يمكنك إدخال اسم الموقع في شريط عنوان المتصفح ، واضغط على
إدخال ، ومن المعتاد أن ترى الصفحة المطلوبة. الأمر بسيط: لقد أدخلت اسم الموقع - تم عرض الموقع. ومع ذلك ، بالنسبة للفضوليين ، أريد أن أخبركم بما يحدث أثناء بدء المستعرض في تلقي أجزاء من الموقع (نعم ، يأتي الموقع في شكل قطع ، وبعبارة أخرى ، قطع) ويعرض صفحة مرسومة بالكامل.

كيف يعمل المتصفح؟
قبل قصة كيفية رسم المستعرض للصفحة ، من المهم أن نفهم كيف يتم تنظيمها ، وما هي العمليات وعلى أي مستوى يتم تنفيذها. عندما نتعرف على عملية العرض ، سنتذكر مكونات المتصفح أكثر من مرة. لذلك ، تحت الغطاء ، يبدو المتصفح كالتالي:
 واجهة المستخدم
واجهة المستخدم هي كل ما يراه المستخدم: شريط العناوين ، وأزرار إعادة التوجيه / الخلف ، والقوائم ، والإشارات المرجعية - باستثناء المنطقة التي يتم فيها عرض الموقع.
يكون Browser Engine مسؤولاً عن التفاعل بين واجهة المستخدم ومحرك التقديم. على سبيل المثال ، النقر فوق الزر "رجوع" يجب أن يخبر مكوّن RE بأنه من الضروري رسم الحالة السابقة.
محرك التقديم مسؤول عن عرض صفحة الويب. اعتمادًا على نوع الملف ، يمكن لهذا المكون تحليل وعرض كل من HTML / XML و CSS ، وكذلك PDF.
تقوم
الشبكة بتنفيذ طلبات xhr للموارد ، وبشكل عام ، يتصل المستعرض بباقي الإنترنت من خلال هذا المكون ، بما في ذلك البروكسي ، والتخزين المؤقت ، وما إلى ذلك.
JS Engine هو المكان الذي يتم فيه تحليل رمز js وتنفيذه.
يستخدم
واجهة المستخدم الخلفية لرسم المكونات القياسية مثل مربعات الاختيار ، والمدخلات ، والأزرار.
استمرار البيانات مسؤول عن تخزين البيانات المحلية ، مثل ملفات تعريف الارتباط ، SessionStorage ، indexDB ، وهلم جرا.
بعد ذلك ، سوف نتعلم كيف تتفاعل مكونات المستعرض المدروسة مع بعضها البعض ونحلل بمزيد من التفصيل ما يحدث داخل محرك التقديم. بعبارة أخرى ...
كيف يقوم المتصفح بترجمة html إلى البكسل على الشاشة؟
لذا ، بمساعدة مكون الشبكة ، بدأ المستعرض بتلقي ملف html مع قطع ، عادةً 8 كيلو بايت ، ما التالي؟ ثم تأتي عملية تحليل (
مواصفات العملية) وتقديم هذا الملف في المكون ، كما قد تفكر - محرك العرض.
! المهم لزيادة قابلية الاستخدام ، لا ينتظر المستعرض حتى يتم تحميل كل ملفات HTML وتحليلها. بدلاً من ذلك ، يحاول المستعرض على الفور عرض الصفحة للمستخدم (وسننظر فيما يلي في كيفية ذلك).
تبدو عملية التحليل نفسها كما يلي:

نتيجة تحليل
شجرة DOM . خذ على سبيل المثال أتش تي أم أل التالية:
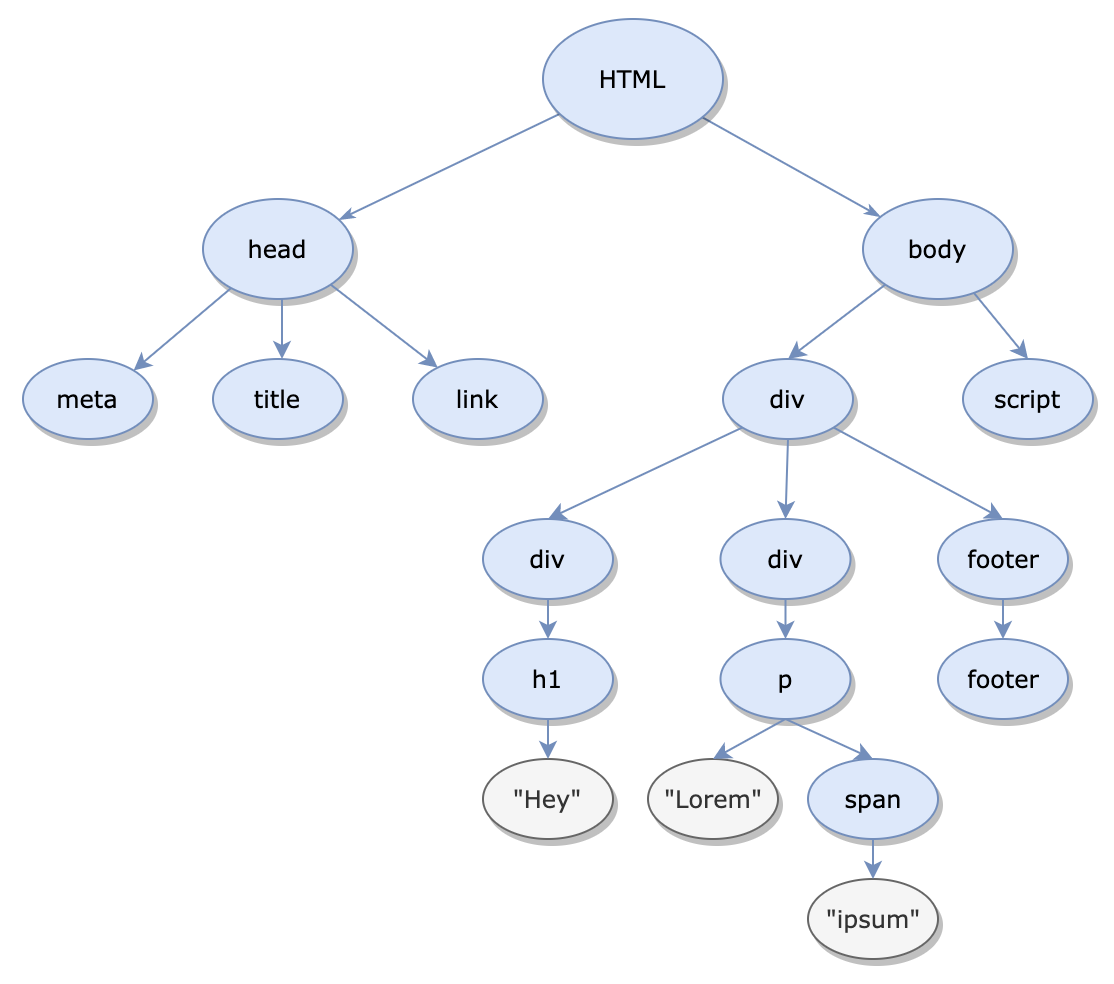
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Web Rendering</title> <link rel="stylesheet" href="styles.css"> </head> <body> <div class="wrapper"> <div class="header"> <h1>Hey</h1> </div> <div class="content"> <p> Lorem <span>ipsum</span>. </p> </div> <footer> Contact me </footer> </div> <script src="./code.js"></script> </body> </html>
ستبدو شجرة DOM لملف html مثل هذا:

بينما يوزع المستعرض ملف html ، فإنه يواجه علامات تحتوي على روابط لموارد الطرف الثالث (
<link> ، <script> ، <img> وما إلى ذلك) - عند اكتشافها ، يحدث طلب لهذه الموارد.
وبالتالي ، عن طريق إرسال طلب إلى العنوان المحدد في سمة href للعلامة
<link rel = "stylessheet"> وبعد تلقي ملف أنماط css ، يقوم المستعرض بتوزيع هذا الملف وإنشاء ما يسمى
CSS Object Model - CSSOM .
تخيل أن لدينا ورقة أنماط من هذا القبيل:
body { font-size: 14px; } .wrapper { width: 960px; margin: 0 auto; } .wrapper .header h1 { font-size: 26px; } .wrapper p { color: red; } footer { padding: 20px 0; }
من خلالها نحصل على هذا
CSSOM :

انتباه: هنا بنيت شجرة من أنماط ملف CSS لدينا. بالإضافة إلى ذلك ، هناك أيضًا أنماط وكيل المستخدم - أنماط المتصفح الافتراضية والأنماط المضمّنة - الموصوفة في علامات html.
يمكنك قراءة المزيد حول خوارزمية تحليل css في
المواصفات .
الآن لدينا
DOM و
CSSOM - الإجابات الأولى على السؤال "ماذا؟" ، والثاني يجيب على السؤال "كيف؟". إذا كنت تعتقد أن الخطوة التالية هي الجمع بين DOM و CSSOM ، فأنت على حق تمامًا!
DOM + CSSOM = Render Tree.Render Tree هي شجرة من العناصر المرئية (!) المبنية بالترتيب الذي يجب أن تُعرض به على الصفحة. يرجى ملاحظة أن العناصر التي تحتوي على قاعدة css: لن تظهر أي منها أو العناصر الأخرى التي تؤثر سلبًا على الشاشة في
شجرة التجسيد .
ينشئ المستعرض شجرة التجميع لتحديد ما يحتاج إلى تقديمه بالضبط وبأي ترتيب. يشبه إنشاء شجرة Render ما يلي: بدءًا من عنصر الجذر (html) ، يمر المحلل اللغوي عبر جميع العناصر المرئية (ارتباط التخطي ، النصي ، التعريف ، مخفي من خلال عناصر css) ولكل عنصر مرئي يجد قاعدة CSS المقابلة من CSSOM.
في محرك فايرفوكس ، تسمى عناصر Render Tree الإطارات. يستخدم Webkit المصطلح renderer أو render object. كائن التجسيد يعرف كيفية وضع نفسه على الصفحة ، ويحتوي أيضًا على معلومات حول الأطفال.
وللأكثر فضولاً ، إذا نظرت إلى شفرة مصدر webkit ، يمكنك العثور على فئة تسمى
RenderObject .
استمرارًا لمثالنا ، نحصل على مثل
Render Tree :

في الوقت الحالي ، لدينا في بعض الحالات "Render Tree" - شجرة تحتوي على معلومات حول كيفية وكيفية الرسم. الآن يجب أن يفهم المستعرض أين وبأي حجم سيتم عرض العنصر. تسمى عملية حساب الموضع والحجم
تخطيط .
التخطيط هو عملية متكررة لتحديد موضع وحجم العناصر من شجرة التجسيد. يبدأ من كائن Render Object ، وهو ، ويمرر بشكل متكرر جزءًا أو كل التسلسل الهرمي للشجرة ، مع حساب الأبعاد الهندسية لكائنات التجسيد التابعة. يحتوي عنصر الجذر على موضع (0،0) وحجمه مساوٍ لحجم الجزء المرئي من النافذة ، أي حجم منفذ العرض.
في Html ، يتم استخدام تخطيط قائم على التدفق ، بمعنى آخر ، يمكن حساب الأبعاد الهندسية للعناصر في بعض الحالات في مسار واحد (إذا كانت العناصر التي تحدث لاحقًا في الدفق لا تؤثر على موضع وأحجام العناصر التي تم تمريرها بالفعل).
يمكن أن يكون التخطيط عامًا عندما يكون مطلوبًا لحساب موضع تجسيد الكائنات للشجرة بأكملها ، ويزيد عندما يكون مطلوبًا لحساب جزء فقط من الشجرة. يحدث التخطيط العام ، على سبيل المثال ، عند تغيير حجم الخط أو أثناء حدث تغيير الحجم. يحدث التخطيط التزايدي فقط للكائنات التجسيد التي تم تعليمها على أنها متسخة.
بضع كلمات عن "نظام بت القذرة" . يتم استخدام هذا النظام بواسطة المتصفحات لتحسين العملية حتى لا يتم إعادة حساب المخطط بأكمله. عند إضافة عنصر جديد أو تغيير كائن تجسيد موجود ، يتم تمييزه هو وأطفاله بالعلم "القذر". إذا لم يتغير كائن التجسيد ، ولكن تم تغيير أو إضافة أطفاله ، فسيتم وضع علامة هذا الكائن على أنه "أطفال متسخون".
قرب نهاية عملية التخطيط ، يكون لكل كائن تجسيد موقعه وحجمه.
لتلخيص: المتصفح يعرف ماذا وكيف وأين لرسم. لذلك - يبقى فقط لرسم. هذه العملية ، الغريب بما فيه الكفاية ، تسمى
الرسام .
الطلاء - المرحلة التي يتم فيها ملء بكسل الشاشة باللون المحدد في خصائص كائن التجسيد وتتحول الشاشة البيضاء إلى صورة تصورها المؤلف (مطور). خلال مسار التقديم ، تعد هذه العملية أغلى عملية (وليس أن العملية السابقة رخيصة).
بالإضافة إلى عملية التخطيط ، يمكن أن يكون الطلاء عامًا - حيث يتم إعادة رسم الشجرة بالكامل وتزايدي - يتم إعادة رسم الشجرة جزئيًا. لإعادة رسم جزئي ، يقوم كائن التجسيد بتمييز مستطيله على أنه غير صالح. يعتبر نظام التشغيل أن هذه المنطقة تتطلب إعادة رسم ورفع حدث الطلاء. في الوقت نفسه ، يكون المتصفح قادرًا على الجمع بين المساحات من أجل إجراء إعادة الرسم مرة واحدة لجميع الأماكن التي يكون ذلك ضروريًا.
يعد تحجيم ووضع عناصر شجرة (تخطيط) وإعادة رسم (الطلاء) عمليات مكلفة. أنها تعمل على مستوى وحدة المعالجة المركزية. من خلال تطوير تطبيقات الويب الديناميكية التي سيتم فيها إطلاق هذه العمليات كثيرًا ، لن نحقق أبدًا رسومًا متحركة سلسة.
لذلك ، يجب أن يكون هناك شيء من شأنه أن يساعد على إنشاء مواقع مع الرسوم المتحركة الغنية ، في حين لا يتم تحميل وحدة المعالجة المركزية ورسم كل إطار في أقل من 16.6ms (60 إطارا في الثانية). في الواقع ، ينفذ المستعرض خطوة أخرى تساعد على تحسين ديناميكية المواقع -
مركب (تكوين).
قبل التكوين ، تكون جميع العناصر المرسومة على طبقة واحدة (طبقة الذاكرة). بمعنى أن تغيير المعلمات (على سبيل المثال ، الأبعاد أو الموضع الهندسي) لبعض العناصر يستلزم إعادة حساب معلمات العناصر المجاورة. ولكن إذا قمت بتوزيع عناصر على طبقات مركبة - فإن تغيير معلمات عنصر ما سوف يتسبب في إعادة الحساب على طبقة معينة فقط ، دون التأثير على العناصر في الطبقات الأخرى. وبالتالي ، فإن هذه العملية هي الأرخص من حيث الأداء ، لذلك يجب عليك محاولة إجراء تغييرات لا تؤدي إلا إلى مركب.
بإيجاز ما ورد أعلاه ، نحصل على العملية التالية لتقديم صفحة ويب:
 TLDR.
TLDR.يتلقى المستعرض ملف html ، ويقوم بتوزيعه وإنشاء DOM. تلبية أنماط css ، يقوم المتصفح بتحميلها ، توزيعها ، إنشاء CSSOM ويجمعها مع DOM ، نحصل على Render Tree. يبقى معرفة مكان ترتيب العناصر من Render Tree - هذه هي مهمة التخطيط. بعد ترتيب العناصر ، يمكنك البدء في رسمها - هذه هي مهمة الطلاء ، المرحلة التي يتم فيها ملء بكسلات الشاشة.
دينامية
ماذا يحدث عندما تتغير خاصية css؟ أو ، على سبيل المثال ، هل تمت إضافة عقدة dom جديدة؟ في حالة تغيير خصائص css ، كل هذا يتوقف على الخاصية التي يتم تغييرها. لا يوجد سوى اثنين من الخصائص التي تؤدي إلى المهمة
المركبة -
العتامة والتحويل . هذه الخصائص اثنين فقط هي أرخص للرسوم المتحركة. على سبيل المثال ، سيؤدي تغيير الخلفية إلى مهمة الطلاء (ثم المركبة) ، وتغيير العرض سوف يتسبب في التخطيط أولاً ، ثم الطلاء ، ثم المركب. يمكن العثور على قائمة بالمهام الناتجة عن تغييرات النمط في
csstriggers.com .
عند إضافة عقدة جديدة إلى شجرة dom - من الواضح أن المستعرض يحتاج إلى إضافة كائن جديد إلى الشجرة ، وحساب موضعه على الصفحة ، وحساب مواضع العناصر الأخرى على الصفحة (إذا تأثرت بعنصر جديد) ، وفي النهاية لرسم كل الأصوات باهظة الثمن. لذلك ، عند القيام بمثل هذه العمليات ، يجب أن تأخذ في الاعتبار الأداء ، لأنه لا يقوم كل مستخدم إنترنت بتشغيل تطبيق الويب الخاص بك على أحدث طراز للجهاز.
للتلخيص ، قمنا بفحص المكونات التي يتكون منها المستعرض ، وكيف يتفاعلون مع بعضهم البعض ، وكيف يوجه محرك التقديم الصفحة إلى المستخدم.
يمكنك أن ترى ما ورد أعلاه في devtools الكروم ، ولكن حتى لا تتجاوز عنوان المقال ، كل هذا في الوقت الراهن.