سيئًا. ويرجع ذلك إلى خصوصيات كتابة الكلمات والحروف باللغة العربية وتظهر في الصورة التالية:

قمت بتمييز المناطق ذات المشكلة بدائرة حمراء. يتداخل التسطير مع نقاط الحروف. هنا عن قرب:

تتداخل النقاط التي تحمل علامة حمراء مع تسطير ، مما يجعل القراءة صعبة. الحل هو تخصيص التسطير باستخدام CSS.
2.1. الطباعة (زخرفة النص)
من الممكن تغيير نمط ولون التسطير باستخدام خصائص نمط زخرفة النص ولون الزخرفة الجديد. ومع ذلك ، ليس هناك ما يضمن أن هذا سيعمل بشكل صحيح مع جميع عائلات الخطوط وأحجامها. في وقت كتابة هذا التقرير ، يعد Firefox هو المتصفح الذي يوفر أفضل دعم لهذه الميزات.
.link-2 { text-decoration-color: rgba(21, 132, 196, 0.2); text-decoration-style: normal; text-underline-offset: 4px; text-decoration-thickness: 2px; }

2.2 الظل (مربع الظل)
يعد دعم المستعرض لخاصية box-shadow أفضل بكثير من زخرفة النص. يمكنك البحث عن دعم لإحدى خصائص زخرفة النص الجديدة ، وإذا لم يدعمها المستعرض ، فقم بتطبيق احتياطي باستخدام خاصية box-shadow.
.link-3 { color: #000; text-decoration-color: rgba(21, 132, 196, 0.2); text-decoration-style: normal; text-underline-offset: 4px; text-decoration-thickness: 2px; box-shadow: inset 0 -5px 0 0 rgba(#1584c4, 0.2); } @supports (text-decoration-color: red){ .link-3 { box-shadow: none; } }

3. كسر الخط
إذا كنت تستخدم خاصية كسر الكلمة ، فأنت بحاجة إلى التحقق من صحة تشغيلها. ألقِ نظرة على المثال التالي:

المساحات المحاطة بدائرة عبارة عن كلمات عربية مقطوعة بفواصل الأسطر بسبب استخدام كسر الكلمات. وباللغة العربية ، لا يتم استخدام التفاف الكلمات ، لأن حروف كل كلمة يجب أن تكون مرتبطة ببعضها البعض.
4. الاختصارات
في اللغة الإنجليزية ، يتم استخدام الاختصارات غالبًا ، على سبيل المثال ، لأيام الأسبوع. وهكذا ، يصبح "السبت" "السبت".

في اللغة العربية ، هذا غير ممكن من حيث المبدأ ، حيث يجب ربط حروف الكلمة.

أيقونات ثنائية الاتجاه
لا تحتاج الرموز المتناظرة إلى قلبها عند التبديل بين تخطيطات LTR و RTL. فيما يلي بعض الأمثلة:

في الوقت نفسه ، من المهم بالنسبة لبعض الأيقونات تغيير الاتجاه في إصدار RTL للموقع بحيث يفهمه المستخدم بشكل صحيح.

البنود التقليب
أثناء العمل على بعض المكونات ، أحتاج إلى وسيلة لقلبها بسرعة. في Sketch ، انسخ المكون وأقله بالأمر المناسب. تتوفر نفس الوظيفة في Adobe XD و Figma.

لمعرفة ما أقصده ، إليك رسم متحرك يوضح ما أقوم به بعد تقليب المكون.

ميزات التصميم ل RTL
في هذا القسم ، سأبحث عن المكونات الأكثر شيوعًا وأظهر كيف ينبغي أن تبدو في وضع RTL.
أيقونات زر
هناك حالات عندما يكون للزر رمز يفتح قائمة من الإجراءات الإضافية. في هذه الحالة ، يجب عكس موقع الرمز في تخطيط RTL.

حقول الإدخال
يجب أن تظل بعض حقول إدخال النموذج محاذاة إلى اليسار حتى في وضع RTL. على سبيل المثال ، إدخال حقول البريد الإلكتروني أو أرقام الهواتف.

فتات الخبز
يجب أيضًا تدوير الأسهم بين الأقسام الموجودة في فتات الخبز.

عنوان الصفحة
يحتوي مكون رأس الصفحة على مقاطعتي البداية والنهاية. يجب أن يتم تدويرهما في RTL

الجداول
يجب أيضًا تدوير الجداول.

العناوين
إذا كان الرمز على يسار الاسم في الإشارات المرجعية في وضع LTR ، فيجب توسيع هذا المكون في RTL.

بطاقة
للحصول على بطاقة أفقية ، يجب تبديل الصورة والنص في RTL

الإخطارات المنبثقة
كما قد تتوقع ، يجب تبديل أيقونات "الإغلاق" و "الإنذار"

خصائص CSS المنطقية
حسب MDN:
الخصائص والقيم المنطقية CSS هي وحدة نمطية تمثل الخصائص والقيم المنطقية التي توفر القدرة على التحكم في التخطيط باستخدام الاتجاهات والأبعاد المنطقية بدلاً من المادية.
لنأخذ مثالا بسيطا. لنفترض أننا بحاجة إلى محاذاة سطر من النص إلى اليمين. أضف ما يلي:
.page-header { text-align: right; }
ول RTL:
[dir="rtl"] .nav-item { text-align: left; }
ماذا لو كانت هناك طريقة لإضافة قيمة واحدة فقط لخاصية محاذاة النص ، والتي من شأنها تغيير جانب المحاذاة ، بالنظر إلى اتجاه الصفحة؟ الخصائص المنطقية لل CSS تأتي لإنقاذ!
.page-header { text-align: end; }
عند استخدامه ، يعتمد الجانب المحدد بواسطة خاصية محاذاة النص على اتجاه الصفحة.
عرضلتسهيل رؤية الفرق بين البداية والنهاية ، قمت بإعداد المخطط أدناه. قيمة البداية تعادل القيمة اليسرى في LRT والقيمة الصحيحة في RTL. الشيء نفسه مع النهاية ، عكس ذلك تماما.

الآن بعد أن أصبحت لديك فكرة عامة عن كيفية عمل ذلك ، دعونا نلقي نظرة على أمثلة إضافية وطرق لتطبيق الخصائص المنطقية لـ CSS.
الحشو المنطقي

افترض أن لدينا حقل إدخال مع أيقونة بحث على اليمين. علينا أن نضع الحشو على كلا الجانبين. ستكون الحشوة على اليمين أكبر قليلاً لتجنب تراكب الأيقونة الموجودة في النص.
.input--search { padding-inline-start: 1rem; padding-inline-end: 2.5rem; }
الهامش المنطقي

يجب أن يكون الهامش الموجود على يمين الرمز منطقيًا ، لذلك نستخدم نهاية الهامش المضمنة لهذا الغرض.
.page-header__avatar { margin-inline-end: 1rem; }
الأطر المنطقية (الحدود)

غالبًا ما يستخدم إطار للإشارة إلى عنصر تنقل نشط. في المثال أعلاه ، يتم تعيين إطار على الجانب الأيسر من كل عنصر. كيفية تنفيذ هذا باستخدام الخصائص المنطقية؟
.nav__item { border-inline-start: 3px solid transparent; } .nav__item.is-active { border-color: #1e9ada; }
التقريب المنطقي للزوايا (دائرة نصف قطرها الحدود)

في الصورة أعلاه ، يتم تقريب خلفية عنصر التنقل فقط للزاوية العلوية اليمنى واليسرى. يمكن تنفيذ ذلك باستخدام الخصائص المنطقية:
.nav__item { border-start-end-radius: 30px; border-end-end-radius: 30px; background-color: transparent; } .nav__item.is-active { background-color: #ecf6fb; }
الغش الخصائص المنطقية ورقة
إذا كنت في شك حول اختيار التماثل المنطقي للعقار الذي يحدد الجانب ، يمكنك إلقاء نظرة خاطفة على ورقة الغش أدناه. يرجى ملاحظة أنه يحتوي فقط على الخصائص المنطقية التي قد تكون مفيدة عند العمل مع أوضاع LTR و RTL. جمعت ورقة الغش هذه بناءً على
مقالة رائعة
كتبها أدريان روسيلي.
https://codepen.io/shadeed/pen/2981e62691e67452d9f282a5351d7c79بالإضافة إلى ذلك ، قام Adrian بإنشاء عرض توضيحي يجعل من السهل فهم الفرق بين الخصائص المنطقية والخصائص الاتجاهية.
دعم المتصفح
يعد دعم المتصفح جيدًا لخصائص الحشو والهامش ومحاذاة النص. ومع ذلك ، لا تزال غير كافية لخصائص نصف قطرها الحدود. يوجد أدناه جدول دعم من موقع "
هل يمكنني استخدام" :


على الرغم من أن الدعم ليس كاملاً بعد (ولن يكون أبدًا) ، فإنني أنصحك بالبدء في استخدام الخصائص المنطقية مع احتياطيات في الوقت الحالي. على سبيل المثال
.input--search { padding-left: 1rem; padding-right: 2.5rem; padding-inline-start: 1rem; padding-inline-end: 2.5rem; }
أيضًا ، يمكنك استخدام البرنامج المساعد
PostCSS Logical ، الذي يضيف نسخة احتياطية لكل خاصية منطقية مستعملة.
اصطلاحات تسمية CSS
تجنب إعطاء أسماء فئات CSS المرتبطة بعناصرها. استخدم الأسماء التي يمكن استخراجها إلى مكونات قابلة لإعادة الاستخدام. النظر في المثال التالي:
<div class="c-section"> <p><a href="#" class="see-link">See more</a></p> </div> <div class="c-section"> <p><a href="#" class="see-link">Learn more</a></p> </div>
الروابط هي نفسها في كلا المجموعتين ، لكن أسمائهم مختلفة. في الكتلة الثانية ، فئة see-link غير منطقية. قد يكون اسم جيد c الارتباط. يتم استبدال البادئة c– بالمكونات ؛ لقد اعتمدت هذه الطريقة من إطار ITCSS.
الآن وقد فهمت الفكرة ، يمكننا أيضًا تطبيق ذلك على تصميم RTL. يوضح المثال التالي قسمًا به طفلان

بدلاً من إعطاء أسماء العناصر مثل .c-page-header__left و .c-page-header__right ، أدعوهم .c-page-header__start و .c-page-header__end. هذا أكثر توجهاً نحو المستقبل ولا يعني أن الموقع يتم إنشاؤه فقط في وضع LTR أو RTL.
أدوات التشغيل الآلي
هناك أدوات رائعة لجعل العمل مع LTR و RTL markup أسهل.
1. ثنائية التطبيق ساس
يتيح لك
تطبيق Bi-App-Sass من Anas Nakawa كتابة إصدار واحد من الأنماط يتم تجميعه في ورقتي أنماط مختلفتين: إصدار لـ LRT والآخر لترميز RTL.
هذه الأداة يمكن أن تكون مفيدة للمشاريع الكبيرة.
نتيجة لذلك ، يمكن أن يكون هناك العديد من أوراق الأنماط لكل اتجاه للكتابة. النظر في المثال التالي: .elem { display: flex; @include margin-left(10px); @include border-right(2px solid #000); }
قد يكون كود CSS الناتج كما يلي.ملف التطبيق-ltr.css: .elem { display: flex; margin-left: 10px; border-right: 2px solid #000; }
ملف App-rtl.css: .elem { display: flex; margin-right: 10px; border-left: 2px solid #000; }
لاحظ ، مع ذلك ، أن الالتزام الأخير بمستودع جيثب كان قبل أربع سنوات (نوفمبر 2015).2. RTLCSS
RTLCSS محمد جوناس هو إطار لتحويل الأنماط LTR في RTL.الفرق بين هذه الأداة هو أنه ينطبق على إصدار تم تجميعه بالفعل من ملف CSS. على سبيل المثال ، إذا كان لديك أكثر من 50 مكونًا من مكونات Sass في مشروعك ، فإن RTLCSS مفيد لتحليل ملف CSS مترجم وإنشاء إصدار RTL منه.أمثلة عملية
رأس الموقع
لقد قمت بشكل خاص بتصميم تخطيط لإظهار الطريقة التي أستخدمها لتنفيذ إصدار RTL من العلامات. لنبدأ بمكونات الرأس. من أجل تنفيذ هذا بشكل صحيح في التعليمات البرمجية ، قمت بتصوير هيكلها العام بشكل تخطيطي. يرجى ملاحظة أنني قسمت الرأس إلى القسم الرئيسي والقسم الفرعي. أيضا ، وأضاف بداية ونهاية الطبقات للعناصر التابعة.
لنبدأ بمكونات الرأس. من أجل تنفيذ هذا بشكل صحيح في التعليمات البرمجية ، قمت بتصوير هيكلها العام بشكل تخطيطي. يرجى ملاحظة أنني قسمت الرأس إلى القسم الرئيسي والقسم الفرعي. أيضا ، وأضاف بداية ونهاية الطبقات للعناصر التابعة.
.header__main, .header__sub { display: flex; justify-content: space-between; }
نظرًا لأن تشغيل CSS Flexbox يأخذ في الاعتبار الاتجاه المحدد في الصفحة ، كما هو موضح سابقًا في هذا الدليل ، فإنه سيتم توسيعه تلقائيًا عند استخدام ترميز RTL. النقطة التالية هي الخط الفاصل بين الشعار والملاحة. في البداية فكرت في استخدام الحدود اليمنى. إنه يعمل ، لكنه ليس مثاليًا. من الأفضل استخدام عنصر زائف ، حيث سيتكشف بعد اتجاه الصفحة.
النقطة التالية هي الخط الفاصل بين الشعار والملاحة. في البداية فكرت في استخدام الحدود اليمنى. إنه يعمل ، لكنه ليس مثاليًا. من الأفضل استخدام عنصر زائف ، حيث سيتكشف بعد اتجاه الصفحة.
.c-brand:after { content: ""; display: inline-block; vertical-align: middle; width: 3px; height: 38px; border-radius: 5px; background: #e4e4e4; margin-inline-start: 1.25rem; }
إليكم النتيجة الحالية: بعد ذلك ، سأعمل مع مكون القسم (العنصر الموجود في القسم الفرعي للرأس ويحتوي على أسماء وعدادات). يوجد أدناه تخطيط لكيفية ظهور هذا المكون في LTR.
بعد ذلك ، سأعمل مع مكون القسم (العنصر الموجود في القسم الفرعي للرأس ويحتوي على أسماء وعدادات). يوجد أدناه تخطيط لكيفية ظهور هذا المكون في LTR. للوهلة الأولى ، قد يبدو هذا بسيطًا ، لكنه يتطلب بالفعل تحديد العديد من خصائص الحشو والهامش. إليك تخطيط يوضح هذا:
للوهلة الأولى ، قد يبدو هذا بسيطًا ، لكنه يتطلب بالفعل تحديد العديد من خصائص الحشو والهامش. إليك تخطيط يوضح هذا:
.topics-heading { margin-inline-end: 1.5rem; } .topics-list { margin-inline-end: 1rem; } .c-topic { padding-inline-start: 0.5rem; } .c-topic:not(:last-child) { margin-inline-end: 10px; } .c-topic__counter { margin-inline-start: 1rem; }
كما ترون ، يمكنني استخدام خصائص CSS المنطقية بدلاً من القيم اليمنى واليسرى.الخطوة التالية هي الرابط "انظر الكل". انتبه إلى السهم في النهاية. يجب أن يكون لديها السلوك التالي:- عند التحويم ، يجب أن يتغير لون السهم
- عند التحويم ، يجب تطبيق الرسوم المتحركة على السهم
قررت استخدام ملف SVG المدمج في هذه المهمة ، فعندما أقوم بتعيين السهم للترجمة ، فكرت في RTL. لا توجد خصائص منطقية مناسبة لهذا الموقف وأحتاج إلى النظر في حل آخر. جاء الخيار مع تغيير الهامش. .c-link svg { margin-inline-start: 4px; transition: 0.15s ease-in; } .c-link:hover svg { margin-inline-start: 8px; }
على الرغم من أن الهوامش المتحركة لا تؤثر على الأداء جيدًا ، إلا أنها لا تزال تعمل. الحل الآخر هو تحديد اتجاه الصفحة والإشارة ، على أساس هذا ، إلى الاتجاه المقابل للإزاحة .c-link:hover svg { transform: translateX(6px); } .c-header[dir="rtl"] .c-link svg { transform: scaleX(-1); } .c-header[dir="rtl"] .c-link:hover svg { transform: scaleX(-1) translateX(6px); }
لاحظ أنه بالنسبة إلى اتجاه صفحة RTL ، أضفت scaleX (-1) لتوسيع الرمز أفقياً. يمكنك أيضًا استخدام rotate (180deg) ، لكن خيار القياس يبدو أبسط بالنسبة لي. التالي يأتي في مجال البحث. المتطلبات هي كما يلي:
التالي يأتي في مجال البحث. المتطلبات هي كما يلي:- يجب أن تظهر أيقونة البحث في نهاية الحقل.
- يجب أن يكون موقع رمز البحث ديناميكيًا
.c-input--search { background-image: url("data:image/svg+xml..."); background-position: right 6px center; } .c-header[dir="rtl"] .c-input--search { background-image: url("data:image/svg+xml..."); background-position: right 6px center; }
أيضًا ، عندما يقوم المستخدم بكتابة النص في هذا الحقل ، يجب ألا يتداخل النص مع الأيقونة. لتجنب ذلك ، أضف الحشو على جانبي الحقل. والنتيجة هي العلامات التالية لوضعي LTR و RTL:
والنتيجة هي العلامات التالية لوضعي LTR و RTL: التالي هو قائمة الجوّال. لتعيينه ، سأستخدم رمز الهامبرغر. سيتغير موقع الرمز اعتمادًا على الاتجاه (LTR أو RTL). الشيء نفسه ينطبق على اتجاه الرسوم المتحركة النزوح.
التالي هو قائمة الجوّال. لتعيينه ، سأستخدم رمز الهامبرغر. سيتغير موقع الرمز اعتمادًا على الاتجاه (LTR أو RTL). الشيء نفسه ينطبق على اتجاه الرسوم المتحركة النزوح. يمكنك أن ترى التجريبي على CodePen
يمكنك أن ترى التجريبي على CodePenشكر
شكر خاص لزوجتي خلود لدعمها المستمر وقراءتها المتعددة للدليل. شكرًا أيضًا إلى Adebiyi Adedotun Lukman و Šime Vidas على ملاحظاتهم المذهلة.