نادراً ما تكون الواجهات الداخلية سهلة الاستخدام وبديهية وجميلة. ولكن دون جدوى - بمساعدتهم ، يمكنك التأثير على مقاييس العمل الرئيسية. تحت القص هي قصة التسليم ، والسعاة ، والتفكير والتصميم.

 نبذة عن كاتب المقال: مراد جمادوف ، زعيم تصميم B2B دودو بيتزا.
نبذة عن كاتب المقال: مراد جمادوف ، زعيم تصميم B2B دودو بيتزا.
عند طلب الطعام للتسليم ، لم يعد الناس مستعدين للانتظار لمدة ساعة. انها طويلة جدا. نصف ساعة - هذا هو الحد الأقصى الذي يرغب العميل في إنفاقه في الانتظار. في عام 2018 ، وصلنا البيتزا في المتوسط في 43 دقيقة ، لكننا أردنا في 30!
لتحقيق هذا الهدف ، كان علينا توسيع خط النقل (أضفنا الدراجات البخارية الغازية ، الدراجات البخارية الكهربائية ورحلات الدراجات) ، وقمنا بمراجعة مناطق التسليم ، وتعلمنا التنبؤ بأوقات السفر. وأيضًا لإعادة تشكيل محطة البريد السريع وبمساعدة التصميم ، قم بتغيير نموذج الإدراك من "أن تكون في 60 دقيقة" إلى "التسليم في أسرع وقت ممكن".
هذا المقال عن التصميم. سأعرض فيه الطريقة الكاملة للعمل مع الواجهة: كيف بدأ كل شيء ، ومن أين تحرك ، وكيف هدأ قلب المصمم.
كيف بدأ كل شيء
في كل بيتزا ، بين المطبخ ومنطقة البريد السريع ، يوجد شريط حلوى به "عداد توصيل" مفتوح - قسم Dodo IS ، وهو المسؤول عن التفاعل مع ناقلي البريد:

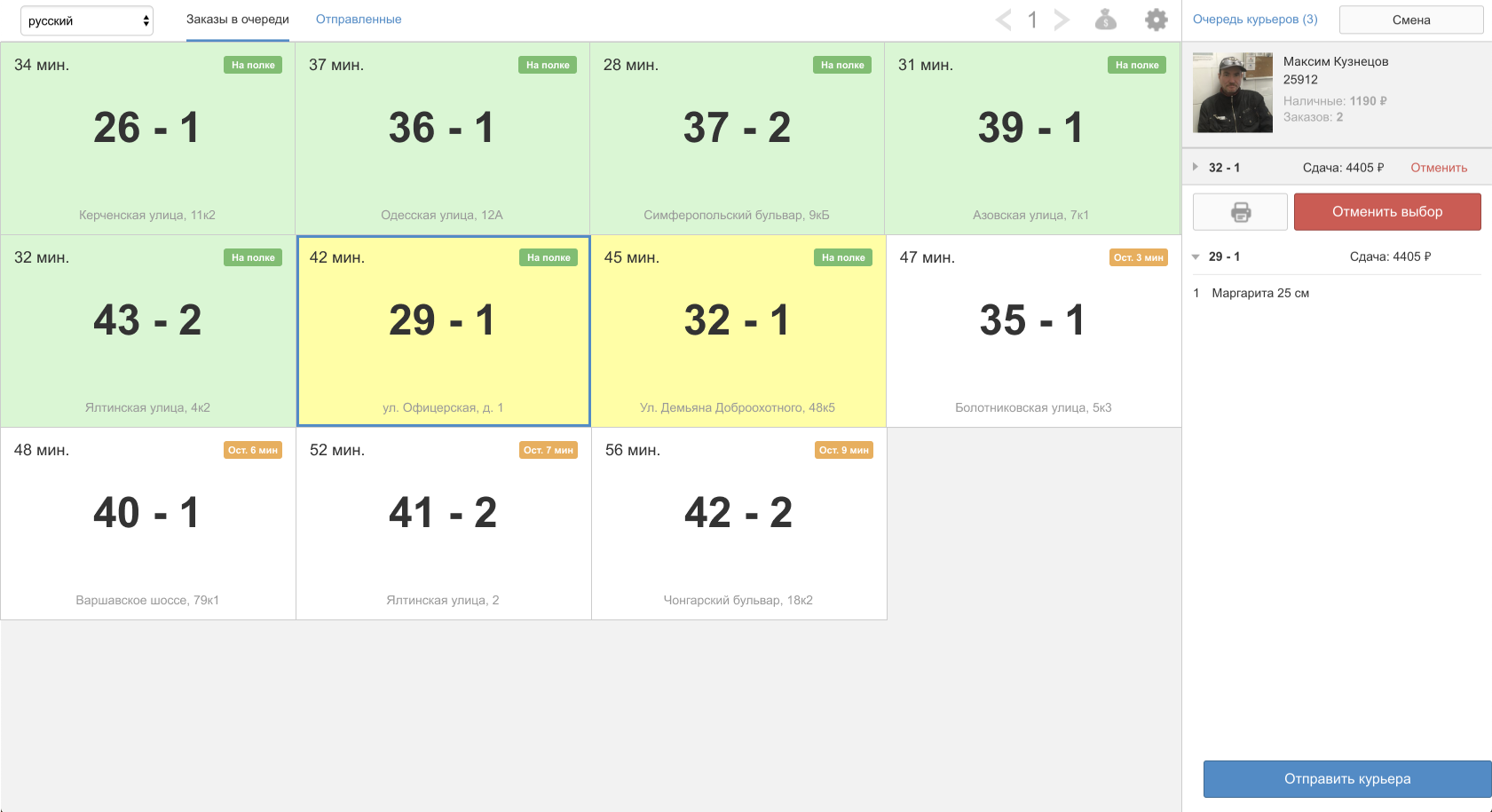
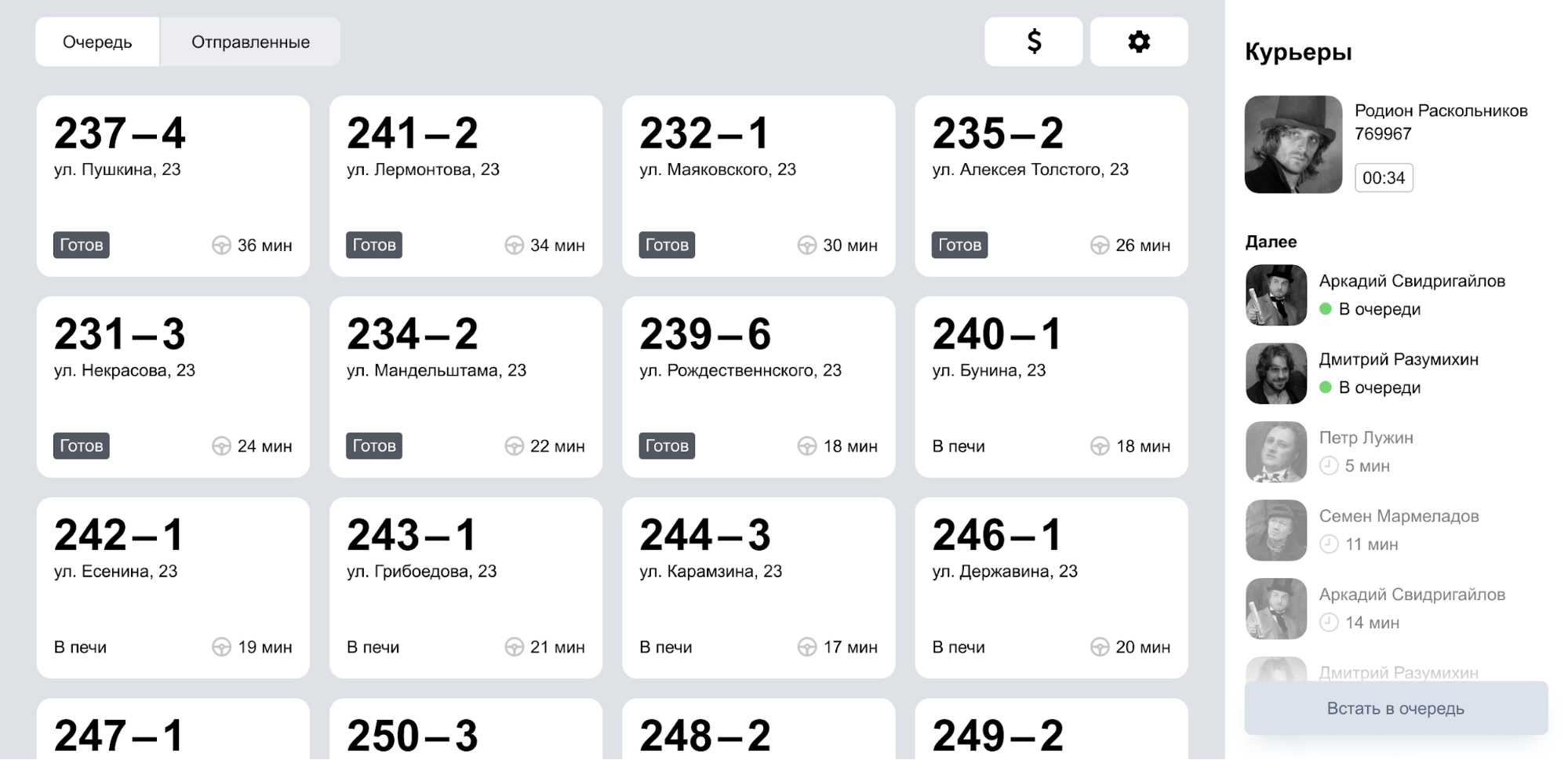
هذه هي الواجهة القديمة لمكتب تسليم الأموال ، والتي بدأنا منها مشروع التسريع لدينا. الطلبات المظللة باللون الأخضر ، جاهزة للإرسال إلى العميل ، يتم تمييزها باللون الأبيض - تلك الأوامر التي لا تزال قيد التشغيل. اللون الأسود والأزرق من الرقم هو فصل التسليم / بيك اب. الوقت في أعلى يسار الخلية هو العد التنازلي لمدة 60 دقيقة من لحظة وصول الطلب إلى البيتزا. تُظهر الشارة في أعلى يمين الخلية حالة الترتيب أو الوقت قبل الإعداد.
قبل استلام الطلبات ، كان على حامل الحقيبة "الوقوف في طابور" - في الواقع ، تحقق في. تم ذلك بمساعدة الرموز الشريطية: تم طبع كل ساعي الرمز الشريطي ، وقام بمسحها ضوئيًا عند مدخل البيتزا. حدد النظام نفسه أول ناقلة في قائمة الانتظار وجعلها "نشطة" - أي أولئك الذين ينبغي أن يأخذوا الأمر.
عندما يكون حامل الحقيبة على وشك تسليم الطلب ، يجب عليه تحديده في الواجهة والضغط على الطريق. لتحديد طلب ، يجب أولاً النقر فوق الخلية ، ثم النقر فوق "تحديد الطلب" ، ثم يتم إرفاقه به بالفعل. علاوة على ذلك ، إما أن تأخذ طلبًا آخر ، أو انقر فوق "إرسال ساعي" وتغادر.
لا تعيد اختراع العجلة
قررنا عدم تغيير التصميم العام للواجهة - إنها عجلة إلى حد ما ، لا يمكنك الابتعاد عنها. يجب عليك دائمًا الاختيار من بين خيارين للعرض الكلاسيكي: إما البلاط أو القائمة. القائمة غير مريحة - صغيرة جدًا وغير مريحة للنقر. بشكل عام ، من الجيد أن نترك البلاط ونفكر في محتوى الخلايا.
تم تصميم مشروع "التسليم" بالكامل حول العمل بمرور الوقت ، سواء من جانب حلول الإدارة / الأعمال ، أو من جانب التصميم. كان من المهم للغاية بالنسبة لنا أن يكون المؤقت مرئيًا من بعيد ، مباشرة من الباب ، بمجرد أن يدخل حامل الحقيبة للبيتزا. وبدأنا في دراسة الخيارات المختلفة للتصور. يمكنك إنشاء مؤقت أفقي وتلوينه حسب الوقت المتبقي:

لا يبدو سيئًا ، لكن لا. مجرد وجود جهاز ضبط الوقت يخلق شعورك بأنه لا يزال لديك وقت للتسويف. ونحن نريد أن تؤخذ أوامر بمجرد جاهزة.
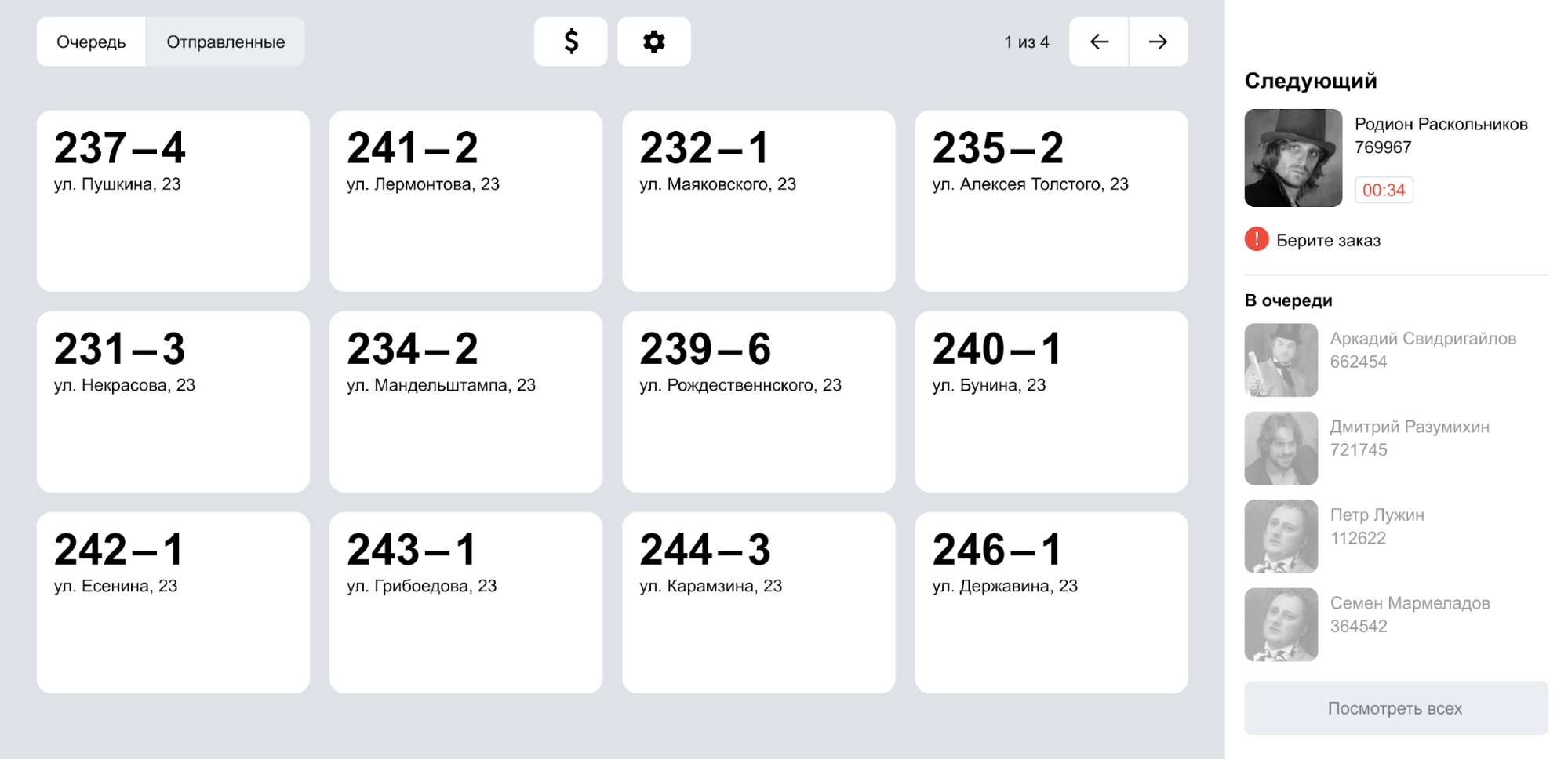
ولكن ماذا لو قمت بإزالة الموقت الأفقي ورسم رقم الطلب نفسه؟ انها كبيرة ، واضحة للعيان:

لا ، ليس جليد. الآن تحول التركيز إلى أوامر إشكالية. وإذا لم تكن هناك مشكلة ، فلا يوجد دافع للمغادرة على الفور. دعنا نذهب في الاتجاه الآخر ...
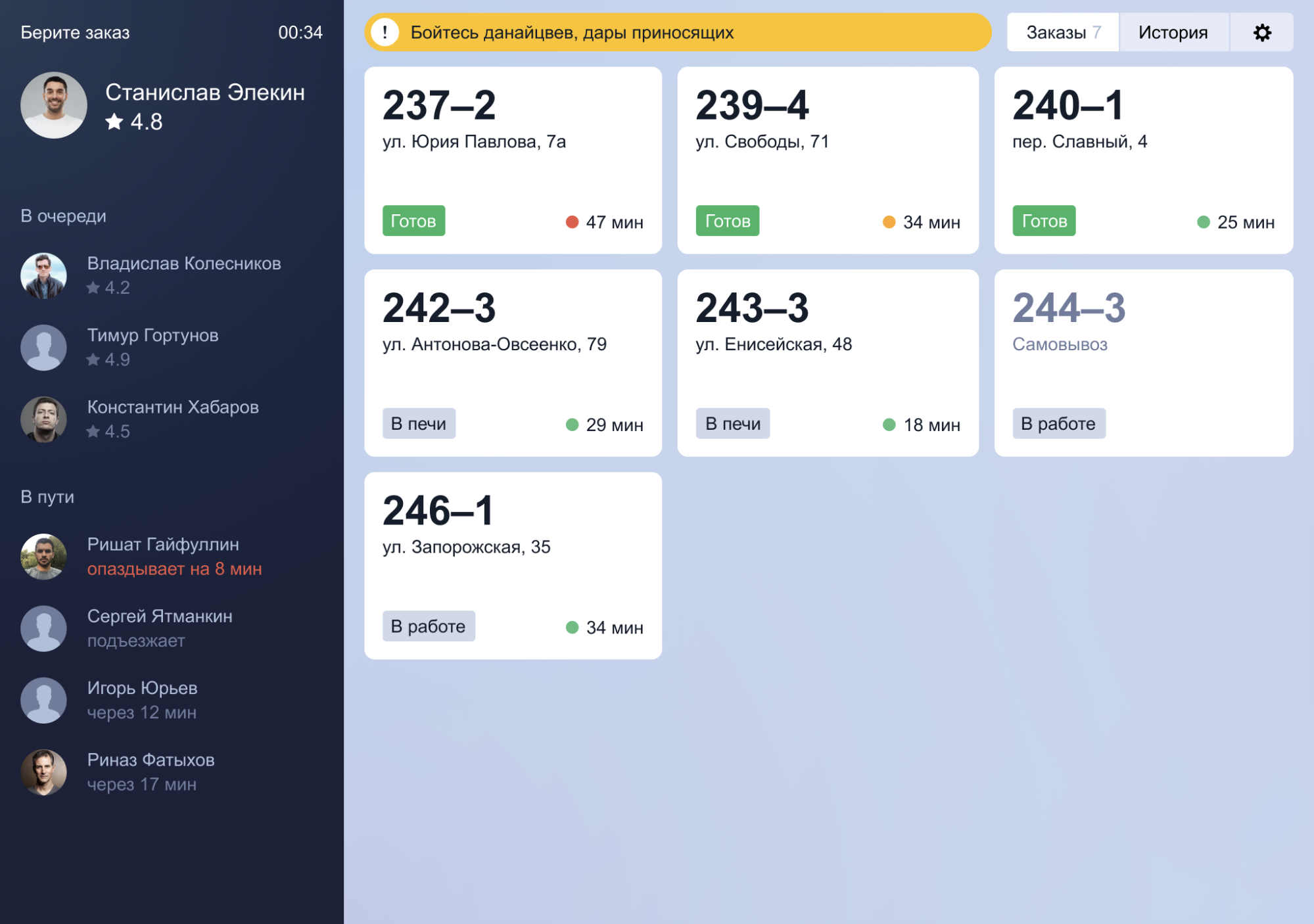
لكن ماذا لو فكرت كم من الوقت يستغرقه تحديد الطلب؟ بمجرد أن يصبح البريد السريع نشطًا ، يبدأ الوقت في التأشير. إذا اخترت طلبًا لأكثر من 30 ثانية - قم بتمييزه باللون الأحمر. لا يزال بإمكانك تقديم نصائح مثل "طلب شراء" ، "لقد حان الوقت للمغادرة". من الجيد دائمًا أن يتواصل معك النظام:

لكننا لم نأخذ في الاعتبار أن شركات النقل غالبًا ما تنتظر الطلبين الثاني والثالث من أجل أخذ كل شيء دفعة واحدة. ومن الصعب فهم مقدار الوقت الذي تقضيه في أوقات التعطل ، ومقدار الانتظار.
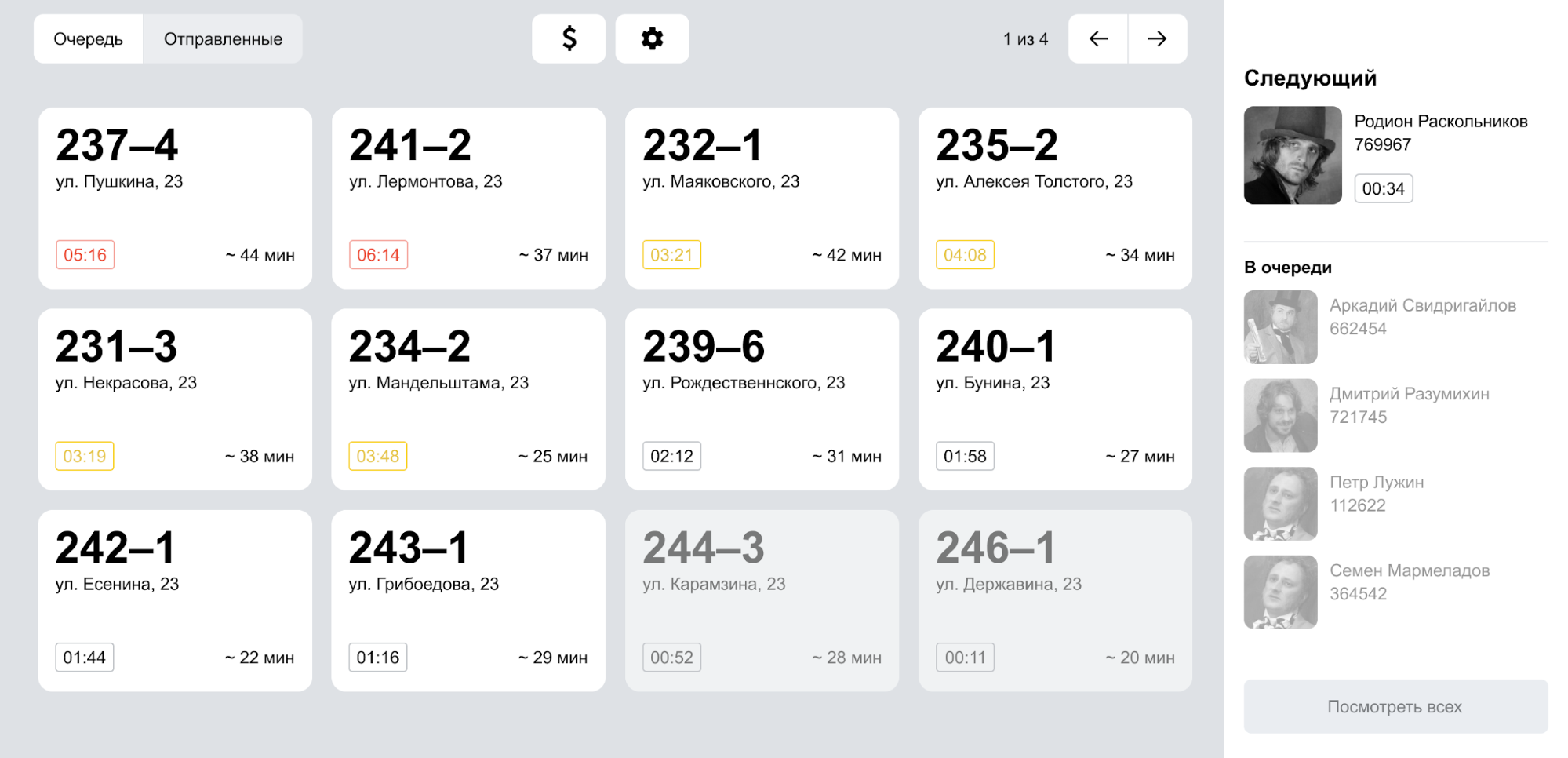
يمكن بعد ذلك النظر في توقف النظام ، وليس ساعي؟ لذلك نحن نعطي مرونة في الاختيار وفي نفس الوقت نلاحظ عدم سحب وقت طويل للغاية. سنعرضها بالإضافة إلى وقت الطلب والتمييز: دقيقتان - أصفر ، خمسة - أحمر:

نظرًا لأن الطلبات تنتظر التوصيلات على الرف الحراري ، فقد أطلقنا هذه المرة "الوقت على الرف الحراري". ترك ذلك وذهب للتفكير أكثر.
كيف نحسب الوقت
ثم فكرنا: هل من الصواب أخذ الوقت بالترتيب العكسي من 60 دقيقة؟ كان الأمر منطقيًا عندما كان عليك فقط مقابلة الساعة ، ولكن الآن يجب على حامل الحقيبة تسليم الطلب في أسرع وقت ممكن. ثم تم تقسيم الآراء:
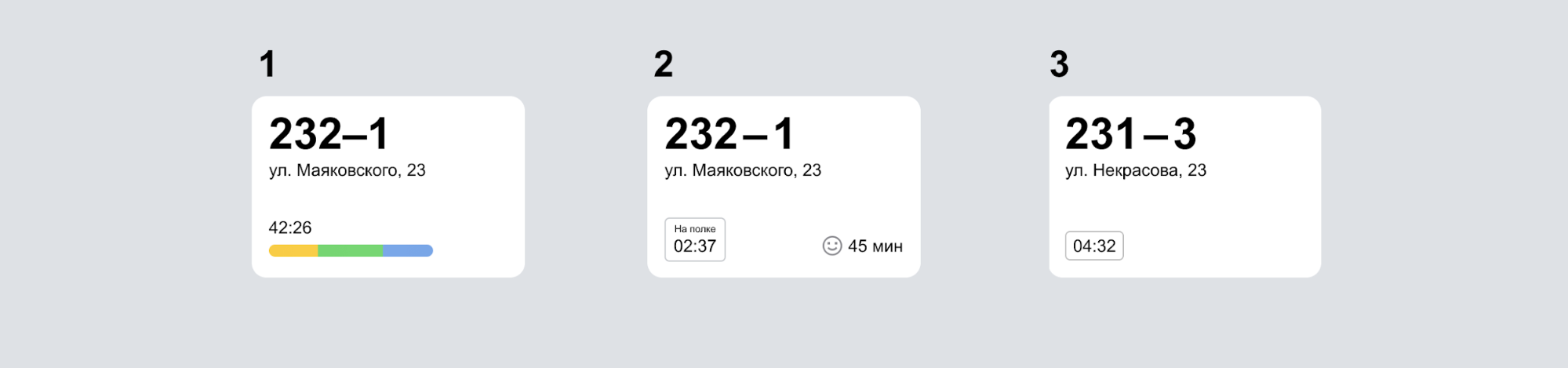
- أراد المنتج إظهار تنبؤ إجمالي الوقت من فواصل زمنية مختلفة: الطبخ (أصفر) ، رف حراري (أخضر) ، تسليم (أزرق). تم أخذ وقت الطهي بشكل قياسي (7 دقائق) ، ولكن تم تحديثه في هذه العملية ؛ الوقت على رف الحرارة بدأ يعمل فقط عندما وصل الأمر إلى هناك ؛ تم عرض توقعات للتسليم.
- اقترح مستشار الملكة أيضًا عرض تنبؤ إجمالي الوقت ، ولكن فقط من خلال الرقم ، وعرض الوقت بشكل منفصل على رف الحرارة.
- فكر المصمم في الحد من الوقت فقط لمدة 30 دقيقة. سابقا ، كان هناك العد التنازلي من 60 ، والآن سيكون من 30. صعبة ، ولكن بسيطة.

ذهب معظم موظفي مكتبنا إلى
gembu ، لذلك قررنا أولاً اختبار الخيارات الثلاثة التالية:
- في البداية ، أصبح من الواضح أن خيار المنتج معقد للغاية. لم يفهمها شخص واحد من تلقاء نفسه ، وحتى بعد التفسير ، فهم قليلون.
- تم فهم خيار المصمم بسرعة ، لكنه بدا (مفاجأة!) قاسيًا جدًا.
- لقد أحببت خيار Privy Advisor قبل كل شيء ، وقررنا أن نعتبره أساسًا.
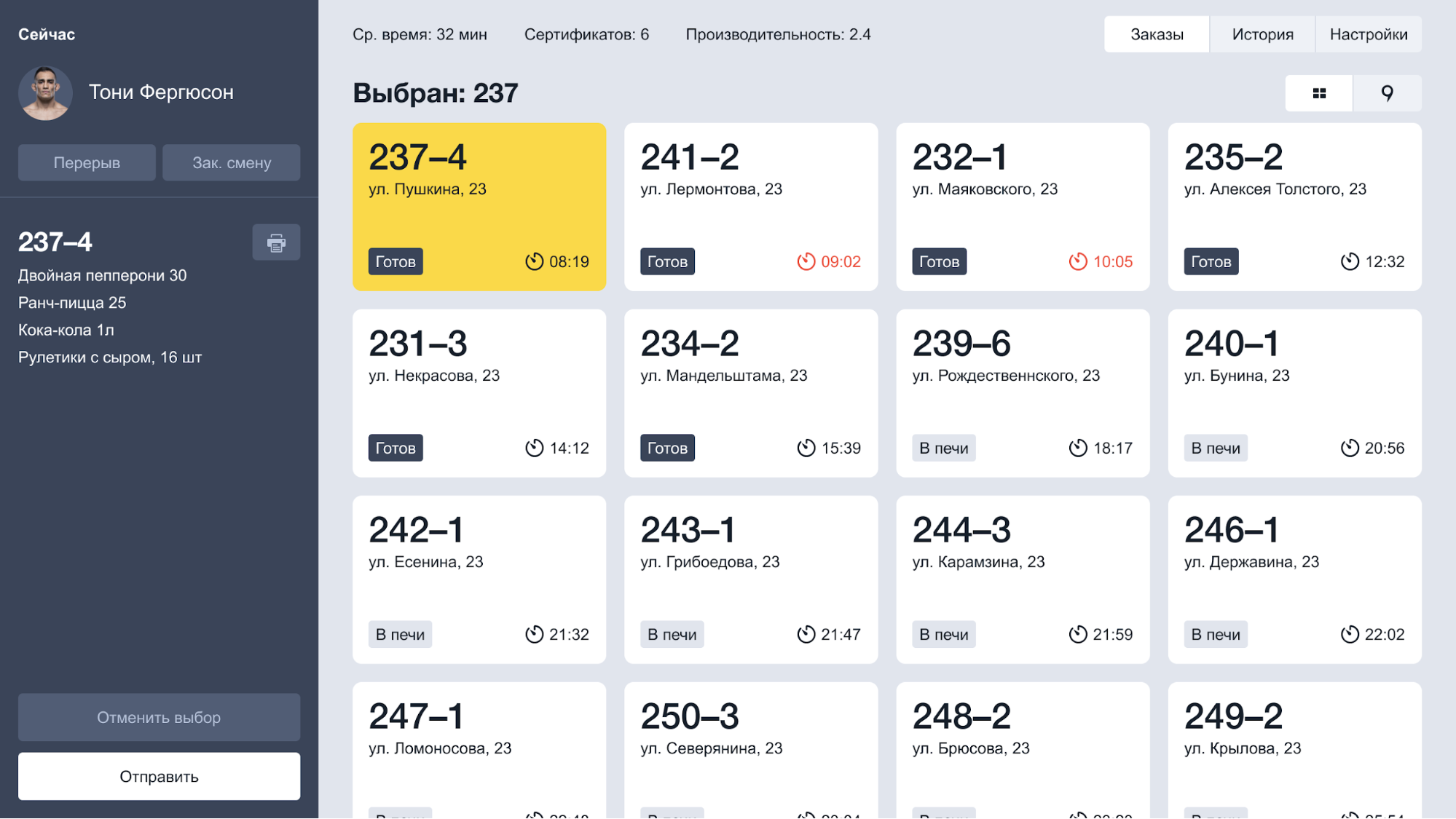
صحيح ، في عملية المناقشة ، أدركنا أن الأمر يستحق أيضًا وضع اللمسات الأخيرة. أولاً ، لقد نسينا حالة الطلب. ثانياً ، إظهار مرتين في خلية فكرة سيئة. في كل وقت أريد أن أقارنهم عقلياً بطريقة أو بأخرى ، قم بإضافة / طرح. لذلك ، ما زلنا نرفض الوقت على رف الحرارة ، ولم يتبق سوى وقت الطلب الكلي:

طبعوا النسخة المعدلة وذهبوا لإظهار السعاة. كل شيء سار على ما يرام ، فهموا بسرعة كيف يتم النظر في وقت النظام الجديد. بطبيعة الحال ، فإن هذه العادة لا تزال قائمة ، وستستغرق إعادة البناء بعض الوقت. ولكن لا يزال يتعين عليك إعادة البناء ، وهنا كان أكثر أهمية أن تفهم ما إذا كان المنطق الجديد معقدًا للغاية.
أضفنا الجمال إلى المنطق الجديد:
- عادوا جميع الضوابط الإضافية من مكتب النقدية القديم.
- جمعنا شبكة كاملة من الخلايا وأبرزنا الحالة.
- تم تناقض خط الناقلات ونقله إلى اليسار - نقرأ من اليسار إلى اليمين.

كيف يمكن لساعي البريد أن يفهم أنه قام به: المقاييس
نقطة أخرى مهمة هي المقاييس ، وهي متوسط وقت الطلب. هذا هو المقياس الذي بدأ فيه كل شيء. بدأنا في تجربة كيفية عرض إحصائيات الطلب. في البداية كان متوسط الوقت:

ولكن ليس الجافة قليلا؟ دعنا نحاول إظهار عدد الطلبات التي تم تسليمها في الوقت المحدد وليس في الوقت المحدد:

فكرة مع عدد من المعايير ، ولكن دون تفسير ، لم تكن واضحة للغاية. وأريد أن أرى إحصائيات من بعيد ، لكن عليّ أن أنظر إلى الدوائر.
دعونا نحاول أن نظهر من خلال الأشرطة ونسبتها ، ولهذا علينا أن ننقل الإحصاءات إلى أسفل:

لا يمكن أن تكون القيم على حدود الشرائح (سيكون هناك تراكبات) ، لذلك يتعين عليك تحويل التفاصيل إلى اليمين. ولكن عندما يكونون متقاربين للغاية ، في كل وقت تحاول فيه ربط الشرائط بدوائر - إنه أمر مزعج. نعم ، وغالبا ما يسقط بعيدا عن الأنظار. بشكل عام ، الجزء العلوي هو أكثر وضوحا.
ونتيجة لذلك ، تركوا الاهتمام دون تفسير وعادوا متوسط الوقت:

لقد ناقشنا لفترة طويلة كيفية إظهار الطلبات - بالكمية أو بالنسب المئوية؟ نتيجة لذلك ، استقرنا على النسب المئوية ، لذلك يمكن أن تحدد الفائدة الأهداف. لا يمكنك التأثير بشكل مباشر على الكمية ، ومطاعم البيتزا مختلفة (قديمة / جديدة ، مواقع مختلفة). ومع النسب المئوية لا توجد مثل هذه المشاكل.
ثم ألقى المنتج فكرة أخرى: الحفاظ على تصنيف شركات النقل في كل نوبة. التصنيف ليس له أي تبعات (الغرامات / العلاوات) ، بل هو عنصر تنافسي محض. يبدو تافهًا ، لكنه يضيف الإثارة إلى العمل:

حسنا ، عاد ركلة المربع القديم في ستار جديد.
في النهاية ، توصل المصمم إلى أنه إذا كان محتوى القوائم مهمًا ، فليس من الضروري إبراز العناوين. في الوقت نفسه ، تم سحب الوضع - يجب أن يكون مرئيًا من بعيد ، لذا جعلوه أكثر إشراقًا ودخلوا في التدرج العام:

دعونا اختبار السعاة الحية
لذلك ، وضعنا نموذجًا عاملاً وطرحناه في العديد من البيتزا. وعلى الفور أصبحت العيوب ملحوظة.
المشكلة الأولى هي أن كل شيء ضحل للغاية. تتمتع سجلات Monoblock النقدية بكثافة عالية للبكسل ، ولكن لا يوجد تحجيم تلقائي ، كما في الهواتف أو الأجهزة اللوحية. في الأحجام الحالية ، فإن قراءة شيء من بعيد أمر صعب للغاية.
المشكلة الثانية هي أن كل شيء تم دمجه في قائمة الانتظار بسبب عناوين صغيرة ؛ لا يوجد شيء يلقي نظرة على. تلعب العناوين دور المؤشرات وتساعد على التنقل ، لذلك يجب أن تكون كبيرة ومرئية بوضوح.
المشكلة الثالثة هي ضعف وقت الطلب وتوافره. في كل مكان عليك أن تقرأه.
مع النقطتين الأوليين ، كل شيء واضح ، لكن مع النقطة الثالثة كان علي أن أفكر. لم يكن من الممكن عزل الوقت كحالة ؛ فسيتم الخلط بين كيانين مماثلين. من ناحية أخرى ، في الحالة ، فإن الشيء الرئيسي هو معرفة ما إذا كان الطلب جاهزًا أم لا. لذلك ، قررنا العودة إلى الإصدار القديم - الاستعداد لإظهار خلفية خضراء ، والحالة مجرد نص. هذا سمح وتخصيص الوقت.

إضافة اللون
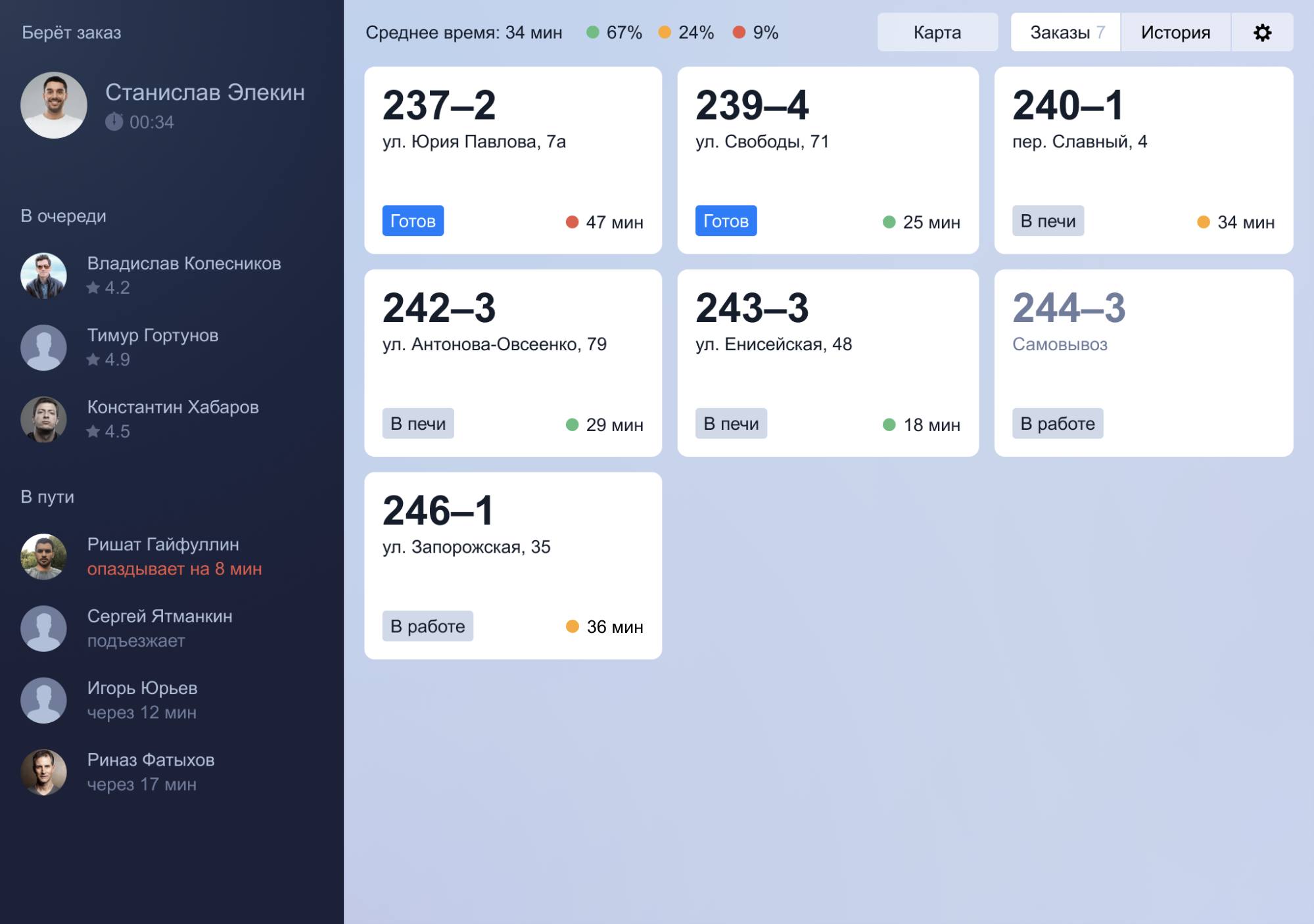
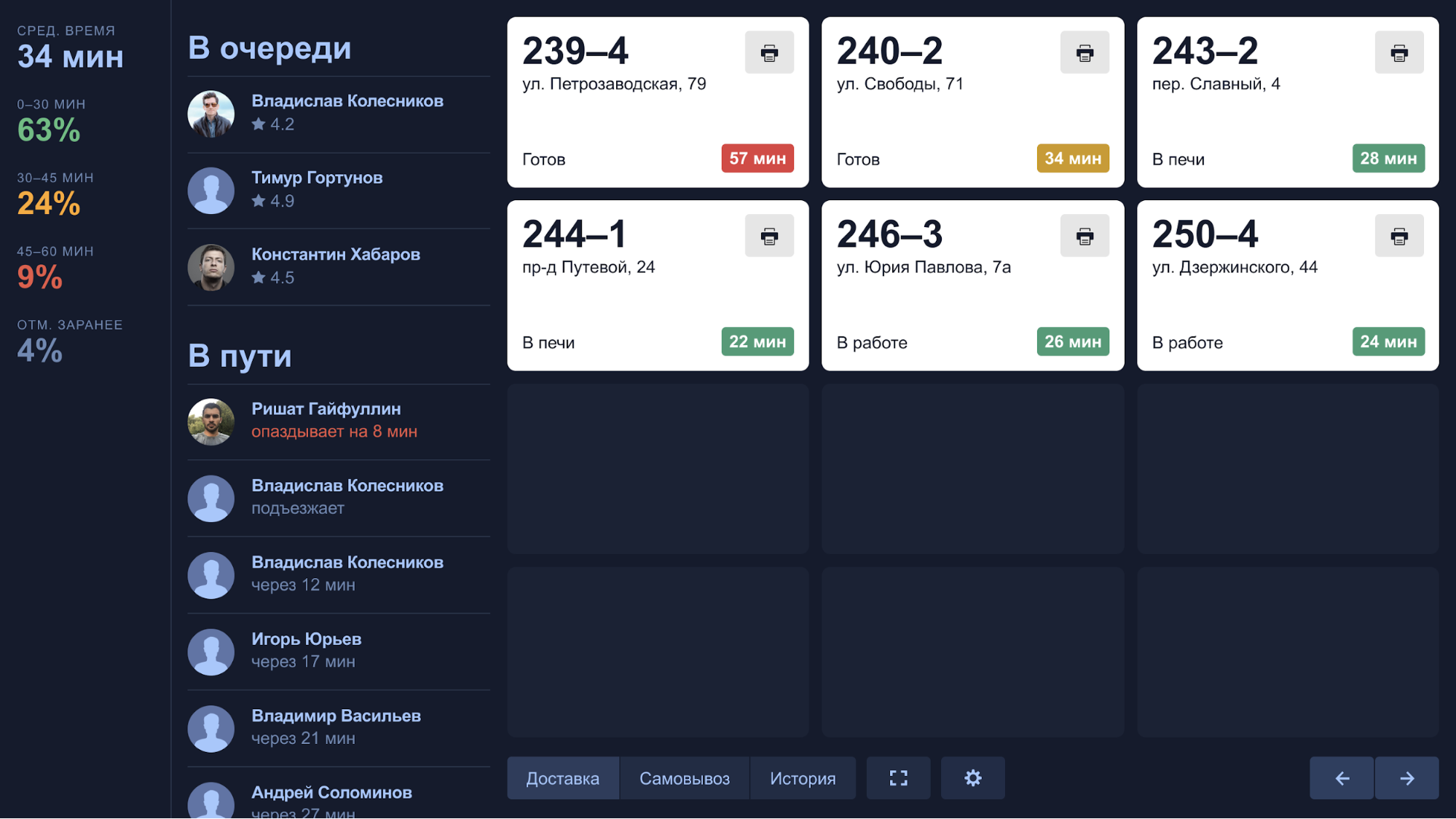
عند نقطة ما ، جاء المدير الفني وقال: وهل نجعل كل المقاييس هائلة ونقلب الشريط على اليسار؟ جادل المصمم أولاً وحاول التفكير في دير الفن ، ثم حاول وأحب ذلك:

لأنه أكثر وضوحا بكثير. هنا لن تكون قادرًا على التسجيل عليها.
في نفس اللحظة تقريبًا ، قررنا جعل المظهر مظلمًا. على خلفية رمادية ، بسبب التباين المنخفض ، اندمجت الخلايا قليلاً ، وعلى خلفية مظلمة يمكن رؤية خلية بيضاء من بعيد. نعم ، ما زلنا نفعل ذلك بسبب التأثير البصري - يبدو أن النص الأبيض على خلفية مظلمة أكبر من الأسود على الأبيض (ليس لدي تفسير متناغم هنا ، لكن يبدو أنه مرتبط بـ "الإضاءة" - اللون الأبيض "يستهلك" بطريقة ما "الحروف السوداء ، ولكن هذا ليس دقيقا). ومع ذلك ، لسنا متأكدين مما إذا كان من الجيد القيام بكل شيء مظلم ، لكننا قررنا تجربة تجربة طويلة.
للمقارنة - محاولة "تخفيف" كل شيء مرة أخرى:

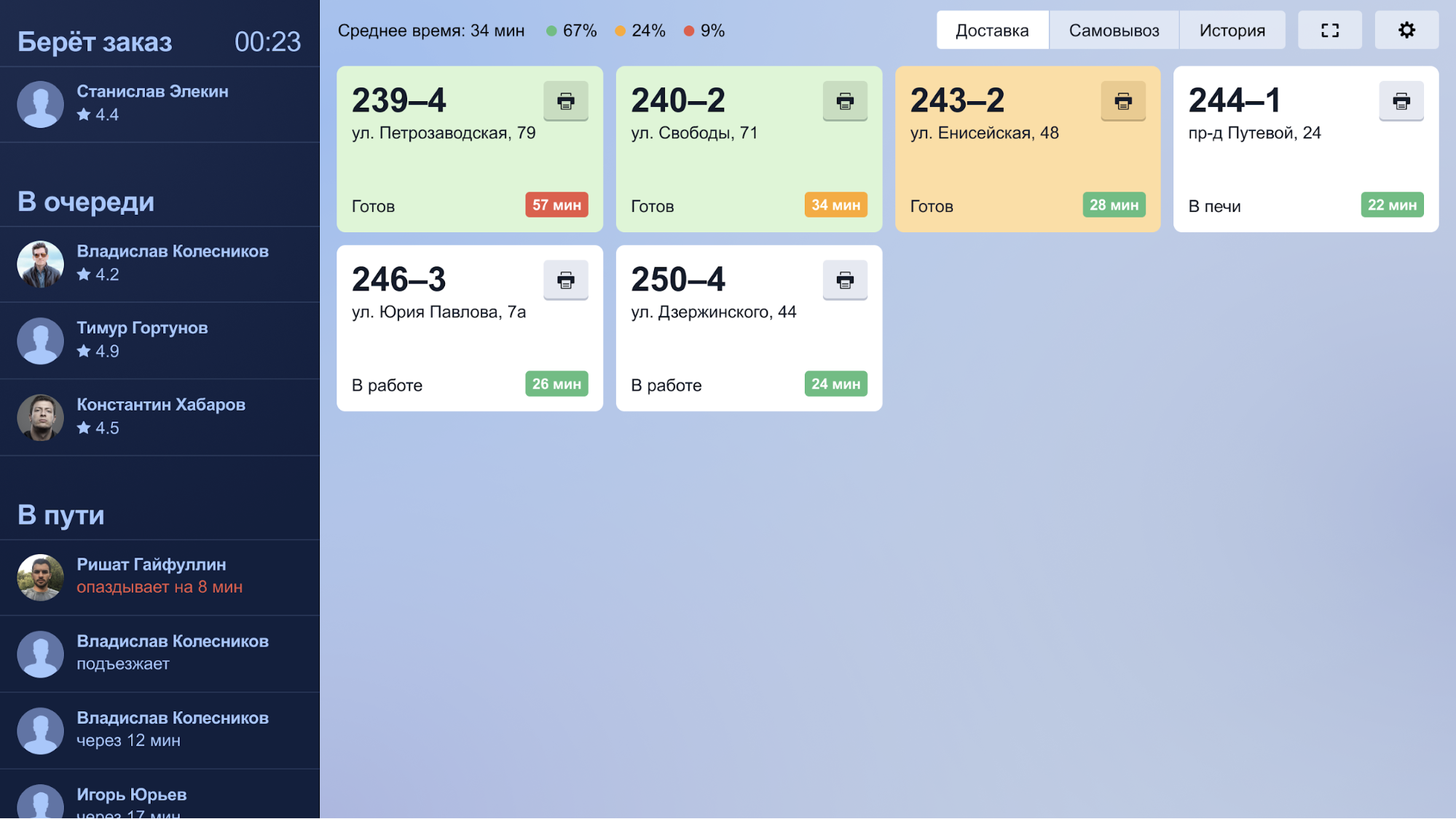
وهذه نسخة مسبقة الصنع ، دخلت حيز الإنتاج في النهاية:

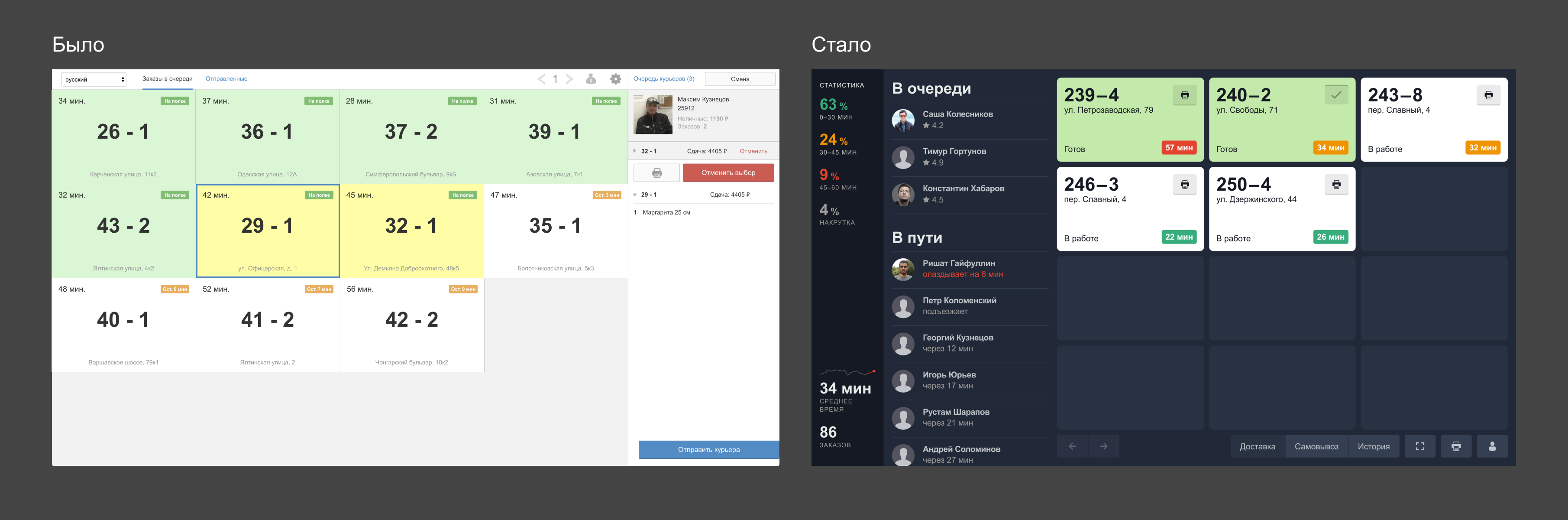
قارن ما حدث في البداية وما حدث كنتيجة:

بعد مرور عام ، انخفض متوسط معدل التسليم في جميع أنحاء الشبكة من 43 إلى 35 دقيقة. ما هي ميزة المحطة الجديدة في هذا؟ من الصعب التقييم ، لكنه لعب دوره. في مثل هذه المشاريع العالمية ، لا يمكن أن يكون التصميم وحده (ولا ينبغي) ميزة قاتلة. ولكن هذه أداة فعالة تساعد على إضفاء الجوهر في الشكل الصحيح والتركيز بشكل صحيح.