مرحبا
لقد نشرت بالفعل
مقالة عن تجربتي في أتمتة اختبار الانحدار البصري.
منذ ذلك الحين ، تم تحسين المشروع بشكل كبير - لقد تم تغيير الهيكل ، وأصبح من الأسهل بكثير إعداد المشروع والبدء في كتابة الاختبارات الذاتية ، وقد تم تحسين التقرير بشكل كبير.
 VisualRegressionFramework
VisualRegressionFramework هو حل بسيط إلى حد ما للمشاريع الصغيرة. تمت كتابة حوالي 50 اختبارًا تلقائيًا (صفحات + عناصر) للمشروع الذي أعمل معه.
أركض الاختبارات بعد التغييرات في التخطيط. أي تغييرات مرئية على الفور ، أي مشاكل مثل "
تغيير تخطيط العنصر في صفحة واحدة ، ولكن تم حل
كل شيء على الصفحة الأخرى " لفترة طويلة.
التقنيات المستخدمة - Java و TestNG و Maven و Selenium Webdriver و aShot (مكتبة لمقارنة الصور).
الميزات:
- مقارنة لقطات من الصفحات
- مقارنة لقطات شاشة الصفحة + تجاهل العناصر المحددة (محتوى ديناميكي ، إلخ)
- مقارنة لقطات من العناصر
- نقاط التوقف - يمكنك مقارنة لقطات شاشة للصفحات أو العناصر بعرض مختلف. افتراضيًا ، يتم استخدام 3 نقاط توقف - 1920 بكسل و 768 بكسل و 360 بكسل
- السيارات توليد لقطات من المتوقع
- يمكنك كتابة الاختبارات باعتبارها اختبارات تلقائية وظيفية عادية ، لا توجد قيود - هذا أمر مهم لأنه قد يكون من الضروري في بعض الأحيان القيام ببعض الإجراءات المعقدة قبل التقاط لقطة شاشة.
تقرير
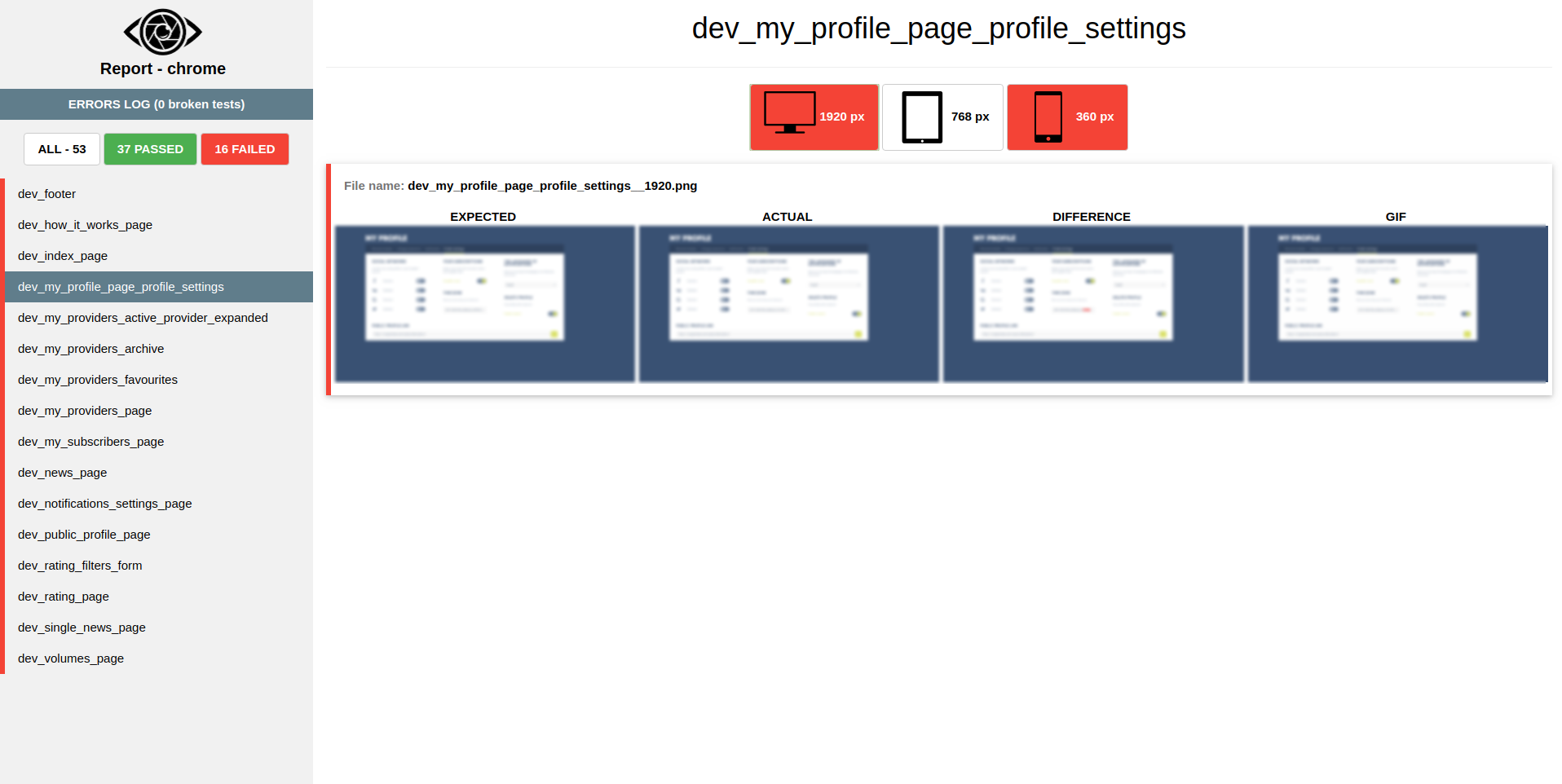
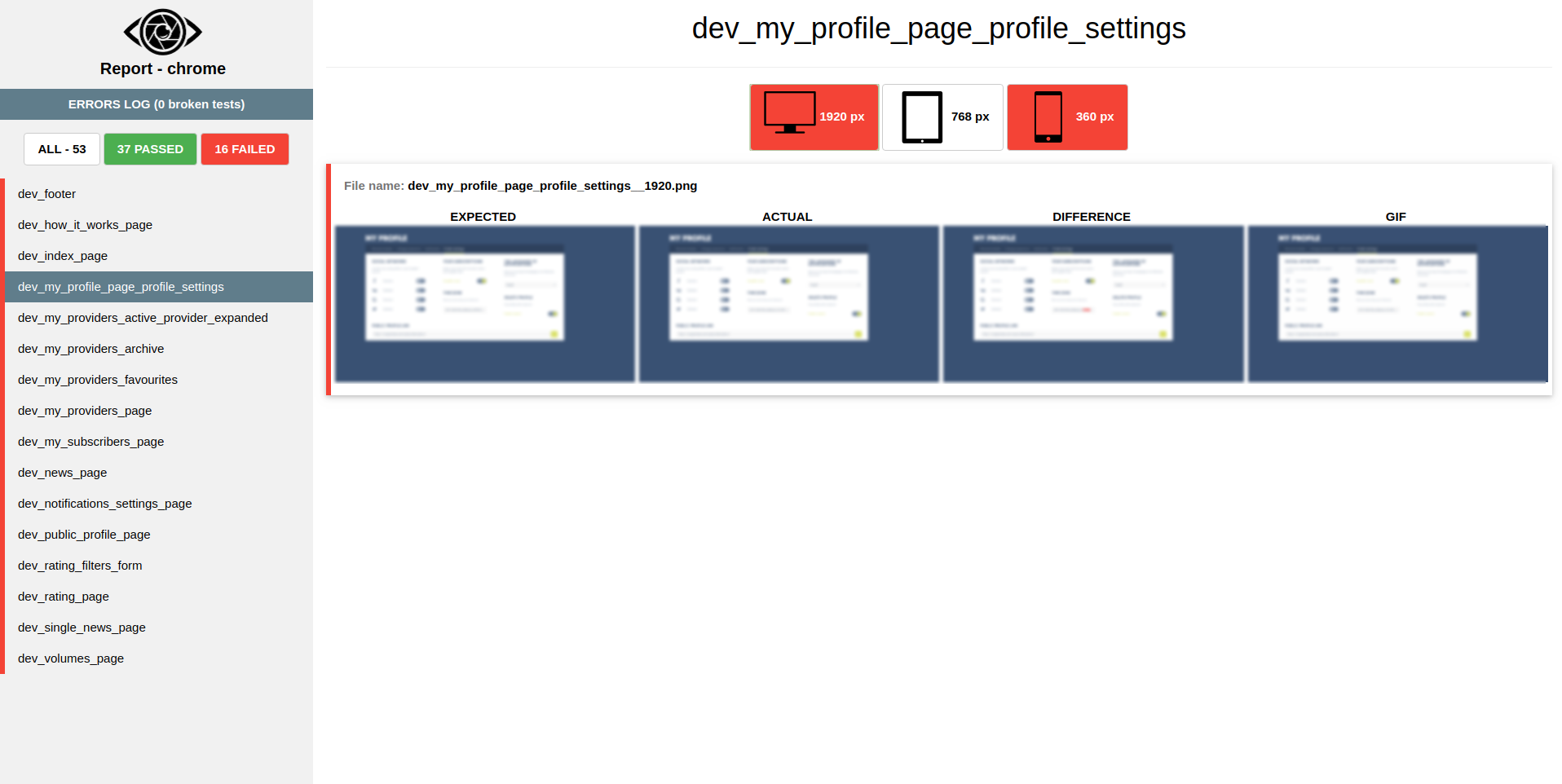
يبدو التقرير كما يلي:

يحتوي الشريط الجانبي الأيسر على قائمة من الاختبارات ، وسجل بالأخطاء ، والمتصفح الذي تم فيه تشغيل الاختبارات التلقائية.
يمكنك أيضًا التبديل بين نقاط التوقف وتوسيع أي صورة بالنقر فوقها.
هيكل الإطار
src / config / visual.properties - فيما يلي جميع الإعدادات اللازمة
- نقاط التوقف - نقاط التوقف ، عرض الموقع الذي سيتم فيه التقاط لقطة شاشة
- allowableDiffSize - التناقض المسموح به بين لقطة الشاشة المتوقعة والفعلية بالبكسل
- مسارات إلى المجلدات مع لقطات
- مسارات إلى قالب التقرير ، إلى التقرير نفسه وإلى الملف مع سجل الأخطاء
report / REPORT.html - تقرير
لقطات- الفعلي - لقطات الفعلية التي يتم إنشاؤها أثناء الاختبار
- لقطات الشاشة المتوقعة - إذا لم تكن هناك لقطات شاشة متوقعة ، سيتم إنشاؤها تلقائيًا في المرة الأولى التي تقوم فيها بإجراء الاختبار
- فرق - الصورة التي يتم تمييز المناطق غير متطابقة باللون الأحمر
- gif - gifs التي تم إنشاؤها من الصور الفعلية والمتوقعة والفرق
src / main / framework - فئات
الإطار - منشئ التقارير ، لقطات الشاشة ، وصور متحركة ، وما إلى ذلك
src / main / app هو مجرد مثال على بنية كائن الصفحة ، ليس من الضروري استخدامها ، يمكن حذفه.
src / test / resources / testng.xml - هنا تحتاج إلى إضافة فئات اختبار جديدة ، بين A_BeforeAllTests و A_AfterAllTests
src / test / java- A_BaseTest - فئة الاختبار الأساسية التي يجب أن ترث منها جميع فئات الاختبار الجديدة
- A_BeforeAllTests - تهيئة الإعدادات والمتصفح قبل الاختبارات
- A_AfterAllTests - تقرير جيل بعد الاختبارات
- A_ErrorsLogListener - أخطاء التسجيل
- StaticGuestTest - مثال فئة الاختبار
يتم تشغيل الفصول بترتيب معين:- يأتي أولاً تهيئة الإعدادات والمستعرض - فئة A_BeforeAllTests
- ثم اختبار autotests
- وفي النهاية يتم إنشاء تقرير - فئة A_AfterAllTests
كيفية العمل مع الإطار
مثال الاختبار@Test public void indexPage() { app.open(); app.preparePageForScreenshot(); Comparer.comparePages("index_page"); }
في المثال أعلاه ، يتم فتح الصفحة ببساطة ، ثم يتم إعداد الصفحة للحصول على لقطة شاشة ، وبعدها يتم مقارنة لقطات الشاشة المتوقعة والحالية للصفحة. يتم إنشاء لقطات ومقارنتها في جميع نقاط التوقف.
لماذا نحتاج إلى الدالة preparPageForScreenshot () :
تبعًا للإعدادات الافتراضية ، يتم تمرير الصفحة ببساطة لأسفل ، ثم إلى js + هناك تأخير ثانٍ. يعد ذلك ضروريًا حتى يمكن تحميل جميع الصور والأنماط وما إلى ذلك.
أيضًا في هذه الوظيفة ، يمكنك إخفاء العناصر غير الضرورية ، على سبيل المثال ، كتلة ديناميكية مع الإعلان. في مشروعي ، أخفي التذييل والرأس والشريط الجانبي ، حيث أنهما متماثلان في جميع الصفحات. بدون هذه العناصر ، يتم إجراء الاختبارات بشكل أسرع والتحقق من تقرير أسهل.
صفحةمقارنة لقطات من الصفحة في جميع نقاط التوقف:
Comparer.comparePages("test_name");
مقارنة لقطات من الصفحة في جميع نقاط التوقف + إخفاء العناصر:
Comparer.comparePages("test_name", new String[]{"css_locator_1", "css_locator_2"});
مقارنة لقطات من الصفحة فقط في نقطة التوقف المحددة:
Comparer.comparePagesWithBreakpoint("test_name", "1920");
مقارنة لقطات من الصفحة فقط في نقطة التوقف المحددة + إخفاء العناصر:
Comparer.comparePagesWithBreakpoint("test_name", "1920", new String[]{"css_locator_1", "css_locator_2"});
عناصرمقارنة لقطات من العنصر المحدد في جميع نقاط التوقف:
Comparer.compareElements("test_name", "css_locator");
مقارنة لقطات من العنصر المحدد فقط في نقطة التوقف المحددة:
Comparer.compareElementsWithBreakpoint("test_name", "1920", "css_locator");
رابط إلى مستودع المشروعالقضايا الحالية
- يمكن إضافة منطقة سوداء إلى نهاية لقطة الشاشة ، لقد واجهت هذا لبعض الوقت. اختفت المشكلة عندما بدأت في إخفاء تذييل الصفحة. هذه مشكلة في مكتبة AShot - https://github.com/pazone/ashot/issues/169
- قد لا يمر الاختبار التلقائي بسبب اختلاف في عدة وحدات بكسل. يتم حل المشكلة عن طريق زيادة قيمة TestConfig.allowableDiffSize .