يوم جيد يا اصدقاء!
مهمة
اصنع شيئًا مشابهًا لـ
Codepen Dashboard.
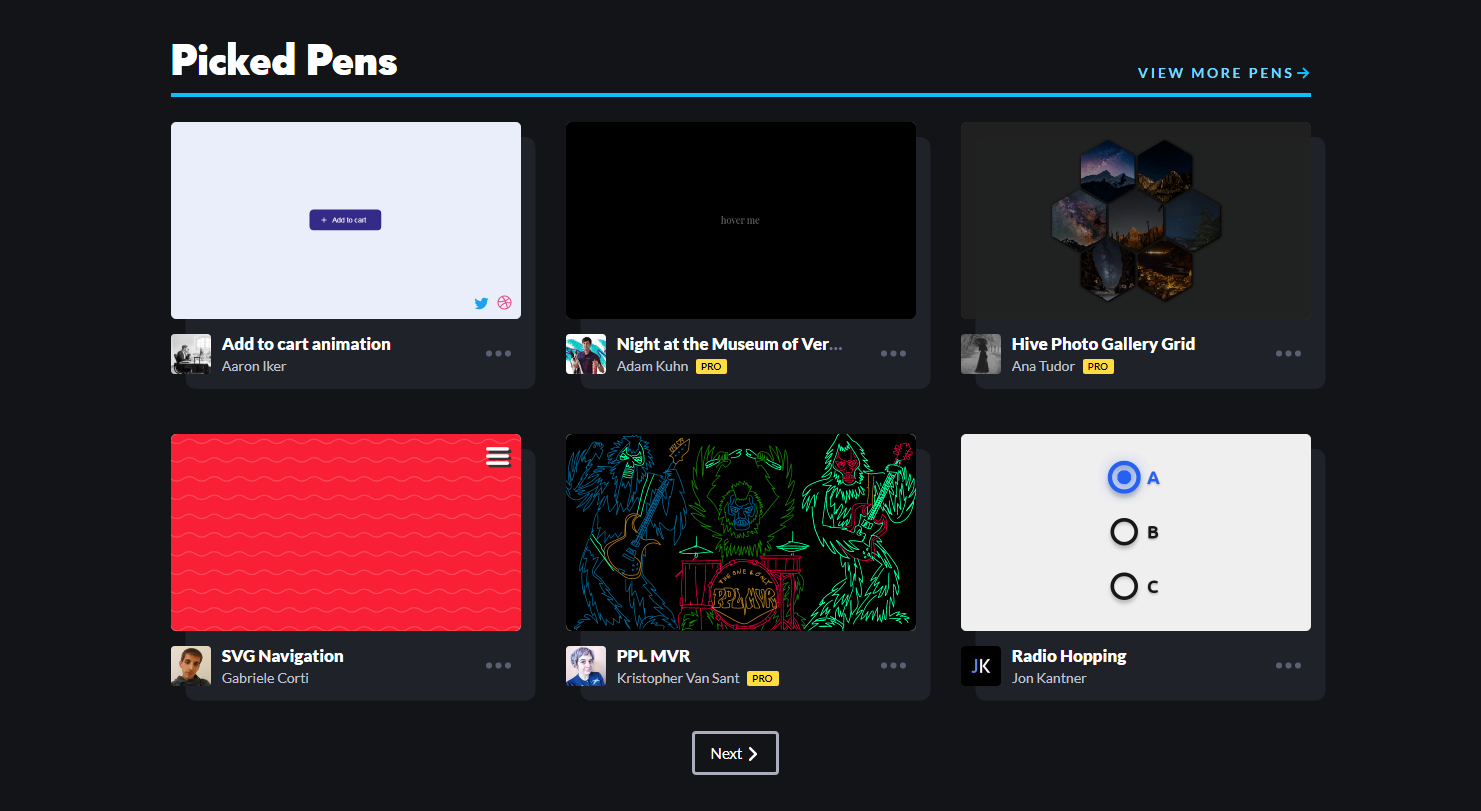
يجب أن تكون النتيجة شيء مثل هذا:

حل ممكن
قد يبدو تخطيط قسم واحد كما يلي:
<section> <h3>Title</h3> <div class="viewport"> <iframe src="index.html" seamless scrolling="no"></iframe> </div> <div class="buttons"> <button onclick="window.open('index.html', '_blank')" title="fullscreen">demo</button> <button onclick="document.location='code.7z'" title="download">code</button> </div> </section>
ما هو مثير للاهتمام هنا؟
نظرًا لأن كل كتلة لها عنوان ، يمكننا التفافه في القسم (وفقًا للمواصفات ، يجب أن يكون للقسم والمقال رؤوس).
.viewport - كتلة تحتوي على إطار (يشار إليها فيما يلي باسم كتلة فقط).
تشير السمة src إلى محتويات الإطار ، والتي يتم استبدالها بـ "غلاف" باستخدام JS (المزيد حول هذا لاحقًا).
يحدد Seamless أنه يجب عرض محتويات الإطار كما لو كانت جزءًا من مستند (غير معتمد حاليًا).
التمرير = "لا" يمنع عرض أشرطة التمرير في الإطار.
Window.open هي إحدى الطرق لفتح محتويات إطار ("_blank" في علامة تبويب جديدة).
Document.location هي طريقة واحدة لتنزيل ملف.
كل HTML <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width: device-width"> <title>Iframe</title> <link rel="stylesheet" href="style.css"> <script src="script.js" defer></script> </head> <body> <header> <h2>Title</h2> </header> <main> <section> <h3>Title</h3> <div class="viewport"> <iframe src="index.html" seamless scrolling="no"></iframe> </div> <div class="buttons"> <button onclick="window.open('index.html', '_blank')" title="fullscreen">demo</button> <button onclick="document.location='code.7z'" title="download">code</button> </div> </section> <section> <h3>Title</h3> <div class="viewport"> <iframe src="index.html" seamless scrolling="no"></iframe> </div> <div class="buttons"> <button onclick="window.open('index.html', '_blank')" title="fullscreen">demo</button> <button onclick="document.location='code.7z'" title="download">code</button> </div> </section> <section> <h3>Title</h3> <div class="viewport"> <iframe src="index.html" seamless scrolling="no"></iframe> </div> <div class="buttons"> <button onclick="window.open('index.html', '_blank')" title="fullscreen">demo</button> <button onclick="document.location='code.7z'" title="download">code</button> </div> </section> <section> <h3>Title</h3> <div class="viewport"> <iframe src="index.html" seamless scrolling="no"></iframe> </div> <div class="buttons"> <button onclick="window.open('index.html', '_blank')" title="fullscreen">demo</button> <button onclick="document.location='code.7z'" title="download">code</button> </div> </section> </main> <footer> <p>© All rights reserved.</p> </footer> </body></html>
رقم المشكلة 1. أدخل الإطار في الكتلة
حجم iframe الافتراضي في Chrome هو 304 × 154 بكسل.
قم بتطبيق الأنماط التالية على القسم:
section { margin: 1em; width: 300px; background: rgba(0, 0, 0, 0.15); border-radius: 5px; box-shadow: inset 0 0 50px rgba(0, 0, 0, 0.3); }
تعيين عرض المقطع إلى 300 بكسل (+ اسم التعريف = "عرض المنفذ" والعرض: ثني على العنصر الأصل) يضمن عرض الإطار نفسه على الشاشات بدقة مختلفة.
اتضح مثل هذا:

ويجب أن يكون مثل هذا:

كما ترون ، فإن المشكلة تكمن في عرض المحتوى في الإطار بالحجم الكامل والإطار نفسه يتجاوز حدود الكتلة قليلاً.
طريقة واحدة لحل هذه المشكلة هو توسيع نطاق iframe:
iframe { width: 1024px; height: 768px; transform: scale(.25); transform-origin: 0 0; }
بعد ذلك ، حدد حجم الكتلة. العرض: 1024 * 0.25 = 256 بكسل ، الارتفاع: 768 * 0.25 = 192 بكسل.
جميع المغلق @import url("https://fonts.googleapis.com/css?family=Playfair+Display|Roboto&display=swap"); * { margin: 0; padding: 0; box-sizing: border-box; } body { min-height: 100vh; background: radial-gradient(circle, skyblue, steelblue) fixed; display: flex; flex-direction: column; font-family: "Playfair Display", serif; text-align: center; color: #222; } h2 { font-size: 2em; text-transform: uppercase; text-shadow: 1px 1px #ddd; user-select: none; } main { flex-grow: 1; display: inherit; flex-wrap: wrap; justify-content: space-evenly; align-content: space-evenly; } section { margin: 1em; width: 300px; background: rgba(0, 0, 0, 0.15); border-radius: 5px; box-shadow: inset 0 0 50px rgba(0, 0, 0, 0.3); } .viewport { margin: auto; width: 256px; height: 192px; overflow: hidden; } iframe { width: 1024px; height: 768px; transform: scale(.25); transform-origin: 0 0; } h3 { padding: 0.5em 0; font-size: 1em; letter-spacing: 2px; text-transform: uppercase; text-align: center; color: #ddd; text-shadow: 1px 1px 0 #222; user-select: none; } button { border: none; outline: none; margin: 0.75em 0; padding: 0.75em; width: 100px; background: linear-gradient(to bottom, skyblue, steelblue); font-family: inherit; font-weight: bold; letter-spacing: 2px; color: inherit; text-transform: uppercase; border-radius: 10px; box-shadow: 0 0 2px rgba(0, 0, 0, 0.4); cursor: pointer; transition: .2s; } button + button { margin-left: 1em; } button:active, button:checked, button:focus, button:hover { background: radial-gradient(steelblue, skyblue); color: #ddd; box-shadow: inset 0 0 2px rgba(0, 0, 0, .4); }
المشكلة رقم 2: عرض المحتوى على التحويم
مع وجود عدد كبير من الإطارات على الصفحة ، لا سيما مع المحتوى الديناميكي ، نحصل على وقت طويل جدًا في التحميل / إعادة التحميل والتخلف المستمر عند التمرير.
لحل هذه المشكلة ، نقوم بتعطيل محتويات الإطارات واستبدالها بالصورة. يجب أن يكون حجم الصورة 1024 × 768 بكسل. لكي نكون أكثر دقة ، نقوم بتغيير عناوين الملفات - القيمة هي src (في Codepen يتم حل هذه المشكلة من خلال رسوم متحركة قصيرة لمحتويات الإطار). عندما تحوم فوق إطار معين ، يجب عرض محتوياته.
يمكن أن يكون الحل هذا:
يمكن رؤية النتيجة
هنا .
شكرا لاهتمامكم كل التوفيق.