من بين العدد الهائل من مكتبات iOS ، من غير المنطقي إجراء أي تقييمات. لذلك ، نقدم ببساطة 20 أداة مذهلة / مفيدة لأولئك الذين يكتبون تطبيقات لأدوات Apple.
جميع الرسوم المتحركة هي روابط لإصداراتها كاملة الحجم. 
تمت الترجمة بدعم من إديسون.
نحن منخرطون في استكمال وصيانة المواقع على 1C-Bitrix ، وكذلك تطوير تطبيقات الأجهزة المحمولة Android و iOS .
الجزء الأول. مكتبات iOS 5 لتحسين واجهة المستخدم لمشروعك ( الأصلي )



لنبدأ مع
Gmenu ، وهي مكتبة قوية تم إنشاؤها في
Swift 5.1 وتم تنفيذها باستخدام SwiftUI. هذه قائمة تم إعادة تصميمها تم إنشاؤها لتطبيق Gmail ، لكن يمكن دمجه بسهولة في مشروعك!
بدءًا من الزر الموجود في شريط البحث العلوي ، تعرض هذه المكتبة قائمة تحتوي على أيقونات كبيرة وتنقل الأسطر (في شكل جدول) إلى أسفل.



 ImageViewer.swift
ImageViewer.swift هي مكتبة سهلة الاستخدام تستخدم لمعارض الصور.
يدعم وضع "الليل" ، اتجاه أفقي ، السحب والإفلات.


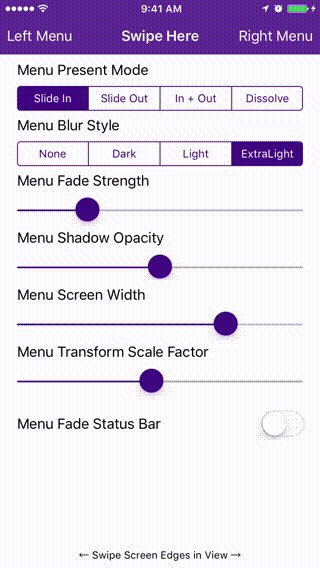
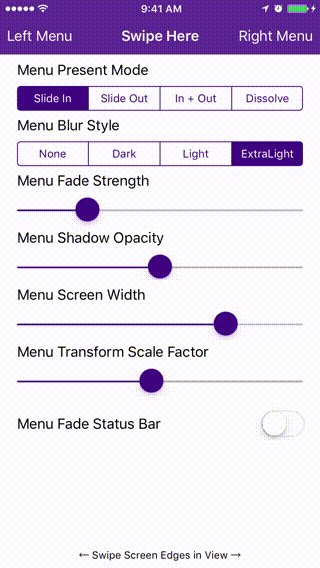
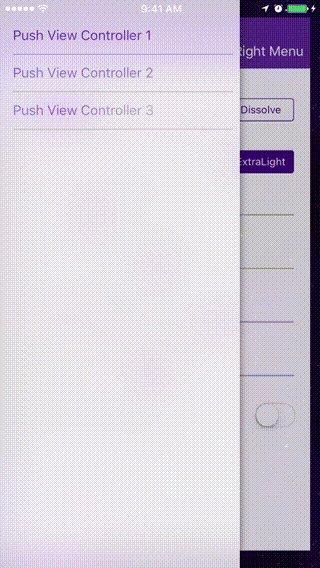
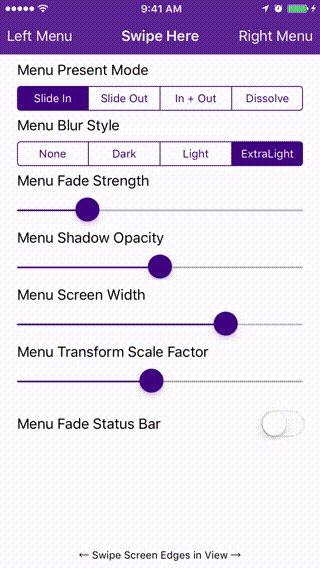
 SideMenu
SideMenu هي قائمة جانبية مع عناصر تحكم قابلة للتخصيص. يمكن تنفيذه في لوحة العمل أو برمجياً ، تتوفر ثمانية أنماط مختلفة من الرسوم المتحركة.
قابل للتكوين ، مدعوم بإيماءة تمرير للتبديل بين القوائم الجانبية في كلا الاتجاهين.

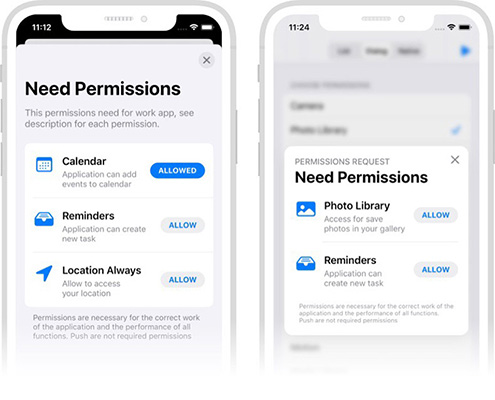
 SPPermissions
SPPermissions - واجهة برمجة تطبيقات تطلب من المستخدم الحصول على إذن. ثلاثة أوضاع مختلفة: القائمة ، الحوار ، والوطنية.
تدعم واجهة Apple-style iPhone و iPad والوضع الليلي و tvOS.
طلبات الأذونات المدعومة:
• الكاميرا • مكتبة الصور • الإخطارات • المواقع • الميكروفون • التقويم • جهات الاتصال • الحركات • الوسائط • الرسائل الصوتية • Bluetooth
أخيرًا ،
SPStorkController عبارة عن وحدة تحكم تم إنشاؤها في Swift ، على غرار تطبيقات Apple Music و Mail و Podcast.
إنه ببساطة يضيف زر إغلاق على يسار شريط التنقل وسهم في المنتصف.

الجزء الثاني 5 مكتبات iOS لتطبيقك القادم ( الأصلي )

بالنسبة
للمبتدئين ،
PhoneNumberKit ، مكتبة iOS خفيفة الوزن التي تم إنشاؤها بالكامل في
Swift 5.0 ، لتحليل وتنسيق ومراجعة أرقام الهواتف الدولية.
في الواقع ، إنه سهل الاستخدام - فهذه الأسطر فقط من التعليمات البرمجية مطلوبة للعمل:

import PhoneNumberKit let phoneNumberKit = PhoneNumberKit() do { let phoneNumber = try phoneNumberKit.parse("+39 3 12 542644") let phoneNumberCustomDefaultRegion = try phoneNumberKit.parse("+39 23 2245 23442", withRegion: "IT", ignoreType: true) } catch { print("Generic parser error") }
تحتوي هذه المكتبة أيضًا على
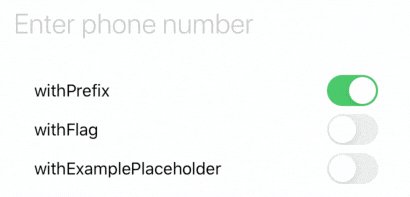
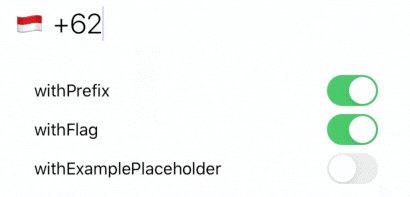
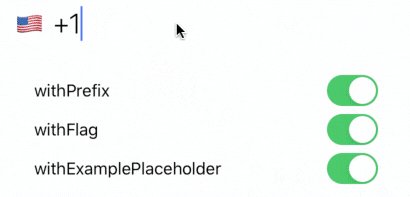
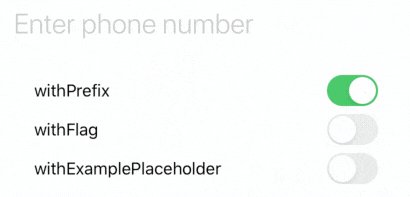
PhoneNumberTextField الجميل ، والذي يمكن تهيئته بالطرق التالية:
- سوف
withFlag إظهار علم البلد للمنطقة الحالية. سيتم عرض العلامة على الجانب الأيسر من مربع النص. withExamplePlaceholder السمة attributePlace لإظهار رقم المثال ل currentRegion .
 DateScrollPicker
DateScrollPicker هو طريقة عرض منتقي تاريخ قابلة للتخصيص بالكامل مكتوبة في
Swift 5 .
يحتوي هذا التقويم على مجموعة من خلايا التاريخ التي لا نهاية لها واختيار متحرك يمكنك تخصيصه باختيار الخط واللون الخاصين بك.
على سبيل المثال ، من السهل ضبط عدد الأيام المعروضة وتمييز تنسيق التاريخ وتغيير الخط / اللون وتكوين العديد من المعلمات الأخرى.

 PostalCodeValidator
PostalCodeValidator هو مدقق للرموز البريدية التي تدعم أكثر من 200 منطقة.
فقط بضعة أسطر من التعليمات البرمجية للعمل:

import Foundation import PostalCodeValidator if let validator = PostalCodeValidator(locale: .current) {
 Liquid-swipe
Liquid-swipe هو أداة سهلة الاستخدام للتحكم في
swipe-container والتي يمكنك استخدامها في التطبيق الخاص بك - على سبيل المثال ، لأول مرة في البرنامج التعليمي أو للتكيف.
لاستخدامها ، تحتاج إلى إنشاء مثيل لفئة
LiquidSwipeContainerController من لوحة العمل أو التعليمات البرمجية ، ثم قم بتعيين مصدر البيانات وفقًا لفئة
LiquidSwipeContainerDataSource .

أخيرًا في هذا القسم ، تعد
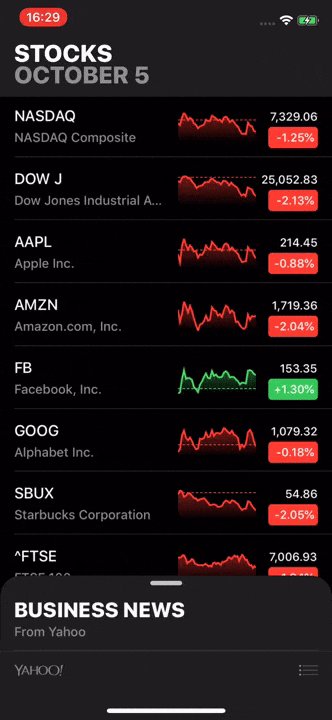
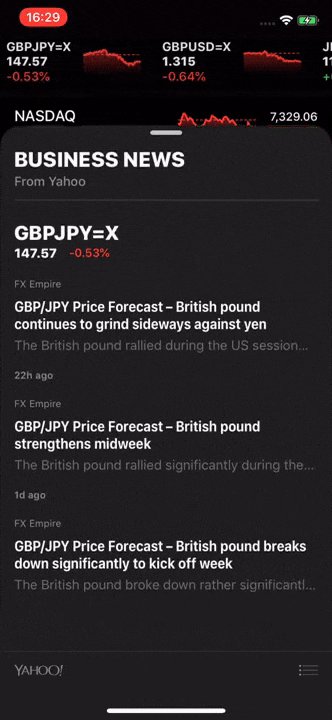
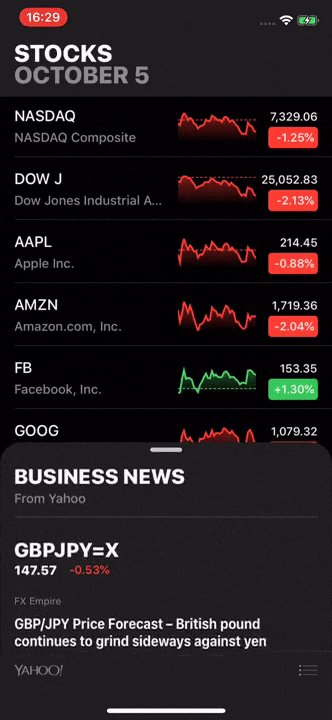
FloatingPanel واجهة مستخدم نظيفة وخفيفة الوزن للوحة عائمة لتطبيقات iOS مثل خرائط أبل.
تقدم المكتبة العديد من إعدادات التصميم ، على سبيل المثال ، علامة الالتقاط ، وتخطيط واصف الالتقاط ، والتعبئة بالمحتوى ، وكذلك أحجام الحقول وأحداث الإيماءات. يمكنك أيضًا إنشاء لوحة عائمة إضافية للأجزاء.
لمزيد من المعلومات ، هناك
README رسمي.

الجزء الثالث. 5 مكتبات iOS لتحسين واجهة التطبيق الخاص بك ( الأصلي )

هنا ، أولاً وقبل كل شيء ، يأتي
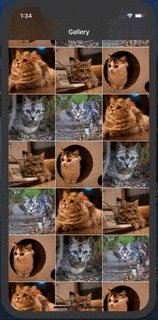
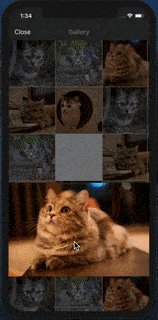
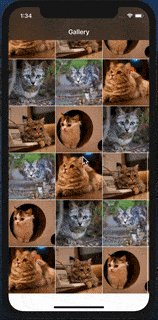
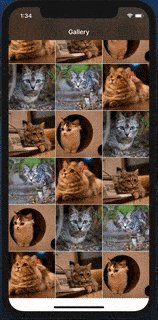
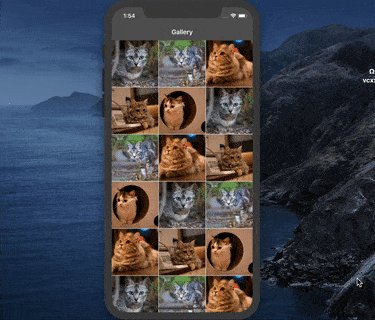
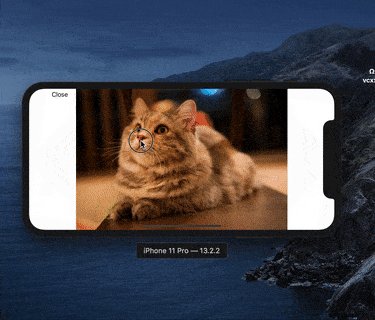
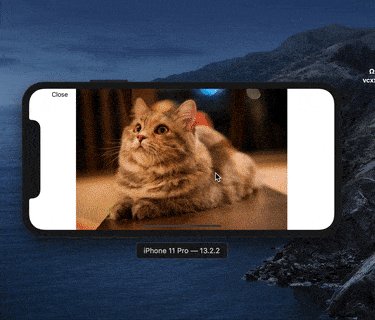
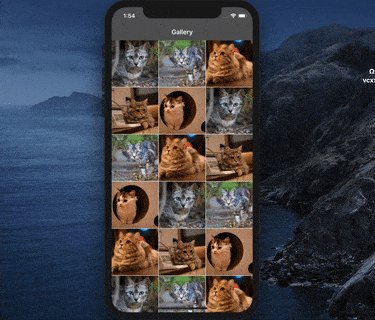
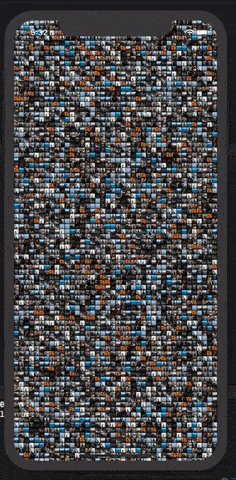
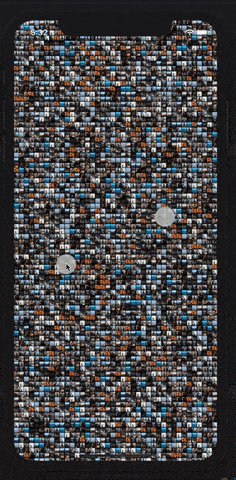
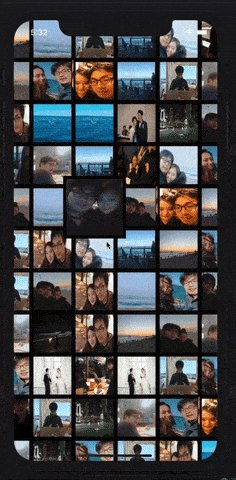
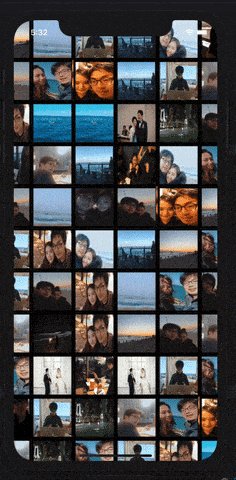
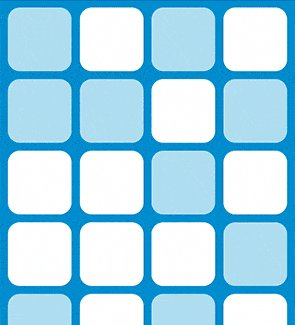
BSZoomGrid ScrollView ، مكتبة Swift iOS التي توفر
طريقة عرض قابلة للتمرير للشبكة تحتوي على مجموعة كاملة من الصور مع إمكانية القياس ، على غرار تطبيق
Apple Photos .
تقوم المكتبة بتنشيط الصورة التي حددها المستخدم بضغطة طويلة وإشارة التكبير. يمكن أيضًا تكوين الواجهة لتغيير عدد الأعمدة والصفوف.



 BouncyLayout
BouncyLayout هي مكتبة تعمل مع كل
UICollectionView وتجعل الخلايا ترتد! مكتوب بالكامل في سويفت ، ويدعم التمرير الأفقي والرأسي.
ما تحتاج إلى القيام به لجعله يعمل هو استيراد
BouncyLayout وإنشاء مثيل لهذه الفئة وإضافته إلى
UICollectionView . على سبيل المثال:
import BouncyLayout let collectionLayout = BouncyLayout() UICollectionView(frame: .zero, collectionViewLayout: collectionLayout)
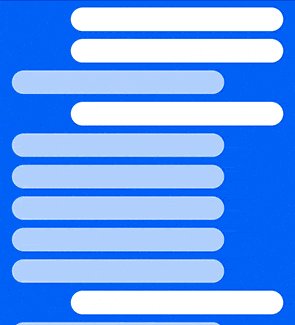
 مجموعة الانزلاق
مجموعة الانزلاق هي طريقة عرض جميلة وقابلة للتخصيص للتمرير الأفقي والرأسي الذي تم تنفيذه في
UICollectionView .
لاستخدامها ، تحتاج إلى إنشاء فئة وحدة تحكم عرض ، إضافة
UIView إلى
Storyboard العمل وتغيير الفئة إلى
GlidingCollection ، ثم توصيل العرض إلى التعليمات البرمجية الخاصة بك باستخدام
@IBOutlet ، وتكوين وحدة تحكم العرض إلى
GlidingCollectionDatasource وتكوين وحدة تحكم العرض لتتناسب مع
UICollectionViewDatasource .
إذا كنت بحاجة إلى مزيد من المعلومات حول كيفية تنفيذ هذه المكتبة ، فراجع قسم "
كيفية الاستخدام " في جيثب.

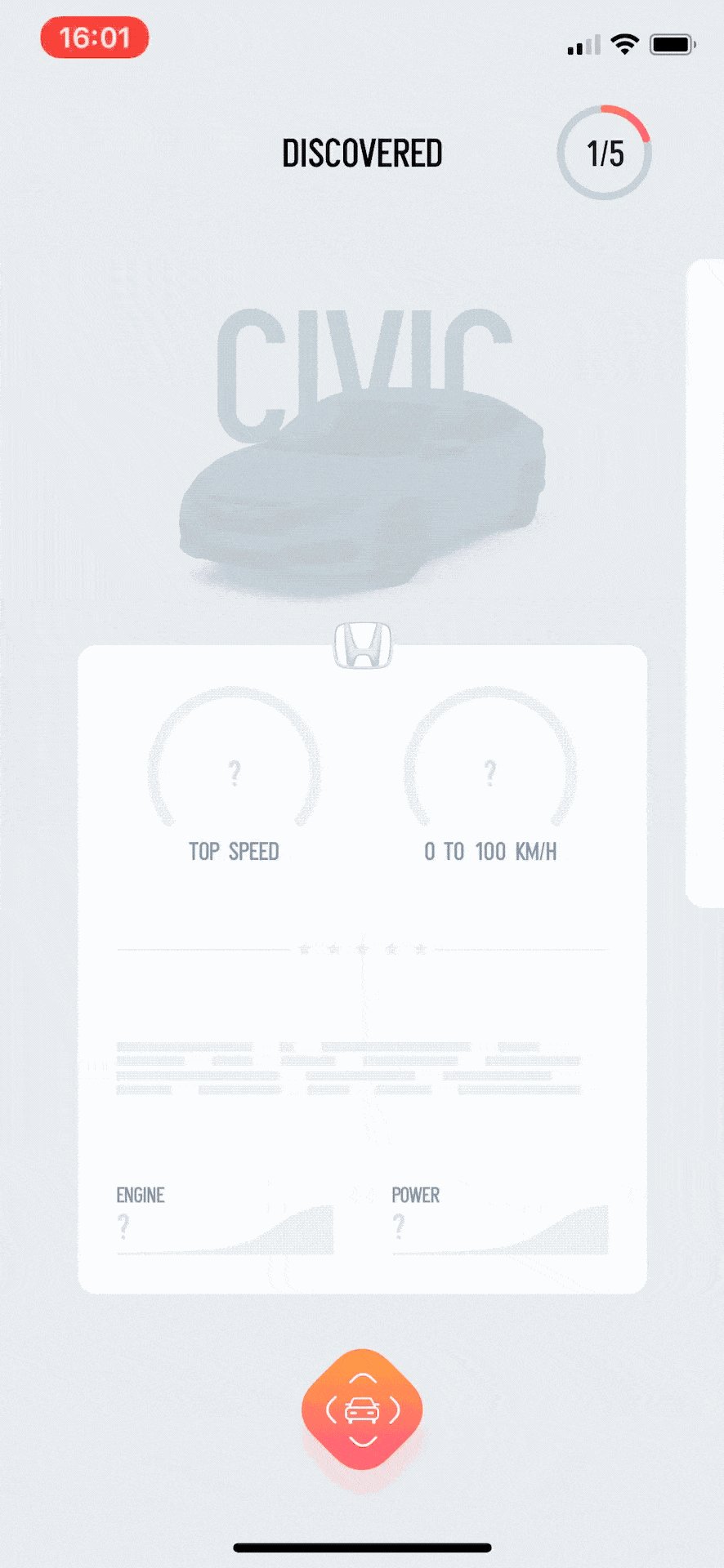
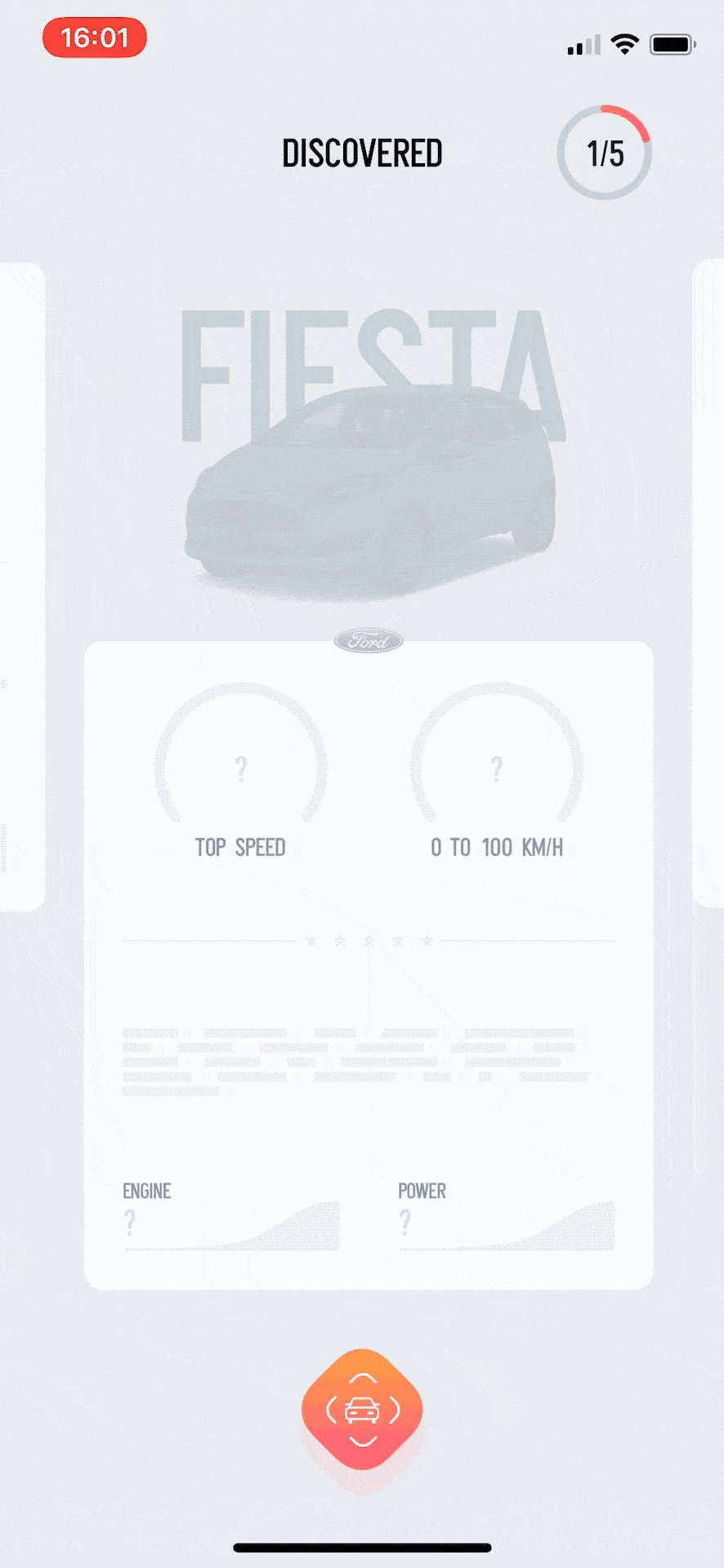
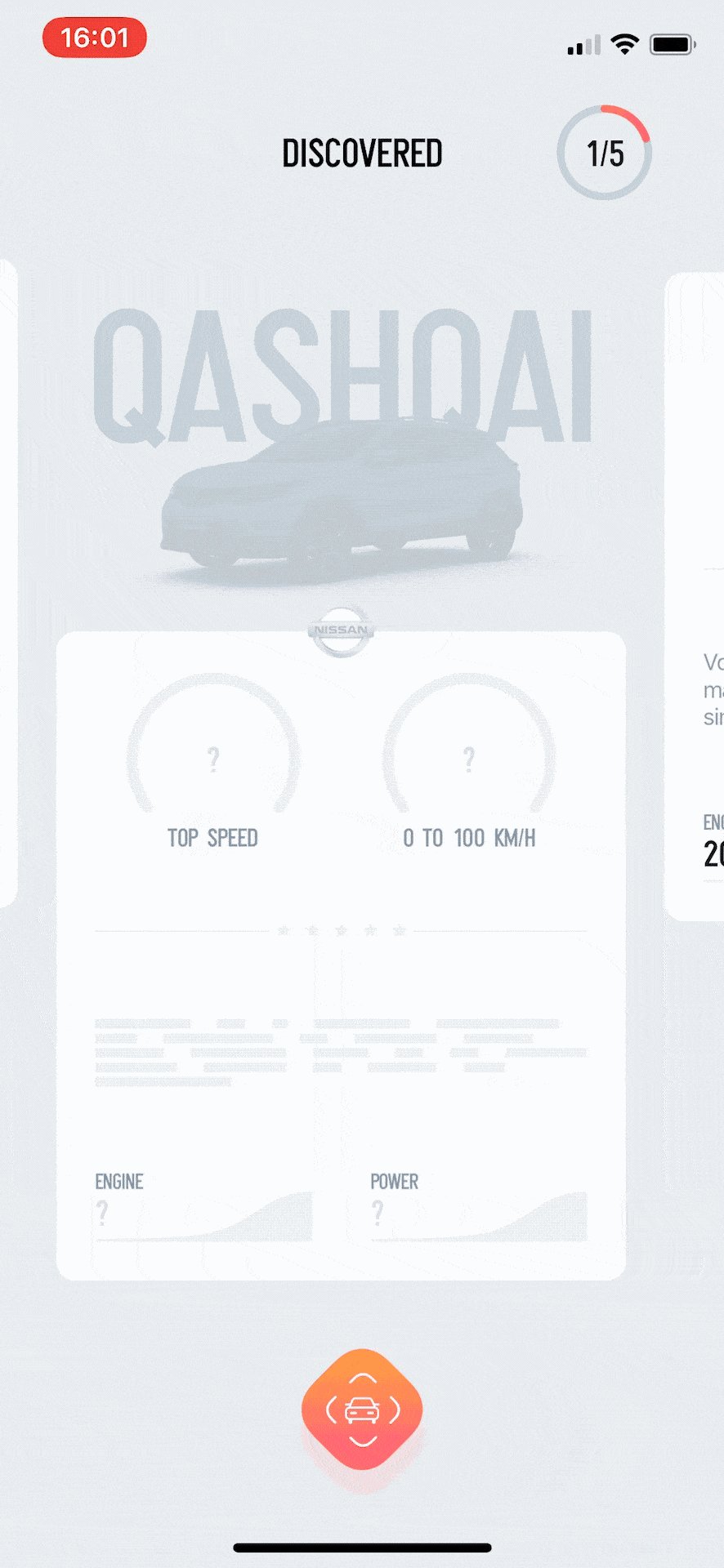
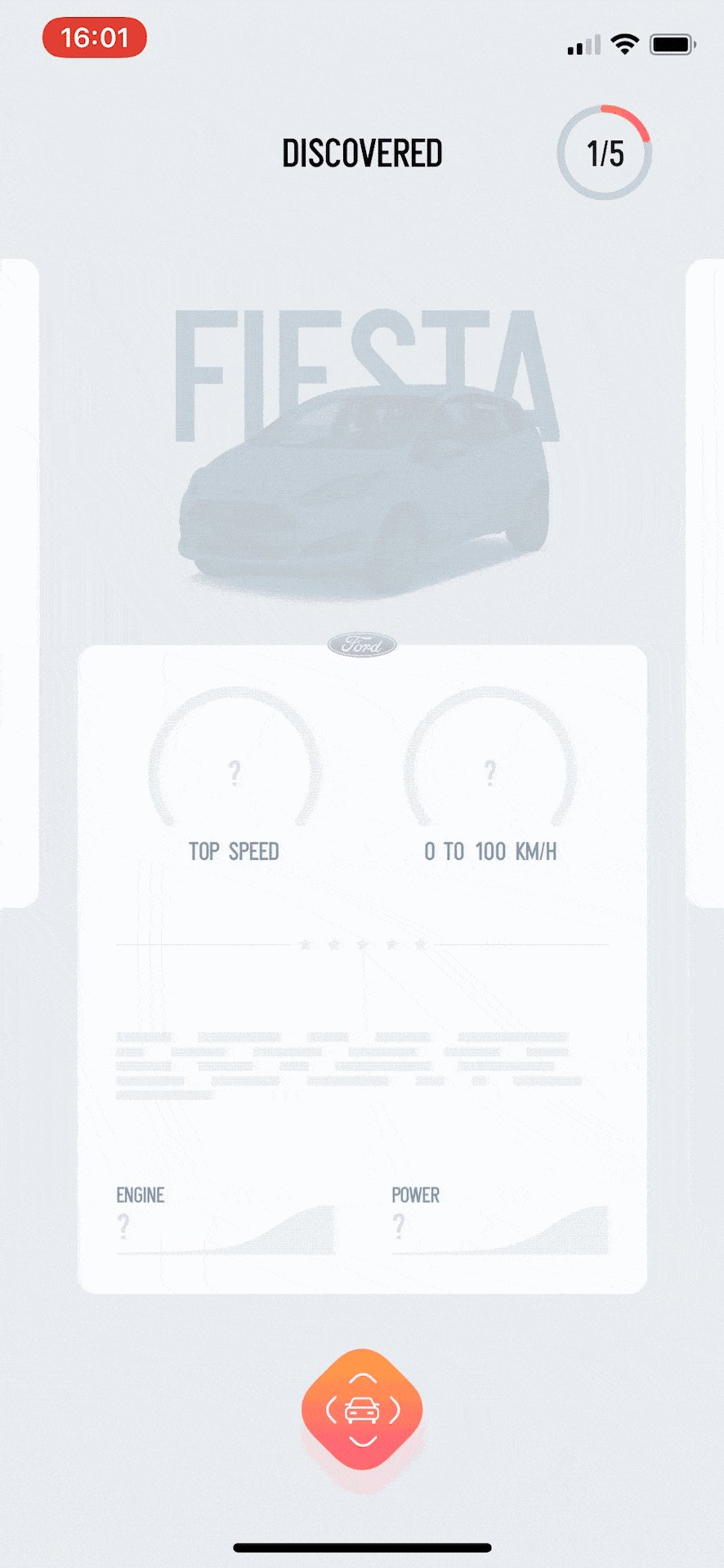
 CarLensCollectionViewLayout
CarLensCollectionViewLayout هو مخطط عرض سهل الاستخدام يتيح لك إنشاء رسم خريطة في
UICollectionView مع بضعة أسطر من الكود!
يمكنك أيضًا تخصيص التصميم عن طريق تغيير الخيارات المتاحة في
CarLensCollectionViewLayoutOptions . على سبيل المثال:
MinimumSpacing - الحد الأدنى للمسافة بين الخلايا.
DecelerationRate - إبطاء للتمرير.
ShouldShowScrollIndicator - ما إذا كان مؤشر التمرير مطلوبًا أم لا.
Item Size - يحدد حجم الخلايا.


وبالنسبة للمبتدئين ، تعد Hue أداة مساعدة عالمية ستحتاج إلى التعامل مع الألوان.
مع هذه المكتبة ، من السهل استخدام اللون السداسي عشري ، وحساب خصائص اللون (مثل
.isDarkColor أو
.isBlackOrWhite ) ، وتطبيق قنوات ألفا ، وإنشاء تدرجات ، والحصول على المكون الأزرق / الأخضر / الأحمر من اللون ، وأكثر من ذلك بكثير!
المزيد من الأمثلة
على الريبو الرسمي .

الجزء الرابع 5 مكتبات iOS من شأنها أن تجعل واجهة المستخدم الخاصة بالتطبيق شعبية


في البداية ،
TKSwitcherCollection ، مجموعة من مفاتيح التحكم المتحركة.
تتوفر أربعة مفاتيح مختلفة حاليًا:
TKSimpleSwitch → التبديل العمودي التقليدي.
TKExchangeSwitch → التبديل الذي يغير الشكل عند لمسها.
TKSmileSwitch → التبديل ايمو (حزين / مضحك).
TKLiquidSwitch → التبديل مع الرسوم المتحركة على غرار السوائل.
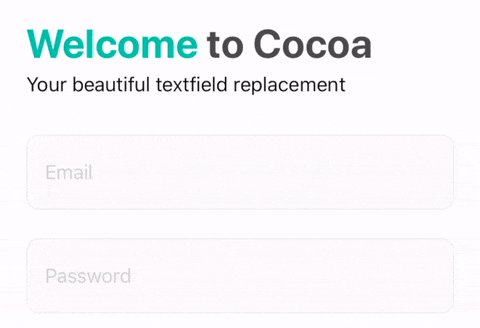
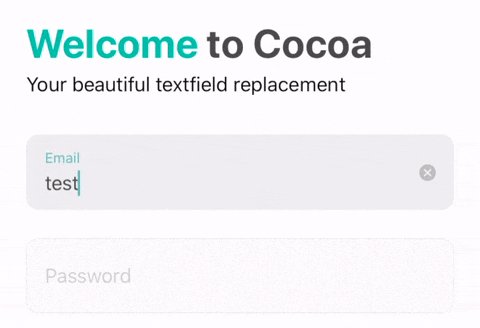
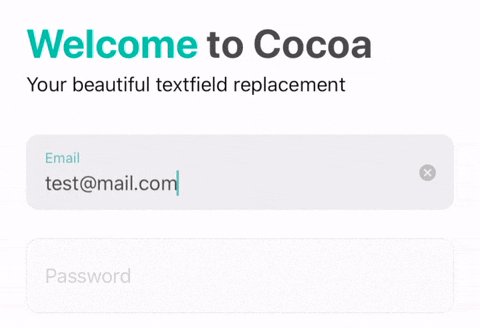
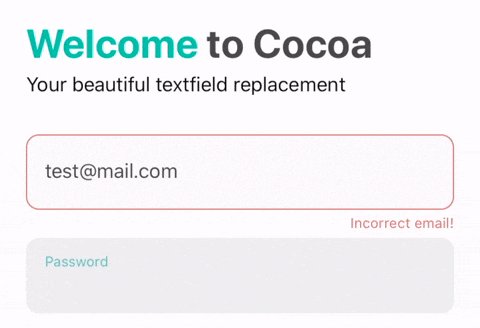
 CocoaTextField
CocoaTextField هي مكتبة صغيرة للعمل مع حقول النص. ويمكن استخدامه برمجيا ومع القصص المصورة.
يتم تكوين اللون النشط / غير النشط للمطالبات ، ولون الخلفية بشكل افتراضي أو في التركيز ، وألوان الحدود والأخطاء ، وما إلى ذلك. إذا استخدمت برمجيا ، المثال أدناه:

let v = CocoaTextField() v.inactiveHintColor = UIColor(red: 145/255, green: 222/255, blue: 233/255, alpha: 1) v.activeHintColor = UIColor(red: 777/255, green: 122/255, blue: 187/255, alpha: 1) v.focusedBackgroundColor = UIColor(red: 200/255, green: 230/255, blue: 250/255, alpha: 1) v.defaultBackgroundColor = UIColor(red: 250/255, green: 250/255, blue: 250/255, alpha: 1) v.borderColor = UIColor(red: 239/255, green: 239/255, blue: 239/255, alpha: 1) v.errorColor = UIColor(red: 231/255, green: 76/255, blue: 60/255, alpha: 0.7) v.borderWidth = 3 v.cornerRadius = 14
 توسيع
توسيع مجموعة هي مكتبة Swift الذي ينعش تصميم وحدة تحكم واجهة المستخدم.
لاستخدام ، تحتاج إلى استيراد
UICollectionViewCell ، ثم قم بإنشاء
UICollectionViewCell يرث من
BasePageCollectionCell . بعد ذلك ،
BackView FrontView و
BackView . ثم يمكنك إنشاء
UIViewController الموروثة من
ExpandingViewController ، وتسجيل الخلية التي تم إنشاؤها في الخطوة الأولى ، وإضافة
UICollectionViewDataSource .
يمكن العثور
على مزيد من المعلومات حول التنفيذ
في المستودع الرسمي .


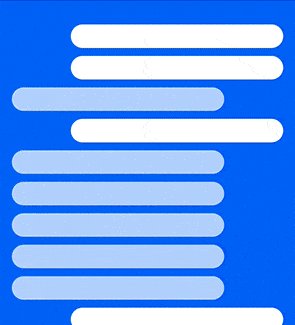
ليس لدى
ICollectionView تأثير انتقال متحرك افتراضي عند التمرير بين العناصر.
AnimatedCollectionViewLayout هي فئة فرعية من
UICollectionViewLayout التي تضيف التحولات والرسوم المتحركة المخصصة إلى
UICollectionView دون التأثير على التعليمات البرمجية الموجودة!
لاستخدامها ، تحتاج إلى استيراد المكتبة إلى المشروع. ثم قم بإنشاء كائن
AnimatedCollectionViewLayout ، وقم بتكوين رسم
animator فيه وقم بتعيينه إلى
UICollectionView .

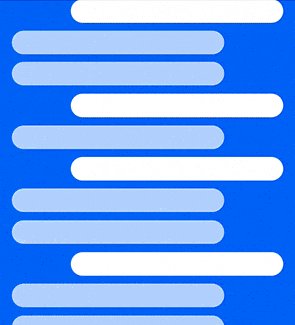
 نختتم CollectionView Slanted Layout
نختتم CollectionView Slanted Layout ، فئة فرعية أخرى من
UICollectionViewLayout تتيح لك عرض الخلايا المائلة في
UICollectionView . وهو يعمل مع كل
UICollectionView ، على الأقل مع الأفقي على الرغم من العمودي ، مع ارتفاع الخلية الديناميكية.
ما الذي يمكن تهيئته: الحجم / الاتجاه / الزاوية ، اتجاه التمرير ، تباعد الأسطر ، حجم العنصر والقدرة على استبعاد ميل الخلية الأولى / الأخيرة.


اقرأ ايضا
اديسون المدونة:
15 أفضل وأكبر مكتبات الأيقونات