كثير من الناس يستخدمون Jupyter Notebooks في عملهم. ولكن مع التعقيد المتزايد للمشروع ، تظهر المشاكل. تظهر الخلايا في دفتر الملاحظات مع علامات حمراء لنفسه: "أشر إلى الرقم قبل البدء ..." أو "عيّن عدد التكرارات على أساس ...". يتم الحصول على نوع من التراجع إلى سطر الأوامر.
ولا يتم دائمًا إدراك إخراج البيانات على الشاشة دون تفسير من قبل شخص خارجي اعتاد على الجداول والصور وغيرها من عناصر الواجهة الحديثة الجميلة.
على سبيل المثال ، لدينا بيانات عن منطقة المدن والسكان. نعرضها في "الشكل التقليدي":
tabledata = [["", 2561, 12615882], ["-", 1439, 5383890], ["", 205, 609828], ["", 383, 1321473]] tabledata
نرى في دفتر ملاحظات:
[['', 2561, 12615882], ['-', 1439, 5383890], ['', 205, 609828], ['', 383, 1321473]]
الشخص الحديث المدلل لا يحب دائمًا تنسيق العرض هذا. من الضروري إحضار البيانات إلى نموذج جدولي أكثر دراية.
يمكنك استخدام مكتبة الباندا الواسعة
import pandas as pd pd.DataFrame(tabledata, columns=[""," (. )", " ()"])

إذا لم يناسبك استخدام حيوانات الباندا ، يمكنك استخدام مكتبة أخرى أو كتابة وظيفتك الخاصة.
النظر في واحدة من هذه المكتبات - جدولة (https://pypi.org/project/tabulate/)
لتثبيت ، قم بتشغيل
جدولة تثبيت pip من سطر الأوامر
from IPython.display import HTML, display from tabulate import tabulate display(HTML(tabulate(tabledata, tablefmt='html')))

يمكنك عرض البيانات في شكل "pseudographic".
print(tabulate(tabledata))

يمكنك إضافة رؤوس
print(tabulate(tabledata, headers=[""," (. )", " ()"]))

والمؤشرات
display(HTML(tabulate(tabledata, headers=[""," (. )", " ()"], tablefmt='html', showindex="always")))

جدول يسمح لك بصريا الحصول على نفس النتيجة مثل الباندا.
يمكنك كتابة وظيفتك الخاصة ، والتي ستحصل بعد ذلك على ميزات إضافية.
from IPython.display import HTML, display def dataToTable(data, columns = None): if len(data) == 0 : display(HTML('<b> </b>')) return hdr = '' if columns != None: for col in columns:

إخراج الصورة
تعودنا على الصور التوضيحية والرموز. حتى في حالة التنبؤ بالطقس ، فإننا نرى صورًا ذات شمس وغيوم. لإضافة صور إلى برامجنا ، يمكنك استخدام مكتبة IPython. تتيح لك وظيفة Image الخاصة بها العمل مع الصور (PNG / JPEG / GIF) الموجودة محليًا وعلى موارد الإنترنت. ضبط أحجامها.
وصف المكتبة هنا هو
ipython.readthedocs.io/en/stable/api/generated/IPython.display.html؟highlight=display#IPython.display.Image from IPython.display import Image
معجب بيثون:

تزيين النص
بالطبع ، يمكنك إنشاء HTML مباشرة باستخدام جميع ميزاته:
from IPython.core.display import display, HTML display(HTML("<font color='green'> </font>"))

أو يمكنك استخدام مكتبة المصطلحات. يسمح ، دون الخوض في HTML ، بتعيين لون النص والخلفية ، لتعيين سمات الخط. وصف المكتبة هنا -
pypi.org/project/termcolor from termcolor import colored

نعرض تقدم المهمة
لا أحد يحب متابعة التقدم المحرز في مهمة طويلة دون فهم أي جزء من العمل قد أنجز بالفعل.

رؤية مقدار الباقي أجمل كثيرًا (نعم ، نعم ، أعرف أن سرعة "الدودة" يمكن أن تختلف).

وصف المكتبة هنا -
ipywidgets.readthedocs.ioاستخدم الأوامر لتثبيت
pip install ipywidgets jupyter nbextension enable --py widgetsnbextension
from ipywidgets import IntProgress from IPython.display import display import time prgBar = IntProgress(min = 0, max = 100)

تفاعل المستخدم التفاعلي
لا تسمح مكتبة ipywidgets نفسها بعرض المعلومات فحسب ، ولكن أيضًا إدخالها.
أبسط مثال على تفاعل المستخدم هو رد الفعل على نقرة زر. تتيح لك مكتبة ipywidgets إنشاء زر مع المعلمات المحددة (النص والنمط والحجم) وتعيين وظيفة معالج للضغط عليه.
from IPython.display import display from ipywidgets import Button

يتم تعيين حجم الزر باستخدام خاصية التخطيط
from IPython.display import display from ipywidgets import Button, Layout button2 = Button(description=' ', button_style='success', layout=Layout(width='50%', height='80px')) display(button2)

لإدخال مستخدم مناسب للأرقام والتواريخ ، توجد مكونات FloatSlider و DatePicker.
للحصول على القيمة المدخلة ، استخدم خاصية .value <المكون>
لالتقاط لحظة تغير القيمة ، تحتاج إلى استخدام الحدث مراقبة
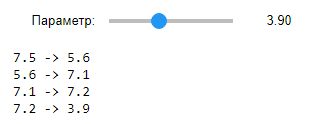
from IPython.display import display from ipywidgets import FloatSlider fSlider = FloatSlider( value=7.5,

تحقق من الوصول إلى القيمة الحالية:
fSlider.value
التقويم التفاعلي:
from IPython.display import display from ipywidgets import DatePicker dPicker = DatePicker( description=':' ) def on_button_clicked(b): print(b['old'], '->', b['new']) dPicker.observe(on_button_clicked, names='value') display(dPicker)

لتحديد قيمة واحدة من عدة خيارات ، هناك قائمة RadioButtons وقائمة منسدلة منسدلة ومجموعة من أزرار ToggleButtons. يتم استخدام القيمة والملاحظة بنفس الطريقة لهذه المكونات.
يمكن تحديد القيم إما كقائمة لقيم السلسلة أو كقائمة tuples.
دعونا نجرب الخيار الأبسط ، مع القيم في شكل قائمة من السلاسل.
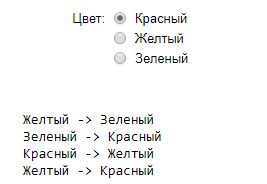
from IPython.display import display from ipywidgets import RadioButtons rButtons1 = RadioButtons( options=['', '', ''], value='',

نعرض القيمة:
rButtons1.value
في هذا الوضع ، قيمة rButtons1.value عبارة عن سلسلة.
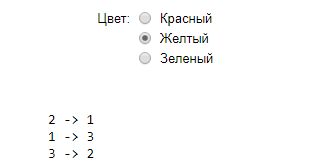
نحن نحاول الخيار الثاني لتحديد قائمة القيم:
from IPython.display import display from ipywidgets import RadioButtons rButtons2 = RadioButtons( options=[('', 1), ('', 2), ('', 3)], value=2,

في هذا الوضع ، قيمة rButtons2.value هي الرقم المطابق للقيمة المحددة.
القائمة المنسدلة يعمل بنفس الطريقة
from IPython.display import display from ipywidgets import Dropdown dropdown1 = Dropdown( options=[('', 1), ('', 2), ('', 3)], value=2,

يمكنك استخدام مربع الاختيار و ToggleButton لإدخال قيم منطقية. لديهم قيمة ومراقبة بالفعل مألوفة لنا.
from IPython.display import display from ipywidgets import Checkbox cb1 = Checkbox( value=False, description='' ) def on_button_clicked(b): print(cb1.value) cb1.observe(on_button_clicked, names='value') display(cb1)

from IPython.display import display from ipywidgets import ToggleButton tb1 = ToggleButton( value=False, description=' ', disabled=False, button_style='success',

لإدخال نص متعدد الأسطر ، يتم استخدام مكون Textarea.
from IPython.display import display from ipywidgets import Textarea, Layout Textarea1 = Textarea( value=', Habr!', placeholder=' ', description=':', layout=Layout(width='600px', height='100px') ) display(Textarea1)

منظمة العفو الدولية (المسرات واجهة)
عندما يكون هناك الكثير من عناصر الواجهة ، أرغب في السير في مسار تطبيقات سطح المكتب والجمع بين العناصر الفردية في مجموعات منفصلة.
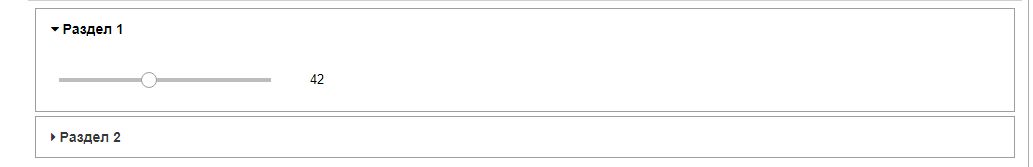
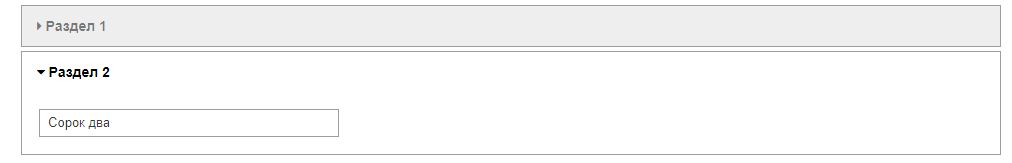
لهذا ، الأكورديون وعلامة التبويب تأتي في متناول اليدين.
from IPython.display import display from ipywidgets import Accordion, IntSlider, Text accordion = Accordion(children=[IntSlider(value=42), Text(value=' ')]) accordion.set_title(0, ' 1') accordion.set_title(1, ' 2') display(accordion)

from IPython.display import display from ipywidgets import Tab, IntSlider, Text tab = Tab() tab.children = [IntSlider(value=42), Text(value=' ')] tab.set_title(0, ' 1') tab.set_title(1, ' 2') display(tab)

مكتبة ipywidgets لا تقتصر على العناصر التي أدرجتها. لا يزال لديه الكثير من الأشياء المفيدة التي يمكن أن تجعل البرامج في Jupyter Notebooks أكثر جاذبية.
انظر هنا