
خلال السنوات القليلة الماضية ، شهدنا العديد من التغييرات في عالم تقنيات الويب. في عام 2020 ، أود أن ألفت انتباهكم إلى اتجاهين / هدفين رئيسيين لدى مجتمع الويب: القابلية للتوسعة والتوافق.
التمدد (التمدد)
القابلية للتوسعة هي عندما يمكنك استخدام التكنولوجيا وتوسيعها لتناسب احتياجاتك. لسنوات عديدة ، كنا نستخدم المكونات في كل مكان ، كتطوير تطبيق (مكونات في React و Vue و Svelte) وكتطوير تصميم (تصميم النظام).
في الوقت الحالي ، نحاول أن نجعل هذه المكونات فريدة ومناسبة للاستخدام. تتيح لنا القابلية للتوسعة على الويب استخدام المنصة (المتصفحات ومحركات html / css / js) لتلبية احتياجاتنا وتجاربنا الخاصة ، بالطبع للحصول على المزيد من الفوائد.
المغلق هوديني
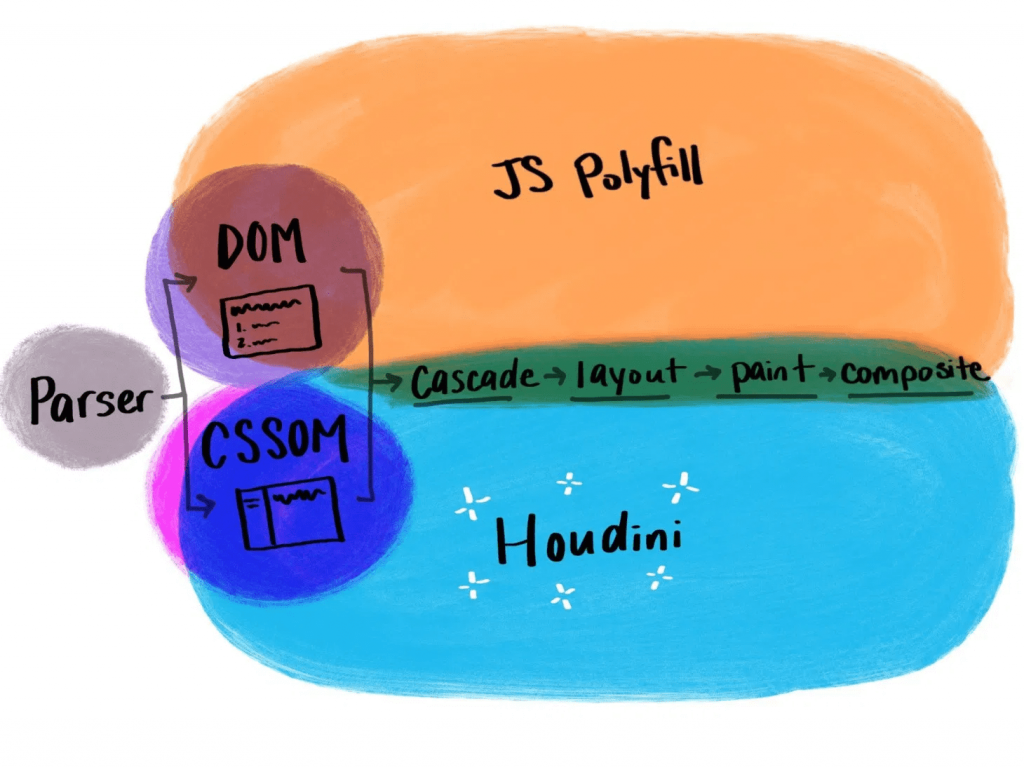
بفضل CSS Houdini ، يمكن للمطورين توسيع قدرات طراز كائن CSS ، وتغيير كيفية عرض المتصفحات للعمل مع الأنماط.

هذا يعني أنه يمكننا الآن القيام بشيء لم يكن ممكناً قبل ذلك. على سبيل المثال ، زوايا مائلة من زر أو تخطيط مدور.

( رابط إلى العرض التوضيحي )
يتيح لك Houdini مد التصميم باستخدام CSS ويسمح لك بإضافة قواعد مخصصة إلى CSS. حاليا ، يشمل هوديني:
باستخدام واجهات برمجة التطبيقات هذه ، يمكن للمستخدم استخدام الدلالات في CSS (Typed Object Model) ، باستخدام رسم واجهة برمجة تطبيقات الرسام كما لو كان على canvas وتطبيق النتيجة كحدود (حدود التدرج العالي) أو إنشاء رسم متحرك معلّم في سطر واحد فقط من CSS.
.sparkles { background: paint(sparkles) }
على سبيل المثال ، يمكنك اصطحاب الرسوم المتحركة إلى دفق منفصل (Animation Worklet) واستخدام API Layout لترتيب العناصر بشكل فريد دون استخدام قواعد مثل الهامش والحشو واليسار واليمين.
الكل في الكل ، هوديني هو أحد الأشياء التي تستحق الاهتمام بهذا العام.
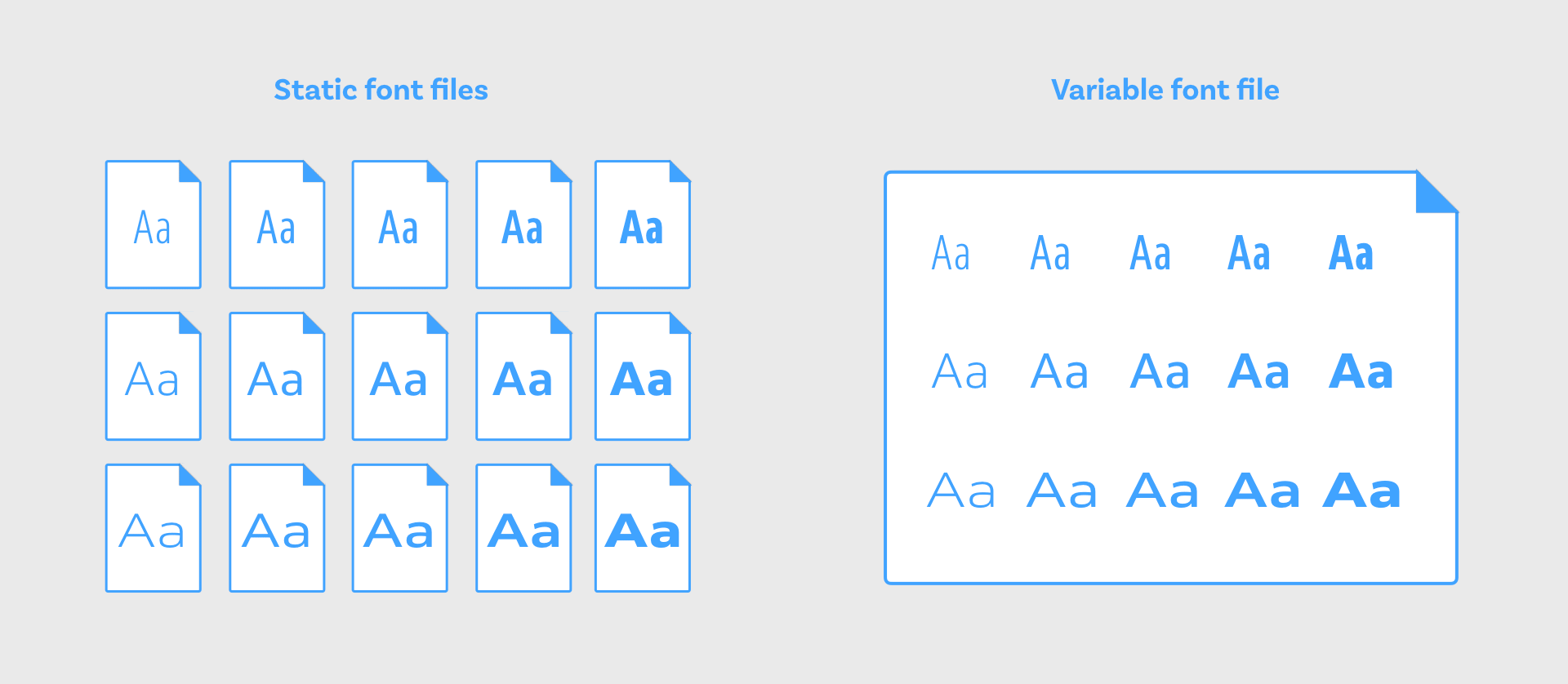
الخطوط المتغيرة

الخطوط المتغيرة هي مستقبل الطباعة على الويب ، والتي توفر عددًا من الخيارات للتحكم في عرض النص على الشاشات (الحجم والجرأة والأناقة). وكل هذا مع حجم ملف صغير نسبيا. حان الوقت لنقول وداعًا للمناقشات التي لا نهاية لها حول عدد الخطوط التي تحتاجها للاتصال والسماح لمحتواك بأن يعيش حياة جديدة وجميلة.


يمكنك معرفة المزيد حول الخطوط المتغيرة في هذه المقالة .
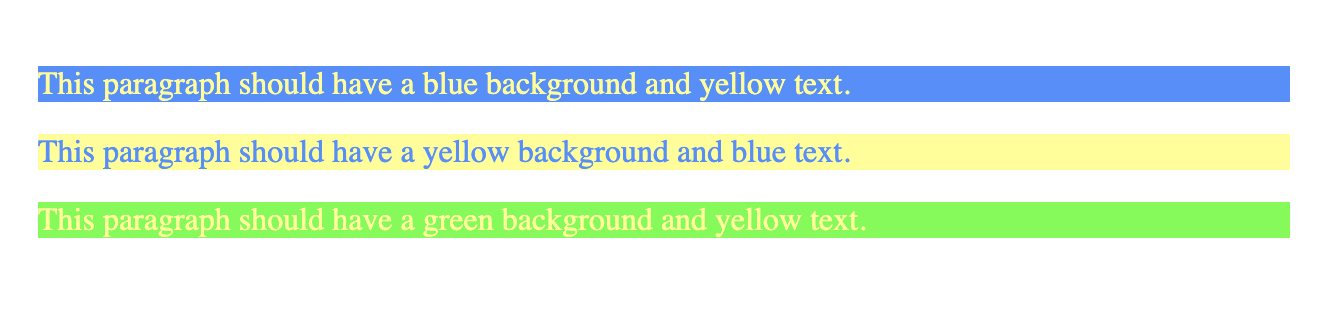
خصائص مخصصة
الخصائص المخصصة تسمح لنا بكتابة CSS أكثر تنظيماً وفي نفس الوقت ديناميكي. لا يتعلق الأمر فقط بالمتغيرات ، ولكن أيضًا بالقدرة على تغيير هذه المتغيرات باستخدام JS.
:root { --first-color: #488cff; --second-color: #ffff8c; } #firstParagraph { background-color: var(--first-color); color: var(--second-color); } #secondParagraph { background-color: var(--second-color); color: var(--first-color); } #container { --first-color: #48ff32; } #thirdParagraph { background-color: var(--first-color); color: var(--second-color); }

يتم دعم الخصائص المخصصة بالفعل بالإضافة إلى الخطوط المتغيرة ولن تحتاج إلى استخدام أي معالج نشر / مسبق لها. هذه "التقنيات" تعمل في متصفحات مختلفة وعلى أنظمة مختلفة. من هنا ننتقل بسلاسة إلى التوافق.
التوافق
بحكم التعريف ، فإن التوافق في هذه المقالة هو قدرة التقنيات على أن تكون قابلة للتبديل حسب حاجة المستخدم. على الجانب التقني ، يمكنك إعطاء مثال على عدد الشركات التي أكملت أو حتى في عملية الترحيل من الحزمة القديمة إلى الجديدة. على سبيل المثال ، العمود الفقري -> رد الفعل ، ويريدون التوصل إلى وجهة نظر مشتركة لن تتطلب مثل هذه الهجرات الكبيرة. المكونات ومكونات الويب ، وربما الحالة الراهنة ، والتي تناسب الكثير.
مكونات الويب

تحاول مكونات الويب حل مشكلة توافق معايير الويب. وتتمثل المهمة الرئيسية في توفير مثل هذا النموذج الموحد ، والذي لن يتطلب أي إطار أو مكتبة لإنشاء مكونات.
يتم تغليف كل مكون ويب ويعمل في المتصفحات الحديثة دون أي تبعيات. لا تزال هذه التكنولوجيا في طور التطوير ، لكن نأمل أن تحصل على المزيد من الميزات الجديدة في عام 2020.
الخصائص المنطقية
تتيح لنا الخصائص المنطقية إعادة التفكير في النموذج الذي نستخدمه لترتيب العناصر على الصفحة وجعلها أكثر ملاءمة للغات والأجهزة المختلفة التي يصل المستخدمون إليها إلى مواقع الويب.
على سبيل المثال ، باللغة الروسية ، التي تتم قراءتها من اليسار إلى اليمين ، فإننا نمثل الطول والعرض واليسار واليمين والأعلى والأسفل - جيدًا ، كما نتخيل (الحد الأقصى). ولكن على سبيل المثال ، باللغة العربية ، حيث كل شيء من اليمين إلى اليسار ، الأمور مختلفة قليلاً. padding-left ، لن تكون المسافة البادئة في بداية الفقرة ، لأنها لا تبدأ على اليسار.
كمثال على خاصية منطقية ، يمكنك استخدام بداية padding-inline-start بدلاً من padding-left . ثم سيتم تثبيت padding على الجانب الذي عادة ما تقرأ الكلمات باللغة التي اختارها المستخدم. إذا كانت اللغة الروسية ، فسيتم استخدام padding-left ، وإذا كانت عربية ، فسيتم استخدام padding-right .

هذه هي القنوات الإعلامية التي تسمح لنا بالتعرف على تفضيلات المستخدم. على سبيل المثال ، مستخدم يحب سمة مظلمة. يمكننا معرفة ذلك باستخدام prefers-color-scheme :
.day { background: #eee; color: black; } .night { background: #333; color: white; } @media (prefers-color-scheme: dark) { .day.dark-scheme { background: #333; color: white; } .night.dark-scheme { background: black; color: #ddd; } } @media (prefers-color-scheme: light) { .day.light-scheme { background: white; color: #555; } .night.light-scheme { background: #eee; color: black; } } .day, .night { display: inline-block; padding: 1em; width: 7em; height: 2em; vertical-align: middle; }
كما هو الحال دائمًا ، لا يتم دعم الجزء الأكثر إثارة للاهتمام والمرح في Edge و IE فقط.
البرامج الإعلامية الأكثر إثارة للاهتمام:
يفضل لون-مخطط
يفضل على النقيض
تفضل-انخفاض الحركة
تفضل-خفض-الشفافية
سرعة

حيث بدونها في عام 2020 الجديد. لقد ذكرت بالفعل عرض عمل الرسوم المتحركة ، والذي يسمح لك بإخراج بعض منطق الرسوم المتحركة في سلسلة رسائل منفصلة. ولكن هناك تقنيات أخرى تسمح لنا بتسريع شبكة الإنترنت والتي يتم استخدامها على نطاق واسع. على سبيل المثال ، Web Assembly ، مجموعة تسمح لك بكتابة كود منخفض المستوى ، وليس فقط في JS. يستمر WebGL في تحسين وتزويدنا بمكون رسومي قوي وسريع في المستعرض. من خلال الجمع بين هاتين التقنيتين ، يمكنك إنشاء ألعاب مدهشة لم يكن من الممكن تخيلها من قبل في المتصفح.

تتطور الويب باستمرار وبلا هوادة ، وربما هذا هو ما يجعلها مثيرة للاهتمام للغاية. وما التقنيات التي تعتقد أنها ستصبح اتجاه عام 2020؟