نقدم لكم ترجمة
المقال من مدونة
كارلوس كاباليرو على موقع Medium.com. في وقت سابق ، نشرنا مادة كتبها هذا المؤلف
حول وظائف ES10 ، التي ظهرت في عام 2019.
 صور AbsolutVision مع Unsplash
صور AbsolutVision مع Unsplashمقدمة
ES2020 هو نسخة من ECMAScript ، ذات الصلة لعام 2020. لا توجد الكثير من الابتكارات فيه مقارنة بـ ES6 ، الذي تم إصداره في عام 2015 ، ولكن لا تزال هناك بعض الميزات المفيدة.
في هذه المقالة ، يتم وصف ميزات ES2020 الجديدة باستخدام أمثلة التعليمات البرمجية البسيطة. يمكنك فهمها بسرعة دون أي تفسيرات معقدة.
بالطبع ، لفهم الأمثلة المقدمة بشكل كامل ، يجب أن يكون لديك معرفة JavaScript أساسية.
ابتكارات JavaScript في ES2020:
- طريقة String.prototype.matchAll ؛
- استيراد ديناميكي () ؛
- اكتب BigInt؛
- طريقة Promise.allSettled.
- globalThis الكائن
- آلية لتنفيذ حلقة في ؛
- بيان تسلسل اختياري
- مشغل Nullish الائتلاف.
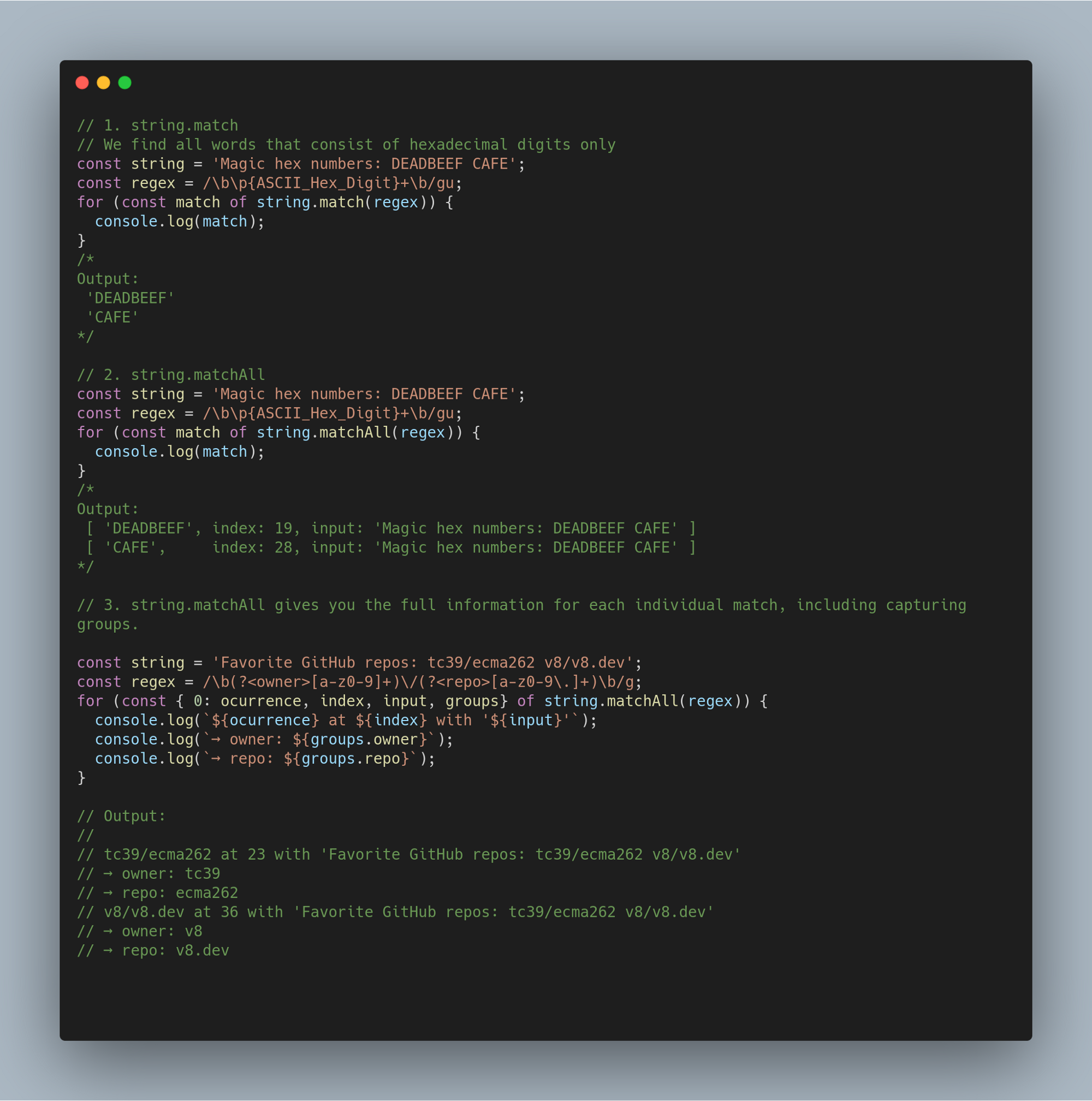
String.protype.matchAll الطريقة
عند مطابقة سلسلة مع تعبير عادي ، تقوم طريقة
matchAll() بإرجاع مكرر على كل النتائج ، بما في ذلك مجموعات الالتقاط.

استيراد ديناميكي ()
import() الحيوي
import() بإرجاع وعد لكائن مساحة الاسم في الوحدة النمطية المطلوبة. لذلك ، يمكن الآن تعيين الواردات إلى متغير باستخدام بناء جملة
async/await .

BigInt - أعداد صحيحة من الطول التعسفي
BigInt هو النوع البدائي السابع ، عدد صحيح من الطول التعسفي. يمكن أن تتكون المتغيرات من هذا النوع الآن من
253 حرفًا ، ولا تقتصر على القيمة الرقمية
9007199254740992 .

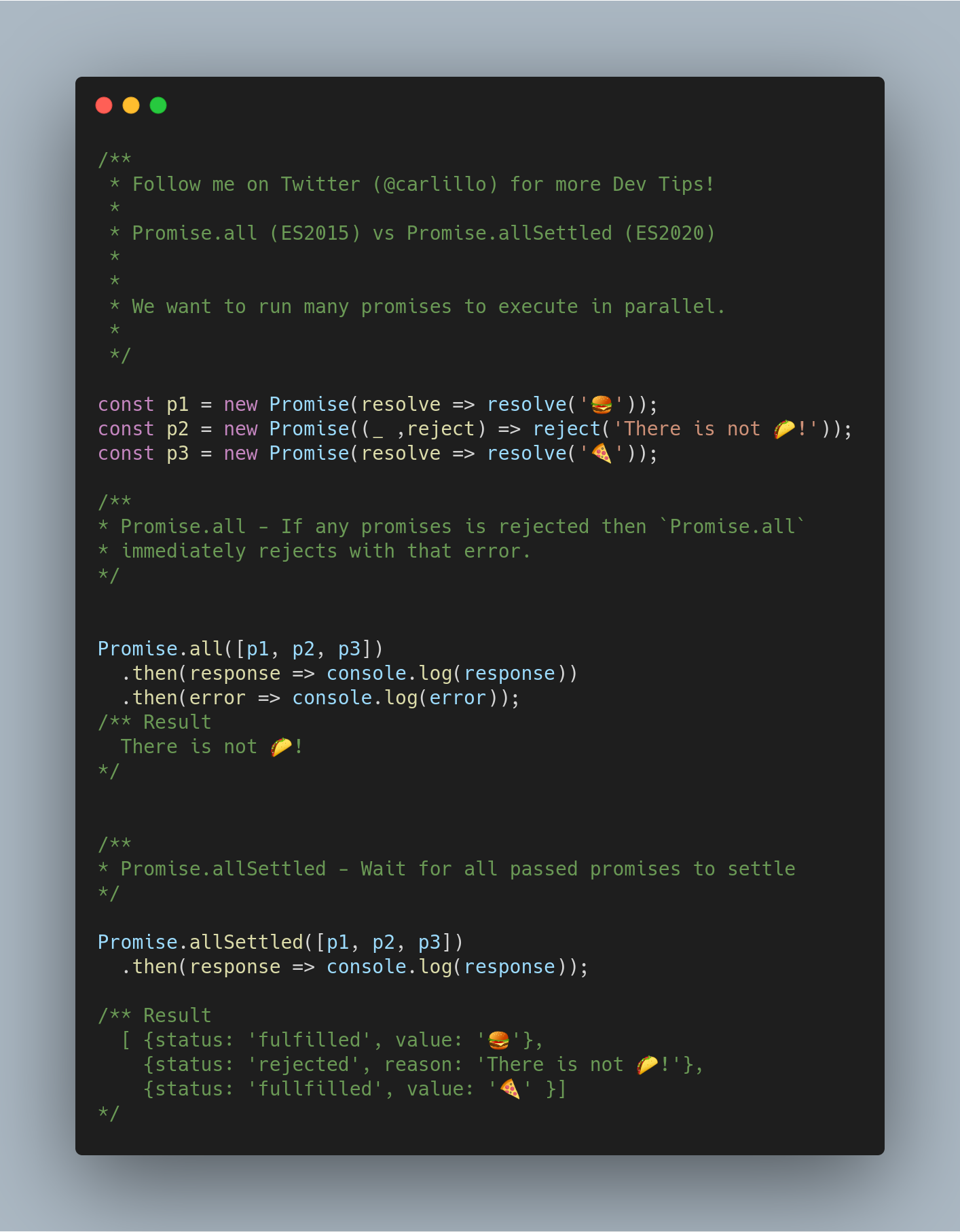
Promise.allSettled الطريقة
إرجاع الأسلوب
Promise.allSettled وعد مع مجموعة من حالات الوعد ، ولكن فقط بعد الانتهاء من جميع الوعود الأصلية. نقول إن الوعد قد اكتمل إذا لم يكن معلقًا ، أي أنه إما أن يتم إكماله أو رفضه.

عالمي موحدهذا الكائن
لم يتم توحيد الكائن globalThis حتى ظهور ES10. في الكود النهائي ، كان لا بد من الوصول إلى المعيار لمختلف المنصات من تلقاء نفسها ، وكتابة شيء مرهق ، كما في المثال أدناه.

لآلية حلقة في
يترك معيار ECMA-262 ترتيب معالجة
for (a in b) بناءًا غامضًا تقريبًا ، لكن المحركات الحقيقية لا تزال تحاول أن تكون متسقة في بعض الحالات.
فشلت المحاولات المتكررة للتوصل إلى اتفاق بشأن تحديد الترتيب الدقيق لدورة for-in. ويرجع ذلك جزئيًا إلى حقيقة أن جميع المحركات لها تطبيق خاص بها ، وهو نتيجة للكثير من العمل الذي لم أرغب في مراجعته على الإطلاق.
نتيجةً لذلك ، وافق مطورو المحركات المختلفة على كيفية حدوث تكرار الخصائص
for (a in b) البنية
for (a in b) بحيث يمكن توحيد سلوكها.
Nullish التحالف المشغل
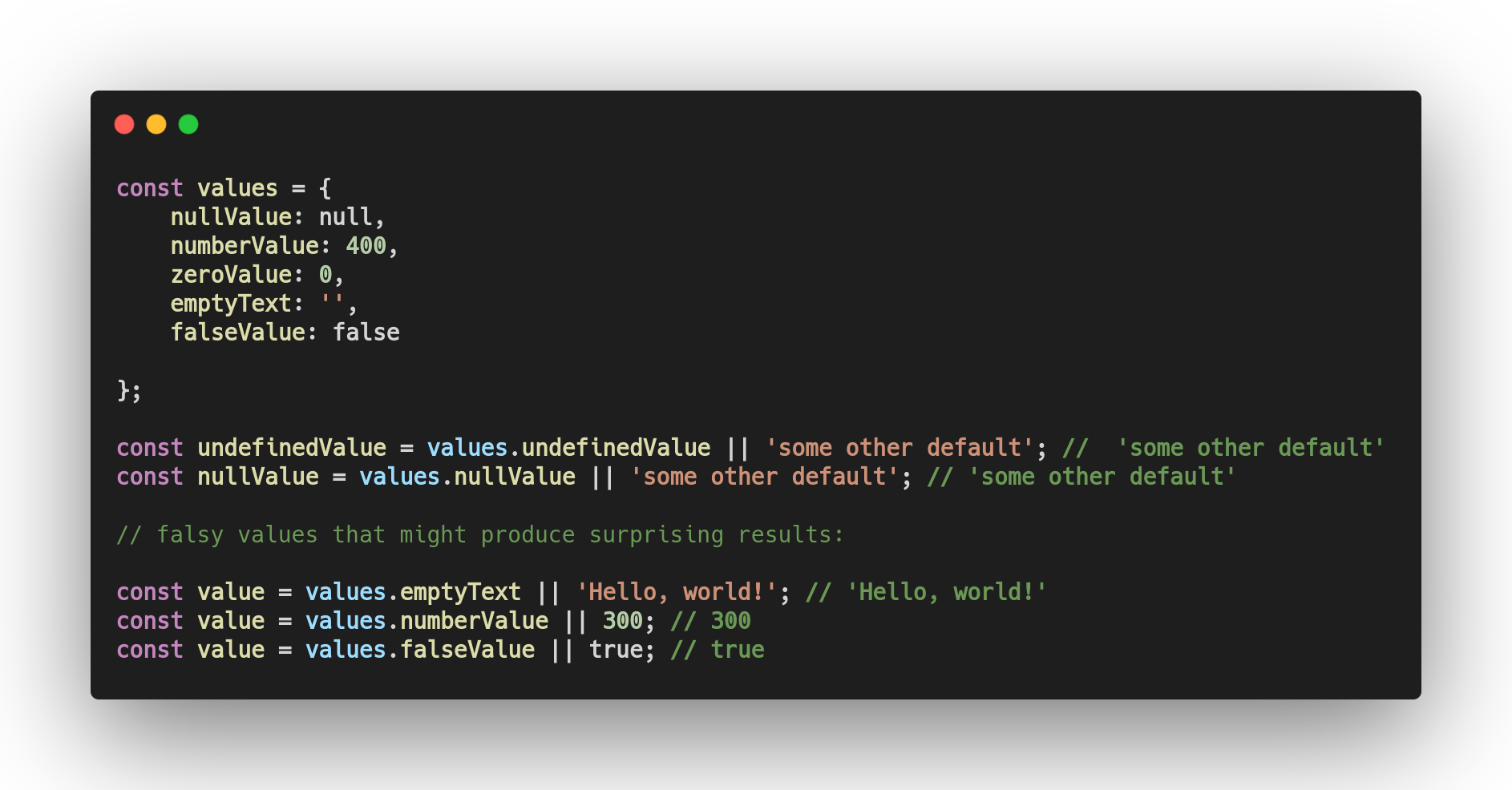
عادة ، عند الإشارة إلى خاصية ، من المستحسن تقديم قيمة افتراضية إذا كانت نتيجة هذه المكالمة خالية أو غير محددة. الآن الطريقة المعتادة للتعبير عن هذه النية في
JavaScript هي استخدام
|| .

تعمل هذه الطريقة بشكل جيد مع القيم الخالية أو غير المحددة العادية ، ولكن هناك عددًا من القيم الخاطئة التي يمكن أن تعطي نتائج غير متوقعة.
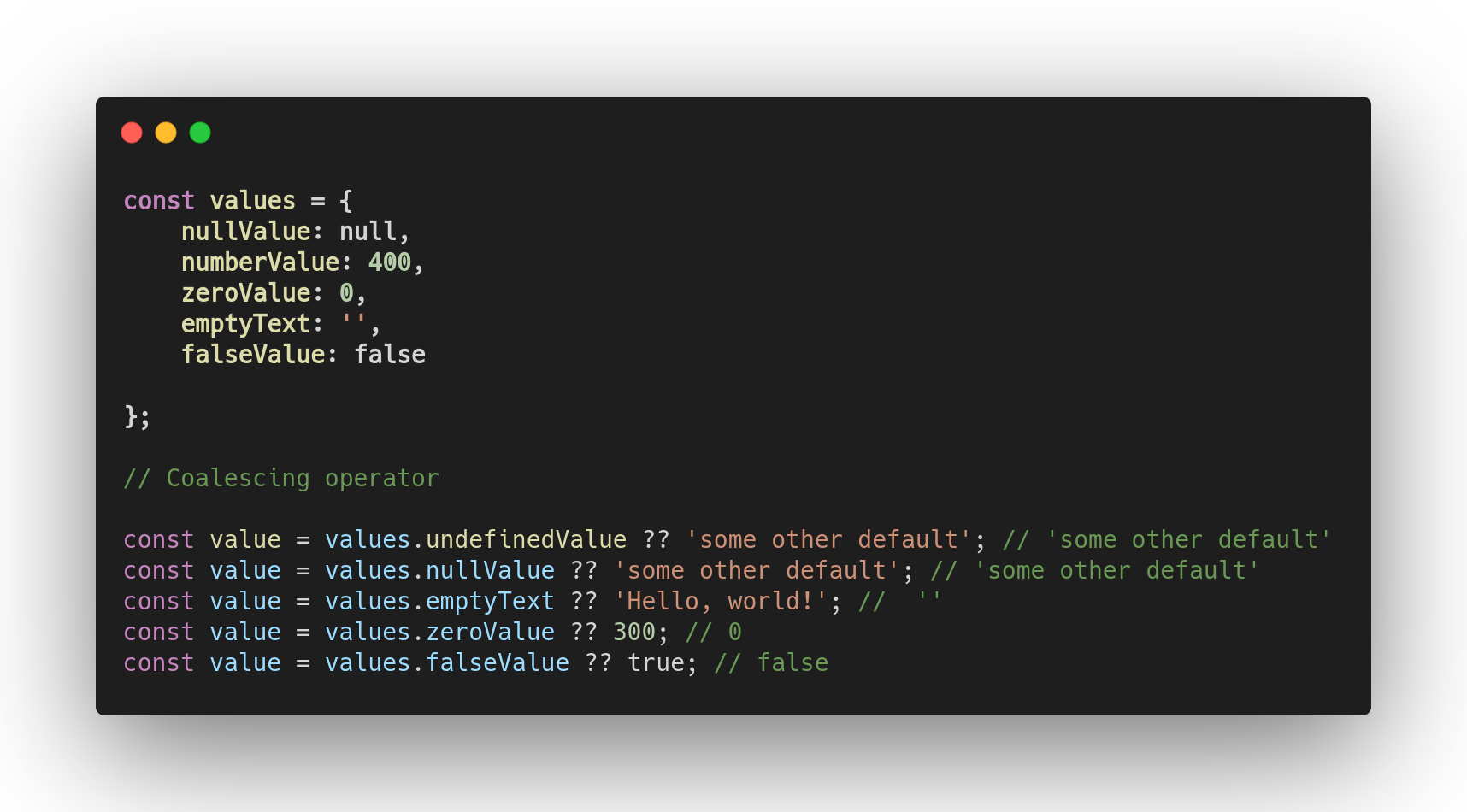
تم تصميم عامل التشغيل Nullish Coalescing (عامل الربط ذي القيمة غير المحددة) للتعامل مع مثل هذه الحالات بشكل أكثر نجاحًا ويستخدم للتحقق من المساواة مع القيم الخالية (فارغة أو غير محددة). إذا كان التعبير على الجانب الأيسر من المشغل
?? يتم تقييمه على أنه غير محدد أو لاغٍ ، ويتم إرجاع جانبه الأيمن كنتيجة لذلك.

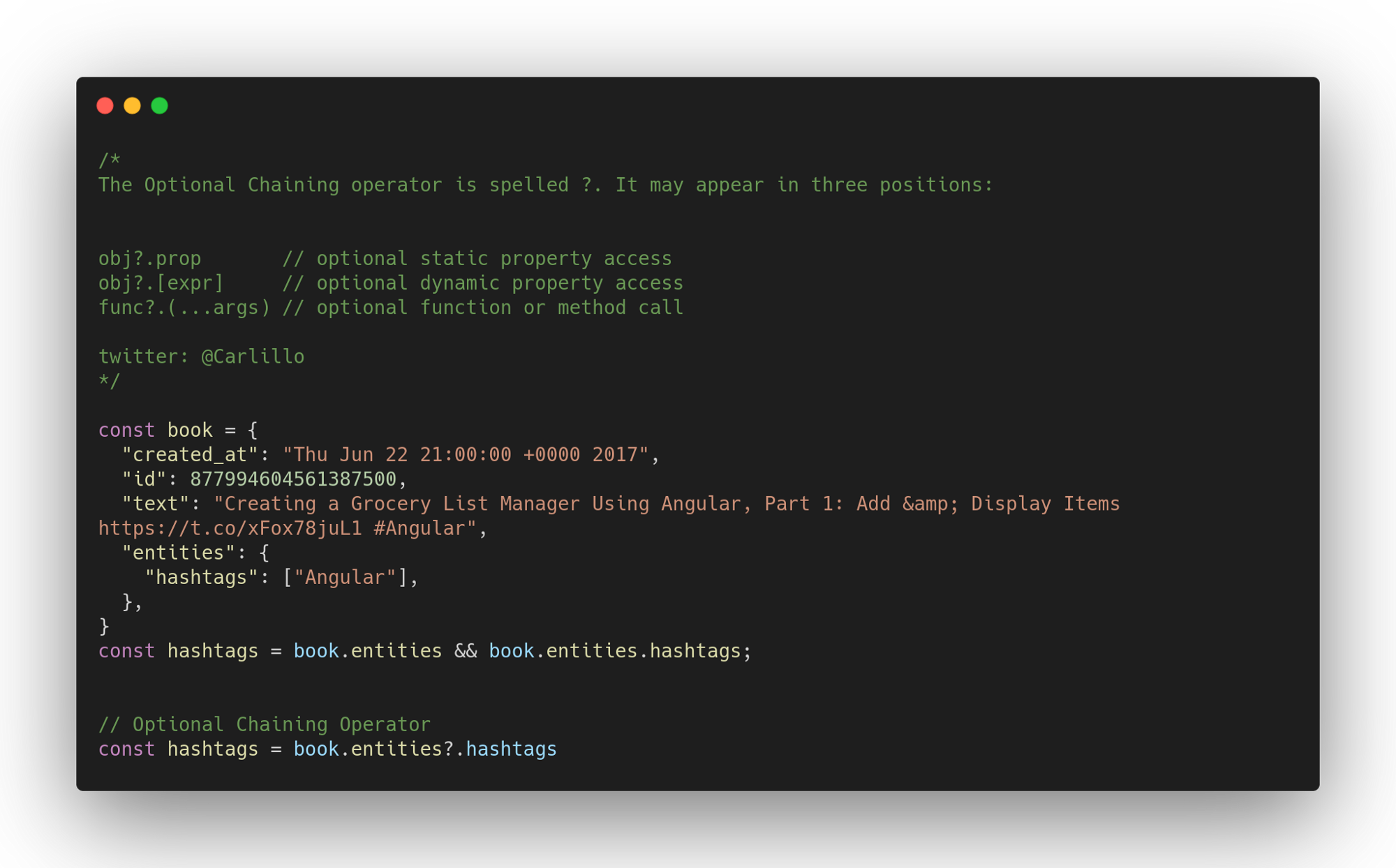
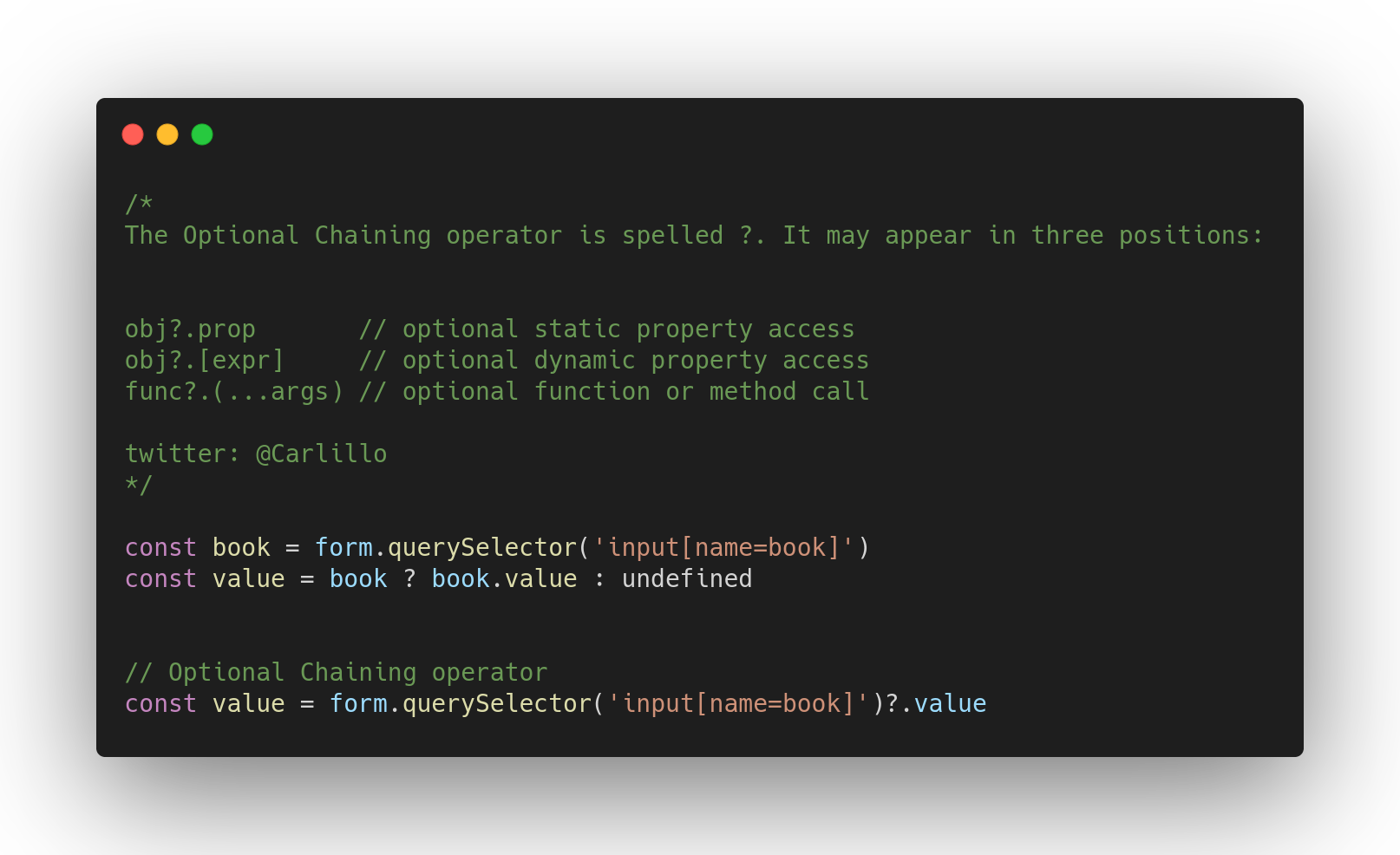
مشغل تسلسل اختياري
عند الإشارة إلى خاصية موجودة بعمق في بنية الشجرة ، من الضروري غالبًا إضافة عمليات التحقق من وجود العقد الوسيطة.
يسمح المشغل الاختياري Chaining للمطورين بمعالجة العديد من الحالات المماثلة دون تكرار و / أو تعيين نتائج وسيطة لمتغيرات مؤقتة.

تجدر الإشارة أيضًا إلى أن العديد من واجهات برمجة التطبيقات تقوم بإرجاع إما
object أو
null/undefined ، وقد تحتاج إلى استخراج خاصية من النتيجة فقط عندما لا تكون فارغة.

غالبًا ما يتم تطبيق عامل الربط ذي القيمة غير المحددة في الحالات التي لا ينبغي فيها التعبير عن عدم وجود نتيجة على أنها
غير محددة .

استنتاج
JavaScript هي لغة حية ، وهذا له تأثير مفيد جدًا على تطوير الويب. لقد شهدنا تطورها الديناميكي منذ ظهور ES6 في عام 2015 ، وفي هذه المقالة نسلط الضوء على قدرات إصدار ES2020.
ربما لن تكون كل هذه الابتكارات ضرورية لإنشاء تطبيق الويب الخاص بك. لكن جميعها تتيح لك الاستغناء عن الحيل البكر أو كتابة الكثير من التعليمات البرمجية حيث كانت مطلوبة من قبل.