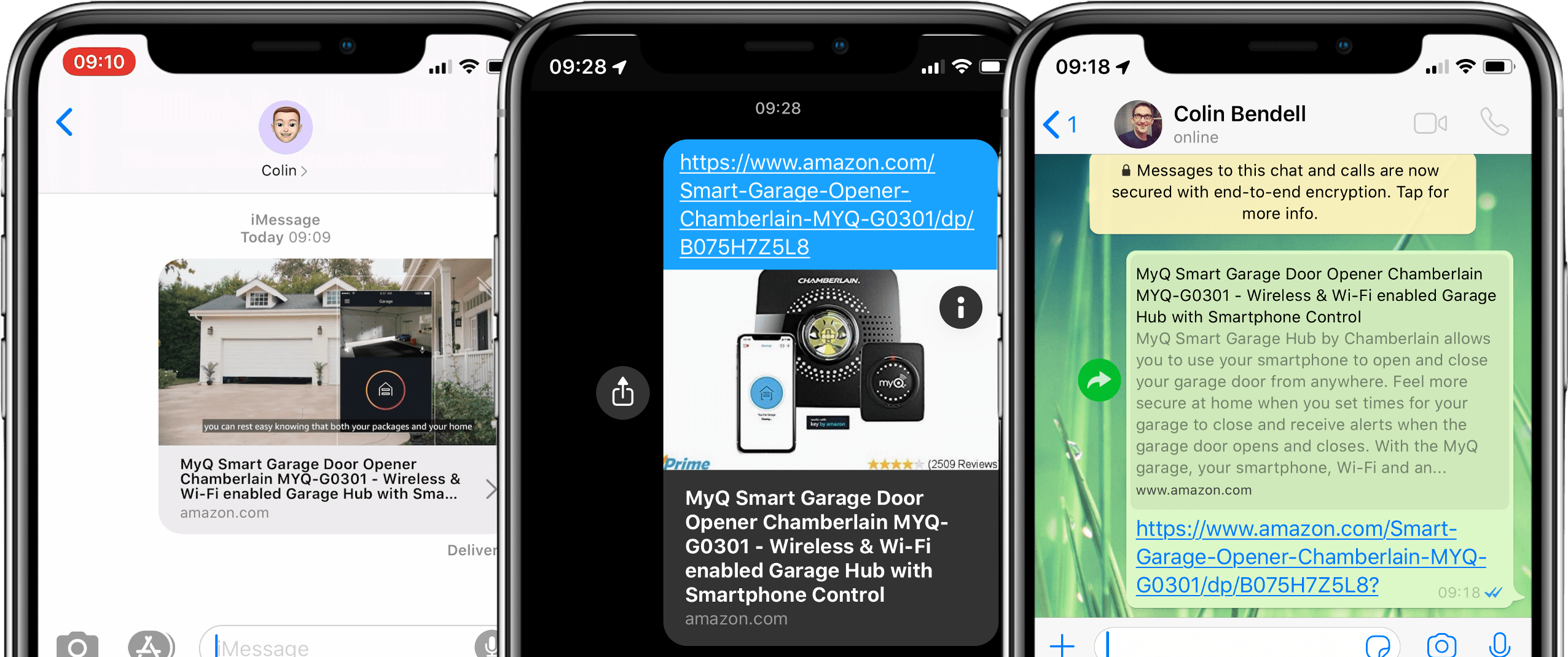
 التين. 1. معاينة نفس الصفحة في iMessage (يسار) و Hangouts و WhatsApp (يمين)
التين. 1. معاينة نفس الصفحة في iMessage (يسار) و Hangouts و WhatsApp (يمين)إذا ذكرت أي عنوان URL في تغريدة ، على قناة سلاك ، في Telegram أو WhatsApp - سيتم توسيع الرابط في المعاينة. إنه يعطي فكرة تقريبية عن شكل صفحة الويب الحقيقية.
أصبحت المعاينة شائعة جدًا لدرجة أننا بالكاد ننتبه إلى كيفية عملها. لكن هذه أداة قوية لجذب جمهور جديد. ربما يكون أكثر أهمية من تحسين محرك البحث. لسوء الحظ ، لا ترى معظم أنظمة تحليلات الويب حركة المرور هذه ولا يمكنها إظهار كيفية تفاعل أصحاب الحيازات الصغيرة مع موقعك.
فيما يلي الحقائق الأساسية حول microbrowsers التي يجب أن يعرفها كل مطور ويب.
1. ما هو microbrowser؟ كيف يختلف عن المستعرض "العادي"؟
نحن جميعًا على دراية بالمتصفحات الرئيسية مثل Firefox و Safari و Chrome و Edge و Internet Explorer و Opera. ناهيك عن العديد من المتصفحات الجديدة على محرك Chromium ، ولكن مع ميزات فريدة أو واجهة ، مثل
Samsung Internet أو
Brave .
Microbrowsers هي فئة من وكلاء المستخدم الذين يتبعون أيضًا روابط إلى المواقع ، ويحللوا HTML ، ويتفاعلون مع المستخدم. لكن لديهم قدرات تحليل محدودة لـ HTML ، وخاصة بالنسبة للعرض. لا يوجد تفاعل تفاعلي للمستخدم للموقع المعروض. بدلاً من ذلك ، إنه تمثيل محض: عليك أن تلمح للمستخدم ما هو موجود على الجانب الآخر من عنوان URL.
إنشاء نافذة معاينة الرابط ليس مفهومًا جديدًا. لقد قام Facebook و Twitter بذلك منذ عقد تقريبًا. في ذلك الوقت ، كانت الوظيفة تكاد تكون حصرية معهم. قامت أقسام التسويق بمهام لاستخدام البيانات الجزئية المختلفة - بطاقات Twitter وشروح الرسم البياني المفتوح لـ Facebook. قريباً ، تضمنت LinkedIn أيضًا علامات Open Graph و OEmbed لإنشاء معاينات.
<meta name="description" content="seo description long"> <meta name="keywords" content="seo keyword list"> <link rel="shortcut icon" href="favicon.ico" type="image/x-icon"> <link rel="icon" href="favicon_32.png" sizes="32x32"> <link rel="icon" href="favicon_48.png" sizes="48x48"> <link rel="icon" href="favicon_96.png" sizes="96x96"> <link rel="icon" href="favicon_144.png" sizes="144x144"> <meta property="og:title" content="Short title here" /> <meta property="og:description" content="shortish description" /> <meta name="twitter:title" content="Short title here"> <meta name="twitter:description" content="shortish description"> <meta property="og:image" content="https://res.cloudinary.com/.../hero-img.png" /> <meta name="twitter:image:src" content="https://res.cloudinary.com/.../hero-img.png">
بمرور الوقت ، أصبحت الدردشات الجماعية وأدوات التعاون الأخرى أكثر شعبية - وبدأوا في نسخ بعض الوظائف من الشبكات الاجتماعية الكبيرة. على وجه الخصوص ، شهدنا في السنوات الأخيرة انتشار وظيفة توسيع الروابط على منصات الدردشة. من أجل عدم إعادة اختراع العجلة ، لإنشاء معاينة ، تبحث جميع الأنظمة الأساسية عن البيانات الجزئية الموجودة.
ولكن ما البيانات للاستخدام؟ كيف ينبغي ترتيب هذا؟ اتضح أن كل منصة تتصرف بشكل مختلف بعض الشيء ، حيث تقدم المعلومات مع بعض الاختلافات عن غيرها ، كما هو مبين في الشكل. 1.
2. إذا كانت microbrowsers موجودة في كل مكان ، فلماذا لا يمكنني رؤيتها في التقارير التحليلية؟
من السهل التغاضي عن حركة المرور من microbrowsers. هناك عدة أسباب لذلك.
أولاً ، لا تنفذ microbrowsers JavaScript ولا تقبل ملفات تعريف الارتباط. لن تبدأ كتلة
<script> من Google Analytics وستفشل. سيتجاهل وكيل العرض جميع ملفات تعريف الارتباط.
ثانياً ، إذا قمت بتحليل سجلات HTTP من خادم أو من CDN ، فسترى عددًا صغيرًا جدًا من الطلبات. إذا كان على الإطلاق يمكنك التعرف على وكلاء المستخدم المطابق. يتم إخفاء بعضها كمتصفحات حقيقية ، بينما يتم إخفاء البعض الآخر على أنه Facebook أو Twitter. على سبيل المثال ، يستخدم iMessage نفس سطر وكيل المستخدم لجميع الطلبات ، ولم يتغير منذ نظام التشغيل iOS 9:
وكيل المستخدم: Mozilla / 5.0 (Macintosh ؛ Intel Mac OS X 10_11_1)
AppleWebKit / 601.2.4 (KHTML ، مثل Gecko)
الإصدار / 9.0.1 Safari / 601.2.4
facebookexternalhit / 1.1
Facebot Twitterbot / 1.0 أخيرًا ، تطلب العديد من الأنظمة الأساسية ، بما في ذلك Facebook Messenger و Hangouts ، تخطيطات المعاينة من خلال الخدمات المركزية. هذا يميزهم عن WhatsApp و iMessage ، حيث يتلقى كل مستخدم طلباتهم الخاصة. باستخدام نهج مركزي ، ستتلقى طلبًا واحدًا فقط ، والذي يمكنه دمج طلبات الآلاف من المستخدمين.
3. ربما microbrowsers أكثر أهمية من googlobot
يعلم الجميع أهمية الفهرسة بشكل جيد بواسطة محركات البحث حتى يتم زيارة مواقع الويب الخاصة بنا بواسطة برامج الزحف الخاصة بهم ، مثل googlebot. هذه الروبوتات هي مصدر حيوية لتوليد الخيوط وجذب مستخدمين جدد.
لكن الكنز الحقيقي للمسوقين هو كلمة في الفم. محادثات مع الأصدقاء أو الزملاء ، حيث تنصح منتجًا أو علامة تجارية للملابس أو تشارك الأخبار. هذا هو النوع الأكثر قيمة للتسويق.
في العام الماضي ، بجمع البيانات
لتقرير عن حالة الوسائط المرئية على الإنترنت ، وجدنا نمطًا واضحًا للغاية يتجلى بقوة خلال موسم الأعياد في الولايات المتحدة. من عيد الشكر إلى يوم الجمعة الأسود ، ارتفعت سرعات تبادل الروابط. السبب هو أن الأشخاص في المجموعات الجماعية يشاركون روابط وخصومات على البضائع.
قمنا بتخفيض وتطبيع الإحصاءات حسب وقت اليوم. حتى تتمكن من تقييم الجمهور اليومي لكلمة من الفم وتكرار تبادل الارتباط. ربما لن يكون الأمر صادمًا لأننا في Slack نتبادل الروابط من الاثنين إلى الجمعة ، ويتم استخدام WhatsApp طوال الأسبوع. بالإضافة إلى ذلك ، يتم استخدام WhatsApp غالبًا أثناء ما يسمى بـ "فترات الاستراحة" ، مثل الغداء أو وقت متأخر بعد الظهر ، عندما يكون الأطفال نائمين بالفعل.
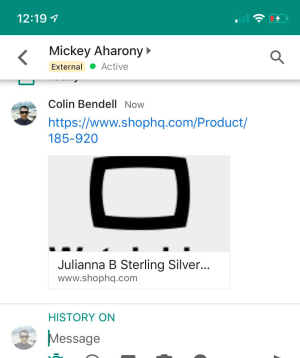
 التين. 2. تبادل الروابط في WhatsApp وسلاك
التين. 2. تبادل الروابط في WhatsApp وسلاكعلى الرغم من أن معاينات الارتباط أصبحت أكثر شيوعًا ، إلا أن هناك عاملين يجب مراعاتهما يؤثران على سلوك المستخدم:
- يشك المستخدمون في الروابط التي يتلقونها في الرسائل القصيرة والدردشة. إنهم يخشون التصيد ولا يتبعون الرابط عمياء ، ولكن يطلبون تأكيدًا إضافيًا بقيمة المحتوى. هذا هو السبب في أن معظم المنصات تستخدم معاينات الصفحة ، وتسليط الضوء على عناوين URL بشكل كبير.

- التمرير. أنا متأكد من أنك واجهت محادثات جماعية مع مئات الرسائل غير المقروءة التي سرعان ما انتقلت للحاق بالمحادثة. من خلال هذا السلوك ، من السهل تفويت الروابط ، وتوفر المعاينة ملخصًا موجزًا يتضمن معلومات عن مدى أهمية الانتقال إلى عنوان URL هذا أم لا.

التين. 3. الضغط نيلسن نورمان المجموعة البحث في نافذة المعاينة

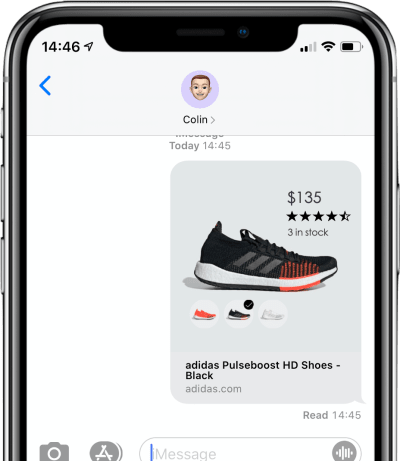
التين. 4. مثال على كيفية ظهور منتج جذاب من متجر على الإنترنت. تعرض نافذة المعاينة خيارات الألوان والسعر وتصنيف المنتج
4. Microbrowsers ليست متصفحات حقيقية (أنها تتظاهر فقط)
كما ذكرت بالفعل ، فإن microbrowser تتظاهر بأنها مستعرض حقيقي ، وترسل رؤوس HTTP الصحيحة ، وغالبًا ما تعرض سلسلة وكيل مستخدم لشخص آخر. ومع ذلك ، من المهم لمطوري الويب معرفة بعض ميزات عملهم.
أولاً ، تحاول microbrowsers حماية خصوصية المستخدم. لن يزور المستخدم موقعك بعد. علاوة على ذلك ، يتم عرض معاينة من نافذة دردشة خاصة. على الرغم من ذكر علامتك التجارية وموقعك الإلكتروني ، يجب احترام سرية المحادثة تمامًا.
لهذا السبب ، فإن جميع microbrowsers:
- تجاهل JavaScript - حتى لا يعمل تطبيق React الخاص بك ؛
- تجاهل جميع ملفات تعريف الارتباط - لذلك اختبارات A / B لديك عديمة الفائدة أيضًا ؛
- سيتبع البعض عمليات إعادة التوجيه ، لكن بعد بضع ثوانٍ ، سينتقلون بسرعة عن طريق المهلة ويتخلىون عن محاولات نشر الرابط ؛
- لا تنتظر
referer عندما يفتح المستخدم الرابط في متصفح كامل. في الحقيقة ، سيبدو كحركة مرور "مباشرة" ، كما لو أن المستخدم أدخل عنوان URL يدويًا في شريط العناوين.
ثانيًا ، لدى microbrowsers عقل صغير جدًا ، وعلى الأرجح ليس خوارزمية الشبكة الأكثر تقدمًا. تستخدم معظم المتصفحات كاملة الرموز المميزة لتحليل ترميز HTML وإرسال الطلبات إلى مكدس الشبكة بشكل غير متزامن. علاوة على ذلك ، قبل إرسال طلب المتزامن ، ستجري المتصفحات مع ذلك بعض التحليل للموارد الضرورية.
استنادا إلى تجاربنا ، فإن معظم microbrowsers عند تحليل HTML تستخدم ببساطة حلقة ، بينما تطلب موارد في وقت واحد. هذا أمر طبيعي بالنسبة لشبكة Wi-Fi السريعة ، ولكن يمكن أن يسبب مشاكل على اتصال غير مستقر.
على سبيل المثال ، سيقوم iMessage أولاً باكتشاف وتنزيل جميع
<link rel="icon" > favicons
<link rel="icon" > وجميع صور
<meta property="og:image" وأيضًا
<meta name="twitter:image:src" ، وبعد
ذلك فقط يقرر ارسم من هذا.
أنت الآن تفهم أين تذهب حركة المرور.
العديد من المواقع لا تزال تبث favicons في خمسة أحجام أو أكثر. هذا يعني أن iMessage سوف يقوم بتنزيل جميع favicons بغض النظر عن الحجم ، ومن ثم لن يستخدمها إذا قرر عرض الصورة بدلاً من ذلك.
لهذا السبب ، تكتسب علامة التعريف أهمية. كلما كان المحتوى أخف وزناً ، زادت احتمالية ظهوره على شاشة المستخدم.
5. العلامات أهمية
نظرًا لأن microbrowsers بدائية ، فمن المهم عمل علامات جيدة. فيما يلي بعض الاستراتيجيات الجيدة:
ملخص
نظرًا لأن المزيد من محادثاتنا تجري في محادثات المجموعة وقنوات Slack ، فإن معاينات الروابط هي وسيلة مهمة لجذب مستخدمين جدد. لسوء الحظ ، لا تقدم جميع مواقع الويب معاينات جيدة ومقنعة (والآن بعد أن تعرف ما الذي تبحث عنه ، فلن تتمكن من رؤية الأمثلة السيئة - آسف).
لمساعدة الناس على تقرير الرابط وزيارة موقعك ، تحتاج إلى تسجيل التعليقات التوضيحية باستخدام البيانات الجزئية على الصفحات. ما هو أفضل ، يمكننا نقل القصص المرئية الجميلة من خلال microbrowsers.